Coloreado de dibujos en Flash
Anuncio

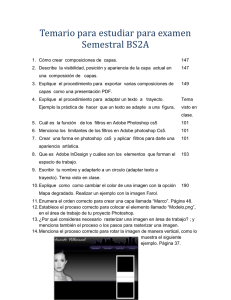
Coloreado de dibujos en Flash La herramienta Linea es mi favorita, ya que con ella podemos hacer el boceto de nuestros personajes, es una herramienta muy versatil (es un chiste lo de versatil. y fácil de usar, de hecho prefiero usar la herramienta Linea en vez de la Pluma. Yo siempre inicio mis ilustraciones con esta herramienta, ya que es fácilmente editable y podemos trabajar todo en la misma capa y aún así es fácil editar nuestras ilustraciones. Cómo funciona la herramienta línea La herramienta Linea se selecciona presionando la letra “N” en nuestro teclado o directamente desde nuestra barra de herramientas, para dibujar una linea, damos un click y sin soltar arrastramos hacia el punto donde querramos que finalize nuestra linea. Para crear un nuevo vértice o punto de ancla, nos acercamos a cualquier parte de la linea, presionamos la tecla “Ctrl”, nuestro puntero cambiará su forma a una “V” lo cual significa que ahora podemos crear un vértice, sin soltar “Ctrl” damos click y arrastramos, esto hará que se cree un nuevo vértice en nuestra linea, esto nos sirve para crear lineas en zig zag o triangulos. Supongamos que lo que necesitas es una curva y no una linea recta, para convertir una linea en curva basta con acercar el mouse a la linea, la forma de nuestro puntero cambiará a una curva, entonces simplemente arrastramos y tendremos una curva. Herramienta subselección Como ya expliqué, la herramienta Linea te permite crear curvas, pero hay momentos en que necesitas darle una forma o un ángulo específico a nuestra curva, la herramienta Subselección nos ayudará con esto. Para usar la herramienta Subselección presionamos la tecla “A”, ó damos click directamente a la flecha blanca en nuestra barra de herramientas. Damos click sobre nuestra linea trazada, esto hará que dentro de la linea aparesca una linea más delgada de color azul, para hacer que aparescan los puntos de dirección debemos dar un click en un punto de ancla (vertice). Como puedes ver en la imagen de arriba, los puntos de dirección nos ayudarán mucho para crear esas curvas que necesitamos. También puedes ver que los puntos de dirección solo aparecen en la curva y no en las lineas rectas, esto es por que la recta solo tiene una forma. Para poder darle forma a una linea recta hay que convertirla en curva. Realizando el boceto Ahora que ya sabemos como funcionan estas 2 herramientas, pasamos a trazar el contorno de nuestro personaje, si has entendido el funcionamiento de las herramientas Linea y Subselección, no tendás problemas en dibujarlo, no lo detalles, solamente dibuja las piezas importantes (cabeza, cuerpo, brazos, piernas), cualquier otra pieza descartala por ahora lo importante es tener la forma básica, esto es para tener desde un inicio la forma limitante, ya que si lo hacemos por piezas, esto haría que tengamos que reescalar las piezas de nuestro personaje. Ademas el hecho de hacer los detalles nos quita tiempo y generalmente al final muchos detalles son descartados en la fase final, es por eso que no tiene caso gastar tiempo en ello. Ahora usando el Cubo de Pintura, pintamos nuestro personaje, no apliques degradados , los machos alfa usamos colores sólidos. asegurate de que cada pieza esté separada de forma correcta. Coloreando nuestro personaje Herramienta degradado Contrariamente a lo que se suele pensar, la herramienta Degradado no sirve para aplicar degradados directamente, mas bien nos permite modificar el relleno ó color base de nuestra figura. La herramienta Degradado, es 1 de las 3 herramientas que usaremos para entintar, se convertirá en nuestra arma principal al momento de darle color base a nuestras ilustraciones. Acontinuación explicaré como funciona esta muy útil herramienta. Para usar la herramienta Degradado debemos presionar la letra “F”, esto hará que las opciones de nuestra ventana de color cambie sus opciones. El icono del Lápiz determina el contorno de la figura, esta opción no la uso, ya que para eso tenemos la herramienta Linea. El icono de Bote de Pintura determina el relleno de nuestra figura. La opción Alfa determina la transparencia de nuestro color, la transparencia no es lo mismo que la claridad, la primera nos permite ver a travez de nuestro color y la segunda lleva mucho blanco . La opción Type es la que nos interesa, esta opción nos da 5 tipos distintos de rellenos. 