Tutorial 1: Fotografías y Picasa
Anuncio

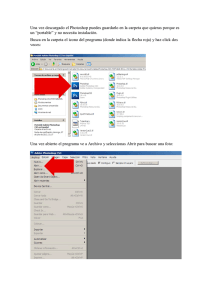
Tutorial 1: Fotografías y Picasa FOTOGRAFÍAS: Cuando creé mi blog no me interesaba la fotografía. Sin embargo a medida que han pasado los años y he ido haciendo miles y miles de fotografías me ha ido gustando más y más, tanto que ahora disfruto igual con la fotografía que con las recetas. Y también he aprendido unas cuantas cosas... estas son algunas de las cosas que utilizo al fotografiar: 1.- Fotos tan bonitas como las que deseo llegar a hacer algún día ♥ Os recomiendo que os deis de alta en Pinterest: el sentido del gusto, de la armonía, de los contrastes... se aprende. Si no, que me lo digan a mí, tendríais que ver las primeras fotos de mi blog... como esta: Esta es una fotografía actual: Aún me queda mucho que aprender, pero soy consciente del largo camino que he recorrido. Podemos educar nuestro gusto y la mejor forma es ver miles y miles de fotografías bonitas, observarlas, deleitaros con ellas, analizar sus detalles. 2.- Reflector: lo ideal es tener la entrada de luz natural en un lateral o trasera. Si es muy fuerte debe "tamizarse" con un estor/sábana blanco y liso, yo compré unos estores blancos en IKEA que son perfectos: El reflector ayuda a evitar las sombras. Es muy útil y no es caro, merece la pena tenerlo. Yo tengo este: es rectangular de manera que toda la base está en contacto con la mesa y así no hay "puntos muertos" de luz reflejada. Tiene 2 fundas reversibles para poder usar colores diferentes, pero la mejor (para mi gusto) es la plateada. 3.- "Props": adornitos para las fotos. Como mi blog es de repostería casi todo lo que compro son platos, stands, cucharitas, pajitas... Yo compro estas cositas en My home style, Zara Home, IKEA, Etsy y Amazon 4.- Escaloncito de IKEA, para cuando quiero tomar la foto desde un ángulo un poco más alto. Si las quiero desde un ángulo mucho más alto directamente me subo a la silla... ¡e incluso a la mesa! Mi marido se burla de mí... 5.- Al principio tenía una cámara compacta (Canon Powershot), pero en agosto de 2012 compré una cámara réflex y eso marcó un antes y un después en mis fotos; es una Canon EOS 600D que incluía un objetivo "multiusos". Además compré dos objetivos: uno de 50 mm. de 1.4 (342 €), fantástico para las fotos de "still life" (= de cerca a objetos estáticos); el de 1.8 también es estupendo y mucho más barato (hay otro de 1.2 caríiiiisimo). Y uno de 60 mm de 1.4 (425 €) para fotos aún más de cerca (igual, puede ser de 1.2, 1.4 o 1.8 según el presupuesto de cada una). No os desaniméis, no son imprescindibles, pero es cierto que ayudan a conseguir buenas fotos. 6.- Telas, telas y más telas... es lo ideal para "decorar" el escenario de la fotografía. Podéis comprarlas en Etsy, en Black Oveja, Aderezo, Dechado, Sweet sixteen craft store, Cañamazo (Madrid). La mayoría son de la medida que llaman "fat quarter" (unos 55 x 45 cm). 7 y 8.- Tableros de madera pintados de colores. Traté de localizarlos así tal cuales pero nada... así que, como no me rindo fácilmente, fui a Leroy Merlín, compré un par de cajas de friso de madera natural, le pedí a mi marido que me los montara en unos tamaños razonables y los pinté con brocha (como el 8, una sola mano, para que se note la madera). Si lo queremos "envejecido" (como el 7) podemos pintarlo primero con betún de judea, dejarlo secar y luego pintarlo del color que queramos (blanco, azul, rosa...) a brochazos, en diferentes sentidos. Una vez seco le pasamos una lija basta por encima, también en diferentes sentidos, y lo golpeamos con unas llaves (de las de abrir la puerta). También suelo poner un tablero detrás. No sale en la foto pero también es imprescindible: Trípode. Al principio me compré uno malillo y era horrible usarlo. Pero luego di con uno en condiciones, este, y lo uso siempre. Es lo ideal para que las fotos salgan bien nítidas, sobre todo si hay poca luz. Cuando se fotografía en modo manual y no tienes toda la luz que desearías, no te queda más remedio que "tirar" o bien de ISO (no lo hago, máximo 200, porque si no la foto tiene mucho "grano"), o bien de apertura de objetivo (sólo lo hago en aquellas fotos en las que quiero "bokeh" o fondo difuminado), o bien de velocidad de obturación (y esto es lo que hago casi siempre, tiro de velocidad). Cuando "tiras" de velocidad, es decir, cuando haces la foto a una velocidad lenta (para que dé más tiempo a la luz a entrar por el objetivo), es necesario estarse muy quieta o la foto sale movida. Si es más lenta de 1/60 segundos se recomienda usar trípode siempre. Además compré una caja de luz, aquí. Pero apenas la uso: lo mejor para las fotos es la luz natural. Sólo la tengo por si algún día no me queda más remedio que tomar fotos sin buena luz natural (porque no pueda esperar a que la haya), en cuyo caso pongo dos lámparas a cada lado y otra más encima. Tienen bombillas de luz blanca (23 w y 6.500 k, unos 4 € cada una). Pretender enseñaros a hacer buenas fotos en un curso a distancia sería demasiado ambicioso por mi parte: lleva mucho tiempo y es necesario practicar muchísimo para conseguirlo. Pero os daré unos consejos prácticos: 1.- Si estáis pensando en comprar una cámara de fotos tenéis dos opciones: a) Una compacta. Os aconsejo una Canon Powershot de este estilo (126 €). Tiene una buena relación calidad / precio, una macro (= capacidad de hacer fotos níticas desde muy cerca) fantástica, pesa y ocupa muy poquito y se puede usar en modo manual como una réflex. Eso sí, no conseguiréis los desenfoques de fondos (= efecto bokeh) tan bonitos que se consiguen con una réflex,... por eso cuesta 5 veces menos. b) Una réflex. Os aconsejo la mía (478 € ¡a mí me costó 600 €! argggggh). Pesa y ocupa poco para ser una réflex (pesa y ocupa más que una compacta, desde luego). Y hace unas fotos taaaan bonitas. Si además compráis objetivos, compradles unos filtros protectores: son baratos y evitan que se rayen los objetivos. 2.- Si nunca habéis hecho fotos en modo manual, probad primero durante unos días a hacer fotos con el modo automático. Y luego, sin traumas, id probando el modo manual. En el modo manual básicamente se controlan 3 cosas: a) ISO: yo lo tengo fijo a 100 (si usáis Nikon sería 200). Si se aumenta el ISO las fotos salen más luminosas pero también con más "grano", el máximo que yo utilizo (si tengo poca luz y no me queda más remedio) es 400. b) Apertura de objetivo: cuanto más abierto esté (más cerca al 1) más luz entra en la cámara y más desenfocado se ve el fondo/alrededores. Cuanto más cerrado esté (más cerca del 30) menos luz entra en la cámara y más enfocado sale todo. Con la apertura sí que hay que jugar... no es lo mismo hacer una foto en la que deseamos enfocar un único objeto y tener un efecto "bokeh" en el resto (usamos una apertura del 2,5 - 3,5): Que una de "grupo" en la que queremos que todo se vea nítido (usamos una apertura del 5 o superior): c) Velocidad de obturación: en general para las fotos de "still life" cuanto menor sea, mejor. Porque cuanto menor sea, más nítida quedará la foto. Sólo nos interesa una velocidad alta cuando queremos un efecto de este tipo, que graba el movimiento (las siguientes fotos las he sacado de internet, están hechas a una velocidad de varios segundos o, en el caso de las nubes, incluso minutos): En el caso de las fotografías de objetos inmóviles (como es mi caso) la velocidad sólo afecta a la luminosidad: cuanta más baja sea, más luz entra. Así que es el factor con el que yo suelo jugar para conseguir la luz que deseo. En definitiva, cuando os aventuréis en el modo manual: poned la ISO en 100 (o en 200 si usáis Nikon) y olvidaos de ella. Poned la apertura baja (2,5 - 3,5) si queréis desenfoque o alta (5 o más) si queréis todo enfocado. Y ajustad la velocidad lo necesario (arriba o abajo) para que la foto se vea con la luminosidad que deseáis: si se ve demasiado oscura bajad la velocidad; si se ve demasiado clara subid la velocidad. Yo trato de no pasar de 1/40, y siempre uso trípode para que no salgan movidas: me ha costado acostumbrarme pero ahora me doy cuenta de lo necesario que es. Si paso de 1/40 uso disparador (son muy baratos): de ese modo pulso el botón del disparador (que va unido con un cable a la cámara) en lugar de pulsar el botón de la cámara, y evito que la foto salga movida, ya que en velocidades tan lentas incluso el movimiento de pulsar el botón de la cámara puede hacer que la foto salga movida. 