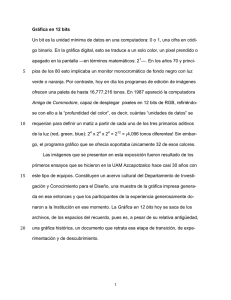
Colores primarios de la Luz (RGB) Modelo de color RGB
Anuncio

Tratamiento digital de imágenes - Maestría en Tecnologías de la Computación
Colores primarios de la Luz (RGB)
A este método de combinaciones se le llama
“Síntesis aditiva”.
Biológicamente nuestros ojos tienen unas células
Modelo de color RGB
denominadas conos, existen conos de 3 tipos:
Unos
que
detectan
Rojos
(sobre
La descripción RGB (Red, Green, Blue; "rojo,
longitudes de onda de 700-600 nm).
verde, azul") de un color hace referencia a la
Otros para los Verdes (Longitudes de
composición del color en términos de la
onda de 550 nm)
intensidad de los colores primarios con que se
Otros para los azules (que detectan
forma.
radiaciones de 450-400 nm)
Para indicar con qué proporción mezclamos cada
color, se asigna un valor a cada uno de los colores
primarios, cada color primario se codifica con
un byte (8 bits) de manera que la intensidad de
cada una de las componentes se mide según una
escala que va del 0 (que significa que tiene nada
de intensidad) al 255 (que significa que tiene toda
la intensidad).
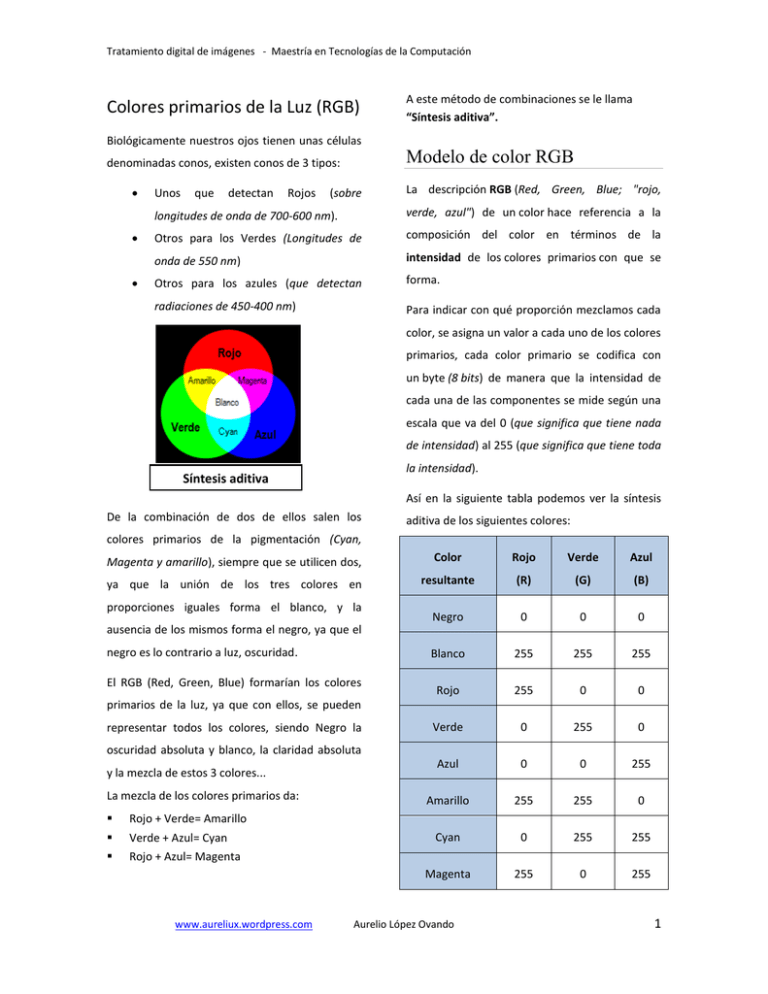
Síntesis aditiva
Así en la siguiente tabla podemos ver la síntesis
De la combinación de dos de ellos salen los
aditiva de los siguientes colores:
colores primarios de la pigmentación (Cyan,
Magenta y amarillo), siempre que se utilicen dos,
Color
Rojo
Verde
Azul
ya que la unión de los tres colores en
resultante
(R)
(G)
(B)
Negro
0
0
0
Blanco
255
255
255
Rojo
255
0
0
Verde
0
255
0
Azul
0
0
255
Amarillo
255
255
0
Cyan
0
255
255
Magenta
255
0
255
proporciones iguales forma el blanco, y la
ausencia de los mismos forma el negro, ya que el
negro es lo contrario a luz, oscuridad.
El RGB (Red, Green, Blue) formarían los colores
primarios de la luz, ya que con ellos, se pueden
representar todos los colores, siendo Negro la
oscuridad absoluta y blanco, la claridad absoluta
y la mezcla de estos 3 colores...
