Descargar - K2BTools
Anuncio

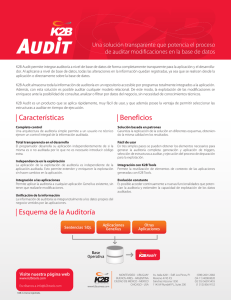
Release Notes Version 8.0 For Evolution 3 2 Índice Índice ............................................................................................................................................................. 3 Introducción .................................................................................................................................................. 5 Responsive Web Design ................................................................................................................................ 6 Nuevas propiedades ................................................................................................................................. 6 Objetos de Layout Responsive ................................................................................................................ 10 Smooth User Experience ............................................................................................................................. 12 Flat interaction ............................................................................................................................................ 13 Propiedad “Show Action Only If Available” ............................................................................................ 13 Propiedad “Use Pagination Bar” ............................................................................................................. 14 Propiedades “Generate Grid Settings”, “Grid Settings Label”, y “Grid Settings Save Label” ................. 15 Propiedad “Page Options” ...................................................................................................................... 17 Propiedad “No Results Label" ................................................................................................................. 17 Generación de mensajes de feedback .................................................................................................... 17 Propiedad Default UX Configuration ...................................................................................................... 19 Nuevas funcionalidades en GeneXus Evolution 3 ....................................................................................... 20 Propiedad “Use Base Trn”....................................................................................................................... 20 Soporte Módulos .................................................................................................................................... 20 Errores corregidos ....................................................................................................................................... 21 Generales ................................................................................................................................................ 21 Patterns ................................................................................................................................................... 21 Web Panel Designer ................................................................................................................................ 21 Instalación ................................................................................................................................................... 22 Instalación en GeneXus Server ............................................................................................................... 23 Anexo 1 – Valores predeterminados de propiedades en función de valor de ‘Default UX Configuration’ 24 3 4 Introducción Este documento presenta las novedades de la versión 8.0 de K2BTools para GeneXus Evolution 3. Esta versión incorpora todas las mejoras de la versión 8.0 para Evolution 2 y agrega nuevas funcionalidades aprovechando las posibilidades ofrecidas por GeneXus Evolution 3. Este documento se enfoca únicamente en los cambios introducidos para GeneXus Evolution 3. Para conocer el resto de los cambios incorporados en la versión 8.0, recomendamos leer las release notes correspondientes a la versión para Evolution 2. La estructura de este documento está basada en las 3 áreas principales que definen a esta nueva versión: La incorporación de Responsive Web Design en los web panels generados, el uso del nuevo modelo de eventos (Smooth user experience), y la nueva interfaz gráfica generada por K2BTools (Flat Interaction). Por último, se presentan otras mejoras de menor porte incorporadas en esta versión. 