3.- Haced siempre las fotos con luz natural. Sólo si os resulta absolutamente imposible, usad una caja de luz. 4.- En la sesión fotográfica haced fotos desde diferentes ángulos, con diferentes aperturas y velocidades, con diferentes composiciones de la escena, cambiando los "props" si no os convencen... lo que sea necesario para que al descargarlas en el ordenador podáis elegir varias fotos buenas. Conviene que sean lo suficientemente distintas entre sí como para que quien las vea no crea que es la misma una y otra vez. 5.- Lo que hemos visto antes: a) Daos de alta en Pinterest, pinead todas las fotos que os gusten de otros blogs, webs, libros (podéis escanearlas y subirlas a Pinterest) de los tableros de otra gente en Pinterest... b) Usad un reflector. b) Si el tipo de fotos que hacéis lo requiere (por ejemplo fotos culinarias): conseguid "props" y telas bonitos para vuestras fotos. Haceros vuestros tablones (con frisos de Leroy Merlín, betún de judea, pintura acrílica, lija...). Y tened un escaloncito o taburete a mano por si queréis hacer una foto desde más alto. 6.- Y por supuesto: editad las fotos con Photoshop, aquí está la magia :-) PICASA (para blogueras): En el momento en que creamos una cuenta en Google para abrir un blog, se nos da de alta en Picasa. Ahí es donde se almacenan la foto del perfil, de la cabecera (cuando la subamos), de los post, etc. Lo más aconsejable es gestionar las fotos directamente desde Picasa. Para ello entramos en https://picasaweb.google.com/home, allí veremos el álbum o los álbumes que tenemos. Es posible que Google nos redireccione a Google+ (grrrr...), en ese caso clicamos sobre el mensaje que he recuadrado en rojo ("Haz clic aquí para volver a Álbumes web de Picasa."): Yo tengo unos cuantos albums porque por cada blog que tenemos, Blogger nos crea un nuevo álbum. Nosotros también podemos crear álbumes nuevos si lo deseamos (por ejemplo, para tener mejor organizadas nuestras fotos): cuando clicamos en "Subir" para subir nuevas fotos: Picasa nos da a elegir si queremos crear un nuevo álbum o si preferimos usar uno ya existente. Yo normalmente uso uno ya existente (no conviene crear muchos álbumes o será una locura gestionarlos). A continuación pulsamos en "Seleccionar fotos de tu equipo" y en la ventana emergente indicamos la ruta en la que están guardadas las fotos que queremos subir. Fijaos que a la derecha figura el límite de almacenamiento: hay un espacio que es gratuito (1 GB = 1.024 MB) pero si lo gastas... te toca pagar (como a mí). Que no cunda el pánico: es muy barato. Si no queréis gastar el espacio gratuito tenéis que bajar las fotos de peso (por ejemplo con Photoshop o con Paint) antes de subirlas a Picasa. En cualquier caso es importante bajar las fotos de peso anets de subirlas, no sólo para que Picasa nos salga gratis sino sobre todo para que nuestro blog no tarde mil años en cargarse cuando alguien entre a verlo (¿no os ha pasado alguna vez que una página de internet tardaba en cargar, os habéis hartado de esperar y os habéis ido) y para que Google no nos penalice (bajando nuestro posicionamiento en las búsquedas): yo siempre les doy un largo o ancho máximo de de 1.000 píxeles, una resolución de 72 píxeles / pulgada y formato PNG, de esta forma suelen pesar unos 1,6 MB cada una. Continuamos: una vez seleccionadas las fotos que queremos subir a Picasa pulsamos en "Abrir" de la ventana emergente y a continuación en "Listo". Picasa sube la foto y nos lleva dentro del álbum al que hemos subido las fotos. Si queremos volver de nuevo a ver todos los álbumes basta con que cliquemos sobre "Mis fotos ": Si queremos eliminar una foto, clicamos sobre ella y nos saldrá dicha foto en grande, a continuación "Eliminar" y "Aceptar": Si queremos eliminar varias a la vez pulsamos en "Organizar": Y a continuación, teniendo pulsada la tecla "Ctrl" del teclado, clicamos sobre todas las que queremos eliminar. Pulsamos "Eliminar", "Aceptar" y si ya hemos terminado "Listo". Lo mismo si queremos mover una o varias fotos de un álbum a otro, sólo que en este caso con la opción "Mover" en lugar de eliminar. OJO: si ya tenemos puesta la foto en el blog desde el álbum original, cuando la cambiamos de álbum deja de aparecer en nuestro blog, Picasa nos advierte de ello; en este caso habría que volver a cargar la foto en el blog, desde el nuevo álbum. Si queremos eliminar un álbum completo primero debemos eliminar todas las fotos que contiene. A continuación, una vez vacío, clicamos en Acciones -> Eliminar álbum. Saldrá una ventana emergente preguntándonos si estamos seguros, clicamos en "Aceptar". En cualquier momento podemos modificar la privacidad de un álbum. Para ello clicamos en Acciones -> Propiedades del álbum y en la ventana emergente elegimos su visibilidad. Por defecto son "Limitado a cualquier usuario que reciba el enlace", es decir, quien entre en nuestro blog verá las fotos, pero no encontrará nuestro álbum Picasa navegando por internet. Si elegimos la opción de "Sólo tú" dejarán de verse en el blog. Si elegimos la de Público en la web se verán en el blog y además se podrá encontrar nuestro álbum Picasa navegando por internet. Para copiar la URL de una imagen (dirección de internet donde está alojada): clicamos con el ratón sobre la foto y la veremos en grande (como cuando íbamos a eliminar una foto suelta), le damos al botón derecho del ratón y en la ventana emergente pulsamos "Copiar URL de imagen". Aunque parezca que no hace nada, cuando pulsemos las teclas "Ctrl+V" (pegar) en Word o en cualquier sitio que admita escritura, se pegará: Tutorial 2: El color y la imagen digital En esta entrada nos vamos a familiarizar con algunos términos. Conviene leerla pero si alguien no entiende bien algo, que no se preocupe: basta con que le vayan sonando estos conceptos. LOS BITS: Las imágenes digitales están codificadas en código binario: 0 y 1. "0" significa "cerrado" y "1" significa "abierto". Imaginemos que la pantalla (de la cámara o del ordenador) traduce "0" como "negro" y "1" como blanco: Para tener gris podríamos combinar "0" y "1" de dos en dos de modo que tuviéramos cuatro tonos diferentes: "00" es negro, "01" es gris "10" es un gris más oscuro y "11" es blanco: Si los combinamos de 3 en 3 tendríamos 8 tonos diferentes (2 elevado a 3): Como veis sube exponencialmente. Cuando llegamos a combinaciones de 8 en 8 tenemos 