Validación, jQuery y NuGet - Servicio de Informática
Anuncio

SERVICIO DE INFORMÁTICA | UNIVERSIDAD DE ALICANTE
ASP.NET MVC 3 y 4
PERSONALIZACIÓN 2
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es/
ÚLTIMA ACTUALIZACIÓN: 22 DE OCTUBRE DE 2012
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
4º DÍA – PERSONALIZACIÓN 2
ENTITY FRAMEWORK – VISTAS Y PAQUETES
Hasta el momento cuando trabajamos con base de datos, hemos accedido a las tablas directamente.
Una buena costumbre es crear vistas para el acceso a los datos y así evitar el acceso a las tablas, y
paquetes para la gestión de las tablas.
En el caso de las vistas, si están bien hechas, nos olvidamos del tema de tener que hacer includes
dentro de nuestra consulta, porque en la mayoría de los casos tendremos esos campos que
queremos mostrar en la propia vista.
En cuanto a los paquetes debemos crear un procedimiento para las 3 operaciones básicas: inserción,
actualización y borrado. Aunque estamos acostumbrados a integrar la inserción y la actualización en
una, para EF las vamos a dividir en dos ALTA_LIBRO y MODIF_LIBRO.
Si queremos lo probamos desde el propio SQL Developer, y si todo es correcto, vamos al Visual
Studio, a la entidad (en nuestro caso ModelBiblioteca.edmx) y pulsamos botón derecho > Actualizar
modelo desde base de datos…
Y seleccionamos los procedimientos almacenados que nos interesen.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
2
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Ahora debemos asociar cada operación a un procedimiento. Nos situamos en la tabla CSI_TABLA,
pulsamos el botón derecho y seleccionamos Asignación de procedimientos almacenados.
En la parte inferior del Visual Studio nos aparece un panel para poder hacer la asociación.
Pulsamos sobre <Seleccionar Insert Function> y aparece un desplegable con todos los
procedimientos que tengamos. Seleccionamos PKG_CSI_ALTA_LIBRO. Todos los parámetros
aparecen disponibles para su asignación, vamos uno a uno asignando. En el único que hay que tener
cuidado es en TIPOLIBRO porque aparecen dos posibilidades CSI_TIPOLIBRO.ID (que es la relación
entre las tablas) y TIPOLIBRO. Es este segundo campo el que debemos seleccionar.
Por tanto debe quedar de la siguiente manera la asignación.
Para poder probarlo deberíamos quitarnos los permisos de escritura en la tabla y darnos de
ejecuación en el paquete. Otra forma es incluir una tabla de log y cuando hagamos cualquier
operación en un procedimiento escriba en ella.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
3
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Creamos la tabla CSI_LOG con al menos un campo para el mensajey otro para la fecha. Por defecto
ponemos el valor de fecha a sysdate.
Ahora dentro del procedimiento de alta, después de añadir e libro incluimos una entrada en el log.
INSERT INTO CSI_LOG (MENSAJE) VALUES ('Alta de un nuevo libro: ' || PTITULO);
Ahora compilamos el proyecto, y al dar de alta un nuevo libro, por cada operación debe aparecer una
entrada en el fichro de Log.
El usar una vista en EF es muy sencillo. La creamos con Oracle SQL Developer. Accedemos a la
entidad en el proyecto (en nuestro caso ModelBiblioteca.edmx) y pulsamos botón derecho >
Actualizar modelo desde base de datos…
Y en la pestaña de agregar seleccionamos la vista y pulsamos finalizar.
Si todo es correcto, se habrá incluido al diagrama como una tabla más.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
4
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Un problema con el que nos podemos encontrar es con la detección de claves primarias en la vista.
En este caso pone claves primarias a muchos campos que no lo son. Nos ponemos sobre cada campo
y con e botón derecho desmarcamos clave de entidad. De no hacerlo, todos aquellos campos que
son clave los oculta en los listados, en la gestión, etc.
Para probarla vamos a crear un nuevo controlador libro2 que trabaje con esta vista. Para que la
reconozca el controlador, vamos a compilar el proyecto con F6 y seguimos el proceso de otras
ocasiones, botón derecho sobre carpeta Controllers > Agregar > Controlador …
Lo probamos y vemos que aparecen todos los campos de la vista. Como el Id del tipo de libro no me
interesa mostrarlo, podemos modificar las vistas para que no lo solicite.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
5
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
.
A primera vista parece que nos ha generado lo mismo que con las tablas, pero ¿qué campos nos
muestra cuando queremos editar o crear un libro? Pues todos los de la vista incluyendo el id y la
descripción del tipo de libro (como era lógico). En este caso no queremos ni el id ni la descripción,
necesitamos un desplegable con los tipos y que podamos seleccionar el que nos interese.
Aquí tenemos que programar un poco. Comenzamos con el de editar. Accedemos al controlador y
después de cargar el libro desde la vista
VCSI_LIBRO vcsi_libro = db.VCSI_LIBRO.Single(v => v.ID_LIBRO == id);
Vamos a cargar todos los tipos de libros (aun lo seguimos haciendo con tablas pero lo normal es que
fuera otra vista) y vamos a indicar cual está seleccionado. Usamos el objeto SelectList y le pasamos 4
parámetros, el origen de datos (la tabla), el campo que muestra los valores (Id), el campo que
muestra el texto visible en el desplegable (Descripcion) y por último cuál está seleccionado. Como
acabamos de leer el libro en vcsi_libro, pues vcsi_libro.ID_TIPOLIBRO.
Lo vamos a pasar por el objeto ViewBag y como propiedad el nombre del campo.
