LABORATORIO DE DISEÑO DE CIRCUITOS Y SISTEMAS
Anuncio

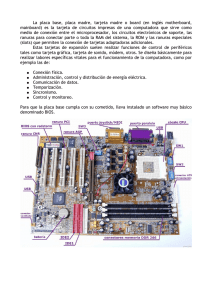
LABORATORIO DE DISEÑO DE CIRCUITOS Y SISTEMAS ELECTRÓNICOS 4º Ingeniería Electrónica Universidad de Valencia. Dpto. Ingeniería Electrónica. Manuel Bataller. Alfredo Rosado. Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica PRÁCTICA 1. Diseño de FPGA’s. Programación de dispositivos de XILINX. 1. Introducción. Debido a los requerimientos de funcionamiento, la complejidad que están alcanzando los diseños digitales aumenta día a día. Estos diseños implementan multitud de funciones, las cuales deben realizarse de forma rápida y precisa, por lo que resulta necesario el empleo de circuitos integrados digitales programables con mayor complejidad que los ampliamente difundidos PLD (Programmable Logic Device). Los dispositivos PLD ofrecen una respuesta muy rápida, pero están fuertemente restringidos por su capacidad, y principalmente por su estructura, ya que está completamente fijada y ha de ser nuestro diseño el que se adapte al PLD. Otra posibilidad de implementación la podemos encontrar en los circuitos semi-custom. Estos circuitos permiten la implementación de cualquier sistema digital por complejo que sea, pero tienen algunas desventajas: En primer lugar nos encontramos con un coste elevado, únicamente rentabilizado si el volumen de producción es alto, en segundo lugar, el tiempo de desarrollo es largo (un diseño puede tardar varios meses en comercializarse), esto hace que no resulte interesante debido a la pérdida de competitividad en un mercado que innova constantemente. Con los dispositivos FPGA (Field Programmable Gate Array) se ha alcanzado un punto intermedio entre los dispositivos PLD y los circuitos semi-custom. Un FPGA puede alcanzar una alta densidad de integración en un solo circuito integrado (hasta 1.000.000 de puertas lógicas equivalentes aproximadamente, y cada año aumenta su complejidad), y con velocidades de tratamiento de la información de entrada muy altas; cada día se continua mejorando la eficiencia de estos dispositivos tanto en velocidad como en complejidad. Aunque su estructura está completamente fijada a nivel de silicio , la flexibilidad en su programación es grande ya que un FPGA está formado por células independientes que se pueden programar para realizar funciones sencillas, pero debido a los amplios recursos de interconexión de que disponen, estas células se pueden conectar entre ellas para generar unas funciones lógicas de salida complejas. La programación de este tipo de dispositivos se realiza en cuestión de minutos, con lo que se hacen altamente recomendables para prototipos o bajas producciones. Los proble mas de un FPGA frente a la tecnología semicustom son principalmente la menor velocidad y optimización del chip, pues a menudo, en un FPGA quedan recursos sin utilizar debido a la falta de canales de conexión; además, los canales introducen retardos en la señal, y a veces es necesario un canal de gran longitud (mayor retardo) para interconectar las células requeridas. Todo esto hace que el dispositivo pierda eficiencia, pero estos factores se ven subsanados por la rapidez con la que pueden ser reprogramados, adaptándose rápidamente a las necesidades del mercado. Actualmente, los dispositivos FPGA son empleados en todo tipo de aplicaciones tanto científicas como de consumo; por ejemplo, actualmente se emplean en reproductores de CD, tarjetas de expansión para PC’s, dispositivos para telecomunicaciones, tareas de control de dispositivos, etc. Si el número de unidades a fabricar está por debajo de 10.000, la fabricación con tecnología semicustom no resulta rentable, y la mejor opción es un FPGA. Se puede pensar que si el número de unidades es bajo, podría emplearse lógica estándar, pero el tamaño total del circuito y el encarecimiento de la corrección de errores en una placa de circuito impreso vuelven a hacer aconsejable el empleo de FPGA. Si nuestro diseño se desea implementar con los métodos tradicionales, después de las especificaciones se han de separar diferentes bloques funcionales, diseñando cada uno de ellos por separado para posteriormente integrarlos todos en una placa prototipo, esto provoca que a menudo se produzcan “cuellos de botella” que habrá que corregir. Mientras se fabrican las placas definitivas, pueden sugerirse nuevos cambios que repercutirán en alteraciones de la placa, lo que provocará un retraso en el lanzamiento del producto y un mayor gasto económico, por desgracia, estas alteraciones en el diseño son usuales. El diseño