Estudio de Usabilidad basado en Expertos: Revisión de
Anuncio

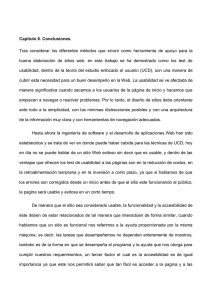
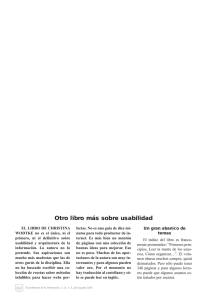
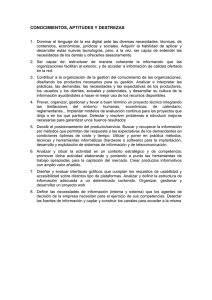
Estudio de Usabilidad basado en Expertos: Revisión de Guías de Diseño y Evaluación Heurística del Servicio Web EvalAccess Julio Abascal, Myriam Arrue, David del Río, Inmaculada Fajardo, Nestor Garay Laboratorio de Interacción Persona-Computador para Necesidades Especiales (UPV/EHU) Manuel Lardizabal 1 E-20018 Donostia [julio, myriam, acbfabri, nestor]@si.ehu.es RESUMEN Este documento presenta la primera fase de evaluación de usabilidad de la interfaz de un servicio web llamado EvalAccess, consistente en una herramienta para la evaluación automática de la accesibilidad web. Esta primera fase se sirvió de dos métodos de evaluación basados en expertos: Revisión de Guías de Diseño y Evaluación Heurística. Los resultados permitieron obtener un conjunto de problemas de usabilidad asociados a un determinado perfil de usuario, en diferentes escenarios de uso de la interfaz de EvalAccess, mediante el cuál se procedió al rediseño de la misma. De esta manera, se obtuvieron dos versiones de la interfaz (pre y post rediseño), usadas en el estudio empírico con usuarios, objetivo de la segunda fase del estudio. Categorías y Descriptors del Tema C.2.4 Distributed Systems (Distributed applications), D.2.2 Design Tools and Techniques (User interfaces), H.1.2 User/Machine Systems (Human factors, Human information processing, Software psychology), H.3.5 Online Information Services (Web-based services), H.5.2 User Interfaces (Evaluation/methodology), H.5.3 Group and Organization Interfaces (Web-based interaction). Términos Generales Factores humanos, Diseño, Rendimiento. Palabras clave Usabilidad, accesibilidad, Diseño para Todos, pautas de diseño, servicios Web, heurísticos. 1. INTRODUCTION En los últimos años, las actividades llevadas a cabo a través de Internet han tenido un gran auge. Gran parte de ese éxito se debe a la proliferación y popularización de los sitios web. Sin embargo, muchas de esas páginas han sido desarrolladas sin tener en cuenta que puede haber personas, dispositivos o navegadores que no consigan accederlas. Para evitar las barreras de accesibilidad a la web se han tomado diversas iniciativas. En algunos países se han promulgado leyes de accesibilidad, tales como la Sección 508 en USA. También las pautas de diseño accesible creadas por instituciones independientes están teniendo gran influencia en el diseño de páginas web accesibles. Las más conocidas son las pautas compiladas por la Web Accessibility Initiative, perteneciente al Web Worldwide Consortium (W3C) [1]. Estas iniciativas especifican y regulan las características que deben tener los sitios web universalmente accesibles. Sin embargo, todos esos esfuerzos resultan insuficientes si el diseñador no dispone de herramientas que den soporte al diseño universal. EvalAccess1 es una herramienta de evaluación automática de la accesibilidad de páginas web que surge como evolución de la herramienta EvalIRIS realizada dentro del proyecto europeo IRIS [2]. EvalAccess permite verificar el cumplimiento de cualquier conjunto de pautas para determinar el grado de accesibilidad de los sitios web. Usualmente se emplean las pautas de accesibilidad de la WAI, pero admite cualquier otro conjunto de pautas expresadas mediante un esquema XML, diseñado al efecto. Esta herramienta ha sido implementada como web service2, de modo que puede ser utilizada desde cualquier aplicación web. Paralelamente se implementó una aplicación que servía de interfaz para que los desarrolladores y evaluadores de EvalAccess pudieran acceder directamente a los servicios ofrecidos por el web 1 Se concede el permiso para la reproducción digital o impreso total o parcial de este trabajo sin contraprestación económica únicamente para la utilización personal o en clase. En ningún caso se podrán hacer o distribuir copias de para su explotación comercial. Todas las copias deben de llevar esta nota y la información completa de la primera página. Para cualquier otro uso, publicación, publicación en servidores, o listas de distribución de esta información necesitara de un permiso específico y/o el pago correspondiente. Interacción '04 – 3-7 Mayo, 2004, Lleida, España. EvalAccess está en la http://sipt07.si.ehu.es:8080/evaliris/index.html dirección: 2 Un web service es una aplicación que permite realizar llamadas de procedimiento remotas (RPCs) en un entorno distribuido (como puede ser una red remota o local) [3]. La mayor ventaja que plantean los Web Service es el hecho de que son independientes de la plataforma que los requiera y, por ello, cualquier tipo de entorno puede hacerse con los resultados que produce. Habitualmente, tanto los parámetros como los resultados siguen el formato XML [4]. 