Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM)
Anuncio

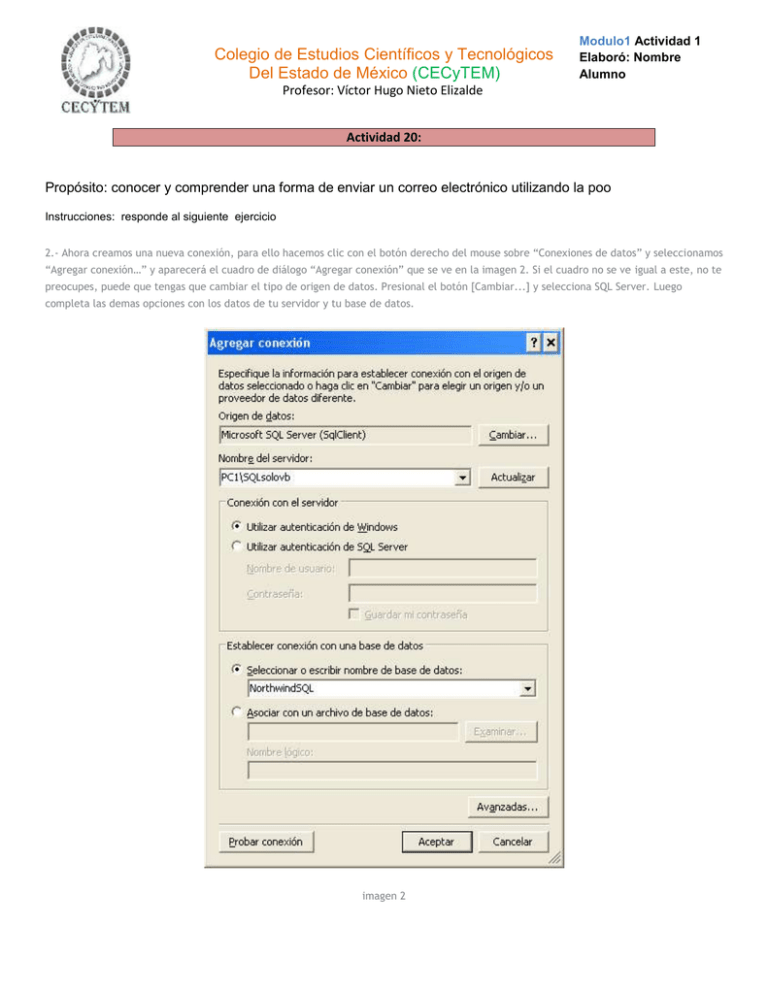
Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde Actividad 20: Propósito: conocer y comprender una forma de enviar un correo electrónico utilizando la poo Instrucciones: responde al siguiente ejercicio 2.- Ahora creamos una nueva conexión, para ello hacemos clic con el botón derecho del mouse sobre “Conexiones de datos” y seleccionamos “Agregar conexión…” y aparecerá el cuadro de diálogo “Agregar conexión” que se ve en la imagen 2. Si el cuadro no se ve igual a este, no te preocupes, puede que tengas que cambiar el tipo de origen de datos. Presional el botón [Cambiar...] y selecciona SQL Server. Luego completa las demas opciones con los datos de tu servidor y tu base de datos. imagen 2 Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde 3.- Aparecerá en el explorador de servidores la nueva conexión tal como se muestra en la imagen 3. El primer impulso que tengo al ver esto es tomar una tabla, arrastrarla y soltarla sobre el formulario… pero si lo prueban, veran que no lo permite… faltan algunos pasos más… imagen 3 4.- El paso siguiente es configurar un origen de datos. Para ello vamos al menú Datos / Agregar nuevo origen de datos… podemos configurar un origen de datos desde una base de datos, un Servicio Web o un objeto. En nuestro caso utilizamos una base de datos como se muestra en la imagen 4. Siguiente. imagen 4 Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde 5.- En este paso nos pide que seleccionemos una conexión o que creemos una nueva. Como nosotros ya la creamos simplemente la seleccionamos y elegimos siguiente. imagen 5 6.- Ahora debemos indicarle con que nombre se guardará la cadena de conexión en el archivo de configuración de la aplicación como se ve en la imagen 6. Si no estas inspirado podés hacer como yo y dejar el nombre que Visual Studio le asignó en forma automática. Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde imagen 6 7.- Este es el último pasó. El asistente nos muestra una estructura de árbol con las tablas, vistas, procedimientos almacenados y funciones de nuestra base de datos. Solo tenemos que tildar aquellos objetos que queremos usar en nuestro proyecto (yo seleccioné solo las tablas como se ve en la imagen 7) y presionamos el botón [Finalizar]. Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde imagen 7 Listo! ya tenemos nuestro origen de datos creado, pero, es posible que aún no lo veas. No desesperes, tienen que abrir el panel Orígenes de datos. Menú Datos / Mostrar orígenes de datos (Mayús. + Alt + D). Ahora deberías estar viendo el panel Origenes de datos como se ve en la imágen 8. Ahora solo basta arrastrar cualquiera de las tablas desde orígenes de datos hasta el formulario y automaticamente se crearán un objeto DataSet, un objeto BindingSource, un objeto TableAdapter, un objeto BindingNavigator y un DataGridView en el formulario. Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde imagen 8 Así que lo único que resta es presionar F5 para ejecutar la aplicación y ver como al cargarse el formulario se llena el datagridview con los datos de la tabla seleccionada. En la imagen 9 se ve cómo quedaría el formulario con el datagridview y los datos. Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde imagen 9 Bueno, si has llegado hasta acá y pudiste ver los datos en tu aplicación y todo esto sin escribir una sola línea de código yo estoy seguro de que estarás muy contento con vb.net, pero antes de finalizar este pequeño tutorial te quiero dar un bonus más. Si observas los nodos de la estructura de árbol donde se muestran las tablas de nuestros orígenes de datos, notarás que cada nodo es un comboBox (como se ve en la imagen 10) o sea que tenemos más opciones de las que vemos en un principio. Te propongo que selecciones para la misma tabla que usaste para llenar el datagridview el tipo Detalles, hagas un poco de espacio en el formulario (al lado del datagridview) y arrastres y sueltes ese nodo en el formulario. Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde imagen 10 Deberías obtener un resultado muy similar al de la imagen 11. imagen 11 Al ejecutar nuevamente el programa verán como los campos al lado del datagridview están conectados y relacionados con el mismo origen de datos que el datagridview, por lo que al cambiar de registro en la lista, cambian también los datos de los campos de la derecha. Colegio de Estudios Científicos y Tecnológicos Del Estado de México (CECyTEM) Modulo1 Actividad 1 Elaboró: Nombre Alumno Profesor: Víctor Hugo Nieto Elizalde imagen 12 Bueno, esto es todo por ahora. Espero que este ejemplo sea lo suficientemente claro para que quien no conocía estas virtudes de visual estudio le pueda empezar a sacar provecho.