completo puede llevar de 6 a 12 meses para diseños que necesiten de 500 a 1500 circuitos integrados de lógica estándar, y si se incluyen las alteraciones de la placa puede llegarse a un tiempo total de 2 años. Una vez implementado el diseño correctamente, para reducir costes se puede pasar a implementarlo en tecnología semicustom, lo que requeriría otro año más. Actualmente, un nuevo sistema de diseño tiende a implantarse. Una vez hechas las especificaciones, el sistema es dividido en grandes bloques como pueden ser memorias, microprocesador, PLD y FPGA, se realiza una descripción de alto nivel a través de un esquema o lenguaje de descripción lógica para posteriormente simular el diseño, cuando la simulación es correcta se realiza el diseño de la placa que contendrá los diferentes elementos, mientras la placa está siendo fabricada, se depura el diseño, pero en la mayoría de los casos esto no afecta a la placa sino a los circuitos programables incluidos en ella. Para incrementar beneficios, si la producción va a ser alta se puede pasar a emplear tecnología semicustom, pero 2 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica con la ventaja que muchos de los pasos realizados para simular y comprobar el diseño son los mismos para un FPGA y un circuito semicustom, pero para que esta migración del diseño sea rentable, la complejidad ha de ser alta (pues el FPGA se encarece bastante) y el nivel de producción elevado. Un FPGA consiste básicamente en un conjunto de células lógicas (CLB) interconectables entre sí a través de unos canales de conexionado donde tanto las células como los canales son programables para permitir la personalización del diseño, esta estructura se aprecia en las figuras siguientes donde se pueden ver los canale s de interconexión y el interior de una célula lógica CLB. También se incluyen las células de entrada-salida que comunican la lógica interna con el exterior, y aunque su estructura es variable, siempre contienen puertas triestado que permiten hacer funcionar el terminal como entrada, salida o como entradasalida, además, pueden controlar la transferencia de señales a los buses de conexión, contienen diodos de protección electrostática y a menudo incluyen resistencias de “pull-up” para definir compatibilidad TTL o CMOS. Diagrama de conexiones en una FPGA Ejemplo de estructura configurable CLB. interna de un bloque lógico PSM: Programmable switch matrix CLB: Configurable logic block 2. Objetivo de la práctica. Simular e implementar un mini-procesador de 4 bits con una pila de datos en una placa de evaluación de FPGA’s. El procesador ejecuta operaciones entre un registro interno y la parte superior de la pila o entre los datos de entrada provenientes de unos interruptores externos que sitúan el valor de cada entrada al nivel lógico 1 ó 0 (alto o bajo) deseado. Los resultados de las operaciones son almacenados en el registro interno y visualizados en formato hexadecimal en un display de 7 segmentos. La parte alta de la pila se muestra en binario en una fila de LED’s, y la cantidad de elementos que hay en la pila se muestra en un tramo de 4 LED’s de una segunda fila. El diseño se probará en una placa de evaluación con posibilidad de descarga del programa desde el ordenador y que dispone de 8 entradas en forma de interruptores, 2 filas de 8 LED’s, 3 displays de 7 segmentos y 3 botones (de los cuales solo emplearemos uno de ellos para el reset del sistema). Prácticamente todos los elementos del sistema han sido ya diseñados y su esquema se ha realizado a través del entorno de diseño esquemático que Xilinx Foundation incorpora en su programa de diseño de FPGA y CPLD. Todos los bloques presentes en cada uno de los esquemas tales como CONTROL o ALU, están enlazados con un esquema de un nivel inferior que describe su funcionamiento interno, y que a su vez puede contener otros bloques que hacen referencia a nuevos esquemas, es decir, forman parte de un diseño jerárquico. La figura siguiente muestra el esquema de más alto nivel del diseño con todos los bloques principale s que componen el sistema. 