ViewBag.ID_TIPOLIBRO = new SelectList(db.CSI_TIPOLIBRO, "ID", "DESCRIPCION", vcsi_libro.ID_TIPOLIBRO);
Ahora es el momento de acceder a la vista créate.html y modificar ID_TIPOLIBRO para que sea un
desplegable y que además reciba los datos de ViewBag. ID_TIPOLIBRO.
<div class="editor-label">
@Html.LabelFor(model => model.ID_TIPOLIBRO)
</div>
<div class="editor-field">
@Html.DropDownList("ID_TIPOLIBRO")
@Html.ValidationMessageFor(model => model.ID_TIPOLIBRO)
</div>
Se puede ver que sólo hemos tenido que cambiar el tipo de helper y que poniendo el nombre de la
propiedad de Viewbag ha sido capaz de asociarlo sin tener que incluir nada más de código.
Si quisiéramos poner en el desplegable un primer elemento que indique que se debe seleccionar un
tipo de libro
Debemos incluir un parámetro al helper DropDownList
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
6
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
@Html.DropDownList("ID_TIPOLIBRO", "-- Seleccione un tipo de libro --")
Ahora deberíamos realizar el mismo proceso de asignación de procedimientos a las operaciones de
INSERT, UPDATE o DELETE en la vista. Si en las tablas no solemos tener permiso de modificación, en
las vistas mucho menos.
EJEMPLO: VOTACIÓN
En más de una ocasión habremos visto páginas que nos permiten valorar un artículo, el servicio que
nos han ofrecido, etc.
Vamos a tratar de implementarlo con MVC. Siguiendo el ejemplo del libro vamos a permitir valorar el
libro en el momento que vemos el detalle de éste.
Vamos a añadir al modelo 3 campos que serán el voto actual, el número de votos realizados hasta el
momento y la valoración acumuladada.
public int Puntuacion { get; set; }
public int NumeroPuntuaciones { get; set; }
public double MediaPuntuaciones { get; set; }
Ahora en la vista detalle añadimos un conjunto de botones radio que nos permitan seleccionar la
valoración. Nosotros vamos a permitir del 1 al 5.
<div class="display-label">Valorar</div>
<div class="display-field">
<input type="radio" name="score" value="1"/>1
<input type="radio" name="score" value="2"/>2
<input type="radio" name="score" value="3"/>3
<input type="radio" name="score" value="4"/>4
<input type="radio" name="score" value="5"/>5
<br />
<input type="submit" value="Votar"/>
</div>
Si además queremos mostrar la votación actual, el número de votos y lo acumulado, incluimos en la
vista la consulta de los campos del modelo.
<div class="display-label">Puntuacion</div>
<div class="display-field">
@Html.DisplayFor(model => model.Puntuacion)
</div>
<div class="display-label">NumeroPuntuaciones</div>
<div class="display-field">
@Html.DisplayFor(model => model.NumeroPuntuaciones)
</div>
<div class="display-label">MediaPuntuaciones</div>
<div class="display-field">
@Html.DisplayFor(model => model.MediaPuntuaciones)
</div>
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
7
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Ahora nos falta el paso más importante, poder votar. Modificamos la plantilla para que el formulario
en el submit (que esta plantilla por defecto no tiene) llame a la acción Votar.
@using (Html.BeginForm("Votar", "Biblioteca", FormMethod.Get))
{
@Html.HiddenFor(model => model.Id)
También hemos incluido como campo oculto el id del libro porque si no luego no podemos asociarlo.
La acción Votar lo que hace es accede al libro, actualizar las puntuaciones y volver a mostrar el
detalle del libro, por eso en el return de la vista incluímos como primer parámetro la vista Details.
public ActionResult Votar(int id, int score)
{
var libro = miBiblioteca.ObtenerPorId(id);
libro.NumeroPuntuaciones++;
libro.Puntuacion += score;
libro.MediaPuntuaciones = Convert.ToDouble(libro.Puntuacion) /
Convert.ToDouble(libro.NumeroPuntuaciones);
return View("Details", libro);
}
UN ESTILO CON JQUERY
Es cierto que ya hemos conseguido la funcionalidad de poder valorar un libro, pero ahora buscamos
darle un aspecto más agradable a la votación.
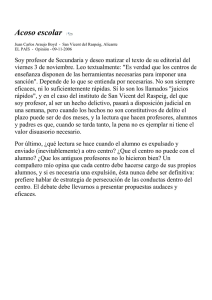
Hay disponible en jQuery un plugin para poder pulsar sobre estrellas.
http://www.fyneworks.com/jquery/star-rating/
Haciendo muy pocos cambios obtendremos este resultado:
Lo primero es incluir la librería JavaScrit y la hoja de estilo. Las imágenes de la estrella y la de limpiar
el valor de tu votación deben estar en la misma carpeta que la hoja de estilo.
Hacemos referencia desde nuestra plantilla:
<link href="@Url.Content("~/Content/jquery.rating.css")" rel="stylesheet" type="text/css"
/>
<script src="@Url.Content("~/Scripts/jquery.rating.pack.js")"
type="text/javascript"></script>
Incluimos el estilo “star” a los campos radio y quitamos la numeración asociada a cada campo.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
8
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
<input class="star" type="radio" name="score" value="1" />
Y ya obtenemos un aspecto más amigable de la votación.
UN ESTILO A LA VALORACIÓN ACUMULADA
Si queremos incluir dentro de la valoración la posibilidad de ver cuál es la valoración hasta el
momento vamos a crearnos un helper que nos indique cuál de los botones radio debe estar activado
o checked. Es decir si el valor acumulado está entre 0 y 1 se marca el primero, si está entre 1 y 2 el
segundo, etc.