255 tonos diferentes (2 elevado a 8): y este es el punto en el que el ojo humano no distingue uno de otro :-). Es por eso que la mayoría de imágenes están a 8 bits y sus colores se miden del 0 al 254 (en total 255 números, ya que incluye el 0). Por ejemplo los formatos JPG y PNG tienen 8 bits. Sin embargo hay formatos que leen hasta 16 bits, como RAW (lo que se conoce como el "negativo" de las cámaras digitales, puede tener diferentes extensiones, en Canon es CR2), PSD (formato Photoshop) y TIFF (similar a PSD, pero universal) y que se utilizan en trabajos en los que se requiere una altísima calidad, para que esta no se deteriore cuando se manipula la imagen (habitualmente en Photoshop). LOS COLORES: Todos los colores se componen de la mezcla, en diferente grado, de tres colores básicos. La idea de la mezcla de colores existía desde la antigua Grecia; sin embargo, la teoría de la existencia de colores primarios y sus derivados fue desarrollada por Isaac Newton. - En el sistema aditivo son rojo, verde y azul. En inglés: red, green, blue, que se conocen por las siglas: RGB. Este sistema es el que utilizamos en las pantallas (de ordenadores, televisores, cámaras...): Como podéis ver en la imagen anterior: Verde + azul = Cian Rojo + azul = Magenta Rojo + verde = Amarillo Rojo + azul + verde = Blanco - En el sistema sustractivo son cian, magenta y amarillo. Este sistema es el que utilizamos en las impresoras (si alguna vez compráis cartuchos veréis que son estos tres colores). Magenta + amarillo = Rojo Cian + amarillo = Verde Cian + magenta = Azul Cian + magenta + amarillo = Negro Los colores primarios del sistema aditivo se neutralizan con los colores primarios del sistema sustractivo: por ejemplo el amarillo se neutraliza con el azul -> por eso si una foto nos queda amarillenta, le subiremos el color azul. En esa "estrella de color" podéis ver cuáles se neutralizan con cuáles (con el que está en el lado contrario) y cuáles son los colores "cálidos" y los colores "fríos": Si os interesa este tema, os recomiendo consultar la Wikipedia. PROFUNDIDAD DE COLOR: Si hay tres colores básicos y cada uno tiene 8 bits (254 tonos diferentes), tendremos: 256 tonos de rojo, 256 tonos de azul y 256 tonos de verde, por lo que si los combinamos tendremos 256 x 256 x 256 (o lo que es lo mismo, 2 elevado a 24) = 16.712.000 colores diferentes. A esto se le llama profundidad de color. Si trabajamos a 16 bits tendremos 2 elevado a 48 = 281.474.976.710.656 colores diferentes. RESOLUCIÓN: Es el número de píxeles por cada unidad de longitud. La unidad de longitud que se suele utilizar son las pulgadas (aunque en España estemos acostumbrados a los centímetros / 1 pulgada = 2,54 centímetros). Por eso se habla de ppi (en inglés "pixels per inch") o ppp (en español "píxeles por pulgada). Una imagen tiene 250 píxeles en cada pulgada tendrá mayor resolución que una que tenga 100 píxeles por pulgada. Si agrando con el "zoom" la primera imagen la veré con mayor calidad que si agrando con el "zoom" la segunda (esta se verá "pixelada" en cuanto la aumente). Pero también ocupará más megas en nuestro disco duro / pendrive / album picasa... Por tanto debemos tener en cuenta que: - Internet trabaja a 72 ppp. Por tanto si nuestra idea es que la gente simplemente vea las imágenes en internet, bastará con que las subamos a esa resolución: ocupará menos megas que una de por ejemplo 250 ppp y se verá exactamente igual en la pantalla que la de 250. El que ocupe menos significa que la página a la que subamos la foto (por ejemplo nuestro blog) se cargará más rápido: esto es cómodo para los lectores y además evita penalizaciones de Google (si nuestro blog tiene fotos muy pesadas y por tanto tarda mucho en cargar, Google hará que en las búsquedas que hagan los usuarios nuestro blog baje posiciones en la lista de resultados). Yo suelo subir fotografías de unos 1.000 x 750 píxeles de tamaño y 250 ppp de resolución. - Las impresoras de sobremesa requieren como máximo a una resolución de 250 ppp (la mayoría incluso menos): si le ponemos una resolución mayor a nuestra foto, no notaremos ninguna diferencia. - Los laboratorios profesionales de fotografía trabajan con una resolución de entre 200 y 274 ppp. Si hacemos las fotos en formato JPG (y no en RAW), automáticamente tendrán una resolución de 72 píxeles ppp. Si quisiéramos aumentarlo, por ejemplo para imprimirlas: 1) Menú superior: Imagen -> Tamaño de imagen. Y teniendo los tics que he recuadrado en verde así (es decir, los dos primeros marcados y el último desmarcado) ponemos en donde he recuadrado en rojo la resolución que queramos (por ejemplo 250): 2) Fijaos cómo el tamaño en píxeles sigue siendo el mismo (5184 x 3456). Lo que ha cambiado es su tamaño en longitud (en este caso la tengo en centímetros, pero podéis poner la unidad de longitud que queráis): al aumentar la resolución, disminuye su superficie (ancho x alto): Normalmente las cámaras fotográficas hacen las fotos con una superficie tan grande que aunque aumentemos la resolución de la foto, esta seguirá teniendo un tamaño más que de sobra para imprimirla. 3) Sin embargo, si queremos imprimir esa foto a un tamaño mayor (por ejemplo con 1 metro de ancho) manteniendo la resolución (por ejemplo de 250 ppp), después de pulsar "OK" en la ventana anterior, volvemos a entrar en "Imagen -> Tamaño de imagen" y marcamos los tres tics (esta vez también el tercero: "remuestrear la imagen"). Modificamos el ancho o el alto, que he recuadrado en verde: basta con modificar uno de los dos, Photoshop calculará automáticamente el tamaño del otro. Y seleccionamos la opción que he marcado en rojo: "Bicúbica más suavizada": Si lo que quisiéramos es reducir el ancho x alto, sería igual pero seleccionando la opción "Bicúbica más enfocada". Tutorial 3: Ajustes en RAW (para cámaras réflex) Si tenéis una cámara réflex digital, cuando queráis fotos de gran calidad, lo ideal es tomarlas en formato RAW además de JPEG. Si no tenéis cámara réflex digital no pasa nada: podéis hacer estos ajustes en el fichero JPEG (tutorial 4). Para seleccionar en la cámara esta opción hay que pulsar en el botón "Menú": - Canon: Menú -> Calidad, y seleccionamos la opción que he recuadrado en rojo: - Nikon: Menú -> Calidad, y seleccionamos la opción que he recuadrado en rojo: De esta forma cada foto se grabará en dos formatos: - RAW: cuya extensión es CR2 o CRW para Canon y NEF o NRW para Nikon. La extensión "universal" es DNG, en Camera RAW podemos guardar un fichero por ejemplo CR2 como DNG. - JPEG: cuya extensión es JPG siempre. En realidad no es necesario tomarlas en JPEG, bastaría con tomarlas en RAW y luego grabar ese RAW en JPEG o PNG, pero es más cómodo tener ambos formatos a la hora de visionarlas. RAW es el equivalente digital a los negativos analógicos. En RAW está toda la información original, sin procesar, y podemos tratarla sin dañar los píxeles. Ocupa mucho más espacio (pesa más megas) que el JPEG porque tiene más información y no está comprimido. Las imágenes RAW sólo pueden verse en programas especiales: se procesan (lo ideal para ello es el módulo "Camera RAW" de Photoshop) y luego se guardan en un formato válido para subir a internet o imprimir (como JPEG o PNG). Descargad este fichero y abridlo en Photoshop (nota: mi versión CS6 no tiene el módulo "Camera RAW", si alguien lo necesita que me envíe un email). Os saldrá esto: Fijaos en los ajustes que hay debajo de donde pone "Básico". Vamos a ir ajustando en el orden que he indicado (números en rojo, a la izquierda): NOTA: En versiones anteriores de Camera RAW "Iluminaciones" se llamaba "Recuperación" y "Sombras" se llamaba "Luz de relleno". 