3 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica El diseño consiste en los siguientes bloques: ·ALU Donde se realizan las operaciones aritméticas ·CONTROL Aquí, los códigos de operación se decodifican en líneas de control que regulan el funcionamiento de la pila (STACK) y la unidad aritmético lógica (ALU). ·STACK La pila es un dispositivo de almacenamiento de 4 palabras de 4 bits y que se implementa a través de módulos RAM en caso de la familia XC4000 como es nuestro caso ·DEBOUNCE Este bloque es el encargado de manejar la orden de ejecución de instrucción y hacerla llegar en el momento correspondiente. ·SEG7DEC Permite la decodificación de la salida de la ALU para que se visualice apropiadamente en los visualizadores de 7 segmentos. ·CLOCKGEN CLOCKGEN utiliza un oscilador interno presente en la FPGA para generar la señal de reloj que permite que el sistema este sincronizado. ·BARDEC BARDEC muestra la cantidad de elementos que hay en la pila a través de 4 LED’s de la placa. ·SWITCH7 Este módulo simplemente sincroniza la entrada de datos procedente de los interruptores al sistema. Las operaciones que realiza el procesador en función del valor de los interruptores (asociados, por orden de descripción a SWITCH6, SWITCH5, SWITCH4, SWITCH3, SWITCH2, SWITCH1, SWITCH0) de entrada se indican en la siguiente tabla, donde: X: No importa el estado en que se encuentre. Data: Dato de entrada para el cálculo de la operación indicada. NOTA: el interruptor número 1 (asociado a SWITCH7) es el encargado de ordenar la ejecución de las instrucciones. Las operaciones con la pila siempre se realizan con el valor que se ha introducido más recientemente, pues la pila (STACK) es de tipo LIFO (Last Input First Output): 4 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica Nº interruptor 2 3 4 5 6 7 8 Vector SWITCH(6:0) 6 5 4 3 2 1 0 0 0 0 0 1 0 0 1 1 0 0 1 0 1 0 1 1 0 1 1 0 X X X Data X 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 0 0 0 0 1 1 0 0 1 1 0 0 0 1 0 1 0 1 X X X X X X 1 1 1 1 1 0 X 1 1 1 1 1 1 X Data Data Data Data Data Operación SUMA entre Data y registro AND entre Data y registro OR entre Data y registro XOR entre Data y registro RESTA el valor de Data del valor del registro PUESTA A CERO del registro CARGA del registro con el valor de Data SUMA entre la pila y el registro AND entre la pila y el registro OR entre la pila y el registro XOR entre la pila y el registro RESTA el valor de la pila del registro APILAR (PUSH) el valor del registro en la pila DESAPILAR (POP) el valor de la pila en el registro NOP no realiza ninguna operación 3. Etapas a seguir. Una de las tareas a realizar en esta práctica es la de completar el esquemático correspondiente al bloque ALU, para ello crearemos un nuevo símbolo y su diagrama esquemático asociado, el cual insertaremos posteriormente en el esquema de la ALU. Además, insertaremos y conectaremos algunos elementos de librería estándar. Posteriormente simularemos el sistema y si todo es correcto, se procederá a la implementación definitiva. Las etapas de que consta un diseño para implementación en FPGA son: 1. Diseño del sistema. 2. Creación del esquema lógico que realiza las operaciones especificadas. 3. Simulación. 4. Implementación en el dispositivo FPGA. 5. Prueba del sistema mediante la placa de evaluación. Para el desarrollo de todos estos pasos, el entorno de desarrollo nos proporciona el acceso a cada una de las herramientas, para acceder a él, ejecutaremos el programa “Xilinx Foundation Project Manager” tal y como se muestra en la siguiente figura: 5 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica Seguidamente debemos abrir el proyecto donde se encuentra nuestra práctica, para ello realizaremos la operación File → Open Project, y seleccionamos el proyecto calc dentro del directorio c:\dcse_xil: Una vez abierto el proyecto, en la parte izquierda de la pantalla nos aparecen los componentes principales del proyecto, es decir, los esquemas que lo componen, la librería de la familia en la que va a ser implementado, y todo lo relacionado con elementos indispensables de dicho proyecto. En la parte derecha aparecen diversas solapas donde podemos conocer el estado de nuestro proyecto, y a través de los botones de la solapa ‘Flow’, tenemos acceso al resto de herramientas que permitan completar el diseño, con entrada ya sea a través de captura esquemática, mediante lenguajes HDL o editor de estados, para posteriormente simular el diseño y una vez sea el correcto, realizar su implementación. 