PLAN DE MEJORAMIENTO ACADÉMICO 1. DATOS
Anuncio

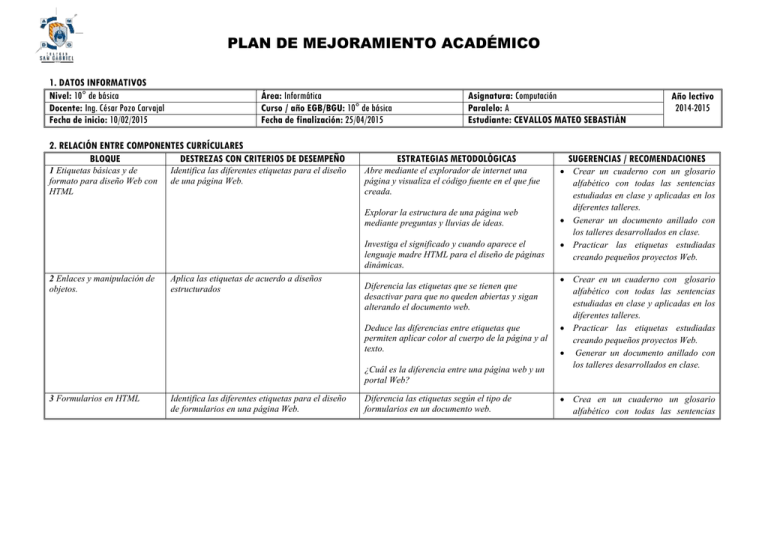
PLAN DE MEJORAMIENTO ACADÉMICO 1. DATOS INFORMATIVOS Nivel: 10° de básica Docente: Ing. César Pozo Carvajal Fecha de inicio: 10/02/2015 Área: Informática Curso / año EGB/BGU: 10° de básica Fecha de finalización: 25/04/2015 2. RELACIÓN ENTRE COMPONENTES CURRÍCULARES BLOQUE DESTREZAS CON CRITERIOS DE DESEMPEÑO 1 Etiquetas básicas y de formato para diseño Web con HTML Identifica las diferentes etiquetas para el diseño de una página Web. Asignatura: Computación Paralelo: A Estudiante: CEVALLOS MATEO SEBASTIÁN ESTRATEGIAS METODOLÓGICAS Abre mediante el explorador de internet una página y visualiza el código fuente en el que fue creada. Explorar la estructura de una página web mediante preguntas y lluvias de ideas. Investiga el significado y cuando aparece el lenguaje madre HTML para el diseño de páginas dinámicas. 2 Enlaces y manipulación de objetos. Aplica las etiquetas de acuerdo a diseños estructurados Diferencia las etiquetas que se tienen que desactivar para que no queden abiertas y sigan alterando el documento web. Deduce las diferencias entre etiquetas que permiten aplicar color al cuerpo de la página y al texto. ¿Cuál es la diferencia entre una página web y un portal Web? 3 Formularios en HTML Identifica las diferentes etiquetas para el diseño de formularios en una página Web. Diferencia las etiquetas según el tipo de formularios en un documento web. Año lectivo 2014-2015 SUGERENCIAS / RECOMENDACIONES Crear un cuaderno con un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Generar un documento anillado con los talleres desarrollados en clase. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Crear en un cuaderno con glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Crea en un cuaderno un glosario alfabético con todas las sentencias PLAN DE MEJORAMIENTO ACADÉMICO Deduce las diferencias entre etiquetas que permiten aplicar formularios. ¿Cuál es la diferencia entre formularios web y formularios visuales? 4 Marcos en HTML Identifica y aplica las etiquetas de marcos (Frames) para el diseño de una página Web con división horizontal o vertical. Investigar las etiquetas que definen un marco y cada una de las secciones. Diferencia las etiquetas para definir marcos y enlaces al documento web y a sitios web. ELABORADO estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Generar un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. VALIDADO DOCENTE: César Pozo Carvajal Firma: COORDINADOR(A) DE ÁREA: Ing. Felipe Basantes Firma: Fecha: Fecha: PLAN DE MEJORAMIENTO ACADÉMICO 1. DATOS INFORMATIVOS Nivel: 10° de básica Docente: Ing. César Pozo Carvajal Fecha de inicio: 10/02/2015 Área: Informática Curso / año EGB/BGU: 10° de básica Fecha de finalización: 25/04/2015 2. RELACIÓN ENTRE COMPONENTES CURRÍCULARES BLOQUE DESTREZAS CON CRITERIOS DE DESEMPEÑO 1 Etiquetas básicas y de formato para diseño Web con HTML Identifica las diferentes etiquetas para el diseño de una página Web. Asignatura: Computación Paralelo: A Estudiante: CORDERO JOSÉ MIGUÉL ESTRATEGIAS METODOLÓGICAS Abre mediante el explorador de internet una página y visualiza el código fuente en el que fue creada. Explorar la estructura de una página web mediante preguntas y lluvias de ideas. Investiga el significado y cuando aparece el lenguaje madre HTML para el diseño de páginas dinámicas. 