7. Composer: Imágenes
Anuncio

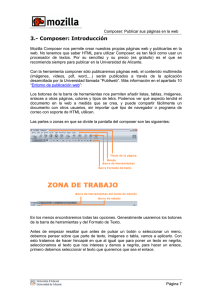
Composer: Imágenes 7. Composer: Imágenes Para insertar una imagen en Composer podemos pulsar sobre el botón ‘imagen’ de la barra de herramientas o bien a través de la barra de menú en ‘Insertar- imagen’. Cuando hemos insertado una imagen y queremos modificar sus características, la forma más fácil de hacerlo es pulsar con el ratón dos veces sobre la imagen. El cuadro de diálogo para insertar o modificar las características de una imagen tiene cuatro pestañas: 7.1. Ubicación Esta pestaña la utilizamos fundamentalmente para introducir la URL de la imagen: Página 46 Composer: Imágenes SI LA IMAGEN ESTÁ PUBLICADA EN INTERNET Podemos referenciarla de una forma u otra en función de si es una imagen que está fuera del web de la UA, fuera de nuestro sitio pero dentro del web de la UA o bien está dentro del sitio del que somos administradores. 1. Si la imagen esta fuera del web de la UA, capturamos la dirección dónde está la imagen y la pegamos en el apartado “URL de la imagen”. Por ejemplo la siguiente dirección. Posteriormente pulsamos el botón ‘Aceptar’. 2. Página 47 Composer: Imágenes Si la imagen esta fuera de nuestro sitio pero dentro del web de la UA, en principio es igual que antes, capturamos la dirección dónde está imagen y la pegamos en el apartado “URL de la imagen”. Por ejemplo, vamos a poner en nuestra página el logotipo de la UA. Como se trata de una imagen que está en el web de la UA, aunque fuera del sitio del que somos administradores (suponemos que somos los administradores del web del Servicio de Prevención cuya dirección es: https://www.ua.es/es/servicios/servicio.prevencion/index.html) lo que debemos hacer es quitar el prefijo de la dirección de la imagen (https://www.ua.es), tal y como está explicado en el apartado 2 de enlaces y nos queda: Página 48 Composer: Imágenes 3. Si la imagen esta dentro del sitio del que somos administradores, la forma más sencilla de enlazar esa imagen es irnos al Publiweb, copiar la URL de la imagen en el portapapeles y posteriormente pegarla en el apartado “URL de la imagen”. Para hacer un ejemplo, igual que antes, suponemos que somos los administradores de la web del Servicio de Prevención, cuya dirección es: https://www.ua.es/es/servicios/servicio.prevencion/index.html y queremos insertar una imagen en nuestra página web. Para insertarla nos vamos al publiweb, entramos en el directorio donde están las imágenes y pulsamos con el botón derecho del ratón sobre la imagen que queremos insertar en nuestra página web. En este caso hemos pulsado con el botón derecho sobre la imagen “calendari.gif”. Al pulsar, nos aparece un menú contextual que nos permite seleccionar la opción “Copiar la ruta del enlace”. Esta función nos copia en el portapapeles la dirección de esa imagen. Posteriormente nos vamos al Composer donde tenemos editada nuestra página web, situamos el cursor en la posición donde queremos insertar la imagen, pulsamos en el botón “imagen” de la barra de herramientas y en el apartado “URL de la imagen” dentro de la pestaña “Ubicación” pegamos (Barra de menús – editar - pegar) lo que tenemos en el portapapeles. Al pegar nos queda: Página 49 Composer: Imágenes Como se trata de un enlace a una imagen que está dentro del sitio del que somos administradores lo que tenemos que hacer es marcar la casilla “La URL es relativa a al ruta de la página”. Al marcarla Composer convierte la dirección en relativa y nos queda: Si por cualquier circunstancia la casilla “La URL es relativa a la ruta de la página” estuviera deshabilitada, la solución para habilitarla es salir de las “Propiedades de la imagen” y posteriormente