Untitled - XPLAI Viladecans
Anuncio

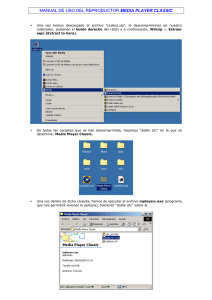
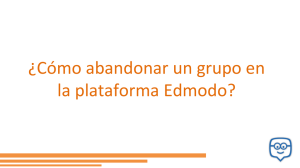
INTRODUCCIÓN.......................................................................................................................2 COMO ABRIR MACROMEDIA FLASH MX............................................................................3 EL ENTORNO DE TRABAJO....................................................................................................4 CREAR UN NUEVO DOCUMENTO FLASH...........................................................................8 GUARDAR UN DOCUMENTO FLASH....................................................................................9 ABRIR UN DOCUMENTO DE FLASH...................................................................................10 MODIFICAR LAS PROPIEDADES DEL DOCUMENTO.......................................................13 USO DE LA HERRAMIENTA DE RECTÁNGULO................................................................15 USO DE LA HERRAMIENTA DE OVALO.............................................................................18 LA HERRAMIENTA DE FLECHA..........................................................................................20 HERRAMIENTA DE TRANSFORMACIÓN LIBRE...............................................................27 LA HERRAMIENTA DE CUBO DE PINTURA......................................................................29 APLICAR COLORES DEGRADADOS....................................................................................31 IMPORTAR IMÁGENES A FLASH.........................................................................................34 APLICAR UNA IMAGEN COMO RELLENO DE UNA FIGURA.........................................35 LA HERRAMIENTA DE TRANSFORMACIÓN LIBRE DE RELLENO................................36 LA HERRAMIENTA DE LÁPIZ..............................................................................................38 LA HERRAMIENTA DE PINCEL ...........................................................................................40 LA HERRAMIENTA DE PLUMA............................................................................................43 LA HERRAMIENTA DE LÍNEA..............................................................................................45 LA HERRAMIENTA DE BORRADOR....................................................................................46 LA HERRAMIENTA DE SUBSELECCIÓN............................................................................50 HERRAMIENTA DE TEXTO...................................................................................................51 CREACIÓN DE ANIMACIÓN FOTOGRAMA POR FOTOGRAMA.....................................53 INTERPOLACIÓN DE MOVIMIENTO...................................................................................56 LAS CAPAS..............................................................................................................................58 USO DE LA LÍNEA GUÍA........................................................................................................60 INTERPOLACIÓN CAMBIO DE FORMA..............................................................................62 CREACIÓN DE MÁSCARAS...................................................................................................64 CREAR MÁSCARAS ANIMADAS..........................................................................................67 USO DE LA VENTANA DE ESCENAS...................................................................................69 HERRAMIENTA LAZO...........................................................................................................74 LA VARITA MÁGICA.............................................................................................................76 CREACIÓN DE SÍMBOLOS DE CLIPS DE PELÍCULA........................................................79 CREACIÓN DE BOTONES......................................................................................................81 AÑADIR SONIDOS..................................................................................................................83 BIBLIOTECAS COMUNES......................................................................................................87 ACCIONES DE CONTROL DE PELÍCULA - STOP...............................................................89 ACCIONES DE CONTROL DE PELÍCULA - PLAY..............................................................92 PUBLICAR UN ARCHIVO PROYECTOR WINDOWS..........................................................93 INTRODUCCIÓN Macromedia Flash MX es la herramienta estándar de edición profesional para la creación de publicaciones Web de gran impacto. Tanto si crea logotipos animados, controles de navegación de sitios Web, animaciones de gran formato, o aplicaciones Web o sitios Web completos usando Flash, descubrirá que por su capacidad y flexibilidad, Flash es el medio ideal para desarrollar su propia creatividad. 2 En la actualidad muchos sitios ocupan Flash para dar vida a sus sitios haciendo que se vean dinámicos y con apariencia profesional. Con Flash podemos crear aplicaciones muy completas desde menús interactivos para sitios webs, películas animadas, hasta la creación de CD's interactivos. A continuación se indica el hardware y el software necesarios para editar películas Flash: Para Microsoft® Windows: procesador Intel Pentium a 200 MHz o equivalente con Windows 98 SE, Windows ME, Windows NT 4.0, Windows 2000 o Windows XP, 64 MB de RAM (se recomiendan 128 MB), 85 MB de espacio disponible en disco; monitor en color de 16 bits con capacidad para una resolución de 1024 x 768 y una unidad de CD-ROM. Para Macintosh: Power Macintosh con Mac OS 9.1 (o posterior) o Mac OS X versión 10.1 (o posterior); 64 MB de memoria RAM libre para aplicaciones (se recomiendan 128 MB), más 85 MB de espacio libre en disco, monitor en color con capacidad de visualización en 16 bits (miles de colores) con una resolución de 1024 x 768 y una unidad de CD-ROM. Para reproducir películas Flash en un navegador se requiere el siguiente hardware y software: Microsoft Windows 95, Windows 98, Windows ME, Windows NT 4.0, Windows 2000, Windows XP o posterior; o un Macintosh PowerPC con System 8.6 o posterior (incluido OS X 10.1 o posterior). El complemento (plugin) de Netscape que funcione con Netscape 4 (o posterior) en Windows, o con Netscape 4.5 (o posterior) o Internet Explorer 5.0 (o posterior) en Mac OS. Para ejecutar los controles ActiveX, Microsoft® Internet Explorer 4 o posterior (Windows 95, Windows 98, Windows Me, Windows NT4, Windows 2000, Windows XP o posterior). AOL 7 en Windows, AOL 5 en Mac OS. Opera 6 en Windows, Opera 5 en Mac OS. COMO ABRIR MACROMEDIA FLASH MX Después de haber instalado nuestro paquete de Flash MX ahora nos toca echar a andar la aplicación. Para ello podemos dar clic sobre el icono del escritorio que se creo cuando instalamos Flash. 