25 service. A pesar de que su principal objetivo era el de servir como interfaz para la evaluación del servicio por parte de los propios desarrolladores, se vio que podría ser útil para aquellos que quisieran realizar directamente pruebas de accesibilidad de páginas web y no dispusieran de una aplicación que llamara al web service. Así pues, para permitir que estos usuarios la utilizaran y evaluaran sus características, a la vez que sacaran provecho de sus servicios, se puso a disposición pública la aplicación interfaz, de forma que cualquier usuario de la web podía acceder a ella. Para ello, el LIPCNE se planteó la necesidad de evaluar la usabilidad de dicha interfaz. Características de la evaluación De entre los diferentes criterios métricos3, muchas veces obviados, que debería cumplir cualquier herramienta de evaluación: Validez, Fiabilidad, Sensibilidad, Diagnosticidad, etc., la Usabilidad es uno de los más relevantes. Por tanto, tomando este criterio en consideración, nos planteamos el requisito de que el servicio que ofrece EvalAccess sea presentado a través de una interfaz Usable y Accesible. El propósito del presente trabajo es, precisamente, abordar este criterio: la evaluación de usabilidad de la propia interfaz de EvalAccess. Para ello, se han proyectado dos fases de evaluación. La primera fase, que presentamos aquí, consiste en la aplicación de dos métodos de Inspección de Usabilidad basada en Expertos (Revisión de Pautas y Evaluación Heurística). La segunda fase, consistente en el uso del Método Empírico (Experimento Controlado con usuarios reales), está desarrollándose actualmente. Esta segunda fase permitirá no sólo evaluar otros aspectos de la Usabilidad de EvalAccess no abordables con el método anterior, sino también evaluar la validez concurrente de los propios métodos de Inspección basados en Expertos que se han usado en la primera fase. Es decir, servirá para contrastar hasta qué punto los resultados de la evaluación de expertos correlacionan con problemas de usabilidad reales experimentados por los usuarios. A continuación nos vamos a centrar en la primera fase del estudio de la usabilidad. En el siguiente apartado, realizaremos una breve revisión de los principales métodos de Evaluación de Usabilidad y las ventajas e inconvenientes de las Evaluaciones basadas en Expertos. 2. BREVE REVISIÓN DE LOS MÉTODOS DE EVALUACIÓN DE USABILIDAD Existen diversas taxonomías de los métodos de evaluación de la usabilidad, que usan variadas dimensiones y/o categorías de ordenación. Una de las más recientes es la ofrecida por [6] que propone dividir los métodos de Evaluación de Usabilidad en tres categorías: (1) Métodos empíricos, (2) Inspección de la usabilidad basados en expertos y (3) Métodos analísticos o basados en modelos. La Tabla 1 muestra la clasificación de algunos métodos en función de las categorías de esta taxonomía. La Inspección de la Usabilidad basada en Expertos es, como mencionamos anteriormente, el método usado en el presente trabajo. Dicho método consiste en el examen exhaustivo, por parte de expertos en la materia, de determinados aspectos de una interfaz que, a su juicio, podrían estar relacionados con la 3 Para más información sobre estos aspectos se puede consultar a [5] interacción eficiente, eficaz y satisfactoria de los usuarios. Entre las técnicas más destacadas dentro de este método encontramos la Revisión de Pautas y la Evaluación Heurística. La revisión de pautas estriba en el análisis de la conformidad de una interfaz con una lista comprensiva, y generalmente extensa, de normas de usabilidad [7]. Su principal ventaja es la posibilidad de hacer una evaluación estructurada y su facilidad de uso, pues no se requiere mucho entrenamiento formal para su aplicación [6]. Existen numerosos conjuntos de Pautas para diferentes tipos de interfaces. De entre las revisadas, la que más se ajustaría a los objetivos de nuestro trabajo sería el conjunto de pautas de diseño para Homepages de [8], cuyas características expondremos en el siguiente apartado. No obstante, esta técnica tiene algunas desventajas, tales como el hecho de que suele aportar normas vagas y, a veces, contradictorias, careciendo incluso de soporte empírico. Otra de sus limitaciones se refiere al hecho de que generalmente los conjuntos de pautas