1. 2. 3. 4. 5. None.: Esta opción elimina el relleno de nuestra figura, dejandonos solamente el contorno, en caso de la figura tenga un contorno, en caso contrario no tendremos nada. Solid.: Este tipo de relleno aplica un color sólido, algo inútil, teniendo en cuenta que la herramienta bote de pintura hace lo mismo. Linear.: Este es el primer degradado real, esta opción permite aplicar un degradado con forma de barras, con la cantidad de colores que queramos. Radial.: Esta opción permite aplicar un degradado en forma de anillos, con la cantidad de colores que queramos. Bitmap.: Esta opción nos permite usar una imagen como relleno, si nuestro bitmap es pequeño, será repetido hasta cubrir la forma de la figura, en caso de ser muy grande será recortada. Una vez aplicado nuestro degradado podemos modificar la posición la intensidad ó el orden de los colores de nuestro degradado. Para cambiar de posición los colores debemos arrastar los cuadros que aparecen abajo de la escala de color, el cuadro que tenga el triángulo de color negro es el que está actualmente seleccionado. Si damos un click directamente a nuestro degradado, nos parecerá un círculo negro con 3 botones, ahora explicaré para que sirve cada control. El boton número 1, nos permite controlar que tan ancho o angosto queremos nuestro degradado. El boton número 2, permite cambiar el tamaño del degrado. El botón número 3 permite cambiar el ángulo del degradado. esto nos ayudará mucho, ya que algunas veces necesitamos aplicar un degradado en diagonal y este control nos permitirá lograrlo. Aplicando el entintado base Una vez terminado el coloreado básico separa las piezas y conviertelas en simbolos del tipo Movie Clip. Para convertir una figura en simbolo, selecciona la figura y presiona F8, esto hará que aparesca la ventana para crear simbolos, asegurate que sea del tipo Movie Clip, esto nos servirá si en algun momento queremos animar nuestra ilustración. Ahora vamos a empezar el entintado de nuestra ilustración, yo recomiendo que empiezes a pintar las piezas que no llevarán grandes detalles, esto es para empezar a visualizar como quedará nuestra ilustración, en este caso, la cabeza de nuestro personaje no llevará detalles, por lo tanto el degradado será suficiente para el, en este caso estoy usando un Degradado de 2 colores, un gris oscuro y un gris mas claro. Recuerda usar los controles para modificar tu degradado, en este caso, estoy usando un Degradado Radial, pero he desplazado el centro del degradado hacia la parte baja, esto es para que paresca que tiene sombra y luz. Una vez pintada la pieza completa, dibujamos los detalles que llevará nuestra ilustración, por ejemplo tatuajes, medallas, cicatrices, etc. . . esto para no tener que perder tiempo regresando a modificar algo que ya hemos trabajado. Recuerda crear una nueva capa para los detalles, esto nos facilitará el trabajo si en algún momento decidimos eliminar o cambiar algo. Aplicando luz y sombra Una vez terminadas las piezas fáciles, ahora nos vamos a las piezas que nos llevarán más tiempo. en el caso de las piernas he usado un Degradado Radial, esto nos da el efecto de brillo y sombra, pero lo que yo quiero es que mi dibujo tenga brillo en la parte baja de las piernas, el problema es que ningun tipo de degradado nos permite lograr ese efecto, como lo resolvemos? pues fácil, usando la herramienta Pincel. Herramienta Pincel Para usar la herramienta Pincel debemos presionar la tecla “B”, tendremos 3 opciones para esta herramienta, pero por ahora solo necesitamos 2. La primera opción determina el tamaño de nuestro pincel. La segunda opción determina la forma de nuestro pincel, cada forma afecta notablemente en resultado de nuestro pincel. Creamos una nueva capa y con nuestra herramienta Pincel pintamos de color oscuro las zonas que serán sombra y de un color claro las zonas que serán brillo. Pudes aplicar el brillo y la sombra en diferentes capas