Guía de Buenas prácticas Guía de Buenas prácticas
Anuncio

HTML
para E-mail
Guía de Buenas prácticas
“Less ys More”
Ludwig Mies van der Rohe
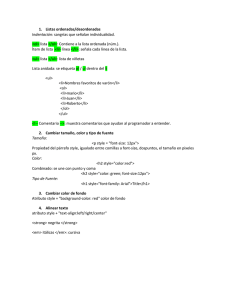
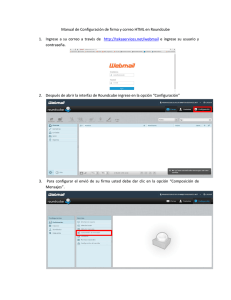
Ejemplo de un e-mail sin buenas prácticas
Textos
degradados
Los textos están
sobre un fondo
degradado
Newsletter
Septiembre
Los Textos
no están con
fuetes nativas
Img.20154-8
PROMOCION!!!
PROMOCION!!!
No se están
utilizando tablas
Imágenes sin
descripción
PROMOCION!!!
INCRÍBLE PROMOCION!!!
Uso repetido de palabras sospechosas
Fondo en
color degradado
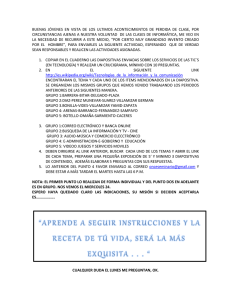
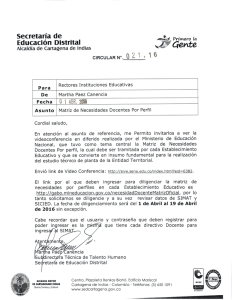
Ejemplo de un buen e-mail
Textos en
colores planos
Imágenes con
descripción
Newsletter
Septiembre
Img. Playa Punta Cana
Argentina
Bariloche Básico
Precios desde 110
Dólares Americanos (USD)
<Ver más>
Fuentes nativas
Ejemplo: Arial
Argentina
Bariloche Básico
Precios desde 110
Dólares Americanos (USD)
<Ver más>
Fondos planos
Argentina
Bariloche Básico
Precios desde 110
Dólares Americanos (USD)
<Ver más>
Montaje del mail
en tablas
Incluye:
Ticketes aéreos - Desayunos
Tour por la ciudad
Reserva ya!
Tel: 7000000 ext 211
www.viajesymas.com
Edición de contenido
(palabras sospechosas)
No es lo mismo crear código HTML para sitios web que para e-mail, ya que los buzones de
correo no responden de la misma forma que los navegadores. A continuación se presenta
una guía para tener en cuenta a la hora de hacer un e-mail.
Es necesario contar con la herramienta adecuada para escribir el código HTML. Si tienes un
conocieminto avanzado en éste lenguaje, se recominda utilizar el editor de Fuente HTML
integrado o un externo como Notepad++. De lo contrario puedes utilizar Dreamweaver, el
cual cuenta con una vista dividida entre diseño (visualización) y código.
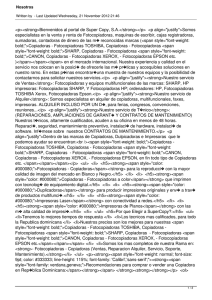
1. Utiliza tablas
Una vez tengas el diseño, debes empezar a montarlo utilizando tablas. Piensa en la distribución de los elementos del mail (imágenes, texto, enlaces, etc) y crea una tabla colocando el
contenido de forma segmentada, es decir, por celdas. Las tablas pueden tener tantas filas y
columnas como necesites, pero se recomienda que tenga un ancho máximo de entre 600 y
650 píxeles. Para hacer más flexible la estructura, puedes incluir una tabla dentro de una
celda, o colocar una tabla debajo de otra.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sin título</title>
</head>
<body>
<table width="600" border="0" align="center"
cellpadding="20" cellspacing="0">
<tr>
<td colspan="2"><p>&nbsp;</p>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
</tr>
</table>
</body>
</html>
Click Aquí
Contenido de tabla 1
Contenido de tabla 2
Contenedor de tabla
2. Estilos Inline
Gmail y otros buzones de correo no soportan estilos en cascada (CSS), así que es mejor no
utilizarlos. Además, muchos buzones sólo dan soporte a los estilos más básicos de HTML
(font-family, font-weight, etc) y no soportarán estilos avanzados (clear, float, z-index, etc).
Utiliza estilos Inline.
Seguros
Precaución
(Buen soporte)
font-family, font-size,
font-style, font-weight,
color, padding, border
No seguros
(Soporte Limitado)
margin, line-height,
background-image,
background-position,
background-repeat
(Sin Soporte)
clear, float,
list-style-image,
position, z-index
Bloqueo de Elementos por Nivel
Trata de colocar los textos en celdas, dentro de las etiquetas <td> y crea estilos inline para
cada una.