de diseño de interfaces son excesivamente amplios, por lo que pueden hacer tediosa su aplicación. Tabla 1. Taxonomía de los métodos de evaluación de la usabilidad. [ 6] Categorías de métodos para la evaluación de la usabilidad. Técnicas y métodos específicos -Experimentos controlados. -Test formal de usabilidad en laboratorio. -Test de campo/ Evaluación operacional (Grabar sesiones). -Revisión de Pautas. -Evaluación heurística. Inspección de la usabilidad -Paseos Cognitivos. -Inspección formal de usabilidad. basadas en expertos -Repaso de usabilidad. -Repaso heurístico. -Análisis de los estudios de actividad del Sistemas basados en usuario. modelos -Análisis del modelo de desajustes. Métodos empíricos Otro de los métodos basados en la evaluación experta es la Evaluación Heurística. Esta técnica consiste en el examen, por un pequeño grupo de evaluadores expertos, de una interfaz de la que se juzga su conformidad con una serie reducida de principios generales de usabilidad. Una de las listas de principios heurísticos más utilizadas y validadas, es la propuesta por [9] y [10], basada en el análisis factorial de 249 problemas de usabilidad. Las ventajas de estas técnicas son su bajo coste, que son intuitivas y fáciles de usar y además posibilitan encontrar gran cantidad de problemas de usabilidad. En contraposición a estas ventajas, los resultados de la evaluación heurística pueden depender en demasía de la experiencia subjetiva de los evaluadores, no están basadas en tareas y pueden dar lugar a "falsas alarmas". A continuación presentamos nuestra experiencia en el uso de estas dos técnicas. 3. REVISIÓN DE GUÍAS DE DISEÑO EN EVALACCESS, WAVE Y BOBBY Se utilizó el conjunto de Pautas de Usabilidad de Homepages de [8]. Para tener un criterio de comparación de la Usabilidad de 26 EvalAccess, se seleccionaron otras dos herramientas que ofrecen un servicio similar a través de la Web, Wave [11] y Bobby [12] Participaron 4 expertos en usabilidad del Laboratorio de Interacción Persona-Ordenador para Personas con Necesidades Especiales (LIPCNE) de la Universidad del País Vasco-EHU. Cada experto evaluó la homepage de las 3 herramientas: EvalAccess, Wave y Bobby. El orden de evaluación se contrabalanceó entre expertos para evitar el efecto de secuencia. Ya que la evaluación ha sido llevada a cabo por varios expertos, y teniendo en cuenta que las páginas evaluadas no son homepages propiamente dichas, consideramos necesario analizar el grado de acuerdo entre los expertos en cuanto a la aplicabilidad de las pautas. De esta manera, los objetivos de análisis fueron dos: x Analizar el grado de acuerdo en la aplicabilidad de las categorías de pautas de usabilidad de homepages de Nielsen al tipo de páginas web consideradas. x Calcular el grado de cumplimiento de las pautas que resulten aplicables en el paso anterior para cada página web. 3.1 Análisis de Aplicabilidad y Concordancia entre expertos El conjunto de pautas de usabilidad aplicado, agrupa a éstas en las siguientes categorías: 1. Comunicación del propósito del sitio, 2. Comunicación de información de la compañía, 3. Escritura de los contenidos, 4. Uso de ejemplos de los contenidos, 5. Archivo y acceso rápido a los contenidos, 6. Enlaces, 7. Navegación, 8. Búsqueda, 9. Herramientas y atajos, 10. Gráficos y animación, 11. Diseño gráfico, 12. Widgets, 13. Títulos de las ventanas, 14. URLs, 15. Noticias y prensa, 16. Ventanas pop-up, 17. Anuncios, 18. Bienvenidas, 19. Comunicación de problemas técnicos, 20. Créditos, 21. Actualizaciones y recarga de páginas, 22. Adecuación al usuario y recogida de datos personales, 23. Comunidades de usuarios, 24. Fechas y horas, 25. Muestra de información numérica y 26. Convenciones de diseño. Se decidió calcular el grado de aplicabilidad para cada categoría de pautas y determinar si éste era igual para las tres homepages evaluadas (EvalAccess, Wave y Bobby). La aplicabilidad para cada categoría se ha calculado sumando el número de pautas aplicables de cada categoría y dividiéndolo por el número total de pautas de cada categoría. De esta manera, ya que las páginas web evaluadas no son homepages propiamente dichas, podemos analizar tan sólo las categorías que, según expertos en usabilidad, serían aplicables a este tipo de páginas, eliminando las categorías no relevantes. 