Guía 2
Anuncio

ASP.NET
Manual Practico
Mg. José Mauricio Flores Avilès
Este manual ha sido elaborado para orientar al estudiante de ASP.NET en el desarrollo de sus
prácticas de laboratorios. El uso de este manual debe ser antes, durante y después de la práctica,
de tal forma que ofrece un método facilitador en su proceso de enseñanza/aprendizaje durante esta
asignatura.
En el desarrollo de esta asignatura se ha designado realizar las prácticas en 16 sesiones semanales
de laboratorios, los que incluyen 13 prácticas y tres parciales prácticos, durante los cuales, el
estudiante aplicará los conceptos y las técnicas fundamentalmente necesarios para el dominio de
lenguaje de programación.
El software a utilizar es el siguiente:
Visual Studio 2013 o superior.
.NET Framework 4.5.
WebMatrix.
SQL 2012.
Bootstrap.
Knockout.js
Guía 2.
Conexión a bases de datos y master pages.
Objetivos:
Realizar conexiones a diferentes bases de datos.
Elabarar sitios aplicando master pages.
Conexión a gestores de bases de datos.
Toda aplicación orientada a la web usa un gestor de base de datos, para el manejo de las
mismas, y ASP.NET junto a ADO.NET tiene la opción de manejar varios gestores para la
construcción de sitios WEB dinámicos, el primer paso es poder realizar conexiones a estas.
String de Conexión
Es una cadena de texto que conecta al lenguaje de programación, en este caso ASP.NET con
el gestor de base de datos seleccionado, este es un ejemplo de una conexión:
Provider=SQLOLEDB.1;Integrated Security=SSPI;Persist Security Info=False;Initial
Catalog=ejemplo1;Data Source=FLORESAVILES-HP\SQLEXPRESS
Código 1. Ejemplo de string de conexión.
En la cual está el proveedor, la seguridad si será integrada o no, el nombre del catálogo o
base de datos, y el origen de datos, cada conexión tiene una configuración particular que
dependerá mucho de los actores de la misma.
Usando Visual Studio.
Antes de empezar, debes tener una base de datos disponible en SQL, la cual nos servirá de
prueba, después desde el Explorador de servidores (Explorer Server) podemos crear las
conexiones y obtener el “string de conexión”, si no está activa, usa la opción
“Herramientas” del menú y activa “conectar con base de datos”.
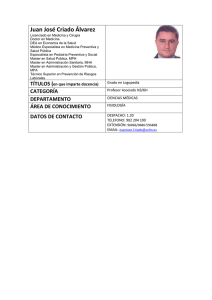
Este proceso nos mostrar la pantalla donde puedo crear una conexión, ver imagen 1.
Imagen 1. Conectar a base de datos
A continuación nos aparecerá una pantalla según la imagen 2, que nos permitirá seleccionar
el origen de datos, ya sea que usemos SQL Server o alguna otra opción de proveedores de
datos, posteriormente nos aparece la imagen 3, en la cual podemos colocar claves,
seleccionar tablas, verificar la configuración, opciones avanzadas y aceptar las opciones.
Imagen 2. Conectar a base de datos
Es importante recordar que en la imagen 3, el proveedor de datos ya está seleccionado, si
es necesario cambiarlo, repetiremos el paso anterior.
Imagen 3, Agregar conexión a base de datos
Paso 1. Seleccionar el nombre del servidos de datos, este la mayoría de veces es el primero
en la lista, de lo contrario debemos buscar el nombre al cual se conecta la base de datos, el
cual podemos verlo al inicia, por ejemplo el Microsoft SQL Sever Management Studio,
según lo muestra la imagen 4.
Imagen 4. Pantalla de inicio y selección del nombre del servidor.
Paso 2. Ahora es importante configurar si la conexión con el servidor será con seguridad
autenticada de Windows esto se hace en la mayoría de los casos a nivel académico, pero a
nivel empresarial las bases de datos tienen claves de usuario y password para acceder a
ellas.
