1. TEORÍA DE LA IMAGEN DIGITAL Y SU TRATAMIENTO. 1. 1
Anuncio

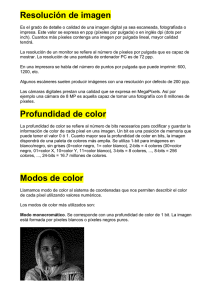
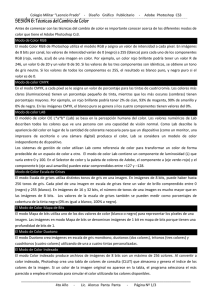
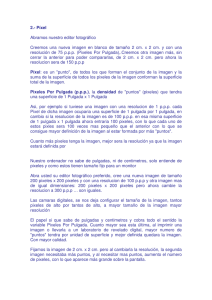
ESDi Escola Superior de Disseny Marquès de Comillas, 79-83 Sabadell 08202 [Barcelona] Tel. 93 727 48 19 Fax 93 727 42 49 www.esdi.es 1. TEORÍA DE LA IMAGEN DIGITAL Y SU TRATAMIENTO. 1. 1 Sistemas operativos y plataformas. Compatibilidades e incompatibilidades. El sistema operativo de un ordenador es el programa o conjunto de programas que administran y gestionan los procesos básicos de un sistema informático, y provee al usuario de una máquina virtual, es decir, un ambiente o interfície en el cual el usuario puede ejecutar programas de manera conveniente, protegiéndolo de los detalles y complejidades del hardware. a) Microsoft: Es la empresa que comercializa el sistema operativo Windows y otros componentes para los ordenadores personales, o PC (personal computer). La última versión del sistema operativo de Microsoft se conoce como Windows Siete. En el mercado hay muchos fabricantes que se dedican a producir hardware para este sistema, por ejemplo Acer, Hp, Sony… Es el estándar mundial. b) Macintosh (Mac): Es el ordenador personal diseñado, desarrollado, construído y comercializado por la empresa Apple Inc. Fueron los primeros que diseñaron y utilizaron una interfaz gráfica de usuario (GUI) y un mouse en vez del estándar de esa época: la interfaz por línea de comandos. Actualmente, utiliza la versión del sistema operativo Mac OS X v10.7 Lion. c) Unix: Es un sistema operativo instalable en las otras dos plataformas, y sobre el cual se construye otro sistema más conocido como Linux, que es la denominación de un sistema operativo tipo-Unix, uno de los paradigmas más prominentes del software libre y del desarrollo del código abierto, cuyo código fuente está disponible públicamente, para que cualquier persona pueda libremente usarlo, estudiarlo, redistribuirlo y, con los conocimientos informáticos adecuados, modificarlo. • Incompatibilidades: Al tener sistemas operativos diferentes, no se pueden utilizar los mismos ejecutables para instalar programas en pc y mac, y se pueden dar problemas de lectura y escritura en discos duros externos, si no utilizan el mismo formato o un formato compatible entre los dos sistemas. • Compatibilidades: Los documentos que creemos con programas del paquete Adobe Creative, o con cualquier otro programa disponible para Mac y Pc, pueden abrirse, modificarse y guardarse en Mac y Pc indistintamente, son totalmente compatibles. 1.2 Programas de generación o edición de imágenes. Tipología de la imagen digital. Cada programa instalado en el ordenador ejerce una función diferente en el sistema. Son parte del software y a través de ellos trabajamos en diferentes acciones. En este primer curso trabajaremos tres programas de imagen: Photoshop, Illustrator e Indesign, del paquete Adobe Creative Suite, en su versión CS5. (http://www.adobe.com/es/) • ATENCIÓN! Al trabajar con última versión de estos programas, podremos abrir, editar y guardar archivos realizados con versiones anteriores, como CS2, CS, etc; pero es imposible hacerlo a la inversa. Si en clase trabajamos con la versión CS3 y en casa tenéis la CS5, podreis abrir el archivo desde casa, pero no podréis abrirlo en la escuela de nuevo. Aunque todos son programas en los que se trabaja con imágenes, la diferencia entre ellos es muy importante ya que utilizan métodos diferentes de construcción de la imagen consiguiendo un resultado muy distinto. Es así como hacemos la gran distinción de imágenes digitales en dos grandes grupos: Imágenes en mapa de Bits (Bitmap) o Imágenes vectoriales. 1.2.1 Imágenes en Mapa de bits Photoshop es un programa de imagen que trabaja principalmente el tratamiento de las imágenes Mapa de bits. La extensión del archivo nativo de trabajo será siempre un documento .psd, que luego podremos exportar al formato de imagen que necesitemos, por ejemplo, una imagen .tiff. Estas imágenes están formadas por puntos llamados píxeles (la menor unidad homogénea en color que forma parte de una imagen digital). Ampliando lo suficiente una imagen digital (zoom), por ejemplo en la pantalla de un ordenador, pueden observarse los píxeles que componen la imagen. Cada píxel contiene información de color, luminosidad, profundidad y saturación, y al unirse