3.1.1 Resultados Para analizar el acuerdo entre jueces de la aplicabilidad de pautas, llevamos a cabo la prueba Kendall's Concordance. El coeficiente de Kendall’s Concordance, considerando los tres tipos de homepages promediados, fue 0,8 (Aver. rank r = 0,77). Dado que el rango de concordancia va de 0 a 1, representado 0 falta de acuerdo y 1 acuerdo perfecto en la variable (Categorías de pautas) para todos los casos (en este caso expertos), podemos decir que hay un alto grado de concordancia ente los expertos acerca de la aplicabilidad de las pautas. Para comprobar si el Índice de Aplicabilidad difiere entre homepages utilizamos el test no paramétrico Kruskal-Wallis, utilizando como variable independiente el tipo de homepage y como variable dependiente el promedio de puntuación en cada categoría. Las diferencias en el Índice de Aplicabilidad entre las tres homepages, no resultaron significativas, H ( 2, N= 12) = ,03. Con los datos de Aplicabilidad se hicieron 2 grupos de categorías de pautas. Las categorías pertenecientes al grupo 1 estaban por encima del 50% de aplicabilidad y las categorías pertenecientes al grupo 2 estaban por debajo del 50%. Sobre estos datos, se aplicó el Test no paramétrico Mann-Whitney U, con Grado de Aplicabilidad como Variable de Agrupación y Expertos como Variable Dependiente (considerando el promedio de la Expertos a lo largo de las homepages). El test U de Mann-Whitney (ver Tabla 2), nos muestra que para las tres homepages existen diferencias significativas entre las categorías del grupo 1 y 2. Por tanto, esto nos permitió eliminar para el Análisis de Cumplimiento de pautas, aquellas categorías que se quedan por debajo del 50% de aplicabilidad (categorías 2, 8, 9, 14, 15, 19, 22, 23, 24, 25, 26). Tabla 2. Resultado del Mann-Whitney U Test para contrastar las diferencias en aplicabilidad entre homepages. EvalAccess >50% <50% U 285,000 66,0000 0,00000 4,281744 Z 0,000019 p-level Wave 284,500 66,5000 0,50000 4,255794 0,000021 Bobby 285,000 66,0000 0,00000 4,281744 0,000019 3.1.2 Discusión Nuestros análisis nos permiten concluir que los Expertos están de acuerdo en qué categorías de pautas de diseño son aplicables o no a cada homepage evaluada, por lo que el método utilizado permitiría realizar una evaluación válida. Por otro lado, el grado de Aplicabilidad de Categorías no varía entre homepages. Las mismas categorías que son aplicables y no aplicables en EvalAccess, lo son también en Wave y Bobby. Por último, haciendo dos grupos de categorías, según su grado de aplicabilidad, encontramos que las diferencias entre ambos grupos para todos los expertos son significativas. Por tanto, a continuación, presentamos el análisis de cumplimiento considerando tan sólo las categorías aplicables. 3.2 Análisis de Cumplimiento de Categorías Pautas de Usabilidad Nuestro segundo objetivo fue determinar si el grado de cumplimiento de cada Categoría Aplicable de Pautas era igual para las tres homepages evaluadas, es decir, si existían diferencias de usabilidad entre los tres sitios y, en tal caso, cuál es la más usable y por qué. 3.2.1 Resultados Se utilizó el test no paramétrico Kruskal-Wallis, con homepage como variable independiente y el cumplimiento promediado por cada categoría de pautas como variable dependiente. Se encontraron diferencias significativas en el Índice de Cumplimiento de Pautas de Diseño, tan sólo entre EvalAccess y Bobby (H ( 1, N= 8) = 5,33 p =,020), siendo el porcentaje de cumplimiento más alto para EvalAccess (87%) que para Bobby (75%) y no existiendo diferencias significativas entre EvalAccess y Wave (82%), ni entre Wave y Bobby. 27 Nielsen y Tahir [8] proponen como criterio para el rediseño que aquellas páginas web que estén por encima del 90% de cumplimiento pueden considerarse usables; aquellas por encima del 80%, serían moderadamente usables, aunque se podría analizar separadamente las pautas aisladas que se hayan violado; aquellas entre el 50 y el 80% harían aconsejable el rediseño de las características más afectadas; aquellas por debajo del 50% harían impracticable la página Web, por lo que el diseño sería absolutamente necesario. Asumimos este criterio pero aplicándolo a cada categoría en lugar de a la puntuación global, para tratar de afinar nuestros diagnósticos. En EvalAccess (ver Figura 1), las Categorías 3, 5, 11, 12, 16, 18, 20 y 21 se cumplen al 90% y las categorías 6, 7, 10, 13 y 17 se cumplen al 80% aprox. Por lo que podemos concluir que, aun no rediseñando estas categorías, la interfaz de EvalAccess sería usable. Sin embargo, la Categoría 1 se cumple al 60% y la 4 al 40%, por lo que sería necesario revisar y rediseñar los errores encontrados en estas categorías. Índice de Cumplimiento 100% 90% 80% 70% 60% 50% 4. EVALUACIÓN HEURÍSTICA DE EVALACCESS Se utilizó el conjunto de heurísticos propuesto por [10]: Visibilidad del