1. Instalar el componente en el sitio por Extensiones – gestor
Anuncio

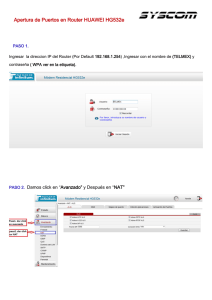
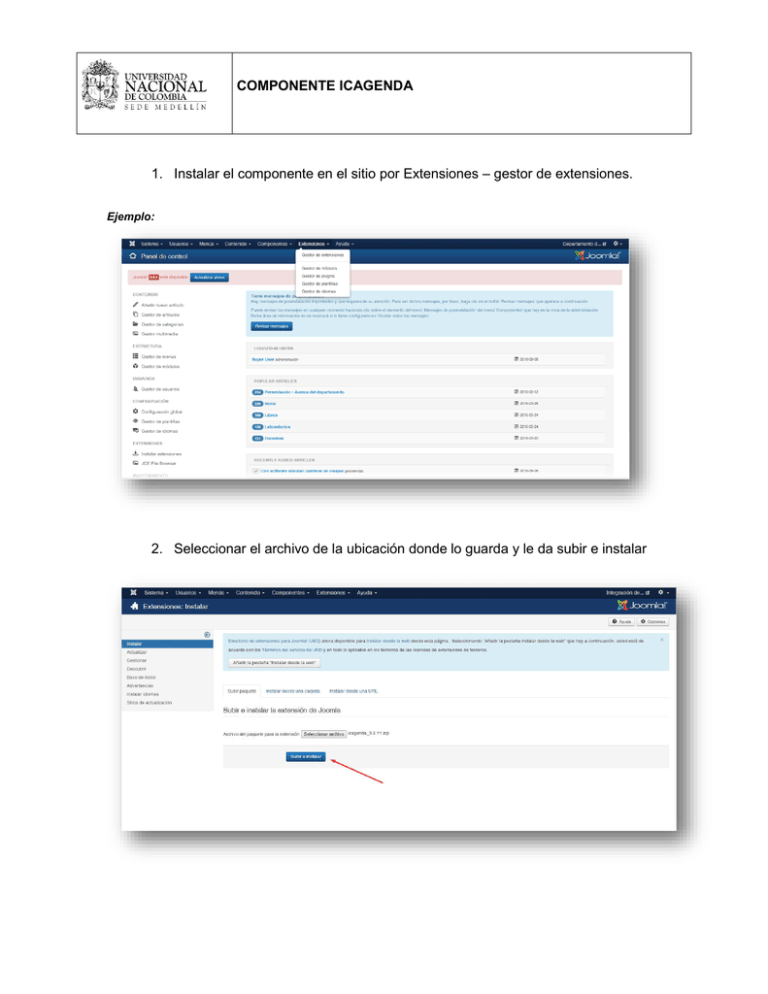
COMPONENTE ICAGENDA 1. Instalar el componente en el sitio por Extensiones – gestor de extensiones. Ejemplo: 2. Seleccionar el archivo de la ubicación donde lo guarda y le da subir e instalar 3. Verifico que la instalación haya quedado correcta, me voy para componentes y debe estar en la lista como se muestra en la imagen. 4. Subo la traducción para que el componente me aparezca en español, para una mejor comprensión del componente y su más fácil configuración. Me regreso a extensiones, gestionar y de la misma manera como subimos el componente subimos el idioma. Este será inmediato, no hay que activar o hacer ningún cambio extra para que el componente se muestre en español. 5. El paso siguiente es agregar una categoría, en este caso crearemos una que se llama Eventos. Cliqueamos en categoría y le damos nuevo 6. Ingresamos el título de la categoría, le podemos poner un color específico, esto nos ayudara a distinguir más fácil si vamos a tener varias categorías y en estado debe estar publicado. Nos vamos para la siguiente pestaña – Descripción. 7. Puede agregar una descripción a la categoría si desea. Seguimos con publicación. Y para finalizar le damos guardar y cerrar. 8. Ponemos el alias de la categoría (evento) y finalmente le damos guardar y cerrar si no vamos a crear más categorías. Así nos debió haber quedado. Ahora vamos a crear los eventos que irán dentro de esa categoría que acabamos de crear. 9. Nos vamos para Eventos y le damos nuevo. 10. Nos abrirá otra ventana donde vamos a ingresar toda la información del evento. Nombre, categoría, imagen del evento, y estado. 11. Pasamos a la siguiente pestaña – Fechas. Aquí vamos a configurar la fecha del evento, en este caso mi evento será de 7 días, usted puede agregar que días se visualizara el evento si no lo quiere todo el tiempo visible, también puede agregar una hora especifica de visualización y si el evento será de un día, entonces podrá poner la hora de publicación y la hora en la que deberá despublicarse. 12. En la pestaña de descripción agregamos un descripción corta y la descripción general del evento 13. En la pestaña de información encontramos el lugar donde se desarrollara el evento, los datos de contacto y si va a tener un archivo para descargar tipo formulario o comprobante, aquí lo debemos cargar 14. Podemos agregar la ubicación en un mapa en la pestaña Google Maps 15. Pestaña de registro, se utiliza si el evento requiere de registro de usuarios para ser vista, de lo contrario es mejor desactivarlo. 