Relación de ejercicios de Inkscape
Anuncio

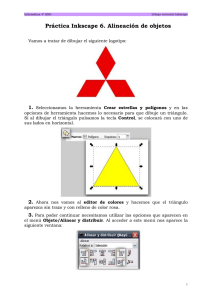
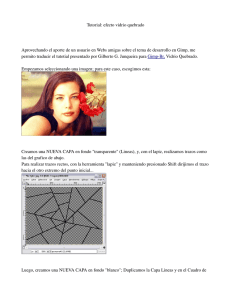
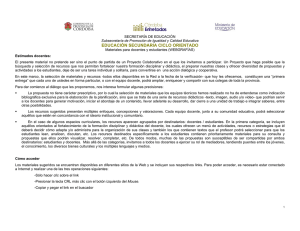
Relación de ejercicios de Inkscape Figuras Básicas I (Herramienta Rectángulo) Realiza las siguientes figuras básicas: Sugerencias: Utilizar herramienta rectángulo, Agrupar/Desagrupar, Reducir, Girar y Duplicar. Figuras Básicas II (Herramienta Elipse) Realiza las siguientes figuras básicas: Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Transformaciones Estándar I (Cubo) Dibujamos 3 cuadrados idénticos (dibujar 1 y duplicarlo 2 veces) Colócalos en la siguiente disposición (puedes moverlos con las flechas y afinar manteniendo pulsada la tecla Alt). Ahora modifica los cuadrados con trasnformaciones y desplazamientos hasta conseguir más o menos el aspecto de un cubo (tras transformar debes igualar grosor del trazo en todas las figuras, si no has desmarcado la opción de afectar a trazo) y agruparlas con Ctrl G. Transformaciones Estándar II (Árbol de navidad) ● ● ● ● ● ● ● ● Creamos un documento nuevo en milímetros. Guardamos el documento con el nombre de árbol. Realiza un cuadrado de 50 mm. Realiza 4 círculos de 10, 20,30,40 mm de diámetro respectivamente. Realiza una estrella de 6 puntas y agrúpala. Realiza una línea recta de 6 puntos de grosor. Selecciona todos los elementos y alinearlos. Rellena el cuadrado en color (CMYK) azul (58, 0, 0, 0), el círculo de 40 en color rosa (0, 36, 0, 0), el círculo de 30 en color amarillo (0, 0, 48, 0), el círculo de 20 en color gris (0, 0, 0, 36), el círculo de 10 en color verde (30, 0, 40, 0) y la estrella en color rosa fuerte (0, 100, 0, 0). Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez ● ● ● ● ● ● Aplica degradado a todas las figuras. Quita el contorno a todas las figuras. Dispón la línea recta al fondo de la capa. Agrupa la figura. Duplica la figura y redúcela al 50%. Guarda el documento. Alineación I (Mitsubishi) Realiza la siguiente figura (ejercicio extraído del documento “Inkscape Logo a Logo”) Alineación II (CAM) Realiza la siguiente figura Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Disposición de elementos I (Sello Oso) Vamos a colorear el diseño del sello tal y como se muestra en la imagen de ejemplo. Debes modificar el grosor de los trazos en los diferentes objetos. Asigna un color de relleno a cada objeto, para ello puedes seleccionar los de la imagen con la pipeta (F7) toma colores de una imagen. Por último tienes que tener en cuenta el nivel en que se encuentra cada objeto cuando lo rellenes, pues puede superponerse de forma incorrecta con los otros. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Trazos I (Líneas) Realiza los siguientes iconos usando líneas para los trazos redondeados. Colores de los iconos (en CMYK): ● ● ● ● ● 10c 24m 100a 0n 100c 100m 0a 0n 0c 45m 100a 0n 100c 55m 100a 0n 0c 100m 100a 20n Trazos II (Bezier) Realizar la siguiente figura siguiendo las indicaciones proporcionadas para cada nodo 1, 2, 3, 4, 5, 6 - Un click manteniendo Ctrl pulsado. 7, 8, 10, 12 - Manteniendo Mayús pulsado, hacer click en el punto manteniendolo y desplazándonos para definir la tg. Nota: Tras definirla finalizaremos click 9 - Hacemos un click en el punto, haciendo coindidir los puntos para cerrar. 10 - Empezamos en el mismo punto que 7 haciendo lo mismo que en 7 y 8 para definir la tg3. 11, 13 - Hacer click en el punto manteniendolo y desplazándonos para definir la tg. Nota 1: Tras definirla finalizaremos click. Nota 2: No mantener Mayús pulsado. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Trazos III (Edición de nodos) Vamos a dibujar el trayecto correspondiente al barco de vela del ejercicio anterior. Para ello utilizaremos el dibujo de curva de Bézier y líneas rectas, pero solo utilizando el dibujo de líneas rectas y posteriormente editaremos el trayecto para realizar las curvas. Por tanto realizaremos un primer esquema del dibujo con líneas rectas Nota: Fíjate que la vela y el casco están unidos, puedes hacerlos en un solo trayecto o en dos uniéndolos posteriormente con Ctrl + Ahora vamos a curvar los trayectos correspondientes con las velas. Para ello seleccionaremos editar nodos de trayecto o tiradores y seleccionaremos el segmento marcado como 1. Al hacerlo los nodos que lo componen