Diseño para edición digital: la experiencia de Domus
Anuncio

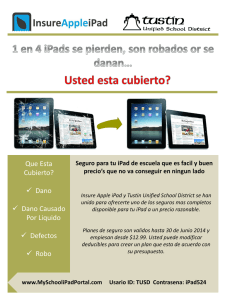
David Casacuberta The Web as Utopia Artefacto narrativo Diseño para edición digital: la experiencia de Domus Big data Catálogo visual Cultural analytics Digital signage Diseño crítico Diseño de información Diseño editorial Domus Diseño de interacción Diseño de tipos Edición digital Revistas de arquitectura Diseño gráfico Diseño (in)visible Impacto visual En los últimos años, uno de los fenómenos más relevantes que está emergiendo como línea de desarrollo en el ámbito de la edición en línea es la búsqueda de una experiencia de lectura lo más fluida posible en diferentes soportes y dispositivos. A pesar de la rápida proliferación de ediciones iPad de muchas revistas y periódicos, la tendencia dominante parece buscar, en lugar de layouts específicos para cada soporte, un código que se pueda adaptar a las dimensiones físicas de los diferentes dispositivos. La historia del nacimiento de la edición digital de la revista Domus puede ofrecer una interesante aproximación en esta etapa concreta de cambio y evolución. Innovación Interacción Internet Multiculturalidad Marco Ferrari Multidisciplinariedad Multiescritura (Multi-script) Multilingüismo Neuromarketing Papel Percepción Proceso creativo Remediación Revisión disciplinar Revolución digital Sensorialidad Señalización vial Sistema de posicionamiento global Sistemas de conducción asistida Soporte inmaterial Tipografía “Lo que puede mejorar una experiencia de lectura en línea es una buena interfaz de usuario, un layout de contenidos claro y una legibilidad comprobada” Marco Ferrari, arquitecto, cursó un Posgrado en Arquitectura en la Università IUAV di Venezia y posteriormente estudió en la Architectural Association de Londres, donde obtuvo el MA Histories & Theories en 2010. Cinco años antes había fundado Salottobuono, un colectivo de diseño e investigación con sede en Venecia. Tras la disolución de Salottobuono en 2012, Ferrari fue cofundador de Folder, una agencia para la investigación visual y espacial. Ferrari ha sido director de arte de MACRO – Museo d’Arte Contemporanea Roma de 2011 a 2012 y director creativo de la revista Domus entre abril de 2011 y julio de 2013. En septiembre de 2013, junto con Joseph Grima, puso en marcha el estudio Networked Politics en Fabrica, un centro de investigación de comunicaciones ubicado en Treviso, Italia. Aviso: esto no es un ensayo crítico, sino el relato de una experiencia reciente de diseño acompañado de ciertas perspectivas de diseñadores sobre aspectos relacionados con el diseño. El día en que terminó mi colaboración con la revista Domus —tras casi tres años como director creativo y como consecuencia de un trasiego natural inscrito en la tradición de la revista— un comunicado de prensa anunció la decisión de prescindir de veinte de los cincuenta y tres periodistas que trabajaban para la empresa de Giovanna Mazzocchi. La iniciativa pretendía reducir drásticamente los recursos asignados al trabajo editorial y era también la consecuencia del cierre de tres de las diez revistas mensuales que publicaba la editorial.1 La Editoriale Domus (fundada en 1929 por Gianni Mazzocchi, uno de los responsables intelectuales de muchas y memorables iniciativas periodísticas italianas, como Stile Industria, Casabella, Panora- 1 Aparte de Domus (la revista que le da nombre), la Editoriale Domus publica otras revistas especializadas en diversos temas, desde la industria automovilística hasta la afición a la aeronáutica, el turismo o el montañismo. ma, L’Europeo, etc.) es una editorial muy importante en Italia. Quattroruote, su famosa revista automovilística, lleva décadas ocupando la mayor cuota de mercado de su sector, y es la referencia más aceptada por todos en cuanto a prestaciones de los modelos nuevos y precios de los coches de segunda mano. Los motivos que se alegaron para fundamentar los despidos estaban en su mayoría relacionados con los efectos de la gran crisis financiera, que ha provocado un descenso en picado del número de ejemplares vendidos, una reducción de las suscripciones y una disminución exponencial de los ingresos. En la propia Domus, los anuncios pagados suelen proceder de empresas de diseño y de muebles, que también han acusado los efectos de la crisis y han reducido considerablemente sus inversiones de marketing en los últimos años. Aunque el episodio mencionado aún está pendiente