con el resto de píxeles, en una cuadrícula, forman la imagen, como si fuera un mosaico de pequeña piezas cada una de un color distinto. ¿Qué es la resolución de una imagen? La cantidad de píxeles por unidad de medida (pulgadas, en este caso, = 2,54 cm) es lo que conocemos como resolución. Se mide en puntos/píxeles por pulgada (ppp), o en dots per inch (dpi). La resolución de imagen indica cuánto detalle puede observarse en una imagen. Tener mayor resolución se traduce en obtener una imagen con más detalle o calidad visual. A mayor resolución mayor calidad, pero también mayor peso (porque aporta más información). La cantidad de pixeles por pulgada o resolución de una imagen, se determina en el momento en que esta imagen es creada a través de una cámara de fotos o video, en el ordenador… Cuando creamos una imagen que va a ser mostrada en pantalla, seleccionaremos una resolución de 72 píxeles por pulgada (ppp). Esto sucede porque en las primeras pantallas de ordenador solamente cabía 72 píxeles por cada pulgada física. Así, a pesar de que la imagen podía tener mucha más resolución que la pantalla, el máximo que esta podía mostrar era 72ppp. Además, cuanta más resolución tiene una imagen, más información y por lo tanto, más peso de archivo, por lo que 72 ppp se convirtió en un estándar para ver bien las imágenes en pantalla y que pesaran lo mínimo. En cambio, cuando creamos una imagen que va a imprimirse, la resolución dependerá de la cantidad de puntos por pulgada lineal que se imprimirán para formar una imagen. Cuanto más detalle y nitidez de la imagen queramos, con más resolución debemos trabajar. El estándar para un trabajo impreso en imprenta es de 300 ppp, o 150 ppp si se trata de trabajos que imprimimos en impresoras caseras, plotters o impresión digital. Si la resolución de una imagen está a 300ppp, significa que en una pulgada caben 300 píxeles en vez de sólo 72. Tendremos mucho más detalle y definición. Por lo tanto, antes de empezar cualquier trabajo, deberemos tener en cuenta cúal será su salida, o sobre qué soporte se mostrará, porque eso definirá la resolución de la imagen con la que trabajaremos y puede determinar la calidad del producto final. La pixelación en imágenes mapa de bits La pixelación es un fenómeno que ocurre en la imagen mapa de bits, cuando no trabajamos los parámetros de resolución y tamaño a la par y de forma compensada. Sucede cuando queremos ampliar el tamaño de una imagen que no tiene suficiente resolución. Al tener menos información, los píxeles existentes ocupan más espacio y se hacen evidentes al ojo. Cuando reducimos la escala, pero no tocamos la resolución, la imagen no se ve alterada porque mantenemos la misma cantidad de información en menos espacio, por lo que la imagen no se ve afectada, pero posiblemente pese mucho para lo pequeña que es. De la misma manera, si una imagen a 72ppp la queremos pasar a 300ppp porque la querremos imprimir, es inevitable que el tamaño se vea afectado y que se reduzca, intentando mantener el máximo de calidad para la poca información que tenía de origen. Resolución y tamaño son dos parámetros de la imagen en mapa de bits que deben de trabajarse por igual y siempre de forma compensada para que al aumentar o reducir una imagen esta no pierda calidad. 1.2.2 Imágenes Vectoriales Las imágenes vectoriales las trabajaremos desde el programa Illustrator, la extensión del archivo nativo de trabajo será siempre un documento .ai, que luego podremos exportar al formato de imagen que necesitemos, por ejemplo, una imagen .jpeg. Son imágenes que se construyen a partir de líneas y curvas definidas por objetos matemáticos denominados vectores, que describen una imagen de acuerdo con sus características geométricas. Esto permite que no existan pixels ya que todo responde a coordenadas matemáticas de posición evitando así todos los problemas de pixelación, y pudiendo ampliar o reducir la imagen sin tener ningún problema de variabilidad en la calidad. Podemos mover o modificar gráficos vectoriales con libertad sin perder detalle ni claridad porque son independientes de la resolución; mantienen los bordes nítidos cuando se les cambia el tamaño. Al utilizar los formatos vectoriales coordenadas matemáticas para formar imágenes concretas, la resolución de las mismas es infinita, es decir, toda imagen vectorial se puede escalar ampliando o reduciendo sin que la visibilidad de la misma se vea afectada, ni en pantalla ni a la hora de imprimir. Otro elemento a favor es el poco peso que ocupan ya que al no estar compuestos por píxeles que contienen la información de la imagen, el peso es menor. Estas características las convierten en la manera ideal de trabajar cuando se trata de diseño gráfico, (como creación de logotipos o dibujos). La versatilidad de las mismas las convierten en una manera muy útil para trabajar también con textos ya que se pueden modificar y deformar sin límite. 