Taller de Flash
Anuncio

Taller de Flash
Taller de Flash
Clase 01: Intro
Hay diseñadores que lo aman y otros que lo odian. Flash es un programa de Adobe con miles de
virtudes, pero también muchas limitaciones. La función de este programa es básicamente permitir
la creación de animaciones interactivas. En esta primer clase veremos los usos básicos del
programa, las versiones que hay en el mercado y algunas cuestiones de compatibilidad.
El alcance de Flash es altísimo y tiene su propio lenguaje de programación: ActionScript. Es un
lenguaje orientado a objetos que ayuda a hacer la animación más dinámica y versátil.
La animación interactiva ofrece muchas posibilidades en cuanto a funcionalidad. En el transcurso
de este taller de Flash, veremos los usos que podemos darle a este programa para exprimirlo al
máximo.
Series animadas
En primer lugar, Flash se utiliza para realizar animaciones con distintas
aplicaciones. Hay series animadas hechas completamente en Flash.
Algunos ejemplos son Happy Tree Friends, YinYangYo!, Chilly Beach,
Cálico Electrónico y Foster’s Gome for Imaginary Friends. Las
animaciones pasan al terreno web: con Flash los sitios dejan de ser
estáticos y ganan movimiento.
Publicidad
Una de las aplicaciones más comunes de Flash es en publicidad. Si la idea es captar la atención de
un usuario con un aviso, el Flash lo tiene todo: permite diseños muy originales, animaciones y
además es interactivo, lo que hace que no sea necesario llevar a un usuario del sitio original
(donde está pautado el anuncio) al sitio objetivo. El anuncio es una mini web donde se puede
llenar un formulario, navegar y elegir opciones, sin necesidad de mudarnos de sitio. Pero lo mejor
de todo es que nos desencasilla, dándonos la posibilidad de huir de esos tan trillados banners
estáticos para crear publicidades novedosas, invasivas o no.
Banner expandible
1
Taller de Flash
Elementos web
Es muy común ver al Flash aplicado en algunos espacios claves de una web. Se utiliza en botoneras
o botones individuales, como fragmentos animados para realzar el diseño, en presentaciones y
elementos visuales. En estos casos, el Flash se usa casi exclusivamente porque los objetos quedan
“más bonitos”. Pero se puede hacer todo un sitio web en Flash. En general, los sitios realizados
enteramente en Flash son sitios de presentación, donde no se requiere una actualización
constante del sitio. El Flash no es apto para ser la plataforma de un portal, un sitio de compras, un
blog. Sí por el contrario es ideal para un portfolio y la presentación de un producto o una marca.
Botonera del sitio http://www.straussgastronomia.com.br/
La interacción en Flash permite incluso la creación de juegos. Con un
conocimiento intermedio de ActionScript se pueden lograr juegos
bastante buenos y con una complejidad dentro de todo elevada. Gracias
a esta facilidad, cualquiera puede hacer juegos en Flash (cualquiera que
se haya internalizado con ActionScript), por eso se han popularizado
tanto y por eso es que hay cientos de sitios en Internet ofreciendo
juegos en Flash: MINIJUEGOS.com, Flash-Game.net, fun flash games.com, GameGum y otros…
Versiones
Flash surgió a principios de los años ochenta como una idea en la mente de Jonathan Gay. En
enero de 1993, Charlie Jackson, Jonathan Gay y Michelle Welsh iniciaron una compañía a la que
llamaron FutureWave Software que desarrolló las bases para Flash. En diciembre de 1996, el
software de animación basado en vectores fue comprado por Macromedia. Así nacía Flash 1.0.
Luego vinieron las versiones Macromedia Flash 2, 3, 4 y 5. Cada uno con nuevos adelantos.
Las versiones 1, 2 y 3 de Flash
2
Taller de Flash
De izquierda a derecha, las versiones Flash MX, Flash MX 2004 y Flash Professional 8
En 2002 el programa sufrió un buen cambio, con el lanzamiento de Macromedia Flash MX y su
sucesor: Macromedia Flash MX 2004, mucho más rápido, con más compatibilidad y definición en
importaciones de archivos PDF y de Illustrator. También se introdujo el ActionScript 2.0, con más
funciones. Esta última edición de Flash fue la primera en tener dos versiones: una profesional y
otra básica.
La versión más impactante fue Macromedia Flash 8 de 2005. Se incluyeron
filtros nuevos, un nuevo codec de video, renderización de fuentes (FlashType),
un emulador de móviles y otras actualizaciones. En diciembre de 2005, Adobe
Systems compró Macromedia, por lo que la siguiente presentación de Flash
tenía que ser definitivamente especial. Así llegaron el Adobe Flash 9 Public
Alpha y un esbozo de ActionScript 3.0. En 2007, el Adobe Flash CS3 terminó
de integrar Flash al resto de los programa del paquete Adobe Creative Suite
CS3.
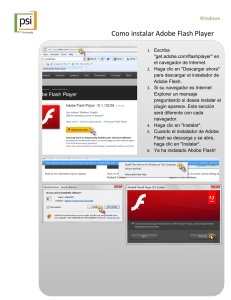
Adobe Flash Player
Una mala noticia para los que recién descubren el Adobe Flash es que los navegadores requieren
un plug-in para poder visualizar los archivos de Flash. Este plug-in se llama Adobe Flash Player y
se puede descargar gratuitamente desde su sitio oficial. Sin embargo, no todos los internautas
están dispuestos a instalar una aplicación nueva para ver un sitio. Aunque el Adobe Flash Player se
ha masificado, muchas personas siguen sin poder ver los elementos web creados en Flash.
Haz clic aquí para visitar el sitio oficial de Adobe Flash.
Clase 02: Mesa de Trabajo (1)
Antes de comenzar a ver la funcionalidad de Flash, presesentaré el entorno de trabajo: todo lo
que verás en pantalla cada vez que abras el
programa. Esta mesa de trabajo está dividida claramente en 5 partes: la Hoja de Trabajo en el
centro, la Línea de Tiempo arriba, la barra de Herramientas a la izquierda, los Paneles a la
derecha y el cuadro de Propiedades en la parte inferior.
3
Taller de Flash
Estas 5 partes se pueden arrastrar y cambiar de ubicación, dándote la posibilidad de adaptar el
entorno como a tí más te guste. Además, estos elementos se pueden minimizar, haciendo clic
sobre el nombre de cada uno.
Cuadro de propiedades
Una de las cosas fundamentales antes de comenzar es definir el tamaño de la Hoja de Trabajo.
Aunque se puede setear más adelante, es recomendable saber de antemano en qué dimensiones
vamos
a
trabaj
ar.
En el
cuadro de Propiedades, verás la opción de Tamaño. Ingresa allí las dimensiones que quieras.
También puedes cambiar el color de fondo, desde la opción Fondo o la velocidad, eligiendo la
cantidad de Fotogramas por segundo. Y en el momento de publicar nuestro trabajo, incluso
tenemos la opción de escoger entre varios formatos de publicación
Pero lo mejor del cuadro de Propiedades es que se va modificando según lo que selecciones. En
este caso, estaba únicamente la hoja de trabajo vacía y por eso se indica –del lado izquierdo, al
costado del logo de Flash– que se trata de un Documento, que por ahora no tiene nombre.
Ahora crearemos un círculo con la herramienta de círculo (barra de Herramientas). Si
seleccionamos el círculo, vemos que el cuadro de Propiedades nos muestra información sobre esta
nueva forma:
4
Taller de Flash
Ahora puedes ver datos de la forma: sus dimensiones –ancho y alto–, su posición dentro de la mesa
de trabajo –X, Y–, el color de borde, el color de la forma, el grosor de borde y el tipo de línea de
borde. Todas estas especificaciones pueden ser cambiadas ahí mismo, en el cuadro de
Propiedades. Más adelante veremos otros usos de este elemento Flash.
Barra de Herramientas
La barra de Herramientas puede dividirse en 4 partes: selección, creación, transformación,
visualización, color y otras opciones.
Antes de ver estas herramientas, debes saber que en Flash trabajamos con dos tipos de elementos:
de píxel y vectoriales. Las herramientas de esta barra sirven para manipular y crear estos
elementos.
Selección:
La flecha negra nos permite seleccionar objetos enteros, sobre todo aquellos
elementos de píxel, para moverlos dentro de la mesa de trabajo, borrarlos o realizar
otras acciones. Importante: cuando selecciones una forma con borde, ten en cuenta
que para seleccionar el interior y el borde al mismo tiempo, deberás hacer doble clic
sobre la forma. De otra forma, haz un clic sobre el borde para seleccionar el borde, o
uno sobre el interior de la forma para seleccionar esa parte.
La flecha blanca selecciona vectores, moviéndolos o borrándolos. Nos permite
cambiar la forma de un objeto vectorial.
El lazo se usa para seleccionar elementos de píxel, tanto para borrarlos como
para editarlos.
Creación:
La línea nos permite crear líneas rectas. Para eso se debe hacer clic
en un punto de la hoja. Mantén presionado el mouse y mueve el puntero para
ver cómo se genera la línea. Deja de cliquear cuando hayas obtenido la línea
que deseas. Si una sucesión de líneas generan una forma cerrada, esta forma
pasará a ser un objeto y podrá rellenarse con color, permitiendo además otras
opciones de edición.
La pluma sirve para crear objetos del tipo vectorial (ver imagen de la derecha), con la
posibilidad de generar curvas. Es similar a la pluma que se ve en otros programas de diseño, como
5
Taller de Flash
por ejemplo el Illustrator. Para saber usar la pluma a la perfección es necesario un poco de
práctica.
Las herramientas de óvalo y rectángulo generan formas cerradas.
Manteniendo presionada la tecla Shift del teclado, podrás crear círculos o
cuadrados perfectos. De lo contrario, podrás lograr las dimensiones que
quieras, seleccionando el objeto y modificando sus medidas en el cuadro
de Propiedades.
El lápiz y el pincel son muy parecidos. Con estas herramientas
podemos crear líneas a mano alzada. Como ves en la imagen, mientras que el lápiz genera una
línea de borde, el pincel genera relleno y es un objeto en sí mismo. Si el trazo del lápiz se une
en un punto, se convertirá en una forma que podrás rellenar. Al trazo de pincel es una forma llena
a la que podemos darle borde.
Dentro de esta barra de Herramientas está la opción de Fuente, para insertar
texto. Hay un capítulo más adelante sobre el tratamiento de tipografías en Flash (Clase
16. ¡Paciencia!), sin embargo podrás darte cuenta lo fácil que es incluir texto con este programa:
sólo debes seleccionar la herramienta y hacer clic en alguna sección de la hoja de trabajo. Escribe
lo que quieras. Luego podrás mover o rotar la caja de texto. Para editar el texto, tienes varias
opciones en el cuadro de Propiedades.
Transformación:
La herramienta de Transformación es una de las más importantes porque nos permite
rotar y modificar las dimensiones de cualquier objeto. Sólo haz clic en la herramienta y luego
sobre el objeto u objetos que quieras modificar.
La herramienta de Gradiente se usa para editar
gradientes,
no
para
generarlos.
Se
selecciona
la
herramienta y se hace clic sobre el objeto que se quiera
modificar.
Podrás
modificar
las
dimensiones
del
gradiente (la distancia entre un color y otro), la posición y el ángulo.
El Bote de tinta y el Cubo de pintura cumplen la función de colorear. El Bote de tinta
colorea bordes; el Cubo de pintura colorea rellenos.
El Gotero sirve para tomar colores de objetos ya existentes. De esta manera, si
queremos pintar un objeto de otro color que ya se utilizó, tomamos el gotero y –manteniendo
presionado alt+shitf– hacemos clic sobre el objeto del color que nos gusta. El color quedará
seleccionado y lo podrás usar en la creación de un objeto nuevo o para colorear uno que ya existe.
¡Atención: no funciona con gradientes!
El Borrador borra cualquier objeto o parte de un objeto. Se puede modificar el grosor y
forma del borrador desde la misma barra de Herramientas, en el sector Opciones. También se
puede elegir borrar selectivamente: sólo relleno, sólo borde, sólo elementos seleccionados, etc.
6
Taller de Flash
Visualización:
La mano te deja desplazarte por la pantalla a gusto y piacere. Pruébalo, pero
no hace falta recurrir a la barra de herramientas: presionando la barra espaciadora se
habilita la opción de mano. Es una herramienta muy útil para trabajar en un espacio amplio.
La Lupa te permite ampliar la pantalla en el sector que quieras. Sin embargo, se utiliza
un atajo de la lupa que agiliza mucho el trabajo: presionando ctrl+barra espaciadora visualizarás
la lupa automáticamente en su versión de ampliar. Haz clic sobre la pantalla en el punto que
quieras ampliar. Para ampliar más, haz otro clic. Si quieres reducir el zoom, haz lo mismo, sólo
que esta vez deberás presionar ctrl+alt+barra espaciadora.
Colores:
Desde el sector de Colores modificamos el color de relleno y de borde de cualquier
objeto (lápiz para borde, cubo de pintura para relleno). También puedes invertir estos
colores (la opción de las flechas): pasando a estar el del borde para el de relleno y al
revés. El programa cuenta con colores predeterminados: borde negro y relleno azul (la
opción de los cuadraditos blanco y negro).
Opciones:
En el sector de opciones, se muestran opciones sobre las diferentes
herramientas que vamos seleccionado. Es bueno prestar atención a estas
opciones ya que muchas veces nos simplifican el trabajo. En la imagen
puedes ver un ejemplo con las opciones que se muestran cuando
seleccionamos la herramienta del borrador y con la flecha negra.
Para continuar con el taller de Flash, te recomiendo que comiences con un reconocimiento del
programa, probando con estas herramientas. Anímate a avanzar con los paneles. Aunque no
conozcas Flash, una de las mejores maneras de aprender es probar y equivocarse.
Clase 03: Mesa de Trabajo (2)
En Flash tenemos a nuestra disposición una serie de paneles para trabajar con color,
alineamiento, transformaciones y escenas, además de obtener información sobre los objetos. Si
sabemos usar estas herramientas, podremos sacar mayor provecho del programa.
Además de los paneles, veremos cómo utilizar la biblioteca: un espacio para almacenar imágenes,
objetos y símbolos, que administra el trabajo y lo organiza.
Paneles
Los paneles se encuentran generalmente en la parte derecha de la mesa de trabajo y son cajas de
herramientas, especializadas en diferentes cosas. Cada panel nos abre distintas posibilidades para
mejorar nuestro diseño.
7
Taller de Flash
Mezclador de colores
En este panel encontraremos prácticamente las mismas
opciones de color que en la barra de Herramientas. La
diferencia reside en la elección de los colores a través de
numeración.
A la derecha vemos 4 casilleros con números. Los primeros
tres, con el valor 255 son los que definen el color RGB (Red,
Green, Blue), que en este caso se ve como RVA (Rojo, Verde,
Amarillo). Puedes variar las cifras para cambiar el valor de
color. R255, V255, A255 equivale a blanco.
Por otra parte, el porcentaje de Alfa se refiere al valor de
transparencia que tendrá el color. Alfa 100% es sólido, mientras que un valor del 0% es
completamente transparente.
Si trabajas con colores web, también puedes introducir valores de este tipo tal como se ve en el
ejemplo: #FFFFFF.
Alineamiento
El panel de Alineamiento se utiliza continuamente. Sirve
tanto para alinear objetos entre sí, como para alinearlos
con
respecto
a
la
mesa
de
trabajo:
centrar
algo
perfectamente en la hoja.
Para alinear dos o más objetos debes primer seleccionarlos y
luego elegir la opción del panel que prefieras. Si lo haces
con respecto a la mesa de trabajo, selecciona el objeto solo y asegúrate que esté seleccionada la
opción En Escena.
Info
El panel de Info es super útil para obtener
información sobre los objetos que estamos
manipulando.
En el ejemplo podemos ver un cuadrado
común. En el panel se muestra información
sobre el color (R204, V255, A51 - Alfa: 100%), la posición dentro de la mesa de trabajo (X:334.9,
Y:377.4) y las dimensiones (41.3 x 41.3 píxeles).
Transformar
La opción de Transformar es muy parecida a
la transformación que se consigue a través de
la barra de Herramientas, sólo que esta vez es
mucho más precisa, a través de cifras.
8
Taller de Flash
En la imagen de la derecha se ve el mismo cuadrado que el ejemplo anterior, transformado
utilizando este panel. Lo reduje un 60% en su ancho y lo roté 15 grados hacia la derecha (para
rotar hacia la izquierda se le agrega un signo menos (-) antes del número). La opción de sesgar se
deduce del dibujo explicativo en el panel.
Por otra parte hay dos mini-botones en la parte inferior derecha. Préstenle
atención. El botón de la izquierda repite la última acción que se haya realizado.
En este caso, repite la reducción en el ancho y el giro a la derecha, quedando
como se puede ver en la imagen de la izquierda (lo hice varias veces para que
quede evidente). El botoncito de la derecha deshace las acciones regresando la
forma u objeto a su estado original.
Muestras de color
Para ahorrar tiempo en la elección de los colores que uso,
tengo siempre en cuenta el muestrario de color. Este
muestrario se puede ampliar con nuevas muestras.
Además, los colores se pueden ordenar y se pueden añadir
nuevos colores que estemos utilizando. Así nos ahorramos el
uso del Gotero y agilizamos la tarea. De hecho, podemos
crear nuestro muestrario de color desde cero, incluyendo
únicamente colores que estén en uso.
Debajo del muestrario de color hay un mini-muestrario de gradientes, que puedes elegir como
base y después editar.
Componentes
Los Componentes son elementos Flash, como botones,
menúes expandibles y scroll bars.
Este panel ofrece componentes estándard para utilizarlos
de base y no tener que crearlos desde cero. Estos
componentes se pueden editar para personalizarlos.
Escena
Así como en una película, las animaciones en Flash están
divididas en Escenas. En el panel de Escena vemos el listado
de las escenas. En este caso es una sola y el nombre es
“Escena 1″. Haciendo doble clic sobre el nombre, se puede
editar.
Debajo hay 3 botones: el primero es para duplicar escenas. El segundo sirve para crear una nueva
escena vacía. El tercero –y es obvio– es para borrar las escenas. El orden de las escenas se puede
modificar seleccionándolas y arrastrándolas con el mouse.
9
Taller de Flash
Además de estos paneles, hay un panel especial de Respuestas que te servirá de ayuda. Incluye
tópicos comunes con una guía para el uso básico del programa.