de un acuerdo final, se trata de la última de una serie de noticias que demuestran cómo también las empresas más grandes del sector intentan reducir los gastos fijos para adaptar sus márgenes operativos a un horizonte de menos recursos. Unos meses antes del comunicado de la Editoriale Domus, RCS Visión estratégica Visualización de la información 53 29 ELISAVA Temes de Disseny MediaGroup —uno de los principales grupos editoriales multimedia de Italia— anunció públicamente el recorte previsto de ochocientos puestos de trabajo, la venta de la sede central del Corriere della Sera en Via Solferino, en el centro histórico de Milán, y el cierre de diez de sus revistas mensuales.2 El fenómeno no es tanto una crisis del propio medio —la gente aún quiere leer, y en un número potencialmente mayor que antes de 2008—, sino el coletazo de una sacudida mayor, iniciada hace años cuando Internet se convirtió en la infraestructura principal de información, y reactivada recientemente con la aparición de los dispositivos móviles hiperconectados como herramientas privilegiadas y ubicuas para acceder a dicha infraestructura. El sector editorial se ha mostrado durante años incapaz de ajustarse a las nuevas formas de presentar las noticias, combatiendo incluso la idea del salto del papel a lo digital (también se intentó en otros ámbitos de la producción cultural, como la música y el cine). Las dificultades económicas actuales están frenando las inversiones en la nueva tecnología, pero nada impedirá este cambio histórico. La innovación en este campo implica un replanteamiento del modelo actual de negocio de dimensiones aún desconocidas, o imprevisibles, porque la Red y el mercado están llenos de buenos ejemplos de soluciones viables, pero sigue sin verse claro cómo las grandes editoriales de toda la vida las transformarán en negocio, si es que lo hacen. Sin embargo, dejemos aparte por un momento este escenario complejo —pero por muchas razones emocionante— y retrocedamos unos meses, a finales de agosto de 2012. Era una época interesante en Domus: en pleno apogeo editorial de Joseph Grima, la revista estaba en el centro de un debate que reubicaba el diseño desde una perspectiva del siglo xxi. Una serie de artículos publicados durante 2011 2 RCS anuncia 800 esuberi [en línea]. Corriere della Sera. Economia, Milán. [Consulta: 18 de octubre de 2013]. Disponible en: http://www.corriere.it/economia/13_ febbraio_11/rcs-tagli_7737116c-745d-11e2-b945c75ed2830f7b.shtml 54 y 2012 sobre copyright, autoría, paradigmas de diseño abierto, impresión 3D y tecnología distribuida avanzó muchos de los temas que luego invadirían grandes secciones de la prensa general, tanto impresa como en línea. 3 La revista pasó a ser una auténtica palestra que acogió un debate apasionado —y avanzado— sobre las prácticas de fuentes abiertas y sus implicaciones, y publicó artículos sobre productos y servicios tecnológicos desde una perspectiva de crítica de diseño, algo sin precedentes tratándose de una revista de diseño “tradicional”.4 El 28 de agosto, tras una fase de tres meses de desarrollo intensivo, se presentó finalmente la edición de Domus para iPad durante el vernissage de la XIII Bienal de Arquitectura de Venecia. Era el resultado de un largo proceso, tanto desde el punto de vista estratégico (había que encontrar el equilibrio adecuado entre la revista de papel —un gigante con ochenta años de historia y reputación de autoridad—, el sitio web —lanzado un año antes— y un medio completamente nuevo), como desde la perspectiva del diseño (la edición para iPad todavía era un territorio salvaje, sin estándares definidos y en constante y rápida evolución). La decisión de sacar una edición para iPad formaba parte inherente de la visión de Joseph Grima de llevar a Domus hasta el siglo xxi, transformándola de una revista respetada a una plataforma de periodismo de diseño conectado en red. El año anterior a ocupar el cargo de redactor jefe, Grima había pasado varios meses proyectando la estrategia, centrándose en una primera fase en el nuevo web, desarrollado conjuntamente con Dan Hill, asesor estratégico de diseño y diseñador del mismo. Tras el reajuste completo de la revista que llevamos a cabo entre noviembre de 2010 y abril de 2011, se suponía que la tercera fase sería la edición para iPad. Pero aquí las expectativas eran distintas. En primer lugar, 3 Destacamos entre todos: Markillie, P. “A Third Industrial Revolution”. The