3.1. Creación y modificación del diagrama esquemático. Haciendo doble -click sobre el nombre del fichero esquemático de más alto nivel (CALC.SCH), o bien pulsando sobre el botón “Schematic Editor” accederemos al editor de esquemáticos. En este esquema, correspondiente a la figura que se muestra en la página 4 se pueden apreciar los bloques básicos en los que se descompone el sistema, con las entradas correspondientes a switch[7:0] y Reset (el elemento IPAD se emplea para designar las entradas exteriores) y salidas hacia los LED’s y los display de 7 segmentos (representadas por el elemento OPAD). También se puede apreciar un bloque de control que decodifica la entrada (CONTROL), una unidad aritmético-lógica que efectúa las operaciones aritméticas que 6 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica se le indican (ALU), la pila de almacenamiento de datos (STACK), un oscilador interno que proporciona una frecuencia de reloj de 15Hz (CLOCKGEN), los decodificadores que envían la información a los visualizadores (LED’s y display’s), y SWITCH7 y DEBOUNCE que se encargan de que las entradas envíen la información a los módulos de forma síncrona con los ciclos de reloj que se generan. Dado que los elementos IPAD y OPAD representan las patillas externas del dispositivo, desde el esquema se les puede asignar el número de patilla que debe tener cada salida y entrada para que se corresponda con las patillas de la placa de evaluación, así, podemos asignar a la salida STACKLED0 la patilla número 60, para ello, seleccionando su OPAD correspondiente, se hace doble -click sobre el elemento aparece la ventana “Symbol Properties”, donde además de los atributos que ya haya definidos, se crea uno nuevo en la zona reservada para nuevos parámetros de caracterización del símbolo (Parameters ) con las siguientes características: Name: LOC Description: P60 después se pulsa el botón Add para validar el atributo y OK para cerrar la ventana; por lo que respecta al resto de patillas, veremos posteriormente otro método de asignación mediante fic hero de restricciones. Además, para las cuatro salidas STACKLED se incluye el atributo FAST que se especifica dentro del campo Name de la zona Parameters; este atributo se emplea para especificar que estas señales dispongan de un alto Slew Rate de salida, permitiendo incluso proporcionar mayor corriente de salida. Otro requisito indispensable que debe cumplir cualquier diseño esquemático para FPGA’s es que cualquier entrada o salida externa debe ir acompañada de un buffer de entrada (IBUF) o salida (OBUF) respectivamente. En cuanto a las tareas a realizar, el diseño se encuentra prácticamente finalizado a falta de algunos componentes. Dado que está esquematizado de forma jerárquica, podremos acceder al esquema que representa cada bloque a través del botón “Hierarchy Push/Pop” , pues haciendo doble -click sobre el símbolo nos introducimos un nivel más abajo, y si estamos en un nivel inferior y queremos ascender, haremos doble -click sobre cualquier zona en blanco del esquemático, pero siempre con el botón activado ya que en caso contrario se realizará diferente función de la descrita; si queremos movernos de un esquema a otro sin cerrarlos, podremos acceder a las solapas inferiores que nos muestran los esquemas que tenemos actualmente abiertos. Con él nos introduciremos dentro del elemento ALU. Una vez situados en su esquema, veremos que hay un hueco donde llegan las líneas de bus, pero falta un elemento, pues bien, este elemento deberemos crearlo. En primer lugar es necesario crear un nuevo esquema con File → New Sheet composición: con la siguiente Para ello, con el botón “Symbols Toolbox” abrimos una ventana donde aparecen todos los elementos disponibles en la librería de componentes, y de entre todos ellos seleccionamos AND2, y al pasar el puntero del ratón de esa ventana al esquema, ya tendremos la puerta implantada en el circuito. Repitiendo el proceso conseguiremos poner los cuatro símbolos necesarios. Para la creación de líneas de conexión, dado 7 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica que vamos a utilizar un bus, en primer lugar, con el botón “Draw Buses” dibujamos las líneas de bus, y con el botón “Draw Bus Taps” conseguiremos realizar por completo el esquema, al que llamaremos ANDBLK2.SCH en el momento de guardar el esquema. Es importante nombrar cada uno de los buses y asignar a cada linea que sale de él un nombre correspondiente a una de las señales contenidas en el bus. Para conseguir esto, podemos hacer que las líneas salientes se nombren automáticamente, por defecto el nombre será el de la línea de bus más baja, y con las teclas de los cursores arriba y abajo el indice cambia. Asímismo, en la ventana “Add Bus Terminal/Label” , además de definir el nombre, podremos definir si el bus es de entrada o salida, cosa importante ya que al formar parte de un símbolo debe conocerse el sentido de las señales y de esta forma ser coincidentes con las posibles conexiones que se realicen. Una vez finalizado, elegiremos Hierarchy → Create Macro Symbol