Typographia Longinotti
Anuncio

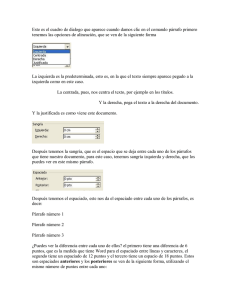
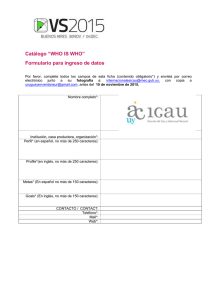
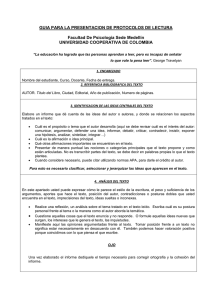
FICHA TÉCNICA #25 LONGINOTTI TYPOGRAPHIA 1 1/3 El alineamiento visual Apuntes de cátedra Los diseñadores suelen estar orientados al detalle y a ser matemáticamente precisos, moviendo cosas un punto en esta dirección y un píxel en esta otra, hasta que la perfección técnica es alcanzada. De cualquier modo, cuando el alineamiento tipográfico llega, los acercamientos tipográficos al diseño no son aplicables: todo está en el ojo del observador. El alineamiento visual (también llamado alineamiento óptico) significa exactamente eso: usar esa herramienta de alta tecnología, el ojo humano, para alinear el texto hasta que se vea bien. Alineamiento vertical Muchos diseñadores se sorprenden al descubrir que el uso de una interlínea numéricamente estable no asegura visualmente una consistencia del espaciado vertical entre líneas de la tipografía. Esto suele ser un caso típico cuando se componen 3 o más líneas de texto display. Por ejemplo, si una línea de tipografía está compuesta en mayúsculas, no tiene descendentes. Esto crea más espacio blanco por debajo. Una línea en mayúsculas también tiene una altura mayor que la mayoría de las líneas con caracteres en caja baja, creando menos espacio blanco por encima. Este es un ejemplo perfecto de la necesidad de alinear visualmente: ajustar el espacio por encima y por debajo de la línea compuesta en mayúsculas hasta que el conjunto se vea bien, sin importar lo que digan los números. De manera similar, los casos de líneas con varios ascendentes y/o descendentes que son seguidos o precedidos por líneas con ninguno o algunos descendentes o ascendentes aparecerán como variando el interlineado, aún cuando el valor sea exactamente el mismo. Se debe usar el alineamiento visual para ajustar el interlineado hasta que las líneas se vean equidistantes una de otra. Alineamiento horizontal Visualmente el alineamiento horizontal puede ocurrir en ambos casos: en tipografía display y en tipografía para texto de lectura, y es mas fácilmente apreciable en los marginados izquierdos, derechos o en los justificados. ¿Por qué? La computadora alínea caracteres (incluyendo puntuación, figuras y símbolos) por el borde del carácter mas su “sidebearing” (esto es el espacio construido que rodea al caracter y es parte de su diseño). El espacio de ciertos caracteres como las mayusculas “T” o “A”, el numeral “1”, así como los puntos, las comas, apóstrofes, guiones y comillas, crean un agujero visual o una sangría en el comienzo o el final de una línea en relación a los caracteres que están por encima o por debajo de la misma. Este problema es más apreciable en composiciones grandes tales como títulos, subtítulos y capitulares. Para resolverlo, basta con mover la línea hacia adentro o hacia afuera hasta que quede visualmente alineada (dependiendo del software, hay varias • BIBLIOGRAFÍA . ROBERT BRINGHURST. The elements of typographic style. Hartley & Marks, 1997. . ILENE STRIZVER para la publicación Upper and Lower case online. . www.unostiposduros.com www.typographia.com.ar/typo1 2008 maneras de hacer esto). Ayuda mucho mirar el texto desde cierta distancia cuando se corrigen estos problemas, ya que puede resultar difícil saber cuánto ajuste se necesita en realidad. Cuando se esté en duda, menos es más. No hay que intentar ajustar en los textos de pequeños cuerpos o largos bloques de texto; pues consume demasiado tiempo y el resultado es apenas perceptible a esas escalas. Justificados Todos hemos visto diarios, libros, artículos de revistas y publicidades en las que se utiliza tipografía justificada; esto es un texto cuyas líneas coinciden tanto al inicio como al final de la columna, es decir, en ambos márgenes. Bien utilizado, este recurso le da un aire limpio y clásico al párrafo. En cambio, cuando se utiliza descuidadamente, el justificado puede hacer que un texto se vea distorsionado y difícil de leer. Cuando la tipografía se justifica, se modifica la cantidad de espacio existente entre palabras y entre caracteres para expandir o acortar las líneas, y así mantenerlas alineadas en ambos márgenes. Demasiado espacio adicional puede crear profundos huecos entre las palabras y son percibidos como ríos de espacio blanco que descienden por el texto. Por otro lado, demasiada compresión puede hacer que un texto o una línea de texto se vea muy apretada, especialmente cuando se la compara con la línea que sigue, que puede tener un espaciado generoso. Todas estas manipulaciones pueden degradar