sistema, Uso del lenguaje del usuario, Control del usuario, Uso consistente y estándar de los elementos del sistema , Prevención de errores, Minimización de la carga de memoria del usuario, Flexibilidad y eficiencia de uso, Diseño minimalista, Ayuda en el reconocimiento y recuperación de errores y Ayuda y documentación. Se seleccionó como perfil el de un usuario novato que entra por primera vez en el sitio web de EvalAccess. Como caso de uso se eligió la realización de la evaluación de accesibilidad de una página web, que se operacionalizó mediante once escenarios de uso. En orden a no hacer demasiado extenso el presente documento, resumimos los objetivos de los 11 escenarios en la siguiente lista: 1. Leer instrucciones de uso, 2. Especificar la página web a evaluar, 3. Configurar la evaluación (niveles de prioridad), 4. Acceder a los resultados, 5. Analizar los resultados, 6. Guardar/Imprimir los resultados, 7. Hacer una nueva evaluación, 8. Volver a la página principal desde la página de evaluación, 9. Volver a ver los resultados de una evaluación, 10. Contactar con la organización que ofrece el servicio, 11. Buscar enlaces relacionados 4.1 Procedimiento 40% 30% 20% 10% 0% 1 3 4 5 6 7 10 11 12 13 16 17 18 20 21 Categorías de Pautas de Usabilidad Figura 1. Índice de Cumplimiento de las Categorías de Pautas de Usabilidad para EvalAccess. 3.2.2 Discusión A la luz de los datos, podemos decir que ninguna de las 3 homepages, cumple los criterios de Usabilidad de Nielsen al 90% por lo cual es aconsejable el rediseño. No hay diferencias significativas entre EvalAccess y Wave, pero sí entre EvalAccess y Bobby, que es ligeramente menos usable. Entre las categorías más afectadas considerando globalmente las 3 homepages, encontramos las siguientes: la Comunicación de la Propuesta del Sitio Web y de los Contenidos, el Uso de Links y Elementos de Navegación, Títulos de Ventanas, etc. En el caso de EvalAccess, las categorías de pautas de diseño más afectadas son Comunicación del propósito del sitio (categoría 1) y Muestra de los contenidos mediante ejemplos (categoría 4). Por tanto, a la hora de rediseñar, será necesario centrarse en estas categorías, haciendo un análisis cada una de las pautas que se han incumplido dentro de dichas categorías. Participaron los 4 expertos que lo hicieron en la Revisión de Pautas. Cada uno se familiarizó con la interfaz de EvalAccess antes de pasar a realizar individualmente la Evaluación Heurística. A continuación, para cada escenario de uso, aportaron una breve descripción del error/errores encontrado/s en dicho escenario y seleccionaron, para cada error, el/los heurístico/s aplicables ordenados por orden de aplicabilidad. Finalmente, los 4 evaluadores redactaron un informe, pusieron en común sus evaluaciones y sintetizaron los resultados. 4.2 Resultados y Discusión Por cada experto se obtuvo una tabla con el número de errores por escenario y el número de heurísticos incumplido por cada escenario, lo que permitió ordenar y resumir los datos cuantitativamente. En primer lugar, se obtuvo la media de errores encontrados por escenario (ver Figura 2.). Como podemos observar, los escenarios 2 y 5, especificación de la página web a evaluar (M =2) y análisis de los resultados (M = 3.75), obtuvieron las medias más altas de errores. Seguidos de configuración de la evaluación (M = 1.75), acceso a los resultados (M = 1.75). El resto de escenarios obtuvieron una media de 1 error. En cuanto a los datos analizados por heurístico (Figura 3), encontramos las mayores medias de incumplimiento en los heurísticos 10 (M = 0.77) y 6 (M = 0.77), es decir, los más incumplidos, considerando la totalidad de los escenarios, fueron los de proporcionar ayuda y documentación y minimizar la carga de memoria del usuario. 28 Media de Errores Encontrados 1,8 1,6 1,4 1,2 1 0,8 0,6 0,4 0,2 0 4 3 2 1 0 1 2 3 4 5 6 7 8 9 10 11 Escenarios 1 Escenario 2 Medias de Incumplimiento Figura 2. Se representa la media de errores encontrados por escenario de uso en EvalAccess. 1 2 3 Escenario 5 4 5 6 7 8 9 10 Tipo de Heurístico Figura 4. Medias de errores encontrados por heurísticos para los escenarios 2 (especificar la página web a evaluar) y 5 (analizar los resultados). 