3 Y simplemente hacemos doble clic izquierdo para acceder a la aplicación. También podemos acceder a el dando clic en el botón del menú “inicio” y siguiendo esta ruta: Inicio >> Todos los Programas >> Macromedia >> Macromedia Flash MX Nota: Recuerda que esta imagen es solo un ejemplo de cómo podría verse la ruta en Windows no representa exactamente como se vería la ruta en la que se encuentra el programa. EL ENTORNO DE TRABAJO Flash como otros programas cuenta con un entorno de herramientas y propiedades muy variado para la elaboración de animaciones flash los cuales son: 4 1- La barra de menú La cual se encuentra en la parte superior y en la cual se encuentran la mayoría de las opciones de flash las cuales iremos explicando poco a poco. 2- La Caja de Herramientas Esta se encuentra por defecto en la parte izquierda de la pantalla. En ella encontraras todas las herramientas necesarias para lo que es el dibujo y la inserción de textos. 3- El panel de propiedades y de acciones El panel de propiedades lo podemos ver en la parte inferior del área de trabajo en ella podemos modificar todas las propiedades del los elementos que selecciones en el área de dibujo. También en la parte inferior se encuentra el panel de acciones pero para descubrirlo hay que hacer clic el la parte que dice Acciones. Este panel nos permite programar diferentes instrucciones en nuestra película Flash. 5 Si hacemos clic se no despliega un panel que luce así. Y si deseamos ocultarla solo debemos de hacer clic donde indica la imagen 4-Ventanas En Flash tenemos múltiples ventanas a nuestra disposición para abrirlas solo tenemos que ir al La barra de menú >> Ventana y seleccionar la ventana que deseamos q se nos despliegue. Aquí podemos ver todos los distintos tipos de ventanas con las que cuenta flash. Cada una con una función específica. Las ventanas se despliegan a veces de esta manera. 6 Ya desplegadas algunas ventanas deberán de verse así: 5-La Línea de tiempo 7 La parte de la línea de tiempo es uno de los paneles más importantes de flash ya que en ella es donde desarrollaremos las animaciones y en ellas se encuentran algunos elementos importantes como las capas, las mascaras, las líneas guías, la biblioteca de símbolos y otras cosas que mas adelante hablaremos en detalle de cada una de ellas. 6- Escenario del Documento Escenario es el área principal de trabajo y es donde se introducen lo que son los trazados, dibujos, imágenes, textos, etc. Los controles de minimizar maximizar y cerrar se encuentran donde esta el recuadro rojo que muestra la imagen CREAR UN NUEVO DOCUMENTO FLASH Por defecto cuando abrimos Flash MX el nos crea un nuevo documento en el cual perfectamente podemos empezar a trabajar pero en el caso que deseamos abrir un nuevo documentos nos dirigimos a la barra de menú en la opción Archivo y después seleccionamos Nuevo Si lo hicimos correctamente nos abrirá un nuevo documento 8 Esto es muy útil cuando se quiere trabajar con más de un documento ya que cuando hacemos estos Flash no nos cerrara el documento que actualmente tengamos abierto (si ese fuera el caso) pudiendo así crear todos los archivos nuevos que queramos. Para poder acceder a otros documentos abiertos Flash MX es un poco problemático ya que lo que tenemos que hacer es minimizar la ventana de la película (no la de Flash MX) para poder descubrir las otras películas que tenemos abiertas. GUARDAR UN DOCUMENTO FLASH Para guardar la película flash simplemente nos dirigimos a la barra de menú después damos clic en Guardar Se nos abre la siguiente ventana 9 En donde se encuentra el recuadro rojo en la figura es donde debemos digitar el nombre con el queremos guardar nuestro flash. Una vez digitado ya podemos presionar el botón de guardar y nuestro documento será guardado como un archivo “.fla” ABRIR UN DOCUMENTO DE FLASH Para abrir documentos de flash (archivos “.fla”) tenemos 2 formas prácticas de hacerlo La primera de ellas es dirigiéndose a la carpeta en donde sepamos que tenemos un documento flash que previamente habíamos guardado nuestro documento flash 10 Ahora simplemente damos doble clic sobre el y automáticamente se nos abrirá Nuestro documento en flash MX. La segunda forma es abriendo Flash MX y dirigirnos a la barra de menú y después ir a Archivo y seleccionamos Abrir… Después buscamos el archivo en la carpeta que lo hayamos guardado y después que lo encontremos lo seleccionamos con el Mouse dando un clic izquierdo sobre el y presionamos el botón de Abrir. 11 Y con eso ya se nos abrirá nuestro documento de flash 12 MODIFICAR LAS PROPIEDADES DEL DOCUMENTO En esta lección veremos como modificar las distintas propiedades que contiene nuestra película flash. Para empezar a modificar dichas propiedades lo primero es dar un clic fuera del área de dibujo (en donde muestra la imagen) Ahora nos enfocaremos en el panel de propiedades el cual debe de lucir de esta manera Ahora para cambiar el tamaño de la película vamos a presionar el botón de tamaño. Y se nos abre una pequeña ventana en la cual podemos cambiar el tamaño de la película Ingresando en las cajas (anchura) y (altura) que por defecto se encuentra en unidades de pixeles pero también podemos cambiar el tamaño de las unidades de 13 reglas es decir podemos cambiar la medida a centímetros, pulgadas, milímetros, etc. En esta imagen están señaladas las principales opciones que nos sirven para cambiar el tamaño de la película. Otro aspecto importante son los fps (Frames per Seconds) lo que significa la velocidad de cuadros por segundos en la que se reproducirá la película entre mayor sea la cantidad de fps mas rápido se reproducirá los Fotogramas de la película dándonos así una animación mas fluida y veloz Para modificar esta opción simplemente digitamos en la caja de texto de “Veloc. Fotogramas”. El numero de cuadros por segundos que queremos que se reproduzcan Nota: aquí se puede digitar cualquier número de cuadros por segundos pero en realidad lo máximo que percibe el ojo humano es 120 fps. Otra opción que podemos modificar es el color de fondo de nuestra película Para hacer esto simplemente hay que hacer clic donde indica la imagen y seleccionar el color que queramos. 14 Las opciones de “Veloc. Fotogramas” y la de “Color de fondo” en el panel de propiedades USO DE LA HERRAMIENTA DE RECTÁNGULO. Esta es una de las primeras herramientas que de vemos aprender a utilizar. Como su nombre lo dice esta herramienta nos permite crear rectángulos en el área de dibujo de nuestra película Lo primero que tenemos que hacer para utilizarla es dar clic en el botón de “herramienta de rectángulo” o presionar la tecla “R” en el teclado. Ahora vemos que nuestro puntero a cambiado a ser una cruz Ahora podemos elegir el color de relleno y el color de la línea de nuestro rectángulo. Para seleccionar el color de relleno debemos dar clic en cualquiera de estos dos botones que nos muestra la imagen. 