1. Subimos o bajamos a nuestro gusto. (El contraste no lo tocamos aquí). Activamos los dos “chivatos” que he recuadrado arriba en rojo, que marcarán: en rojo lo quemado* y en negro lo empastado*. 2. Si hubiera luces quemadas, lo bajaríamos (lo pondríamos en negativo) para recuperar información. 3. Si hubiera negros empastados, lo bajaríamos (lo pondríamos en negativo) para recuperar información. 4. Blancos: debemos moverlo hacia la derecha hasta que nos guste o que se queme algo (lo que antes suceda) 5. Negros: debo moverlo hacia la izquierda hasta que nos guste o que se empaste algo (lo que antes suceda) 6. Claridad: se suele poner a 15. En paisajes a veces se sube más para dar más textura a la foto. 7. y 8. Temperatura y matiz: con el cuentagotas (tercera herramienta de arriba) podemos marcar un gris medio para que Photoshop coja la temperatura y el matiz automáticamente. O podemos ajustarlo a ojo. 9. Intensidad: a nuestro gusto. 10. Saturación: a nuestro gusto. * Blancos quemados y negros empastados: cuando algo aparece tan iluminado en la foto que la cámara no puede recoger la información se dice que está "quemado" y se ve blanco (sin información, todo blanco). Por el contrario, cuando algo aparece tan oscuro en la foto que la cámara no puede recoger la información se dice que está "empastado" y se ve negro (sin información, todo negro). Conviene asegurarnos en el momento de tomar la foto de que no haya nada quemado ni empastado (mirando el histograma de la fotografía en la cámara) porque esa información no podrá recuperarse de ninguna forma, ya que la cámara no la ha captado, no existe en la foto. ---------Además podemos utilizar “Pincel de ajuste” que hay en el menú superior para hacer ajustes locales (que no afecten a toda la foto sino sólo a la parte que marquemos con el pincel: Seleccionamos el pincel y dejamos los ajustes a cero (por defecto guarda los que hayamos puesto la última vez). Luego marcamos el/los ajuste/s y dibujamos con el pincel por donde queremos aplicarlos. Abajo a la derecha le ponemos al pincel el tamaño que queramos y demás parámetros. Y podemos marcar “Mostrar máscara” para ver dónde hemos dado con el pincel de ajuste: Si damos “Hecho” y cerramos, al volver a abrir me mantiene los valores de ajustes que puse porque se graba un archivo temporal en la misma carpeta en la que está grabado nuestro fichero RAW. Si queremos volver a dejarlos como estaban originalmente pulsamos en “Básico” y seleccionamos “Valores por defecto de RAW de cámara”. Una vez que tengamos la foto a nuestro gusto (en mi caso con los ajustes que veis a continuación), pulsamos "Abrir imagen" (abajo a la derecha, lo he recuadrado en rojo): Y la imagen se abre en el Photoshop "normal": Donde podremos hacer el resto de cambios, que veremos en los próximos tutoriales Tutorial 4: Ajustes de luminosidad, color y contraste Si no tenemos cámara réflex digital, trataremos la imagen directamente en formato JPEG. Vamos a ver primero cómo hacer los ajustes de iluminación y color (si tenéis cámara réflex digital y habéis hecho estos ajustes en RAW, ya no tendríais que hacerlos en JPEG): Vamos a trabajar con "Capas de ajuste" para darle a nuestra foto la claridad, tono y contraste adecuados. Para ello debemos tener abierta la ventana "Capas". Las "Capas de ajuste" se crean clicando en el icono que he recuadrado en rojo (en la ventana de capas): Para descargar las fotos que os iré indicando, debéis clicar sobre ellas para que se pongan a pantalla completa, clicar en el botón derecho del ratón y en la ventana emergente seleccionar "Guardar imagen como" para descargarlas a tamaño completo: ILUMINACIÓN: Aclarar: Descargad esta foto: Y abridla con Photoshop. A continuación cread una "Capa de ajuste" de "Curvas": Y en la ventana emergente arrastad con el ratón la línea en el sentido de la flecha que he dibujado en rojo, hasta que os guste la iluminación: Alucinante ¿verdad? Y sencillo :-) Cuando bajamos la iluminación a una foto, aumenta su contraste Oscurecer: Descargad esta foto y haced lo mismo que antes: cread una capa de ajuste de curvas... ... pero esta vez arrastrando en sentido contrario: Sí, Photoshop es alucinante :-D Cuando bajamos mucho la iluminación a una foto, aumenta su contraste y la saturación de los colores. Podemos evitarlo indicando que la capa de ajuste sólo debe afectar a la "Iluminación": O bien podemos crear una capa de ajuste de "Contraste" y otra de "Tono/saturación" (lo veremos más adelante) para corregirlo. COLOR: Amarillento: Esta foto la hice con un balance de blancos erróneo (marqué "flash" y sin embargo usé luz natural) y por eso quedó amarillenta. Descargadla y abridla con Photoshop: A continuación cread una capa de ajuste de "Niveles": En la ventana emergente seleccionad el cuentagotas del centro (lo he recuadrado en rojo) y clicad en un punto en el que haya un "gris medio". En este caso la sombra de la tetera sobre la mesa blanca debería ser un gris medio: Al hacerlo, Photoshop corregirá toda la tonalidad de la foto. Si no os convence cómo queda, podéis clicar en otro punto, y en otro, y en otro, y Photoshop recalculará cada vez. Si en la foto no hay ningún gris medio (por ejemplo, una foto de una tela amarilla), podéis hacer el ajuste "a ojo" con una capa de ajuste de "Equilibrio de color": Tal y como vimos en el tutorial anterior los azules anulan a los amarillos. Así que en este caso aumentaremos el azul (donde he puesto la flecha roja): En este caso concreto (no tiene por qué suceder en otros casos) la foto queda un poco rojiza, así que podemos aumentar el cián (donde he puesto la flecha roja): Se ve un poco magenta, así que aumentamos ligeramente el verde: Hasta dejarla perfecta. Podemos jugar sin miedo con los ajustes porque pueden modificarse o eliminarse en cualquier momento. Azulado: Esta foto la hice con un balance de blancos erróneo (marqué "tungsteno" y sin embargo usé luz natural) y por eso quedó azulada. Descargadla: Y haced lo mismo que antes, ajustar con: - Primero con una capa de ajuste de niveles. - Abrís de nuevo y ajustáis con una capa de ajuste de equilibrio de color. CREATIVO: Esto ya no es un ajuste, sino "magia" de Photoshop. No se puede hacer en Camera RAW, se hace en el fichero procesado (que puede ser JPEG, PNG, PSD, etc.). Descargad esta foto: Y abridla en Photoshop. Cread una capa de ajuste de "Tono/saturación": Ponedle modo "Color": Y si queremos cambiar el azul por otro color, seleccionamos "Azules" donde he marcado en rojo: Podéis mover el "Tono" (lo he recuadrado en rojo) hacia la derecha o hacia la izquierda y ver los cambios :-) Imaginemos que no queremos cambiar el tono de la tapa: en la capa de ajustes clicamos encima del icono que he recuadrado en rojo (automáticamente cambia la ventana "Propiedades", la he recuadrado también en rojo). Y pintamos de negro donde está la tapa: en esta capa "negro" significa que no aplica los ajustes, "blanco" significa que sí los aplica, y hay una gama infinita de "grises". En este caso lo ideal es pintar de negro con el pincel (normalmente lo usaremos sin dureza, es decir con la dureza a cero, para que no se vea un corte brusco). Aunque pintamos