Imágenes
Anuncio

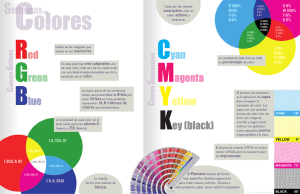
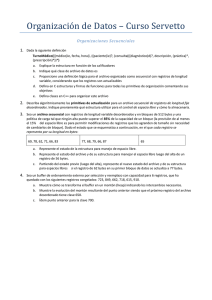
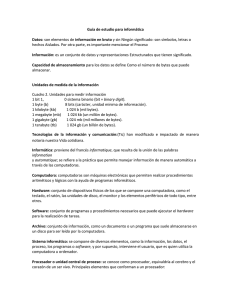
Imágenes Tabla de Contenido Teoría del Color ...................................................................................................................... 2 El color como fenómeno físico ........................................................................................... 2 Colores y Mezclas .............................................................................................................. 3 La síntesis sustractiva ..................................................................................................... 4 La síntesis aditiva ........................................................................................................... 5 Monitores de Cristal Líquido.................................................................................................. 5 Tipos de Cristal Líquido ..................................................................................................... 6 Polarización de la Luz ........................................................................................................ 6 Construcción de un Monitor de LCD ................................................................................. 7 LCD a Color ....................................................................................................................... 8 Monitores de Plasma .............................................................................................................. 9 ¿Qué es el Plasma? ............................................................................................................. 9 Dentro del Monitor ............................................................................................................. 9 Propiedades de los Monitores ............................................................................................... 10 Resolución ........................................................................................................................ 10 Refresco de pantalla.......................................................................................................... 10 Representación de Imágenes ................................................................................................ 11 Imagen Rasterizada o Bitmap ........................................................................................... 11 Imágenes Vectoriales ........................................................................................................ 13 Formatos de Imágenes ...................................................................................................... 13 Formato PNG................................................................................................................ 13 Formato BMP ............................................................................................................... 14 Formato JPEG .............................................................................................................. 14 Formato SVG................................................................................................................ 15 Ejercicios .............................................................................................................................. 15 Anexo: Formato BMP .......................................................................................................... 16 Estructura .......................................................................................................................... 16 Encabezado ....................................................................................................................... 16 Información ...................................................................................................................... 16 Datos de imagen para 24 bits (color real) ......................................................................... 17 Datos de Pixels ................................................................................................................. 