Biblioteca
La
Biblioteca
es
una
parte
fundamental de Adobe
Flash.
Aquí quedan almacenados los
elementos
que
luego
explicaremos en futuras clases:
símbolos, películas, botones, etc.
En la biblioteca vas a ver un
listado con todos los elementos,
símbolos. Pueden estar a su vez
organizados en carpetas. Estos
símbolos son únicos. En el caso
del ejemplo, el Símbolo 3 se
corresponde al texto que dice
“flash”. En el visor de la biblioteca vemos el elemento original. Al costado vemos el mismo símbolo
modificado. Sin embargo, las únicas modificaciones que pueden hacerse tienen que ver con la
dimensión, posición y ángulo.
Cualquier modificación de color o forma que sufra el símbolo, se modificará en el símbolo de la
biblioteca. Si yo hubiera modificado el color del “flash” grande, lo hubiera hecho también con el
pequeño. No así si deseo ampliar o reducir el elemento.
Si queremos realizar cambios en un elemento sin cambiar el original de la biblioteca, entonces
debemos duplicar este símbolo. Selecciona el símbolo y haz clic en el menú (debajo de la cruz de
cierre de la ventana). Escoge Duplicar.
Esto es súmamente importante, ya que muchas veces utilizamos el mismo símbolo y, sin darnos
cuenta, realizamos modificaciones que repercuten en el resto de los símbolos que habíamos usado.
Debajo del listado de la biblioteca hay 4 mini-botones. De izquierda a derecha:
Nuevo símbolo: nos permite crear un símbolo desde cero y
almacenarlo automáticamente en la biblioteca.
Nueva carpeta: para crear una carpeta nueva en la biblioteca y organizar los elementos.
Propiedades: al seleccionar un símbolo, se habilita la opción de “Propiedades” que nos
deja ver de qué tipo de símbolo se trata.
Borrar: lo usamos para borrar símbolos y carpetas.
En la clase siguente veremos los conceptos de línea de tiempo y animación para lo que es
necesario tener una manejo básico del control de la mesa de trabajo, creación de objetos,
10
Taller de Flash
edición, transformación y todos los elementos que se vieron en estas últimas dos clases. ¡A
practicar! Mucha suerte…
Clase 04: Animación (1)
Como Flash es un programa de animación dinámica, es importante comprender el manejo del
tiempo en esta aplicación pero también entender qué tipo de películas vamos a crear para poder
tener un manejo más amplio del factor temporal.
Si creamos animaciones del tipo cartoons, el tiempo es completamente líneal, con un punto inicial
y otro final. En otro tipo de usos, las animaciones poseen tiempos estáticos en los que no sucede
ninguna acción: las animaciones se dan en respuesta a una acción del usuario.
Escenas
El tiempo en Flash se divide en Escenas. Pero estas escenas se pueden utilizar de dos modos
diferentes:
Cartoons: En este tipo de trabajos, las Escenas equivalen a la escena de un film. Además
de tener un inicio y un final fijos, son las que organizan la película. Cuando termina otra Escena,
comienza otra hasta que se llega a la última.
Web y otros usos: Aquí las escenas son muy útiles para organizar el trabajo. Si tienes un
sitio web, puedes crear una Escena por cada sección de tu sitio: Inicio, Portfolio, Biografía,
Contacto. Cada una de estas secciones será una Escena diferente. Cuando los usuarios hagan clic
sobre uno de los botones, será redirigido a la Escena correspondiente.
Como vemos en el gráfico, cuando creamos animaciones del tipo cartoon, las escenas siguen un
orden y siempre comienza con la Escena 1 y termina con la Escena X.
En otro tipo de trabajos, el orden de las escenas lo elige el usuario cuando interactúa con los
elementos. De todas formas, siempre comenzaremos con la Escena 1, a partir de la cual el
usuario podrá “navegar” entre el resto de la escenas.
Decíamos que el tiempo se divide en Escenas. Existe un
menú donde veremos el listado de las escenas que
11
Taller de Flash
poseemos. Se pueden eliminar, duplicar o crear una nueva escena. También se pueden
intercambiar o cambiar de orden. El menú se visualiza con Mayúscula+F2.
Concepto de línea de tiempo
El manejo del tiempo se basa en una Línea de Tiempo. Así como una hora está dividida en minutos
y segundos, nuestra Línea de Tiempo se dividide en Fotogramas. La línea es siempre inifinita,
pero la animación va a finalizar en el último fotograma “lleno”, el último que contenga
información.
La unidad de medida es Fotogramas por Segundo (fps) y es un valor que se puede modificar,
aunque lo más común es utilizar 12 fps.
Como se ve en la imagen, la Línea de Tiempo presenta fotogramas blancos y grises. Los grises se
disponen cada 5 fotogramas como una ayuda para contabilizar mejor estos fotogramas a la hora de
crear la animación.
Capas
Como complemento de nuestra Línea de Tiempo están las Capas. Su principal función es
organizativa. Supongamos que creo un círculo en el primer fotograma de la Capa 1. Luego creo
una animación de ese círculo, aumentando su tamaño hasta duplicarlo definitivamente en el
fotograma 10.
Del fotograma 1 al fotograma 10 tengo la animación de mi círculo. Supongamos que al mismo
tiempo quiero crear un círculo al lado y también animarlo. En ese caso, no pueden superponerse
más de una animación en la misma capa, por eso tengo que crear el segundo círculo en una capa
nueva.
Cada objeto debe estar en su propia capa. Y ojo que cuando de objetos puede ser una combinación
de elementos: si mi círculo es un sol en un paisaje y es lo único que va a tener animación,
podemos crear todo en la misma capa. Pero más allá de situaciones como esta, no es conveniente
12
Taller de Flash
ahorrar en capas, todo lo contrario. Cuando más capas tengamos, más organizado estará nuestro
trabajo.
En el listado de capas, al lado de cada una podemos ver el Estado de la capa:
Ojo: Tildando esta opción
podemos ocultar o mostrar la
capa.
Candado: Esta opción nos
permite bloquear una capa. Esto
significa que no podremos realizar
ninguna modaficación a los objetos de la capa.
Marco: Cuando la opción de marco está activa, se muestran únicamente el contorno de los
objetos de esa capa.
A su vez, debajo del listado de capas hay 4 opciones:
Agregar capa: Agrega una capa al listado de capas.
Agregar guía de capa: El elemento “guía de capa” lo veremos más adelante.
Agregar carpeta: Se puede agregar una carpeta para organizar capas allí adentro. De esta
manera podremos organizar mejor las capas que poseemos, evitando un largo listado de capas
imposible de entender.
Eliminar: Elimina capas, guías y carpetas y todo su contenido.
El orden de las capas está relacionado con su posición virtual en el espacio. La capa inferior del
listado se encontrará “detrás” de las otras capas. Podemos ver en las imágenes de los círculos,
que el círculo mayor, en la capa 1, está detrás del círculo menor de la capa 2.
Para poder comprender más estos conceptos, es bueno que practiques generando figuras en
distintas capas, probando la superposición, junto con lo que vimos en clases anteriores. Crea
capas, duplica, elimina, organiza en carpetas… Luego crea nuevas escenas para poder comenzar
la clase que viene con una introducción a la animación Flash. ¡Mucha suerte!
Clase 05: Animación (2)
El buen manejo y entendimiento de los fotogramas y la línea de tiempo es crucial para lograr los
resultados esperados en los trabajos de Flash. En esta clase veremos los aspectos básicos de la
animación, sus principales componentes, qué tipos de fotogramas hay y cómo alcanzar los
resultados deseados con el mínimo esfuerzo.
En sí, Flash nos proporciona todas las herramientas para que podamos realizar una animación
buena en poco tiempo. ¡Aprovechémoslas!
13
Taller de Flash
Fotogramas
Si este tema no es el más importante del taller, se le acerca mucho. Dado que Flash es un
programa de animación y los fotogramas son lo que hacen posible esa animación, diré que al
menos son un engranaje fundamental en el funcionamiento de esta máquina.
Se le dice fotograma a cada una de las imágenes
impresas en una tira de película. En este caso lo
veremos un poco diferente, pero en esencia es lo
mismo.
Ahora, centrémonos en nuestra línea de tiempo. Ese
es el escenario donde vamos a tratar con los
fotogramas.
En Flash hay 2 tipos básicos de fotogramas: claves y
comunes. En la línea de tiempo, los fotogramas clave poseen un punto, como se puede ver en el
ejemplo de la primer imagen.
Funcionamiento de los fotogramas
En los fotogramas clave vamos a insertar “lo importante”. ¿Cómo es eso? Flash realiza la
animación automáticamente. Imagina una pelota que cae del cielo. En Flash no necesitamos crear
todos los fotogramas de la escena. Únicamente creamos los fotogramas clave: cuando la pelota
está arriba y cuando está abajo. Son sólo dos fotogramas. El resto de los fotogramas los genera
Flash.
Si haces clic en el siguiente archivo SWF podrás ver tres círculos animados de
forma diferente. Como se puede ver, la animación tiene dos puntos importantes:
el inicio y el final. Cada círculo fue insertado en una capa diferente, pero los
fotogramas clave están en la misma posición.
En total se utilizaron 10 fotogramas, pero sólo
tuvimos que especificar 2 por círculo. De esta
manera Flash nos ahorra los pasos intermedios.
En la imagen se pueden ver los fotogramas en la
línea de tiempo. Los fotogramas clave (marcados
con un punto) están en el fotograma 1 y el 10.
Antes de realizar la animación, los símbolos o elementos con los que trabajamos deberán ser
convertidos en “gráficos”. (Este concepto lo veremos en clases posteriores). Esto se hace
rápidamente seleccionando el símbolo y, a través del comando F8, seleccionado la opción
“Gráfico”.
Los fotogramas se ven de color violeta y con una flecha hacia la derecha porque están animados.
Como indica la imagen, la animación comienza en el fotograma 1 y termina en el 10, que no posee
animación.
14
Taller de Flash
Para animar una serie de fotogramas, sólo debes hacer clic con el botón derecho del mouse sobre
la parte que desees animar y seleccionar la opción “Crear interpolación de movimiento“.
Recuerda que para animar algo tiene que haber una diferencia entre el primer fotograma clave y
el último de esa animación. Puedes variar el color del “gráfico”, su tamaño, transparencia, etc.
Todo eso se realiza seleccionando el gráfico cuando estés en el fotograma clave y variando sus
características desde el Cuadro de Propiedades.
También pueden haber fotogramas vacíos. Dado
que todo funciona en una misma línea temporal,
puede pasar que en un capa la animación comience
mucho más tarde que en otra. ¿Qué sucede
mientras tanto? Nada. La capa en esos fotogramas
queda vacía.
En la imagen se ve que la animación de la capa “Círculo 3″ comienza recién en el fotograma 5.
Antes de eso, la capa permanece blanca, vacía.
Una regla general es que el fotograma 1 de cualquier capa inicialmente aparece como un
fotograma clave. El primer fotograma es el inicio de la animación… Si este fotograma no se utiliza,
queda blanco pero permanece como fotograma clave, a menos que se elimine.
La animación
Para insertar un fotograma clave, debes hacer lo siguiente:
1.
Posicionarte en el fotograma deseado
2.
Presionar
F6
Con el botón izquierdo del mouse verás un menú que también te permite insertar
fotogramas.
Los fotogramas comunes se generan solos entre dos fotogramas clave.
¿Qué pasa si quiero que un objeto inanimado (un círculo estático, por ejemplo) permanezca en la
película durante varios fotogramas?
1.
Inserta
el
objeto
en
una
capa
nueva
Llamaremos a esta capa “Círculo inanimado”.
Si creamos la nueva capa y dibujamos o pegamos directamente un círculo, este aparecerá en el
primer fotograma. Si queremos que el círculo se aparezca recién en el fotograma 5, deberemos:
1.
Crear
un
fotograma
clave
en
el
fotograma 5 (como se ve en la imagen)
2.
Crear o pegar el símbolo.
Todo elemento nuevo se inserta en un fotograma clave.
15
Taller de Flash
Ahora bien, no tengo ningún interés en animar el círculo. Quiero que del fotograma 5 al 8 se vea
igual. Por lo tanto, no necesito convertirlo a “Gráfico”, ni animarlo. Sólo quiero que Flash
entienda que el fotograma 5 se repite igual hasta el 8. Para esto sólo debo “prolongar” el
fotograma 5, agregando fotogramas comunes a partir del fotograma 6. Para hacerlo:
1.
Selecciona el fotograma 8
2.
Presiona F5.
Verás que se agregarán los fotogramas que
deseabas. Otra forma es seleccionar el fotograma clave 5 y presionar F5 desde ahí. Verás que cada
vez que presiones F5 se agregará un solo fotograma después del que has seleccionado.
Esto funciona únicamente cuando no se haya ocupado ningún fotograma posterior al 8 en ninguna
capa.
Toda película tiene un fotograma inicial y uno final. Cuando nosotros insertamos un fotograma
clave y dibujamos o pegamos allí un símbolo, Flash interpreta que ese símbolo va a aparecer hasta
el final de nuestra película. Esto es porque al crear la capa, esta se crea desde el fotograma 1 al
último fotograma que tengamos ocupado (incluyendo todas las capas de la misma escena).
Por eso, puede pasar que al pegar o crear un símbolo, este aparezca en todos los fotogramas
siguientes al fotograma inicial y tengamos que borrar aquellos fotogramas donde no queremos
que figure. Exactamente esto fue lo que he tenido que hacer en el caso de la última imagen, pues
al crear mi símbolo los fotogramas se habían creado automáticamente hasta el fotograma 10. Para
eliminar los fotogramas, sólo debes seleccionar los que deseas borrar y presionar Shift+F5.
En el caso de intermitencia, tal
como se ve en la imagen, es
necesario
crear
un
fotograma
clave cada vez que modifiques la
visualización. Las flechas rojas
muestran la ubicación de cada
fotograma clave. Esto funciona
tanto para objetos inanimados como para gráficos animados.
En este caso el círculo se verá recién a partir del fotograma 5, en tres intervalos. Hay varias
formas posibles de realizar cada acción, un ejemplo para esta película sería el siguiente:
1.
Creo el fotograma clave 5
2.
Pego el símbolo
3.
Creo el fotograma clave 7
4.
Borro el símbolo
5.
Creo el fotograma clave 10
6.
Pego el símbolo
16
Taller de Flash
Los pasos se repiten.
Otra forma de hacerlo es:
1.
Creo el fotograma clave 5
2.
Pego el símbolo
3.
Creo los siguientes fotogramas clave
4.
Borro el contenido de los fotogramas clave que quiero dejar vacíos
Haz clic en el archivo para ver un ejemplo de las intermitencias en la animación.
Fotogramas Por Segundo (FPS)
Los Fotogramas Por Segundo o FPS es una medida de tiempo que, como su nombre lo indica, se
refiere a la cantidad de fotogramas que la animación tiene por segundo.
Para comprender mejor este concepto puedes comparar las siguientes animaciones:
4 Fotogramas Por Segundo
12 Fotogramas Por Segundo
36 Fotogramas Por Segundo
Ahora puedes crear tus propias animaciones. Comienza desde lo más simple, con símbolos básicos
(círculos, cuadrados) haciendo pequeñas variaciones (color, tamaño). Luego puedes experimentar
con otros elementos. Realiza animaciones con varias capas y varios objetos sincronizados. No
importa si te equivocas, siempre puedes volver a empezar. Y cualquier duda que tengas, puedes
preguntarme a través de los comentarios. Ya verás que Flash no es tan difícil como parece…
Clase 06: Gráfica, píxeles y máscaras
Los gráficos e imágenes en Flash tienen un tratamiento especial. Por un lado
están los elementos que importamos de otros programas y por el otro, los
elementos y símbolos que creamos ahí mismo, en el entorno de Flash.
17
Taller de Flash
Adobe Flash es un programa vectorial. Esto no significa que no podamos utilizar imágenes de
píxeles, sino que tenemos menos capacidad de edición de estos elementos.
Compatibilidad del programa con vectores y píxeles
Por ser un programa vectorial, Adobe Flash edita gráficos de vectores a la perfección. Estos
gráficos pueden realizarse in situ o importarse de programas de este tipo como la aplicación Adobe
Illustrator. Quiero que quede muy claro esto de “editar“, porque Flash no es un programa para
“ilustrar” o “dibujar”, sino un programa de animación.
Es común que nos veamos tentados de realizar
dibujos ahí mismo, pero no es lo más conveniente. A
menos que se trate de elementos básicos, siempre
conviene utilizar aplicaciones especializadas en lo
que queremos hacer. Adobe Flash nos garantiza
importar
gráficos
vectoriales
sin
ninguna
dificultad.
Tip: al importar gráficos de Adobe Illustrator, ten en cuenta que el mismo no debe tener ningún
componente agrupado. De lo contrario podrás ver partes rotas o vectores faltantes en algunas
versiones de Flash.
También puedes trabajar con imágenes de píxel, pero la edición es bastante rudimentaria. Se
puede variar el tamaño de la foto, la inclinación y otros detalles de este tipo. La idea es que las
imágenes se importen a la biblioteca. No se deben pegar imágenes directamente. Tener los
elementos en la Biblioteca me permite reutilizarlos las veces que quiera.
Cuando trabajes con una imagen en Flash, esta se verá con un recuadro alrededor.
El recuadro no te va a impedir editarla superficialmente (tamaño, inclinación,
etc.), pero sí editar su interior. Es decir, borrar píxeles. Para borrar o editar
píxeles, tendrás que “desbloquear” la imagen desde la opción Editar/Preferencias,
o con Ctrl.+B.
Tip: es aconsejable editar todo lo que sea posible de manera numérica. Así, tendremos más
control de lo que hacemos.
Lo extraño de Flash es que los elementos vectoriales también tienen su vista de
píxel. Si seleccionamos un objeto de este tipo con la flecha negra, lo veremos en
su versión de píxel y podremos editarlo, incluso borrando sus píxeles (lógicamente
los vectores variarán luego de esta edición). Si seleccionamos un objeto con la
flecha blanca, veremos las líneas con sus vectores y tendremos la posibilidad de
editarlos normalmente. En la imagen de la derecha podemos ver tres pasos
comunes con gráficos creados en Flash:
1.
Creación de imagen vectorial
2.
Selección para visualización y edición de vectores
3.