5 Responsive Web Design Responsive Web Design (RWD) es el nombre otorgado al conjunto de tecnologías que permiten desarrollar aplicaciones web cuya interfaz se adapte al dispositivo desde donde se accede a la aplicación. En particular, es de vital importancia que la interfaz se adapte a los diferentes tamaños de pantalla disponibles. Ilustración 1 - Responsive Web Design GeneXus incorporó la posibilidad de generar aplicaciones con estas características en la Evolution 3. Para hacer esto, se hicieron varios cambios, entre los que se destacan un nuevo editor abstracto para la definición del Web Form de las pantallas, y la posibilidad de generar themes condicionales: themes con reglas que definen qué aspecto debe presentar cada clase en función (entre otras cosas) del tamaño de pantalla. Para conocer más sobre estos conceptos recomendamos leer la documentación de GeneXus sobre este tema. En K2BTools, se han actualizado los patrones y el Web Panel Designer para que todas las pantallas puedan ser convertidas a este nuevo paradigma con un esfuerzo mínimo por parte del desarrollador que usa K2BTools. En las siguientes secciones describimos cuáles fueron las modificaciones hechas en los productos para aprovechar esta nueva funcionalidad. Nuevas propiedades En la especificación de los patrones y del Web Panel Designer se han agregado varias propiedades que permiten al desarrollador definir cómo deben adaptarse las interfaces generadas al tamaño del dispositivo usado por el usuario final. Propiedades “Show in X” GeneXus, dentro de la implementación de RWD define 4 categorías de pantallas, según su tamaño: “Extra Small”, “Small”, “Medium”, y “Large”. La primera se corresponde con el tamaño de un 6 celular, la última se adapta bien a un desktop, mientras que restantes se corresponden a tablets de diferentes tamaños. Dentro de K2BTools se incorporaron en varios nodos propiedades de este tipo. De esta forma, el desarrollador puede definir cuáles elementos deben ser mostrados en cada tamaño de pantalla. Los nodos que tienen estas propiedades (tanto en los patrones como en el WPD), son las columnas de grids y las acciones. Ejemplo En una instancia de Entity Services se tiene la siguiente estructura: Ilustración 2 - Estructura instancia Entity Services En ejecución, el sistema se comportará de la siguiente forma en desktops y celulares: Ilustración 3 - Presentación en Desktop 7 Ilustración 4 - Presentación en Celular Como se ve en el ejemplo, en el tamaño “Extra Small” la única columna visible es la columna “CustomerName”. Los valores predeterminados para estas propiedades son: En acciones, el valor es siempre “True”. Por lo tanto, las acciones son visibles en todos los tamaños inicialmente, y el desarrollador puede elegir luego qué acciones mostrar en cada caso. En atributos o variables, el valor es “True” siempre que la grilla esté asociada a una transacción y el atributo sea DA en esa transacción. Es importante notar que estas propiedades no son el único factor que determina la visibilidad o no de acciones o columnas. En particular, los chequeos de seguridad, y el uso de otras propiedades detalladas más adelante determinan la visibilidad. Propiedades “Responsive Sizes” En algunos casos, cuando se especifica el comportamiento de una interfaz para dispositivos de tamaño menor, es necesario alterar el layout de los componentes en pantalla. Para hacer esto, GeneXus incorporó el concepto de “Responsive Table”, que son tablas especiales cuyo Layout puede ser alterado en función del tamaño del dispositivo. Para definir estos Layouts, estas tablas contienen propiedades de nombre “Responsive Sizes”. Pueden conocer más sobre el funcionamiento de las Responsive Tables aquí. 8 Dentro de K2BTools incorporamos propiedades análogas a las anteriores en todos los nodos que contienen secciones de atributos planas. Los nodos correspondientes son: Attributes, Column, Columns, Filters, Group, Line Separator, y Tab. Usando estas propiedades es posible alterar el layout final de los elementos contenidos en nodo correspondiente para cada uno de los tamaños disponibles. El valor predeterminado de estos elementos es calculado automáticamente por K2BTools para que: 1. En los tamaños “Large”, “Medium”, y “Small”, el layout será equivalente al generado con versiones anteriores de K2BTools (considerando las propiedades “NoSkip”). 