17 Las siguientes notas son generadas a partir de adaptaciones, traducciones y copias textuales de diferentes sitios de Internet. http://www.howstuffworks.com http://www.monografias.com/ Teoría del Color El mundo es de colores, donde hay luz, hay color. La percepción de la forma, profundidad o claroscuro está estrechamente ligada a la percepción de los colores. El color es un atributo que percibimos de los objetos cuando hay luz. La luz es constituida por ondas electromagnéticas que se propagan a unos 300.000 kilómetros por segundo. Esto significa que nuestros ojos reaccionan a la incidencia de la energía y no a la materia en sí. Las ondas forman, según su longitud de onda, distintos tipos de luz, como infrarroja, visible, ultravioleta o blanca. Las ondas visibles son aquellas cuya longitud de onda está comprendida entre los 380 y 770 nanómetros. El color como fenómeno físico El color es un fenómeno físico que cuenta con infinitas combinaciones de la luz, relacionado con las diferentes longitudes de onda en la zona visible del espectro electromagnético, que perciben las personas y algunos animales a través de los órganos de la visión, como una sensación que nos permite diferenciar los objetos del espacio con mayor precisión. Todo cuerpo iluminado absorbe todas, o parte de, las ondas electromagnéticas y refleja las restantes. Las ondas reflejadas son analizadas por el ojo e interpretadas cómo colores según las longitudes de ondas correspondientes (ver tabla de longitud de onda). El ojo humano sólo percibe el color cuando la iluminación es abundante. Con poca luz vemos en blanco y negro. El color blanco resulta de la superposición de todos los colores, mientras que el negro es la ausencia de luz. Una luz blanca puede ser descompuesta en todos los colores (el espectro) por medio de un prisma. En la naturaleza esta descomposición da lugar al arco iris. Color Longitud de onda rojo Frecuencia ~ 625-740 nm ~ 480-405 THz naranja ~ 590-625 nm ~ 510-480 THz amarillo ~ 565-590 nm ~ 530-510 THz verde ~ 520-565 nm ~ 580-530 THz cian ~ 500-520 nm ~ 600-580 THz azul ~ 450-500 nm ~ 670-600 THz añil ~ 430-450 nm ~ 700-670 THz violeta ~ 380-430 nm ~ 790-700 THz En principio el color como tal no es una propiedad física. Esto es debido a que diferentes distribuciones espectrales pueden producir la misma sensación de color. Ello hace posible que utilizando mezclas de tres colores se pueda simular una amplia variedad de ellos. Colores como el marrón no existen como frecuencias puras, sino como mezcla de ellas. Sin embargo, es posible simular colores generados por frecuencias puras utilizando mezclas de otras frecuencias Colores y Mezclas A todos aquellos que hayan pintado alguna vez les sonarán términos como colores primarios, secundarios, terciarios o cuaternarios. Los colores primarios o básicos son aquellos cuya combinación produce todos los demás. Cualquier otro color se puede obtener combinándolos en diferentes proporciones. Las mezclas, que en luminotecnia se consiguen mediante filtros y haces de luces, pueden ser aditivas o sustractivas. Las mezclas aditivas u ópticas se obtienen sumando haces de luces de colores. El color resultante dependerá de la componente que se halle en mayor proporción y será más intenso que estas. Las mezclas sustractivas o pigmentarias se consiguen aplicando a la luz blanca una serie de sucesivos filtros de colores que darán un tono de intensidad intermedia entre las componentes. La síntesis sustractiva Desde pequeños nos han enseñado que los colores primarios son el amarillo, el azul y el rojo y que cuando pintamos sobre un papel mezclando estos colores, logramos generar toda la gama de colores. La síntesis sustractiva explica la teoría de la mezcla de pinturas, tintes, tintas y colorantes naturales para crear colores que absorben ciertas longitudes de onda y reflejan otras. El color que parece que tiene un determinado objeto depende de qué partes del espectro electromagnético son reflejadas por él, o dicho a la inversa, qué partes del espectro no son absorbidas. Técnicamente hablando, los colores primarios son el Cian, Magenta y Amarillo. Cian es el opuesto al rojo, lo que significa que actúa como un filtro que absorbe dicho color. La cantidad de cian aplicada a un papel controlará cuanto rojo mostrará. Magenta es el opuesto al verde y amarillo el opuesto al azul. Una impresora utiliza esta técnica que técnicamente se conoce con el nombre de CMYK por las siglas de los colores primarios. La K viene de Black. La razón principal de que la tinta negra se use con el cian, magenta y amarillo (es que estas tres últimas tintas no pueden combinarse para crear un negro auténtico. Ninguna tinta de color absorberá todas las longitudes de onda que podrían aparecer, por ejemplo, de color rojizo, lo que significa que todas las mezclas de CMY con total intensidad, producirán un resultado algo alejado del negro. Las tintas de colores se imprimen a priori para producir la tonalidad, mientras que la negra se usa para producir el valor. La síntesis aditiva Un sistema de color