volver a entrar, entonces ya aparecerá habilitada (ver apartado 6.3 de enlaces). Además, para que nuestras páginas webs sean lo más accesibles posibles por personas con algún tipo de disminución visual es aconsejable poner un texto alternativo. Página 50 Composer: Imágenes 4. SI LA IMAGEN ESTÁ ALMACENADA EN NUESTRO DISCO DURO Cuando queramos introducir una imagen de nuestro disco duro en una página web, primero la debemos publicar con el Publiweb y luego la enlazamos yéndonos al Publiweb tal y como hemos visto en el apartado anterior. El resto de opciones que tiene la pestaña UBICACIÓN son: El ‘texto alternativo’ aunque no obligatorio, puesto que podemos activar la opción ‘No usar texto alternativo’, es aconsejable ponerlo para describir una imagen y para facilitar el acceso a las personas con algún tipo de disminución visual. Aparecerá cuando por cualquier circunstancia no se muestre la imagen. En el ‘consejo’ pondremos un título para informar sobre la imagen. Debe aparecer cuando pongamos el ratón sobre la imagen. Tanto el texto alternativo como el consejo no funcionan de la misma manera en todos los navegadores (comparar Explorer, Netscape y Mozilla). La ‘edición avanzada’ permite introducir atributos, estilos y eventos adicionales a la etiqueta imagen. Página 51 Composer: Imágenes 7.2. Dimensiones En esta ventana introduciremos el tamaño de la imagen. Por defecto, aparece marcado el ‘Tamaño real’ de la imagen, que es el que debe mantenerse por defecto, siempre. La opción ‘tamaño personalizado’ nos permite reducir o aumentar el tamaño de una imagen, manteniendo o no sus proporciones, dependiendo de si está marcada o no, la pestaña ‘Mantener aspecto’. No es aconsejable el cambio del tamaño de una imagen desde Mozilla. Los cambios de tamaño, SIEMPRE deben hacerse desde un programa de retoque fotográfico. Hay dos razones principalmente. • Para aumentar las dimensiones de una imagen, Mozilla incrementa el tamaño de los puntos que componen dicha imagen. El resultado es una imagen distorsionada. No obstante, los programas de retoque fotográfico trabajan de la misma forma, por tanto, siempre debemos partir de una imagen fuente lo suficientemente grande para que nunca la tengamos que ampliar. • Para reducir las dimensiones de una imagen, Mozilla reduce el tamaño de los puntos que componen la imagen, sin embargo, no realiza el suavizado que incorporan los programas de retoque fotográfico y el resultado no es el más óptimo. Además, estamos obligando a los usuarios a descargarse imágenes de un tamaño superior al que luego verán en su navegador. Es más óptimo reducir la imagen en nuestro programa de retoque fotográfico y colocar esa imagen optimizada en nuestra página web, de esta forma el usuario descargará una imagen del tamaño que verá en su navegador. Página 52 Composer: Imágenes 7.3. Apariencia En esta carpeta configuramos el espacio en blanco alrededor de la imagen y el tamaño de su borde. Además podemos indicar como fluye el texto entorno a la imagen. Si la imagen tuviera definido un mapa (imagen sensible por diferentes zonas) esta ventana nos ofrece la posibilidad de eliminarlo. Por último, incorpora la ‘Edición avanzada....’ que nos permite lo mismo que en apartados anteriores. Página 53 Composer: Imágenes 7.4. Enlace En el caso de que la imagen funcione como enlace, es en esta pestaña donde debemos introducirlo teniendo en cuenta todas las consideraciones hechas en el apartado de enlaces. NOTA El botón ‘Edición avanzada...’ que aparece en todas las pestañas de la ventana ‘Propiedades de la imagen’ nos permite añadir atributos, estilos o eventos adicionales a los que tiene definidos por defecto Mozilla, para una imagen. Página 54