Paso 3. El siguiente paso es seleccionar la base de datos, estas se obtiene automáticamente
a partir de la selección del servidor de datos, una vez tengamos la lista, debemos seleccionar
la que usaremos, si no está en la lista es porque hemos realizado de forma incorrecta una
configuración anterior o no hemos seleccionado el servidor adecuado.
Paso 4: Probar la conexión, al darle click a esta opción comprobaremos si esta es exitosa o
no, nos mandara un mensaje como lo muestra la Imagen 5.
Imagen 5. Mensaje de respuestas sobre testeo del servidor
Paso 5: Este último es de verificar las opciones avanzadas, y de ahí obtendremos el String
de conexión, según lo muestra la Imagen 6.
Imagen 6. Mensaje de respuesta sobre el testeo del servidor.
Opción WEB.
Otra opción es crear la configuración en forma manual y podemos ayudarnos con la
siguiente página:
http://www.connectionstrings.com/
Conexión por clases
Estudiaremos un ejemplo de cómo hacer y probar las conexiones a base de datos usando
POO y además colocando el string de conexión en el web.config, el ejemplo se realizó con
una base de datos en Access para su fácil uso.
Tendremos dos script, en uno realizaremos la conexión a la base de datos mediante la
creación de una clase, y en el otro script veremos la configuración en el web.config.
MasterPages y Content Pages.
Muchas veces necesitamos usar un marco de trabajo, determinar que un elemento como
un top, o un menú, permanezca de forma fija en todas las paginas, para estas necesidades
usamos las Master (o paginas maestras.)
Master Pages
La definición de una MasterPage es como la de cualquier página. Las MasterPages pueden
contener marcas, controles, código o cualquier combinación de estos elementos. Sin
embargo,
una
Master
Page
puede
contener
un
tipo
especial
de
control
llamado ContentPlaceHolder. Un ContentPlaceHolder define una región de la
representación de la master page que puede substituirse por el contenido de una página
asociada a la maestra. Un ContentPaceHolder también puede contener información por
defecto, por si la página derivada no necesita sobre escribir este contenido. La sintaxis de
un control ContentPlaceHolder, se muestra en la imagen 7.
Imagen 7. Contenido básico de una MasterPage.
Para diferenciar una Master Page de una página normal, la MasterPage se guarda con una
extensión .master. Una página puede derivar de una MasterPage simplemente con definir
un atributo MasterPageFile en su directiva Page, de la forma vista arriba. Una página que
se asocia a una Master Page se llama Content Page (Página de Contenido).
<%@ Page MasterPageFile="Site.master" %>
Una Content Page puede declarar controles Content que sobrescriban específicamente el
contenido de las secciones marcadas en la MasterPage. Un control Content se asocia a un
control ContentPlaceHolder particular a través de la propiedad ContentPlaceHolderID.
Una Content Page debe contener marcas y controles sólo dentro de los controles Content;
no puede tener ningún contenido de alto nivel por sí misma. Puede, sin embargo, tener
directivas o código del lado del servidor.
Accediendo a una Master Page desde Código
Además de sobre escribir el contenido, es posible que la Content Page acceda de forma
programada a su Master Page. Una Content Page crea una referencia fuertemente tipada a
la Master Page mediante la directiva <%@ MasterType %>, especificando la ruta virtual de
la página maestra:
<%@ MasterType VirtualPath="Site.master" %>
Anidando Master Pages
Las Content Pages también pueden ser MasterPages. Esto quiere decir que es posible
derivar una Master Page a partir de otra MasterPage. Por ejemplo, podríamos tener una
MasterPage de primer nivel que represente la cabecera/pie de página y la navegación
global del sitio, y después MasterPages separadas que deriven de esta Master para definir
los aspectos de las diferentes sub-secciones del sitio. Las Content Pages derivarán de la
página maestra correspondiente a la sección a la que pertenece la Content Page.
Ejemplo:
Para empezar crearemos un sitio web con el nombre de “marcos”, y lo primero que
haremos es crear una página maestra y le pondremos de nombre “plantilla”, este quedara
como site.master, como lo muestra la imagen 8.
Imagen 8. Como crear una página maestra.