aditivo implica que se emita luz directamente de una fuente de iluminación de algún tipo. El proceso de reproducción aditiva normalmente utiliza luz roja, verde y azul para producir el resto de colores (RGB por las siglas de los colores en ingés). Combinando uno de estos colores primarios con otro en proporciones iguales produce los colores aditivos secundarios: cian, magenta y amarillo. Combinando los tres colores primarios de luz con las mismas intensidades, se produce el blanco. Variando la intensidad de cada luz de color finalmente deja ver el espectro completo de estas tres luces. Las televisones y los monitores de ordenador son las aplicaciones prácticas más comunes de la síntesis aditiva, en donde se requiere que un medio oscuro (la pantalla) genere la diferente gama de colores mediante la mezcla de los colores primarios RGB. Monitores de Cristal Líquido Hoy en día es común ver este tipo monitores: en televisores, laptops, relojes, hornos micro ondas, etc. Esto es gracias a las ventajas que presentan: menor volumen, mayor brillo y menor consumo que por ejemplo los antiguos monitores de rayos catódicos (CRT). ¿Pero que son cristales líquidos? ¿No es contradictorio hablar de cristales líquidos? Normalmente asociamos el término cristal con un material sólido como el cuarzo y el término líquido lo asociamos con un material muy diferente. Hay tres estados comunes de la materia en la naturaleza: Sólido, líquido y gaseoso. En estado sólido, las moléculas siempre mantienen su orientación y se mantienen en la misma posición con respecto a las otras. En los líquidos las moléculas pueden cambiar de orientación y moverse en el líquido. No obstante hay substancias que pueden existir en un estado intermedio que es parcialmente líquido y parcialmente sólido. Al estar en este estado sus moléculas tienden a mantener su orientación como en el caso del sólido pero pueden cambiar de posición como en el caso del líquido. Los cristales líquidos en este estado son más cercanos a un líquido que a un sólido. Requiere mas energía pasar un sólido a cristal líquido que un cristal líquido a líquido. Esto explica el porque los cristales líquidos son tan sensibles a la temperatura y a su vez explican su uso para la fabricación de termómetros. Tipos de Cristal Líquido Así como hay gran variedad de sólidos y líquidos, también hay una gran variedad de sustancias de cristal líquido. Dependiendo de la temperatura y de la naturaleza específica de una sustancia los cristales líquidos pueden estar en diferentes fases, una de las cuales se conoce con el nombre de nemática que es la que posibilita el desarrollo de la tecnología de LCD. Una característica de los cristales líquidos es que se ven afectados por la corriente eléctrica. En un tipo de cristales líquidos nemáticos llamados nemáticos enrollados, las moléculas se encuentran enrolladas entre si en su estado natural. Al aplicar una corriente eléctrica las moléculas se desenrollan algunos grados dependiendo del voltaje aplicado de una manera predecible que permite incluso controlar el paso de la luz. La mayor parte de las moléculas de cristal líquido tienen forma de varas alargadas. Los cristales líquidos se clasifican en “termotrópicos” y “liotrópicos”. Los cristales líquidos termotrópicos reaccionan a los cambios de temperatura y ocasionalmente a los de presión. Los cristales líquidos liotrópicos son de interés en la industria de los jabones y detergentes, y por tanto no serán discutidos. Los cristales líquidos termotrópicos pueden ser isotrópicos o nemáticos. La diferencia clave esta en que los cristales se organizan aleatoriamente en el caso isotrópico, mientras que en los nemáticos existe un ordenamiento específico, lo que representa una ventaja. La orientación de las moléculas en la fase nemática depende del agente director. El agente director puede ser un campo magnético, o una superficie con surcos microscópicos sobre la que se coloca el material de cristal líquido. Polarización de la Luz Un polarizador es un dispositivo que solo deja pasar la luz que vibra en un plano determinado. Este plano constituye el "eje" de polarización. La luz no polarizada vibra en todos los planos, de este modo si esta luz pasa por un polarizador "ideal", solo la mitad de ella es transmitida luz polariza no da luz polarizada polarizado r1 no pasa luz polarizado r2 Construcción de un Monitor de LCD Existen cuatro hechos que permiten la existencia de los LCDs: • La luz puede ser polarizada • Los cristales líquidos pueden transmitir y cambiar la luz polarizada. • La estructura de los cristales líquidos puede ser cambiada por la corriente