sobre la foto, no se verá el negro ahí (se verá en el icono que recuadré en rojo), lo que hará es quitar los ajustes de donde pintemos: Si en algún momento queremos volver a cambiar el ajuste basta con clicar en el otro icono de la capa (el que he recuadrado en rojo) y automáticamente nos cambia de nuevo la ventana "Propiedades" (que he recuadrado también en rojo) para que podamos modificar los ajustes: Esto es válido para todo tipo de capas de ajustes: nos resultará muy útil por ejemplo para iluminar sólo determinadas partes de la foto. CONTRASTE: Descargad esta foto: Abrid con Photoshop y: Método 1: cread una capa de ajuste de "Brillo / contraste". En la ventana emergente aumentad el contraste (en el sentido de la flecha roja que he dibujado): Método 2: cread una capa de ajuste de "Curvas". En la ventana emergente seleccionad un "Ajuste preestablecido", según la cantidad de contraste que queramos podemos seleccionar "Contraste lineal" o "Contraste medio": O bien podemos mover la curva a nuestro gusto, formado una especie de "S" inclinada: Podéis utilizar cualquiera de los dos métodos para aumentar el ajuste: el que más os guste. Tutorial 5: Tampón de clonar y pincel corrector Tampón de clonar: Descargad esta foto: Abridla con Photoshop. Vamos a borrar los soportes de plástico que tienen las galletas detrás. Seleccionad la herramienta "Tampón de clonar": Y ponemos la dureza al 50 %: Ponedla al tamaño adecuado, para la parte de atrás del árbol podemos empezar por "100". Seleccionamos el área que queremos clonar (por ejemplo donde he puesto el círculo gris) y pulsamos "Alt" en el teclado: A continuación clicamos con el ratón en la zona que queremos corregir: Y así hasta tapar todo. Cuando nos acerquemos a la galleta tendremos que bajar el tamaño del pincel y conviene que nos acerquemos con el zoom (herramienta "Lupa"). Luego haremos lo mismo con Caperucita y con el lobo: Pincel corrector: Descargad esta foto: Y seleccionad el "Pincel corrector". Esta herramienta funciona de forma parecida al "Tampón de clonar", pero es más suave. Poned el pincel al tamaño adecuado, en este caso unos 20. Pulsad "Alt" y clicad en la zona que queremos clonar (la he recuadrado en azul): A continuación clicamos en la zona que queremos corregir (encima de la manchita blanca). Y así hasta eliminar todas las manchitas blancas: Ejercicios 1 Ejercicio 1: Imagen final: Imagen original: 1) Bajar la luminosidad un poco con una capa de ajustes de "curvas". 2) Aumentar el contraste con una capa de ajustes de "curvas". 3) Aumentar la saturación con una capa de ajustes de "tono / saturación". Ejercicio 2: Imagen final: Imagen original: 1) Quitar las manchitas de la galleta y el reflejo amarillo de la parte superior del plato con el pincel corrector. 2) Aumentar el contraste con una capa de ajustes de "curvas". 3) Aumentar la saturación con una capa de ajustes de "tono / saturación". Ejercicio 3: Imagen final: Imagen original: 1) Hacer transformación libre para girar ligeramente la imagen y dejarla bien horizontal. Seleccionar con el marco rectangular la foto y recortar lo que sobra (Imagen -> Recortar). 2) Aumentar el contraste con una capa de ajustes de "curvas". 3) Aumentar la saturación con una capa de ajustes de "tono / saturación". Ejercicio 4: Imagen final: Imagen original: 1) Aumentar el tamaño del lienzo para que tenga mayor altura, anclando el dibujo abajo. 2) Disimular ese trozo añadido: lo más rápido y sencillo es marcar con el marco rectangular la parte superior del dibujo, copiarla (Ctrl+C), pegarla (Ctrl+V) y moverla hacia arriba Con transformación libre estrechamos para que coincidan las rayas de la madera. Borramos los "rabitos" de las cerezas con el tampón de clonar. Y con el tampón de clonar rellenamos los huecos que quedarán a los lados. 3) Aumentar el contraste con una capa de ajustes de "curvas". 4) Aumentar la saturación con una capa de ajustes de "tono / saturación". 5) Escribir "BANANA SPLIT" con la fuente y los colores que más nos gusten. Ejercicio 5: Imagen final: Imagen original: 1) Aumentar el tamaño del lienzo para que tenga mayor altura, anclando el dibujo abajo (para que aumente por arriba) 2) Utilizar el pincel corrector para quitar las manchitas de la bandeja 2) Disimular ese trozo añadido: lo más rápido y sencillo es dar el bote de pintura con el mismo color (que podemos seleccionar con la herramienta "cuentagotas"). Y luego usar el pincel corrector para disimular la unión. 3) Aumentar la luminosidad con una capa de ajustes de "curvas". 4) Aumentar el contraste con una capa de ajustes de "curvas". 5) Aumentar la saturación con una capa de ajustes de "tono / saturación". Tutorial 6: Transformación y licuar Transformación: Transformación libre y recortar: Descargad esta fotografía y abridla en Photoshop. Da la impresión de estar torcida. Seleccionad todo (Selección -> Todo) y haced transformación libre (Edición -> Transformación libre). Posicionáis el ratón en una esquina y la giráis a vuestro gusto: Los huecos que quedan al girarla, Photoshop nos los deja en el color que tengamos seleccionado en ese momento como secundario (en mi caso el negro). Podemos taparlo con el tampón de clonar o (más fácil aún y lo que hago yo siempre) marcar con la herramienta "Marco rectangular" la foto excluyendo los huecos y recortar (Imagen -> Recortar): Sesgar: Descargad esta fotografía y abridla en Photoshop: La perspectiva hace que la foto se vea un poco rara. Seleccionad todo (Selección -> Todo) y sesgad (Edición -> Transformar -> Sesgar). En este caso podemos arrastrar con el ratón desde la esquina inferior izquierda, y nos estira toda la parte baja de la foto: O podemos arrastrar desde la parte baja y central de la izquierda, en cuyo caso nos arrastra todo dejando un hueco vacío a la derecha. Igual que en la transformación libre, ese hueco después tendremos que taparlo o recortarlo: Deformar: Probad a hacer lo que hemos hecho en la foto anterior deformando (Edición -> Transformar -> Deformar): En este caso la imagen no se mueve sino que se estira. Si moviéramos la imagen hacia dentro (en lugar de hacia fuera) sí se crearía un hueco. Según de qué foto se trate, nos interesará "sesgar" o "deformar". Recorte con perspectiva (sólo para CS6 y CC): Descargad esta fotografía y abridla en Photoshop: Vamos a darle perspectiva. para ello seleccionad la herramienta "Recorte con perspectiva": Podemos poner unas guías para saber por dónde recortar. Y marcamos (clicando con el ratón en cada vértice): Clicamos sobre la herramienta "Recorte con perspectiva" y en la ventana emergente seleccionamos "Recortar" y ya lo tenemos: Licuar: Dedo: Descargad esta fotografía y abridla en Photoshop: Filtro -> Licuar. Seleccionamos el dedo (arriba a la izquierda). Y poniéndolo al tamaño adecuado (a la derecha) id dejando los donuts bien redondos, por ejemplo en el dónut del centro arrastramos la parte superior derecha hacia fuera. Inflar / desinflar: Descargad esta fotografía y abridla en Photoshop: Vamos a agrandarle los ojos al lobo: Filtro -> Licuar. Seleccionamos "Inflar" (a la derecha, la de en medio). Y poniéndolo al tamaño adecuado (más grande que el ojo) clicamos arriba a la derecha y clicamos sobre el ojo hasta que esté como queramos. Ahora achicadle los ojos con la herramienta "Desinflar" (la que está encima de "Inflar"). Ejercicios 2 Ejercicio 6: Imagen final: Imagen original: 1) Poner más vertical la foto por "Edición -> Transformar -> Sesgar". 