severamente el color de un texto, su textura y su legibilidad. Algunos tips para llevar a cabo buenos y legibles justificados: -Cuantas más palabras entren en una línea, menos problemas se tiene. Si es posible, hacer que el ancho de caja sea apenas más largo o reducir el cuerpo de la tipografía sólo una fracción puede ayudar al justificado. -Si es necesario editar el texto uno mismo para ajustar líneas que aparecen muy abiertas o muy cerradas; se puede intentar reducir el número de líneas con el corte de sílabas, particularmente si hay más de dos en una columna. Es siempre posible sustituir palabras cortas por largas o viceversa o acortar oraciones intrincadas. -El editor te estará agradecido por darle la posibilidad de mejorar su estilo de redacción, así como tener un buen diseño de su texto. -Estar familiarizado con los settings de hyphenation y justificado de los programas de edición. Usualmente se pueden ajustar los parámetros para el espaciado de palabras y caracteres así como las preferencias del hyphenation (corte de palabras). -El justificado sin un ajuste fino crea huecos, líneas muy FICHA TÉCNICA #25 LONGINOTTI TYPOGRAPHIA 1 2/3 El alineamiento visual Apuntes de cátedra espaciadas y ríos, como se puede ver en este fragmento de “Historia de dos ciudades” de Charles Dickens, impreso en Clarendon cuerpo 15 interlineado 18 (15/18) -La mayoría de los problemas se corrigen reduciendo el cuerpo a 14 puntos y ensanchando la columna una fracción. Sin embargo, estos cambios dieron como resultado tres cortes de palabra en una columna cerca del final del párrafo, lo cual tampoco es deseable. www.typographia.com.ar/typo1 2008 marginado a la izquierda. Aquí el espaciado entre palabras y caracteres es consistente, resultando perfecto en color y textura. Siempre cabe preguntarse si realmente es necesario justificar un texto. Cuando se compone un texto justificado siempre debe estar acompañado del corte de palabras, es decir, debe estar activo el spanish hyphenation (corte de palabras para el idioma español) en el programa que se esté utilizando. De todas maneras el justificado siempre debe tener un ajuste fino y muy riguroso, y los detalles a cuidar (como por ejemplo la cantidad o proximidad de los cortes de palabras en una columna, lo apretado o espaciado de una línea, etc.) son los mismos a tener en cuenta. Espaciado y kerning ¿Qué hace que una tipografía se vea tal como es? El diseño de los caracteres es el factor principal, pero no significa que sea el único. El espaciado de la fuente posee un fuerte impacto en cómo se ve cuando se la usa, y debe ser tenido en cuenta a la hora de elegir y trabajar con una fuente. Espaciado Cuando hablamos del espaciado de una fuente, o el ajuste de caracteres, nos referimos a la cantidad de espacio que hay entre ellos, el cual hace que la línea de tipografía sea relativamente “abierta” o “cerrada”. -El triple corte de palabras desaparece cuando la columna es ensanchada un poquito más. Se ve mucho mejor… -…pero no del todo tipográficamente, como el mismo texto El espaciado de una fuente es inicialmente determinado por el fabricante o el diseñador de esa fuente, y es, de alguna manera, dependiente del tamaño. Los diseños de fuentes para textos, en general, utilizan un espaciado más abierto que el del diseño de fuentes display. ¿La razón? A tamaño más pequeño, más espacio se necesita entre caracteres para mantenerlos legibles. A la inversa, una tipografía utilizada en cuerpos mayores necesita de un espaciado más apretado entre caracteres, para hacer de las palabras formas que sean mas fáciles de leer. Si bien el espaciado es dictado por el gusto personal, asi como las tendencias en tipografía (por ejemplo, las tipografias de los años 70 eran más ajustadas que las fuentes de hoy) el objetivo de un buen ajuste de caracteres sigue siendo el mismo: crear un “color”, o una textura visual, a partir de las combinaciones de todos los caracteres. Esto es mas difícil de lo que parece, ya que las formas irregulares de muchos caracteres crea algunas combinaciones problemáticas. FICHA TÉCNICA #25 LONGINOTTI TYPOGRAPHIA 1 3/3 El alineamiento visual Apuntes de cátedra www.typographia.com.ar/typo1 2008 Kerning Desflecados El kerning se refiere al ajuste del espacio entre dos caracteres específicos. La mayoría de las veces, ajustar el kerning implica una reducción del espacio, pero también puede significar la adición del espacio entre dos letras. Un ejemplo perfecto es el espaciado de una “A” mayúscula o el de una “V” mayúscula. Generalmente cualquiera de las dos “A” y “V” deben espaciarse hasta que los terminales de sus bastones