eléctrica. • Hay sustancias transparentes que pueden conducir electricidad. Para construir un LCD se toman dos placas de vidrio polarizado. En la cara no polarizada de la primera placa se coloca un polímero especial que crea microsurcos en la misma dirección que la película polarizante. Se recubre uno de los filtros polarizados con cristal líquido nemático TN, con lo que se consigue la alineación de sus moléculas. Luego se añade la segunda placa de vidrio con la película polarizada a 90º con relación a la primera pieza. Cada capa sucesiva de moléculas TN se enrollará hasta que la capa superior se encuentre a 90º de la primera capa, ajustándose a los filtros de vidrio polarizados. Cuando la luz llega al primer filtro, esta es polarizada en el sentido de este filtro. A continuación las moléculas en cada capa guían la luz que reciben hacia la siguiente capa. A medida que la luz atraviesa las capas de cristal líquido, las moléculas también cambian el plano de vibración de la luz para ajustarse a su propio ángulo de forma que cuando la luz alcanza el extremo opuesto del cristal líquido estará vibrando con el mismo ángulo que la última capa de moléculas. Si la capa final se ajusta a la dirección de segunda placa de vidrio polarizado, la luz pasará. Si se aplica carga eléctrica a las moléculas de cristal líquido, éstas se desenrollan, con lo que cambian el ángulo de paso de la luz, dejando de ajustarse al ángulo del filtro polarizado. En ese caso la luz no podrá pasar por esa área de LCD, lo que la vuelve más oscura que las otras áreas. Para construir un monitor de LCD muy simple con un simple rectángulo para genera la imagen se procede de la siguiente manera: Se inicia con un espejo (A) en la parte posterior que lo hace reflectivo. A continuación se agrega una placa de vidrio (B) recubierto con una capa de film polarizante. Luego se un plano (C) a manera de electrodo. A continuación se agrega la capa de cristal líquido (D) y a continuación otro vidrio (E) con un electrodo adicional en forma del rectángulo deseado y por último otra capa de film polarizante a un ángulo de 90 grados del primero. Se conecta el electrodo a una batería. Cuando no hay corriente, la luz que llega al LCD alcanzará el espejo frontal y se desplegará al exterior. Pero al aplicar corriente al electrodo el cristal líquido se desenrosca y no permite el paso de la luz mostrando el rectángulo como un área negra. LCD a Color Para construir un monitor a color, se acomodan tres electrodos por cada píxel del monitor. Para generar una imagen, el controlador del monitor aplica una corriente diferente a cada electrodo haciendo que los electrodos se desenrollen en algún ángulo comprendido entre 0o y 90º. La luz que emerge de cada celda de cristal líquido pasa a través de un filtro de color (Rojo, Verde o Azul) ubicados uno muy cerca del otro, de manera que el ojo no alcanza distinguir la separación entre ellos mezclando así la luz de color que emerge como si fuera un solo punto. Los diferentes tonos de color se logran gracias a que la polarización no es perfecta haciendo que rayos de luz que fueron parcialmente girados por cristales líquidos que se desenrollan parcialmente haciendo que salga una menor proporción de luz que en aquellas celdas a las que no se les aplica ninguna carga. Una desventaja de estos monitores es que dado que la luz que emiten es polarizada, presentan dificultades para observarse desde ángulos abiertos. Monitores de Plasma Otra tecnología de monitores usual hoy en día es la de plasma, que al igual que la de LCD permite contar con monitores más delgados y livianos. La idea básica de un monitor de plasma es la de colorear luces fluorescentes para formar una imagen. Cada píxel esta construido por tres luces fluorescentes (RGB) para generar las gamas de colores. ¿Qué es el Plasma? El elemento central de la luz fluorescente es el plasma, un gas compuesto de tres iones (átomos eléctricamente cargados) y electrones (partículas cargadas negativamente). Bajo condiciones normales, un gas está constituido por partículas sin carga (es decir, los átomos individuales incluyen un igual número de electrones y de protones) resultando en una carga neta de cero. Si se introducen muchos electrones libres en el gas por medio de una corriente eléctrica que viaje a través del gas, la situación cambia rápidamente. Los electrones libres colisionan con los átomos hacienda que se liberen algunos electrones y ocasionando que la carga del átomo se desbalancee, convirtiéndolo en un ión con carga positiva. En un plasma con una corriente fluyendo a través de el, las partículas negativas viajan hacia