From Current Sheet, y aparecerá la siguiente ventana de especificación del símbolo, que una vez rellenada con lo que el programa pone por defecto más nuestras especificaciones añadidas debe tener el aspecto siguiente: Una vez generado el símbolo, nos preguntará si queremos editarlo, de momento le decimos que no. Ahora ya tenemos una nueva macro que podremos insertar en cualquiera de nuestros esquemas; en este caso lo haremos en el esquema ALU.SCH que es donde falta por incluir. Para añadirlo, bastará con realizar la misma operación que cuando se insertó la puerta AND2, pues el nombre ANDBLK2 aparecerá en la ventana “SC symbols” que aparece al pulsar el botón . Si lo queréis conectar a las líneas destinadas al símbolo, el tamaño del símbolo generado no coindice con la separación entre las líneas de bus que ya existen, para hacerlo coincidir hay dos posibilidades, la primera es borrar las líneas de bus y dibujarlas donde corresponden, y la segunda opción, que es la que se debe utilizar, consiste en cambiar el tamaño y la posición de los buses del símbolo generado, esto se consigue emplazando el símbolo en un lugar cualquiera del esquema y ejecutando Tools → Symbol Editor con el símbolo a editar previamente seleccionado, así nos aparece una ventana como la que sigue donde arrastrando con el ratón se puede cambiar el aspecto del símbolo. 8 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica Ahora que ya hemos conseguido colocar correctamente el nuevo símbolo generado, para que el diseño ALU esté completo es necesario añadir un elemento más, este elemento llamado en la librería AND5B2, se debe colocar tal y como muestra la figura siguiente. De nuevo se hará aparecer la ventana de selección de componentes y con el botón “Draw Wires” , se dibujan las conexiones simples necesarias, no olvidando nombrarlas, sobre todo si éstas se dejan al aire haciendo referencia a una señal ya existente en el circuito, pues dado que resulta demasiado engorroso trazar la línea, se le asigna el mismo nombre, con lo que el software se dará por enterado de que todas las líneas con el mismo nombre están conectadas entre sí. Para generar el símbolo ANDBLK, existe una forma alternativa y que puede resultar más sencilla en algunos casos, que es la de utilizar la opción Tools → Symbol Wizard, con la que nos aparecen una serie de pasos guiados para generar el nuevo símbolo, especificando entradas y salidas, tipo de descripción (esquema, HDL, etc.) y algunas opciones adicionales, tendremos primero el símbolo al que posteriormente le crearemos el esquema interno. Si se desea, por este método podéis probar a realizar un nuevo símbolo análogo al ANDBLK2 pero llamado ANDBLK pa ra así comparar resultados. Finalmente, el esquema ALU.SCH finalizado debe quedar de la siguiente forma: 9 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica 3.2. Simulación. Para comprobar que el diseño ejecuta todas las operaciones correctamente, es necesario realizar una simulación funcional, paso previo a la implementación ya que no tiene sentido ponerse a implementar un diseño que no funciona correctamente. Por tanto, emplearemos la herramienta de simulación, que lanzaremos con Tools → Simulator o bien, dentro de la solapa Flow de la ventana del Project Manager, el botón: Entonces, si se nos preguntará si deseamos actualizar el Netlist, diremos que Sí, con lo que se generará el listado de componentes que servirán para que el simulador conozca el comportamiento de cada uno de los elementos del sistema y las interconexiones entre ellas. Una vez que se ha cargado la Netlist, nos aparece la ventana del simulador desde la que podemos controlar el proceso de creación de estímulos aplicables a las entradas, visualizar las señales deseadas, ya sean internas o de salida, y podremos comprobar cómo evolucionan las señales sobre el esquemático creado, es decir, que además de visualizar los estados en forma de onda temporal, en el esuqema también aparecen los valores que toman las señales en cada estado de simulación, pudiendo tener la oportunidad de realizar dicha simulación paso a paso o de una sola vez. Dado que la ventana del simulador aparece sin señales algunas que visualizar, para añadirlas elegiremos la opción Signal → Add Signals o el botón: , con lo que nos aparece una ventana dividida en tres partes. La parte izquierda muestra los buses y líneas contenidas en el nivel de jerarquía seleccionado en la parte derecha de la ventana, y en la parte central aparecen los componentes del diseño en el nivel de jerarquía seleccionado. Como