1.3 Color. Modos de color según la salida de la imagen. El número de colores de una imagen marca el número máximo de tonalidades que va a adquirir un píxel o punto. El modo de color expresa la cantidad máxima de datos de color que se pueden almacenar en un determinado formato de archivo gráfico. Podemos considerar el modo de color como el contenedor en que colocamos la información sobre cada píxel de una imagen. Así, podemos guardar una cantidad pequeña de datos de color en un contenedor muy grande, pero no podremos almacenar una gran cantidad de datos de color en un contenedor muy pequeño. Por ejemplo: Las imágenes en blanco y negro: Cada punto sólo puede adquirir dos colores, por lo que cada píxel dará sólo un bit de información: 0 si es negro y 1 si es blanco. Imágenes RGB: 16.777.216 colores. Es un modo de color capaz de representar color real (todos los existentes en la naturaleza). Cada pixel puede tener 256 combinaciones de rojo, 256 de verde y 256 de azul. Se utiliza para imágenes para pantalla. Modos de color habituales de trabajo: Modo RGB. Este espacio de color es el formado por los colores primarios luz, partiendo de la teoria aditiva de color. Es el adecuado para representar imágenes que serán mostradas en pantallas de ordenador. Las imágenes RGB utilizan tres colores para reproducir en pantalla hasta 16,7 millones de colores. RGB es el modo por defecto para las imágenes de Photoshop. Los monitores de ordenador muestran siempre los colores con el modelo RGB. Esto significa que al trabajar con modos de color diferentes, como CMYK, Photoshop convierte temporalmente los datos a RGB para su visualización. El modo RGB asigna un valor de intensidad a cada píxel que oscile entre 0 ( negro) y 255 ( blanco) para cada uno de los componentes RGB de una imagen en color. Por ejemplo, un color rojo brillante podría tener un valor R de 246, un valor G de 20 y un valor B de 50. El rojo más brillante que se puede conseguir es el R: 255, G: 0, B: 0. Cuando los valores de los tres componentes son idénticos, se obtiene un matiz de gris. Si el valor de todos los componentes es de 255, el resultado será blanco puro y será negro puro si todos los componentes tienen un valor 0. Es el modo adecuado para trabajos para pantalla. Modo de color CMYK El modelo CMYK se basa en la cualidad de absorber y rechazar luz de los objetos (Teoría sustractiva del color). Si un objeto es rojo esto significa que el mismo absorbe todas las componentes de la luz exceptuando la componente roja. Es el modo adecuado para trabajos para impresión. En los trabajos de impresión, utilizamos los colores primarios y sus combinaciones para obtener el resto de tonalidades. En el modo CMYK de Photoshop, a cada píxel se le asigna un valor de porcentaje para las tintas que usamos. Los colores más claros ( iluminados) tienen un porcentaje pequeño de tinta, mientras que los más oscuros ( sombras) tienen porcentajes mayores. Por ejemplo, un rojo brillante podría tener 2% de cyan, 93% de magenta, 90% de amarillo y 0% de negro. En las imágenes CMYK, el blanco puro se genera si los cuatro componentes tienen valores del 0%. Se utiliza el modo CMYK en la preparación de imágenes que se van a imprimir en cualquier sistema de impresión de tintas. Aunque CMYK es un modelo de color estándar, puede variar el rango exacto de los colores representados, dependiendo de la imprenta y las condiciones de impresión. 