2. En el tamaño “Extra Small”, el layout tendrá todos los elementos organizados en una única columna (1 elemento por fila). Ejemplo Se tiene una instancia de TrnForm con la siguiente estructura: Ilustración 5 - Instancia K2BTrnForm El layout generado (para la primer sección) será el siguiente: 9 Ilustración 6 - Presentación Desktop Ilustración 7 - Presentación Celular Nota: Esta no es la única forma de cambiar la posición en que se muestran componentes generados por K2BTools. Para determinar la posición de componentes genéricos (área de filtros, grid, paginación, etc), es posible usar el objeto de layout como se describe en la sección Objetos de Layout Responsive. Objetos de Layout Responsive K2BTools genera objetos basados en “Objetos de Layout”. Estos objetos contienen una definición abstracta y a gran escala de cómo deberían mostrarse los diferentes componentes de una interfaz en el objeto generado. En esta versión de K2BTools se agregaron nuevos Objetos de Layout para poder configurar la posición de los elementos cuando se generan interfaces con RWD. 10 Existe un Objeto de Layout para cada tipo de interfaz generada: Work With, Sub Work With, General, y Entity Manager. En general, la apariencia del Web Form de estos objetos es la siguiente: Ilustración 8 - Web Form de Objeto de Layout Durante la generación, K2BTools lee el contenido del objeto y reemplaza cada una de las secciones (en la ilustración anterior, algunas de estas secciones son: “Description”, “Left Actions”, “Filters”, etc) con el contenido especificado en la instancia (eventualmente vacío). Alterando la posición de estos elementos es posible cambiar el layout final del web panel generado. Por otro lado, pueden alterarse las propiedades de las tablas que contienen a estas secciones. Por ejemplo, es posible alterar el valor de la propiedad “Responsive Sizes” de cualquiera de estas tablas para configurar el comportamiento deseado para el layout en cada uno de los tamaños de pantalla. El desarrollador puede elegir modificar los layouts presentes en la KB, o salvarlos con otro nombre para mantener los originales. En caso de ir por la segunda opción, es necesario configurar el nuevo layout en el objeto de configuración del patrón correspondiente. 11 Smooth User Experience GeneXus Evolution 3 incorpora una mejora en el modelo de eventos asociado a la programación de Web Panels. El nuevo modelo permite una ejecución más rápida, y una mayor claridad al momento de programar el comportamiento del Web Panel. Este nuevo modelo es el llamado “Smooth User Experience”. Gracias a este nuevo modelo, se aprovechan mejor los recursos de procesamiento en el servidor y el cliente, y se disminuye significativamente la cantidad de datos transmitidos entre estos. El uso de este nuevo modelo es opcional ya que implica una reprogramación de todos los web panels creados manualmente en la KB. Dentro de K2BTools se hicieron las modificaciones necesarias para que el código generado por la herramienta sea compatible con este modelo de eventos, por lo que la cantidad de código a convertir manualmente es mucho menor. Ilustración 9 - Propiedad "Web User Experience" Para elegir si los patrones K2BTools deben generar objetos con el modelo Smooth o no, debe modificarse el valor de la propiedad “Web User Experience” en la configuración general de K2BTools. En el caso del Web Panel Designer, la generación se realiza tomando en cuenta el valor de la propiedad con el mismo nombre en cada Web Panel particular. Para KB’s creadas con K2BTools en versiones anteriores de GeneXus, es necesario hacer una conversión manual únicamente del código creado manualmente por el desarrollador. En el caso de los patterns, se incorporó una propiedad en cada acción, de nombre “Refresh Grid”. Usando esta propiedad se simplifica un caso común, que se da cuando es necesario que después de ejecutar una acción se refresque el contenido de la grilla del objeto al que pertenece la acción. En el caso del Web Panel Designer, es necesario verificar manualmente el código de las acciones de usuario para determinar si es necesario realizar modificaciones en el código. 12 Flat interaction K2BTools 8.0 for Evolution 3 incorpora un nuevo diseño de las interacciones generadas, llamado “Flat Interaction”. Este nuevo diseño aprovecha todas las mejoras de la versión incluyendo la ejecución de eventos con el modelo Smooth User Experience, y la generación de interfaces con RWD. En KB’s creadas en Evolution 3, este será el diseño usado de forma predeterminada. Para KB’s creadas en otras versiones de GeneXus, su uso es opcional, aunque recomendado. Varias propiedades fueron agregadas en K2BTools para modelar este nuevo comportamiento. Individualmente, cada una de estas propiedades altera la generación de un componente determinado de la interfaz, que se combinan para lograr el resultado final. En todos los casos hay opciones para mantener el comportamiento