<input class="star"
Model.MediaPuntuaciones)/>
<input class="star"
Model.MediaPuntuaciones)/>
<input class="star"
Model.MediaPuntuaciones)/>
<input class="star"
Model.MediaPuntuaciones)/>
<input class="star"
Model.MediaPuntuaciones)/>
type="radio" name="score" value="1" @Check(0, 1,
type="radio" name="score" value="2" @Check(1, 2,
type="radio" name="score" value="3" @Check(2, 3,
type="radio" name="score" value="4" @Check(3, 4,
type="radio" name="score" value="5" @Check(4, 5,
El helper lo único que comprueba es que la media esté en el rango que le pasamos. En ese caso
escribe que está activado.
@helper Check(double lower, double upper, double toCheck) {
if (toCheck > lower && toCheck <= upper)
{
<text>checked="checked" </text>
}
}
El resultado es que si la media es 3,5, al acceder al detalle del libro estará marcada hasta la cuarta
estrella.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
9
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
VALIDACIÓN CAMPOS (BÁSICO)
Hasta el momento hemos podido definer los campos de la tabla y las descripciones de éstos. Ahora
es el momento de dar un paso más y poder indicar las características de ellos.
Disponemos de los siguientes atributos.
Required
StringLength
RegularExpression
Range
REQUIRED
Indicamos que el campo es obligatorio
[Required]
public string Email { get; set; }
STRINGLENGTH
Indicamos el número máximo de caracteres que se puede escribir en ese campo. Es una forma de
evitar el mensaje de desbordamiento que se produce en el momento que sobrepasamos el tamaño
permitido.
[StringLength(200)]
public string Email { get; set; }
REGULAREXPRESSION
En caso de que queramos que la información que se introduzca cumpla unos criterios, podemos usar
las expresiones regulares. Por ejemplo si queremos que el correo sea de la Universidad de Alicante
usaríamos.
[RegularExpression(@"^[0-9a-zA-Z]([-\\.\\w]*[0-9a-zA-Z])*@(ua)\\.(es)$")]
public string Email { get; set; }
RANGE
Limitamos un valor mínimo y máximo para un determinado valor. Si queremos que solo se puedan
seleccionar entre 2 y 10 asignaturas usaríamos.
[Range(2, 10)]
public int Asignaturas { get; set; }
PERSONALIZACIÓN DE MENSAJES
Aunque los mensajes de error son bastantes explicitos, lo más normal es que los personalicemos. La
forma de hacerlo es incluir dentro del propio atributo con ErrorMessage = "Texto del mensaje". Se
separa con una , (coma).
[RegularExpression(@"^[0-9a-zA-Z]([-\\.\\w]*[0-9a-zA-Z])*@(ua)\\.(es)$",
ErrorMessage = "El formato del correo no se corresponde con uno de la Universidad de Alicante.")]
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
10
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
public string Email { get; set; }
Si queremos mostrar dentro del mensaje alguno de los valores por los que se personaliza (por
ejemplo el tamaño máximos) aparezca sin tener que introducirlo de nuevo, le hacemos referencia
con {posición donde se encuentra el valor}.
[StringLength(200, ErrorMessage = "El nombre no puede ser mayor de {0} caracteres.")]
public string NombreCompleto { get; set; }
Ya vimos como personalizar las descripciones en diferentes idiomas con los ficheros de recursos. Para
hacerlo con los mensajes de error podemos aplicar la misma técnica, indicamos en
ErrorMessageResourceType = typeof([carpeta de recursos].[nombre fichero de recursos sin
extension]) y en ErrorMessageResourceName = “[Nombre de la clave dentro del fichero de
recursos]”.
[RegularExpression(@"^[0-9a-zA-Z]([-\\.\\w]*[0-9a-zA-Z])*@(ua)\\.(es)$",
ErrorMessageResourceType = typeof(Resources.Alumno),
ErrorMessageResourceName = "ErrorFormatoCorreoUA")]
[Required(ErrorMessageResourceType = typeof(Resources.Resources),
ErrorMessageResourceName = "PasswordRequired")]
public string Email { get; set; }
VALIDANDO EL MODELO EN EL CONTROLADOR
Una vez que ya hemos configurado todos los campos es el momento de probarlo. En las operaciones
de alta o actualización se reciben todos lo datos del formulario. Es el momento de validar que los
campos. Disponemos del objeto ModelState que nos indicara con la propiedad IsValid si todo es
correcto o no.
if (ModelState.IsValid)
{
…
PERSONALIZAR TIPO DE DATO CAMPOS
ASP.NET MVC dispone un atributo para indicar el formato del campo DataType. Los valores que
puede tomar son:
DateTime. Muestra la fecha y la hora de un valor de tipo DateTime
Date. Muestra la parte de la fecha de un valor de tipo DateTime
Time. Muestra la parte de la hora de un valor de tipo DateTime
Text. Muestra un campo de texto sencillo
MultilineText. Muestra el campo como un TextArea
Password. Campo para escribir contraseñas. Todo lo que escribamos aparecerán como
aseriscos.
Url. Muestra el valor como una dirección URL.
EmailAddress. Muestra el valor como una dirección de correo electrónico.
PhoneNumber. Muestra el valor como un número de teléfono.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
11
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Currency. Muestra a cantidad como moneda del país. En nuestro caso pospone el símbolo del
euro.
ImageUrl. Muestra el valor como una dirección a una imagen.
La forma de usarlo es como un atributo más del campo.
[DataType(DataType.Password)]
public string Password { get; set; }
Lo que nos llama la atención cuando comencemos a probarlo, es que la mayoría no tienen ningún
efecto en la visualización. Mañana veremos como personalizar la apariencia de un campo y
remplazaremos un campo de fecha por un calendario generador con JQuery.