2) Seleccionar con el marco rectangular y recortar ("Imagen -> Recortar"). 2) Aumentar ligeramente la luminosidad. 3) Aumentar ligeramente el contraste. Ejercicio 7: Imagen final: Imagen original: 1) Hacer transformación libre para girar la imagen y dejarla bien horizontal. Marcar con el marco rectangular y recortar lo que sobra por arriba y los lados (no lo de abajo). Añadir con el tampón de clonar lo que falta abajo (madera rosa). 2) Aumentar el contraste. 3) Aumentar la saturación. Ejercicio 8: Imagen final: Imagen original: 1) Hacer transformación libre para dejar la imagen bien horizontal. Seleccionar con el marco rectangular y recortar lo que sobra. 2) Seleccionar las chocolatinas (con el lazo poligonal o con el lazo magnético) y aumentar su enfoque por Filtro -> Enfocar -> Enfoque suavizado. 3) Aumentar la luminosidad. 4) Aumentar el contraste. 5) Aumentar la saturación. Ejercicio 9: Imagen final: Imagen original: 1) Poner más vertical la foto por "Edición -> Transformación libre". 2) Seleccionar y recortar. 2) Aumentar ligeramente la luminosidad. 3) Aumentar ligeramente el contraste. 4) Combinar todas las capas y utilizar el "tampón de clonar" y el "pincel corrector" parar borrar el trapo y las líneas de la madera de la base. Utilizar el "pincel corrector" para quitar las manchas verdes del roscón central. 5) Licuar la parte superior izquierda del roscón de la izquierda (el del stand azul). Ejercicio 10: Imagen final: Imagen original: 1) Aumentar el tamaño del lienzo para que tenga mayor altura, anclando el dibujo abajo: 2) Dar el bote de pintura en ese trozo nuevo de lienzo, con el mismo color del fondo de la foto (lo seleccionamos con la herramienta cuentagotas). Si se nota el corte en alguna zona, disimularlo con la herramienta "Pincel corrector". 3) Aumentar el contraste con una capa de ajustes de "curvas". 4) Aumentar la saturación (hasta que nos guste el rojo del bizcocho) con una capa de ajustes de "tono / saturación", pintar la capa de ajustes de negro con el bote de pintura y dibujar con el pincel en blanco donde está la parte roja del cucpake. 5) Combinar todas las capas y utilizar el pincel corrector para quitar las motitas blancas que hay en el bizcocho rojo del cupcake. 6) Licuar para que la cobertura del cupcake quede más alta y redondeada. Entrada 7: La magia Desenfoque gaussiano: Descargad esta foto y abridla en Photoshop: Hacemos un desenfoque gaussiano: Filtro -> Desenfocar -> Desenfoque gaussiano: Y movemos el "Radio" a derecha (aumentar desenfoque) o izquierda (disminuir desenfoque) hasta que esté a nuestro gusto. Pulsamos "OK". Abrimos la ventana "Historia" y clicamos en el cuadradito de la acción anterior (en este caso "Abrir", al clicar desaparece el cuadradito y aparece un pincel), mientras seguimos posicionados en la acción actual ("Desenfoque gaussiano"). Seleccionamos la herramienta "Pincel de historia": Conviene ponerle al pincel "Dureza" 0 % . Y le ponemos al tamaño adecuado. El pincel de historia es el equivalente a lo que hacíamos en las capas de ajustes al pintar de negro ¿recordáis? "Pintamos" con él la parte que no queremos desenfocada. Por donde pasemos el pincel, se quedará como estaba antes: Listo: hemos creado un desenfoque. Esto es especialmente útil para quien no tenga cámara réflex, ya que sin una réflex es difícil tomar fotografías con tanto desenfoque (= poca profundidad de campo): Probad también los demás desenfoques: el de "movimiento" y el "radial" crean unos efectos muy bonitos. Humo: Descargaos este pincel e instaladlo en Photoshop. Descargad esta foto: Abridla en Photoshop y cread una nueva capa. Seleccionad el color blanco, el pincel que más os guste (de los que incluye el que acabáis de descargar), ponedlo al tamaño que queráis y clicad en la imagen con él: A continuación podéis bajarle la opacidad a la capa para que quede un poco más difuminado el humo. También podríais hacerle "transformación libre" para girarlo "deformar" para ponerlo más ancho por abajo y más estrecho por arriba, utilizar el "borrador" con una opacidad por ejemplo del 50 % para borrar un poco el comienzo inferior del pincel (y que quede más integrado). Texturas: Descargad estos ficheros (texturas). Y esta foto: Abridlas con Photoshop (texturas y fotos). Seleccionamos una de las texturas (Selección -> Todo), copiamos (Ctrl+C) y pegamos sobre la foto (Ctrl+V). Por "Transformción libre" dejamos la textura a un tamaño tal que cubra toda la foto: Y por último le ponemos a la capa una "Opacidad" adecuada, por ejemplo 20 %: Y lo mismo con las otras texturas. Poner textos / dibujos: Descargad esta foto y abridla en Photoshop: Cread una nueva capa y trazad una elipse con la forma geométrica "Elipse", opción "Trazado" (pulsando "Shift" para que tenga el mismo ancho que alto). Seleccionad el color rosa, y el pincel normal a tamaño 20. Ponedle al pincel un espaciado de 145 %. Y contornear la elipse. Si se queda montado el primer círculo (del pincel) con el primero, jugamos con el tamaño o con el espaciado del pincel para ajustarlo. Escribimos dentro un texto con el color y la fuente que queramos (yo he usado "A gentle touch" a un tamaño de 48 pt). También podemos crear una capa en la que dibujar lo que queramos (el "bocadillo" del pensamiento es una forma personalizada de Photoshop): Tutorial 8: Más magia Enfocar: 1) Abrimos la foto: Y duplicamos la capa. Hacemos doble click sobre la nueva capa (sobre la foto, no sobre el texto) y en la ventana emergente ponemos los valores que he recuadrado en rojo (NOTA: Para separar los tics de abajo debemos pulsar “Alt” a la vez que clicamos sobre ellos.) A continuación menú superior: Filtro –> Enfocar -> Máscara de enfoque. En “Cantidad” ponemos 150 si es un retrato (menos si es otro tipo de fotografía). El valor de "radio" depende del tamaño del sensor de la cámara con la que se haya hecho la foto: si tiene 6 MM px ponemos 0,6, si tiene 8 MM px ponemos 0,5 y si tiene más de 11 MM px (cualquier cámara buena) ponemos 0,4. Umbral lo dejamos a 0. Y ya tenemos nuestra foto más enfocada. Si no lo apreciáis (es un cambio muy sutil), haced zoom para verlo bien, por ejemplo en el ojo del perrito. Cambiar fondos: Para que la selección del fondo sea lo más perfecta posible: 1) El fondo debe de ser de un color uniforme, a ser posible blanco. Como esta: 2) Hacemos la selección combinando diferentes tolerancias, herramientas de selección y opciones ("añadir", "restar", "interseccionar"). Con paciencia, esto suele llevar tiempo. Normalmente es más sencillo seleccionar el fondo blanco que el objeto. 