Teoria y recursos WEB
Anuncio

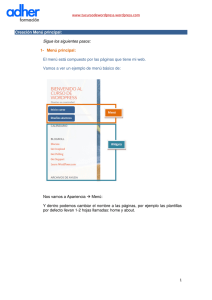
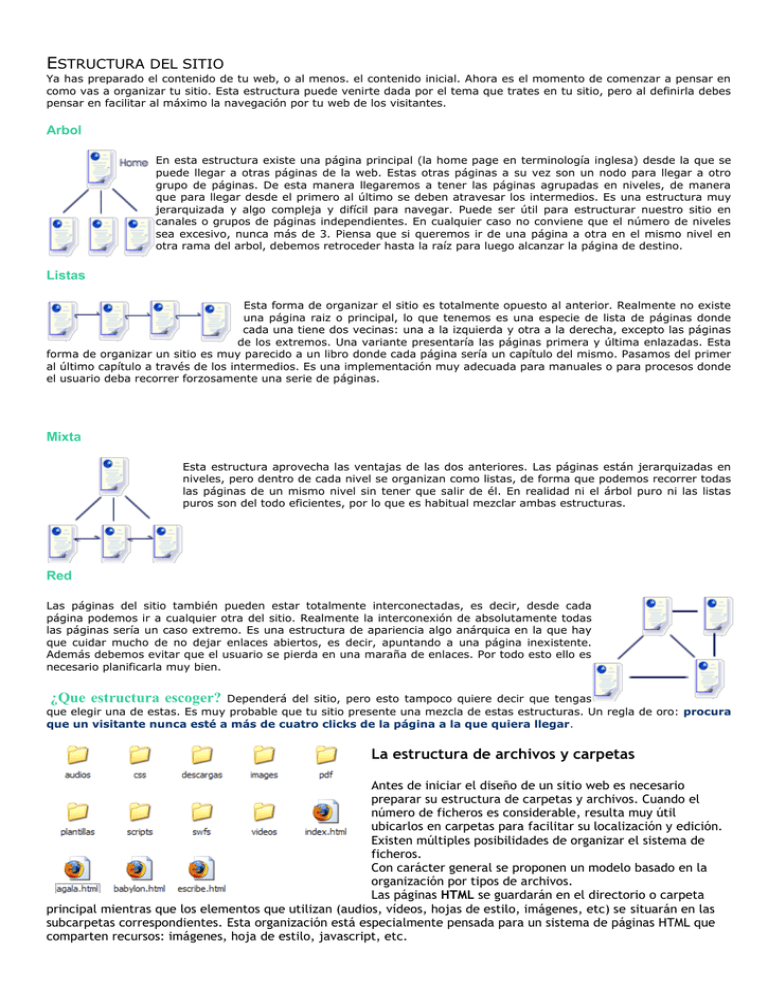
ESTRUCTURA DEL SITIO Ya has preparado el contenido de tu web, o al menos. el contenido inicial. Ahora es el momento de comenzar a pensar en como vas a organizar tu sitio. Esta estructura puede venirte dada por el tema que trates en tu sitio, pero al definirla debes pensar en facilitar al máximo la navegación por tu web de los visitantes. Arbol En esta estructura existe una página principal (la home page en terminología inglesa) desde la que se puede llegar a otras páginas de la web. Estas otras páginas a su vez son un nodo para llegar a otro grupo de páginas. De esta manera llegaremos a tener las páginas agrupadas en niveles, de manera que para llegar desde el primero al último se deben atravesar los intermedios. Es una estructura muy jerarquizada y algo compleja y difícil para navegar. Puede ser útil para estructurar nuestro sitio en canales o grupos de páginas independientes. En cualquier caso no conviene que el número de niveles sea excesivo, nunca más de 3. Piensa que si queremos ir de una página a otra en el mismo nivel en otra rama del arbol, debemos retroceder hasta la raíz para luego alcanzar la página de destino. Listas Esta forma de organizar el sitio es totalmente opuesto al anterior. Realmente no existe una página raiz o principal, lo que tenemos es una especie de lista de páginas donde cada una tiene dos vecinas: una a la izquierda y otra a la derecha, excepto las páginas de los extremos. Una variante presentaría las páginas primera y última enlazadas. Esta forma de organizar un sitio es muy parecido a un libro donde cada página sería un capítulo del mismo. Pasamos del primer al último capítulo a través de los intermedios. Es una implementación muy adecuada para manuales o para procesos donde el usuario deba recorrer forzosamente una serie de páginas. Mixta Esta estructura aprovecha las ventajas de las dos anteriores. Las páginas están jerarquizadas en niveles, pero dentro de cada nivel se organizan como listas, de forma que podemos recorrer todas las páginas de un mismo nivel sin tener que salir de él. En realidad ni el árbol puro ni las listas puros son del todo eficientes, por lo que es habitual mezclar ambas estructuras. Red Las páginas del sitio también pueden estar totalmente interconectadas, es decir, desde cada página podemos ir a cualquier otra del sitio. Realmente la interconexión de absolutamente todas las páginas sería un caso extremo. Es una estructura de apariencia algo anárquica en la que hay que cuidar mucho de no dejar enlaces abiertos, es decir, apuntando a una página inexistente. Además debemos evitar que el usuario se pierda en una maraña de enlaces. Por todo esto ello es necesario planificarla muy bien. ¿Que estructura escoger? Dependerá del sitio, pero esto tampoco quiere decir que tengas que elegir una de estas. Es muy probable que tu sitio presente una mezcla de estas estructuras. Un regla de oro: procura que un visitante nunca esté a más de cuatro clicks de la página a la que quiera llegar. La estructura de archivos y carpetas Antes de iniciar el diseño de un sitio web es necesario preparar su estructura de carpetas y archivos. Cuando el número de ficheros es considerable, resulta muy útil ubicarlos en carpetas para facilitar su localización y edición. Existen múltiples posibilidades de organizar el sistema de ficheros. Con carácter general se proponen un modelo basado en la organización por tipos de archivos. Las páginas HTML se guardarán en el directorio o carpeta principal mientras que los elementos que utilizan (audios, vídeos, hojas de estilo, imágenes, etc) se situarán en las subcarpetas correspondientes. Esta organización está especialmente pensada para un sistema de páginas HTML que comparten recursos: imágenes, hoja de estilo, javascript, etc. Los nombres de carpetas y archivos Con intención de evitar errores es interesante respetar las siguientes normas cuando se asigna nombre a carpetas o archivos: 1. El nombre asignado estará formado por caracteres alfanuméricos: a-z y 0-9 2. No debe contener caracteres no alfanuméricos, signos de puntuación, espacios en blanco, caracteres acentuados, eñes, etc. 3. Los únicos caracteres no alfanuméricos permitidos son el subrayado _ y el guión – 4. No debe superar los 20 caracteres. 