presente en versiones anteriores de K2BTools. Las propiedades agregadas se describen en las siguientes secciones. Propiedad “Show Action Only If Available” Esta propiedad aplica a todas las acciones asociadas a una grilla. Las acciones asociadas a una grilla son aquellas que actúan sobre un subconjunto de sus elementos, sin incluir las presentes como columnas en la grilla (actions in grid). Dentro de una instancia de K2BTools, estas acciones se caracterizan por tener el valor de la propiedad “Row Selection” en “Single” o “Multiple”. Usando la propiedad “Show Action Only If Available”, es posible determinar si la acción debe ser mostrada en todos los casos o solamente cuando la selección presente en la grilla se corresponda con el tipo de acción. Ejemplo Supongamos que se tiene la siguiente estructura para las acciones de un Work With. Se presentan las acciones junto con su valor en la propiedad “Show Action Only If Available”. Ilustración 10 - Estructura ejemplo acciones En ejecución, el resultado será el siguiente: 13 Ilustración 11 - Comportamiento de las acciones en función de la selección en la grilla Observaciones: 1. Este comportamiento puede ser deshabilitado o no en cada acción particular, o de forma global usando la propiedad “Show Actions Only If Available” en la configuración general de los patrones de K2BTools. Si se altera la propiedad global, se cambia el valor default de las propiedades en todas las acciones. Por lo tanto, si existían acciones para las que el valor de la propiedad había sido modificado manualmente, el valor se mantendrá para esa acción. 2. En Web Panel Designer, puede deshabilitarse este comportamiento de forma global usando la propiedad con el mismo nombre presente en la configuración de la herramienta. 3. K2BTools genera verificaciones defensivas a la hora de ejecutar el evento asociado a la acción para verificar que la cantidad de elementos seleccionados sea efectivamente la permitida para la acción. Por lo tanto, el desarrollador puede asumir que la selección es correcta a la hora de determinar el comportamiento de la acción. 4. Como consecuencia del segundo punto, si se indica al patrón que una acción debe ser visible siempre y el usuario final ejecuta la acción con una selección no válida de elementos para la acción, se muestra el mensaje de error correspondiente según las propiedades “Error Not Selected Lines” y “Error Message”. 5. Esta funcionalidad se combina con la verificación de seguridad por acción: Las acciones mostradas son aquellas válidas para la selección y habilitadas para el usuario. 6. Las acciones para las que aplica esta funcionalidad son: a. En Patrones: Acciones dentro de Work With, y Sub Work With cuyo Layout sea diferente a “InGrid”, y tengan “Row Selection” en “Single” o “Multiple”. b. En Web Panel Designer: Acciones dentro de nodos Action hijos de nodos Grid, con “Row Selection” en “Single” o “Multiple”. IMPORTANTE: Nodos action incluidos en Columns o Free Style Sections no tienen asociada esta propiedad. Propiedad “Use Pagination Bar” Como parte del rediseño incluido en esta versión de K2BTools, se agregó la posibilidad de cambiar la paginación habitual de K2BTools por una “Pagination Bar”. Este nuevo tipo de paginación tiene la siguiente apariencia. 14 Ilustración 12 - Pagination Bar La barra de paginación provee acceso más claro a las páginas de una grilla, permitiendo seleccionar una de ellas directamente. El control muestra como máximo 5 páginas simultáneamente. En caso de tener más páginas, se muestran puntos suspensivos para separar los números de página: Ilustración 13 - Pagination Bar con varias páginas El uso de la barra de paginación puede ser controlado por las propiedades “Use Pagination Bar” presentes en las configuraciones generales de los patrones y del Web Panel Designer. Propiedades “Generate Grid Settings”, “Grid Settings Label”, y “Grid Settings Save Label” El nuevo diseño de las aplicaciones generadas por K2BTools incluye un nuevo componente llamado “Grid Settings”. Este componente está siempre asociado a una grilla, y determina su comportamiento. En particular, usando este componente es posible controlar (dependiendo de la configuración de la grilla): 1. Cuáles columnas son visibles en la grilla 2. El orden en que se muestran los resultados 3. La cantidad de filas que tiene la grilla. (Ver Propiedad “Page Options”) El objetivo de este componente es ocultar controles usados con poca frecuencia, para liberar espacio dentro de la interfaz que puede ser mejor aprovechado. La presentación de este componente es la siguiente: 15 Ilustración 14 - Presentación "Grid Settings" Las propiedades que afectan la generación de este componente son: Generate Grid Settings: Determina si se debería generar el componente o no. Grid Settings Label: Determina el texto usado para el control de grid settings. Grid Settings Save Label: Determina el texto usado en el botón de “Guardar Cambios” del componente. Estas propiedades están disponibles en la configuración general de los patrones K2BTools y en la configuración de Web Panel Designer. Observaciones: 1. El componente se genera sólo si existe contenido para la grilla particular. Es decir, se genera si se cumple al menos una de las siguientes condiciones: a. La grilla permite la selección de columnas en Runtime b. La grilla tiene más de un orden asociado c. La grilla permite la selección de la cantidad de filas en Runtime. (Ver Propiedad “Page Options”) 2. El contenido de este control podrá ser ampliado en próximas versiones de K2BTools, para incluir más funcionalidad. 16 Propiedad “Page Options” La nueva versión de K2BTools permite la selección de la cantidad de páginas que se quiere mostrar en una grilla, tanto en los patterns como en el Web Panel Designer. Para hacer esto, en los nodos Grid de WPD y los nodos Attributes de los patterns se agrega la propiedad “Page Options”, que permite determinar las opciones de tamaño disponibles al usuario final. Cuando esta propiedad tiene un valor distinto a vacío y el tamaño default de página es distinto de cero se genera la opción correspondiente. Esta opción está disponible sólo si la generación de “Grid Settings” está habilitada. Se puede modificar el valor predeterminado para la propiedad “Page Options” usando la propiedad “Page Default Options” en la configuración de Web Panel Designer. Propiedad “No Results Label" En la nueva versión de K2BTools se muestra un mensaje siempre que una grilla no contiene elementos. El mensaje se visualiza de la siguiente manera: Ilustración 15 - Mensaje "No Results Found" Este mensaje puede ser modificado usando la propiedad “No Results Label” en la configuración general de los patrones y la configuración de Web Panel Designer. Generación de mensajes de feedback Dentro de las mejoras presentes en el nuevo diseño, se incorpora una nueva funcionalidad que tiene como objetivo mejorar la usabilidad de la aplicación generada. Esta funcionalidad permite generar mensajes para dar feedback al usuario sobre diferentes acciones que ha realizado en el sistema. Estos mensajes son generados automáticamente dentro del patrón Entity Services para confirmar que las acciones definidas por el patrón fueron ejecutadas sobre el registro. Para implementar esta funcionalidad, K2BTools implementa una cola de mensajes almacenada en la sesión de usuario. En esta cola se almacenan los mensajes que deben ser mostrados al usuario. Cuando se ejecuta el evento Start de web panels generados con K2BTools, se consulta el contenido de esta cola y se muestran todos los mensajes almacenados en ella. De esta forma es posible crear 17 mensajes que indiquen la confirmación de una acción aun cuando la propia acción provoca que el usuario sea redirigido a otra pantalla. Configuración Las propiedades involucradas en esta funcionalidad son: Dentro del objeto de configuración de Entity Services Ilustración 16 - Propiedades para configuración de feedback Dentro del objeto de configuración del patrón Entity Services se agregaron varias propiedades como se puede observar en la figura. Los valores de estas propiedades sirven para determinar los valores default de propiedades homólogas a nivel de instancia del pattern. Su semántica es la siguiente: Generate After Trn Messages: Cuando su valor es “True”, se generará en todas las transacciones el código correspondiente para generar los mensajes de feedback correspondientes. After <Event> Message: Contiene la expresión usada para crear el mensaje dentro del código agregado a la transacción. Dentro de esta propiedad, la etiqueta “<TrnDescription>” es substituido por el nombre de la transacción, y la etiqueta “<DescriptionAttribute>” por el nombre del atributo descripción de la transacción en caso de existir. Dentro de una instancia de Entity Services Ilustración 17 - Propiedades en nodo Transaction de instancia Entity Services Dentro del nodo Transaction de las instancias del patrón Entity services pueden modificarse los mensajes definidos a nivel global en el objeto de configuración del patrón usando las propiedades homónimas. El valor default de estas propiedades es calculado a partir del anterior usando el algoritmo detallado en la sección anterior. Para el caso mostrado en