15 Y para seleccionar el color de la línea de nuestro rectángulo el grosor y el estilo debemos de presionar los botones que nos muestra las siguientes imágenes Damos clic en este lugar para seleccionar el color de la línea del rectángulo Damos clic en este lugar para seleccionar el grosor de la línea del rectángulo Damos clic en este lugar para seleccionar el estilo de la línea del rectángulo 16 Otra de las opciones que podemos modificar de nuestro rectángulo es la del radio de las esquinas. Al modificar esta opción podremos darle a las esquinas del rectángulo una apariencia mas redondeada. Para hacerlo simplemente demos clic en el botón de “Radio de Rectángulo redondeado” Y digitamos el numero de puntos en que queremos que se redondee el rectángulo Ahora vamos a dibujar nuestro rectángulo Paso 1 presionamos el botón izquierdo del ratón y mantenemos presionado Paso 2 desplazamos el puntero del ratón manteniendo el botón izquierdo del ratón presionado 17 Paso 3 soltamos el botón izquierdo del ratón cuando estemos satisfechos con la forma de la figura. Nota: si también mantenemos presionado la tecla “Mayúscula” en el teclado mientras arrastramos el ratón la figura del rectángulo tendrá una forma más cuadrada y simétrica Nota: Recuerde que si usted se equivoca o no esta satisfecho con el cuadro que dibujo puede deshacerlo presionando simultáneamente las teclas ctrl. + Z o puede ir a la barra de menú >> Edición >> Deshacer USO DE LA HERRAMIENTA DE OVALO Esta herramienta es básicamente igual que la herramienta de Rectángulo con la obvia diferencia de que esta herramienta nos sirve para dibujar lo que son óvalos Para usar esta herramienta damos clic sobre el botón de Herramienta de ovalo o presionar la tecla “O” en el teclado 18 Y veremos como el puntero del ratón cambia a una forma de cruz. También como con el rectángulo podemos seleccionar el color de relleno, el color de la línea, el estilo de la línea y el grosor de la línea Ahora para dibujar el ovalo debemos seguir los mismos pasos que con el rectángulo Paso 1 presionamos el botón izquierdo del ratón y mantenemos presionado Paso 2 desplazamos el puntero del ratón mantenido el botón izquierdo del ratón presionado 19 Paso 3 soltamos el botón izquierdo del ratón cuando estemos satisfechos con la forma de la figura. Nota: si también mantenemos presionado la tecla “Mayúscula” en el teclado mientras arrastramos el ratón la figura del ovalo tendrá una forma más simétrica Nota: Recuerde que si usted se equivoca o no esta satisfecho con el ovalo que dibujo puede deshacerlo presionando simultáneamente las teclas Ctrl. + Z o puede ir a la barra de menú >> Edición >> Deshacer LA HERRAMIENTA DE FLECHA. Esta herramienta es una de las más importantes del panel de herramientas nos permite seleccionar cualquier elemento para moverlos o modificar alguna propiedad de ellos. Para seleccionarlos damos clic sobre el botón de “Herramienta de flecha” o presionamos la tecla “V” en el teclado 20 Hay varias formas de seleccionar objetos del escenario empezaremos por la primera forma Supongamos que deseamos seleccionar el círculo que esta dibujado en el escenario Ahora ya seleccionada la herramienta de flecha damos un clic izquierdo en el escenario y lo mantenemos presionado Después movemos el puntero de modo que seleccionemos por completo el área que deseamos (este movimiento se parece al que utilizamos para dibujar una figura) Y soltamos el botón izquierdo del ratón cuando hallamos marcado el área que queremos seleccionar 21 Ahora vemos que el círculo que seleccionamos toma un aspecto como sombreado o punteado Esto quiere decir que el círculo ha sido seleccionado por completo Importante: Si nosotros deseamos También podemos seleccionar solo una parte del círculo para partirlo como muestra la siguiente secuencia de imágenes. 22 Básicamente este es el modo básico de ocupar la herramienta de flecha siéntase libre de experimentar con ella Pero hay otra forma de seleccionar un objeto tomemos como ejemplo otra vez el círculo Si damos un clic izquierdo sobre el círculo veremos que se ha seccionado 23 Pero si nos fijamos bien solo hemos seleccionado solamente el relleno del circulo y eso lo podemos comprobar moviendo lo que se encuentra sombreado En esta imagen podemos ver que lo único que hemos seleccionado es el relleno ya q la línea del circulo queda en el mismo sitio Se puede hacer lo mismo con la línea del círculo simplemente pongamos el puntero sobre la línea del circulo de este modo. Vemos como el puntero cambia a esta forma esto es señal de que estamos sobre la línea Ahora damos clic sobre la línea para seleccionar la línea 24 Ahora vemos que la línea se ve sombreada. Eso quiere decir que ha sido seleccionada y así poder moverla si es lo que deseamos. En la imagen podemos ver como se hemos movido la línea del círculo después de seleccionarla Ahora bien si lo que queremos es seleccionar todo el círculo incluyendo relleno y línea. Simplemente tenemos que dar un doble clic izquierdo sobre el círculo. Y por ultimo veamos como deformar figuras con la herramienta de flechas Primero ponemos el puntero sobre la línea del círculo. 25 Vemos que el puntero cambia de forma con una línea curva debajo de el eso quiere decir que estamos sobre la línea Ahora lo que debemos hacer es dar un clic izquierdo sobre la línea y lo mantenemos presionado Ahora movemos el puntero en la dirección que queramos con el botón aun presionado y lo soltamos donde queramos Como podemos ver la herramienta de flecha es una de las herramientas mas importantes en flash ya que nos permite manipular todos los objetos del escenario. 26 Nota: Recuerda que en esta lección se tomo como ejemplo la figura de ovalo pero todo esto se puede aplicar a cualquier objeto de flash. HERRAMIENTA DE TRANSFORMACIÓN LIBRE. Ahora que ya sabemos como seleccionar objetos con la herramienta de flecha aprenderemos a usar la herramienta de transformación libre Esta herramienta nos sirve para cambiar el tamaño o la forma de un objeto del escenario que hayamos seleccionado con la herramienta de flecha Para comenzar debemos seleccionar la imagen que queremos modificar y después seleccionar la herramienta de flecha dando un clic sobre el botón que muestra la imagen. Ahora vemos como alrededor de la figura se dibuja un recuadro Si nos fijamos bien cuando ponemos el puntero sobre cualquiera de los puntos cuadrados del recuadro el puntero cambia de forma por una flecha doble. Ahora presionamos el botón izquierdo del ratón y lo movemos mientras lo mantenemos presionado para cambiar el tamaño de la figura y soltamos el botón cuando estemos satisfechos con la forma. 