Selección para visualización y edición de píxeles
18
Taller de Flash
Tratamiento de píxeles
Lo más importante es qué hacer cuando quiero eliminar fragmentos de una imagen. La selección
en Flash en estos casos –hay que decirlo– es mala y si podemos prescindir de ella, mejor. Hay que
organizar bien el trabajo de modo de realizar las ediciones de imágenes en programas como Adobe
Photoshop y similares. Así, la imagen llega a Flash lista para utilizar o editar mínimamente.
Sin embargo, es muy útil saber cómo hacer para que se vea sólo una parte de una imagen ya que
hay veces que esto nos sirve después para la animación. En la imagen se pueden ver tres jarrones
con el fondo de una pared. En un proyecto, por ejemplo, se podrá querer una animación donde se
muestre por un lado un jarrón y por otro el fondo.
Introducción al uso de máscaras
En
este
caso,
Flash
no
me
permite
seleccionar adecuada y rápidamente esa
parte de la imagen. La única forma de
hacerlo con exactitud es creando una
máscara. ¿Cómo? Generando la misma forma
del jarrón, utilizando la herramienta de la
pluma. Esa forma vectorial (capa 2) deberá
estar en la capa superior a la de la foto de
los jarrones (capa 1). Luego convertiré la
capa 1 en máscara.
En la primer imagen se ve la foto original, con el gráfico vectorial en la nueva capa.
El resultado será el jarrón solo. El problema
fundamental es que la graficación vectorial en
Flash no es para nada buena. De hecho, cuando
uno edita vectores y las líneas se superponen, el
programa genera vectores nuevos en el punto de
encuentro. Es tan difícil y diferente a otros
programas vectoriales, que la mejor opción es
graficar la máscara con otra aplicación. Sobre
todo con una finalidad que requiera tanta
precisión.
Como la máscara estará en una capa y la imagen
en otra, podremos ver independientemente una
de la otra. Se puede mover o editar la máscara y lo mismo con la foto.
Máscaras con movimiento
La máscara y el símbolo son objetos independientes que tienen movilidad independiente. Se
puede animar una máscara, el gráfico al que contiene o ambas. La máscara no tiene que ser
necesariamente un objeto inanimado.
19
Taller de Flash
En la imagen de la
izquierda podemos ver
una mesa de Flash con
dos elementos en dos
capas diferentes: una
imagen y un símbolo.
La idea es que lo único
que quede visible de la
imagen sea un espacio
idéntico
al
círculo.
Para esto usamos el
círculo como máscara.
Pero además queremos
que
ese
“foco”
se
mueva. Paso a paso:
1.
Pega
una
imagen
cualquiera
en
una capa
2.
Crea un círculo
en
una
capa
superior
3.
Convierte
el
símbolo (círculo) en gráfico
4.
Posiciona el círculo sobre la imagen y crea una animación en la que el círculo se mueva
sobre la foto.
5.
Una vez que tengas la animación hecha, convierte la capa “circulo” en máscara.
Quedará algo así:
Animación de máscara
En la animación podrás ver la máscara animada sobre la imagen. Ahora, en la siguiente animación
hice al revés: la máscara sigue siendo el círculo, pero esta vez queda quieto y lo que se anima es
la imagen (Deberás convertir en gráfico todo lo que quieras animar, lo que queda inmóvil puede
permanecer como símbolo o imagen).
20
Taller de Flash
Animación de imagen con máscara estática
Este tipo de animaciones con máscaras tiene infinitas aplicaciones. Se pueden usar la cantidad de
máscaras que se quiera sobre un mismo objeto. Te propongo como tarea, hacer al menos 5
animaciones con máscaras. Esto te va a ayudar más tarde con animaciones más complejas.
La clase siguiente profundizaremos en el tratamiento de vectores, cómo se maneja el programa
en estos casos y cómo lograr mejores resultados. Los vectores son fundamentales para tratar con
Flash, pero las imágenes se nos presentarán como una piedra en el camino que tendremos que
manejar de la mejor manera posible. Para eso, es necesario practicar los conceptos de esta clase.
¡Hasta la próxima!
Clase 07: Dibujo y edición
Antes de pensar en dibujo y edición, debes pensar para qué desearías dibujar en Flash. ¿Cuál sería
su practicidad? ¿Es útil? Si lo que buscas es hacer una animación del tipo cartoon, la gráfica la
traerás importada de otro programa. Si lo que quieres es dibujar botones complejos, es
recomendable hacer lo mismo…
Realmente no tiene un uso práctico “dibujar” en Flash. Sí es útil saber crear elementos vectoriales
y editar los que traigas de otras aplicaciones.
Algunos de los programas vectoriales más comunes para importar gráficos en Flash son Illustrator y
Fireworks (ambos del paquete Adobe Creative Suite). Sin embargo, aunque son herramientas
excelentes, siempre es necesario hacer arreglos y ediciones.
Complementos de Flash para ilustrar
¿Cuál es la diferencia entre una y otra? Illustrator es un programa vectorial
y está pensado para (como su nombre lo indica) ilustrar. Se pueden realizar
todo tipo de dibujos e ilustraciones, con gradientes y transparencias,
utilizando también efectos y pinceles especiales. Se aplica principalmente al
terreno gráfico y no web, aunque es perfecto para crear las bases gráficas
de una animación del tipo cartoon.
Fireworks es una respuesta concreta a una necesidad web: gráficos
sencillos, prearmados, rápidos y versátiles. Aunque su terreno no es la
ilustración, puede sacarte de un apuro. No se utiliza para diseños donde el
“dibujo” es lo más importante, sino para elementos web como botones,
barras, incluso banners publicitarios. Tiene muy buenos efectos que hacen
que un círculo se convierte rápidamente en un botón impresionante (Ver
Botones rápidos en Fireworks).
21
Taller de Flash
En fin, los dos programas del Creative Suite son perfectos para las distintas aplicaciones que
puedas darle a gráficos en Flash. Elige el que más se adapte a tus necesidades. En sus funciones de
dibujo o ilustración, no hay mucha ciencia y podrás aprender a utilizarlos rápidamente. Son un
complemento que no puedes dejar de lado si quieres avanzar rápidamente en Flash.
Importando imágenes vectoriales
Lo primero que debes saber es que puedes encontrar problemas al importar gráficos con
elementos agrupados. Para evitar errores en Flash, desagrupa primero el objeto a importar.
Puedes copiar el dibujo y pegarlo en Flash o, lo más recomendable, utilizar la opción de Importar
desde Flash. En el caso de que utilices Illustrator, no es necesario guardarlo como EPS,
generalmente funciona de la misma manera al traerlo como AI.
Es muy importante el tratamiento de color. Si tu dibujo
vectorial está en CMYK deberás transformarlo a RGB
antes de exportarlo. De lo contrario podrás tener
problemas de color. En la imagen de la derecha se ve la
primer flor tal cual fue pegada en Flash y la segunda en su
color real de Illustrator.
La compatibilidad de versiones también es un punto a tener en cuenta. Si la versión de Flash que
usas es más antigua que la de tu programa gráfico, es probable que no reconozca algunas partes de
las ilustraciones. Solución: guarda tu archivo de dibujo como una versión vieja.
Edición vectorial
Cuando importas un dibujo con varios elementos verás que todos sus elementos aparecen
agrupados. Para hacer pequeñas modificaciones no hace falta desagruparlo. Basta hacer doble clic
sobre el dibujo para obtener una vista con todos elementos del gráfico desagrupados. Aquí es
donde harás los cambios de color, forma, etc.
Una cosa a tener en cuenta es que hay varias instancias de desagrupación de un objeto:
1.
Cuando el objeto está agrupado
2.
Cuando se ven sus elementos agrupados individualmente
3.
Cuando todos los elementos están desagrupados y unidos
Esto importante porque la última
instancia de desagrupación une
todos los elementos. Aquí, la
única división entre un elemento y
otro es el color. De ahí que si
nuestra
ilustración
tiene
varios
elementos del mismo color que están superpuestos o yuxtapuestos, estos se unirían… por siempre
(Bueno, vale deshacer).
22
Taller de Flash
Puedes ver en la imagen ampliada de los pétalos de la flor
cómo la selección se hace por color. Esta imagen
corresponde con la tercera instancia de desagrupación y
reagrupación por color. Aquí siguen existiendo lo vectores,
pero estos también se corresponden a un color.
Cuando quieras animar partes de este dibujo por separado, necesitarás ubicarlas en capas
diferentes. Para esto puedes hacer el clásico “copiar”, “pegar”. Flash tiene además el pegado in
situ. Si copias y al momento de pegar usas Ctrl+Shift+V, el elemento se pegará en el lugar extacto
de donde lo tomaste. También puedes importar el gráfico como capas. Elige la opción que creas
conveniente.
La clase siguiente veremos todas esas cosas obvias que se pueden hacer con los símbolos o gráficos
pero que nunca están de más mencionar. Y después… botones, para ya arrancar con la animación
comandada y de ahí a nuestro primer sitio web en Flash. Mientras, te propongo trabajar con
gráficos exportado e ir investigando de qué se tratan el Illustrator y el Fireworks. ¡Hasta la
próxima y no se olviden consultarme cualquier inquietud que tengan!
Clase 08: Editando símbolos y gráficos
El entorno de Flash tiene paneles para editar gráficos, incluyendo
herramientas de color y de forma. Ampliando las clases iniciales –donde
presenté la mesa de trabajo– voy a hablar más en profundidad de los paneles
y qué usos concretos le puedes dar.
Editar es fundamental porque en la animación no tenemos una segunda
alternativa para variar el aspecto de un elemento gradualmente. Si quiero
que un elemento cambie, debo editarlo.
Queridos suscriptores al FEED RSS de TALLERES PRACTICOS: debido a un problema técnico es
probable que no hayan recibido las actualizaciones a los últimos dos talleres. El problema ya se
encuentra solucionado, pero deberán volver a suscribirse al feed RSS de TALLERES PRACTICOS a
esta
nueva
dirección
:
http://feeds.feedburner.com/elwebmastercom-talleres
Nota:
Esto
no
afecta
al
feed
general
de
elWebmaster.com
ni
al
de
comentarios.
¡Muchas
gracias!
El equipo de elWebmaster.com
Antes nada voy a explicar 3 conceptos básicos para saber qué editar y cómo hacerlo:
Grupo: El grupo es un conjunto de formas que han sido agrupadas. Un grupo puede agrupar
otros grupos, logrando distintos niveles de elementos. Cuando importamos o pegamos un
elemento de otro programa (Illustrator, Fireworks), aparece en Flash como grupo. En un grupo se
puede editar la forma, pero no el color.
23
Taller de Flash
Forma: Es lo que logramos cuando desagrupamos un elemento tantas veces como sea
posible. Así obtenemos una forma que está delimitada básicamente por el color y aparece
como una imagen de píxel, aunque mantiene los vectores que posibilitan cambiar su forma con
mayor libertad.
Gráfico: Si conviertes un grupo o una forma en gráfico, podrás editar su forma y color, ya
sea durante una animación o como símbolo estático. Estas opciones de color te dejarán
agregar transparencias o variar la tonalidad de los colores con un menú “avanzado” desde la barra
de propiedades, al pie de la pantalla. Además del “avanzado”, puedes cambiar el brillo, la
transparencia o la tonalidad de tu gráfico de manera individual.
En
la
imagen
podés
ver
los
tres
elementos diferentes. El grupo es el
original,
el
elemento
traído
directamente de Illustrator.
Al
desagruparlo
totalmente
se
convirtió en forma. Como la división de
la forma se da básicamente a través del
color,
seleccioné
cada
color
por
separado y lo modifiqué. Sólo hice eso.
Así me quedó el fondo, las ramas y las
sombras como tres “formas” de esa
forma. La edición del color la hice con el
panel Mezclador de colores, donde
también se puede agregar transparencia.
La imagen inicial también la convertí en gráfico. Esto me permitió hacer cambios de color, e
incluso agregarle transparencia (nótese la diferencia con el fondo blanco y el fondo de color). Pero
la mayor diferencia reside en que la edición es pareja en todo el gráfico. Puedo agregar un 20%
de rojo a TODOS los tonos del mismo elemento. Amalgamo el color, virando la tonalidad del
elemento hacia un lado y otro del espectro. En el caso de la forma, es más radical porque todo lo
que selecciono quedará exactamente del mismo color. Por eso el gráfico te permite una edición
más fina de color.
La edición del gráfico en la animación
La edición de un gráfico es clave para lograr una animación armoniosa y recrear todos los efectos
que queramos. Así como editamos el gráfico, podemos hacerlo dentro de una animación de manera
gradual, de modo que en el primer fotograma clave aparezca el gráfico original y en el segundo
fotograma clave, el editado. Cuando animemos se verá la transformación del símbolo. Pueden ser
muchos más los fotogramas claves, tanto como instancias de transformación tenga la película.
Además de la edición de color, se le puede agregar edición de forma, aumentando o disminuyendo
las dimensiones, rotando el objeto o simplemente moviéndolo en el campo. Se puede volver
completamente transparente o volverse blanco con un brillo de 100%, es dicisión del diseñador.
24
Taller de Flash
Animación con gráficos editados en forma y color
Botones y efectos rápidos
Cuando aprendes un par de trucos, puedes acelerar mucho tu trabajo. Hay operaciones que con el
tiempo se vuelven casi mecánicas. Los botones son un buen ejemplo. Hay varios rasgos
característicos de un botón. Cuando sabes cuáles son, puedes hacer botones en pocos pasos. Más
allá de factores de usabilidad, los efectos son sencillos…
Flash propone una serie de botones en su panel de componentes,
pero tú puedes hacer uso de la inventiva con dos botones
estándar para editar a gusto y piacere. Ambos se basan en el
mismo concepto: un elemento trimensional, un botón que
resulte palpable. Luego, el color se lo vamos a dar teniendo en
cuenta la incidencia de la luz sobre nuestro objeto imaginario.
En el primer caso, la luz se refleja desde abajo, por eso el
trapecio inferior aparece más claro y el superior más oscuro,
mientras que los lados no varían. En el caso del segundo ejemplo, la luz incide desde arriba. El
efecto de gradiente nos ayuda a lograr una superficie de botón más circular.
Por último, el tercer botón es el propuesto por Flash que, aunque poco sorprendente, cumple muy
bien su función. Cualquiera de estos botones se crean fácilmente a partir de un rectángulo,
variando los colores y formas.
En la clase siguiente veremos cómo crear un botón animado, usos y abusos de los botones y la
interacción de los botones en un sitio web creado en Flash. Mientras, teniendo en cuenta el
ejemplo de la animación de gráficos editados, puedes comenzar a crear películas como las del
ejemplo. Te espero la próxima semana… ¡Mucha suerte!
Clase 09: Botones
Los botones son fundamentales para la interacción de cualquier sitio web creado en Flash. Desde
el punto de vista del diseño, un botón debe ser notorio y evidente. Esto es para favorecer la
usabilidad, guiando al usuario que navega en nuestro sitio hacia donde desee ir.
La función básica de un botón es la navegabilidad, llevándonos de una parte a otra de la página
(de una escena a otra, de un fotograma a otro). Para esto vamos a necesitar conceptos básicos de
ActionScript. No temas: es muy fácil.
Usabilidad
Un botón no es más que un símbolo, al que luego se le da la instancia de Botón. En lo que se
refiere al aspecto gráfico de un botón, es bueno tener en cuenta nociones básicas de usabilidad.
25
Taller de Flash
Un botón no es un link, sino algo más notorio que quiero destacar para que el usuario se desplace
por mi página. Algunos diseñadores deciden innovar con el aspecto de los botones, sin tener en
cuenta que los internautas ya tienen una estructura armada de cómo se ven los elementos web y
esta estructura es muy difícil de romper.
Lo que se debe lograr con un botón es contraste, volumen (ya sea saliente o hundido) y
pregnancia. El texto del botón debe ser lo más breve y claro posible, sin dar lugar a dudas.
El mismo tratamiento de un botón, se le puede dar a un grupo de solapas, aunque generalmente
en este caso no es necesario utilizar volumen.
Diseño y creación de un botón
Los botones o solapas pasan por tres estados, según como va interactuando el usuario:
1.
Reposo: Es la vista pasiva del botón, sin ningún tipo de acción por parte del usuario.
2.
Sobre: Es cuando el usuario pasa el mouse sobre el botón. El diseñador puede incorporar
algún cambio en esta instancia, por ejemplo que el botón se “ilumine” cuando se pase el
cursor por arriba.
3.
Presionado: Es el momento en que el usuario hace clic sobre el botón. Puedes hacer que
en ese instante, el botón se desplace, se oscurezca o lo que creas acorde al diseño.
No es necesario
animar
o
hacer
que el botón varíe
en cada una de las
instancias.
De
hecho no es muy
común ver variaciones en la tercera instancia.
No hay que abusar de los recursos de Flash, pero sí saber que esos recursos existen y que puedes
hacer uso de ellos cuando creas conveniente. Muchas veces son los pequeños detalles de un sitio
web los que hacen la diferencia.
Veamos una forma sencilla de generar un botón:
1.
Crea el soporte, la forma.
2.
Agrega algún efecto para separar la forma del resto del diseño,
dando volumen (esto es opcional).
3.
Escribe y ubica el texto del botón. Debe ser corto y claro.
Con estos tres pasos has creado un símbolo que luego pasará a ser un botón
en estado de Reposo. Así se verá cuando ingreses al sitio, sin realizar ninguna acción.
26
Taller de Flash
Estructura de un botón
Lo que quieres lograr ahora es que el botón se anime según el comportamiento de los usuarios.
Queremos llegar a los otros estados (sobre y presionado) y además queremos que al presionar el
botón realmente suceda algo.
Como nos instruye Adobe, “los botones son en realidad clips de película interactivos de cuatro
fotogramas. Cuando se selecciona el comportamiento del botón para un símbolo, Flash crea una
línea de tiempo con cuatro fotogramas.
Los tres primeros fotogramas muestran los tres posibles
estados del botón; el cuarto fotograma define el área activa
del botón. La línea de tiempo no se reproduce realmente; reacciona a los movimientos y las
acciones del puntero saltando al fotograma correspondiente.”
Cada estado del botón es independiente del otro. Puedes hacer que en el estado reposo el botón
sea una flor, cuando el cursor esté encima se convierta en un corazón y cuando hagas clic pase a
ser una nube.
En la temática de programación, las acciones deben asignarse a la instancia del botón del
documento y no a los fotogramas de la línea de tiempo del botón. No te preocupes… esto lo
veremos la siguiente clase.