Intenta usar:
<td> Le damos la bienvenida a nuestro
nuevos sitio web. </td>
Evita usar:
<p> Le damos la bienvenida a nuestro
nuevos sitio web. </p>
Evita resumir en el código
En algunos casos se presentan resultados inesperados cuando los desarrolladores web
resumen el código en el caso de e-mails. Para que ésto no ocurra: escribe los 6 dígitos del
color hexagesimal (Ejemplo: #000 en vez de #000000), evita colocar los colores en RGB y
coloca cada estilo por separado.
Intenta usar:
<td style=”font-family: Gergia, serfi;
Font-size: 12px; line-height: 30px;
font-weight: bold; font-style: Italic;”>
Evita usar:
<td style=”font: italic bold 12px/30px
Georgia, serif;”>
2. Links
Algunos estilos que se utilizan para links, tienen poco soporte en e-mail.
Un ejemplo de ésto es Yahoo!, que cambia por defecto el color de los links, dejándolos de
subrayados y de color azul. Para evitar que ésto pase:
Paso 1:
Paso 2:
Coloca el link dentro de una etiqueta
<span> con el color del link que deseas:
Incluye una clase .yshortcuts en la etiqueta
<head> de tu e-mail.
<a href=”http://empresa.com” style=“color:
# 8E0B56; text-decoration: none;”> <span
style=”color: #8BDC65”> Éste es el link
</span></a>
<style type= “text/css”>
.yshorcuts a span {color: #8BDC65 }
</style>
Para tener en cuenta:
y dentro de <body> coloca el link dentro
de etiquetas <div> o <span> con la clase
.yshortcuts incluida.
En éste caso es posible incluir CSS
embebido, ya que arregla un problema
específico en el caso de Yahoo!.
Para Gmail, no es necesario.
<div class=”yshortcuts”>
<a href=”http://empresa.com”
style=”color: #8BDC65; text decoration:
none;>Link uno</a></div>
Link por defecto
www.link_para_mas_informacion.com
Link ajustado
www.link_para_mas_informacion.com
3. Conoce a tu audiencia
Al conocer a tus clientes, puedes segmentar los diseños y generar hacer propuestas innovadoras,
como: imágenes, sombras, diagramación, dependiendo si tu publico es jóven y dinámico o por
el contrartio conservador.
4. Imágenes
La mayoría de buzones de correo bloquean las imágenes impidiendo que el usuario las vea, a
menos que pulse el botón ‘Mostrar Imágenes’. Por lo cual siempre tenemos que suponer que
nuestro destinatario no verá las imágenes y diseñar el email con esa idea. Siempre nombra las
imágenes con una corta descripción e incluye el formato y el color dentro del TAG de código.
<img src=”http://www.empresa.com/images.descuento.gif” alt=”Descuento del mes”
width=”137” height=”160” style=”display: block; font-family: Arial; color: #000000;
font-size: 14px;” border=”0”>
Imagen promoción del mes
Recibe un descuento del 40% por la compra
de 2 productos de nuestra marca.
Tip:
Incluye las propiedades de fuente y color dentro de la etiqueta <img> para dale
estilo a los mails.
Check list para revisión de imágenes:
Diseña pensando
en los problemas de
visualización
ALT: “ ”
PNG
“0”
Incluye
atributos alt
Incluye
atributos alt
Incluye
atributos alt
Incluye SIEMPRE
atributos de
alto y ancho
Usa referencias (URLs)
absolutas, no
relativas
Outlook 2007 / 2010
no soporta imágenes
como fondo.
BLOCK
Incluye
Style=”display:block;”
para prevenir gaps
5. Piensa como un Spam
Debes tener en cuenta los filtros de spam a la hora de redactar tu mail. Hay ciertas
características, palabras o frases que se identifdican como basura (en especial la combinación
de palabras relevantes con palabras sospechosas).
Palabras Relevantes:
Palabras sospechosas:
• Dinero en efectivo
• Millones
• Créditos en el acto
• Tiempo compartido
• Cuenta bancaria
• Viagra
• Lotería
• Juegos Online
• Baje de peso
• Gane desde su casa
• Pague sus cuentas
• Bloqueo de su Tarjeta
• Ganaste
• Gratis
• Dinero
• Banco
• Oferta
• Promo
• Promoción
• Super
• Urgente
• Regalo
• Descarga
• Ganancias
Otras características consideradas abusivas son las palabras en mayúsculas con
signos o caracteres especiales, y las frases
que denoten urgencia.
•SUPER REMATE
•Gratis!!!!
•GANE $
•SOLO POR HOY
•COMPRE YA
5. Otros formatos
El e-mail tiene pocas opciones de soporte para flash, TypeKit y javaScript, mientras que los
formatos animados .gif son bien recibidos (en Outlook 2007/2010 sólo se muestra el primer
frame). Evita el uso de formularios, encuestas o botones de búsqueda, ya que muestran un
mensaje de seguridad a los usuarios.
6. Prueba!
Cuando hayas terminado el montaje, no olvides probar el mail antes de enviarlo. Ten a la
mano un par de correos de prueba y trata de visualizarlo en diferentes buzones de correo.