27 1- 2- 3- 28 Nota: si también mantenemos presionado la tecla “Mayúscula” en el teclado mientras arrastramos el ratón la figura que transformamos conservara una forma simétrica Nota: En este ejemplo modificaremos una figura ovalada pero todo esto se puede aplicar a cualquier objeto del escenario. LA HERRAMIENTA DE CUBO DE PINTURA Esta herramienta nos sirve para aplicar un determinado color a un área específica Por ejemplo digamos que queremos que estos círculos en el escenario cambien de color de relleno Y queremos que algunos cambien a un color diferente por ejemplo: rojo Entonces lo que tenemos que hacer es seleccionar la herramienta de cubo de pintura y seleccionar el color que deseamos aplicar al relleno del circulo Ahora simplemente demos clic sobre el circulo que deseamos aplicar el color seleccionado 29 Con la herramienta de cubo de pintura tenemos la opción del tamaño del hueco Esta opción nos permite seleccionar si queremos o no que podamos aplicar color de relleno a figuras que tienen espacio abiertos en las líneas Por ejemplo tenemos un círculo con un espacio abierto en la línea. Lo primero que tenemos que hacer es seleccionar la herramienta de cubo de pintura y después dar clic en la opción de tamaño de hueco. Y ahora seleccionamos el tamaño de los huecos que vamos a permitir que se rellene Después aplicamos el color al trazado del círculo 30 Y ahora podemos ver que el circulo se relleno a pesa de que tenia una abertura APLICAR COLORES DEGRADADOS Para poder crear colores degradados utilizaremos el panel de Mezclador de colores. Si no esta habilitado debemos de ir a barra de menú >> Ventanas >> Mezclador de color Ahora damos si damos clic sobre esta caja veremos una lista de tipos de relleno entre ellas están los degradados Lineal y Radial 31 Si por ejemplo seleccionamos degradado lineal veremos que el mezclador de colores cambia a esta forma Ahora para modificar los colore de nuestro degradado debemos de hacer clic sobre uno de estos cuadrado y elegir el color que deseamos Y elegimos el color Ahora si deseamos modificar el aspecto del degradado lineal podemos mover dichos cuadrados Y finalmente si deseamos agregar un color adicional a nuestro degradado simplemente debemos de hacer clic en la zona donde muestra la siguiente imagen 32 Vemos que en el puntero aparece un símbolo “+” Y si deseamos eliminar un color del degradado tenemos que hacer un clic izquierdo sobre el cuadrado del color que queremos eliminar y mantener presionado y por ultimo arrastrarlo fuera del área y así se a eliminado dicho color. Ahora con lo que respecta a los degradados radiales es básicamente lo mismo pero el aspecto del degradado luce de esta manera 33 IMPORTAR IMÁGENES A FLASH Para importar una imagen a la escena de nuestra película flash Lo primero que debemos hacer es importar una imagen que tengamos en nuestro disco duro Para hacerlo vamos a la barra de menú y en el menú de archivo seleccionamos la opción de importar… Y ahora buscamos la imagen que queremos importar y presionamos el botón abrir Con esto hemos importamos nuestra imagen a la escena de la película flash. 34 APLICAR UNA IMAGEN COMO RELLENO DE UNA FIGURA Otra de las opciones del Mezclador de colores es la de Aplicar una imagen que importemos a flash a algún objeto. Lo primero que debemos hacer es importar una imagen que tengamos en nuestro disco duro Para hacerlo vamos a la barra de menú y en el menú de archivo seleccionamos la opción de importar… Ahora nos vamos al mezclador de colores y elegimos la opción Mapa de bits vemos que el mezclador de color cambia a esta apariencia y que aparece en miniatura la imagen que importamos anteriormente 35 Podemos agregar mas imágenes de relleno importando más imágenes a nuestra animación Ahora simplemente seleccionamos la herramienta de cubo de pintura y aplicamos la imagen LA HERRAMIENTA DE TRANSFORMACIÓN LIBRE DE RELLENO Esta herramienta nos permite Modificar la forma de los efectos de relleno ya sean degradados o imágenes de mapa bits. Por ejemplo digamos que queremos Modificar la forma del degradado lineal de este círculo Lo primero que tenemos que hacer es presionar el botón de Transformación de relleno o presionar en el teclado la letra “F” Ahora posicionamos el puntero sobre el relleno del circulo y vemos que el puntero toma esta forma 36 Ahora damos clic sobre el relleno y vemos que alrededor del círculo aparecen estos objetos alrededor del relleno El objeto 1 sirve para cambiar la posición del degradado El objeto 2 sirve para rotar el degradado El objeto 3 sirve para Modificar la altura del degradado Para utilizarlos simplemente demos clic izquierdo sobre uno de ellos y movemos el curso mientras lo mantenemos presionado 37 LA HERRAMIENTA DE LÁPIZ Esta herramienta nos permite dibujar trazados en nuestra escena como si estuviéramos dibujando con el ratón Para utilizarla primero tenemos que hacer clic sobre el botón de herramienta de lápiz en la barra de herramientas o presionamos en el teclado la letra “Y” Después podemos elegir el color de nuestro trazado dando clic en el botón que muestra la imagen Luego podemos elegir uno de las distintas opciones de trazado entre las que tenemos: • Enderezar • Suavizar • Tinta La opción de enderezar hace que nuestra línea no importando que la hayamos dibujado un poco torcida esta siempre tomara una forma recta. También si dibujamos una curva torcida esta se tornara automáticamente redondeada 38 Con la opción de suavizar nuestra línea se tornara mas suavizada Y con la opción de tinta nuestro trazado no sufrirá ninguna modificación al dibujarla 39 LA HERRAMIENTA DE PINCEL Esta herramienta nos permite pintar en el escenario con el color de relleno que seleccionemos este puede ser solidó, degradado o de mapa de bits. Para utilizarlo debemos dar clic en el botón de la caja de herramientas de Herramienta de Pincel o presionar en el teclado la letra “B”. Ahora elegimos el color de relleno con el que queremos pintar con la herramienta de pincel La herramienta de pincel cuenta con varias opciones como son: • Pintar normal. • Relleno de Pintura. • Pintar detrás. • Pintar Selección. • Pintar Dentro. Veamos cual es la función de cada una: 40 Pintar normal: Con esta opción podemos pintar sobre todo elemento sobre el escenario. Rellenos de pintura: con esta herramienta podemos pintar sobre todo a excepción de los trazados. Pintar detrás: con esta opción podemos pintar únicamente detrás de los objetos del escenario. Pintar selección: con esta herramienta solo pintaremos el área que tengamos seleccionada previamente con la herramienta de flecha. 41 Pintar dentro: Esta opción sirve para no salirse de los bordes por así decirlo. En el área donde demos el primer clic es el área donde únicamente tendrá efecto el pincel. _____________________________________________________________ _________ 42 _____________________________________________________________ _________ LA HERRAMIENTA DE PLUMA Esta herramienta nos sirve para dibujar trazados de forma que los podemos ir curvando y transformando mientras los vamos dibujando. Para utilizarla damos un clic izquierdo sobre el botón de la caja de herramientas de pluma o presionamos en el teclado la letra “P” Vemos que el puntero toma forma de una pluma fuente Ahora vamos a ver paso por paso como dibujar trazados con la pluma 43 Paso 1. Damos un clic en el escenario y vemos como aparece un pequeño punto donde dimos clic. Paso 2. Damos clic y mantenemos presionado el botón izquierdo del ratón en el lugar donde queremos que llegue el trazado. Paso 3. Aun manteniendo presionado el botón izquierdo del ratón. Empezamos a moverlo de forma de que vemos como la línea del trazado empieza a curvarse. Si seguimos repitiendo esta operación con la herramienta de pluma aun seleccionada podríamos dibujar un trazado mas grande como este: 44 Y si queremos cerrar