Animar el botón
Ahora que sabes la estructura, convierte tu símbolo en Botón presionando F8. Cuando hagas
doble clic sobre tu botón, notarás un cuadro similar al de la última imagen en tu línea de tiempo.
La única diferencia es que solamente el fotograma de Reposo estará lleno. Puedes completar el
resto de los fotogramas con F6, generando fotogramas clave.
Cuando tengas todos completos, ve al fotograma Sobre y realiza cambios en el símbolo. ¿Qué
cambios hacer? Agrega luz para “iluminar el botón”, desplázalo para darle movimiento, incorpora
sombra, cambia el tono del color, etc. Puedes convertir el símbolo en gráfico para tener más
opciones de edición o convertirlo en película para que, al dar movimiento, este sea más suave y
controlado.
En general no se utiliza la instancia de Presionado, pero en el caso que quieras que tu botón se vea
diferente cuando alguien haga clic sobre él, puedes repetir el paso anterior.
El cuarto fotograma es el estado Zona activa, que define el área que responde al clic del mouse.
Esta área es invisible en el archivo SFW.
El área es generalmente de igual tamaño y forma que el botón. De hecho,
cuando creamos un nuevo fotograma clave en Zona activa, se repite la
figura del símbolo y no tenemos necesidad de crear un recuadro para
delimitar el área. Pero te voy a dar un caso en el que sí es necesario que
el área sea diferente: supongamos que los botones son pequeños y el
texto está a un lado.
En la imagen, la zona activa del Botón 1 es únicamente el botón. Esto significa que el usuario
deberá llevar el cursor directamente encima del círculo para poder hacer clic, algo muy
27
Taller de Flash
preciso sin sentido (dale facilidades a los que visiten tu web). Por otro lado, la zona activar del
Botón 2 abarca el texto. En este último caso, el usuario podrá hacer clic tanto en el círculo como
en la palabra para activar el botón. ¡Es mucho más práctico!
Botones animados
Animar los botones no es más que seguir la lógica de los clips de película. Veamos: en el estado
reposo voy a tener un símbolo sin movimiento. Lo que quiero es que cada vez que pase el mouse
sobre el botón, éste se mueva. A ver si me sigues:
1.
Agregar un fotograma clave en el estado Sobre.
2.
Selecciona los elementos del botón que van a tener movimiento (puede ser todo) y
conviértelos en “Clip de película”.
3.
Haz doble clic para ingresar en la película.
4.
Convierte todos los elementos de la película en Gráfico para poder generar la animación.
5.
Crea la animación. Es exactamente igual que hacer una película, sólo que estavez la
película está dentro de un botón.
6.
Antes de cerrar la instancia de película, selecciona el último fotograma ocupado en la
línea de tiempo. Presiona F9 y haz doble clic en la opción “stop” del menú izquierdo,
en la carpeta Control de película. La clase siguiente hablaremos de programación, pero
para empezar… Lo que estás haciendo con este comando es decirle a Flash que detenga la
animación en el último fotograma, de otra manera se repetiría indeterminadamente.
7.
Agrega los fotogramas clave en los estados de Presionando y Zona activa.
8.
¡Listo! Prueba tu animación (Ctrl+Enter).
Verás que cada vez que pases el cursor sobre el botón, este se moverá. Hay infinitas posibilidades.
Sé creativo porque hay quienes dicen que Internet está todo dicho, pero no es así. Flash nos da
suficientes elementos como para poner en práctica nuestra capacidad de diseñadores.
He creado un sitio de ejemplo para que veas una botonera en su hábitat
Una botonera
funcional. A continuación podrás descargar un listado de archivos SWF con distintas alternativas
con animaciones y cambios de color:
Botones con cambio de color
Botones con iluminaciones
28
Taller de Flash
Botones con movimiento
Botón con cambios en el estado de Presionado
Además, te ofrezco descargar los archivos originales FLA comprimidos (ZIP) para que puedas ver
cómo estan hechas las botoneras, desde la creación de los botones hasta el proceso de animación y
la programación:
Archivos
originales
FLA
comprimidos
(1,79
MB)
Clase 10: Botones Avanzados
Habíamos visto la clase pasada cómo hacer botones básicos en Flash. Los botones no son más que
símbolos –animados o no, con efectos o no– que están “activados” para realizar determinada
acción. Cuando el usuario haga clic sobre nuestro botón, algo pasará.
En general los botones son objetos que al pasar el mouse encima, muestra algún cambio. Sin
embargo, no hace falta tener un botón para realizar alguna acción. No es necesario crear la forma
del botón. Veamos…
Botones invisibles
Un botón clásico pensaría “Tengo que ser visible y notorio porque quiero que me hagan clic para
poder ir a próxima sección del sitio”. La persona que ingresa al sitio ve el botón y piensa “¡Ah! Un
botón. Voy a hacer clic para ir a tal sección…”.
Funciona muy fácil. Ahora bien, existen los “botones invisibles” que se usan en casos muy
diferentes al de la conversación anterior. Pero antes de explicar esto les voy a decir algo sobre los
botones: no siempre son “botones”. Los botones en Flash son “cosas” que generan acciones. O sea
que no necesariamente un botón es un círculo con la palabra “aceptar”.
29
Taller de Flash
Supongamos que en nuestro sitio tenemos que
hacer
un
muestrario
de
productos
(una
especie de galería de imágenes). Vamos a
tomar
de
base
la
web
de
lanas
que
comenzamos a planificar en la clase anterior.
En este caso, tenemos una imagen donde
están todos los productos en vista pequeña
(thumbs) y por otro lado fotos con mayor
detalle de los productos que queremos
mostrar.
Lo que quiero lograr es que al pasar el mouse por encima de cada foto pequeña, me muestre al
costado el detalle de ese producto. Pero NO quiero que cada thumb sea un botón. Lo que voy a
hacer es crear botones invisibles…
1.
En una capa nueva pego la imagen con los
thumbs.
2.
Genero un cuadrado pequeño sobre el primer
thumb (cuadrado gris).
3.
Convierto el cuadrado en botón y hago doble clic
encima para entrar a la línea de tiempo del botón.
4.
En la línea de tiempo, hago clic sobre el primer
fotograma y, manteniendo presionado el botón del
mouse, llevo el fotograma clave al último
fotograma (zona activa), tal como se ve en la
imagen
de
la
derecha.
Verás al salir que el cuadrado es ahora de un
celeste transparente. Eso indica que el botón es
invisible. Lo único material del botón es la zona activa.
5.
Copio el botón invisible y lo pego sobre el resto de los thumbs, preocupándome que
queden espacios entre los botones y que nunca se superpongan.
Lo que conseguí es tener 6 botones invisibles que generan acciones
independientemente de la imagen que tengan debajo.
Ya tenemos la primer parte resuelta. Ahora vamos a generar las vistas en detalle
del producto. Puede servir para una galería de imágenes, un juego interactivo y
otros usos. Lo importante es saber que la imagen del menú (la que tiene los
thumbs), los botones invisibles y cada uno de los detalles son elementos
separados. Por eso, no es mala idea incluso trabajarlos en capas separadas.
Vamos a empezar con uno de los detalles:
30
Taller de Flash
1.
Ubico
la
fotografía
ampliada y un texto de
explicación del producto
en el lugar donde quiero
que luego aparezcan.
2.
Convierto todo en gráfico
y luego en película.
3.
Ingreso en la película y
creo dos fotogramas clave
nuevos. Supongamos, uno en el fotograma 5 y otro en el 10.
4.
En el fotograma 1 y el 10 edito el gráfico desde el panel de propiedades eligiendo la
opción Alpha 0%. Ahora en esos fotogramas, el gráfico se ve transparente.
5.
Le doy interpolación de movimiento a toda la línea de tiempo.
6.
Selecciono el primer fotograma y desde el panel de acciones (F9), hago doble clic en Stop
(Acciones/Control de película o Global Functions/Timeline Control). Lo mismo en el
fotograma 5. Esto es para detener la animación en el primer fotograma y en el quinto,
que justamente son transparentes, invisibles.
7.
Al salir de la película voy a ver el recuadro invisible. Ahora voy a darle un nombre a la
película. La selecciono y –en el cuadro de propiedades– escribo un nombre sin dejar
espacios donde dice “nombre de instancia” o “instance name”. En este caso, el nombre va
a ser “Producto1″.
8.
Repito estos pasos con el detalle de los otros productos.
Uso básico de ActionScript en Flash
Una vez que tenemos todos los botones y todos los detalles convertidos en películas y nombrados
vamos a proceder a darle acciones a estos botones. Básicamente, lo que quiero es que
inicialmente no se vea nada y, al pasar el mouse sobre un thumb, al costado se pueda ver el
detalle del producto, pero al sacar el mouse vuelva a verse la pantalla blanca.
En palabras Flash: quiero
que, pasando el mouse sobre
el thumb 1, se reproduzca la
película
“Producto1″.
Lo
mismo con el resto de los
thumbs…
La
película
a
la
que
llamamos “Producto1″ tiene
3 fotogramas clave: el 1,
donde
la
imagen
se
ve
transparente, el 5 donde se ve con claridad y el 10 donde vuelve a verse transparente.
31
Taller de Flash
Ahora yo quiero que al pasar el mouse sobre el thumb 1, se reproduzca la película “Producto1″
y que se detenga en el fotograma 5. Como el fotograma 1 y el 5 tienen la acción Stop, cada vez
que la película se reproduzca, quedará congelada en esos fotogramas. Entonces, si quiero llegar al
fotograma 5, tengo que comenzar la reproducción por el fotograma 2 que no está detenido.
Las acciones se agregan al botón invisible que está sobre el thumb 1. Se selecciona el botón y
presionando F9 se accede al panel de acciones donde escribiré el código ActionScript o lo
seleccionaré del listado. Los códigos se escriben en inglés. Y para esta primera esta primera parte
se verá así:
on (rollOver) {
tellTarget ("Producto1") {
gotoAndPlay(2);
}
}
Explico:
on (rollOver) = cuando paso el mouse por encima
tellTarget ("Producto1") = le digo a la película “Producto1″
gotoAndPlay(2) = que se reproduzca a partir del fotograma 2
Como en el fotograma 5 tenemos un Stop. Significa que la película se va a reproducir hasta ese
fotograma, quedando completamente visible el detalle del producto. Ahora vamos a hacer que al
sacar el mouse por fuera del thumb 1, la película se deje de mostrar (llegue al fotograma 10,
donde el gráfico es transparente):
on (rollOut) {
tellTarget ("Producto1") {
gotoAndPlay(6);
}
}
Explico:
on (rollOut) = cuando saco el mouse del botón
tellTarget ("Producto1") = le digo a la película “Producto1″
gotoAndPlay(6) = que se reproduzca a partir del fotograma 6
O sea que al desplazar el mouse por fuera del botón, la película va a reproducirse desde el
fotograma 6 en adelanta, hasta llegar al fotograma 10, donde la película vuelve a ser transparente
o invisible.
Varios botones pueden llamar a la misma película. Se pueden lograr cosas verdaderamente
buenas con estas sencillas acciones. Te recomiendo que practiques con las acciones porque es una
parte muy importante del programa. Muchas cosas que parecen sencillas no se pueden hacer si no
tienes un conocimiento básico de ActionScript.
Para que puedas trabajar en base a algo concreto, te dejo el SWF del sitios que estamos
construyendo juntos. En la sección Lanas verás aplicados los conceptos de esta clase.
32
Taller de Flash
Haz clic para abrir el SWF (1.86 MB)
Haz
clic
para
descargar
el
archivo
FLA
original
comprimido
(1.87
MB)
(Para ver este archivo debes contar con la versión 8 de Flash o superior)
Échale una mirada a estos archivos para terminar de cerrar la idea y probar acciones… ¡Hasta la
Proxima
Clase 11: Movies Externas
La clase pasada terminamos de armar una sección de nuestro sitio de ejemplo, pero hubo algo que
no me terminó de convencer. Utilizando botones invisibles pudimos crear interactividad con el
usuario. Cada vez que el mouse se posaba sobre nuestros botones, algo pasaba pero… ¿No es un
atentado a la usabilidad tener que dejar el mouse sobre el botón para que pase algo? ¿Y si el
usuario quiere sacar el mouse del botón y hacer otra cosa? ¿Por qué tiene que desaparecer lo que
está viendo?
Nuestra sección hasta ahora era “aceptable”. Hoy vamos a aprender a llamar a movies externas
para lograr un sitio más dinámico…
¿Por qué utilizar movies externas?
La idea de la clase de hoy tiene mucho que ver con usabilidad: eso que la gente está acostumbrada
a hacer en un sitio web y que ponen en práctica los diseñadores para que el uso de la web sea
mucho más fácil. En fin… nuestra primer sección tenía una especie de “galería de imágenes”, pero
tenía un problema. En primer lugar, había una espacio vacío inicial donde se veía algo únicamente
cuando posábamos el mouse sobre alguno de los botones invisibles… ¡Eso es 100% antiusabilidad!
¡Yo quiero hacer cosas sin ser rehén de un botón!
Por eso, esta clase vamos a ver de qué manera podemos hacer que el contenido de nuestra galería
de productos se active con un simple clic. Lo vamos a hacer en una
nueva sección (yo voy a usar “Hilados”), para poder después hacer
comparaciones.
Para empezar, necesitamos una imagen que nos sirva de botonera para
la galería de productos, aunque pueden ser varias imágenes que
33
Taller de Flash
funcionen como botones separados… Es tu elección. Yo en este caso voy a optar por utilizar varias
imágenes a modo de botonera.
Repasamos los pasos para la botonera:
1.
Pegar los thumbs (imágenes pequeñas)
2.
Convertir cada una en botón (F8)
3.
Hacer doble clic en cada botón para ingresar en su línea de tiempo
4.
Crear nuevos fotogramas en la línea de tiempo
Se pueden hacer variaciones en los fotogramas, cambiando la apariencia del botón según
interactúe el usuario. Yo voy a colorear levemente los botones cada vez que alguien pase el mouse
encima, para lo cual debo convertir la imágen en gráfico o agregar una capa de color
semitransparente sobre la imagen.
A continuación necesitamos mostrar en el espacio del costado (igual que la clase anterior) los
detalles de cada uno de los thumbs. Pero esta vez queremos que queden estáticos al hacer clic.
La
forma
de
lograr
esto
es
creando
movies
(películas)
separadas,
lo
que
vamos
a
llamar movies externas. Como se ve en el gráfico, cada detalle va a estar en un archivo SWF
nuevo.
Cada uno de los archivos nuevos (detallex.swf) deberán tener el mismo tamaño que el archivo
original del sitio (sitio.swf). Funcionan como transparencias: la movie del detalle se va a
superponer con la movie del sitio.
Para ubicar la imagen del detalle en el lugar correcto, puedes usar directamente el archivo
original del sitio:
1.
Ubica la imagen y el texto donde deberían estar
2.
Copia todos los elementos
3.
Pega
con
Ctrl
+
Shift
+
V
De esta manera lo pegarás con precisión exactamente en la ubicación que tenía en el
archivo original
Puedes repetir la operación para crear el resto de las movies. Recuerda nombrar los archivos con
claridad para que sepas exactamente qué archivo se corresponde con cada botón.
34
Taller de Flash
Creando interactividad con ActionScript
Cuando ya tengas todas las movies externas podrás empezar a crear la interactividad. Esto se hace
con programación en el cuadro de Acciones (F9).
Es bueno entender
de
qué
estamos
hablando.
Para
empezar
aclaremos qué es
lo que deseamos
que
suceda:
“Quiero
que
al
hacer clic en el thumb del producto 1 aparezca el detalle de ese producto a la derecha y que
quede así hasta que el usuario decida hacer otra cosa… ¡Ah! Lo mismo con el resto de los
thumbs…”
Ahora te voy a explicar el código:
on
(release)
=
{
haciendo
clic
loadMovieNum("detalle1.swf", 2); = traigo la película “detalle1.swf” en el nivel 2
Te preguntarás qué son los niveles… bueno, Flash Player (el reproductor de Flash) utiliza niveles.
Cada documento de Flash tiene una línea de tiempo principal ubicada en el nivel 0 de Flash
Player. Cuando utilizas la acción loadMovie para cargar otros documentos de Flash (archivos SWF),
el Flash Player los mostrará en otros niveles.
Cuando cargas documentos en niveles superiores al 0, estos se amontonan unos sobre otros, como
acetatos. Así, la película que ubicamos en el nivel 2 va a estar debajo de la de nivel 3…
Ahora bien. Si primero hago clic en el botón 1 y cargo la película “detalle1.swf”… ¿Qué pasará
cuando haga clic en otro botón para cargar otra película? ¡Se superpondrán las movies! Como eso
no es lo que queremos, estamos obligados a decirle a Flash que descargue el resto de las movies
cuando carguemos una nueva.
Verás que debajo de la acción loadMovie está
unloadMovie
que
significa
exactamente
“descargar película”. Tenemos que especificar
exactamente
cuáles
películas
queremos
descargar.
En
este
caso,
la
movie
“detalle1.swf”
corresponde al nivel 2. Tengo un total de 6
movies, o sea: 6 niveles. El nivel 1 lo dejo
vacío por las dudas de que después quiera agregar algo. Así que empiezo desde el nivel 2.
Al hacer clic en el botón 1 se cargará detalle1.swf en el nivel 2 y descargo las movies desde el
nivel 3 al 7. Cuando quiera cargar la movie detalle2.swf (nivel 3) voy a necesitar descargar la
movie del nivel 2 y después las del nivel 4 al 7… Y así sucesivamente.
35
Taller de Flash
Por fin logré que al hacer clic sobre un botón (thumb de
producto) se cargue una movie individualmente y se descarguen
las demás. Pero cuando voy a otra sección del sitio… ¡Siguen las
movies cargadas! Claro… es tengo que agregar el código de
descarga en cada fotograma.
Como se ve en el gráfico, un fotograma de cada una de las
secciones del sitio restantes tiene la acción de unloadMovie.
Para insertar una acción en un fotograma, selecciona el
fotograma directamente y agrega el código en el cuadro de Acciones. El código:
unloadMovieNum(2);
unloadMovieNum(3);
unloadMovieNum(4);
unloadMovieNum(5);
unloadMovieNum(6);
unloadMovieNum(7);
Ventajas de las movies externas
En este caso, los detalles de nuestros productos son externos. Hay muchas ventajas con las movies
externas, pero la principal es que si en algún momento la empresa hace algún cambio de
productos, directamente se reemplaza la movie con otra. Si el primer producto (detalle1.swf)
cambia, cambio la movie detalle1.swf y cambio el thumb. No tengo que hacer ninguna
modificación en el código…
Si
sabes
que
probablemente
tu
galería
de
productos varíe con
frecuencia,
te
recomiendo que el
listado de thumbs
lo hagas como en la
clase anterior: una o varias imágenes de los productos por un lado y botones invisibles por otro.