Economist, 21 de abril de 2013 [en línea]. [Consulta: 18 de octubre de 2013]. Disponible en: http:// www.economist.com/node/21553017 4 Véase SuperNormal, una serie de contribuciones editadas por Dan Hill, sobre los cruces entre tecnología y diseño http://www.domusweb.it/en/news/2011/12/15/ supernormal-technology-and-design.html i La plataforma Domus es una revista de diseño y, como tal, debería innovar como producto propiamente dicho y poder sentar un precedente por sí misma, apuntándose a la vanguardia. Lo que en el pasado había sido el legado de figuras prominentes de la escena del diseño —Munari, Sottsass, Fletcher y Esterson, por nombrar solo a unos pocos de los diseñadores que se habían ocupado del aspecto visual de la revista— ahora tenía que ser necesariamente un trabajo en equipo. El objetivo no era “solo” emprender una renovación del diseño, sino desplegar una nueva estrategia, con potencial para convertir la revista en referencia en su campo (en 2011 eran pocas las revistas de arquitectura de renombre que salían en formato iPad). Por último, la operación también pretendía solucionar un problema arrastrado de hace tiempo: el retraso y el alto precio de la distribución internacional. Ser pioneros con una edición completa para iPad se veía sencillamente como un paso ineludible. 5 Para un análisis más detenido de las primeras fases del proceso de diseño del sitio web y de la edición iPad de Domus, véase Hill, D. “Sketchbook: Domus magazine on iPad” [en línea]. cityofsound, 2012. [Consulta: 30 de septiembre de 2013]. Disponible en: http://www. cityofsound.com/blog/2012/10/domus-magazine-ipad.html Tampoco buscábamos algo especialmente radical; solo queríamos trabajar bien para poder iterar después a partir de un primer número hecho a conciencia, con la misma dedicación que poníamos en la revista física.5 Al principio probamos distintos layouts que transmitieran a la pantalla relativamente pequeña del iPad la densidad y el flujo de contenidos que ocupaban un ejemplar de muestra de la revista. Junto con Manuel Ehrenfeld, que se unió al equipo para trabajar en la implementación DPS y ayudar a desarrollar algunos elementos de interface de usuario, empezamos a diseñar un número piloto en mayo, que luego fue el número real de septiembre de 2012, el primero en ser distribuido a través del quiosco de App Store. A continuación se exponen algunos de los retos de diseño a los que hicimos frente, centrados en aquellas partes que representan mejor nuestros campos de interés. La plataforma. La integración en el flujo de trabajo existente y la necesidad de confiar en la experiencia del personal interno (ambos asociados al conocimiento y uso de InDesign de Adobe) nos llevó casi 55 29 ELISAVA Temes de Disseny Marco Ferrari Diseño para edición digital: la experiencia de Domus i Interacción. En este caso se activa una capa adicional de información. i Índice de forma automática a elegir el sistema DPS de Adobe. Nos planteamos Mag+ como alternativa, pero en aquel momento no nos parecía una plataforma suficientemente probada.6 Como teníamos que ir ganando experiencia empezando prácticamente de cero dentro del propio proyecto, escogimos la solución que en principio nos daba la comunidad de apoyo más fuerte y el feedback también más amplio sobre los problemas que pudieran surgir. Por otra parte, tampoco teníamos la posibilidad de desarrollar una app completamente nueva y personalizada, y DPS permite la integración “html”, lo que parecía suficiente para poder ajustar un poco el resultado cuando hiciera falta. Queríamos que la app fuera sencilla, de manera que centramos nuestros esfuerzos en el layout y la legibilidad. Índice. Aparte de las herramientas de índice estándar que DPS ya incorpora, creamos una página de índice especial para ofrecer al lector una vista previa personalizada del contenido, con fotografías y resú- 6 Un ejemplo excelente de las posibilidades de esta plataforma apareció en abril de 2012 con el app de la revista New York, que integraba contenidos vivos del sitio web en el contenido semanal de la edición en papel. 