la figura, se suplantó la etiqueta “<TrnDescription>” por “customer”, y la etiqueta “<DescriptionAttribute>” por “CustomerName”. En caso de ser necesario, el desarrollador puede modificar el valor de estas propiedades para alterar el contenido del mensaje de feedback. En configuración general de Patterns K2BTools 18 Ilustración 18 - Propiedad Generate Message Queue Display Code La propiedad “Generate Message Queue Display Code” determina si los web panels creados con K2BTools incluirán el código necesario para mostrar los mensajes presentes en la cola de mensajes usada en la implementación de esta funcionalidad. Puede usarse esta propiedad para evitar la generación de este código en KB’s donde no se quiera usar este mecanismo. Extensibilidad Este mecanismo puede ser usado para otros mensajes, por ejemplo para mostrar mensajes para informar sobre el resultado de un procedimiento. Para hacer esto, pueden usarse el procedimiento “K2BToolsMessageQueueAdd”. Propiedad Default UX Configuration Para simplificar la elección global de qué interacción se desea usar, se agregó una propiedad especial en la configuración general de K2BTools llamada “Default UX Configuration”. Ilustración 19 - Propiedad Default UX Configuration Cuando se modifica el valor de esta propiedad, los valores predeterminados de varias propiedades son modificadas para adaptar la generación del pattern al comportamiento esperado para el Flat Interaction. Usando esta propiedad es más fácil migrar desde versiones anteriores, ya que al modificar la propiedad se avanza rápidamente en la configuración de todas las propiedades descriptas en esta sección, y de algunas propiedades ya existentes en K2BTools. Algo importante a tener en cuenta, es que el valor de esta propiedad cambia automáticamente cuando se modifican las propiedades de la versión de la KB: si se elige usar la generación con Responsive Web Design en la KB, el valor de esta propiedad cambiará automáticamente a “K2BFlat”. Los valores default de las propiedades cambian según la tabla disponible en el .anexo “Anexo 1 – Valores predeterminados de propiedades en función de valor de ‘Default UX Configuration” 19 Nuevas funcionalidades en GeneXus Evolution 3 Además de las funcionalidades ya descriptas, K2BTools for Evolution 3 tiene las mejoras detalladas en la siguiente sección. Propiedad “Use Base Trn” GeneXus incorporó la posibilidad de indicar dentro de un for each una transacción para determinar explícitamente la tabla base. Esta posibilidad también está disponible para las grillas con tabla base. Puede ver más información aquí. K2BTools usa esta posibilidad en los objetos generados con las diferentes herramientas de la suite. El uso de esta funcionalidad es opcional, y controlado por la propiedad “Use Base Trn”. Esta propiedad se incluye en todos los nodos a partir de los que se generan grillas (tanto en los Patterns como en el Web Panel Designer). Como la propiedad se incluye a nivel de nodo, es posible habilitarla o no para cada grilla particular. Esta propiedad puede no mostrarse en los casos donde K2BTools no conoce la transacción base de la grilla (por ejemplo, en WPD, cuando la grilla se agregó manualmente). Soporte Módulos K2BTools for Evolution 3 soporta el uso de módulos provista por GeneXus como modo de agilizar el trabajo en KB’s grandes. 20 Errores corregidos Generales Soporte para propiedades Required, Left Text, Right Text en Patterns y Web Panel Designer cuando se generan Forms Abstractos. Se corrigió el user control K2BControlBeautify para solucionar errores 404 que aparecían en la ejecución de la aplicación final. Corrección en generación de tabs en Patterns y Web Panel Designer para corregir funcionamiento en KB’s que utilizan el WebForm Html. Corrección en Line Separators para evitar comportamientos extraños cuando hay más de un control de este tipo presente en una interfaz. Corrección en Free Style grids, para solucionar el caso en que no se permitía agregar grillas anidadas a un Free Style cuando se generan Forms Abstractos. Patterns Corrección en generación de selección de columnas en runtime en casos donde se incluía una variable en la grilla, y no se generaba la variable correspondiente para guardar su estado. Corrección de error de objectreference not set to an instance of an object en la generación del pattern K2BEntityServices cuando un Work With o un SubWorkWith no tiene acciones definidas (incluyendo las acciones estándar). Corrección en generación de reportes Excel o PDF para que se use el nombre completo de la transacción en la cláusula Base Transaction. Corrección en Entity Manager para