queremos visualizar señales del nivel superior (Root), lo dejaremos seleccionado, y haremos doble click en las señales que vamos a visualizar: SWITCH7,SWITCH0 ALUVAL3,ALUVAL0 STACKOUT3,STACKOUT0 CLK PUSH STACKEN y a continuación cerramos la ventana. Para añadir señales adicionales, también se puede hacer desde el editor de esquemas; vamos a añadir la señal EXEC, lo que se consigue trasladándonos al esquema (lo abrimos si es que lo habíamos cerrado previamente), y con la opció n Mode → Testpoints se abre una pequeña ventana en la que se pueden poner puntas de prueba, que en este caso nos servirá para ponerla en la línea EXEC haciendo click en dicha línea, apareciendo una señal gris sobre dicha línea para indicar que ésta va a ser monitorizada. También se puede comprobar que esta misma señal gris aparece en el resto de líneas que habíamos seleccionado previamente mediante las herramientas del simulador. En esta zona gris será donde, durante el proceso de simulación, se sitúen los valores lógicos que las señales toman. Para volver al simulador, seleccionamos Tools → Simulator. La visualización de los buses puede cambiar, ya que éstos pueden aparecer expandidos o no. Por motivos de visualización, vamos a expandir [switch7,switch0] para separar la señal switch7 del resto del bus ya que ésta indica la ejecución de operación mientras el resto son las que contienen la instrucción y datos a ejecutar por el mini-procesador. Para realizar esta operación seleccionamos dicho bus, y haciendo click en el botón derecho seleccionamos Bus → Flatten, luego, seleccionamos la señal switch6, y con la tecla mayúsculas pulsada (Shift) seleccionamos switch0, con lo que quedarán seleccionadas todas las señales entre ellas, y pulsando Bus → Combine desde el menú contextual que aparece al pulsar el botón derecho, crearemos un nuevo bus que en este caso ya no contiene la señal switch7, teniendo la lista de señales como sigue: 10 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica Como final para tener las señales preparadas para la simulación, debemos comprobar el orden del nuevo bus, es decir, hacer que switch6 sea el más significativo MSB y switch0 el menos significativo LSB, si es necesario cambiarlo, con el botón derecho se elige Bus → Change Direction. Es importante verificar que esto es así, pues en caso contrario la simulación podría producir resultados indeseados, esto se consigue con el botón: . Este proceso también hay que hacerlo para ALUVAL y STACKOUT. El siguiente paso consiste en asignar los estímulos a las entradas, esto se realiza mediante el editor de estímulos que aparece pulsando Signal → Add Stimulator o el botón . Las filas de LED’s Bc y NBc son contadores que se pueden utilizar como señales repetitivas cada cierto tiempo, por ello utilizaremos B0 (la opción cero de la fila de Bc) para definir la señal de reloj CLK, para ello, se selecciona la señal CLK en la ventana principal y se pulsa sobre B0, con lo que veremos que aparece B0 en la parte derecha del nombre de la señal indicando que esa señal ha sido asociada con B0 del generador de estímulos. A continuación, elegimos Options → Preferences para seleccionar la precisión de simulación en 100ps y el periodo de B0 en 100ns. Seguidamente vamos a definir varias fórmulas de aplicación de valores a las entradas. En primer lugar pulsamos el botón Formula... de la ventana, y haciendo doble -click en la línea F0 definiremos la primera fórmula, donde escribiremos: [0]200[61]500[0d]500[7b]600[3f]500[7b]500[50]500 con lo que los valores entre corchetes se aplicarán al bus especificado, que en este caso será [switch6..switch0]. sin salirse de esta ventana, definimos la segunda formula F1 como: H200 (L200H300)2 L200H400 (L200H300)3 11 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica lo que indica que la señal asociada a este estímulos estará en valor lógico ‘1’ durante 200ns, posteriormente se repetirá dos veces un ciclo de 200ns bajo 300ns alto, luego uno de 200ns bajo y 400ns alto y finalmente 3 ciclos de 200ns bajo y 300ns alto. Para asociar estas fórmulas con determinadas señales de entrada haremos el proceso similar a CLK, es decir, se selecciona el bus [switch6..switch0] y se pulsa F0 (opción 0 de la fila Form. debajo de Bc y NBc), y luego se selecciona switch7, donde se pulsa F1 para que esta fórmula quede asociada. Cuestión: Comprobar el resultado de aplicar la fórmula F0 al bus [switch6..switch0]. Una vez que ya se tiene la definición de los estímulos de entrada, simularemos el circuito con el botón Step: . Cuyos valores