0,8 0,6 4.3 Discusión 0,4 El resultado del análisis cuantitativo de los datos nos permite inferir que la interfaz de EvalAccess proporciona déficitariamente ayuda y documentación sobre el sistema y genera demasiada carga de memoria al usuario. Los errores que los expertos relacionan con el heurístico de "Proporcionar ayuda y documentación", describen situaciones como: Se proporciona una descripción pobre del servicio, no se proporciona ayuda, el usuario no sabe cómo proceder para usar el servicio, etc. En cuanto al heurístico de "Minimizar la carga de memoria", los errores describen situaciones como: Los botones para proceder a la evaluación de accesibilidad no explicitan suficientemente la acción que realizan, las funciones de priorización de niveles de evaluación no son visibles y no están disponibles de una parte a otra de la interfaz, el título de los resultados no es visible (el usuario tiene que recordar qué página ha evaluado), etc. Por tanto, la descripción de estos errores deberá ser considerada a la hora de mejorar la usabilidad de la interfaz en general. 0,2 0 1 2 3 4 5 6 7 8 9 10 Tipos de Heurísticos Figura 3. Promedio de errores encontrados por heurístico para todos los escenarios de uso de EvalAccess. Asimismo, se analizó el incumplimiento de heurísticos para el escenario de uso que obtuvo las mayores medias de errores: Análisis de los Resultados (5) (Figura 4). En este caso, los heurísticos más incumplidos, con una media de errores superiores a 1, fueron el 8 (diseño minimalista), 7 (flexibilidad), 6 (minimizar carga de memoria), 5 (prevención de errores), 10 (ayuda y documentación). En cuanto al escenario que obtuvo más errores de media, análisis de los resultados (5), los errores que principalmente podrían generar problemas de usabilidad concernían a la provisión de información extra y redundante, falta de visibilidad de las tablas de resumen de información, inexistencia de accesos directos (como hipervínculos) a partes de la información, falta de prevención de errores (Ej. falta de explicación del significado de los resultados). Por tanto, estos datos deberían ser considerados como prioritarios a la hora de proceder al rediseño de la interfaz de EvalAccess, ya que este escenario es el que podría generar mayores problemas de uso. 5. REDISEÑO BASADO EN LOS RESULTADOS DE LA EVALUACIÓN DE EXPERTOS Basado en el análisis de los resultados obtenidos, se ha llevado a cabo el rediseño de la interfaz del servicio web EvalAccess. Este rediseño se realizó en dos fases: rediseño de la homepage y rediseño de la página de los resultados de evaluación de la accesibilidad. 29 5.1 Rediseño de la Homepage Como se puede ver en la Figura 5, la homepage previa al rediseño constaba de los siguientes elementos: logos y enlaces a las entidades dentro de las cuales se desarrolló la herramienta, una serie de enlaces relacionados, dos cajas de texto -una para insertar la URL de la página web a evaluar y la otra para insertar el código HTML a evaluar, botones al lado de cada caja para proceder a la evaluación y una serie de opciones de configuración de la evaluación. Como resultado de la revisión de las guías de diseño, se concluyó que era fundamental rediseñar las siguientes categorías: Comunicación del propósito del sitio (categoría 1) y Mostrar los contenidos mediante ejemplos (categoría 4). Los problemas y las correspondientes soluciones que se refieren a la categoría 1 son los siguientes: A través de los elementos enumerados se pueden realizar diferentes tareas: x x Evaluación de una página web que está on-line. Esta opción está disponible insertando la URL de la página web a evaluar en la primera caja de texto que aparece en la página. x No se mostraba el logo de la herramienta. Se ha diseñado e incorporado un logo de la herramienta en la esquina superior izquierda de la página como indica [8]. x No existía ninguna descripción de la finalidad de la herramienta. Se ha incorporado una breve descripción en la parte superior y debajo del logo de la herramienta quedando así visible. x Falta de claridad en la especificación de las tareas prioritarias que el usuario podría realizar con la herramienta. Se ha incluido una barra de navegación que sirve al usuario tanto para acceder a los diferentes servicios ofrecidos, como a información más extensa sobre la herramienta y a ayuda e instrucciones de uso. Además, esta barra de navegación muestra, en cada momento, la opción o servicio en la que se encuentra, dando diferente estilo al enlace activo. Evaluación del código HTML. Para llevar a cabo la evaluación de código HTML basta con copiar el código a evaluar en la segunda caja de texto. En cuanto a la categoría 4, el problema que se encontró era la no existencia de ejemplos gráficos que ayudaran a entender el contenido de la página. La introducción de estos ejemplos, entraría en conflicto con el heurístico de diseño minimalista, que los expertos juzgaron como prioritario. Por lo