2 Enlaces y manipulación de objetos. Aplica las etiquetas de acuerdo a diseños estructurados Diferencia las etiquetas que se tienen que desactivar para que no queden abiertas y sigan alterando el documento web. Deduce las diferencias entre etiquetas que permiten aplicar color al cuerpo de la página y al texto. ¿Cuál es la diferencia entre una página web y un portal Web? 3 Formularios en HTML Identifica las diferentes etiquetas para el diseño de formularios en una página Web. Diferencia las etiquetas según el tipo de formularios en un documento web. Año lectivo 2014-2015 SUGERENCIAS / RECOMENDACIONES Crear un cuaderno con un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Generar un documento anillado con los talleres desarrollados en clase. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Crear en un cuaderno con glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Crea en un cuaderno un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los PLAN DE MEJORAMIENTO ACADÉMICO Deduce las diferencias entre etiquetas que permiten aplicar formularios. ¿Cuál es la diferencia entre formularios web y formularios visuales? 4 Marcos en HTML Identifica y aplica las etiquetas de marcos (Frames) para el diseño de una página Web con división horizontal o vertical. Investigar las etiquetas que definen un marco y cada una de las secciones. Diferencia las etiquetas para definir marcos y enlaces al documento web y a sitios web. ELABORADO diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Generar un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. VALIDADO DOCENTE: César Pozo Carvajal Firma: COORDINADOR(A) DE ÁREA: Ing. Felipe Basantes Firma: Fecha: Fecha: PLAN DE MEJORAMIENTO ACADÉMICO 1. DATOS INFORMATIVOS Nivel: 10° de básica Docente: Ing. César Pozo Carvajal Fecha de inicio: 10/02/2015 Área: Informática Curso / año EGB/BGU: 10° de básica Fecha de finalización: 25/04/2015 2. RELACIÓN ENTRE COMPONENTES CURRÍCULARES BLOQUE DESTREZAS CON CRITERIOS DE DESEMPEÑO 1 Etiquetas básicas y de formato para diseño Web con HTML Identifica las diferentes etiquetas para el diseño de una página Web. Asignatura: Computación Paralelo: A Estudiante: FREILE FABIÁN ALEJANDRO ESTRATEGIAS METODOLÓGICAS Abre mediante el explorador de internet una página y visualiza el código fuente en el que fue creada. Explorar la estructura de una página web mediante preguntas y lluvias de ideas. Investiga el significado y cuando aparece el lenguaje madre HTML para el diseño de páginas dinámicas. 2 Enlaces y manipulación de objetos. Aplica las etiquetas de acuerdo a diseños estructurados Diferencia las etiquetas que se tienen que desactivar para que no queden abiertas y sigan alterando el documento web. Deduce las diferencias entre etiquetas que permiten aplicar color al cuerpo de la página y al texto. ¿Cuál es la diferencia entre una página web y un portal Web? 3 Formularios en HTML Identifica las diferentes etiquetas para el diseño de formularios en una página Web. Diferencia las etiquetas según el tipo de formularios en un documento web. Año lectivo 2014-2015 SUGERENCIAS / RECOMENDACIONES Crear un cuaderno con un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Generar un documento anillado con los talleres desarrollados en clase. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Crear en un cuaderno con glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Crea en un cuaderno un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los PLAN DE MEJORAMIENTO ACADÉMICO Deduce las diferencias entre etiquetas que permiten aplicar formularios. ¿Cuál es la diferencia entre formularios web y formularios visuales? 