CREANDO NUESTRO PROPIO VALIDADOR
Aunque con la validación con expresiones regulares se nos abren muchas posibilidades, si que es
posible que nos interese hacer validaciones más complejas o poder reutilizarlas de forma muy
cómoda entre proyectos.
Vamos a crear en Models la carpeta Validacion y dentro de ésta una clase MaxAsignaturasAtributo.cs
que hereda de ValidationAttribute. El único método que vamos a sobrescribir es IsValid, que nos
permite realizar las comprobaciones que necesitemos.
public class NumeroMaxAlumnosAtributo : ValidationAttribute
{
public NumeroMaxAlumnosAtributo(int numeroMaxAlumnos)
: base("{0} tiene demasiados alumnos")
{
_numeroMaxAlumnos = numeroMaxAlumnos;
}
protected override ValidationResult IsValid(
object value, ValidationContext validationContext)
{
if (value != null)
{
int numeroMaxAlumnos;
if (Int32.TryParse(value.ToString(), out numeroMaxAlumnos))
{
if (numeroMaxAlumnos > _numeroMaxAlumnos)
{
var errorMessage = FormatErrorMessage(validationContext.DisplayName);
return new ValidationResult(errorMessage);
}
}
}
return ValidationResult.Success;
}
private readonly int _numeroMaxAlumnos;
}
También hemos incluido un constructor al que le podemos pasar un valor (nuestro caso el número
máximo de alumnos por clase) y poder tener el mensaje de error por defecto, aunque en cualquier
momento lo podríamos cambiar por otro con:
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
12
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
return new ValidationResult("Otro mensaje de error.");
La validación es muy básica y lo que hace es comprobar que el tipo de dato es numérico. No haría
falta esta comprobación ya que el validador de tipo de dato lo capturaría y mostraría un error de que
debe ser un número. Luego comprueba si es mayor, y en caso de serlo, formatea el mensaje de error
para que lo muestre con el nombre del campo.
Para incluirlo en nuestro modelo incluiríamos referencia a la carpeta con validadores
using NombreProyecto.Models.Validacion;
Lo añadiríamos como un atributo más
[NumeroMaxAlumnosAtributo(20)]
[Display(Name = "Número de alumnos en clase")]
public int NumeroAlumnos { get; set; }
Y en el controlador validaríamos el modelo
public ActionResult Create(Clase clase)
{
try
{
if (ModelState.IsValid)
El resultado en caso de que pongamos un valor mayor
También podemos personalizar el mensaje de error como cualquier otro atributo.
[NumeroMaxAlumnosAtributo(20, ErrorMessage = "Revisa el valor asignado a {0}")]
public int NumeroAlumnos { get; set; }
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
13
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
VALIDACIÓN COMPLETA DEL MODELO
En algunos casos no necesitamos realizar la validación por atributos si no que debemos aplicarla a
nivel de modelo.
Aquí cambia el concepto. No se crea un fichero con los atributos, se hace que el propio modelo
herede de IValidatableObject y hay un método Validate que se encarga de todas las operaciones de
validación.
public class Profesor : IValidatableObject
{
public IEnumerable<ValidationResult> Validate(
ValidationContext validationContext)
{
if (NombreCompleto != null &&
NombreCompleto.Split(' ').Length > 200)
{
yield return new ValidationResult("El nombre del profesor ",
new[] { "NombreCompleto" });
}
}
public string NombreCompleto { get; set; }
}
Me imagino que a más de uno le habrá llamado la atención la instrucción yield y se habrá preguntado
si se pueden comprobar y devolver más de un error.
La respuesta es que sí y la razón es la instrucción yield. El método devuelve un conjunto de
ValidationResult y yield lo que permite es ir concatenando returns. Es decir que si hacemos 3
comprobaciones y cada uno hace el return con yield, al final el método, en caso de que hayan fallado
las 3 comprobaciones, devolver un IEnumerable<ValidationResult> con 3 ValidationResult.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
14
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
JQUERY (BÁSICO)
JQuery es una de las librerías de programación más sencillas y potentes que podemos encontrar hoy
en día. El objetivo en este curso es que entendáis código escrito con este Framework y que sepáis
crear aplicaciones muy sencillas.
ASP.NET MVC usa esta librería de base (la podemos encontrar en la carpeta Scripts) y la mayoría de
los plugins que encontramos por Internet hace uso de ella.
La plantilla que tiene por defecto ASP.NET MVC la incluye con lo que podemos utilizarla en nuestras
vistas sin ningún problema.
La tarea más común en JQuery es acceder a algún elemento de nuestra página modificar sus
propiedades o contenido y que se actualice antes de que se visualice la página al usuario.
Nos vamos a centrar en estos puntos y cada día iremos incorporando nuevas características.
SELECTORES
Jquery dispone de varios métodos para acceder a los elementos de nuestra página. Vamos a analizar
los más comunes. Todos ellos utilizan la función $(“[selector]”). Si nunca se ha programado con
JQuery o Mootools nos llamará la atención que se use el $ como función para acceder a los
elementos de nuestra página.
En caso de que trabajemos con JQuery y Mootools, y hagamos referencia a ambas librerías desde
nuestras páginas, se producirá un conflicto por la función $ que ambas usan. Para solucionarlo
JQuery ofrece una solución muy sencilla.
Incluimos la instrucción jQuery.noConflict(); para indicar que desde este momento para hacer
uso del selector en JQuery vamos a utilizar jQuery (“[selector]”) en vez de $(“[selector]”).
De esa manera ya no interfiere con Mootools que lo sigue utilizando sin problemas.