3) Clicamos en el botón "Perfeccionar bordes" que tienen todas las herramientas de selección: En la ventana emergente seleccionamos el fondo negro* (si nuestro fondo era blanco, o viceversa), jugamos con el "radio" y "suavizado" para que quede lo mejor posible, marcamos "Descontaminar colores" y en "Enviar a:" ponemos "Nueva capa con máscara de capa": * Ese fondo negro nos lo muestra sólo para que veamos si los bordes están bien, pero es "virtual", no se pone en nuestro dibujo real, no afecta en nada a nuestro dibujo. Al dar a "OK" nos habrá creado una nueva capa con la máscara: Ahora podemos por ejemplo crear una nueva capa y, con el bote de pintura, ponerla violeta. Arrastramos la máscara de la capa de abajo a esta nueva capa que hemos creado: Lo veremos así (si queremos podemos eliminar ya la capa "Fondo copia"): Para dejar pasar las sombras y que quede más natural, cambiamos el modo de la capa morada a "Multiplicar". Con "multiplicar" desaparece el blanco (lo que haya de color blanco en la capa se vuelve transparente): Otros modos de fusión que nos puede resultar muy útiles son: Trama: Lo contrario de “multiplicar”. Aclara la foto y desaparece el negro, se usa mucho para poner texturas en una foto. Superponer: Deja los tonos de esa capa, pero la luminosidad de la de abajo. Color: Para pintar sobre una foto en blanco y negro. O para "maquillar" a una persona. En lugar de un fondo morado, podemos hacerlo una trama, una foto o lo que queramos: Empapelar paredes: Descargad esta foto y abridla en Photoshop: Seleccionad la pared con paciencia, sobre todo con la varita mágica (aseguraos de tener marcada la opción "Contiguo"), añadiendo poco a poco a la selección y jugando con la tolerancia. Una vez tengamos seleccionada toda la pared, suavizamos la selección (para que el borde quede disimulado) por (menú superior): Selección -> Modificar -> Desvanecer, y le ponemos 5 píxeles. Teniendo hecha esa selección creamos una capa de ajuste (por ejemplo de "Tono/saturación"): automáticamente la máscara de esta capa será la selección que teníamos hecha: Podéis probar a jugar con el tono, la saturación y la luminosidad: Pero ahora no nos interesa esto, sino rellenar con una trama. Descargaos este dibujo, abridlo con Photoshop y definir como motivo (menú superior: Edición -> Definir motivo): Eliminamos esa capa de ajustes, arrastrándola hacia la papelera. Y para recuperar nuestra anterior selección pulsamos "Alt+Crl+D". Creamos una capa de ajustes de "Motivo": Seleccionamos el motivo en el desplegable que he recuadrado en rojo, y en "Escala" (lo he recuadrado en eazul) lo ponemos al tamaño que queramos: Queda muy artificial. Vamos a modificar el "modo de fusión" de la capa, en este caso lo mejor es el modo "multiplicar" bajándole la opacidad a la capa al 50 %: Vamos a probar a cambiar los colores del "papel" que hemos puesto. Para ello creamos una capa de ajustes de "Tono/saturación" y, como queremos que sólo afecte a la capa del "papel", clicamos en el icono que he recuadrado en rojo (de este modo el ajuste sólo afecta a la capa que tiene debajo): Y modificamos el tono: Además en cualquier momento podemos cambiar la trama, simplemente clicando dos veces sobre ese ajuste (donde he recuadrado en rojo) Efecto "barrido" (desenfoque de movimiento): Abrimos la imagen: La duplicamos y (menú superior): Filtro -> Desenfocar -> Desenfoque de movimiento. Y en la ventana emergente elegimos el ángulo del movimiento y la cantidad de movimiento, a nuestro gusto: Creamos una máscara a esa capa, clicando en el icono que he recuadrado en rojo (en la parte inferior de la ventana de capas): Y pintamos en esa máscara pintamos con un pincel negro (dureza 100 %) donde no queremos el efecto (la chica y la bici). Efecto de foto antigua (sepia y con "ruido"): Abrimos la foto: Imagen -> Modo -> Escala de grises (en la ventana emergente "Descartar"). A continuación Imagen -> Modo -> Duotono y en la ventana emergente ponemos Tipo: "Tritono" y después rellenaremos los tres valores: Para ello clicamos dos veces en cada uno de los cuadrados de curvas (los que he recuadrado en rojo) y en cada uno de los cuadrados de colores (los que he recuadrado en azul), de uno en uno. En el primer cuadrado de curvas ponemos estos valores: Y en el primer cuadrado de color ponemos el código hexadecimal 1a171b: En el segundo cuadrado de curvas ponemos estos valores: Y en el segundo cuadrado de color ponemos el código hexadecimal 63391e. En el tercer cuadrado de curvas ponemos estos valores: Y en el tercer cuadrado de color ponemos el código hexadecimal d18f00. Tenemos que poner nombres a esas tres "tintas", por ejemplo: Oscuros, medios y claros. Además podemos guardar estos valores para poder utilizarlos cuando queramos en cualquier otra foto: "Cargar valor" y lo llamamos por ejemplo "Sepia": Ya tenemos la foto sepia: Si queremos meterle ruido a la foto para que parezca más antigua: creamos una capa nueva y damos en ella el bote de pintura en gris medio (código hexadecimal 7f7f7f, nos cogerá un sepia por el tritono que tiene). Y por el menú superior: Filtro -> Ruido -> Añadir ruido, ponemos de 8, de forma gaussiana y monocromática. Menú superior Filtro -> Desenfoque -> Desenfoque gaussiano, ponemos alrededor de 0,7. Pasamos el modo de la capa a Superponer Además podemos pegar encima una capa con una textura (por ejemplo de un papel arrugado y/o roto y/o quemado) y bajarle la opacidad: Antes de guardarla volvemos a pasarla a RGB para poder guardar sin problemas: Imagen -> Modo -> RGB (nos obligará a combinar las capas). Reflejo en el agua: Abrimos el fichero: Y duplicamos la capa. En esta nueva capa: Filtro -> Distorsionar -> Onda. En la ventana emergente ponemos el número de generadores, longitud, amplitud y escala que queramos. Volteamos verticalmente esta capa (Edición -> Transformar -> Voltear vertical). Movemos, en la ventana de capas, la capa original arriba del todo. Le creamos una máscara de capa, la pintamos de negro con el bote de pintura y pasamos el pincel blanco (con dureza 0 % y opacidad de un 40 % más o menos) por el agua para que pase un poco del “reflejo”. Movemos la capa de debajo de forma que quede situada donde el “reflejo”, yo además he usado "Edición -> Transformación libre" para reducir la altura de la imagen del "reflejo". Ejercicios 3 Ejercicio 11: Imagen final: Imagen original: 1) Hacer transformación libre para girar la imagen y dejarla bien horizontal. Marcar con el marco rectangular y recortar lo que sobra. 2) Completar la caja rosa hasta el extremo izquierdo de la foto, con el tampón de clonar. Con el pincel corrector, dejar perfecta la superficie del macaron blanco. 3) Aumentar el contraste. 4) Aumentar la saturación. 5) Escribir el texto. Ejercicio 12: Imagen final: Imagen original: 1) Seleccionar el árbol con el lazo poligonal y girarlo con transformación libre, para dejarlo vertical. Seleccionar con la varita mágica los huecos que queden al girar, y rellenarlos con el pincel corrector y el tampón de clonar. 2) Borrar los soportes de las galletas con el pincel corrector y el tampón de clonar. 3) Recortar la foto por la izquierda (Marco rectangular e Imagen -> Recortar). 4) Aumentar el contraste. 5) Aumentar la saturación. Ejercicio 13: Imagen final: Imagen original: 1) Seleccionar el macaron superior (de los que están apilados) con el lazo poligonal y achicarlo con transformación libre. Seleccionar con la varita mágica los huecos que queden al achicar, y rellenarlos con el pincel corrector y el tampón de clonar. 2) Con Filtro -> Licuar y la herramienta dedo, agrandar el relleno del macaron inferior (de los que están apilados). 3) Con el pincel corrector y el tampón de clonar mejorar la superficie de los macarons. 4) Aumentar el contraste. 5) Aumentar la saturación. 6) Escribir el texto. Ejercicio 14: Imagen final: Imagen original: 1) Bajar la luminosidad (hasta que veamos bien los dónuts marrones y rosas) con una capa de ajustes de "curvas". 2) Bajar aún más la luminosidad (hasta que veamos bien los dónuts morados) con otra capa de ajustes de "curvas". Pintar la capa negra con el bote de pintura y dibujar con el pincel en blanco donde está el glaseado morado. 3) Aumentar el contraste con una capa de ajustes de "curvas". 