5. Utilizar siempre letras minúsculas aunque se admitan mayúsculas. Hay servidores que distinguen entre mayúsculas y minúsculas. Esto significa que la página INDEX.html no es la misma que la página index.html. 6. Para las páginas HTML utilizar siempre la extensión: *.html aunque se admita la *.htm. 7. Reserva el nombre index.html para la página que deseamos se muestre por defecto cuando el usuario navega hasta la carpeta sin indicar un archivo html concreto. ¿Cómo crear un sitio web con NVU? Es práctica habitual disponer de una copia íntegra del sitio web en el equipo local. Esta se suele guardar en una carpeta del disco duro. Cuando se realizan actualizaciones de su contenido se suben los archivos oportunos utilizando un programa cliente de FTP. A continuación se detalla el procedimiento para convertir la carpeta miweb en un sitio web local. 1. Abre NVU 2. Elige Ver > Mostrar/Ocultar > Administrador de sitios o bien pulsa directamente la tecla de función <F9> 3. En el panel Administrador de sitios pulsa en el botón Editar sitios. 4. En el cuadro Configuración de publicación introduce “MiSitio” en el cuadro de texto Nombre de sitio y pulsa el botón Seleccionar directorio para apuntar a la carpeta miweb. Clic en el botón Aceptar. 5. En el Administrador de sitios ahora se muestra la rama MiSitio. Pulsa sobre el icono “+” para desplegar su contenido. Se muestra una estructura de árbol con las carpetas y archivos que contiene. 6. En la parte superior derecha del Administrador se dispone de botones que permiten: 1) Recargar. 2) Nueva carpeta. 3) Cambiar nombre. 4) Eliminar. 7. Utiliza estos botones para crear las carpetas de la imagen que falten: audios, css, descargas, pdf, plantillas, scripts, swf y videos. 8. A continuación vamos a crear la página index.html de nuestro sitio web. Para ello seguiremos el procedimiento habitual: Archivo > Nuevo. Actividad: Podemos comenzar nuestro sitio partiendo de una plantilla. Regístrate en http://www.plantillanet.com/ y descárgate la plantilla que más te guste. Luego descomprime la plantilla y métela en la carpeta correspondiente de tu estructura. Finalmente, en el menú Archivo-Nuevo elegirás la opción siguiente: Insertar Código JavaScript en nuestras páginas HTML Suele haber 2 tipos de scripts , los que insertas en el cuerpo BODY de tu pagina y otros que funcionan en dos partes , quiere decir que parte del codigo lo tienes que pegar en un area de tu pagina <head> y el resto donde quieres que se produzca el efecto <body> . Actividad: Visita la página http://www.creatupropiaweb.com/javascript/javascri.htm, u otra que pudiera contener este tipo de códigos e introduce uno de ellos en tu web. APLICACIONES ÚTILES EN LA CREACIÓN DE MI SITIO WEB NICOFTP Su siglas corresponden a File Transfer Protocol, es un medio para transferencia de ficheros, por una parte esta el PC local, es decir nuestro ordenador y por otra esta el PC (u otra máquina) remoto, es decir el servidor. Por ejemplo se usa para subir páginas webs, o para descargar software. Es obvio que no tendremos acceso total al servidor, tan sólo a parte de el y que no siempre podremos subir archivos y bajarles, depende de los permisos que tengamos. Para que funcione el servidor debe estar encendido y el cliente se conectara a el. Hay dos tipos de conexión, una anónima y otra con nombre de usuario y contraseña (password), el usuario anónimo pondría como nombre Anonymous y como contraseña su correo electrónico. Otro dato a tener en cuenta es el puerto, por norma general es el 21, pero puede ser otro según el servidor. Por lo tanto nos dirán la dirección, el puerto entenderemos que es el 21 si no se dice lo contrario y nombre de usuario y contraseña o usuario anónimo. Se ve la barra de menú y dos ventanas, la de la izquierda es nuestro PC y la de la derecha será la del servidor remoto. Para movernos por ambos usamos los iconos de encima. Vamos a crear una conexión, en el menú