Vamos a analizar los selectores más comunes
$(“#ID”)
Seleccionamos un elemento HTML por el id que tenga. Es muy normal usarlo en elementos muy
comunes de nuestra página cabecera, cuerpo, noticias o pie, aunque si somos cuidadosos con los ids,
podemos usarlo en cualquier elemento que queramos.
Por ejemplo si tenemos una capa div con id igual a capa_1
<div id="capa_1"></div>
Para acceder a este elemento usamos
var el = $("#capa_1");
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
15
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Ahora podríamos hacer cualquier operación con este elemento, que es un objeto que dispone de
métodos / funciones que iremos viendo.
$(“ELEMENTO”)
En ocasiones nos interesa que todos los elementos HTML de un tipo (por ejemplo los enlaces)
cambien alguna propiedad que no es accesible (el ejemplo más claro es que se abran en un nueva
ventana).
Tenemos un listado de enlaces
<div id="capa_2">
<a href="1">Enlace 1</a><br />
<a href="2">Enlace 2</a><br />
<a href="3">Enlace 3</a><br />
<a href="4">Enlace 4</a><br />
</div>
Para acceder al listado de enlaces usamos el selector por elemento
var els = $("a");
y para recorrer todos los elementos para actualizar alguna propiedad
els.each(function () {
var el = $(this);
el.attr("target", "_blank");
});
Un error común cuando comenzamos con JQuery es que creemos que el elemento “el” es el propio
elemento HTML y que por tanto accedo a sus atributos con el.target = "_blank";. Si lo probáis veréis
que no es así, porque “el” es un objeto JQuery y no un enlace. Debemos usar los métodos que nos
ofrece JQuery para estas tareas.
$(“.CLASE”) O $(“ELEMENTO.CLASE”)
Un paso más en la selección es que no accedamos a elementos tan genéricos si no a aquellos que
nosotros marquemos con un estilo determinado. El ejemplo anterior sería mejor si sólo lo
aplicáramos a aquellos enlaces que pertenezcan a la clase “externo”.
Modificamos el listado anterior para indicar que dos son externos y otros dos no.
<div id="capa_2">
<a class="externo" href="1">Enlace 1</a><br />
<a href="2">Enlace 2</a><br />
<a class="externo" href="3">Enlace 3</a><br />
<a href="4">Enlace 4</a><br />
</div>
Para acceder a estos dos enlaces no podemos usar el genérico de elementos porque cogeríamos los
4, usamos:
var els = $("a.externo");
o en caso de que sólo se use esta clase con enlaces y no haya confusión con otros elementos
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
16
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
var els = $(".externo");
Otro ejemplo muy común es crearnos un estilo “obligatorio” que realice determinadas operaciones
sobre los elementos (cambiar color, poner en negrita, añadir un asterisco para indicar que es
obligatorio, etc.).
var els = $(".obligatorio");
y luego los recorremos
els.each(function () {
var el = $(this);
// Operaciones sobre cada elemento
});
HIJOS O DESCENDENTE
Ahora es el momento de combinar selectores
$(“#cabecera a”)
Selecciona todos los enlaces que hay dentro de el elemento con id igual a “cabecera” da lo mismo
que estén en el siguiente nivel de “cabecera” o dentro de otros elementos. En
<div id="cabecera" style="margin-top: 20px;">
<a href="1">Enlace 1</a><br />
<a href="2">Enlace 2</a><br />
<div id="subcabecera" style="margin-top: 10px;">
<a href="3">Enlace 3</a><br />
<a href="4">Enlace 4</a><br />
</div>
</div>
Cambiaría el color a los 4 enlaces
var els = $("#cabecera a");
els.each(function () {
var el = $(this);
el.attr("style", "color: red");
});
$(“#cabecera > a”)
Si solo queremos modificar los 2 enlaces hijo y descartar otros descendientes que pertenecen a otro
elemento.
var els = $("#cabecera > a");
els.each(function () {
var el = $(this);
el.attr("style", "color: red");
});
Sólo cambia el color a los dos primeros enlaces que son hijos directos de “cabecera”.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
17
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
FUNCIONES
Un problema que nos podemos encontrar con JavaScript es el momento de inicializar los elementos
de HTML porque hasta que no se acaba el código, no tenemos a nuestra disposición a todos los
elementos.
Una buena costumbre es poner al final del HTML todos los ficheros que hacen referencia a
JavaScript. La razón principal es que la persona ya puede comenzar a visualizar la página en ese
momento y no debe esperar a que se carguen todos los ficheros JavaScript que en ocasiones, si
hacen referencia a direcciones externas, pueden producir un retardo molesto.
Además de esta técnica que usaremos en nuestras plantillas, jQuery tiene dos métodos de ejecutar
código en el momento que el Modelo de Objetos del Documento (DOM) está disponible:
$(DOCUMENT).READY
http://api.jquery.com/ready/
Le indicamos la función que se ejecutará en el momento de estar listo el DOM.
En el siguiente ejemplo actualizará el contenido de un elemento con id igual a “capa_1”.
Independiente de que este código esté al principio o al final no dará error porque no se ejecuta en el
momento de leerse el JavaScript.
$(document).ready(function () {
var el = $("#capa_1");
el.html("Añadimos un texto");
});
Si el código fuera sólo
var el = $("#capa_1");
el.html("Añadimos un texto");
No funcionaría al principio de la página porque aun no está disponible el elemento “capa_1”.