la zona positiva del plasma y las positivas viajan hacia la zona cargada negativamente. En esta carrera alocada de partículas, cada vez que hay una colisión se liberen fotones de energía. Los átomos de xenón y de neón usados en los monitores de plasma, liberan fotones cuando se excitan eléctricamente. La mayoría de estos átomos liberan luz ultravioleta que es invisible para el ojo humano. No obstante los fotones ultravioleta pueden usarse para excitar fotones de luz visible. Dentro del Monitor Los gases de xenón y de neón están contenidos en cientos de miles de celdas ubicadas entre dos placas de vidrio. A lo largo de estas dos placas se ubican unos largos electrodos a ambos lados de las celdas. El electrodo que pasa por la parte posterior se llama el electrodo de direcciones. Se tienen también unos electrodos transparentes pasando por la parte frontal de las celdas. Los dos conjuntos de electrodos se extienden a lo largo de toda la pantalla. Los electrodos transparentes frontales se ubican en filas y los electrodos de dirección en columna formado una malla. Para ionizar el gas en una celda específica, se cargan los electrodos que interfecta dicha celda. Esto se hace miles de veces en una fracción de segundo. Al cargarse los electrodos que se intersecan fluye una corriente a través de la celda de gas estimulando los gases de la celda para que emitan fotones ultra violeta. Los fotones que se liberan interactúan con material de fósforo que recubre las paredes internas de las celdas liberando luz visible. Cada píxel es formado a partir de tres celdas cada una recubierta con fósforo que libera luz rojo, verde o azul. Los tonos de color se logran variando el voltaje que se aplica a cada celda, lo que también varía la cantidad de colisiones y por ende la cantidad de luz emitida. La principal ventaja de estos monitores es que se pueden producir pantallas muy amplias con materiales muy delgados, y dado que cada píxel es iluminado de manera individual, las imágenes son muy brillantes y pueden verse desde cualquier ángulo. Propiedades de los Monitores Resolución Se trata del número de puntos que puede representar el monitor por pantalla, en horizontal por vertical. Así, un monitor cuya resolución máxima es de 1024x768 puntos, quiere decir que es capaz de representar hasta 768 líneas horizontales de 1024 puntos cada una, además de otras resoluciones inferiores, como 640x480 u 800x600. Cuanto mayor sea la resolución de un monitor, mejor será la calidad de la imagen en pantalla, y mayor será la calidad del monitor. La resolución debe ser apropiada además al tamaño del monitor. Tamaño monitor 14" 15" 17" 19" 21" Resolución de trabajo recomendada 640x480 800x600 1024x768 1152x864 1280x1024 Resolución máxima exigible (no entrelazada) 1024x768 (monitores nuevos) 1024x768 1280x1024 1600x1200 1600x1200 Como veremos más adelante, la resolución, el número de colores presentados y la cantidad de memoria de la tarjeta gráfica son parámetros que están estrechamente relacionados entre sí. Refresco de pantalla Es el número de veces que se escribe la información en pantalla por unidad de segundo. También se llama Frecuencia de Refresco Vertical o frecuencia de barrido. Se puede comparar al número de frames por segundo de una película de cine, por lo que deberá ser lo mayor posible. Se mide en Hz (hertzios) y en los monitores de CRT debe estar por encima de 60 Hz, preferiblemente 70 u 80. A partir de esta cifra, la imagen en la pantalla es sumamente estable, sin parpadeos apreciables, con lo que la vista sufre mucho menos. En el caso de LCD, la frecuencia usada es de 60Hz. En el caso de monitores de plasma puede ser menor debido a que la luz persiste durante más tiempo. Antiguamente los monitores sólo podían presentar imágenes con unos refrescos determinados y fijos, por ejemplo los monitores CGA o EGA y algunos VGA; hoy en día todos los monitores pueden presentar varios refrescos dentro de un rango determinado (multiscan) . La tarjeta gráfica es la que proporciona estos refrescos, pero quien debe presentarlos es el monitor. Si ponemos un refresco de pantalla que el monitor no soporta, podríamos dañarlo, por lo que debemos conocer su rango de velocidades de refresco para no tener ningún problema. Representación de Imágenes A fin de poder almacenar, transmitir y visualizar imágenes en un computador, es importante buscar mecanismos de representación que nos permita manipularlas en forma digital. Existen múltiples formatos para representar las imágenes. En esta sección se presentan de manera global algunos de esto formatos. Hay dos grandes tipos de formatos para