4 Marcos en HTML Identifica y aplica las etiquetas de marcos (Frames) para el diseño de una página Web con división horizontal o vertical. Investigar las etiquetas que definen un marco y cada una de las secciones. Diferencia las etiquetas para definir marcos y enlaces al documento web y a sitios web. ELABORADO diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Generar un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. VALIDADO DOCENTE: César Pozo Carvajal Firma: COORDINADOR(A) DE ÁREA: Ing. Felipe Basantes Firma: Fecha: Fecha: PLAN DE MEJORAMIENTO ACADÉMICO 1. DATOS INFORMATIVOS Nivel: 10° de básica Docente: Ing. César Pozo Carvajal Fecha de inicio: 10/02/2015 Área: Informática Curso / año EGB/BGU: 10° de básica Fecha de finalización: 25/04/2015 2. RELACIÓN ENTRE COMPONENTES CURRÍCULARES BLOQUE DESTREZAS CON CRITERIOS DE DESEMPEÑO 1 Etiquetas básicas y de formato para diseño Web con HTML Identifica las diferentes etiquetas para el diseño de una página Web. Asignatura: Computación Paralelo: A Estudiante: VILLAGRÁN NICOLÁS JARED ESTRATEGIAS METODOLÓGICAS Abre mediante el explorador de internet una página y visualiza el código fuente en el que fue creada. Explorar la estructura de una página web mediante preguntas y lluvias de ideas. Investiga el significado y cuando aparece el lenguaje madre HTML para el diseño de páginas dinámicas. 2 Enlaces y manipulación de objetos. Aplica las etiquetas de acuerdo a diseños estructurados Diferencia las etiquetas que se tienen que desactivar para que no queden abiertas y sigan alterando el documento web. Deduce las diferencias entre etiquetas que permiten aplicar color al cuerpo de la página y al texto. ¿Cuál es la diferencia entre una página web y un portal Web? 3 Formularios en HTML Identifica las diferentes etiquetas para el diseño de formularios en una página Web. Diferencia las etiquetas según el tipo de formularios en un documento web. Año lectivo 2014-2015 SUGERENCIAS / RECOMENDACIONES Crear un cuaderno con un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Generar un documento anillado con los talleres desarrollados en clase. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Crear en un cuaderno con glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Crea en un cuaderno un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los PLAN DE MEJORAMIENTO ACADÉMICO Deduce las diferencias entre etiquetas que permiten aplicar formularios. ¿Cuál es la diferencia entre formularios web y formularios visuales? 4 Marcos en HTML Identifica y aplica las etiquetas de marcos (Frames) para el diseño de una página Web con división horizontal o vertical. Investigar las etiquetas que definen un marco y cada una de las secciones. Diferencia las etiquetas para definir marcos y enlaces al documento web y a sitios web. ELABORADO diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. Generar un glosario alfabético con todas las sentencias estudiadas en clase y aplicadas en los diferentes talleres. Practicar las etiquetas estudiadas creando pequeños proyectos Web. Generar un documento anillado con los talleres desarrollados en clase. VALIDADO DOCENTE: César Pozo Carvajal Firma: COORDINADOR(A) DE ÁREA: Ing. Felipe Basantes Firma: Fecha: Fecha: