la vista - Recursos de CEPIndalo
Anuncio

LA VISTA
Helpers para Formularios
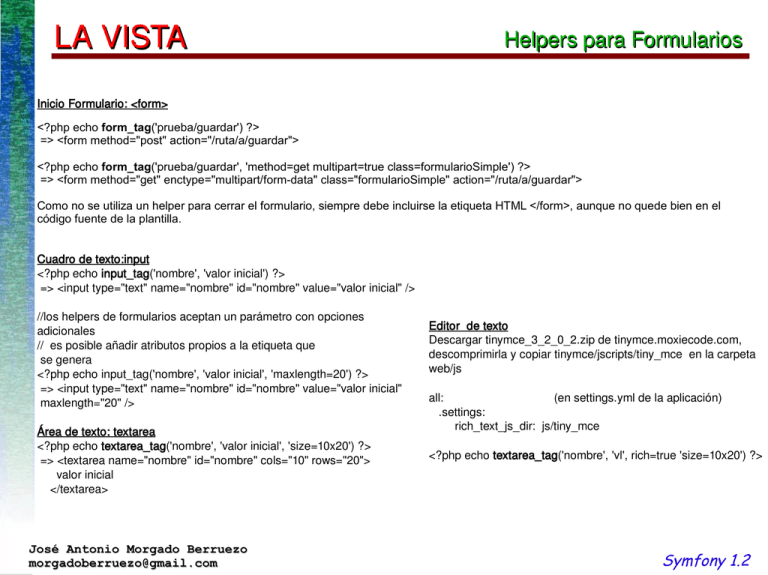
Inicio Formulario: <form>
<?php echo form_tag('prueba/guardar') ?>
=> <form method="post" action="/ruta/a/guardar">
<?php echo form_tag('prueba/guardar', 'method=get multipart=true class=formularioSimple') ?>
=> <form method="get" enctype="multipart/form-data" class="formularioSimple" action="/ruta/a/guardar">
Como no se utiliza un helper para cerrar el formulario, siempre debe incluirse la etiqueta HTML </form>, aunque no quede bien en el
código fuente de la plantilla.
Cuadro de texto:input
<?php echo input_tag('nombre', 'valor inicial') ?>
=> <input type="text" name="nombre" id="nombre" value="valor inicial" />
//los helpers de formularios aceptan un parámetro con opciones
adicionales
// es posible añadir atributos propios a la etiqueta que
se genera
<?php echo input_tag('nombre', 'valor inicial', 'maxlength=20') ?>
=> <input type="text" name="nombre" id="nombre" value="valor inicial"
maxlength="20" />
Área de texto: textarea
<?php echo textarea_tag('nombre', 'valor inicial', 'size=10x20') ?>
=> <textarea name="nombre" id="nombre" cols="10" rows="20">
valor inicial
</textarea>
Editor de texto
Descargar tinymce_3_2_0_2.zip de tinymce.moxiecode.com,
descomprimirla y copiar tinymce/jscripts/tiny_mce en la carpeta
web/js
all:
(en settings.yml de la aplicación)
.settings:
rich_text_js_dir: js/tiny_mce
<?php echo textarea_tag('nombre', 'vl', rich=true 'size=10x20') ?>
José Antonio Morgado Berruezo
[email protected]
Symfony 1.2
LA VISTA
Helpers para Formularios
Selección múltiple: Checkbox
<?php echo checkbox_tag('soltero', 1, true) ?>
<?php echo checkbox_tag('carnet_conducir', 'B', false) ?>
=> <input type="checkbox" name="soltero" id="soltero" value="1" checked="checked" />
<input type="checkbox" name="carnet_conducir" id="carnet_conducir" value="B" />
Selección Exclusiva: Radio button
<?php echo radiobutton_tag('estado[]', 'valor1', true) ?>
<?php echo radiobutton_tag('estado[]', 'valor2', false) ?>
=> <input type="radio" name="estado[]" id="estado_valor1" value="valor1" checked="checked" />
<input type="radio" name="estado[]" id="estado_valor2" value="valor2" />
Botón de envío de formulario
Campo para adjuntar archivos
<?php echo submit_tag('Guardar') ?>
<?php echo input_file_tag('nombre') ?>
=> <input type="submit" name="submit" value="Guardar" />
=> <input type="file" name="nombre" id="nombre" value="" />
Campo oculto
<?php echo input_hidden_tag('nombre', 'valor') ?>
Cuadro de texto de contraseña
=> <input type="hidden" name="nombre" id="nombre"
<?php echo input_password_tag('nombre', 'valor') ?>
value="valor" />
=> <input type="password" name="nombre" id="nombre" value="valor" />
Botón de envío de formulario con la imagen indicada
<?php echo submit_image_tag('imagen_envio') ?>
=> <input type="image" name="submit" src="/images/imagen_envio.png" />
José Antonio Morgado Berruezo
[email protected]
Symfony 1.2
LA VISTA
Helpers para Formularios
Lista desplegable: select
<?php echo select_tag('pago',
'<option selected="selected">Visa</option>
<option>Eurocard</option>
<option>Mastercard</option>')
?>
=> <select name="pago" id="pago">
<option selected="selected">Visa</option>
<option>Eurocard</option>
<option>Mastercard</option>
</select>
Para indicar el nombre de las opciones, se utiliza un array asociativo
<?php echo select_tag('nombre', options_for_select(array(
'Steve' => 'Steve',
'Bob' => 'Bob',
'Albert' => 'Albert',
'Ian' => 'Ian',
'Buck' => 'Buck'
), 'Ian')) ?>