almacenamiento de imágenes: formatos rasterizados o bitmaps y formatos vectoriales. Imagen Rasterizada o Bitmap Una imagen rasterizada, también, es una estructura o archivo de datos que representa generalmente una rejilla rectangular de pixeles o puntos de color, denominada raster, en un monitor de ordenador, papel u otro dispositivo de representación. El color de cada pixel está definido individualmente; por ejemplo, una imagen en un espacio de color RGB, almacenaría el valor de color de cada pixel en usando entre 1 y 8 bits para cada uno de los componentes de color básicos el verde, para el azul, y para el rojo. Un bitmap corresponde bit a bit con la imágen que de desplegará en la pantalla. Una manera de reducir el tamaño que ocupan las imágenes pasterizadas es no almacenar por cada píxel los componentes de color que lo conforman, sino usar el concepto de paleta de colores. Una paleta de colores es una tabla en la que se registran todos los colores que se emplean en la imagen, indicando para cada uno de ellos los componentes de color RGB. Sí, si una imagen usa 16 colores, la paleta tendrá 16 entradas, cada una con tres valores que indican la proporción de RGB que se requiere para generar dicho color. Al indicar los pixels que componen cada imagen, se indica el color del píxel señalando la entrada en la tabla en la que se encuentra el color que corresponde al píxel, en lugar de registrar por cada píxel el RGB con el que se genera. En el ejemplo anterior de un dibujo con 16 colores, por cada píxel se requieren tan solo 4 bits que indican la entrada en la tabla. Por ejemplo, la siguiente gráfica simula un bitmap de 8 x 8 pixels que despliega una letra Z en tres colores. La letra G indica color gris, B blanco, P púrpura y N Naranja: GGGGGGGG BBBBBBPB BBBBBPBB BBBBPBBB BBBPBBBB BBPBBBBB BPBBBBBB NNNNNNNN El gris del ejemplo se genera con el RGB (100, 100, 100), el blanco con (255, 255, 255), el púrpura (204, 0, 153) y el naranja con (255,153, 0). La paleta sería entonces una tabla similar a la siguiente: R 100 255 204 255 G 100 255 0 153 B 100 255 153 0 Como la imagen tiene solo 4 colores, la tabla tiene las definiciones de estos colores en las primeras 4 entradas (en el ejemplo se desperdiciarían las siguientes 12 entradas, suponiendo una paleta de 16 colores) Para generar la imagen cada píxel se representa por el número de su color en la tabla como se muestra a continuación: 00000000 11111131 11111311 11113111 11131111 11311111 13111111 44444444 Observe que la imagen así generada requiere: 48 bytes para la paleta (16 entradas con 3 bytes por cada entrada) 32 bytes para los pixels (cada píxel requiere tan solo 4 bits) Para un total de 80 bytes. Si no se empleara la paleta se requerirían 192 bytes (64 pixels y por cada uno 3 bytes para generar el color de cada uno). Imágenes Vectoriales Los gráficos vectoriales o modelado geométrico son los que se representan en los gráficos por ordenador por medio de "trazos", es decir, por primitivas geométricas como puntos, líneas, curvas o polígonos. En los gráficos vectoriales la imagen se genera como descripción de trazos. Por ejemplo, para crear un segmento de línea recta se indica: su punto inicial (x1,y1), su punto final (x2,y2), su grosor, color, etc. En cambio, en una imagen bitmap, esa misma línea estaría formada por un número determinado de puntos (pixels) de color contiguos. Comparando los dos tipos de formato podemos señalar lo siguiente: En muchas ocasiones las imágenes vectoriales requieren menor espacio en disco que un bitmap, aunque depende mucho de la imagen y de la calidad que se desee. Las imágenes formadas por colores planos o degradados sencillos son más factibles de ser vectorizadas. A menor información para crear la imagen, menor será el tamaño del fichero. Dos imágenes con dimensiones de presentación distintas pero con la misma información vectorial, ocuparán el mismo espacio en disco. Algunos formatos vectoriales permiten animación. Está se realiza de forma sencilla mediante operaciones básicas como traslación o rotación y no requiere un gran acopio de datos. Los formatos vectoriales no pierden calidad al ser escalados, rotados o deformados. Ciertamente, se puede hacer zoom sobre una imagen vectorial de forma ilimitada. Los formatos vectoriales, a diferencia de los rasterizados, no son aptos para mostrar fotografías o imágenes complejas. (Hay algunos formatos que admiten una composición mixta (vector + imagen bitmap) de las imágenes). Para ser desplegados y procesados, el computador debe hacer operaciones (calculo de intersección de planos, resolución de ecuaciones, etc). Si hay demasiados