temporales de lo que significa un salto de este tipo se seleccionan mediante Options → Simulation Step, que fijaremos en 200ns. Finalmente, se ejecuta la simulación pulsando el botón Step varias veces; con lo que se podrán visualizar los resultados generados. Cuestión: Añadir tres comandos adicionales para comprobar algunas instrucciones no simuladas en F0, entre ellas la instrucción que hace la función AND de la entrada con el contenido de la ALU. Para ello, ampliar la fórmula F0 para que incorpore estas funciones. Como se ve en la figura, es necesario inicializar la señal NOTGBLRESET. Crear la fórmula. Los resultados iniciales deben ser: Una vez realizada la simulación, ejecutamos File → Save Waveform, ya que posteriormente necesitaremos acceder a estos datos y no habrá necesidad de crear los estímulos de nuevo. 3.3. Implementación del diseño. Una vez nos hemos asegurado que nuestro diseño funciona correctamente, ya estamos dispuestos a afrontar la última etapa del diseño que consiste en la implementación definitiva sobre un dispositivo FPGA o CPLD específico, es decir, las especificaciones que hemos realizado a través del esquema se convierten en descripciones basadas en conexiones y estructuras lógicas existentes dentro del dispositivo Seguidamente comienza el proceso de traducción de los esquemas lógicos al formato genérico EDIF que posteriormente pasará a formato Xilinx, es decir, los elementos de los esquemas son traducidos a nivel de CLBs e interconexiones entre CLBs (además de conexiones internas dentro de cada CLB para configurar cada célula). El proceso a seguir se puede apreciar en la siguiente figura: 12 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica Para comenzar este proceso, pulsaremos en el botón Implement en el Project Manager: con lo que accederemos al entorno del Design Manager, basado en un sistema de versiones y revisiones para no perder información sobre modificaciones que se van haciendo sobre la marcha. Diferentes versiones implican cambios del esquema lógico, y diferentes revisiones implican modificaciones en las opciones de implementación del diseño sobre el dispositivo. El aspecto inicial del entorno es: aquí podemos elegir otro dispositivo del inicialmente previsto (se elige: XC4010EPC84 -3). Mediante el botón Options... , seleccionamos las opciones de implementación para la revisión actual; el aspecto es: 13 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica A su vez, se puede particularizar el tipo de implementación modificando las opciones de implementación con Edit Options..., donde dependiendo del tipo de dispositivo aparecerán un tipo u otro de opciones. Para el caso de la familia XC4000, una de las solapas de opciones es la que se muestra a continuación. Por defecto, dejaremos todas las opciones tal y como están y cerramos todas las ventanas hasta volver a la ventana Implement Design donde para comenzar el proceso, elegimos Run. Aparece la ventana siguiente y esperamos a que terminen todas las etapas: 14 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica Tras una pequeña espera hasta que el proceso finalice, si todo el proceso se ha llevado a cabo con éxito (aunque existan varios mensajes de aviso-warning, no son preocupantes), podremos acceder al visor de informes desde Project Manager con el menú Implementation → View Report Files...: donde tenemos toda la información que se ha producido en cada una de las etapas del proceso de implementación. Cuestión: Responder a las siguientes preguntas: 1. Buscar el origen del aviso que muestra en informe Translation Report, ¿a qué se debe?, ¿afecta al comportamiento del sistema diseñado?. 2. ¿Qué velocidad máxima de reloj se puede alcanzar?, o lo que es lo mismo, ¿cuál es el máximo retardo que existe en el diseño?. Comprobar el valor proporcionado por el análisis post-layout. ¿Por qué la frecuencia máxima no es la dada por la inversa del maximum net delay? 3. ¿Se han realizado simplificaciones en el diseño durante la optimización?, describe las simplificaciones que indican los informes. 4. ¿Cuántas células lógicas son necesarias para el diseño?. ¿Cuántas patillas de entrada/salida se emplean?. Comprobar que cada patilla se corresponde a la asignación realizada en el fichero .ucf (ver anexo) 3.4. Simulación Post-layout. Para comprobar los retardos reales que se producen en el funcionamiento del dispositivo, ejecutamos: y accedemos a File → Load Waveform (recordad que para ello debíamos haber guardado previamente la simulación funcional ). Si hacemos un acercamiento a la zona que aparece en la figura, se puede ver cómo existe un retardo desde que la señal de reloj cambia hasta que el valor ALUVAL reacciona. Cosa que no ocurría en la simulación funcional, ya que ahora se está teniendo en cuenta los retardos que se producen dentro del dispositivo, con lo que este resultado se aproxima más fielmente al comportamiento real que va a tener el sistema. 