De esta forma te aseguras no tocar nada de nada y limitarte a reemplazar el thumb y la movie.
Fácil, ¿no?
Bueno, eso es todo por ahora… Te dejo algunos archivos para que puedas ver cómo quedó el sitio y
trabajar sobre los originales, reemplazar movies, hacer cambios y editar lo que quieras.
36
Taller de Flash
¡Haz clic para ver cómo va quedando nuestro sitio! (tengan paciencia que tarda en cargar)
Haz clic para descargar el archivo FLA original del sitio comprimido (1.64 MB)
Haz clic para descargar los archivo FLA originales de los 6 detalles de productos (598 kb)
Clase 12 : Precargas
La clase pasada conlcuimos nuestra galería de productos con movies externas. Ahora puedes hacer
galerías de imágenes y otras presentaciones utilizando y combinando las herramientas de las clases
anteriores. Sin embargo, en el sitio de ejemplo de la clase pasaba las movies tardaban en cargar y
no había forma de darse cuenta si los productos se estaban cargando o no y cuánto faltaba para
que la finalice carga.
Para evitar marear al usuario de nuestro sitio tenemos que agregar preloaders o precargas. Hoy te
voy
a
enseñar
a
hacer
precargas
fáciles.
La idea de una precarga es:
1.
Anunciar que algo se está cargando
2.
Dar una idea de cuánto falta para que se termine de cargar
El segundo punto no es absolutamente necesario, pero por una cuestión de respeto a nuestro
usuario es mejor calmar su ansiedad y decirle cuánto falta. ¿Es realmente muy difícil hacerlo?
La forma que vamos a utilizar para orientarlo es a través de un porcentaje numérico o un
elemento que se vaya completando a medida que se efectúa la carga. Con el tiempo y más
experiencia en Flash podrás hacer cosas verdaderamente increíbles con las precargas. De
momento…
¿Te acuerdas de la línea de tiempo? Bueno, la precarga va a estar siempre en el primer frame.
Va a ser lo primero en cargarse y, al finalizar va a mostrar inmediatamente la movie que queremos
ver.
37
Taller de Flash
Armado de la precarga: fase diseño
Abre el archivo FLA del primer detalle de la clase pasada, detalle1.fla (por si no lo tienes, haz clic
aquí para descargar). En la línea tiempo podrás ver un solo frame con una imagen y texto. Como la
precarga se muestra antes que la imagen (en el primer frame), debemos agregar un frame antes
del que ya tenemos. Así nos queda el frame 1 vacío y el frame 2 con la imagen.
En el frame 1 voy a diseñar mi precarga. En este caso
quiero que se vea, por un lado una línea que se vaya
completando a medida que se cargue la movie y por
otro lado un porcentaje que llegue a 100 en el
momento también en que se termine de cargar esta
película.
Por una cuestión de diseño, recuerda ubicar el diseño
de la precarga en el centro de la imagen que se va a ver al cargar la movie completa.
¿Que quiero decir con esto? En este caso la imagen que quiero cargar no está en el centro de la
página, sino a un costado. Por eso la precarga debe verse sobre ese costado, preferentemente en
el centro, como en la imagen de arriba.
Mi diseño en el frame 1 es muy sencillo y se ve similar a la
imagen de la derecha. Sólo un fondo, con un texto que dice
“Cargando”. Tú puedes hacer lo que quieras…
Ahora vamos a crear una nueva capa a la que llamaremos
“Precarga”. Debes ubicarla por encima de la capa “Detalle”
que ya teníamos.
Línea de carga
En el primer frame de la capa “Precarga” (sólo en el primero) comenzaremos con la línea que se
completa a medida que se carga la movie:
1.
Crea un rectángulo pequeño, que será el comienzo de la línea en un 1%.
2.
Convierte el rectángulo en gráfico y luego en movie (F8).
3.
Entra en esa movie, selecciona el gráfico y mueve el centro hacia el costado izquierdo
del rectángulo. Esto es para que luego podamos agrandarlo únicamente hacia la derecha.
4.
Crea un nuevo fotograma clave en el frame 100.
5.
Dentro del frame 100 agranda el rectángulo cuando quieras, teniendo en cuenta que así
se verá cuando alcance el 100% de carga.
6.
Sal de la movie (yendo a la escena original) y nombra esta movie como “linea_carga”.
38
Taller de Flash
No es necesario que completes exactamente estos pasos. Tampoco que hagas una “línea”, sino
cualquier animación contenida en 100 frames. La idea es que el usuario de nuestro sitio no se
aburra mientras se carga la pantalla… Créeme, con estas herramientas y un poco de imaginación se
pueden hacer cosas sorprendentes. Sino échale un vistazo a los sitios de ejemplo que te propongo
al final del artículo.
Porcentaje de carga
De nuevo en el primer frame de la capa “Precarga” vamos a generar el texto de porcentaje que
aumenta de numeración a medida que se carga la movie, hasta llegar a 100%:
1.
Crea un campo de texto en el lugar donde quieras que se
muestre el porcentaje.
2.
Selecciona el campo de texto y en la barra de propiedades,
conviértelo en Dynamic Text. Esto nos permite que cambie
de acuerdo al código ActionScript que agreguemos después.
3.
Nombra a este campo de texto como “porcentaje_texto”.
Para varias la tipografía, el color y el tamaño, basta con seleccionar el cuadro y darle las
especificaciones correspondientes.
Código ActionScript para que todo funcione
Es el momento de meternos con el código. Para eso vamos a crear una nueva capa donde
únicamente introduciremos código. Por eso la llamaremos… sí: “Código”
La única forma de que todo funcione es que a través de ActionScript, con el siguiente código:
function
var
cargando()
total,
cargados,
{
porcentaje;
total=_root.getBytesTotal();
cargados=_root.getBytesLoaded();
porcentaje=Math.floor((cargados*100)/total);
porcentaje_texto.text=porcentaje+"%";
linea_carga.gotoAndStop(porcentaje);
if(cargados==total){
clearInterval(hiloPrecarga);
play();
}
}
var
hiloPrecarga=setInterval(cargando,1);
stop();
Quizás tengas que arreglar el indentado o escribirlo nuevamente a mano, pero es exactamente
esto lo que debes copiar en el frame 1 de la capa Código.
Ahora voy a explicarlo:
function
cargando()
Declaro una nueva función: “precarga”, que va a ejecutarse hasta que se termine de cargar la
movie.
39
Taller de Flash
var
total,
cargados,
porcentaje;
Declaro las variables que voy a manejar: la cantidad total de bytes de la movie, los cargados hasta
el momento y el porcentaje de bytes cargados al momento.
total=_root.getBytesTotal();
A nuestra variable “total” le asignamos el valor total de bytes que tiene la movie.
cargados=_root.getBytesLoaded();
A la variable “cargados” le asignamos el valor total de los bytes de la película que fueron cargados
hasta el momento.
porcentaje=Math.floor((cargados*100)/total);
Ahora hacemos una regla de tres simple para asignarle a la “variable” porcentaje el valor que
debería tener.
porcentaje_texto.text=porcentaje+"%";
Le decimos que el porcentaje me lo muestre en el campo dinámico de texto “porcentaje_texto”.
linea_carga.gotoAndStop(porcentaje);
Esto es para relacionar la línea que habíamos hecho con el número de porcentaje al momento. Así
reproduce la movie “linea_carga” hasta el número de frame igual al número de porcentaje
cargado.
if(cargados==total){
Si la cantidad de bytes cargados es igual a la cantidad total de bytes de la película…
clearInterval(hiloPrecarga);
…dejar de ejecutar la función Precarga…
play();
…e iniciar la movie (o sea, ir al frame 2)
var
hiloPrecarga=setInterval(cargando,1);
La función setInterval le dice a la función “cargando” que se ejecute cada 1 milisegundo. De esta
manera se muestra información actualizada.
stop();
Evita que la movie se inicie.
Otra cosa que debes tener en cuenta es que debes incluir un stop(); en el segundo frame, de lo
contrario se reproduciría la función constantemente.
Ahora lo único que falta es pegar el primer frame de cada capa y pegarlos en todas las movies,
para que todas tengan su precarga…
Haz clic aquí para ver la movie detalle1.SWF con la precarga
40
Taller de Flash
Haz clic para descargar el archivo original comprimido detalle1.FLA (100 kb)
Te aseguro que con este tutorial se pueden hacer precargas súmamente interesantes, sólo
necesitas usar la imaginación. Para que te inspires, te dejo algunos sitios con precargas para
destacar:
1.
4.
1.
ESCRIBÀ
2.
Orange
3.
Microsoft Office : mac 2008
4.
DESUDESU
5.
Food of the Food
6.
Dave
Werner’s
2.
3.
5.
6.
Portfolio
2006
Bueno, eso es todo amigos… ¡Hasta la próxima!
Clase 13 : Optimizando SWF a partir de una estructura
41
Taller de Flash
Empecemos desde el principio ¿Para qué diseñamos un sitio o una animación
de Flash?. La finalidad de nuestra “obra” es siempre un ansioso internauta,
una persona que navega en Internet con tiempo limitado. Y es ahí cuando el
diseñador debe resolver el problema de que su sitio sea lento, evitando
tiempos muertos, precargas innecesarias, objetos muy pesados. En esta clase
veremos
cómo
hacer
para
que
tu
SWF
vuele…
Antes del diseño en sí, tenemos un deber como diseñadores: proyectar lo que vamos a hacer de
manera estructural. Así como el arquitecto garabatea su primer plano a mano alzada, nosotros
haremos un listado de todos los elementos que irán en nuestro SWF.
Así como un sitio tiene secciones, una animación puede tener escenas. Esa va a ser la forma
estructural de nuestros SWFs. Pensemos en el sitio Hilados & Lanas que hemos estado diseñando…
Allí se ve una estructura lineal de 5 secciones bien marcadas:
1.
Quienes somos
2.
Hilados
3.
Lanas
4.
Tejidos
5.
Contacto
Decimos que la estructura es lineal porque ninguna
sección es más importante que otra. Todas están al
mismo nivel. Esa fue mi manera de resolver la estructura
del sitio. Pero otros diseñadores podrían haber dado con
otras soluciones igualmente válidas, generando una
estructura bastante diferente.
Aquí tenemos dos ejemplos de estructuras en dos niveles. En el primer ejemplo, el nivel 1 supone
ya una división entre lo que sería “Materia prima” y “Confección” y en el nivel 2 se ven los
productos relacionados, pero en el nivel 1 siguen habiendo items con contenido directo. En el otro
ejemplo, no hay contenido directo en el nivel 1. Para acceder al contenido es necesario llegar al
nivel 2.
En este tercer ejemplo, la división es
aún más profunda: a 3 niveles. En
general intentamos que un trabajo
sea “accesible” para la persona que
interactúa,
poniéndole
la
menor
cantidad de obstáculos posibles. Los
niveles de profundidad pueden ser vistos como un obstáculo porque de alguna manera
entorpecen la navegabilidad del sitio. Se utilizan este tipo de menúes cuando existen muchas
secciones dentro del sitio. Es el diseñador junto con el cliente quienes definen cuántas secciones
42
Taller de Flash
tendrá la web. Teniendo en cuenta la importancia de las secciones, tómate el trabajo de
proyección o el maquetado como uno de los pasos más significativos del proceso de creación de la
página.
Archivos externos, archivos livianos
En nuestro sitio Hilados & Lanas tenemos mucha gráfica y todos sabemos la regla de cuantas más
imágenes tengamos, más pesado será un archivo. Como no podemos dejar de utilizar imágenes,
sólo tenemos una opción: optimizar la carga de los archivos.
Supongamos que tengo un archivo SWF externo donde he diseñado una galería con 10 imágenes.
Entonces tengo:
10 imágenes + 10 thumbs = 20 imágenes
50 kb cada imágen
5 kb cada thumb
50 kb X 10 imágenes = 500 kb
5 kb X 10 thumbs = 50 kb
Total = 550 kb
Tenemos un archivo con un peso mayor a
550 kb. ¿Te das cuenta la importancia de
que la galería sea un archivo externo y se cargue aparte? Tenemos que resolver este problema:
Solución 1
Creamos una movie externa por cada detalle
(como hicimos en la clase 11). Le agregamos
una precarga a cada movie y listo…
Ahora, supongamos que en mi sitio no tengo
sólo una galería, sino que tengo 4. Si cada
listado de thumbs pesa 50 kb, todas las
galerías (sin los detalles) pesarán 200 kb, lo
que es bastante para la carga inicial de un sitio.
Solución 2
Creamos una movie
externa
por
cada
detalle y una movie
externa
por
cada
galería (en este caso,
una
sitio).
sección
del
Le
incorporamos la precarga a cada movie externa y listo…
Lo que logramos es que el archivo que contiene al home del sitio no sea tan pesado. Más bien
quedará como un archivo estructural y cuando el usuario haga clic para ver alguna de las
43
Taller de Flash
secciones, aparecerá (por medio de ActionScript) la movie corriespondiente a esa sección. De esta
manera me queda una home liviana.
Precargas innecesarias
Ahora bien, por más que las imágenes estén en archivos separados, a veces son livianas y se cargan
casi instantáneamente. Si esto es así hay que evaluar el uso de precargas. Cuando incluimos una
precarga en un SWF, esta va a verse siempre y por más que tarde sólo 3 segundos en mostrarse,
son 3 segundos que con el tiempo molestan… Si todas mis imágenes muestran una precarga de 3
segundos, el usuario (créelo, es así) va a pensar dos veces antes de hacer un clic porque no querrá
toparse con estos mini obstáculos en su camino. Por eso es bueno también ser más selectivos a la
hora de utilizar este recurso y hacerlo sólo cuando la carga de un SWF tarde más de… 2 o 3
segundos en abrir, o el tiempo que consideres.
Algo que pocos piensan es en las precargas
de la home. Si la home es pesada y,
lógicamente, tiene una precarga, cada vez
que ingrese al sitio me voy a topar con ella.
Muchos optan por hacer una precarga tan
buena, que no sólo no moleste, sino que
además nos distraiga. Pero no todos tienen
el presupuesto, la inventiva o la opción de
hacer una precarga genial. Y si la precarga
es aburrida y el sitio tarda mucho en cargarse, la verdad es que ya voy a tener una mala impresión
de la web que esté visitando…
Por eso: no uses el mismo tipo de precargas para el home o las secciones que para cosas más
básicas como la carga de una imagen.
El home en español del sitio de American Airlines tarda bastante en cargar y para colmo la
precarga es aburridísima. ¡Chicos: más inventiva! Por otro lado, la gente de SectionSeven Inc. se
hizo con una idea bastante original. La precarga no es gran cosa, pero cumple su función: nos
indica cuánto falta para que se termine de cargar el sitio y además nos distrae.
Peso de las imágenes
Flash es un programa gráfico, visual. Aquí las imágenes lo son todo. Hay dos tipos de imágenes que
puedes utilizar: vectoriales o de píxel. Pero Adobe Flash es un programa vectorial, por lo tanto
trabajar con vectores me garantiza mayor calidad y menor peso en mis archivos.
44
Taller de Flash
De todas maneras
es muy probable
que
quieras
trabajar
con
imágenes de píxel.
En el caso que
importes imágenes
a la biblioteca, el
peso
de
imagen
parte
esa
formará
del
peso
final del archivo,
sin importar que
en el escenario de trabajo hayas achicado la imagen. Para eso es útil importar las imágenes al
escenario y no a la biblioteca. O… importarlas a la biblioteca en el tamaño final en el que se verán
¿Capisce?
Bueno, eso fue todo por hoy. ¡Hasta el próximo jueves! Mucha suerte con sus precargas y a ver si
pueden reducir las cargas lentas de sus proyectos…
Clase 14: Menúes emergentes
Antes de ver guías de movimiento y a pedido de ustedes, una clase de regalo sobre menúes
emergentes. Cuando tu sitio tiene demasiadas secciones, es casi imposible armar un menú simple:
deberás recurrir a los menúes emergentes.
Los menúes desplegables se ven bien, organizan mejor la estructura de tu sitio y son cruciales en
temas de usabilidad. En esta clase veremos cómo generar este tipo de menúes a partir de algunos
conceptos de diseño, máscaras y un poquito de ActionScript.
Usabilidad en botones desplegables
Steve Krug, en su libro sobre usabilidad “Don’t make me think” habla de la importancia de hacer
las cosas simples. Para él, cuando hay muchas opciones es más difícil decidirse. Es preferible darle
al usuario pocas opciones. No importa si tiene que hacer 5 veces clic: lo importante es que cada
vez que haga clic tenga la seguridad de que está yendo por buen camino.
En este sentido, si tenemos un menú con muchas opciones, es mejor simplificarlo. Las opciones
principales de un menú deben verse como la estructura madre sobre la que se organiza el sitio.
Pueden chequear nuestra clase anterior sobre la estructuración de un sitio.
Cuando tengas organizada la estructura de tu menú, ten en cuenta que estarás frente a nuevos
problemas de usabilidad. ¿O nunca te sucedió de abrir un menú de estos y que se cerrara solo?
Bueno, son cosas para resolver…
45
Taller de Flash
Planificando el menú
He creado un sitio nuevo especialmente para esta clase. La temática del sitio es una mueblería.
Mis secciones y subsecciones iniciales eran las siguientes:
1.
Sala de Estar: Sillas, Mesas, Mobiliario, TV/DVD
2.
Comedor: Sillas, Mesas, Mobiliario, Utilitarios
3.
Cocina: Juegos de Mesa, Alacenas, Bajomesadas, Mobiliario
4.
Habitación: Sommiers, Mesas de Luz, Placards, Mobiliario
5.
Cuarto Niños: Sommiers, Mesas de Luz, Placards, Mobiliario
6.
Escritorio: Sillas, Escritorios, Bibliotecas, Armarios
7.
Deco: Pinturas, Objetos de Arte, Mantas/Cortinas, Estilo Vintage
¡Son 7 secciones! La pregunta es, ¿Necesito tantas opciones iniciales? ¿No estoy mareando al
usuario? Con un poco de tiempo pude reorganizar el sitio y por fin dí con una solución que me deja
muy conforme:
1.