1.4. Formatos de archivos gráficos Uno de los principales inconvenientes que tienen los archivos mapa de bits de alta resolución (y de buena calidad) es el enorme espacio que ocupan llegándose a crear archivos de demasiado peso para ser manejados con facilidad; para evitar este problema se han desarrollado diferentes técnicas de compresión de la imagen, que tratan de reducir mediante algoritmos matemáticos el volumen del archivo. El peso de los archivos de imagen se mide en mega bites (MB, 1 mega equivale a 1024 K) o giga bites (GB 1 giga equivale a 1024 megas). Con los diferentes formatos de imagen conseguimos reducir el peso de la imagen, y decidir la calidad con la que queremos que se guarde esa imagen. Existen dos técnicas o tipos de compresión de una imagen: Las técnicas “sin pérdidas”: Comprimen el archivo sin eliminar detalle de la imagen ni información de color. Las técnicas “con pérdidas”: Eliminan detalle de la imagen e información de las mismas. Las más habituales son las siguientes: Archivos JPEG (.jpg) El formato JPEG se suele usar tanto para visualizar fotografías en Internet, en pantallas como para impresión. El El formato JPEG admite los modos de color CMYK, RGB y escala de grises. JPEG conserva toda la información del color de una imagen RGB. JPEG utiliza un esquema de compresión ajustable con pérdidas que reduce de forma eficaz el tamaño del archivo identificando y descartando los datos no imprescindibles para la visualización de la imagen. Un nivel mayor de compresión genera una calidad de imagen inferior; un nivel inferior de compresión genera una mejor calidad de imagen, pero un tamaño de archivo mayor. En la mayoría de los casos, no se perciben diferencias entre la imagen resultante y la original cuando ésta se comprime con la opción de calidad Máxima. Al abrir una imagen JPEG, ésta se descomprime de forma automática. 1.Ejemplo superior con poca compresión 2.Ejemplo inferior con mucha compresión Archivos TIFF (.tif) TIFF es un formato flexible de imágenes de mapa de bits que prácticamente admiten todas las aplicaciones de pintura, edición de imágenes y maquetación de páginas. Es un tipo de archivo estándar para guardar imágenes de alta calidad. Al almacenar un archivo en formato TIFF, este lo guarda incluyendo capas y transparencia. Archivos GIF (.gif) Es un estándar de visualización de gráficos en Internet. Comprime los datos de imagen sin perder detalles, su método de compresión se denomina sin pérdidas. Esa compresión funciona bien con gráficos que utilizan un número limitado de colores uniformes como logotipos y gráficas; sin embargo, GIF no puede mostrar más de 256 colores. Por ello, es menos efectivo para ver fotografías en línea (mejor usar JPEG) y no se recomienda para impresiones comerciales. Archivos PNG (.png) El formato PNG utiliza la compresión ajustable y sin pérdidas para visualizar fotografías o imágenes de color sólido en Internet y en otros soportes en línea. Admite transparencias. Archivos PDF (.pdf) El formato PDF es un formato de archivo universal que conserva las fuentes, imágenes y maquetación de los documentos originales creados en una amplia gama de aplicaciones y plataformas. Adobe PDF es el estándar para la distribución y el intercambio seguro y fiable de documentos y formularios electrónicos en todo el mundo. Los archivos Adobe PDF son compactos y completos, y cualquier usuario que disponga del software Adobe Reader® (gratuito) puede compartirlos, verlos e imprimirlos. 1.5. Tamaños de papel 1.6 Papelerías técnicas / Tiendas de papel / Copisterías / Imprentas PAPELERÍAS Y TIENDAS Vicens Piera www.vpiera.com Via Augusta, 161. 08021 Barcelona Barna paper Roselló 276, 08037 Barcelona Raima www.raima.com.es Comtal, 27. 08002 Barcelona Pepar Sepúlveda, 81, Barcelona La Bolsera www.labolsera.com Xuclà, 15. 08001, Barcelona Figuerola Passeig de la plaça major, 74 08202 – Sabadell COPISTERÍAS E IMPRENTAS Figuerola Centre dʼImpressió Palanca, 7 . 08202 – Sabadell Imprima C/. Marqués de Comillas, 139 08202 Sabadell Copistería Fuste C/ Alfons XIII, 8. 08202 Sabadell Manualcolor Rocafort, 215 08029, Barcelona CopyShow C/Rocafort 152, 08015 Barcelona 1.7 Bibliografía / Recursos web MANUALES Manual de Adobe Illustrator Manual de Adobe Photoshop Manual de Adobe Indesign (Carpeta de Lectura) TUTORIALES http://www.adobe.com/support/illustrator/gettingstarted/index.html http://vector.tutsplus.com/ http://psd.tutsplus.com/ RECURSOS ONLINE www.domestika.org/recursos www.designerstoolbox.com REVISTAS EN LA BIBLIOTECA Revista Arte y diseño Sección Disseny digital Sección Modelat i disseny 3d BANCOS GRATUITOS DE IMÁGENES http://www.freephotosbank.com http://www.sxc.hu TIPOGRAFÍAS GRATUITAS http://www.dafont.com http://www.1001fonts.com EDITORIALES LIBROS DE DISEÑO http://www.ggili.com http://www.indexbook.com