15 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica 3.4. FPGA Editor. Para poder echar un vistazo al resultado de la implementación sobre el dispositivo FPGA, desde la ventana de Project Manager ejecutaremos Tools → Implementation → FPGA Editor Esta aplicación permite visualizar el diseño calc resultante en el interior de la FPGA y analizar el emplazamiento de los recursos lógicos empleados, así como el trazado de las conexiones entre ellos. 16 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica Mediante la barra de botones que ofrece el programa es posible modificar las conexiones entre CLB de modo que podemos alterar el layout generado. También es posible comprobar el contenido interno de cada CLB e IOB, se hace doble clic sobre ellas y aparece la segunda figura de las anteriores. También se puede ver la función lógica que incorpora cada LUT. 3.5. Comprobación del diseño en la placa de evaluación. Dado que la placa ya se encontrará conectada al PC mediante el cable Xchecker de programación, simplemente deberemos ejecutar el programa Hardware Debugger (se accede a él con Tools → Device Programming → Hardware Debugger o el botón del Project Manager: Desde Hardware Debugger realizaremos realmente la programación del dispositivo situado en la placa de evaluación. Por tanto, nos aparecerá el programa de grabación con el siguie nte aspecto: Si la conexión con la placa no se ha podido realizar, se visualiza un mensaje para poder elegir el tipo de conexión, que normalmente se hará desde el puerto serie COM2 y con cable XChecker. Además se visualizará otro mensaje en el que nos dice que el modo de verificación y depuración se han deshabilitado, pero que no tiene mayor importancia. Así, ya estamos dispuestos a programar el dispositivo; con Download → Download Design, se procede a la programación, y si todo va bien, ya podremos comenzar a probar el funcionamiento desde la placa de pruebas. Se dispone de una placa con dispositivos FPGA, de la que sólo emplearemos uno de ellos., el aspecto de la placa es el siguiente 17 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica El display de 7 segmentos en el que aparece el dato existente en la ALU es el display U8, en los LED’s D9-D12 se muestra la cantidad de datos que hay en la pila, conforme ésta se va llenando, se van iluminando los LED’s comenzando por D9. En los LED’s D13-D16 (parte inferior derecha de la imagen anterior), se visualiza (en binario) el dato contenido en la parte superior de la pila (un LED apagado es nivel alto y LED encendido es nivel bajo). El interruptor SW4 realiza un reset del sistema (sería la señal NOTGBLRESET), y SW6 borra la programación de la FPGA, debiendo programarla de nuevo para hacer funcionarla otra vez. Los interruptores del zócalo SW3 (parte central) : se corresponden con la señales SWITCH7 para el número 1, SWITCH6 el 2,...., y SWITCH0 el 8. Es decir, para introducir las instrucciones y datos al miniprocesador, se realizará mediante los interruptores 2 al 8, y una vez seleccionado el valor, para validar la acción, se debe activar y desactivar de forma consecutiva el interruptor 1. Para atestiguar que el diseño funciona tal y como se había predicho en la simulación, deberemos introducir las mismas instrucciones que en el simulador funcional (incluyendo las instrucciones adicionales que se añadieron individualmente). 18 Lab. de Diseño de Circuitos y Sistemas Electrónicos. Ing. Electrónica APÉNDICE # CALC.UCF # Fichero de restricciones para CALC, XC4010E-PC84 # Se ha comentado el pin de STACKLED0 ya que se ha asignado # en el esquemático, si no ha sido así, eliminar el #NETSTACKLED0 LOC=P60 ; NET NET NET NET NET NET NET NET SWITCH<7> SWITCH<6> SWITCH<5> SWITCH<4> SWITCH<3> SWITCH<2> SWITCH<1> SWITCH<0> LOC=P19 LOC=P20 LOC=P23 LOC=P24 LOC=P25 LOC=P26 LOC=P27 LOC=P28 ; ; ; ; ; ; ; ; NET NET NET NET NET NET NET NET A B C D E F G OFL LOC=P49 LOC=P48 LOC=P47 LOC=P46 LOC=P45 LOC=P50 LOC=P51 LOC=P41 ; ; ; ; ; ; ; ; NET NET NET NET GAUGE3 GAUGE2 GAUGE1 GAUGE0 LOC=P61 LOC=P62 LOC=P65 LOC=P66 ; ; ; ; NET STACKLED3 NET STACKLED2 NET STACKLED1 # NETSTACKLED0 NET NOTGBLRESET comentario (#) de LOC=P57 ; LOC=P58 ; LOC=P59 ; LOC=P60 ; LOC=P56 ; 19