o en la misma, todo dependerá de la ilustración, en este caso he usado una capa para los 2 colores. No importa si nuestro color se sale de la imagen, eso lo arreglaremos después. Ahora seleccionamos nuestros 2 colores y los convertimos en un simbolo, nos vamos a los Filtros y aplicamos un Blur. El Blur X controla el desenfoque horizontal. El Blur Y controla el desenfoque vertical. Ahora movemos los valores de X y Y de forma que nuestros 2 colores parescan haber sido mezclados y luzcan como en la imagen de arriba. He desactivado la capa del degradado para que puedan apreciar el resultado del Filtro Blur. La capa del degradado y la capa del Blur nos dan como resultado un coloreado muy bonito, algo que con degradados no hubieramos logrado fácilmente. Al igual que con las otras piezas, una vez terminado el entintado pasamos a crear los detalles, en este caso crearemos los pliegues del pantalon, usando nuestra herramienta Pincel dibujamos lineas que den el efecto de pliegues de la ropa. Una vez dibujados los pliegues de la ropa, le daremos el efecto que necesita, para eso convertimos en Simbolo la linea dibujada y le agregamos el Filtro Bevel, elejimos el tipo Outer y activamos la casilla Knockout, esto hará que nuestro color desaparesca y solo quede el brillo y la sombra. Dibujamos unas cuantas lineas mas hasta lograr la textura deseada, convertimos en simbolo cada una de ellas y las acomodamos a nuestro gusto, para obtener la forma deseada el secreto está en el trazado del pincel. El bevel solo nos ayudará a darle el efecto de pliegue, recuerda el secreto es el pincel. Limpiando nuestro dibujo Ya hemos terminado esta parte, pero si te das cuenta tenemos partes de la sombra y de las lineas fuera del area límite de nuestro dibujo, para arreglar esto bastará con una Máscara. Para crear una Máscara creamos una nueva capa, en ella creamos una figura con la forma de nuestra pieza, no importa de que color lo pintes. Ahora seleccionamos la capa y le damos click derecho, seleccionamos la opción Máscara. Coloca las capas donde haya elementos que salgan de nuestro dibujo debajo de la capa Máscara. Si lo haces bien, las capas que son afectadas por la Máscara se volverán de color verde a diferencia de una capa normal que es blanca. El resultado final es absolutamente precioso, como puedes ver en la imagen de arriba nuestra imagen está completamente estilizada y limpia, de forma rápida y sencilla hemos limpiado nuestro dibujo. Terminando la ilustración Ahora que ya conoces como colorear y entintar, el resto de la ilustración es muy fácil. Algunos elementos no necesitan grandes efectos, en este caso el cinturón es muy fácil de realizar, solamente lleva un pequeño Degradado, se le agrega un contorno y listo. Recuerda que algunas veces lo simple es lo mejor. Una vez que domines esta forma de pintar, cualquier dibujo saldrá fácilmente, básicamente el entintado es igual con todos los elementos, pero requiere práctica, recuerda que algunas veces no será necesario usar todo lo que he explicado. Repasando lo visto Repasemos una vez más los pasos, por si se te han olvidado. Aplicación del degradado como color base, un color sólido puede servir en algunas ocasiones. Usando el Pincel dibujamos sombras y brillos. Convertimos en Simbolo las sombras y los brillos, les aplicamos el Filtro Blur, Bevel ó cualquiera que creas necesario. Dibujamos los detalles de nuestro dibujo una vez terminado el entintado. En caso de que haya elementos fuera de nuestro dibujo, simplemente aplicamos una Máscara para limpiarlo. ¿Recuerdan como crear una máscara? Así de fácil realizaremos nuestra ilustración. Terminando los otros elementos Una vez terminado el entintado básico, procedemos a dibujar y entintar los detalles de nuestra ilustración. Acomodamos en su lugar todas las piezas de nuestra ilustración. Nos aseguramos de tener nuestra ilustración básica completa, si ya hemos terminado, ahora procederemos a crear los elementos ajenos a la forma básica de nuestra ilustración por ejemplo, armas, objetos, fondo, efectos, otros personajes, etc. LISTO!!!, hemos terminado nuestra ilustración, ahora ya puedes sentirte como el mismísimo brian michael bendis.