nuestro trazado simplemente hagamos una línea hasta el punto de inicio. LA HERRAMIENTA DE LÍNEA La herramienta de línea nos sirve para trazar líneas rectas en el escenario. Para utilizarla damos clic en el botón de herramienta línea de la caja de herramientas o apretamos la tecla “N” en el teclado. Ahora vemos que el puntero del ratón cambia por una pequeña cruz: Ahora damos un clic izquierdo y lo mantenemos presionado en el escenario donde queremos que empiece la línea y después lo movemos el puntero del ratón manteniendo siempre presionado el botón izquierdo hacía donde queremos que termine nuestra línea, 45 Y listo vemos como hemos dibujado una línea perfectamente recta. LA HERRAMIENTA DE BORRADOR La herramienta de borrador nos permite borrar objetos del escenario. Para comenzar a utilizarlo damos clic en el botón de: Entre las opciones del borrador tenemos la forma del borrador esta puede variar entre cuadrado y circulo además de también poder elegir distintos tamaños. El borrador cuenta con la opción de Modo de borrador la cual tiene una función parecida a la de la opción de Modo pincel de la herramienta de pincel: 46 Entre las opciones que podemos elegir del modo borrador son: Ahora veamos la función de cada una de ellas. Borrar Normal: Con esta perramente podemos borrador libremente sobre todos los elementos Borrar relleno: con esta opción borraremos únicamente el relleno de las figuras que tengamos en nuestra escena. Borrar líneas: con esta opción borraremos únicamente las líneas o trazados de las figuras 47 Borrar rellenos seleccionados: como su nombre lo dice esta herramienta nos sirve para borrar únicamente aquellos rellenos que hallamos seleccionado previamente con la herramienta de flecha Borrar dentro: con esta opción borraremos únicamente en el relleno donde primero empecemos a borrar (esto es como una ayuda para no salirnos de los bordes) 48 Por ultimo tenemos la opción de Grifo. Esta opción funciona como el cubo de pintura solo que este sirve para borrar los rellenos sobre el que demos clic con el grifo. Para utilizarlo debemos de hacer clic sobre el botón de la opción de grifo y después dar un clic sobre el relleno que queremos borrar. Y después dar un clic sobre el relleno que queremos borrar 49 LA HERRAMIENTA DE SUBSELECCIÓN Todas las figuras que dibujamos en el escenario están compuestas por “nodos” y con la herramienta de Subselección nosotros podemos seleccionar aquellos nodos y asi cambiar su posición Para utilizarla debemos dar clic sobre el botón Herramienta de Subselección o presionamos en el teclado presionamos la tecla “A” Vemos que el puntero se convierte en una pequeña flecha blanca Si nos posicionamos sobre la línea de una figura vemos como en el puntero aparece un pequeño cuadro. Ahora si damos clic sobre la línea vemos como aparecen unos pequeños puntos (nodos) en la línea de la figura. Si queremos mover uno de esos nodos damos un clic sobre uno de ellos y lo mantenemos presionado mientras movemos el cursor del ratón. 50 Vemos que la figura ha sido modificada de aspecto al mover dicho nodo. Nota: podemos seleccionar varios nodos a la vez si mantenemos presionada la tecla “Mayúscula” en el teclado mientras vamos seleccionando los nodos dando un clic sobre cada uno de ellos. HERRAMIENTA DE TEXTO Esta es una de las herramientas más útil ya que es la que nos permite agregar textos a nuestra película flash. Para empezar damos un clic sobre el botón de Herramienta de texto en la caja de herramientas o presionamos la tecla “T” Vemos que el cursor cambia a esta forma: Ahora tenemos 2 alternativas para escribir un texto. La primera es dando solamente un clic izquierdo en el escenario y empezamos a escribir: 51 La segunda forma es hacer un cuadro de texto. Para ello debemos de presionar sobre el escenario y mantener presionado para luego mover el cursor mientras seguimos manteniendo presionado el botón izquierdo del ratón hasta donde queremos dejar el ancho de nuestro cuadro. Si comenzamos a escribir veremos que el texto no sobrepasara el ancho del cuadro que hemos dibujado. Por ultimo tenemos las propiedades del Texto 1- Tipo de Texto: En esta opción podemos cambiar el tipo de texto ya sea a dinámico, estático e introducción de texto. 2 – Estilo de fuente: en esta parte de las propiedades podemos cambiar lo que son el estilo de la fuente, el espacio entre caracteres y los índices. 3- Tamaño de la fuente: aquí cambiamos el tamaño de nuestra fuente. 4- Color de la fuente: Podemos elegir el color de la fuente. 52 5- Negrita y cursiva: estos son los típicos botones que nos permiten poner nuestras fuentes en negrita y cursiva 6- Alineación del texto: Aquí podemos elegir entre los 4 tipos de alineación ya sea centrada, izquierda, derecha y justificada CREACIÓN DE ANIMACIÓN FOTOGRAMA POR FOTOGRAMA Ahora que ya conocemos como funcionan la mayoría de las herramientas de flash es hora de que nos metamos en el proceso de crear una animación y empezaremos por la mas básica que es la animación fotograma por fotograma. Para esta lección vamos a dibujar un Ovalo en el escenario Ahora lo que vamos a hacer es a crear un movimiento cuadro por cuadro del círculo por la escena: Si nos fijamos bien en la línea de tiempo tenemos un pequeño cuadro gris ese cuadro es un fotograma y actualmente nuestra película solo consta de un solo fotograma 53 Lo que vamos a hacer ahora es agregar un nuevo fotograma a nuestra escena para esto damos un clic derecho en el fotograma vació de la derecha en la línea de tiempo y seleccionamos “insertar fotograma clave” Ahora vemos que tenemos 2 fotogramas en la línea de tiempo. 54 Nos situamos en el segundo fotograma dando un clic sobre el en la línea de tiempo y en la escena seleccionemos todo el circulo y movámoslo un poco Repitamos todos los pasos anteriores hasta tener 5 fotogramas y en cada uno de ellos moviendo el circulo a una posición distinta: Para probar nuestra película apretamos en el teclado la tecla Ctrl +Enter y se reproducirá la película flash y veremos el resultado de mover el circulo en cada cuadro. 55 INTERPOLACIÓN DE MOVIMIENTO Esta es otra forma de crear un movimiento en una película flash la cual es una forma sencilla de crear un movimiento de una figura. Lo primero que vamos a hacer es crear un círculo en el escenario Ahora queremos crear una animación donde el círculo se desplace por el escenario hasta llegar al otro extremo. Ya creado nuestro circulo nos dirigimos a la línea de tiempo y damos clic derecho sobre el fotograma donde actualmente estamos y elegimos la opción crear interpolación de movimiento Vemos que el fotograma cambia de color gris a un color lavanda Ahora debemos decidir hasta que fotograma queremos que llegue la interpolación de movimiento (digamos que hasta el fotograma 60) Entonces lo que debemos hacer es dar un clic derecho en el fotograma 60 de la línea de tiempo e insertar un fotograma clave 56 Ya insertado el fotograma posicionemos siempre en el fotograma 60 y en el escenario movamos el circulo hacia el otro extremo del escenario Listo !!! Ahora probemos la animación presionando las teclas Ctrl + Enter 57 LAS CAPAS Las capas son como los niveles en que se separa la barra de tiempo en donde podemos poner diferentes objetos Hagamos un ejemplo para ver su utilidad: En la lección anterior creamos una interpolación de movimiento de una figura moviéndose de un extremo al otro de la pantalla Ahora digamos que queremos que una figura se mueva desde la parte superior de la escena hasta la inferior de la escena. ¿Cómo hacemos esto? Pues aquí es donde necesitaremos crear una nueva capa. Lo que tenemos que hacer para crear una nueva capa en la línea de tiempo es dar un clic izquierdo sobre el botón de insertar capa. Vemos que se ha agregado una nueva capa con el nombre de “Capa 2” Podemos cambiar el nombre de la capa si así lo deseamos dando doble clic sobre el nombre de la capa y escribiendo el nombre que queremos. 