=> <select name="nombre" id="nombre">
<option value="Steve">Steve</option>
<option value="Bob">Bob</option>
<option value="Albert">Albert</option>
Lista de opciones para una etiqueta select
<option value="Ian" selected="selected">Ian</option>
<?php echo options_for_select(array('Visa', 'Eurocard', 'Mastercard'), 0) ?><option value="Buck">Buck</option>
=> <option value="0" selected="selected">Visa</option>
</select>
<option value="1">Eurocard</option>
<option value="2">Mastercard</option>
Lista desplegable que permite una selección múltiple
<?php echo select_tag('pago', options_for_select(
lista desplegable con una lista de opciones
array('Visa' => 'Visa', 'Eurocard' => 'Eurocard', 'Mastercard' =>
<?php echo select_tag('pago', options_for_select(array(
'Mastercard'),
'Visa',
array('Visa', 'Mastercard'),
'Eurocard',
), array('multiple' => true))) ?>
'Mastercard'
=> <select name="pago[]" id="pago" multiple="multiple">
), 0)) ?>
<option value="Visa" selected="selected">Visa</option>
=> <select name="pago" id="pago">
<option value="Eurocard">Eurocard</option>
<option value="0" selected="selected">Visa</option>
<option value="Mastercard">Mastercard</option>
<option value="1">Eurocard</option>
</select>
<option value="2">Mastercard</option>
</select>
José Antonio Morgado Berruezo
[email protected]
Symfony 1.2
LA VISTA
Helpers para Formularios
Introducción de fechas
El helper input_date_tag() simplifica la introducción de fechas mostrando un calendario interactivo creado con JavaScript, Si la opción rich
es true entonces se muestra un calendario, en caso contrario se muestran 3 listas desplegables (<select>) cargadas con una serie de
meses, días y años. Cada una de estas listas se muestran usando los helpers: select_day_tag(), select_month_tag() y select_year_tag())
<?php echo select_year_tag('ano', 2007,
<?php echo input_date_tag('fechanacimiento', '2005-05-03', 'rich=true') ?>
'include_custom=Seleccione un año year_end=2010') ?>
=> Muestra un cuadro de texto y un calendario dinámico
=> <select name="ano" id="ano">
<option value="">Seleccione un año</option>
<?php use_helper('DateForm') ?>
<option value="2006">2006</option>
<option value="2007" selected="selected">2007</option>
<?php echo select_day_tag('dia', 1, 'include_custom=Seleccione un día') ?>
...
=> <select name="dia" id="dia">
</select>
<option value="">Seleccione un día</option>
<option value="1" selected="selected">01</option>
Selección de Idioma y Pais
<option value="2">02</option>
Cargan automáticamente la lista de paises e idioma según la
...
ISO.
<option value="31">31</option>
</select>
Usando los helpers:
select_country_tag ('pais','AL')
<?php echo select_month_tag('mes', 1, 'include_custom=Seleccione un mes
select_language_tag('idioma','es');
use_short_month=true') ?>
=> <select name="mes" id="mes">
<option value="">Seleccione un mes</option>
<option value="1" selected="selected">Jan</option>
<option value="2">Feb</option>
...
<option value="12">Dec</option>
</select>
José Antonio Morgado Berruezo
[email protected]
Symfony 1.2
LA VISTA
Helpers de Formularios para objetos de la BD
Cuando se utilizan los elementos de formulario para modificar las propiedades de un objeto, resulta tedioso utilizar los helpers normales.
Se invocan declarando el helper use_helper('Object');
Supongamos que en el fichero action.class.php del
módulo libro tenemos la acción
public function executeEdita()
{
$this->libro = LibrosPeer::retrieveByPk(5);
Tendremos el template EditaSuccess.php en el directorio templates del
módulo libro, donde disponemos de la variable $libro.
