Autoescuela Pachuli
Anuncio

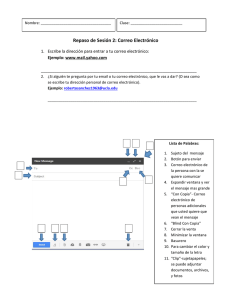
WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 Autoescuela Pachuli Libro de estilo Página 1 Índice Libro de estilo.......................................................................................................................................1 Fuentes.............................................................................................................................................1 Tipografía.........................................................................................................................................1 Colores.............................................................................................................................................2 Mensajes..........................................................................................................................................3 Estándares de diseño.............................................................................................................................4 Elementos interactivos.....................................................................................................................4 Estándar de diseño de las ventanas..................................................................................................5 Ventana de inicio de sesión.........................................................................................................5 Ventana de la aplicación..............................................................................................................6 WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 Libro de estilo Fuentes Usaremos para toda la aplicación el mismo estilo de fuente para todo el texto. Al igual que aplicaremos diferentes estándares para mostrar toda la información de la autoescuela en los diferentes elementos gráficos, también tenemos que usar un estándar especifico para la tipografía que se mostrara, tanto por pantalla, como impresa. Tipografía Se empleará la tipografía Liberation Serif, ya que es un tipo de fuente de código libre, y no se deben pagar licencias por ella, además está presente en LibreOffice / OpenOffice. Para el tamaño de letra se utilizará: • Para el título: 17 puntos. • Para el subtitulo: 15,5 puntos. • Para el texto: 13 puntos. Liberation serif regular ABC DE F GH IJK LMNO PQR STUVWXYZ ab cd ef gh ij kl mn op qrst uvwxyz1234567890.:,;()¡!¿?‘“€+-*/%=_ Liberation serif negrita ABC DEFG H IJK LMNO PQR STUVWXYZ ab cd efg hi j k lmn op q rstuvwxyz1234567890.:,;()¡!¿?‘“€+-*/%=_ Liberation serif cursiva ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrst uvwxyz1234567890.:,;()¡!¿?‘“€+-*/%=_ Liberation serif subrayada ABC DE F GH IJK LMNO PQR STUVWXYZ ab cd ef gh ij kl mn op qrst uvwxyz1234567890.:,;()¡!¿?‘“€+-*/%=_ Página 1 WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 Colores Se usaran los colores siguientes para el diseño de la interfaz de usuario y para todos los documentos impresos que se vayan a realizar. A continuacion podemos ver la composicion de estos colores. Los definiremos mediante su nombre HTML, su composicion en hexadecimal y en RGB, de esta manera no habra ninguna duda a la hora de matizar los colores. Puede que el color varie entre diferentes ordenadores, impresiones, tintas...Pero podremos identificarlo por su codigo en hexadecimal o RGB. Nombre HTML Código hexadecimal Código RGB DarkOrange FF8C00 255 140 0 Utilizaremos el color Dark Orange para el fondo en los títulos. RoyalBlue 4169E1 65 105 225 El Royal Blue estará presente en todos los textos de los títulos. LightGrey D3D3D3 211 211 211 Light Grey sera el color que usaremos para pintar los botones de la interfaz de usuario. Todos los demás textos estarán en color negro predeterminado. Todos los demás fondos de las ventanas serán blancos. Los colores elegidos no tienen ninguna finalidad especial. Los motivos de la eleccion son meramente corporativos y serviran para distinguir las diferentes partes que habra en las ventanas: menus, botones, elementos graficos, texto llano. Página 2 WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 Mensajes Mientras se use la aplicación, puede que hagamos búsquedas de alumnos o de alguna información y esta no este en la base de datos. También puede que intentemos insertar alguna entrada y ya exista. Cuando estos y algún que otro acto que pueda dar algun problema en la base de datos, la aplicación avisara mediante una ventana emergente. Las ventanas que pueden aparecer serán como las de