58 Ahora posicionándonos en la capa 2 creamos una interpolación de movimiento de la figura moviéndose desde la parte superior hasta la inferior y que dure exactamente lo que dura la interpolación Ahora si corremos nuestra animación presionando las teclas Ctrl + Enter veremos como se mueven los dos objetos al mismo tiempo Sin el uso de las capas simplemente no se pueden mover mas de un objeto independientemente del otro y es ahí donde esta la importancia del uso de las capas 59 La capa también consta de 3 opciones: 1- Mostrar/Ocultar la capa: dando clic en esta opción de la capa podemos hacer visibles o invisibles los elementos que se encuentran en dicha capa 2- Bloquear/Desbloquear la capa: Con esta opción podemos bloquear los elementos de la capa esto nos sirve para cuando queremos trabajar con una capa solamente pero sin perder de vista las demás 3- Mostrar/Ocultar las capas como contorno: Esta opción nos sirve para hacer solo visible los contornos de las figuras de las capas. USO DE LA LÍNEA GUÍA 60 Las líneas guías son una herramienta muy útil cuando queremos crear una interpolación de movimiento que recorra un trayecto en particular Digamos que queremos que un círculo se mueva por el escenario siguiendo el trayecto que muestre la imagen Primero lo que hay que hacer es una interpolación de movimiento del círculo Una vez terminada damos un clic izquierdo sobre el botón de Agregar guía de movimiento Y vemos que se nos agrega una capa llamada Guía: capa 1 Esta capa es exclusiva para dibujar líneas Ahora dibujamos una línea ya sea con la herramienta de lápiz o con la herramienta de pluma Ahora nos vamos al fotograma clave 1 (que es donde empieza la animación en este caso) y posicionamos el círculo en el extremo de la línea donde queremos que empiece. 61 Y después nos colocamos en el último fotograma clave y posicionamos el círculo en el extremo donde queremos que finalice el movimiento. Nota: la línea guía no es visible a la hora de correr la animación. INTERPOLACIÓN CAMBIO DE FORMA Ahora aprenderemos a crear una interpolación de movimiento esto quiere decir que haremos que una figura cambie de forma en una animación. Para esta lección tomaremos como ejemplo un cuadrado que cambiaremos su forma a un círculo Lo primero que tenemos que hacer es dibujar un cuadrado en el escenario con la herramienta de rectángulo. 62 Ahora insertaremos un fotograma clave en el fotograma 60 de la línea de tiempo Nota: si lo desea puede elegir otro fotograma diferente al 60 para el paso anterior Ahora seleccionamos el fotograma clave que acabamos de crear dando un clic sobre el en la línea de tiempo y presionamos la tecla “suprimir” del teclado Vemos que el fotograma clave a quedado vació Creamos en ese fotograma un circulo con la herramienta de ovalo Ahora lo que tenemos que hacer es situarnos en cualquiera de los cuadros de la línea de tiempo que se encuentran en medio de los dos fotogramas claves Y nos vamos al panel de propiedades donde dice Animar y seleccionamos “Forma” 63 Ahora si corremos nuestra animación flash veremos como se ve la transformación de un cuadro a un circulo CREACIÓN DE MÁSCARAS Las máscaras nos permiten solo mostrar los elementos que se encuentran debajo del área de dibujo de la mascara Para este ejemplo creamos una interpolación de movimiento que desplaza un círculo del lado izquierdo del escenario hasta la derecha en la capa 1 y un texto estático en una capa superior (capa 2) 64 Lo que haremos primero para crear una máscara es crear una nueva capa dando clic sobre el botón de nueva capa: Ahora sobre el nombre de la capa damos un clic derecho para desplegar las diferentes opciones y damos clic izquierdo sobre la opción máscara. Vemos que la capa cambia a esta apariencia. También podemos ver que la capa inferior a la mascara a cambiado de apariencia y que además ambas aparecen bloqueadas: Lo que quiere decir esto es que la mascara es la capa 3 y la capa 2 es afectada por la mascara pero nosotros queremos que afecte también a la capa 1 y no solo a la capa 2 así que lo que tenemos que hacer para que la capa 1 se encuentre afectada por la mascara es presionar el botón izquierdo del ratón y mantenerlo presionado mientras lo movemos hacia arriba 65 Ahora la capa 1 cambia a una apariencia parecida a la capa 2 Luego nos posicionamos en la capa 3 que es la mascara la desbloqueamos presionando sobre el icono del candado Y dibujamos un rectángulo sobre el área que muestra la figura Con esto hemos creado la mascara. Si ahora bloqueamos la mascara y todas las capas dentro de ella veremos como solo es visible el área que se encuentra debajo del rectángulo que dibujamos 66 CREAR MÁSCARAS ANIMADAS En la lección anterior aprendimos como hacer una mascara estática en el escenario y ahora toca turno de aprender como hacer una mascara animada. Para esta lección lo que haremos será una animación que parecerá una luz de una linterna mostrando una imagen en la oscuridad Lo primero que tenemos que hacer es importar una imagen al escenario Ver lección de importar imágenes. 67 Después creamos un circulo en el escenario con la herramienta de ovalo en una capa superior Ahora hagamos una interpolación de movimiento que vaya de izquierda a derecha y después se expanda por todo el escenario También insertemos un fotograma hasta donde llega la interpolación en la capa donde tenemos la imagen 68 Nuestra línea de tiempo lucirá algo así. Ahora damos un clic derecho sobre el nombre de la capa donde hemos creado la interpolación de movimiento y seleccionamos la opción de máscara para convertir esa capa en máscara Ahora por ultimo pongamos el color de fondo de la película flash de color negro para dar una apariencia de oscuridad Y listo !!! Ahora corramos la animación presionando las teclas Ctrl + Enter para ver los resultados USO DE LA VENTANA DE ESCENAS Para organizar una película por temas, puede utilizar escenas. Por ejemplo, puede utilizar escenas diferentes para una introducción, un mensaje de carga y los créditos. 