}
se podría escribir lo siguiente en editaSuccess.php:
Funciones:
<?php echo input_tag('Nombre', $libro->getNombreLibro()) ?> <?php echo object_input_tag($objeto, $metodo, $opciones) ?>
=> <input type="text" name="nombre" id="nombre"
<?php echo object_input_date_tag($objeto, $metodo, $opciones) ?>
value="964345678" />
<?php echo object_input_hidden_tag($objeto, $metodo, $opciones) ?>
<?php echo object_textarea_tag($objeto, $metodo, $opciones) ?>
Symfony define un helper de formulario para objetos en cada <?php echo object_checkbox_tag($objeto, $metodo, $opciones) ?>
uno de los helpers de formularios. Los helpers de formularios <?php echo object_select_tag($objeto, $metodo, $opciones) ?>
para objetos deducen el nombre y el valor inicial del elemento <?php echo object_select_country_tag($objeto, $metodo, $opciones) ?>
<?php echo object_select_language_tag($objeto, $metodo,
a partir de un objeto y del nombre de un método.
$opciones) ?>
<?php use_helper('Object'); ?>
<?php echo object_input_tag($libro, 'getNombreLibro') ?>
=> <input type="text" name="libro" id="libro"
value="964345678" />
José Antonio Morgado Berruezo
[email protected]
Symfony 1.2
LA VISTA
1
Rellenar los valores por defecto en Controles
Usaremos la lectura de los parámetros correspondientes del objeto $sf_params como valor por defecto
del helper input_tag en la plantilla $sf_params->get('id')
<td>
<label>Identificador:<br>
<?php echo input_tag('id', $sf_params->get('id'), array('size'=>5)) ?>
</label>
</td>
<td>
<label>Nombre del Libro:<br>
<?php echo input_tag('nombre', $sf_params->get('nombre'), array('size'=>30)) ?>
</label>
</td>
Usaremos la lectura de los parámetros correspondientes del objeto $sf_params como valor por defecto del
helper input_tag en la plantilla $sf_params->get('id')
2
Activando la opción fillin en el fichero validate/edit.yml
fillin:
enabled: true
No sería necesario poner el $sf_params->get('param') en la
plantilla. Symfony hace esto automáticamente al activar la
opción fillin
José Antonio Morgado Berruezo
[email protected]
Symfony 1.2
LA VISTA
Validadores de los campos
1
//NOTACIÓN ABREVIADA EN MANEJO DE ERRORES
En el controlador : action.class.php
public function validateEdit()
{
<?php use_helper('Validation)?> //Declaración del Helper Validation
<div style=" background-color:red">
<?echo form_error('nombre')?> //Si existe error imprime el
//texto de error en nombre
</div>
<label>Identificador:<br>
<?php echo input_tag('nombre',$sf_params->get('nombre')) ?>
</label>
$this->id = $this->getRequestParameter('id');
$this->precio = $this->getRequestParameter('precio');
if (!$this->nombre)
$this->getRequest()->setError('nombre','No puede ser nulo');
Establece variables nombre y precio como errores si no
existen nombre y precio en getRequestParameter
if ($this->precio < 100)
$this->getRequest()->setError('precio','El precio debe de ser mayor que 100');
}
public function executeEdit()
En la plantilla: Edit success.php
<?php if ($sf_request->hasErrors()): ?>
//Si existen errores
<div style=" background-color:red">Los datos son erróneos</div>
<?php else: ?>
<div style=" background-color:yellow">
Se va a insertar el libro en la BD el libro</div>
<?php endif ?>
{
}
public function handleErrorEdit()
{
return sfView::SUCCESS;
(Si existe error podemos presentar
otra plantilla de error o la misma)
<?php if ($sf_request->hasError('nombre')): ?> //Si existe error en nombre
<?php echo $sf_request->getError('nombre') ?> //imprimo error en nombre
<?php endif ?>
<label>Nombre:<br>
<?php echo input_tag('nombre', $sf_params->get('nombre') ?> //refresco
</label>
}
José Antonio Morgado Berruezo
[email protected]
Symfony 1.2
LA VISTA
2
Validadores de los campos
Configurando el fichero validate/edit.yml
fillin:
enabled: true
param:
name: Flibros
skip_fields: [precio]
exclude_types: [hidden, password] # No mostrar los campos de estos tipos
check_types:
[text, checkbox, radio, select, hidden] # Muestra los datos de estos
tipos de campos
fields:
nombre:
required:
msg:
El campo nombre no se puede dejar vacío
sfStringValidator:
min:
2
min_error: El nombre es muy corto (mínimo 2 caracteres)
max:
10
max_error: El nombre es m uy largo (máximo 10 caracteres)
id:
required:
msg:
El identificador es obligatorio
José Antonio Morgado Berruezo
[email protected]
En editSuccess.php
<div style=" background-color:red">
<?php echo form_error('id') ?></div>
<label>Identificador:<br>
<?php echo input_tag('id','', array('size'=>30)) ?>
</label>
<?php echo form_error('nombre') ?></div>
<label>Nombre del Libro:<br>
<?php echo input_tag('nombre','',array('size'=>30)) ?>
</label>
Symfony 1.2