a continuación. Este sera el mensaje de error. Aparecerá en los problemas en la escritura de la base de datos, para avisar de lo que se intenta hacer no es válido. El color del icono sera el siguiente: Nombre HTML Red Código hexadecimal FF0000 Código RGB 255 0 0 Y esta de aquí sera la ventana de alerta. Este mensaje se mostrara en las lecturas de la base de datos que no sean validas, o que no puedan mostrar ningún resultado. El color del icono sera el siguiente: Gold FFD700 255 215 0 Página 3 WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 Estándares de diseño Elementos interactivos Aquí están todo los elementos con los que el usuario podrá interaccionar en la ventanas. Botón de acción. Estarán presentes en la mayoría de las ventanas. Serán utilizados para terminar las operaciones, ya sera para confirmar, aplicar o cancelar las operaciones que haga el usuario. Combo box. Elemento que muestra un estado inicial o el ultimo elegido por el usuario. Si se pulsa sobre la flecha se mostraran diferentes opciones para el atributo al que haga referencia. Barra de progreso. Mostrará el progreso de algunas acciones que se estén realizando. Por ejemplo, imprimir. Text field. Campo donde el usuario podrá escribir el valor de algún atributo. Check box. Este elemento se puede seleccionar para especificar alguna opción. Si esta seleccionado aparecerá una cruz dentro del cuadro para mostrar que esta seleccionada. Icono de carga. Este cuadro aparecerá cuando se estén administrando alguna acción por la aplicación. Mientras este presente, el usuario no podrá interaccionar con la interfaz hasta que desaparezca. Normalmente se mostrara mientras la barra de progreso se este llenando. Barra de desplazamiento. Esta barra aparecerá en las listas de elementos que se muestren y no quepan en la misma ventana. El usuario podrá Página 4 WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 pulsar sobre los lados de la barra que hacer subir o bajar la lista. Lista. Este cuadro se mostrara cuando el usuario pueda elegir una o varias opciones. La opcion elegida quedara seleccionada con un fondo de color gris. Página 5 WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 Estándar de diseño de las ventanas Haciendo un repaso por todas las ventanas de la aplicación, descartando los mensajes emergentes, podemos observar que hay dos estilos de ventanas genéricas. Una es la ventana de inicio de sesión de los usuarios, y la otra es la ventana de la aplicación en si. Ventana de inicio de sesión Esta ventana será la primera que se mostrara al iniciar la aplicación. Podemos distinguir el cuadro central donde se dispondrá el titulo y los text field para la escritura del nombre de usuario y contraseña. En la parte inferior habrá un botón para enviar la solicitud de acceso a la aplicación con las credenciales insertadas. El fondo de la ventana principal sera de color gris. El cuadro central sera de color blanco. El titulo y el texto sera de su correspondiente naranja y azul independientemente. El cuadro interior que hay en el centro solo hace referencia a un espacio de la ventana. Dentro de el estarán los text field con el texto de usuario y contraseña. También habrá un check box para que la aplicación pueda recordar las credenciales. El texto que se mostrara seguirá la tipografía especificada anteriormente en el apartado de Tipografía. Página 6 WipeWare Solutions – Autoescuela Pachuli – Libro de estilo 29. mayo 2013 Ventana de la aplicación Esta ventana representa la mayoría de las pantallas que se mostraran en toda la aplicación. Puede que algunas no tengan dos espacios en el centro para mostrar la información. El fondo de la ventana sera de color gris. Los espacios que representan los demás cuadros serán de color blanco. El icono de carga y la barra de progreso solo aparecerán en ciertas ocasiones cuando el usuario interaccione con la base de datos o con la impresora. En la barra inferior, el cuadro representa el espacio donde los botones de interacción aparecerán (aceptar, cancelar, aplicar, examinar...). Dentro de los cuadros mas grandes se mostraran títulos correspondientes de las secciones que se estén mostrando. Esos títulos serán de color azul. Todo el texto restante estará en color predeterminado ( negro ) . Aparte de esos títulos, en ese espacio se mostrara la información referente a la sección. Información de los clientes, de los vehículos, formularios de matricula o de registro para exámenes. Hay que recordar, que todos los textos seguirán la tipografía estipulada en el apartado de Tipografía. Página 7