soportar Fixed Data con más de un Attribute. Regeneración automática de la metadata de K2BTools cuando la versión presente en la KB es incorrecta. Corrección de errores en grillas Free Style en Trn Form. Corrección en generación de reglas Required: ahora se generan en After Validate para blobs. Se muestran mejores mensajes de error cuando no se encuentra el end marker de un bloque al parsear reglas y eventos. Uso de tabbed view en entity manager Web Panel Designer 21 Se habilita la propiedad Required en variables y variables SDT. Soporte para Layout = Top en nodos attributes cuando se generan Forms Abstractos. Corrección para ocultar el objeto de settings de WPD del árbol de objetos de la KB. Mejoras de usabilidad de User Regions cuando se generan Abstract Forms. Corrección en grillas SDT cuando la propiedad Page tiene valor cero. Corrección en generación de Form Abstracto para Free Style grids basadas en un SDT: Ahora se setea correctamente la propiedad Collection de la grilla. Instalación Importante: Para hacer uso de esta versión deberá contar con licencias de K2BTools en la versión 8.0. Para versiones anteriores de K2BTools es posible utilizar la licencia de la versión 8.0. Se recomienda usar GeneXus Evolution 3 U2 o superior. Pasos previos: 1. Si ya tenía la versión anterior de K2BTools recomendamos siempre respaldar las KBs utilizadas antes de pasar de versión (crear un XPZ o congelar la versión de la KB) Instalación: 1. Ejecutar el instalador de K2BTools 8.0 2. Seleccionar como ruta el directorio de instalación de GeneXus. 3. En caso de no tener licencias anteriores a K2BTools 8.0 actualizar licencias de K2BTools según lo indicado en el siguiente documento(http://www.k2btools.com/files/como-actualizar-laslicencias?es) 4. Abrir GeneXus. 5. Si crea una KB desde cero, ya está listo para usar la versión. 6. En caso de estar usando una versión anterior a. Si está en una versión anterior a la 7.1, adicionar a estos pasos los de la release notes 7.0. 7. Pasaje a Responsive Web Design: En caso de querer pasar a RWD hacer lo siguiente a. En la KB que se está utilizando, ir a las preferencias del modelo y colocar las siguientes propiedades en los siguientes valores b. Seleccionar desde el menú K2BTools-> Force K2BTools Pattern Application c. Dar F5 Nota: Si está migrando de Evo2 a Evo3 y quiere pasar a responsive recomendamos luego de respaldar la KB, abrirla en Evo3 y luego habilitar las propiedades de responsive. Si la migración es a partir de la importación de un xpz en Evo3, deberá importar el xpz con las propiedades en la KB de DefaultWebForm en PreviousVersionCompatible y DefaultWebFormEditor en Html. Una vez que culminó la importación del xpz, ahí sí puede cambiar las propiedades para generar con responsive web design. 22 Instalación en GeneXus Server Para instalar K2BTools en GeneXus Server ejecutar el instalador y seleccionar como ruta “<GeneXusServer>\VDir\BinGenexus”, donde <GeneXusServer> es la ruta donde fue instalado GeneXus Server. 23 Anexo 1 – Valores predeterminados de propiedades en función de valor de ‘Default UX Configuration’ Ubicación Propiedad Valor “K2BModern” Valor “K2BFlat” Settings\Theme\* Attribute Descriptions TextBlock_AttDesc Label Settings\Transaction Generate After False Trn Messages True Settings\Theme\* Left Text TextBlock_LeftText SideLabel Settings\Theme\* Right Text TextBlock_RightText SideLabel Settings\Theme\Entity Manager Theme TableBottomFix edData (none) K2BToolsTable_BottomFixedDa ta Settings\Standard Actions\* ButtonClass (none) K2BToolsButton_MainAction Settings\Standard Actions\Insert Caption GXM_insert Add new Settings\Standard Actions\Insert Image K2BActionInsert (none) Settings\Standard Actions\TabularUpdate Image (none) K2BActionUpdate Settings\Standard Actions\TabularDelete Image (none) K2BActionDelete Settings\Standard Actions\Insert Layout Top (Right) Grid-Associated (Left) Settings\Standard Actions\Update Layout InGrid Grid-Associated (Left) 24 Settings\Standard Actions\Delete Layout InGrid Grid-Associated (Left) Settings\Standard Actions\Export Layout Top (Right) Grid-Associated (Right) Settings\Standard Actions\Report Layout Top (Right) Grid-Associated (Right) Settings\Standard Actions\TabularUpdate Layout Bottom Top (Right) Settings\Standard Actions\TabularDelete Layout Bottom Top (Right) Settings\Standard Actions\* Enabled Default by true false Settings\Standard Actions\* Enabled Default by true false Settings\Theme\Transact ionTheme ButtonConfirm Button_Standard K2BToolsButton_MainAction Settings\Theme\Transact ionTheme ButtonCancel Button_Standard K2BToolsButton_MinimalAction 25