datos su manejo se puede volver muy lento, incluso en imágenes pequeñas. Formatos de Imágenes Formato PNG PNG (Portable Network Graphics) es un formato gráfico rasterizado basado en un algoritmo de compresión sin pérdida de información para bitmaps. Este formato fue desarrollado en buena parte para solventar las deficiencias del formato GIF y permite almacenar imágenes con una mayor profundidad de color y otros importantes datos. A diferencia del formato GIF que es propiedad de UNISYS, este formato es de uso libre. Las motivaciones para crear el formato PNG se generaron en 1995, después de que Unisys anunciara que haría cumplir la patente de software del algoritmo de compresión de datos LZW utilizado por el GIF. Había otros problemas con el formato GIF que hacían deseable un cambio, por ejemplo su limitación a paletas de 8 bits de 256 colores como máximo, cuando los computadores ya soportaban miles o millones de colores. Aunque el GIF soporta animación, el PNG se desarrolló como un formato de imagen estático y se creó el formato MNG como su variante animada. En los formatos PNG, al igual que en el caso de los GIF, la información se comprime a fin de reducir el espacio ocupado para su almacenamiento. Formato BMP Son también un formato rasterizado. Al igual que el PNG no hay pérdida de información. El formato BMP tiene varias opciones para almacenar la información. Imágenes monocromáticas: Cada píxel se almacena en un bit en el que un valor de 0 indica color negro y un 1 indica color blanco. Imágenes de 16 o 256 colores: Se manejan por medio de una paleta de colores de 16 o 256 entradas. Cada píxel se representa por la entrada que su color ocupa en la tabla (4 bits para 16 colores, 1 byte para 256 colores) Imágenes de color real: Permiten manejar imágenes con hasta 16.581.375 colores. En estas imágenes los colores no se llevan a una paleta sino que cada píxel se representa por los 3 componentes RGB que permiten generar su color (24 bits por píxel, 8 para cada componente). Los BMP pueden ser comprimidos o no comprimidos. Cuando son comprimidos se emplea un algoritmo llamado RLE (Run Length Encoding) que se basa en el hecho de que en ciertas imágenes un mismo color se repite varias veces. El algoritmo lo que hace en estos casos es indicar el color y el número de veces que se repite. Formato JPEG JPEG (Joint Photographic Experts Group) es un formato diseñado para comprimir imágenes con 24 bits de profundidad o en escala de grises. JPEG es también el formato de archivo pasterizado que utiliza este algoritmo para comprimir imágenes. JPEG emplea un algoritmo de compresión con pérdida. Esto significa que al descomprimir la imagen no obtenemos exactamente la misma imagen que teníamos antes de la compresión. Una de las características que hacen muy flexible el JPEG es el poder ajustar el grado de compresión. Si especificamos una compresión muy alta se perderá una cantidad significativa de calidad, pero obtendremos archivos de pequeño tamaño. Con una tasa de compresión baja obtenemos una calidad muy parecida a la del original, y un archivo mayor. Esta pérdida de calidad se acumula. Esto significa que si comprime una imagen y la descomprime obtendrá una calidad de imagen, pero si vuelve a comprimirla y descomprimirla otra vez obtendrá una perdida mayor. Cada vez que comprima y descomprima la imagen esta perderá algo de calidad. El algoritmo de compresión JPEG se basa en dos defectos visuales del ojo humano, uno es el hecho de que es mucho más sensible al cambio en la iluminación que a los cambios cromáticos, es decir, notamos más claramente los cambios de brillo que de color. El otro es que notamos con más facilidad pequeños cambios de brillo en zonas homogéneas que en zonas donde la variación es grande, por ejemplo en los bordes de los cuerpos (entiéndase por cuerpo cualquier cosa y no un cuerpo humano). Formato SVG Scalable Vector Graphics (SVG) es un lenguaje para describir gráficos vectoriales bidimensionales, tanto estáticos como animados (estos últimos con ayuda de SMIL), en XML. SVG se convirtió en una recomendación del W3C en Septiembre de 2001, por lo que ya ha sido incluido de forma nativa en el navegador web del W3C Amaya. La versión 1.5 de Mozilla Firefox soporta gráficos hechos con SVG y desde su versión 8, también el navegador Opera ha implementado SVG 1.1 Tiny en su núcleo. Otros navegadores web, necesitan un conector o plug-in, para lo que se puede utilizar el Visualizador SVG de Adobe. SVG rivaliza con Macromedia Flash en términos de potencial y poder, con la diferencia de que el primero es un estándar abierto El SVG permite tres tipos