La mezcla de los colores primarios da:
Rojo + Verde= Amarillo
Verde + Azul= Cyan
Rojo + Azul= Magenta
www.aureliux.wordpress.com
Aurelio López Ovando
1
Tratamiento digital de imágenes - Maestría en Tecnologías de la Computación
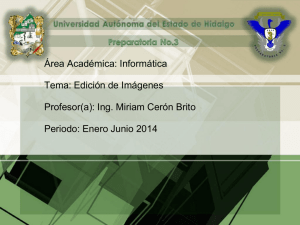
El conjunto de todos los colores se puede
por los usuarios, con lo cual varios
representar en forma de cubo, cada color es un
parámetros pueden variar.
punto de la superficie o del interior de éste, la
Esto implica que las codificaciones de los colores
escala de grises estaría situada en la diagonal que
destinadas a las pantallas se deben interpretar
une al color blanco con el negro.
como descripciones relativas, y entender la
Azul(B)
1
precisión de acuerdo con las características de la
Cian
pantalla.
Magenta
Blanco
Escala de Grises
1
Verde(G)
Píxel
Negro
Un píxel o pixel (acrónimo del inglés picture
Amarillo
1
Rojo (R)
element, "elemento de imagen") es la menor
unidad homogénea en color que forma parte de
una imagen digital, ya sea esta una fotografía,
El color en las pantallas de
computadora
un fotograma de vídeo o un gráfico.
En las pantallas de computadoras, la sensación de
color se produce por la mezcla aditiva de rojo,
verde y azul, hay una serie de puntos minúsculos
llamados píxeles. Cada punto de la pantalla es un
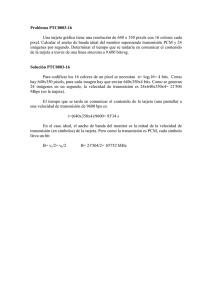
Zoom de una imagen donde se aprecian sus píxeles
píxel y cada píxel es, en realidad, un conjunto de
tres subpíxeles: uno rojo, uno verde y uno azul,
Ampliando lo suficiente una imagen digital
cada uno de los cuales brilla con una determinada
(zoom), pueden observarse los píxeles que
intensidad.
componen la imagen. Los píxeles aparecen como
Nunca se trata de un color absolutamente puro,
por tanto la producción de colores con este
pequeños cuadrados o rectángulos en color, en
blanco o en negro, o en matices de gris.
Las
sistema tiene ciertas limitaciones:
imágenes
se
forman
como
una matriz rectangular de píxeles, donde cada
Al leer un color sólo podemos obtener la
píxel forma un área
intensidad
relativamente
de
los
colores
interiores
formado por las tres fuentes luminosas
pequeña respecto a la
(R,GB).
imagen total.
Los colores primarios usados no son
absolutamente monocromáticos.
Las diversas pantallas no son iguales
exactamente, además de ser configurables
www.aureliux.wordpress.com
Aurelio López Ovando
En esta figura bitonal se observa como a cada
pixel se le asigna un valor de tono (blanco o
2
negro)
Tratamiento digital de imágenes - Maestría en Tecnologías de la Computación
Matemáticamente se define como Pixel = f(x,y)
están divididos en tres grupos: 8 para el
donde el valor f es la figura en cuestión y (x,y)
rojo, 8 para el verde, y 8 para el azul, para
representan la fila y la columna respectivamente.
representar otros colores se utilizan
combinaciones de esos bits.
Representación matemática de los pixeles de una
imagen (M son las columnas y N son las filas).
Profundidad del color
De izquierda a derecha: imagen bitonal, escala de
Es determinada por la cantidad de bits utilizados
grises y color
para definir cada píxel, cuanto mayor sea la
profundidad de bits, tanto mayor será la cantidad
de tonos (escala de grises o color) que puedan ser
Cálculos binarios para la cantidad de tonos
representados por profundidades de bits
comunes:
representados, las imágenes digitales se pueden
producir en blanco y negro (en forma bitonal), a
escala de grises o a color.
Una imagen bitonal está representada por
píxeles que constan de 1 bit cada uno, que
pueden
representar
dos
tonos
1 bit (21) = 2 tonos
2 bits (22) = 4 tonos
3 bits (23) = 8 tonos
4 bits (24) = 16 tonos
8 bits (28) = 256 tonos
16 bits (216) = 65.536 tonos
24 bits (224) = 16,7 millones de tonos
(típicamente negro y blanco), utilizando los
valores 0 para el negro y 1 para el blanco o
viceversa.
Una
imagen a
escala
de
grises está
Resolución
compuesta por píxeles representados por
múltiples
bits
de
información,
que
cantidad de pixeles que hay en una pulgada
típicamente varían entre 2 a 8 bits o más.