4) Aumentar la saturación con una capa de ajustes de "Tono/saturación". 5) Combinar todas las capas y con el tampón de clonar tapar el trozo "roto" del dónut marrón claro de la izquierda y el agujerito del dónut marrón oscuro de la derecha. 6) Por Filtro -> Licuar usar la herramienta dedo para dejar los dónuts más redondos. Ejercicio 15: Imagen final: Imágenes originales: 1) Abrir las dos imágenes originales con Photoshop. En la imagen de las galletas, seleccionar todo el fondo, con paciencia (no se puede hacer en un sólo "clic"): con la varita mágica, añadiendo a la selección, y jugando con la tolerancia. 2) Seleccionar la imagen de las luces (Selección -> Seleccionar todo) y copiarla (Ctrl+C). Ir a la imagen de las muñecas y pegar en la selección (Edición -> Pegado especial -> Pegar dentro). 3) Aumentar el contraste de las galletas. 4) Aumentar la saturación de las galletas. Tutorial 9: Retoque de retratos Abrimos la foto original: Duplicamos la capa. Y en esta nueva capa Filtro -> Desenfocar -> Desenfoque gaussiano. Ponemos el radio a un valor tal que siga apreciando la textura (aproximadamente 0,7). Creamos una máscara a esta capa y pintamos con un pincel negro (dureza 0 %) lo que queremos que se vea bien enfocado: ojos, cejas, contorno inferior de la nariz, boca, pelo, orejas… todo menos la piel (que queremoms desenfocada para que se vea más lisa). Bajamos la opacidad de la capa al 70 %. Creamos una nueva capa y con el pincel corrector y con el tampón de clonar (*) borramos las ojeras, las pecas/gramos, las arruguitas, los pelos sueltos... (*) Debemos poner en la ventana de opciones en "Muestra": "Act. e inf." para que nos tome como muestra lo que hay en la capa actual y en la capa inferior. Creamos una nueva capa y con un pincel sonrosado (por ejemplo el color ffb39d), con dureza 0 % y del tamaño adecuado, le pintamos la sombra de ojos y los coloretes (antes conviene seleccionar, con las herramientas de selección, la piel de la cara, para que no pintemos por ejemplo encima de la ceja o de la oreja). También le pintamos los labios. Tranquilas, va a quedar grotesco, es normal. A continuación lo suavizamos por Filtro -> Desenfocar -> Desenfoque gaussiano y ponemos 1 aproximadamente. Por último bajamos la opacidad de la capa al 30 %. Vamos a darle brillo a los ojos y a los labios: Creamos una capa de ajustes de curvas, y dejamos la máscara entera de negro con el bote de pintura. Con el pincel blanco (dureza 0%) pintamos (en la máscara) encima de los ojos y también una rayita horizontal en el labio inferior (brillo de labios). Subimos la curva para dar mayor luminosidad, a nuestro gusto: Podemos quitar el rojo de los ojos con una nueva capa de ajustes (en este caso de "Tono / saturación"), con la máscara negra excepto en el blanco de los ojos. Seleccionamos los rojos y bajamos su saturación: Si queremos cambiar el tono de los ojos creamos una nueva capa de ajustes de "Tono / saturación". En este caso la máscara debe ser toda negra excepto los iris de los ojos (que marcamos con un pincel blanco, dureza 0 %). Movemos el tono (yo lo he puesto en 180) y la saturación (yo la he puesto en -100) a nuestro gusto. Podemos ponerle el fondo que queramos, de la forma que hemos visto en tutoriales anteriores. Si queremos ser más "agresivos" con el retoque, podemos combinar las capas y utilizar "Filtro -> Licuar" para agrandar los ojos y los labios, achicar la nariz y la barbilla, estrechar la mandíbula y dejar el cuello más largo y fino: Podéis descargar mi fichero PSD, para ver cada paso (excepto Filtro-> Licuar), en este enlace. Tutorial 10: Plugins para Photoshop Antes de nada ¿qué es un plugin? Es un programa o aplicación que añade funcionalidad al programa principal donde está hospedado. Hay muchísimos plugins para Photoshop, tanto gratuitos como de pago. Incluso hay un par de ellos que vienen con el "pack" de Photoshop como Camera RAW y Filtro-> Licuar. Hay uno fantástico y ¡gratuito! Se llama Perfect Effects 8 y podéis descargarlo en este enlace. Ahí también está explicado cómo descargarlo e instalarlo. Una vez instalado, abrimos en Photoshop la foto que queramos retocar: Y entramos a este plugin por Archivo -> Automatizar -> Perfect Effects 8: Nos llevará a esta ventana: En la que podemos ir desplegando las flechitas (lo que he recuadrado en rojo) para ver cada uno de los efectos de cada apartado. Clicamos sobre uno de ellos y automáticamente la foto nos saldrá con el retoque de la mitad (de la foto) para arriba y sin retoque de la mitad para abajo. Si arrastramos hacia abajo donde he puesto la flecha verde, veremos el efecto en toda la foto, si arrastramos hacia arriba dejaremos de verlo*. Además a la derecha aparecen todos los parámetros del efecto y podemos jugar con ellos para intensificar o suavizar la sensación; fijaos en que hay un "ascensor" en los parámetros (lo he recuadrado en azul) porque no caben todos en la pantalla, podemos desplazarnos con el hacia abajo para verlos todos. * Si no sale esa flecha otra forma de ver rápidamente la diferencia con y sin el ajuste es clicar en el ojo de esa capa (en la ventana de capas, a la derecha) para ponerla no visible o visible. Estos efectos no afectan a nuestra imagen original: sólo crean una nueva capa ENCIMA de la imagen original. Veréis que hay efectos para todos los gustos: para aumentar el contraste, para que brille, para dejar en sepia, para poner bordes a la foto, para texturizarla, para viñetearla (ponerle los bordes más oscuros o más claros), darle un toque vintage... Si queremos aplicar (es decir, que nos cree una nueva capa con la imagen con ese efecto) clicamos en "APPLY" (abajo a la izquierda), si queremos salir sin aplicar clicamos en "CANCEL". Al aplicar se creará una nueva capa y podremos "jugar" con ella a nuestro gusto: bajarle la opacidad, crear una máscara de capa para que el efecto sólo se aplique a una parte de la foto, etc. Otro plugin muy interesante, pero este de pago es Nick Collection. Tutorial 11: Imágenes GIF animadas Creamos un nuevo documento. Abrimos la ventana "Línea de tiempo" (en versiones anteriores se llama "Animación"):: En la nueva ventana seleccionamos “Crear animación de fotogramas”: Clicamos encima de donde pone “Crear animación de fotogramas”: Pegamos en este nuevo documento una foto (que previamente hemos abierto, seleccionado y copiado). Pulsamos el icono que he recuadrado en rojo (“Duplica los cuadros”) en la ventana de “Línea de tiempo” y pegamos otra foto (que previamente también hemos abierto, seleccionado y copiado). Y así tantas veces como queramos. En este ejemplo lo haré con dos: En la ventana de capas, estando posicionados en el primer cuadro de la ventana "Línea de tiempo" hacemos que se vea la primera imagen (poniendo "no visibles" las de encima en la ventana de capas): Nos posicionamos en el primer cuadro en la ventana “Línea de tiempo” y marcamos el tiempo que debe estar visible: Luego nos posicionamos en la segundo cuadro de la ventana “Línea de tiempo”, ponemos visible la segunda imagen (siguiente capa) y ponemos el tiempo que queremos que se vea. Y lo mismo con el resto de cuadros. A continuación marcamos las veces que queremos que se repita (yo pongo infinito para que se repita siempre): Menú superior: Archivo -> Guardar para web: En la ventana emergente damos a “Play” para verlo en movimiento: Y guardamos con todo tal y como viene (GIF).