56 menes más largos que los de 120 palabras previstos en el menú de navegación de la plataforma. El índice pasó a ser la página de aterrizaje inmediatamente después de la cubierta, lo que permitía ver por encima todo el número con una cantidad mínima de interacciones. Títulos y texto. Las fuentes utilizadas son las mismas que usa la revista en papel, con un ajuste de los pesos y la posibilidad de una versión para pantalla de TheSerif, que se emplea para títulos y cuerpo de texto. Este ajuste no hubiera sido necesario para la t Títulos y textos nueva pantalla del iPad (que prácticamente reproduce la misma resolución percibida con los medios analógicos), pero para las pantallas de los dispositivos más antiguos, que aún no eran de retina, constituía una ligera mejora. La cubierta incorpora un fondo estático con una fotografía o un vídeo sencillo en bucle. El texto (título, sumario y créditos) aparece sobreimpreso y fijo, con solo una pequeña excepción: en el artículo de cubierta, el título se desvanece automáticamente sobre la foto, mientras el sumario pasa a la página siguiente. Paginación o flujo continuo. El formato de página única de Domus es poco frecuente entre las revistas contemporáneas: es un vasto lienzo de 245 x 325 mm; un layout de solo texto puede contener hasta 1.800 palabras. La superficie de la pantalla de un iPad es algo muy distinto: dos fotografías mostradas al mismo tiempo ya parecerían forzadas en un espacio tan reducido. La arquitectura de la página es pues mucho más simple, y en cada número se utilizan como mucho una docena de layouts distintos. También decidimos mantener una navegación de paginación en la mayoría de los casos, porque los artículos de Domus suelen ser bastante largos (una 7 Para una buena argumentación sobre los dos métodos de navegación, véase: Reichenstein, O. “iPad: Scroll or Card?” [en línea]. iA blog, 2010. [Consulta: 30 de septiembre de 2013]. Disponible en: http://ia.net/blog/ipad-scroll-orcard/ media de 1.200 palabras cada uno) y llevan muchas fotografías, que preferíamos distribuir a página completa y sin interacción en la medida de lo posible. Esta navegación flip o pasando página nos llevó a una secuencia muy sencilla de páginas de texto y fotografías completamente sangradas. Sin embargo, tampoco descartamos la navegación de scroll o desplazamiento, que era la mejor solución para los artículos más cortos y para la op-ed (sin imágenes).7 Por último, decidimos tener un layout doble, tanto vertical como horizontal, para respetar la característica del iPad de poder leer el mismo contenido con orientación de retrato o apaisada. En consecuencia, establecimos la norma de no utilizar el cambio de orientación para mostrar contenido adicional (aparte de una columna única cuando este recurso permite pasar de una imagen sobre el mismo tema en el pasado a otra en el presente). Interacción. No queríamos andar corriendo tras las capacidades interactivas del dispositivo. El iPad es un entorno que ya de por sí provoca mucha distracción, con la tentación constante de pasar de una app a otra, seguir vínculos que te teletransportan a otros paisajes digitales o de echar un vistazo a las últimas entradas del Twitter. Por esta razón redujimos al mínimo las animaciones automáticas e hicimos una lista de las formas posibles de interactuar con 57 29 ELISAVA Temes de Disseny cer. Estudiamos a fondo cómo equilibrar los distintos modos de visualización: decidimos eliminar las imágenes sensibles pequeñas priorizando su versión para página completa. Creamos varios conjuntos de galerías: las que se deslizan para las secuencias de imágenes que no necesitaban pies de foto individuales y las de toques para las series que requerían una explicación paso a paso. i Galerías y pies de fotos la página: mostrar/ocultar pies de foto, pasar de una fase a otra de un proceso, activar una capa adicional de información, revelar algo oculto, ampliar. Galerías y pies de foto. Aunque nadie niega la belleza de una fotografía visualizada en la pantalla brillante, nítida y saturada de las tablets actuales, saber cómo gestionar la información para la mayor cantidad de medios visuales es un problema. Organizar el contenido visual de tal forma que no distrajera de la lectura fue una de las partes más difíciles de ha- 8 Mod, C. “Platforming Books. Making Art Space Tokyo digital” [en línea]. Craig Mod Journal, 2012. [Consulta: 30 de septiembre de 2013]. Disponible en: http://craigmod.com/ journal/platforming_books/ 58 Dibujos. La gran potencia informática de un dispositivo como el iPad permite utilizar dibujos vectoriales grandes y detallados (pero no ampliables por zoom, para poder controlar la escala de visualización) sin que parezcan una burda inserción en la navegación. Todos los dibujos fueron rediseñados una segunda vez tras su preparación para la revista en papel para adaptarlos mejor al tamaño de la tablet, con la consiguiente mejora de la precisión y el resultado en la claridad de la representación. Los organizamos por series (planos, secciones, detalles) para permitir su comparación, de una forma mucho más eficaz que en la versión de papel, porque una serie de botones permitía pasar de uno a otro y también superponerlos directamente. Coincido con Craig Mod cuando dice que “el futuro de los libros se construye a partir de plataformas en red, no de islas”. 