$(FUNCTION () { });
Tiene el mismo comportamiento que la anterior. Cuando se pasa una función como primer
parámetro, le indicas a jQuery que lo ejecute cuando esté disponible el DOM. El ejemplo anterior
sería:
$(function () {
var el = $("#capa_1");
el.html("Añadimos un texto");
});
ARRAYS
Aplicar una función a un array es una tarea muy común. Lo hemos visto cambiando el
comportamiento de los enlaces. Se usa mucho para asignar eventos que no por accesibilidad no
están permitidos dentro del código HTML.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
18
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Usamos el comando each (http://api.jquery.com/jQuery.each/) que le pasamos una función como
parámetro y dentro de ésta podemos acceder a cada elemento con $(this).
arrayElementos.each(function () {
var el = $(this);
// Operaciones sobre cada elemento
});
CONTENIDO
Disponemos dos formas muy sencillas para modificar el contenido de un elemento.
HTML
http://api.jquery.com/html/
Nos deja remplazar el código o texto que hay en ese el elemento por el que le indiquemos. Permite
código con etiquetas HTML.
el.html("Añadimos un texto en <strong>negrita</strong>");
La capa pasa a tener el siguiente código
<div id="capa_1">Añadimos un texto en <strong>negrita</strong></div>
TEXT
http://api.jquery.com/text/
Parecido al anterior pero sólo para remplazar con texto sin formato. Ambas funciones también
permite leer el contenido si no se le envía ningún parámetro. En el caso de text, si lo que lee tiene
etiquetas HTML las elimina.
var texto = el.text();
APPEND
http://api.jquery.com/append/
En caso de que el elemento ya tenga contenido, no lo remplaza, lo escribe detrás del contenido
actual.
PREPEND
http://api.jquery.com/prepend/
En caso de que el elemento ya tenga contenido, no lo remplaza, lo escribe antes del contenido
actual.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
19
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
LOAD
http://api.jquery.com/load/
Podemos cargar el contenido desde otra página. Lo normal, y como ya hicimos el 2º día es que lo
hagamos desde una acción de nuestros controladores.
Por ejemplo si queremos cargar el contenido de la acción Contenido de nuestro controlador Home,
ejecutaríamos:
el.load("/Home/Contenido");
Si la acción hace algo tan básico como
public string Contenido()
{
return "Este es el texto que devuelve el action Contenido";
}
El resultado es
PROPIEDADES
ATTR
http://api.jquery.com/attr/
En ocasiones lo que nos interesa no es añadir contenido si no modificar alguna propiedad, por
ejemplo el color o poner en negrita por si queremos destacar algo.
el.attr("style", "color: red; font-weight: bold;");
y el resultado es visible en la etiqueta.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
20
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
EJEMPLO: TO-DO BÁSICO
http://tutorialzine.com/2010/03/ajax-todo-list-jquery-php-mysql-css/
Siguiendo el esquema de convertir aplicaciones existentes a MVC, hoy nos toca crear un simple
ejemplo de gestión de tareas, AJAX-ed Todo List With PHP, MySQL & jQuery.
Hoy sólo vamos a realizar dos operaciones básicas, añadir y eliminar tareas. Mañana le incluiremos
ciertos eventos con jQuery para hacerla más vistosa, incluiremos la opción de editar y por último la
integraremos en AJAX.
El proceso es siempre el mismo crear un modelo / tabla, crear el controlador y crear vistas.
MODELO
TAREA
public class Tarea
{
[Key]
public int Id { get; set; }
public string Descripcion { get; set; }
public DateTime FechaCrea { get; set; }
public DateTime FechaMod { get; set; }
}
TODO
public class ToDo
{
public List<Tarea> Tareas;
public ToDo()
{
Tareas = new List<Tarea>
{
new Tarea {Id=1, Descripcion = "Crear proyecto", FechaCrea = DateTime.Now, FechaMod = DateTime.Now},
new Tarea {Id= 2, Descripcion = "Crear modelo", FechaCrea = DateTime.Now, FechaMod = DateTime.Now},
new Tarea {Id=3, Descripcion = "Crear controlador", FechaCrea = DateTime.Now, FechaMod =
DateTime.Now},
new Tarea {Id=4, Descripcion = "Crear vistas", FechaCrea = DateTime.Now, FechaMod = DateTime.Now},
};
}
}
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
21
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Para porder realizar ciertas operaciones con las tareas inclímos los siguientes métodos a ToDo:
public Tarea ObtenerxId(int id)
{
return Tareas.Where(t => t.Id == id).FirstOrDefault();
}
public void BorrarTareaxId(int id)
{
Tarea tareaBorrar = ObtenerxId(id);
if (tareaBorrar != null)
Tareas.Remove(tareaBorrar);
}
public void BorrarTarea(Tarea tarea)
{
if (tarea != null)
Tareas.Remove(tarea);
}
public void InsertarTarea(string descripcion)
{
Tareas.Add(new Tarea {Id=Tareas.Max(t => t.Id) + 1, Descripcion = descripcion, FechaCrea = DateTime.Now,
FechaMod = DateTime.Now});
}
Compilamos el proyecto con F6 para que las clases sean visibles por el resto de elementos del
proyecto y creamos un controlador para la clase ToDo.
CONTROLADOR
Al menos implementamos Index, Create (GET y POST) y Delete (GET y POST)
public ActionResult Index()
{
//Todo.BorrarTarea(1);
return View(Todo.Tareas);
}
public ActionResult Create()
{
ViewBag.ListadoTareas = Todo.Tareas;
return View();
}
//
// POST: /ToDo/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
Todo.InsertarTarea(collection["Descripcion"]);
return RedirectToAction("Index");
}
catch
{
return View();
}
}
public ActionResult Delete(int id)
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
22
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
{
var tarea = Todo.ObtenerxId(id);
return View(tarea);
}
//
// POST: /ToDo/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
var tarea = Todo.ObtenerxId(id);
if (tarea != null)
Todo.BorrarTarea(tarea);
return RedirectToAction("Index");
}
catch
{
return View();
}
}
Las acciones hacen uso de los métodos la clase ToDo, dejando un código muy limpio y fácil de
entender.