69 Para agregar una nueva capa tenemos que ir a la barra de menú en la opción de venta seleccionamos escena o presionamos las teclas Mayúscula + f2 Ahora se nos abrirá una pequeña ventana donde podemos ver las escenas por la que se compone nuestra película flash Para agregar una nueva escena damos clic sobre el botón con el símbolo “+” que muestra la imagen 70 Para borrar una escena damos clic sobre el botón con el símbolo de un basurero que muestra la imagen Para duplicar la capa damos clic sobre el botón que muestra la imagen Y por último pasarnos de una escena a otro lo hacemos con el botón que muestra la imagen. 71 Flash cuenta con una herramienta que nos permite ordenar la alineación de algunos elementos que se encuentran en el escenario Por ejemplo digamos que queremos que todos estos cuadros se encuentren alineados horizontalmente Para esto abrimos la ventana Alinear dirigiéndonos a la barra de menú después en Ventanas seleccionamos la opción alinear Ahora seleccionemos todos los elementos que deseamos alinear con la herramienta de flecha y presionamos el botón Alinear horizontalmente respecto al centro. 72 Vemos que ahora se encuentran todos alineados perfectamente Pero si queremos que los elementos se alineen en el centro del escenario presionamos primero el botón Alineamiento / Distribuir en escenario y después el botón Alinear horizontalmente respecto al centro. Y vemos que ahora los objetos se han alineados con respecto al centro del escenario Nota: en este ejemplo utilizamos la alineación horizontal pero podemos ocupar la alineación que a nosotros nos venga mejor dependiendo de lo que queramos hacer. 73 HERRAMIENTA LAZO La herramienta de lazo nos permite seleccionar y cortar objetos mediante el dibujo de una línea alrededor de los objetos Para utilizarla debemos de presionar el botón de herramienta de lazo en la caja de herramienta Además tenemos la opción de elegir el modo polígono que este nos permite trazar líneas rectas para recortar objetos Luego de haber seleccionado la herramienta empezamos a marcar alrededor del área que deseamos seleccionar dibujando mientras mantenemos el botón izquierdo del ratón En modo polígono es de ir haciendo clic para izquierdos sobre el escenario para ir formando las líneas 74 Cuando hayamos terminado de marcar el área simplemente soltamos el botón y el área será seleccionada Como vemos esta herramienta es muy útil cuando deseamos seleccionar solo partes en particular de ciertos elementos. 75 LA VARITA MÁGICA En esta lección aprenderemos a como separara un mapa bits y a utilizar la varita mágica que es una de las opciones con las que cuenta la herramienta de lazo Lo primero que aremos es importar la imagen que deseamos separar (Ver lección de importar imágenes). Después con la herramienta de flecha seleccionamos la imagen que acabamos de importar y nos dirigimos a la barra de menú y después nos vamos a la opción modificar y seleccionamos separar o presionamos las teclas Ctrl + B. Ahora vemos que la imagen se ve toda sombreada 76 Ahora para seleccionemos la herramienta de lazo y demos clic en la opción de varita mágica Después podemos dar un clic sobre el botón de propiedades de la varita mágica Se nos abre esta ventana En Umbral, introduzca un valor de color comprendido entre 1 y 200 para definir la diferencia de valor de color entre píxeles adyacentes para que se incluyan en la selección. Un número mayor incluye un rango más amplio de colores. El valor 0 sólo permite la selección de píxeles exactamente iguales al primero. 77 En Suavizado, seleccione una opción del menú emergente para definir el grado de suavizado de los elementos seleccionados. Ya con esto podemos dar un clic sobre el área que queramos dentro del mapa bits y vemos como se ha seleccionado el área del mismo color donde hemos hecho clic. Aparece una varita mágica cuando ponemos el puntero sobre la imagen separada Ahora con esa área podemos cambiarle el color con la herramienta de cubo, modificar su posición, eliminarla, etc. En este caso eliminamos el área que seleccionamos con la varita mágica 78 CREACIÓN DE SÍMBOLOS DE CLIPS DE PELÍCULA Son películas adentro de nuestra película que pueden contener animaciones distintas. Para crear un clip de película debemos hacer lo siguiente: Primero seleccionamos el objeto que queremos convertir en un símbolo Después presionamos en el teclado la tecla F8 y se nos abrirá la ventana que muestra la imagen Ahora asignamos el nombre que le queremos dar a nuestro símbolo y elegimos la opción de clip de película y presionamos el botón aceptar Si lo hicimos correctamente nuestro objeto se vera de esta forma Ahora si queremos que el objeto tenga un movimiento independiente del movimiento de la escena actual damos un doble clic izquierdo sobre el símbolo Así habremos entrado en nuestro clip de película y podemos crear todas las animaciones que queramos dentro de el al como si se tratara de otra película. 79 Si damos clic sobre el botón que muestra la imagen; regresaremos a la escena principal En resumen los clips de películas nos ayudan a crear objetos con movimientos independientes al de la escena principal. Aquí tenemos un ejemplo de una animación usando un clip de película Como puedes ver la cara del personaje mueve sus ojos mientras se desplaza por la escena eso quiere decir que los clips de película son los ojos ya que tienen un movimiento independiente al de la interpolación de movimiento que hace que la cara se desplace por la escena. 80 CREACIÓN DE BOTONES Los botones nos ayuda a tener mas interactividad con la película flash ya que con ellos podemos controlar algunas acciones de la película como parar, empezar, abrir enlaces, etc. Ahora vamos a aprender a crear un botón desde cero. Lo primero que tenemos que hacer es dibujar la figura que representara nuestro botón (en este caso haremos un rectángulo) Después seleccionamos la figura con la herramienta de flecha y presionamos la tecla F8 para convertir el rectángulo en un símbolo. Se nos despliega una ventana en la cual debemos de poner el nombre que deseamos para nuestro botón y seleccionamos en “comportamiento” la opción botón. Ahora nuestra figura se vera de este modo Con esto ya tenemos creado nuestro botón pero si queremos agregar algunos detalles como texto y algunos efectos podemos hacer lo siguiente Primero entremos al símbolo de botón dando un doble clic izquierdo sobre el Ahora vemos que la línea de tiempo se ve de esta forma: 81 A continuación una pequeña explicación de cada uno de los elementos de la línea de tiempo del símbolo de botón Reposo (Elemento 1): los fotogramas que se encuentra en esta columna se verán cuando el botón este en reposo o en otras palabras cuando no sea manipulado por el usuario Sobre (Elemento 2): los fotogramas que se encuentra en esta columna se verán cuando el usuario situé el puntero sobre el botón Presionado (Elemento 3): los fotogramas que se encuentra en esta columna se verán cuando el usuario este presionando el botón Zona Activa (Elemento 4): los fotogramas que se encuentra en esta columna se verán cuando el botón se encuentre activo o realizando la operación especificada. Ya sabiendo esto podemos agregar una capa y agregar un texto en ella Además podemos modificar el color del rectángulo dependiendo en que fotograma estemos 82 Aquí tenemos un ejemplo de cómo puede ser un botón si hacemos