8 Diseñar una revista para una tablet ha sido una experiencia emocionante, i Dibujos sobre todo porque aún no existen muchos ejemplos que sean buenos y no hay por tanto un conjunto sólido de referencias; en cambio, queda mucho margen para la experimentación. Además, tras dos años diseñando a diario para el papel, la iteración nos permitió coger el mismo proyecto y traducirlo para un dispositivo diferente, y también nos permitió afinar y cambiar muchas cosas que se revelaron erróneas de entrada. Sin embargo, nunca pudimos librarnos de la incómoda sensación de estar trabajando sobre una base inestable, que dependía de los constantes cambios de estándares, formato y tecnología. Al fin y al cabo, el iPad ni siquiera existía hasta hace tres años, lo que significa que seguro que evolucionará a algo muy diferente a una velocidad que impedirá la consolidación de valores de diseño compartidos. Por otra parte, también sentíamos que las herramientas y el flujo de trabajo estaban aún sin refinar. Cuando ya habíamos diseñado un layout de impresión, muchas operaciones se tenían que repetir manualmente utilizando el mismo software y la misma lógica, pero con otro layout. Las revistas para tablets siguen siendo un entorno cerrado, sujeto en todo momento a un enorme campo magnético que las atrae con fuerza: la Web. Nos encanta compartir a través de todo tipo de medios (tanto redes sociales como el viejo correo electrónico) y poder contar a los demás lo que nos interesa y nos gusta leer. Pero las apps de revistas siguen siendo un ecosistema bastante vallado en el que nunca sabes cómo se verá el contenido que estás lanzando a la Red. Una de las principales razones de esta sensación de caos es que sigue sin estar claro cómo hacer que la gente pague por contenidos en un entorno de libertad percibida como Internet, y cómo conectar ese pago a una plataforma que se supone que ha de generar ingresos. Esto hace necesario un modelo completamente nuevo: ¿cómo vendemos periodismo digital? Works that Work (www.worksthatwork.com)—una revista de diseño creada y dirigida por el diseñador de tipos eslovaco Peter Bil’ak— es un ejemplo interesante: además de la edición impresa y de la posibilidad de descargar el PDF completo por un precio con descuento, también vende artículos sueltos a 1 dólar 59 29 ELISAVA Temes de Disseny Marco Ferrari Diseño para edición digital: la experiencia de Domus 971 09:00 . 82 . 66 . 120 4 .7 . 104 06:00 00 :00 12 :00 18:00 . 48 .9 .3 6 8 2 60 Cuando Joseph Grima y yo terminamos nuestro trabajo en Domus (con el número 971, julio/agosto 2013), un nuevo jefe de redacción tomó las riendas de la revista proponiendo nuevas directrices de diseño. En lugar de buscar una transición hacia una plataforma integrada de contenido que cambie la inclinación de la balanza de lo analógico a lo digital, parece que la tendencia será a dar prioridad a los lectores más “tradicionales”, dispuestos a pagar un precio más alto por un producto más caro. El foco principal parece desplazarse pues del contenido a la fabricación de un artículo de lujo, estableciendo una jerarquía entre los distintos medios. Nos gusta leer cosas en una pantalla porque de esa forma estamos a solo un paso de compartirlas sin esfuerzo y convertirlas en parte de nuestro propio legado: un brote germinal de una actividad . 24 . 88 .3 10 McGuirk, J. “Design critics make an exception for certain technology products” [en línea]. Dezeen, 2013. [Consulta: 30 de septiembre de 2013]. Disponible en: http://www. dezeen.com/2013/09/27/opinion-justin-mcguirk-designcriticism-technology/ “Lo que antes fue campo exclusivo del diseño gráfico y editorial ahora está cada vez más acompañado del incremento de la codificación” 12 .1 8 9 Reichenstein, O. “Business Class: Freemium for News?” [en línea]. iA blog, 2011. [Consulta: 30 de septiembre de 2013]. Disponible en: http://ia.net/blog/business-class-news/ ahora está cada vez más acompañado del incremento de la codificación. Incluso si hablamos de una disciplina diferente (el diseño de producto), como señala agudamente Justin McGuirk, “la innovación real se está produciendo a nivel de código”.10 El código es el que está borrando la diferencia entre los diversos medios. En un mundo cada vez más digital, en el que hasta la fabricación está evolucionando a través de máquinas distribuidoras de fuentes abiertas, la separación entre los productos físicos y la información digital está desapareciendo. Si el diseño editorial creció gracias a la urgencia que había para modular y resolver la complejidad de las páginas de los diarios, hoy en día la interfaz de usuario de una app tiene un impacto aún mayor en nuestras vidas diarias. La manera en la que diseñamos marcos e interfaces es un asunto inherentemente asociado a la disciplina del diseño. 21 :00 .5 cada uno. Es un modelo similar al de la iTunes Store: fragmentar el contenido para hacerlo barato, con un precio icónico. No queda rastro de competición alguna entre el papel y lo digital, solo la disponibilidad de diferentes plataformas. El sitio web tiene un bello diseño de Atelier Carvalho Bernau, que también se hizo cargo de la revista impresa. Matter (www.readmatter.com), un web de lecturas largas, es otro ejemplo interesante con un planteamiento muy parecido. Puedes suscribirte pagando una pequeña cuota mensual o puedes comprar artículos sueltos que se presentan con un layout receptivo y cuidadosamente diseñado “sin distracciones”. En ambos ejemplos, la importancia del diseño es fundamental, porque lo que puede realmente mejorar una experiencia de lectura en línea es una buena interfaz de usuario, un layout de contenidos claro y una legibilidad comprobada. “La moneda principal de los sitios de noticias es la atención”.9 No puedes hacer pagar solo por el contenido o por el mero acceso a la información, sino por el acceso a una experiencia mejor. Estamos dispuestos a pagar para no ver los anuncios: el diseño vuelve a ser el elemento de valor sobre la mesa. Invertir en plataformas y construir sistemas coherentes para presentar artículos y medios de comunicación puede ser la manera más eficaz de conseguir que la gente pague para tener acceso. Haciendo pagar por un contenido sin cambiar la experiencia solo se conseguirá que el público se vaya a una fuente alternativa de entretenimiento intelectual disponible gratis en algún otro lugar de la Red. Volviendo a lo que decíamos, si se supone que alimentamos distintos dispositivos con el mismo contenido, queda bastante claro que lo que antes fue campo exclusivo del diseño gráfico y editorial . 17 03 :00 15 :00 i Índice visual (cronológico y geográfico) de los proyectos, artículos y apartados aparecidos en el número 971 de Domus. editorial personal. Es el caso de Flipboard, todo un concepto motivado por el interés en coleccionar y conservar artículos, hasta el punto de que el principal elemento interactivo consiste en hojear ( flipping) los contenidos, tal y como lo haríamos con las páginas de una revista física. Las herramientas digitales que hay en la Web nos dan la facultad de apropiarnos más de lo que leemos: al compartirlas, las lecturas también pueden contribuir a dar forma a nuestra personalidad más directamente; sin obstáculos y con efectividad, porque ni siquiera nos hace falta la capacidad de recordar o incluso comprender del todo lo que consumimos como lectores. Aparte de cierta compulsión para buscar la autoestima asociada al uso de las redes sociales, estas herramientas también nos dan un fuerte poder político: la lógica —y la resiliencia— de la Red es su pro- tocolo abierto y su dificultad inherente para detener la circulación de información. Es algo aún difícil de circunscribir a nuestro marco legal actual: Fabrizio Gallanti decía en las primeras palabras del artículo con el que cerraba el último número de Domus dirigido por Joseph Grima, que “las revistas de arquitectura y diseño publicadas en Italia representan un enclave de democracia”.11 Lo que intentamos hacer en Domus —sobre todo gracias al valiente e innovador planteamiento editorial de Joseph Grima de transformar la revista en una iniciativa editorial del siglo xxi (ofreciendo contenidos en múltiples plataformas, constantemente conectados a una red de colaboradores internacionales)— era seguir esa idea. 11 Gallanti, F. “On architecture magazines”. Domus, núm. 971 (2013), p. 120–123. 61