Una imagen
a
color está
típicamente
representada por una profundidad de bits
entre 8 y 24 o superior a ésta, en una
imagen de 24 bits, los bits por lo general
www.aureliux.wordpress.com
La resolución de una imagen es simplemente la
cuadrada, lo que hace que la forma cuadrada de
estos pixeles se vaya haciendo más difícil de
percibir, haciendo la imagen más real; así, cada
imagen cambia con respecto a la resolución que
tenga.
Aurelio López Ovando
3
Tratamiento digital de imágenes - Maestría en Tecnologías de la Computación
El término se utiliza normalmente para describir
utilizar la base de 1024, en lugar de 1000, para los
monitores, impresoras e imágenes.
prefijos debido a su conveniencia con el uso
del sistema binario. Usualmente se utiliza esta
En el caso de impresoras de matriz de puntos y de
unidad
impresoras láser, la resolución indica el número
imagen de cámaras digitales; por ejemplo, una
de puntos por pulgada. Por ejemplo, una
cámara que puede tomar fotografías con una
impresora 300 dpi (dots per inch o puntos por
resolución de 2048 × 1536 píxeles se dice que
pulgada) es aquella que es capaz de imprimir 300
tiene 3,1 megapíxeles (2048 × 1536 = 3.145.728).
para
expresar
la resolución
de
puntos distintos en una línea de 1 pulgada de
largo. Esto significa que puede imprimir 90.000
puntos por pulgada cuadrada.
Para monitores, la resolución de pantalla
significa el número de puntos (pixels) en toda la
pantalla. Por ejemplo, una pantalla de 640-por480 píxeles es capaz de mostrar 640 puntos
distintos en cada una de las 480 líneas, o cerca de
300.000 píxeles. Esto se traduce a diferentes
medidas de dpi dependiendo del tamaño de la
pantalla. Por ejemplo, un monitor VGA de 15pulgadas (640x480) muestra cerca de 50 puntos
por pulgada.
De números a colores
Para poder transformar la información numérica
que almacena un pixel en un color se requiere
saber el modelo de color y su brillo, además de la
profundidad del color.
El modelo de color RGB (Red Green Blue)
permite crear un color componiendo 3 colores
básicos, esto dependiendo de la saturación de
cada uno.
Debido a la forma que tienen los procesadores de
almacenar
información
microinterruptores),
Resolución en Megapíxel
que
(A
base
básicamente
de
son
interruptores como cualquiera de los que
Un megapíxel o megapixel (Mpx) equivale a 1
millón de píxeles (a diferencia de otras medidas
usadas en la computación en donde se suele
www.aureliux.wordpress.com
la
tenemos en las lámparas, con sólo 2 posiciones:
apagado y encendido. La posición apagada se
hace corresponder con un 0 y la de encendido
Aurelio López Ovando
4
Tratamiento digital de imágenes - Maestría en Tecnologías de la Computación
con un 1. Así pues, en formato binario solo hay 2
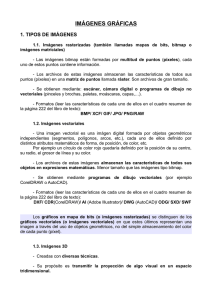
Ejercicio 1
cifras, el 0 y el 1, y todos los números se
El siguiente programa carga una imagen y al pasar
el puntero del mouse sobre ella muestra la
intensidad de rojo, verde y azul para el pixel
correspondiente, así como su resolución en
pixeles.
componen de estas dos cifras.
En los dispositivos gráficos los píxeles se codifican
con bits de una longitud determinada, a esto se le
llama profundidad de color. Por ejemplo, cada
pixel se puede codificar con un byte (8 bits).
Para cada canal RGB se podría tener 256
8
variaciones de color (2 ).
Y de esta manera obtener las combinaciones de
color que necesitemos, como ya se ha explicado
en la síntesis aditiva.
www.aureliux.wordpress.com
Aurelio López Ovando
5
Tratamiento digital de imágenes - Maestría en Tecnologías de la Computación
using System;
using System.Drawing;
using System.Windows.Forms;
namespace pixeles
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void imagen_MouseMove(object sender, MouseEventArgs e)
{
Bitmap foto = new Bitmap(imagen.Image);
int rojo = (int)foto.GetPixel(e.X,e.Y).R;
txRojo.Text = rojo.ToString();
int verde = (int)foto.GetPixel(e.X,e.Y).G;
txVerde.Text = verde.ToString();
int azul = (int)foto.GetPixel(e.X,e.Y).B;
txAzul.Text = azul.ToString();
int gris = (int)(0.299 * rojo + 0.587 * verde + 0.114 * azul);
txGris.Text = gris.ToString();
}
private void Form1_Load(object sender, EventArgs e)
{
long resolucion;
Bitmap foto = new Bitmap(imagen.Image);
txAlto.Text = foto.Height.ToString();
txAncho.Text = foto.Width.ToString();
resolucion = foto.Height * foto.Width;
txResolucion.Text = resolucion.ToString();
}
}
}
www.aureliux.wordpress.com
Aurelio López Ovando
6