Estar y Escritorio: Sillas, Mesas, TV/DVD, Escritorios, Bibliotecas, Mobiliario
2.
Cocina y Comedor: Sillas, Mesas, Conjuntos, Alacenas, Bajomesadas, Utilitarios
3.
Habitación: Sommiers, Mesas de Luz, Placards, Mobiliario, Muebles para Niños
4.
Deco y Accesorios: Pinturas, Objetos de Arte, Mantas/Cortinas, Estilo Vintage
Analiza qué secciones fusioné y cómo generé nuevas subsecciones. Es importante que en tu listado
separes cuáles son los puntos más importantes de tu empresa. En este caso agrupé los muebles
de habitación para adultos y niños en una sola sección. Sin embargo, si los muebles para niños son
un producto muy importante de la empresa, debería dejarlos en una sección aparte…
Armado del menú
El diseño general del home del sitio lo vamos a generar en una capa a la que vamos a llamar
simplemente “Fondo” (1). Por otro lado, el menú inicial lo vamos a generar en otra capa nueva
llamada “Menú” (2).
46
Taller de Flash
Cuando tengas el diseño general hecho vamos a empezar con los menúes individuales. Como
primer pauta, vas a necesitar un menú por cada opción inicial (en este caso 4 menúes
individuales). Es conveniente diseñar cada menú ya desplegado. Para estos menúes crea una capa
nueva. La vamos a llamar “M.Individuales”. En secuencia quedará por encima la capa “Menúes”,
luego la “M.Individuales” y por última y debajo la capa “Fondo”.
Para crear los menúes individuales, estos fueron los
pasos que seguí:
1.
Crear
la
caja de texto
y
escribir
cada
subsección
2.
Generar un cuadrado debajo, teniendo en
cuenta las líneas de diseño del menú inicial
3.
Agregar una línea entre cada palabra
La línea “corta” al cuadrado, generando un rectángulo por cada subsección. En el gráfico puedes
ver que el rectángulo Bibliotecas tiene una apariencia más clara que el resto. Esto es porque fue
seleccionado.
Lo mismo vas a hacer con cada menú que quieras generar. De hecho puedes copiar el primero y
editarlo. Cuando tengas todos los menúes, viene la parte divertida
Vamos a hacer que cada
palabra del menú se transforme en un botón.
1.
Selecciona un rectángulo (el primero en este caso es Sillas)
2.
Convierte el rectángulo en Botón (F8)
3.
Trabaja el botón internamente dándole un color más claro en la opción de “sobre” o
“over”.
Repite lo mismo con todos los rectángulos de todos los menúes… Es probable que las líneas
separadores desaparezcan. En realidad lo que sucede es que al crear botones, estos “tapan” a las
líneas. Lo que debes hacer es seleccionar sólo las líneas, agruparlas y traerlas al frente.
Ya tienes tu menú individual listo. Ahora tienes que darle animación…
1.
Selecciona todo el menú
2.
Conviértelo en Movie Clip
3.
Nombra a la Movie Clip como menu1
47
Taller de Flash
4.
Ingresa en la película y convierte nuevamente todo en Movie Clip
5.
Genera una animación, creando un nuevo fotograma clave en el frame 4 y otro, por
ejemplo, en el frame 7.
6.
En el fotograma clave 1, mueve el menú de manera
que quede arriba de la línea límite de la barra de
menúes, tal como se ve en la imagen. En el fotograma
clave 4, deja el menú como estaba (como si fuera el
menú de la derecha del gráfico: por debajo de la línea
límite). En el fotograma clave 7 repite la operación del
fotograma clave 1.
7.
Genera interpolación de movimiento (tween) entre todos los frames.
8.
Al primer fotograma clave (frame 1) y al segundo (frame 4) asígnale la acción stop()
Ya tenemos la animación del primer menú. Puedes repetir los pasos con los menúes siguientes,
cambiando siempre el nombre de la Movie Clip como menu2, menu3 y menu4. Yo voy a hacerlo
únicamente con el primer menú.
Volviendo a la escena inicial, crea un rectángulo agrupado en la
capa “Menú” de un tamaño similar al título de tu primer menú,
en este caso: Estar y Escritorio, tal como se ve en la imagen.
No importa el color, porque este rectángulo va a convertirse en
un botón invisible. ¿Te acuerdas cómo hacer botones invisibles?
Haz clic aquí para ver la clase de Botones avanzados.
Cuando ya tengas tu botón invisible vamos a pasar a la siguiente
y última etapa: programar.
Comandos
No hay ningún secreto en lo que debes hacer:
Selecciona el botón invisible y en el panel de acciones escribe esto:
on
(rollOver)
tellTarget
("menu1")
{
{
gotoAndPlay(2);
}
}
O sea que cuando poses el mouse sobre el botón invisible, le vas a decir a la movie menú1 que se
reproduzca a partir del fotograma 2. ¿Qué logramos con esto? Que cada vez que alguien pase el
mouse por encima de “Estar y Escritorio”, se despliegue el menú correspondiente.
Ahora, quiero que cada vez que saque el mouse de encima del menú, este menú emergente se
oculte. Para eso:
1.
Ingresa dentro de la movie menu1
2.
Crea una nueva capa por debajo de la existente
3.
Dentro de esa capa, en el fotograma 4 crea un fotograma clave
48
Taller de Flash
4.
Crea un rectángulo que abarque el menú y el nombre del menú
5.
Convierte el rectángulo en botón invisible
6.
Selecciona el botón y en el panel de acciones copia lo siguiente:
on
(rollOut)
{
gotoAndPlay(5);
}
}
De esta manera le estamos diciendo que cuando pasemos el mouse por fuera del botón (o sea del
menú), el menú desplegable se oculte.
Máscara
Ahora prueba y verás que
todo es como lo imaginamos,
excepto que el menú jamás
se
oculta.
Para
ocultarlo
debemos crear una máscara.
Entre la capa Menú y la capa
M.Individuales, debes crear
una capa nueva a la que
llamaremos “Máscara”. Allí
generarás
un
rectángulo
desde la línea límite hacia
abajo, como se ve en la
imagen.
Haz clic con el botón derecho del mouse sobre la capa nueva y selecciona la opción Máscara
(Mask). ¡Has convertido la capa en una máscara!
Verás que la capa M.Individuales aparece como “contenida” por la máscara. Así debe ser. Lo que
has logrado es que todos los elementos de la capa M. Individuales se muestren únicamente
cuando están dentro dentro de esta máscara.
Ahora prueba. ¡Vas a ver que sí funciona!
Ten en cuenta que cada opción dentro del menú desplegable es un botón. Selecciona cada botón
dentro del fotograma 4 (el que queda estático) para darle la acción que quieras.
Haz clic para descargar el ZIP del archivo FLA original (15,8 kb)
Para ver el archivo necesitas contar con la versión 8 de Adobe Flash o superior.
Clase 15: Guías de Movimiento
Hasta ahora, en una animación de un objeto los movimientos eran siempre lineales y los
fotogramas claves correspondían a un cambio en el sentido del movimiento. Con las guías de
movimiento podrás lograr nuevos movimientos.
49
Taller de Flash
Las guías actúan como un trazado a través del cual se mueve nuestro objeto. Puede ser un
trazado recto, ondulado o combinado. Sólo resta ubicar el elemento dentro del trazado para
comenzar
la
animación.
¿Empezamos?
Sin las guías de movimiento, animar un elemento X de manera ondulada era ¿imposible?. Un
poco… Requería al menos un fotograma clave nuevo cada vez que el objeto cambiaba de dirección.
Con las guías puedes generar movimientos curvos de forma muy sencilla:
Como se ve en la imagen, el movimiento se rige en función de la guía. Los círculos en este caso
marcan que el centro del objeto estará siempre en contacto con la guía, será como el punto de
apoyo. Esto es muy importante porque si separamos el punto de apoyo, la animación tendrá
errores.
Pasos para trabajar con guías de movimientos
1.
Convierte tu símbolo en gráfico (F+8).
2.
Selecciona la capa de tu gráfico (en este caso
la capa Pulpo).
3.
Haz clic derecho y selecciona la opción
Agregar guías de movimiento (Add motion
guide). Se generará una capa nueva sobre la
capa Pulpo a la que Flash nombrará como Guía
o Guide.
4.
Dentro de esa capa crea la línea (con la pluma
o pega un vector traído de Ai) a través de la
cual se moverá tu símbolo. Puede ser recta,
curva, larga, corta, etc.
5.
Por último deberás mover el objeto de forma
que el centro coincida con el inicio del
50
Taller de Flash
trazado. Te darás cuenta que al mover el símbolo el centro tenderá a posicionarse sobre
el trazado como si fuera un imán. En la imagen, el centro dela imagen está seleccionado
con un círculo rojo.
Generando la animación
Ahora sólo falta crear la animación tal como lo haríamos en cualquier otro caso… La única
diferencia esta vez es que el símbolo deberá estar ubicado de forma que su centro coincida con la
guía.
1.
En la línea de tiempo, en la capa de tu gráfico (Pulpo) agrega un nuevo fotograma clave,
por ejemplo en el fotograma 20.
2.
Ahora, en el fotograma 20 mueve el símbolo justo al final de la guía.
3.
Genera la interpolación de movimiento.
¡Ya tienes tu animación con guías de movimiento! Ahora probar arreglando los tiempos e
incorporando varios movimientos a un mismo objeto dividido en varios símbolos…
Haz clic para ver el SWF (31,1 Kb)
Haz clic para descargar el archivo FLA original comprimido (398 MB)
Clase 16: Propiedades de Texto
A diferencia de HTML y otros lenguajes donde las tipografías que se utilizan en el diseño web
dependen directamente de las tipografías que estén instaladas en la PC del usuario, en Flash
puedes utilizar cualquier fuente y esta es quizás una de las principales ventajas para los
diseñadores.
Las fuentes Flash trabajan como si fueran un elemento vectorial (de hecho, lo son), por esto es
que son escalables: puedes aumentar o disminuir su tamaño con la seguridad que se van a ver con
una calidad excelente. También puedes realizar animaciones con fuentes. Sigue leyendo y conoce
todo sobre el tratamiento de texto en Flash…
51
Taller de Flash
Nociones básicas de tratamiento de fuentes en Flash
En Flash no existe diferencia entre texto en caja y texto suelto, como sí sucede en Photoshop e
Illustrator. Aquí siempre que utilizamos texto, Flash creará una caja contenedora. Inicialmente, si
hacemos un clic con la herramienta de texto en el espacio de trabajo y comenzamos a escribir, el
texto continuará linealmente (ejemplo 1). Si en vez de hacer clic, arrastramos el mouse generando
una caja, el texto quedará contenido en los límites de esta caja (ejemplo 2). Las dimensiones de la
caja se pueden editar, siempre utilizando la herramienta de texto.
En el ejemplo 1, el texto ha sido
seleccionado normalmente (con la flecha
negra). Esto me permite mover la caja
de texto y agrandar o achicar el texto de
la caja.Por otro lado, en el ejemplo 2
estamos trabajando con la herramienta
de texto. Esto habilita la posibilidad de
editar las dimensiones de la caja, sin
cambiar el tamaño de la tipografía.
Cada
vez
que
trabajes
con
la
herramienta de texto, en el panel de propiedades aparecerán una serie de opciones, entre las
más comunes están las de editar el formato del párrafo, estilos, tipografía, tamaño y color. Todas
similares a las de un editor de texto común.
Pero también hay opciones propias de Adobe Flash. Veamos todas:
Formato de texto (T): Esto lo veremos a continuación, pero básicamente puedes elegir
entre texto estático (static text), texto dinámico (dynamic tex) y texto de entrada (input text).
Tipografía, tamaño, color, estilo y párrafo (A): En la línea de arriba a la derecha verás
opciones para cambiar la tipografía elegida, el tamaño de la fuente, el color, el estilo (negrita,
cursiva) y la alineación del párrafo (izquierda, centrado, derecha o justificado).
Párrafo (¶): Haciendo clic sobre el símbolo de párrafo puedes cambiar los valores para la
sangría, el interlineado y los márgenes del texto.
Dirección del texto: Al lado del símbolo de párrafo verás el símbolo Abcd, para editar la
dirección del texto.
Espaciado (A\V): Agranda o achica el espacio entre caracteres.
52
Taller de Flash
Sub-texto (aª): Una opción para hacer subíndices y superíndices.
Optimización: Al igual que otros programas de Adobe, Flash permite optimizar el texto
con anti-alias especial para una mejor legibilidad, anti-alias para animaciones, bitmap o generar
un anti-alias propio.
Dimensiones de la caja: Debajo a la izquierda aparece la información de tamaño y
posición de la caja de texto. Puedes editarlas directamente desde ahí.
Enlaces: Bajo el signo del eslabón, podemos linkear un texto a un sitio web. Selecciona el
texto a linkear y pega la URL en el espacio en blanco al lado del eslabón, tal como está en el
gráfico.
En Flash hay tres formatos de texto, cada uno con una funcionalidad
diferente. Para cambiar el formato de un texto debes tener
seleccionada la herramienta de texto y elegir entre una de las
opciones del cuadro T. Veamos para que sirve cada una:
Texto Estático
Es el texto que no requiere interactividad con el usuario. Puede ser el texto de un artículo, la
presentación de una compañía, un título en una página web… En fin, es texto que se mira y no se
toca.
En el gráfico podemos
ver un sitio de ejemplo.
Aquí se utilizó para la
mayoría
formato
del texto el
de
Texto
Estático (Static Text).
Cuando
tengo
Texto
Estático, el Panel de
Propiedades me muestra
dos opciones extras:
1.
Hacerlo
seleccionable.
2. Linkearlo a una URL.
El Texto Estático siempre está dentro de una caja contenedora cuyas dimensiones dependen
directamente de la cantidad de texto que haya. Esto es porque no tiene sentido agrandar una
caja de texto que no contenga texto.
Haz clic aquí para ver el boceto de CuchiSushi con las opciones de texto.
53
Taller de Flash
Texto de Entrada
Este tipo de texto sirve para los casos en los que el usuario pueda ingresar texto al sistema. El
ejemplo más común es un formulario de contacto, pero existen otras situaciones en las que
podría ser interesante este tipo de interacción con la persona que visita tu sitio. En la imagen de
arriba, dentro del formulario de consulta hay dos campos con Texto de Entrada: la consulta en sí
misma y el espacio para escribir un e-mail.
En estos casos la caja contenedora de texto puede ser más grande que el texto que contiene.
Aquí hay dos formas de crear una caja de texto: igual que en el texto estático o arrastrando con el
cursor para crear una caja. De esta manera, puedes definir los límites del campo de escritura.
Pero
cuando
trabajas
con
Texto de Entrada (Input Text)
aparecen
nuevas
opciones.
Una de las opciones es especificar la cantidad máxima de caracteres que se puede escribir en
nuestro campo de texto (en este caso 500).
También puedes definir un nombre de variable (Var) para trabajar luego con ActionScript (esto lo
veremos próximamente en nuestra clase de formularios de contacto).
La opción a la izquierda de Var puede ser seleccionada en el caso que quieras mostrar un
recuadro alrededor del campo de texto. A la izquierda, bajo el símbolo <> podrás renderizar el
texto como HTML.
Pero lo más interesante está en el menú A. Aquí puedes elegir el
formato de tu Texto de Entrada. Tienes 4 opciones: línea simple,
multilínea, multilínea sin envoltura y contraseña. Los formatos no
especifican la cantidad máxima de caracteres a escribir asi que debes
aclararlo en el campo de Caracteres máximos.
1.
El texto multilínea es un campo de texto donde la caja actúa como límite hacia los
costados. Si el texto supera el ancho de la caja, continuarás escribiendo en una línea
siguiente.
2.
El campo en línea simple permite escribir texto en una única línea. Es muy útil en un
formulario con varias opciones cortas como por ejemplo nombre, dirección, teléfono.
3.
Texto multilínea sin envoltura. Esta caja de texto no tiene límites. A medida que vas
escribiendo continúas en la misma línea hasta que das enter para pasar a la línea inferior.
4.
El formato password permite escribir contraseñas y mostrarlas como asterísticos.
Haz clic aquí para ver el funcionamiento en línea.
54
Taller de Flash
Texto Dinámico
El Texto Dinámico (Dynamic Text) permite generar acciones interesantes con ActionScript.
Además, se pueden enlazar a una URL, cosa que el Texto de Entrada no permite. Por otra parte,
acepta los formatos de línea simple, multilínea y multilínea sin envoltura, tal como en el ejemplo
anterior.
En el Texto Dinámico también se utiliza para incorporar información externa dentro de nuestro
archivo SWF.
Haz clic aquí para descargar un ZIP los archivos FLA originales de esta clase (57 Kb)
Clase 17: Formatos de archivos
Cuando trabajamos con Adobe Flash, básicamente manejamos dos tipos de archivo: los de
extensión .fla y los .swf. Cada uno sirve a una finalidad y conocerlos en profundidad nos permitirá
llevar nuestros proyectos a la web o usarlos en presentaciones multimedia, etc.
En la clase de hoy también analizaremos las diferentes formas de compilar, comprimir y exportar
nuestros trabajos, tratando de obtener archivos de bajo peso pero con buena calidad. También
hay que tener en cuenta cómo interpretan los navegadores como Firefox o IE los archivos Flash.
¡Comencemos!
Diferencias y particularidades entre archivo .fla y .swf
Si estamos trabajando con Flash y guardamos nuestro proyecto, ese archivo tendrá la extensión
.fla.
Ya vimos que en un proyecto podemos tener capas, imágenes y dibujos cargados en la biblioteca,
guías de movimiento, etc. El archivo .fla conserva todos estos elementos de modo que, cada vez
que lo abrimos, podemos usarlos por separado y segir editando y creando en un mismo proyecto.
Este tipo de archivos son muy pesados, porque es como si juntáramos en una bolsa todas las fotos,
texto y elementos sin comprimir, de modo que estén disponibles para usarlos más tarde.
Cuando queremos llevar nuestro trabajo a la web o a cualquier tipo de soporte, necesitamos
exportarlo a un archivo comprimido de poco tamaño que se ejecute rápidamente.
Este tipo de archivos flash comprimidos tienen la extensión .swf.
La principal diferencia es que los swf (ShockWaveFlash) no se pueden editar. Si queremos cambiar
algo tendremos que recurrir al .fla original.