tanto, la solución por la que se ha optado, es la de implementar una sección de ayuda e instrucciones de uso junto con la breve descripción de la herramienta que aparece en la parte superior de la página. Para solucionar los problemas detectados mediante la evaluación heurística, nos centramos en primer lugar en aquellos que afectaban en general a todos los escenarios descritos, esto es, Proporcionar ayuda y documentación (heurístico 10) y Minimizar la carga de memoria (heurístico 6). Figura 5. Homepage de EvalAccess previa al rediseño Los problemas detectados y soluciones implementadas referentes al heurístico 6 se referían a: Figura 6. Homepage de EvalAccess post-rediseño Además, para cada una de las tareas descritas anteriormente, es posible configurar una serie de opciones, por ejemplo, la prioridad de las normas a evaluar. 30 x La acción que realizan los botones existentes en la página no queda clara y el texto que tienen no es consistente. Puesto que en un paso anterior de rediseño se había decidido implementar una barra de navegación separando así los diferentes servicios existentes en la página, la correspondencia entre cada servicio y el botón que lo acciona queda resuelta. Así mismo, se ha homogeneizado el texto de los botones que cumplían la misma función. Esta barra de navegación permite además maximizar el cumplimiento de este heurístico, ya que, hace posible que las instrucciones y demás opciones estén visibles y se puedan acceder desde cualquier página o sección de la interfaz. x Las opciones de configuración de la evaluación no son visibles, ya que, están en la parte inferior y no se sabe a qué servicios afectan. Al dividir los servicios en diferentes páginas, estas opciones se han dispuesto debajo de cada servicio mejorando así el uso de esta funcionalidad. Los problemas detectados referentes al heurístico 10 han sido solucionados mediante el diseño e implementación de la sección de ayuda e instrucciones de la herramienta. En las Figuras 6, 7 y 8, se muestran las páginas de la interfaz de la herramienta de evaluación rediseñadas. Figura 9. Página de resultados de evaluación pre-rediseño de EvalAccess Figura 7. EvalAccess, servicio de evaluar código HTML Figura 10. Página de resultados de evaluación post-rediseño de EvalAccess Figura 8. EvalAccess, sección de ayuda e instrucciones de uso 5.2 Rediseño de la Página de Resultados Como se puede ver en la Figura 9, la página de resultados previa al rediseño muestra la página evaluada, una tabla de resumen de los errores de accesibilidad encontrados en la evaluación y el informe completo con la información detallada de cada error además de un enlace para obtener más información. Como resultado del análisis de evaluación heurística, el escenario que obtuvo más errores fue el de Análisis de los Resultados lo que llevó al rediseño prácticamente completo de esta página. Aunque algunos errores violaban el heurístico 5, Prevención de errores, no se tuvieron en cuenta para el rediseño ya que implicaban modificaciones tanto en la interfaz como en la propia programación de la herramienta. Por tanto, se decidió centrar el rediseño en los heurísticos: Diseño minimalista (heurístico 8), Flexibilidad y eficiencia de uso (heurístico 7), Minimización de la carga (heurístico 6), Ayuda en la documentación (heurístico 10). A continuación, especificamos los errores y las soluciones correspondientes implementadas para maximizar el cumplimiento del heurístico 8, tal y como puede apreciarse en la Figura 10: 31 x Se presentaba demasiada información de forma lineal y no ordenada. Se ha estructurado la página de resultados mediante tablas, una de resumen de datos globales y otras que aportan un informe más detallado de los errores de accesibilidad encontrados. De este modo, se ha ordenado la información por columnas reduciendo el número de filas para cada error y, por tanto, la necesidad de usar el scroll. x Se mostraba la página evaluada antes del informe de los errores encontrados lo que resultaba irrelevante para el usuario. La solución ha sido la de eliminar la página evaluada. x En el informe, se mostraban datos no útiles para el usuario como categorías vacías de información. La solución ha consistido en no mostrar en el informe dichas categorías. En referencia al heurístico 7, el principal problema que se encontró fue la falta de eficiencia a la hora de visualizar la información detallada en el informe. Este problema se solucionó incorporando enlaces desde la tabla de resumen global a la información detallada correspondiente en el informe. Los errores y soluciones