de objetos gráficos: Formas gráficas de vectores (caminos consistentes en rectas y curvas, y áreas limitadas por ellos) Imágenes de mapa de bits /digitales Texto Ejercicios 1. a. Calcule cuantos bytes mide el raster de una imagen bmp en color real para un tamaño de 800x600 pixels, y para una de 1280x1024pixels. b. ¿Cuántas imágenes bmp de 1280x1024pixels en color real caben en un CD? (recuerde que en un CD de datos se almacenan sectores de 2048 bytes de datos a una tasa de 75 sectores por segundo y que a esta tasa el CD tiene una duración de 74 minutos) 2. Haga un programa en C que procese un archivo BMP de 256 colores para convertir la imagen a escala de grises. Ayuda: Modifique la paleta de colores de manera que en cada entrada se registre para cada componente RGB el promedio de los valores RGB en la imagen original. Anexo: Formato BMP Estructura Un archive BMP consiste de 3 o 4 partes como se muestra en el diagrama de la derecha. La primera parte es un encabezado, seguido de una sección de información. Si la imagen usa una paleta entonces, luego de la sección de información viene la paleta usada. Por último está la sección de datos de pixeles que componen la imagen. Encabezado El encabezado consta de los siguientes campos (suponiendo 2 bytes para los short ints, 4 para los int y 8 para los long int). El header mide 14 bytes. Los campos se almacenan en formato little endian. Posición $00 -$01 $02 -$05 $06 -$09 $0A-$0D Descripción ASCII 2-bytes "BM" identificador del Bitmap Tamaño archivo en bytes (4 bytes LSB primero) Reservedo. Offfset al inicio de datos en bytes (4 Bytes LSB primero) Los capos de más utilidad en esta sección son el campo de tipo (siempre igual a BM) para reconocer que se trata de un archivo de tipo bitmap, y el campo de offset que indica el número de bytes que hay que desplazarse desde el inicio del archivo para llegar a la zona en la que se encuentran los pixels que componen la imagen (datos de imagen). Información Esta es una sección de 40 bytes que responden a la estructura que se muestra a continuación. Los campos más importantes son width y height que indican el ancho y alto de la imagen medido en pixels, el número de bits por píxel (que debe ser 1, 4, 8 o 24) y el tipo de compresión (generalmente en 0 para indicar que no está comprimido). $0A-$11 Tamaño de zona de información (4 Bytes LSB Primero) Usualmente = 40. $12-$15 Ancho bitmap en pixels (4 Bytes LSB primero) $16-$19 Alto bitmap en pixels (4 Bytes LSB primero) $1A-$1B Número de planos (2 Bytes LSB primero) Usualmente = 1 $1C-$1D Número bits por pixel. (2 Bytes LSB primero) 1 - Monocromático 4 - Paleta 16 colores 8 - Paleta 256 colores 16 - Paleta 65,536 colores 24 - 16,777,216 colores RGB (no hay paleta) 32 - 16,777,216 colores RGB colors + alpha (no hay paleta) $1E -$21 Tipo de compresión (4 bytes LSB primero) 0 - Ninguna 1 - 8-bit RLE 1 - 4-bit RLE $22-$25 Tamaño Datos pixels (4 bytes LSB primero) $26-$29 Pixels por metro ancho (4 Bytes LSB primero $2A-$2D Pixels por metro alto (4 Bytes LSB primero) $2E-$31 Número de colores usados (4 Bytes LSB primero) $32-$35 Número de colores más importantes (4 BYtes LSB primero) Datos de imagen para 24 bits (color real) Es el formato más fácil de leer. En este caso los datos de la imagen siguen inmediatamente a continuación del encabezado (es decir, no hay paleta de colores). Los datos en este caso consisten de tres bytes por píxel (primero el byte que indica la saturación de azul, luego verde y por último rojo). Datos de Pixels Cuando la imagen usa una paleta, después del encabezado se encuentra la información de la paleta. El campo ncolors en la sección de información indica el número de colores que contiene la paleta. Cada entrada de la paleta consta de 4 bytes: tres para los componentes que generan el color en orden azul, verde y rojo y el cuarto no es usado. Al almacenar la imagen en el archivo, el formato BMP exige que cada línea del raster (es decir cada línea de pixels en la imagen) sea mútiplo de 32 bits (4 bytes). El formato BMP rellena entonces cada línea con 1, 2 ó 3 bytes por línea para cumplir esta condición. Así por ejemplo, una imagen de 1071x363x24 bits requiere almacenar por cada línea 363 pixels, cada uno de 24 bits (es decir 1089 (=363*3) bytes por cada línea de la imagen). Dado que 1089 no es múltiplo de 32, por cada línea se agregan 3 bytes en cero para completar 1092 bytes por línea, que es el múltiplo de 32 más cercano por arriba a 1089. La imagen se almacena de manera que la primera línea que se registra en el archivo corresponde a la línea inferior de la imagen al desplegarla en el monitor.