se seleccionarán con color Azul. Una vez seleccionado el segmento, pulsaremos en la barra de herramientas la opción “Convertir los segmentos seleccionados en curvas” y si no vemos los tiradores de Bezier seleccionaremos la opción “Mostrar los tiradores Bezier de los nodos seleccionados” de tal manera que tal y como se muestra en la Fig. 4 modificaremos con estos tiradores (marcados en rojo) las tangentes tg11 hasta definir la curva que deseamos. Realizaremos el mismo proceso para definir la otra curva de la misma vela, marcada en como 2. Realizaremos el mismo proceso para los segmentos de la otra vela, pero fíjate como para hacer la curva más exterior marcada como 3, las tangentes forman una línea recta. Esto es así para dar continuidad a la curva que define el seg1 con la que define el seg2 y así tengan la apariencia de una única curva. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Ya solo nos queda definir la curva 4 de forma análoga a como hicimos la 3, descrita en el paso anterior, para finalizar el dibujo de nuestro barco. Trazos IV (Calcar dibujo) Vamos a realizar un ejercicio parecido al del sello del oso, pero esta vez vamos a dibujar nosotros los trayectos a los que posteriormente cambiaremos el grosor y superpondremos cambiándoles el color del relleno. Realiza el dibujo de la muestra que puedes utilizar para calcar los trayectos. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Trazos V (Dibujo libre) Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Operaciones con elipses (Mickey Mouse) Vamos a realizar el dibujo de la figura utilizando operaciones con elipses. En primer lugar vamos a definir el contorno con tres círculos Para unir los círculos del contorno, los seleccionaremos e iremos a la opción Trayecto à Unión dando lugar a la siguiente figura. Definimos ahora dos elipses para el morro y la nariz, combinándolas con el contorno mediante la opción Tayecto à Combinar. La combinación da lugar a un único objeto y trayecto. Definiremos ahora el contorno del ojo, para ello vamos a dibujar dos elipses superpuestas y vamos a realizar una Diferencia Para obtener el interior del ojo, dibujaremos un círculo sobre su contorno y realizaremos una operación de División. Posteriormente combinaremos el resultado y lo escalaremos al tamaño adecuado para incluirlo en la figura por duplicado. Nota: Al escalar, mantén la tecla Ctrl pulsada para no perder la proporcionalidad del aspecto del ojo. Para dibujar la sonrisa, dibujaremos un círculo, le superpondremos una elipse y realizaremos una operación de Cortar Trayecto, quedándonos con la parte inferior del resultado. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Duplicaremos la curva inferior resultante del paso anterior y la escalaremos para situarla como “moflete” de la curva original. Una vez escalada duplicaremos el moflete y lo situaremos en el otro extremo de la curva Fíjate que al escalar los anchos de los trazos son diferentes (si no hemos desmarcado la opción de afectar trazos); puedes igualarlos seleccionando todo, yendo a la opción de trazo, seleccionar píxeles y asignar valor. Una vez igualado el trazo puedes combinar con Ctrl K. Por último escalaremos la sonrisa con “mofletes” al tamaño de la cara para obtener la figura deseada. Puedes volver a igualar el ancho de los trazos. Operaciones entre trayectos II (Pez) La siguiente figura se puede realizar, tal y como hemos visto, con las herramientas de creación y edición de trayectos. Pero también se puede realizar como una combinación de operaciones (unión, extracción, intersección, ...) entre diferentes trayectos o trazados. Prueba a realizar la siguiente figura a partir de la combinación de operaciones entre diferentes figuras. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Operaciones entre trayectos III (CMAN) Creamos un documento nuevo en milímetros, A4, Posición Vertical y a 300 ppp. Guardamos el documento con el nombre de CMAN. Usaremos los siguientes colores (CMYK) ● Cian: 100c 0m 0a 0n (primario) ● Magenta: 0c 100m 0a 0n (primario) ● Amarillo: 0c 0m 100a 0n (primario) ● Violeta: 100c 100m 0a 0n (secundario) ● Verde: 100c 0m 100a 0n (secundario) ● Rojo: 0c 100m 100a 0n (secundario) ● Cian oscuro: 100c 0m 0a 50n (terciario) ● Magenta oscuro: 0c 100m 0a 50n (terciario) ● Amarillo oscuro: 0c 0m 100a 50n (terciario) ● Violeta oscuro: 100c 100m 0a 50n (terciario) ● Verde oscuro: 100c 0m 100a 50n (terciario) ● Rojo oscuro: 0c 100m 100a 50n (terciario) ● Negro: 100c 100m 100a 100n o 0c 0m 0a 100n Dibuja 4 círculos con los siguientes tamaños: 85x85, 65x65, 45x45 y 25x25. Con las operaciones adecuadas de trazados, eliminar las zonas sobrantes de los círculos Realiza un círculo de 10x10 mm y alinéelo centrado en la página. Coloreamos el círculo. ● Los colores primarios en el círculo exterior: cian, magenta y amarillo. ● Los colores secundarios en círculo exterior: violeta, verde y rojo. ● Los colores terciarios en el círculo medio: cian oscuro, magenta oscuro, amarillo oscuro, violeta oscuro, verde oscuro y rojo oscuro. ● La suma de todos los colores en el círculo central: negro. Selecciona todo y agrupar. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Capas y degradados (Vidriera) Realiza la siguiente composición (ejercicio extraído del tema 11 del curso de GIMP&Inkscape en lliurex.net http://lliurex.net/moodle/mod/resource/view.php?id=4551) Texto y efectos I (Reflejos) Escribe el texto REFLEJO con el fuente "Bookman old style" o "Likhan", negrita y tamaño 64. Aplicamos ahora el relleno RGB R=128 G=0 B=0 Duplicamos el texto y lo reflejamos verticalmente. Al texto reflejado le aplicamos un gradiente lineal vertical hacia transparente, con Desenfoque 1 y Opacidad al 60%. Lo situaremos justo debajo del otro texto. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Texto y efectos II (Sombras) Escribe el texto Google con la fuente "Bookman old style" o "Likhan" y tamaño 90 Mientras editamos el texto separamos las letras dándole 2 veces a Alt > Aplicamos ahora el relleno RGB R=212 G=0 B=0 Duplicamos el texto Ctrl C y Ctrl V y aplicamos al duplicado el relleno R=85 G=0 B=0, desenfoque 3,4 y Alpha 150 Colocamos el duplicado sobre el original a modo de sombra. Texto y efectos III (Google) Escribe el texto Google con el fuente "Bookman old style" o "Likhan" y tamaño 90 Aplicaremos lo visto en ejercicios anteriores para generarle un sombra de color negro, Opacidad de 70% y Desenfoque 2. Para hacer cada letra de un color podemos utilizar la herramienta de relleno o hacerlas como objetos independientes con su propio rellena, para esto último en primer lugar convertiremos el texto a trayecto. El objeto en trayectos resultante del paso anterior lo vamos a separar en diferentes objetos descombinando. Fíjate que al descombinar los huecos de las letras estan rellenados a negro. Selecciona, para cada letra, el hueco y la letra y haz una exclusión. Posteriormente rellena el trayecto de cada letra con su color. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Antes situar la letras sobre la sombra vamos a aplicar un efecto 3D desde la opción de menú Efectos > Modificar trayecto > Borde 3D con los valores: Ángulo = 180, Sobras = 2, Ancho trazo = 10 y Desenfoque = 5 con Ancho =2, Alto = 2 Ajustaremos la opacidad de los objetos 3D al 55% y los colocaremos sobre su sombra. Texto y efectos IV (Bola del mundo) Trabaja en Unidad de Pulgadas. Personaliza el tamaño de la página en la que vas a trabajar a: ● x = 7,25 Pulgadas ● y = 10,5 Pulgadas ● Sangrado = 0,125 Haz un rectángulo con las siguientes medidas: ● x = -0,125 ● y = -0,125 ● w = 1,625 ● h = 10,75 Vamos a crear una bola del mundo con meridianos y paralelos. Para ello usamos la herramienta de interpolación (Efectos > Generar desde trayecto > Interpolar), con las alineaciones y duplicados de elementos. Aplica al rectángulo un Gradiente con el mismo color, pero con 40% de transparencia en la parte derecha. Quita el trazo al rectángulo. Al Globo ponle trazo básico y grosor 2 puntos. Haz otro globo pero de un tamaño del 40% del que habéis dibujado. Sitúa el nuevo globo en la parte superior izquierda de la página. Añade texto en la parte superior. El texto a añadir es: “New World Shipping”. Tipo de letra: Garamond, Cursiva, a 24. La “N”, ”W” y ”S” con tipo de letra ScriptC, a 48. Al final de la página introduce: “1000 Globe Avenue. New York, New York. 11111. 212-5552222” Tipo de letra: Garamond, normal, a 12 puntos Alinea los dos textos y el globo central horizontalmente al centro. Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez Edición Gráfica. Gimp e Inkscape. Vicente Martínez Martínez