implementadas correspondientes al heurístico 6 son los siguientes: x x No se explicaba el significado de las opciones de configuración en función de las cuales se había efectuado y mostrado el resultado de la evaluación de accesibilidad. Se ha incorporado la explicación del significado de estas opciones debajo de la tabla de resumen de resultados. En la página de resultado que se mostraba mediante la opción de evaluar una página web mediante su URL, no aparecía dicha URL en un lugar suficientemente visible de manera que el usuario pudiera saber a qué página correspondía la evaluación. En la página rediseñada se muestra la URL de forma destacada en un lugar visible. En lo concerniente al heurístico 10, se ha optado por el diseño de la sección de ayuda e instrucciones de uso descrita previamente. Se ha incluido en dicha sección una explicación de la forma en la que se visualizarían los resultados y en qué consistía cada parte del informe. Finalmente, este conjunto de datos, nos ha permitido rediseñar la interfaz de EvalAccess. La comparación de las dos versiones de esta interfaz (pre y post rediseño), permitirá, en la segunda fase del estudio que viene siendo desarrollada actualmente, contrastar el grado en que los resultados de la evaluación de expertos, correlacionan con problemas de usabilidad reales experimentados por los usuarios. Asimismo, permitirá evaluar la eficacia de las soluciones de diseño implementadas para superar los problemas en la interfaz rediseñada. 7. REFERENCIAS 1.Web 2. Proyecto europeo IRIS [http://www.iris-design4all.org/]. 3. Galbraith B, Tost A, Irani R, Basha J, Hendricks M, Modi T, Milbery J and Cable S. (2002). Professional Java Web Services. Wrox Press Ltd. 4. XML Available at http://www.w3.org/XML/ 5. O’Donnell, R. D. & Eggemeier, F. T. (1986). Workload assessment methodology. In Boff, K., Kaufman, L. & Thomas, J. (eds): Handbook of Perception and Performance (vol. II). New York: Wiley, ch. 42. 6. Andre, T. S. (2000). Determining the effectiveness of the usability problem inspector: A theory-based model and tool for finding usability problems. PhD Thesis. Blacksburg, VA: Virginia Polytechnic Institute and State University. 6. CONCLUSIONES El objetivo de este estudio ha sido evaluar la usabilidad de la Interfaz del servicio web EvalAccess. En principio esta interfaz fue diseñada para ser usada por expertos en accesibilidad y por los propios desarrolladores del servicio. Sin embargo, posteriormente su uso fue extendido a usuarios incidentales o inexpertos en la materia. Este hecho, hizo prioritaria la evaluación del grado con que dicha interfaz permitiría, a este nuevo perfil de usuario, una interacción eficaz, eficiente y satisfactoria. En la primera fase del estudio presentada en este documento, se optó por el uso de métodos de evaluación de usabilidad basada en expertos. Esta aproximación, ha demostrado ser válida para la obtención de datos acerca de los errores de diseño en la interfaz que podrían afectar a un usuario novato, poniendo de manifiesto el gran número de errores de diseño que podrían hacer impracticable dicha interfaz. Una de las técnicas usadas, la revisión de pautas de diseño, ha posibilitado captar diferencias entre tres interfaces que ofrecen el mismo servicio, con lo que podríamos concluir que se trata de una técnica sensible. Por último, tanto la revisión de pautas de diseño, como la evaluación heurística, nos han proporcionado datos diagnósticos acerca del origen de los problemas de usabilidad, tales como falta de comunicación adecuada de la propuesta del sitio, especificación de las funcionalidades de la herramienta que podían ser usadas a través de la web, sobrecarga de la memoria del usuario debido a la presentación de información redundante e irrelevante, etc. Accessibility Initiative (WAI). Available at http://www.w3.org/WAI/ . 7. Mack, R. L., & Nielsen, J. (1994). Executive summary. In J. Nielsen & R. L. Mack (Eds.), Usability inspection methods (pp. 1-23). New York: John Wiley & Sons. 8. Nielsen, J. y Tahir, M. (2000). Homepage Usability: 50 Websites Deconstructed. New Riders Publishing,Indianapolis 9. Molich, R., & Nielsen, J. (1990). Improving a humancomputer dialogue. Communications of the ACM, 33(3), 338-348. 10. Nielsen, J. (1994). Heuristic evaluation. In Nielsen, J., and Mack, R.L. (Eds.), Usability Inspection Methods. John Wiley & Sons, New York, NY. 11.Wave (Pennsylvania's Initiative on Assistive Technology (PIAT). http://www.wave.webaim.org/index.jsp. 12.Bobby (Watchfire Corporation). http://bobby.watchfire.com/bobby/html/en/index.js p 32