diagonales estén cerca de tocar los bastones verticales de las letras adyacentes, como por ejemplo una “H”. También puede suceder que estando la “A” y la “V” una al aldo de la otra, casi siempre el espaciado se vea muy abierto. El kerning ajusta este espacio para que sea ópticamente correcto. En tipografía, desflecado se refiere al margen vertical, desigual o irregular de un bloque de texto. Usualmente es el margen derecho el que está desflecado (comúnmente se suele ver el seteado “marginado izquierda/desflecado a la derecha”), pero el otro o ambos márgenes pueden estar desflecados. Cuando se compone un bloque desflecado, hay que prestar especial atención a la forma que generan los finales de esas líneas de texto. La mayoría de las fuentes tienen diseñados los espacios entre dos caracteres. Esto es lo que se llama “pares de kerning”. Una fuente standard posee entre doscientos y quinientos pares de kerning ya creados e insertos en el archivo digital de la fuente. Estos pares son creados para mejorar el espaciado entre dos caracteres cuando el espaciado normal es poco satisfactorio. Una familia tipográfica diseñada con esmero puede llegar a tener por encima de mil pares de kerning. El objetivo del kerning es poder ajustar el espaciado entre dos caracteres que aparecen muy abiertos o muy ajustados. Antes de hacer cualquier ajuste de kerning en el documento, asegurarse de que el kerning está activado en el menú de preferencias, en el menú del programa de diseño. Nota: la mayoría de los procesadores de palabras, como opuestos a programas de diseño o de edición, no leen pares de kerning. Si la intención del diseño tipográfico es que se vea profesional, se debe trabajar con las aplicaciones más sofisticadas de diseño de páginas (Quark XPress, Adobe Illustrator, InDesign. Corel Draw no es un programa de edición de páginas, por lo tanto se debe evitar trabajar con el). Cada programa serio de diseño tiene la capacidad de ajustar el kerning manualmente (un par a la vez) en cada documento. Hay atajos de teclado (shortcuts) para estas funciones, lo cual es muy útil cuando se necesitan hacer muchos ajustes. En casi todos los programas los cambios de kerning que se aplican se realizan sólo entre dos caracteres, no sobre la fuente entera. Para realizar un buen trabajo de espaciado no hay que olvidarse de buscar todas las instancias posibles entre combinaciones de caracteres y sus kerning. Esto es muy importante, por ejemplo, en títulos, donde las variaciones son mas obvias, debido a la dificultad de mantener la solidez, el uso del kerning en largos bloques de texto debería ser el mínimo indispensable. Un buen desflecado va hacia adentro y hacia afuera, de línea a línea, en pequeños incrementos. Un mal desflecado crea formas de espacios blancos que distrae. No confiar en los cortes de líneas generados por el software que se esta usando; hay que adquirir el hábito de localizar y corregir malos desflecados, cortando líneas manualmente o editando el texto. Ligeros ajustes en el cuerpo, el ancho de columna o el tracking también pueden mejorar el desflecado. Viudas y huérfanos Una viuda es una línea de texto muy corta, usualmente una palabra -o el final de una palabra en sílabas- al final de un párrafo o columna. Una viuda se considera un mal ajuste en tipografia porque deja demasiado espacio blanco entre párrafos o al pie de una página. Ésto interrumpe al ojo del lector y disminuye la “lecturabilidad”. Las viudas desaparecen trabajando el desflecado, el interletrado del párrafo, o editando el texto. Al igual que una viuda, un huérfano es una palabra, parte de una palabra o una línea muy corta de texto, excepto que ésta aparece al comienzo de una columna o de una página. El resultado es un mal alineamiento horizontal en la columna o en la página. El término “huérfano” no es tan comúnmente usado como el de “viuda”, pero el concepto es el mismo, y también la solución. (a) (b) (a) Un mal desflecado crea formas que distraen en el espacio blanco del margen. (b) Esto se suele corregir usando corte manual de líneas. Espaciado y tracking Las fuentes son espaciadas y “kerneadas” para que se vean mejor a determinados tamaños, pero puede ocurrir que se la quiera usar a tamaños más pequeños o más grandes. Si el espaciado generado por el diseñador de la fuente no es el ideal para el uso que se le está dando, se debe intentar abrir o cerrar el tracking. Esto amplia o reduce el espaciado en el párrafo o bloque de texto que ha sido seleccionado. (c) (d) (c) La palabra “all” en la última línea es una viuda. (d) Esto se puede solucionar haciendo un pequeño ajuste en el largo de la línea.