16. Opciones se utiliza para compartir el evento en redes sociales 17. Publicación, aquí nos muestra los datos de nuestro evento. El alias del evento, el ID que es el número del evento, la fecha de creación, por quien fue creado, la fecha en la fue modificado, y quien lo modifico, esto es útil en el caso de tener varios administradores de contenidos, así se puede hacer un control o tener un responsable de ese evento Para finalizar así se verían nuestros eventos creados Para publicarlo a manera de calendario como en el sitio de http://investigacionyextension.medellin.unal.edu.co 1. Lo primero que debemos hacer es crear un menú nuevo, que en este caso se llamara calendario. Nos vamos para menús, gestionar y añadir nuevo menú. Llenamos los espacios y le damos guardar y cerrar. 2. Nos mostrara los menús que tenemos en nuestro sitio y verificamos que este el que acabamos de crear 3. Nos regresamos al menú desplegable y ya nos aparece Calendario, así que le damos clic y lo abrimos 4. Le damos en nuevo 5. Y nos abrirá una ventana donde pondremos el título de nuevo – Calendario - , en tipo de elemento del menú seleccionaremos el ICagenda en listado de eventos. 6. Después de nombrar y seleccionar el tipo de elemento le podemos decir si nos abre el evento en la misma venta o en una ventana nueva. Para finalizar le damos guardar y cerrar. 7. Así nos debió haber quedado 8. Ahora vamos a crear el modulo que será el que se visualice en el sitio. Nos vamos para extensiones, módulos y le damos nuevo, aquí vamos a escoger del listado iCagenda – Calendar y nos abre otra ventana que debemos llenar 9. En título le damos el nombre del evento, en este caso le voy a llamar Calendario, el cual puede ser visible o no. Le voy a poner los bordes redondeados, el enlace al ítem del menú es calendario y la categoría del ICagenda es calendario En la misma venta, bajamos y vamos a encontrar otras configuraciones como el ancho de la ventana emergente del evento, en qué posición horizontal queremos que se visualice y en qué posición vertical. 10. Aquí podemos configurar si queremos que el evento en el calendario se abra con un clic o al pasar el ratón por encima, si se cerrara quitando el ratón del evento o no y el formato de la fecha. 11. Aquí configuramos si aparecerá la hora del evento, la ciudad, el país, el lugar, la introducción y el código HTML quedan igual, en este caso no tendremos registro entonces lo deshabilito, futuros eventos queda igual y botón cerrar queda predeterminado 12. Aquí podemos configurar entre otros el color de los números que aparecen en el calendario, en estos pasos es cuestión de gustos o de las necesidades que tenga el sitio 13. En la pestaña siguiente de misiones configuramos en que parte del sitio queremos que se nos visualice, en este caso será únicamente en inicio 14. En las pestañas de permisos del módulo y opciones avanzadas las dejamos como están por defecto y en la pestaña de avanzado le configuramos la visualización, en este caso será transparente y sin titulo 15. Guardamos y cerramos y este debe ser el resultado, nuestro calendario publicado Al darle clic al evento, una venta emergente se abrirá y nos mostrara un resumen del evento. Y al dale clic a la venta emergente saldrá la información completa del evento Este es el resultado final. Buena suerte