modificaciones a sus fotogramas claves Nota: Recuerda que para agregar un nuevo fotograma clave debes de dar clic derecho en el fotograma donde deseas agregarlo y seleccionar la opción de insertar fotograma clave AÑADIR SONIDOS Para agregar sonidos ya sea música o simples efectos tenemos que seguir los siguientes pasos Primero nos dirigimos a la barra de menú en la opción de archivo y seleccionamos importar. Ahora seleccionamos el sonido que deseamos importar a nuestra película flash 83 Nota: los formatos de sonidos pueden ser MIDI, Mp3, WAV, etc. Una vez hallamos importado el sonido nos dirigimos al fotograma donde deseamos insertarlos y damos un clic sobre el en la línea de tiempo. Inmediatamente después nos dirigimos al panel de propiedades y en la opción de sonido seleccionamos el sonido que acabamos de importar Con eso ya aprendimos a importar un sonido y agregarlo al fotograma que queramos 84 En todos los documentos flash contamos con una biblioteca en la cual se almacenan todos los símbolos creados en flash. Puede contener archivos tales como mapa bits, clips de sonido, botones, etc. Para acceder a la ventana de librería nos debemos de dirigirnos a la barra de menú y en la opción de ventana y seleccionamos Biblioteca. Vemos que aparece una pequeña ventana que contiene los siguientes elementos: 85 1 - Nos la forma del objeto que seleccionemos en la librería 2 - Imagen almacenada en librería 3 - clip de película almacenada en librería 4 - botón almacenado en librería 5 - sonido almacenado en librería 6 - sirve para agregar un nuevo símbolo a la librería 7 - sirve para crear una carpeta y así organizar ciertos objetos 8 - nos muestra las propiedades del objeto que tengamos seleccionado librería 9 - sirve para eliminar objetos en la librería en la Como dijimos anteriormente en la biblioteca se almacenan muchos de los símbolos de nuestra película y esta ventana nos ayuda a poder localizar y reutilizar algún objeto que se encuentre en la biblioteca simplemente seleccionando el objeto y arrastrándolo hasta el escenario. 86 BIBLIOTECAS COMUNES Como pudimos ver en la lección anterior, en la biblioteca se encuentran todos los símbolos, imágenes y sonidos que contiene nuestra película y que la ventana de la biblioteca nos permite tener un acceso rápido a determinado símbolo para poder reutilizarlo cuando queramos. Pero Flash MX cuenta también con una biblioteca común la cual contiene elementos predeterminados que ya incluye Flash como botones, sonidos e interacciones. Para abrir la ventana de biblioteca comunes debemos de ir a la barra de menú y en la opción de ventana seleccionamos Biblioteca Comunes. Debemos elegir entre las tres diferentes bibliotecas comunes disponibles. Si por ejemplo eligiéramos la biblioteca de botones se nos abre una ventana de la biblioteca la cual contiene los siguientes elementos 87 Ahora para agregarlo a nuestra película simplemente demos un clic sobre el elemento de la biblioteca y arrastrémoslo manteniendo presionado el botón izquierdo del ratón. 88 ACCIONES DE CONTROL DE PELÍCULA - STOP Ahora nos meteremos un poco a lo que son los “Action Scripts” y aprenderemos a usar las acciones básicas para el control de una película. Las Acciones de control de película nos permiten parar, reproducir, ir a un fotograma determinado, ir a una escena determinada y parar los sonidos que se están reproduciendo. Primero aprenderemos como parar la reproducción de una película. Si nos hemos fijado cuando creamos una película y la reproducimos vemos que cuando llega al final esta regresa al principio y la animación se repite una y otra vez. Pero si nosotros queremos es que cuando llegue al fotograma final de la animación esta se detenga tenemos que utilizar la acción STOP. Primero que nada debemos de dar un clic izquierdo sobre el fotograma en la línea de tiempo donde queremos que se detenga la animación. Ya con el fotograma seleccionado lo que debemos hacer es desplegar el panel de acciones haciendo clic donde indica la imagen. 89 Se nos despliega el panel de acciones que luce de esta manera: El la parte izquierda se encuentran las distintas categorías de acciones y nosotros haremos clic sobre Acciones y después sobre la categoría de control de película para desplegar su contenido. Ahora damos un doble clic izquierdo sobre “stop” y vemos como se agrega a la derecha el código “Stop();” 90 Además en el fotograma donde aplicamos la acción aparece una “a”: Y ahora si hechamos a andar la animación presionando Ctrl + Enter veremos como se detiene en el fotograma donde agregamos el código. En este flash podemos ver que tenemos detenida la animación y al presionar el botón la animación continúa pero al llegar al final se detiene todo esto gracia a las acciones de control de película En la siguiente página veremos como utilizar acción play la cual fue utilizada en este flash. 91 ACCIONES DE CONTROL DE PELÍCULA - PLAY Otra de las acciones de control de película es la de “Play”. La cual nos permite reproducir la película y por lo general se debe usar en un botón ya que esto nos permite reproducir la película cuando esta se encuentre detenida. Por ejemplo digamos que queremos que nuestra animación se detenga al principio de la animación y que presionando un botón podamos seguir con la reproducción. Lo primero que debemos hacer es poner un botón donde tenemos la acción stop, esto lo podemos hacer ya sea creando el botón (ver lección de crear botones) o insertando uno de la biblioteca común (ver lección de bibliotecas comunes). Ahora debemos de seleccionar el botón dando un clic izquierdo sobre el con la herramienta de flecha. Y abrimos el panel de acciones. Seleccionamos en la categoría de control de película la acción Play dando un doble clic sobre ella y vemos como se agrega a la derecha el código “Play();” Ahora si echamos a andar la animación veremos que cuando la animación llega al fotograma con la acción stop se detiene; pero si presionamos el botón que pusimos en ese fotograma la animación empezara a reproducirse. 92 PUBLICAR UN ARCHIVO PROYECTOR WINDOWS Flash MX nos permite publicar nuestro archivo flash en diferentes formatos como gif, jpg, mov, etc. Uno de los mas importantes es la opción de publicar como un archivo Proyector Windows (.exe) el cual es un archivo que nos permitirá ver nuestras película flash en cualquier computadora sin la necesidad de que esten instalado los respectivos plugins Para crear un archivo de proyector de Windows tenemos que hacer lo siguiente Nos dirigimos al menú Archivo y seleccionamos la opción de Configuración de publicación Se nos despliega la siguiente ventana 93 Como podemos observar en la ventana aparecen seleccionadas las opciones Flash (.swf) y HTML (.html) lo cual indica que por defecto flash nos publicara una pagina con un archivo swf en ella Lo que tenemos que hacer ahora es deseleccionar las opciones flash y html y seleccionar la opcion Proyector Windows (.exe) 94 Imagen 3 Y presionamos el botón de publicar Nota: el Archivo “.exe” se ha guardado en la misma carpeta en donde tenemos guardado nuestro documento flash 95