elegimos conectar y nos sale el Administrador de sitios, que os den tendremos las direcciones con sus configuraciones de los ftp. Damos a nuevo y nos sale la pantalla Edición de sitio que configuramos, en nombre elegimos uno que nos sea familiar, en dirección la dirección y marcaremos la pestaña anonimo si es necesario. La pestaña directorios podremos elegir en que directorio, tanto local como remoto, queremos que se inicie. La pestaña Avanzado nos sirve para configurar el puerto. Damos Conectar y si todo esta correcto y el servidor esta encendido nos establecerá la conexión. Para subir un archivo marcamos el archivo nuestro y damos al botón verde en forma de flecha hacia la derecha, para bajar marcamos el archivo remoto y damos a la flecha verde hacia la izquierda. SOTHINK DHTLMMENU Se trata de un programa muy interesante para crear menús DHTML avanzados a golpe de ratón, sin necesidad de dominar el HTML dinámico. El programa nos propone una lista interesante de opciones para configurar un menú, como pueden ser los distintos epígrafes, los sub-apartados de cada uno y los enlaces a los que se debe dirigir cada opción. Además nos permite configurar el estilo de presentación de los enlaces y la manera de desplegar el menú de opciones. Cómo construir los menús Para construir un menú dinámico vamos creando los distintos apartados y asignando las propiedades a cada uno. Podemos configurar el texto que aparece, el enlace al que nos dirige la opción, los estilos a cada apartado, etc. Podemos asignar un estilo distinto para el momento en el que el ratón no se encuentra encima de la opción y para cuando si que se ha situado encima de dicha opción. De manera que cuando se coloca el ratón sobre una opción esta cambie de color para indicar visualmente al usuario que se trata de un elemento activo. Cada opción puede tener a su vez otras opciones subordinadas, que se muestran solamente cuando nos hemos situado encima de la opción principal. Las opciones subordinadas no son más que opciones normales, configurables igual que cualquier otra. Además, el programa nos permite crear efectos muy sorprendentes, que incluyen degradados a la hora de mostrar un menú subordinado, bolas al lado de cada uno de los elementos, submenús dispuestos vertical y horizontalmente, que salgan arriba o abajo y un largo etcétera. Para investigar sobre las posibilidades del programa es muy recomendable crear un nuevo menú a través de un template (plantilla). Tenemos una larga lista de ejemplos o plantillas creadas desde el principio y podemos visualizarlas al hacer un nuevo menú. Publicando un menú Para publicar los menús el programa dispone de un asistente que permite, paso a paso, generar todo el código para la publicación. Nos ofrece dos posibilidades: 1) Colocar el código en una página HTML ya creada. Para lo que nos permite situarnos con el cursor en el lugar exacto donde queramos que aparezca el menú y automáticamente actualiza la página web con el código adecuado. Además, incluye los archivos .js (Código fuente Javascript) automáticamente en la página que estamos actualizando y copia dichos archivos en el directorio que indiquemos. 2) Ver el código necesario para hacer el menú y ser nosotros los que copiemos ese código y lo peguemos en el lugar que se desee que aparezca. En este caso nos van indicando los trozos de código a presentar y los lugares teóricos donde debería colocarse y somos nosotros los que finalmente decidimos la posición de cada trozo de código. Web Album Creator Web Album Creator, como su propio nombre indica es una aplicación que nos ayuda a crear nuestro album de fotos para nuestra web. Pero sus funciones no se limitan a crear el album simplemente, sino que además incorpora varias utilidades que hacen de él un favorito a la hora de crear los albums para web. Web Album Creator soporta un variado rango de tipos de archivo (jpg, bmp, gif, pcx,...), incorpora un FTP con el que subir el album a nuestra web directamente, crea cds autoejecutables con nuestros albums de fotos, presentaciones con las fotos,... Incluso podremos añadir comentarios y música a los albums para que sean mas atractivos.