Al
crear
la
site.master,
nos
creara
una
división
que
tendrá
de
nombre
ContentPlaceHolder1, en esta área se desarrollan todas los formularios que se crean. Para
separa el contenido de la master, con el contenido fijo, crearemos una <div> antes de la
división del ContentPlaceHolder1, colocando el siguiente código:
<body>
<form id="form1" runat="server">
<div id="header">
<h1>Inversiones ACME</h1>
</div>
<div id="menu">
<ul>
<li><a href="#">Opcion 1</a></li>
<li><a href="#">Opcion 1</a></li>
<li><a href="#">Opcion 1</a></li>
</ul>
</div>
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
Codigo 2. Codigo fijo de la master.
Lo cual creara dos divisiones, las cuales son un encabezado donde colocamos el nombre la
empresa, y otra división donde creamos un menú básico con HTML, a estas divisiones
posteriormente las formatearemos con código CSS. Estas divisiones se repetirán en todas
los formularios que desarrollaremos y tendremos una división que tiene como
id=”ContentPlaceHolder1” donde se desarrollaran los demás formularios.
Como podemos ver en la imagen 9. Hay claramente un división que nos muestra donde se
desarrollaran los demás formularios, la posición de esta división puede ser cambiada en
base a las tradicionales tablas, o en base <div> y CSS.
Imagen 9. Vista diseño de la página site.master.
Ahora dejaremos por un momento el site.master y comenzaremos a crear formularios para
incorporarlos al master page.
Ahora empezaremos a crear los formularios, para esto debemos, crear un formulario y
activar un check box que está abajo que dice “Seleccionar página maestra”, dejaremos el
nombre de Default.aspx a este formulario, como lo muestra la imagen 10.
Figura 10. Creación de un formulario
Al crearlo le pedirá a que MasterPage quieren relacionarlo. Toman la opción de site.master,
tal como lo muestra la imagen 11. Es importante hacer ver que puedo asociar o no el
formulario a una MasterPage, no todos los script deben de estar asociados, pero también
podemos tener varias MasterPage disponibles para asociar formularios.
Imagen 11. Selección de una página maestra.
Al crear el formulario tendrá el nombre de Default.aspx con la siguiente configuración. En
la cual especifica que está relacionado al site.master, el código de este script puede verse
como el código 3.
<%@ Page Title="" Language="VB" MasterPageFile="~/site.master" AutoEventWireup="false"
CodeFile="Default.aspx.vb" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
</asp:Content>
Codigo 3. Configuración de enlace con la master.
Este script nos crea dos contenedores por default, uno de ellos lo define para un
encabezado, y otro para el posterior contenido que nosotros deseamos colocar, podemos
ver como se ve el diseño del formulario en la imagen 12, como podemos ver hay un espacio
en gris que el que corresponde a la página maestra, y la parte en blanco es la que usaremos
para colocar el contenido de este formulario.
Figura 12. Diseño de la página Defaultd.aspx
Ahora crearemos un formulario básico, pero antes le asociaremos un script de CSS, con el
siguiente código:
#header{
width: 100%;
background-color:aqua;
padding:15px;
}
#menu {
background: #b6ff00;
padding: 5px 15px;
}
#menu li {
display: inline-block;
padding: 5px;
list-style: none;
}
#caja_forma {
width: 500px;
margin: 15px auto;
text-align: center;
}
Y después crearemos un formulario para en el script, precedido a la figura 7, tome en cuenta
que ya tiene aplicado el CSS.
Figura 7, Muestra de formularios Default.aspx ejecutándose.
Ahora programe los botones del menú: opción 1, opción 2 y opción 3, para que vea el
funcionamiento del master page.
Ejercicio:
1. Cree un Master Page con un diseño con imágenes de internet y cree 3 formularios
aplicando validación y que uno de ellos se puedan subir imágenes.
2. Cree un Master Page usando sola barra vertical izquierda, y también cree 3
formularios aplicando todo lo aprendido hasta hoy.
3. En ambos incluya también un menú.
4. Cree un Master Page, donde el menú este compuesto de imágenes y no menú para
seleccionar formularios.