Nota: hay algunas aplicaciones como SWF Decompiler que pueden extraer contenido de archivos
.swf, pero obviamente sólo obtienen una parte del fla original, nada más.
55
Taller de Flash
A la hora de colgar en la web un sitio hecho en flash, hay que incrustar el archivo .swf dentro del
HTML de la página. Otra cosa que necesitaremos es el reproductor flash instalado en nuestro
navegador (llamado Flash Player). Ésta aplicación se descarga en forma gratuita desde el sitio de
Adobe y, si bien viene incorporado a los navegadores siempre conviene tener la última versión.
Calidad de los trabajos vs. peso del archivo
Para exportar o publicar un archivo flash, primero debemos especificar cómo queremos hacerlo.
Para ello vamos a File->Publish Settings (Ctrl+Shift+F12). Aquí tenemos varias opciones.
Dependiendo de lo que elijamos el archivo final será más o menos pesado, por lo que hay que
poner mucha atención a este punto.
Básicamente tenemos dos pestañas:
Formatos de archivo nos permite elegir qué tipo de archivos se crearán a partir de nuestro fla.
Vemos que hay varias opciones. “.swf” es el archivo liso y llano, “HTML” nos lo incorpora a una
página, “Gif” nos da por resultado una imagen animada (sin ningún otro agregado) y así
sucesivamente.
Dependiendo del tipo de trabajo seleccionaremos la opción adecuada (por ejemplo, si sólo
tenemos un video al que le hemos puesto subtítulos nos bastará con un .mov, es decir, un archivo
de video QuickTime).
56
Taller de Flash
Flash es la otra pestaña, un poco más complicada. En el campo “versión” indicaremos con qué
versión de Flash Player bastará para que se reproduzca nuestro archivo. Obviamente Flash Player
9 permite más efectos, pero no está en el 100% de los navegadores.
Por otro lado tenemos la versión de ActionScript que usaremos. Igual que en el punto anterior, la
más moderna trae más efectos y “cositas” pero no es aceptada completamente aún por todos los
navegadores.
El último punto destacable es la compresión JPEG. Cuanto más comprimidas estén las imágenes
.jpeg más liviano será el archivo final, pero perderemos calidad. Lo ideal es trabajar a un 75 u
80%, dependiendo de la cantidad de mapas de bits que estemos usando.
Una vez que hicimos todo esto, ya podemos ir a Archivo->Publicar (File->Publish o Shift+F12) y se
compilará nuestro archivo. No olvidemos antes de irnos guardar nuestro .fla.
57
Taller de Flash
Clase 18: Banners, botones y otros usos
Aunque es posible crear un sitio completamente con Adobe Flash, su
principal función es hacer esas cosas que HTML y CSS no nos permiten. La
ventaja de Flash es que es fácil de usar y su calidad visual es excelente.
Dentro de una página web Flash se puede ver en un menú, una botonera,
como una presentación animada del sitio… Es muy frecuente para banners,
ya sean publicitarios o no.
¿Qué más se te ocurre que puede hacer Adobe Flash por tu sitio? Bueno, los reproductores actuales
de video están hechos en Flash… En esta clase voy a darte ideas y ejemplos de los usos más
comunes
de
Flash
en
la
web
y
cómo
implemetarlos.
Dado que Flash nos permite generar animaciones sin necesidad de escribir código, complicarnos la
cabeza con programación o invertir mucho tiempo, casi cualquier cosa que requiera una mínima
animación puede hacerse con Flash. ¿Es lo ideal? Lo mejor es no abusar de este recurso, pero en
pequeñas dosis se puede enchular un sitio fácilmente. Veamos…
Banners
Quizás sea el uso de más frecuente de Flash, especialmente en portales como periódicos online.
Los banners pueden contener:
1. Publicidad externa de un producto/servicio/sitio web
La publicidad externa de un producto, servicio o sitio web que no son nuestros generalmente es
diseñada por otra persona no vinculada a nuestro sitio. Es un swf que puede ser interactivo o no.
Generalmente tiene mucho despliegue de movimiento y están linkeados a otro sitio web.
Los formatos en píxeles más comunes de banners son:
728 x 90 (Alternativa pequeña: 468 x 60)
700 x 300
336 x 280 (Alternativa pequeña: 300 x 250)
160 x 600 (Alternativa pequeña: 120 x 600)
250 x 250 (Alternativa pequeña: 200 x 200)
Aquí un ejemplo de una publicidad en formato 468 x 60 px promocionando a National Geographic:
2. Publicidad interna de alguna sección de nuestro sitio
Los banners publicitarios internos los diseñamos nosotros y tienen un estilo que concuerda con el
de nuestra web. Se nota que pertenecen al sitio y actúan como un link. Se usan para llevar
tráfico a una parte de nuestra web que queremos activar. Están linkeados a otra sección de
nuestra web.
58
Taller de Flash
En el sitio oficial de la cantante Pink se puede ver de manera muy destacada un banner con
publicidad sobre tours, un DVD que lanzó y el último video. El primero es un link a la sección
Eventos del sitio y los otros dos enlazan a la sección Videos.
3. Presentación sobre el contenido del sitio/productos de la empresa
Las presentaciones que se ven en un sitio informan al usuario sobre algún contenido o producto
actual y novedoso. Suelen estar linkeados a contenido relacionado.
En las páginas de las revistas de cine mexicanas Cine Premiere y CINEMANÍA puedes ver un banner
superior presentando los últimos estrenos en materia de cine. Los banners están linkeados a una
página con información sobre las películas que presentan.
Botonera y menú
Aunque no es muy usual, algunos diseñadores prefieren hacer sus botoneras y menúes en Flash,
generando efectos únicos que llamen la atención. Suele suceder que muchos diseñadores
principiantes utilizan Adobe Flash cuando podrían lograr los mismos efectos con CSS o JavaScript.
Para ellos Adobe Flash es la respuesta a muchas cosas que querrían hacer y que de otra manera no
podría.
Además de los efectos de fade, esta botonera no dice mucho. Hershey’s en cambio tuvo que
ingeniárselas para acomodar su larga lista de ricos productos en un mismo menú. La página oficial
de Hershey’s muestra en su parte inferior un menú con desplazamiento lateral que resulta una
muy buena solución (hecha en Flash, claro ;)):
El menú de Cartoon Network lo tiene todo. Sino miren:
Introducciones
Las introducciones cayeron en desuso por ser molestas para los usuarios. Dado que en Internet el
tiempo es más que oro, una animación de varios segundos es casi un crimen. Personalmente
aconsejo dejar de lado las introducciones. Ahora en algunos sitios web se están viendo miniintros dentro del home. Son como banners a gran escala que funcionan como introducciones dando
información sobre las cosas más importantes que tiene el sitio… Vendrían a ser grandes banners de
presentación, pero no más que eso.
Las introducciones por otra parte siguen apareciendo con frecuencia en sitios construidos casi por
completo en Flash, pero cada vez más los diseñadores se avivan y utilizan las animaciones en los
preloaders para hacernos más amena la espera de la carga…
59
Taller de Flash
Otros usos
La combinación de HTML y Flash puede separar conceptualmente dos o más secciones de un
mismo sitio. En el sitio de HP existe una sección llamada Print Studio (un asistente de impresión)
vinculada al diseño. En este caso, la sección está integramente construida en Flash. Esto permite
otro tipo de interacción con el usuario y da la sensación de estar en una parte especial de esta
web.
En respuesta a la necesidad de espacios con mayor interactividad con el usuario, los diseñadores
incorporan elementos de Adobe Flash a sus sitios. El sitio de Lonely Planet ha incluido en la
portada un mapa interactivo donde el usuario puede escoger el continente al cual desea viajar:
Esto se ve mucho en las webs destinadas a niños, con un formato HTML de marco y secciones de
juegos creadas con Flash.
Espero que esta clase les haya gustado… La clase que viene los espero con un capítulo dedicado al
uso de Adobe Flash en publicidad.
Clase 19: Flash publicitario
El uso de Adobe Flash en publicidades se ha extendido notablemente ¿Está bien usar Flash en
publicidad web? ¿Cuáles son las limitaciones? ¿En qué circunstancias no es recomendable?
Empecemos diciendo que existe algo así como usos correctos e incorrectos de Flash en publicidad.
En realidad es una cuestión de sentido común y ahorro de recursos. Aunque “Flash es más bonito”
tiene algunos riesgos.
En este clase hablaremos brevemente sobre las posibilidades y limitaciones del uso de Flash en
publicidad y el manejo de la animación en función de la atención del usuario. Un capítulo útil
para quienes recién empiezan con publicidad web.
Alcance
Flash
no
es
100%
masivo, pero casi. Tal
como figura en el sitio
oficial de Adobe, es la
plataforma
más
software
instalada
del
mundo: está presente
en el 98.8% de las
computadoras
que
utilizan
Internet,
superando
a
herramientas
QuickTime
otras
como
Player,
Windows Media Player
e incluso Java.
60
Taller de Flash
En definitiva, cuando se trata de definir entre publicidad gráfica (GIF, JPG) o interactiva (SWF) el
porcentaje de alcance es casi el mismo.
¿Qué versión de ActionScript uso?
Acá el punto es qué versión de ActionScript usar. Como se trata de una publicidad y no de algo que
el usuario ELIGE ver, es ilógico pensar que alguien vaya a descargar una aplicación para ver
nuestro comercial… Entonces tenemos que manejarnos con la versión que tiene la mayoría. En
este caso, ActionScript 3 está bastante difundida, aunque hay una mínima diferencia que hace del
ActionScript 2 la versión más usada.
Ventajas y limitaciones
Hablemos primero de las cosas positivas de hacer publicidades en Flash.
Nuestras ventajas:
Animación fina: hay banners animados que no están hechos en Flash, sino con GIFs
animados pero la calidad es muy inferior. Flash permite alcanzar una calidad excelente de
animación, con movimientos sutiles, tal como se ve en la publicidad de emootion.
Igual peso de archivo con mayor calidad visual: cuando la animación es simple y corta
(pocos objetos en movimiento en menos de una decena de frames) el peso es bajo, logrando una
calidad visual mejor que un archivo de imagen.
Posible interacción con el usuario: con Adobe Flash se pueden generar publicidades
interactivas con infinitas opciones. Las más comunes son el completado de formularios in-situ y
animaciones del tipo lúdicas. La publicidad de HP es un buen ejemplo de interacción con los
usuarios.
Más alternativas de ubicación dentro de una página web: es más fácil generar objetos
flotantes dentro de un sitio web. Incluye existe la posibilidad de que las animaciones se muestren
pequeñas y se agranden cuando el usuario lo disponga.
El poderoso ActionScript y otros lenguajes: tanto en la generación de formularios como
en acciones más complejas ActionScript es una ventaja en sí misma. Los diseñadores que manejan
bien este lenguaje pueden lograr cosas sorprendentes, mayor interacción entre la publicidad y el
sitio web que está promocionando. También Flash interactúa con otros lenguajes, como PHP
ampliando aún más las posibilidades.
Diseño original: la animación abre el espectro del diseño a otra dimensión. Es como pasar
de 2 a 3D.
Estas son en general las mayores ventajas de trabajar con Flash. Pero hacer publicidades con este
sistema puede tener un lado negativo.
Las limitaciones:
Mayor peso cuando las animaciones superan la decena de frames: si la animación es
compleja o con varios elementos, el archivo puede resultar bastante pesado.
61
Taller de Flash
Los clásicos pop-ups en Flash se cierran inmediatamente: así como aparecen, el usuario
los cierran al instante sin siquiera leer el mensaje.
Editar el HTML Index: en publicidades con código y más complejas el webmaster del sitio
donde alojamos nuestra publicidad deberá incluir código en el archivo HTML raíz de su sitio. Es
algo que algunos se rehusan a hacer.
Mínima incompatibilidad: Existe todavía un mínimo número de usuarios que no se han
descargado el Adobe Flash Player y no podrán ver nuestro anuncio. En su lugar, verán un aviso de
descarga sobre nuestros archivos SWFs:
Mayor tiempo de diseño: una animación lleva más horas de diseño que un simple GIF. Es
una de las razones por las cuales en muchas campañas se opta por usar imágenes exclusivamente.
Usuarios confundidos: todo el mundo sabe que al haciendo clic en una publicidad estática
iremos directamente al sitio relacionado. Sin embargo, existe todavía gente que no sabe que
sucede lo mismo con las publicidades animadas. Además, por más que no lo creas, el efecto de
animación resulta a veces intimidatorio…
Más cosas buenas que malas. Definitivamente un balance positivo.
La atención del usuario
Hay diseñadores que abusan del recurso de Flash generando publicidades con animaciones
excesivas, mucho movimiento y un mensaje que no siempre queda claro. Aquí, algunos tips para
enfocarnos en el usuario a la hora de diseñar publicidad animada:
El tiempo promedio de un usuario en la página inicial de un sitio suele ser menor a 1
minuto.
62
Taller de Flash
Escoge mensajes directos y cortos: no más de tres líneas.
Cada línea de texto no debería verse durante menos de 3 segundos, de lo contrario se
vuelve ilegible.
No es aconsejable usar SWF con más de 3 pantallas distintivas (obviamente exceptuando
los frames transitivos).
Comprobado: las publicidades con botones son más efectivas porque la gente necesita
algo evidente sobre lo que cliquear. Haz que el botón esté visible la mayor parte del tiempo. El
ejemplo de la publicidad de Firefox es claro en esto: el botón es muy visible y no quedan dudas
sobre cómo hacer para ver más información, descargar el producto o ir a la página de la empresa…
Landing page: donde vas cuando haces clic
No puedo terminar esta clase sin hablar de la landing page. Es la página a la que va el usuario
cuando hace clic sobre un banner de publicidad. Lo importante de esto es que haya una
concordancia entre esta página y la publicidad: entre la puerta y la casa…
Mantén el estilo, los colores, la tipografía. Cuanta más diferencia haya entre la landing y la
publicidad, mayor va a ser la sensación del usuario de que se ha equivocado, de que lo han
engañado… mayor la frustración.
Los veo la próxima con ejemplos sobre publicidades en Adobe Flash originales. Saludos…
Clase 20: Formatos publicitarios
Con Adobe Flash la publicidad online dejó de ser un punto fijo en la pantalla y pasó a ser algo
mucho más dinámico generando mayor interacción, sorpresa y nuevas funcionalidades. En esta
clase veremos los distintos formatos de publicidades hechas con Adobe Flash y cómo hacerlas.
Banners, expandibles, pop-ups… ¿Qué son? ¿Cuándo usarlos? ¿Qué es un Peel Away? ¿Cómo inicio el
contador de clics? Sigue la clase de hoy para ver la respuesta a estos y otros interrogantes.
Además:
tutoriales,
ejemplos
y
tips.
A diferencia de un banner estático o un gif animado, las publicidades hechas en Adobe Flash están
en otro nivel de animación y le dan al usuario la posibilidad de interactuar. Veamos qué cosas se
pueden agregar en una publicidad de este tipo:
Movimiento: es más fácil generar animaciones y estas pueden ser muy efectivas para
llamar la atención de las personas que ingresan en el sitio.
Interacción general con el usuario: incorpora elementos con los que las personas pueden
interactuar, ya sea “modificando” el ad, generando movimiento, jugando…
Fase de contacto: en comerciales de servicios, universidades o incluso portales puede ser
muy provechoso incluir un formulario de contacto donde la gente pueda dejar sus datos para
solicitar más información.
63
Taller de Flash
Además, el hecho de que la publicidad se muestre en otro sitio da la impresión de que no existe
ningún compromiso con la empresa. Otra utilidad es el registro de usuarios para el envío de
newsletters o publicidad.
Banner
Un banner es el equivalente a una publicidad gráfica en la web.
Las principales características de un banner son:
1.
Cumplen con un formato estándard estático.
2.
Están ubicados en un lugar determinado de un sitio web.
3.
Suelen jugar con la animación para llamar la atención de los usuarios.
4.
En el caso de que exista interacción con los usuarios, esto no modifica o altera el formato
del banner.
En el ejemplo vemos un banner de tamaño standard (728 x 90 píxeles) con una animación movida y
persistente.
Haz clic para descargar el archivo FLA comprimido con el banner original (344 Kb).
Para abrir el archivo es necesario contar con la versión de Flash 8 o superior.
Expandibles
Estos banners tienen dos componentes esenciales: ampliación e interacción. La idea es generar un
banner en un formato estándard pero que tenga la posibilidad de ampliarse cuando la persona
pase el mouse por encima de la publicidad.
El principal beneficio de un banner expandible es que permite explotar al máximo el espacio.
Pautar un banner de 300 x 300 píxeles que se expande verticalmente un 100% cuesta menos que
pautar un banner de 300 x 600.
Las características generales de un banner expandible son:
1.
Cumplen con un formato estándard NO estático.
2.
Están ubicados en un lugar determinado de un sitio web.
3.
Se expanden en sentido vertical u horizontal.
4.
La interacción de los usuarios altera el formato del banner.
5.
Tiene dos instancias visuales.
Para hacer un banner de este tipo es necesario hacer 2 banners. Un SWF con el banner en tamaño
original (supongamos 468 x 60 píxeles) y otro SWF con el banner y su ampliación (supongamos que
llega a 468 x 180 píxeles). Luego, con JavaScript se programa para que al pasar el mouse por el
primer SWF se realice un llamado al segundo SWF.
El ejemplo de la derecha intenta ilustrar lo que sucede en las dos instancias. El fondo negro es el
tamaño que tendrá el banner en el sitio.
64
Taller de Flash
El banner es más pequeño. Al posar el mouse encima se abre el segundo banner, que se amplía. Al
sacar el mouse de encima, vuelve a mostrarse el banner inicial.
En el SWF pequeño es necesario:
1.
Incluir un stop() en el último frame de cualquier capa.
2.
Crear una capa con un botón invisible.
3.
Al botón invisible darle el código para abrir el segundo SWF. Será algo como esto:
4.
5.
on (rollOver) {
getURL("javascript:ampliarPeel();");
}
En el SWF grande deberías:
1.
Hacer una animación con tres instancias: un punto de inicio, un punto final y de nuevo el
punto inicial.
2.
En un frame del punto central darle la acción stop().
3.
En una capa nueva, en el frame del punto central crear un botón invisible.
4.