VISTAS
El último paso es crear las vistas para cada una de las acciones.
Antes debemos el layout por el de la página original para incorporar el estilo. Nos descargamos el
código de la web. De algún PHP nos quedamos con el código HTML y eliminamos todo lo que haga
referencia a PHP.
Modificamos las referencias a JavaScript y hojas de estilo.
En la cabecera las hojas de estilo.
<link href="@Url.Content("~/Content/themes/base/jquery.ui.theme.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/styles.css")" rel="stylesheet" type="text/css" />
En el pie los ficheros JavaScript (antes de cerrar la etiqueta body).
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.11.min.js")" type="text/javascript"></script>
Como todas las plantillas de MVC debemos incluir @RenderBody(). En caso de no hacerlo nos dará
un error cuando queramos hacer uso de la plantilla.
Ahora ya podemos crear las vistas con las plantillas que nos ofrece MVC.
Es importante que para que obtengamos el formato original respetemos estilos y elementos que lo
formen. Como ya conocemos como crear nuestros propios helpers, vamos a usarlos para dar formato
a las etiquetas de visualización y creación de tareas.
@helper Tarea(string nombre, int id)
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
23
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
{
<li class="todo" id="todo-@id" style="display: block;">
<div class="text">@nombre (@id)</div>
<div class="actions">
@Html.ActionLink("Edit", "Edit", new { id = @id }, new { @class = "edit" })
@Html.ActionLink("Details", "Delete", new { id = @id }, new { @class = "delete" })
</div>
</li>
}
@helper NuevaTarea()
{
<li class="todo" id="todo-new" style="display: block; position: relative; top: 0px; left: 0px;">
<div class="text">@Html.EditorFor(model => model.Descripcion)
<div class="editTodo">
<input type="submit" style="width: 40px;" value="Create" />
or
@Html.ActionLink("Cancel", "Index", null, new { @class = "discardChanges" })
</div></div>
<div class="actions">
</div>
</li>
}
Para hacerla referencia desde el código
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<ul class="todoList">
@foreach (Tarea item in ViewBag.ListadoTareas)
{
@Tarea(@item.Descripcion, @item.Id)
}
</ul>
}
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
24
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
USO DE NUGET, GESTOR DE PAQUETES PARA .NET
http://nuget.codeplex.com/
Es un administrador de paquetes que facilita la búsqueda e instalación de librerías o componentes
(extensiones) de .NET en su proyecto. Funciona con cualquier versión de Visual Studio 2010 o
superior y para cualquier tipo de proyecto está disponible.
NuGet se encarga de administrar la gestión e instalación de librerías de .NET en tu proyecto de
trabajo, maneja la dependencia entre librerías, así mismo permite actualizar o remover las librerías
de tu proyecto.
Es capaz de actualizar la información de un archivo web.config, en caso de que la librería o paquete a
utilizar requiera de configuraciones. También tiene soporte a utilizar scripts de PowerShell para hacer
operaciones automáticas.
La forma más sencilla de acceder es desde el menú herramientas Administrador de extensiones
En la parte izquierda podemos seleccionar las extensiones que tenemos instaladas, buscar en la red
(Galería en línea) o revisar si hay actualizaciones.
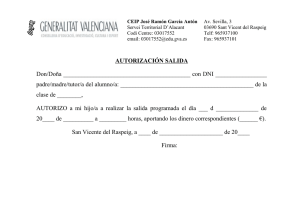
Si buscamos en la galería por el término mvc y tenemos ordenado por Mejor clasificado,
obtendremos un resultado parecido al que se visualiza en la imagen
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
25
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Aquellas extensiones que ya estén instaladas se marcan con una flecha.
Pulsando sobre una extensión podemos ver un breve resumen. Pulsando en Más información nos
lleva a la página con la información completa.
Además de incluir un módulo visual de gestión de paquetes, en Herramientas > Administrador de
paquetes de biblioteca > Consola del Administrador de Paquetes disponemos de una potente
aplicación para trabajar con paquetes NuGet.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
26
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
INTEGRAR COMPONENTES: PAGED LIST
https://github.com/TroyGoode/PagedList
http://nuget.org/packages/PagedList.Mvc
PagedList es una librería rque nos permite integrar de forma muy sencilla la paginación en elementos
IEnumerable o IQueryable.
Aunque ya vimos ayer el helper WebGrid, la sencillez de PagedList hace intersante su estudio.
Lo primero es instalarlo desde la consola del Administrador de Paquetes.
Install-Package PagedList.Mvc
Nos instala la referencia y un fichero css. Añadimos la hoja de estilo a nuestra plantilla.
<link href="@Url.Content("~/Content/PagedList.css")" rel="stylesheet" type="text/css" />
Modificamos el controlador Index para que permita recibir la página que queremos mostrar. Será un
campo opcional porque en la primera llamada no se indicará.
Disponemos un nuevo método ToPagedList que podemos pasar a nuestra lista de libros, en la que le
indicamos la página actual y el número de resultados por página. El resultado de ese filtro es el que
pasaremos por ViewBag a la vista.
public ActionResult Index(int? page)
{
var pageNumber = page ?? 1;
var onePageOfProducts = biblioteca.Libros.ToPagedList(pageNumber,
ResultadosxPagina);
ViewBag.Message = "ASP.NET MVC";
ViewBag.OnePageOfProducts = onePageOfProducts;
return View();
}
En la vista mostraremos los valores que hemos pasado a la vista.