Al botón invisible darle el código para abrir el segundo SWF. Será algo como esto:
on (rollOut) {
getURL("javascript:reducirPeel();");
}
on (release) {
getURL(_root.clickTag, "_blank");
}
Haz clic para descargar el FLA original comprimido del SWF pequeño (74 Kb)
Haz clic para descargar el FLA original comprimido del SWF grande (74 Kb)
Para abrir los archivos es necesario contar con la versión de Flash 8 o superior.
El código que hemos incluido es orientativo.
Pop-up
Los molestos pop-ups que se abren en una ventana diferente del navegador ya están fuera del
circuito: son molestos, anticuados y se ganaron el odio de todos. Sin embargo los pop-ups se siguen
usando, pero ahora se hacen con Flash y se abren dentro de la web donde estamos navegando.
Un pop-up nos asegura que sí o sí van a ver nuestra publicidad porque está por encima del
sitio. El problema que conlleva esta súbita importancia es que mucha gente (por no decir la
mayoría) cierra el pop-up apenas aparece sin siquiera ver el contenido. Está entonces en los
diseñadores mostrar un mensaje atractivo, que se lea a simple vista y que detenga al usuario antes
de que piense en cerrarlo (un milisegundo). Si el diseñador logra eso, el pop-up será mucho más
efectivo que un banner común y corriente.
(En este caso, la cruz no tiene funcionalidad)
Las principales características de un pop-up son:
65
Taller de Flash
1.
Tienen un punto de inicio donde aparecen y un punto de llegada, que es donde se
detienen.
2.
Quedan estáticos en un lugar determinado de un sitio web.
3.
No tienen un formato estándard determinado.
4.
El mensaje debe ser directo.
5.
El uso de la animación es casi exclusivo para el recuadro del pop-up.
6.
Se incluye una X para que el usuario pueda cerrar la publicidad. Comunmente es la única
interacción del ad. En la X deberás incluir el código correcto para cerrar la ventana.
Peel Away
El Peel Away es un tipo de publicidad experimental aún no masiva donde se ve una pequeña solapa
en movimiento generalmente en el costado superior derecho de un sitio web. Al desplazar el
mouse por encima, la solapa se despliega como la hoja de un libro. De hecho, la traducción
literal de Peel Away sería “Deshojar”.
Las principales características de un Peel Away son:
1.
Cumplen con un formato NO estático.
2.
Están ubicados en un lugar determinado de un sitio web.
3.
Se expanden en sentido vertical, horizontal o diagonal.
4.
La interacción de los usuarios altera el formato del banner.
5.
Tiene dos instancias visuales.
El Peel Away es similar al banner expandible en muchos sentidos, pero tiene una diferencia
considerable: en su estado inicial es mucho menor y en su estado ampliado suele ser mucho mayor.
O sea, es mucho mayor el porcentaje de ampliación.
A la derecha hay un ejemplo reducido de cómo funciona el SWF del Peel Away.
Haz clic para descargar el ZIP con el FLA original comprimido del SWF pequeño (285 Kb)
Haz clic para descargar el ZIP con el FLA original comprimido del SWF grande (303 Kb)
Para abrir los archivos es necesario contar con la versión de Flash 8 o superior.
Ten en cuenta que el uso de imágenes a la hora de realizar un Peel Away puede perjudicarnos en
el peso del archivo. Cuando el Peel Away se extiende hasta alcanzar el tamaño máximo de la
pantalla el tema del tratamiento de imágenes se vuelve imprescindible.
Código
Para empezar, todas las publicidades hechas en Adobe Flash deben incluir un código que permite
el conteo de los clics que se hacen sobre el aviso. ¿Cómo? Sigue los pasos:
1.
Agrega una capa nueva y llámala “Botón”
2.
En esa capa crea un rectángulo que ocupe todo el tamaño del banner.
3.
Convierte el rectángulo en un botón invisible (Ver clase 10: Botones avanzados).
4.
Pega el siguiente código en el botón:
66
Taller de Flash
5.
6.
on (rollOver) {
getURL("javascript:ampliarPeel();");
}
El código puede variar según el servicio de planeamiento y marketing que maneje el responsable
de marketing o el SEO de la empresa.
Cuando más cerca estamos del diseño avanzado, se genera una mayor necesidad de involucrarnos
con el código, trabajando en conjunto con los programadores o desarrolladores. Muchos de estos
avisos tienen un gran componente de JavaScript para que la interacción y el registro de datos sea
posible.
Por ejemplo, necesitarás JavaScript para que el banner expandible y el Peel Away funcionen
correctamente. Sin Java, todo lo que esté “debajo” del banner ampliado quedará sin
funcionalidad… Esto significa que si tienes un Peel Away y no usas JavaScript, todos los enlaces del
sitio ubicados debajo de la publicidad abierta quedarán nulos, no se podrán usar. JavaScript
además agrega funcionalidad a la publicidad, sirviendo de intermediario entre las acciones del
archivo SWF y, por ejemplo, la base de datos de un sitio. Pero eso es tema de los programadores…
Clase 21: Formulario de contacto
Y llegamos por fin al Formulario de Contacto… una parte esencial en muchas
webs. De hecho todos los sitios deben ofrecer algún tipo de forma de
contacto, ya sea un mail, un formulario o incluso un ¿teléfono? No, eso ya
pasó de moda.
¿Se pusieron a pensar en los beneficios que tiene un formulario de contacto?
Para empezar, puedes saber qué mensajes fueron enviados desde tu sitio
web, puedes guiar a los usuarios para que completen los datos que tú deseas. El formulario de
contacto es una parte esencial de un sitio Flash. Junto a Adobe te enseño a construir un formulario
de
contacto
sencillo,
profesional
y
a
prueba
de
errores.
Antes de empezar a hacer este tutorial me tomé el tiempo de leer el tutorial oficial de la página
de Adobe. El tutorial es casi inexistente, sólo un zip con los archivos y arreglate… En base a mis
conocimientos y esos archivos voy a intentar que entiendas realmente cómo se hace un formulario
de contacto.
Armando el formulario (la parte divertida)
Un formulario tiene tres instancias:
Escritura: donde se escribe el mensaje y hacemos clic en Enviar.
Envío: donde el sistema muestra una barra de estado indicando que el mensaje se está
enviando.
Agradecimiento: donde le agradecemos a la persona por enviarnos un mensaje.
Vamos a crear cada una de estas instancias en un frame diferente, dentro de un mismo SWF.
ESCRITURA
67
Taller de Flash
Hagamos el primero (la escritura) incluyendo un campo para el e-mail, uno para el asunto y otro
para el mensaje:
1.
Crea un nuevo archivo con las dimensiones que vaya a tener nuestro formulario.
2.
Nombra el archivo como formulario.fla
3.
En una o varias capas genera el esquema del formulario, con el fondo, colores, bordes,
etc.
4.
En una capa nueva superior a la que llamaremos “formulario” escribe los títulos sobre
cada campo: “e-mail”, “asunto”, “mensaje”.
5.
Dentro de esa misma capa crea tres campos de texto de entrada (Input text) para cada
campo.
En el campo de mensaje puedes dar un máximo de caracteres si quieres limitar el largo
del
mensaje.
Además deberías agregar un scroll bar al lado del campo del mensaje. Adobe Flash trae
scroll bars en sus Componentes.
6.
En esa misma capa agrega el botón Enviar.
7.
También en la capa “Formulario” crea
una nueva película con un mensaje de
error y un texto que diga algo como
“POR FAVOR COMPLETA TODOS LOS
CAMPOS”. Proponemos una duración
aproximada
a)
El
de
primer
15
frames.
frame
déjalo
vacío,
con
la
acción
stop().
b) En el segundo frame crea el mensaje de error, justo al lado del botón Enviar.
c) Crea un nuevo fotograma clave en el frame 5, también con la acción stop().
d) Crea un nuevo fotograma clave en el frame 15 donde el mensaje se vea invisible.
e) Genera interpolación de movimiento y listo… ¡Ya tenemos el mensaje de error!
8.
El código lo dejamos para el final…
68
Taller de Flash
ENVÍO
En el segundo frame vamos a hacer la
instancia donde se muestra el envío del
mensaje. Sólo deberás agregar:
1.
Un texto que indique que el mensaje
se está enviando.
2.
Una animación se mueva para ilustrar
la acción.
AGRADECIMIENTO
Sólo mostrarás un mensaje que indique que el mensaje ya ha sido enviado.
Código rapidito en Flash
Tenemos todo listo, sólo falta agregar el código para que las acciones se disparen y funcione el
envío del mensaje. Primero vamos a ponernos de lleno con el código dentro del archivo FLA.
Primero
démosle
nombres
a
nuestros
huérfanos símbolos:
Campo de texto para ingreso de
email: email_box
Campo de texto para asunto:
subject_box
Campo de texto para mensaje: message_box
Botón Enviar: send_btn
69
Taller de Flash
Película con mensaje de error: error_clip
Finalmente, crea una nueva capa (la nombramos “acciones”). Lo único que va a tener esta capa
son acciones en el primer fotograma.
En el campo donde se pide el nombre de la Variable, destilda la opción Expression y escribe:
email_box.onSetFocus
En el campo donde se pide el nombre del Valor (Value), tilda la opción Expression y escribe:
subject_box.onSetFocus=message_box.onSetFocus=function
Ahora el código:
stop();send_btn.onRelease = function()
my_vars.sender = email_box.text;
my_vars.subject
message_box.text;
=
{my_vars
subject_box.text;
=
new
LoadVars();
my_vars.message
=
if (my_vars.sender != “” and my_vars.subject != “” and my_vars.message
!= “”) {
my_vars.sendAndLoad(”mailer.php”, my_vars, “POST”);
gotoAndStop(2); } else {
error_clip.gotoAndPlay(2); }
my_vars.onLoad = function() { gotoAndStop(3);
};};
email_box.onSetFocus
subject_box.onSetFocus=message_box.onSetFocus=function
(error_clip._currentframe != 1) {
()
{
=
if
error_clip.gotoAndPlay(6); }
};
Código en PHP (cuesta más)
Ahora la idea es relacionar es hacer que el archivo SWF realmente envíe el formulario. Para eso
vamos a usar PHP…
¿Creían que los iba a hacer sufrir con PHP? A continuación, todos los archivos para que descargues,
incluyendo el .PHP. Abre el archivo que está comentado así puedes entender qué hace cada parte
del código. Todos los archivo se alojan en el mismo lugar.
Haz
clic
para
descargar
el
ZIP
>>
El ZIP (43 KB) contiene los archivos formulario.fla, formulario.swf, mailer.php
Todos los archivos son adaptaciones de los archivos originales que provee Flash App
Servers.
Antes que te vayas, un adelanto aproximado de cómo quedaría tu formulario de contacto.
En los archivos puedes realizar varias modificaciones, para empezar todo lo que tiene que ver con
tamaños, colores, tipografías y textos, agregar una foto de fondo, el logo de tu empresa. Puedes
incluso cambiar el mensaje de error, la película que muestra el progreso del envío, establecer un
número máximo de caracteres…
70
Taller de Flash
Sin embargo, el nombre de los componentes y símbolos está relacionado con el código y el envío
del formulario por lo que no es recomendable hacer modificaciones ahí.
¡Nos vemos la clase que viene que es… LA ÚLTIMA CLASE!
Clase 22: Sitios en Flash
Lo hicimos! Llegamos a la última clase del taller inicial de Adobe Flash y los pongo a prueba
¿Díganme para qué sirve concretamente Flash? Es una pregunta un poco complicada para
responder… pero básicamente su función es la de hacer animaciones interactivas y eso incluye:
sitios web (enteros o partes), publicidades, cartoons y juegos. ¿Te conviene concretar tu proyecto
en Flash? ¿Deberías hacer todo el sitio en Flash o sólo una parte?
En esta clase intentaré despejar el dilema de cuándo usar Flash, con algunos ejemplos de sitios y
animaciones que lo han hecho muy bien.
Aciertos y desaciertos de sitios Flash
Adobe Flash tiene limitaciones y ventajas. El desafío del diseñador es tener en mente las posibles
limitaciones que tendremos en un futuro con el sitio web, pero también anticipar las ventajas y
exprimirlas. Por eso, previendo las limitaciones muchos diseñadores prefieren evitar Adobe Flash
para la arquitectura del sitio, el diagrama, la programación en general, y usarlo únicamente para
el aspecto gráfico, lo que podría ser una botonera, banners, videos…
¿Y lo bueno? Mi hermana es ilustradora y me sorprendió ver que muchos de sus colegas han hecho
su portfolio en Flash. Cada vez son más los artistas que se animan a mostrar sus trabajos usando
Flash. Con Adobe Flash se puede hacer un sitio sencillo y muy vistoso en pocas horas sin grandes
conocimientos de código.
Entre los aciertos y desaciertos del uso de Flash para hacer sitios web completos, destaco:
Aciertos
Mucha rapidez al hacer un sitio básico (no más de 5
secciones).
La apariencia de los objetos en la web es la misma
que al momento de diseñar en Flash.
Animación de elementos sin necesidad de conocer
código.
Uso de elementos vectoriales como componentes de
un sitio.
Resultados más “artesanales”.
No tienes restricciones de encolumnado o ubicación de elementos en la diagramación del
sitio.
71
Taller de Flash
Desaciertos
Archivos generalmente pesados = cargas lentas.
Edición lenta y manual del sitio debiendo ingresar al
archivo FLA.
Poca interacción con lenguajes de programación.
Abuso de la animación.
La URL suele no cambiar mientras se navega el
sitio.
Graves problemas de posicionamiento.
10 convenciones de Flash
XHTML y Flash son formatos que se trabajan diferente y proponen una diagramación y visualización
distinta de los sitios web. Así como en XHTML hay convenciones que indican que los links van
subrayados o que al hacer clic sobre un enlace, éste recargará la página, en Flash existen otras
convenciones a seguir:
1.
Los enlaces deben distinguirse a primera vista.
2.
Muestra una precarga, indicando que la web está cargando.
3.
Al hacer clic sobre un link, éste se debe abrir en la misma ventana.
4.
En un árbol de navegación normal, el nombre y/o logo del sitio debe estar en un lugar
destacado y servir como enlace a la página inicial.
5.
Cuando el sitio lo requiera incluye breadcrumbs para que el usuario pueda orientarse (ver
imagen Jupiter Wells).
6.
Ubica el control de volumen en un sitio visible, preferentemente en la parte superior.
7.
Señala y destaca las partes donde el usuario puede interactuar con el sitio. Maneja con
diferente estética, color, diseño las animaciones que son interactivas de las que no lo son.
Puede ser frustrante intentar interactuar con una animación sin resultados. Evita el uso de
animaciones no interactivas a gran escala.
8.
Aunque no tengas límites en la diagramación, escoge un modelo de diagramación y
apégate a él.
9.
Mantén una coherencia de diseño entre las páginas del sitio: paleta de colores, tipografía,
elementos gráficos, animación, sonido, etc.
10. Además: las reglas de usabilidad son como los diez mandamientos de los diseñadores web
y se aplican a TODOS los sitios web, incluso a los hechos con Adobe Flash.
72
Taller de Flash
Sitios de referencia
A continuación te dejo un listado con sitios Flash muy valiosos por la forma en que fueron
utilizadas las herramientas y recursos. Para que uses de inspiración (no copia, jeje):
Good Things Should Never End
Un sitio con una botonera simple y un diseño vertical muy original, pero a la vez útil: algo que
llama la atención y funciona. También es para destacar el uso del color y la animación mínima de
los detalles. ¡Prestar atención en el scroll hacia abajo!
Paper Critters
Es para tener de referencia a la hora de crear aplicaciones donde el usuario interviene para crear
cosas nuevas, en este caso monstruos. También es válido para inspirarnos si nuestro sitio está
dividido en dos secciones independientes. Ver la idea de una presentación inicial y luego la
pantalla para seleccionar la sección.
73
Taller de Flash
Red Interactive Agency
Es “el ejemplo” de un portfolio creado en Adobe Flash donde no hay grandes animaciones ni
colores vibrantes o un tratamiento del espacio muy original. Lo rescatable está en el uso de Flash
para resaltar los detalles. Un sitio que bien podría lograrse con CSS pero que en Flash tiene un giro
de tuerca…
schematic
Otro sitio institucional donde Flash reemplaza a un posible y prolijo CSS. Sorprende la
diagramación y el pasaje de una sección a otra, además del fino tratamiento de imágenes.
74
Taller de Flash
HBO Voyeur
Aquí la interactividad pasa únicamente por seleccionar lo que queremos ver (de ahí voyeur), lo
rescatable de HBO Voyeur es el tratamiento de la animación real. No son más que escenas (creadas
por la mano de un genio) agrupadas prolijamente en una misma pantalla. Para no copiar: carga
pesada y lenta sin avisar cuánto falta o sin una animación que nos entretenga mientras esperamos.
Air Jordan XX2
Entendamos primero que la funcionalidad de este sitio web es la presentación de un producto
nuevo: las zapatillas Air Jordan XX2, con Michael Jordan como cara de campaña. En este caso lo
que vale es la calidad de imagen, el impacto en la animación personalizada y los efectos. Lo
mejor: la posibilidad de “arrastrar la pantalla” y la combinación de la animación Flash con videos
online.
Get the Glass!
La Cámara de Empresarios Lecheros de California que juntos crearon la campaña Got the Milk?
para concientizar a la población de la importancia de tomar leche. En función de la propuesta se
creó un sitio El sitio que es una mezcla de branding, juegos para niños e información nutricional y
de salud. ¡Todo rescatable! Actualmente, el juego Get the Glass! (Toma el vaso) creado en Flash,
es lo más promocionado.
75
Taller de Flash
Muchos de estos sitios fueron galardonados por FWA.
Adobe te da más
En el sitio de Adobe hay varias secciones con
recursos, tutoriales, ejemplos y descargas para
inspirarte, mejorar tus conocimientos de Flash y
resolver dudas. Aquí van:
Flash
CS3
Resources
(Recursos
de
Flash
CS3)
Guías para principiantes, componentes, ActionScript básico y ejemplos.
Flash
Design
Center
(Centro
de
Diseño
Flash)
Tutoriales y recomendaciones para diseñados Flash.
Flash
Exchange
(Intercambio
Flash)
El sitio donde los flasheros comparten sus creaciones y trucos.
Flash
Developer
Center (Centro
de
Desarrollo
en
Flash)
Para flasheros avanzados, con recursos, tutoriales y ejemplos de aplicaciones, animaciones y
ActionScript. Además: programación orientada a objetos, Adobe AIR, accesibilidad, videos,
tecnología móvil, etc.
76