@using PagedList.Mvc;
@using PagedList;
<ul>
@foreach(var product in ViewBag.OnePageOfProducts){
<li>@product.Titulo</li>
}
</ul>
No hace falta que tenga formato de tabla. Esta es la gran ventaja de PagedList, lo podemos aplicar a
cualquier elemento.
Por ultimo incuímos un control para paginar. Para eso disponemos del helper PagedListPager al que
le pasamos los datos a mostrar y la acción que va a realizar.
@Html.PagedListPager( (IPagedList)ViewBag.OnePageOfProducts, page =>
Url.Action("Index", new { page }) )
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
27
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
El resultado es el siguiente
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
28
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
INTEGRAR COMPONENTES: TINYMCE
http://www.tinymce.com/
http://nuget.org/packages/TinyMCE
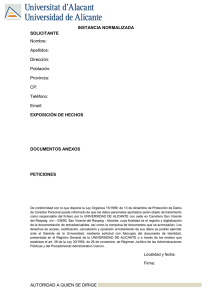
Uno de los mejores editores HTML que podemos encontrar es TinyMCE. Es el que utilizamos en el
Campus Virtual y en el gestor de contenidos Vualà. Si a esto le añadimos que es libre, que dispone de
plugins y que lo actualizan con frecuencia, es una opción a tener en cuenta en nuestros proyectos.
El uso es muy sencillo ya que está disponible como paquete NuGet. Tiene varias versiones
dependiendo de si lo queremos ejecutar con jQuery o sólo con JavaScript. Si lo queremos para MVC o
no, instalarte los ejemplos. Nosotros nos vamos a centrar en la versión MVC con jQuery ya que está
incluida en la plantilla de los proyectos MVC y en la plantilla de la UA.
En la consola del Administrador de Paquetes ejecutamos
Install-Package TinyMCE.MVC.JQuery
Tras descargarse unos ficheros, nos crea en la carpeta Script y Content.
La forma más sencilla de usarla es definir un estilo propio para los campos que la vayan a utilizar, por
ejemplo “editor-html”.
Ahora debemos añadir esa clase al campo o campos que queramos que sean editores HTML.
Modificamos una de las plantilla (por ejemplo Create.cshtml) y en la línea
@Html.EditorFor(model => model.Titulo)
Añadimos la clase
@Html.TextBoxFor(model => model.Titulo, new { @class = "editor-html" })
El Helper EditorFor no permite añadir atributos como @class, esa es la razón de que lo
remplacemos por TextBoxFor que admite como segundo parámetro una relación de atributos.
Ahora en algún fichero que dispongamos de JavaScript que incluyamos en nuestro proyecto,
indicamos que todos los elementos que tengan el estilo “editor-html” van a transformarse en un
editor TinyMCE.
jQuery('.editor-html').tinymce({
script_url: '/Scripts/tinymce/tiny_mce.js',
theme: "advanced",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
});
El resultado es
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
29
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
Mañana veremos una forma más elegante y reutilizable de hacer uso de TinyMCE.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
30
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
INTEGRAR COMPONENTES: DATA ANNOTATIONS EXTENSIONS
http://dataannotationsextensions.org/
http://nuget.org/packages/DataAnnotationsExtensions.MVC3
El conjunto de atributos que nos ofrece MVC es algo excaso, por eso esta extension puede ser muy
interesante como complemento a los que vienen de base.
Las validaciones que nos permite son las siguientes: CreditCardAttribute, DateAttribute,
DigitsAttribute, EmailAttribute, EqualToAttribute, FileExtensionsAttribute, IntegerAttribute,
MaxAttribute, MinAttribute, NumericAttribute, UrlAttribute, YearAttribute.
La manera de instalarlo, desde la consola del Administrador de Paquetes
Install-Package DataAnnotationsExtensions.MVC3
Instala la validación del lado del cliente como del lado del servidor. Vamos a realizar un ejemplo muy
sencillo que compruebe que estamos insertando una dirección Url.
public class Libro
{
[Key]
public int Id { get; set; }
public string Isbn { get; set; }
public string Titulo { get; set; }
public string TipoLibro { get; set; }
[Url]
public string UrlMasInfo { get; set; }
}
En la plantilla incluimos estos dos ficheros jQuery para la validación de formularios. Normalmente ya
se incluye en algunas vistas como por ejemplo Create.cshtm
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")"
type="text/javascript"></script>
Volvemos a generar la vista para que añada el nuevo campo o símplemente añadimos lo nuevo a la
vista actual.
<div class="editor-label">
@Html.LabelFor(model => model.UrlMasInfo)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.UrlMasInfo)
@Html.ValidationMessageFor(model => model.UrlMasInfo)
</div>
Si visualizamos la aplicación en el navegador e introducimos mal la Url veremos el siguiente mensaje.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
31
ASP.NET MVC 3 Y 4 | DESARROLLO DE APLICACIONES CON EL FRAMEWORK MVC 3 Y 4
El texto del error se puede modificar como en cualquier otro atributo, al igual que se pueden
combinar atributos.
[StringLength(150)]
[Url(ErrorMessage="Introduzca una dirección válida (http o ftp)") ]
public string UrlMasInfo { get; set; }
PROYECTO
CREAR VISTAS Y PAQUETE, MODELOS COMPLEJOS, CONTROLADORES Y HELPERS
DE LOS NUEVOS TIPOS.
Andrés Vallés Botella | Analista | Desarrollos propios
Servicio de Informática | Universidad de Alicante
Campus de Sant Vicent del Raspeig | 03690 | España
http://si.ua.es/es
32