html> Ejemplos de HTML body
Anuncio

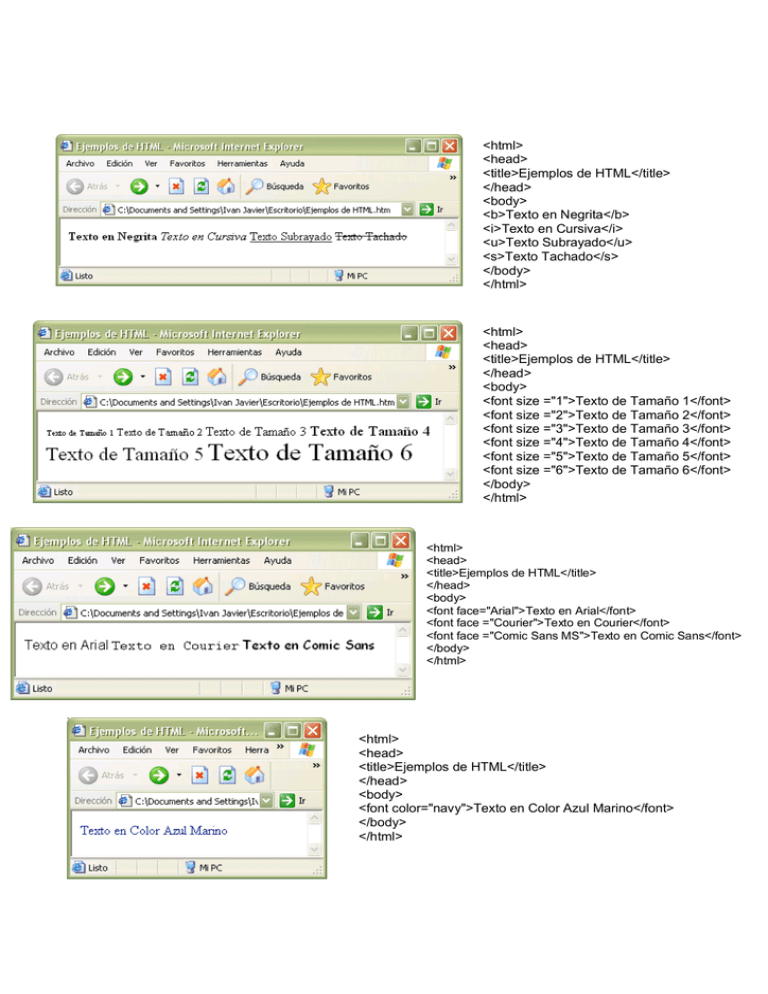
<html> <head> <title>Ejemplos de HTML</title> </head> <body> <b>Texto en Negrita</b> <i>Texto en Cursiva</i> <u>Texto Subrayado</u> <s>Texto Tachado</s> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <font size ="1">Texto de Tamaño 1</font> <font size ="2">Texto de Tamaño 2</font> <font size ="3">Texto de Tamaño 3</font> <font size ="4">Texto de Tamaño 4</font> <font size ="5">Texto de Tamaño 5</font> <font size ="6">Texto de Tamaño 6</font> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <font face="Arial">Texto en Arial</font> <font face ="Courier">Texto en Courier</font> <font face ="Comic Sans MS">Texto en Comic Sans</font> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <font color="navy">Texto en Color Azul Marino</font> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <div align="right">Texto a la Derecha</div> <div align="center">Texto Centrado</div> <div align="justify">Texto Justificado</div> <div align="left">Texto a la Izquierda</div> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <blockquote>Esta modularidad luego alcanzó también a memorias y microprocesadores.</blockquote>Las primeras Computadoras Personales venían con las memorias y microprocesador soldados a la placa </body> </html> mafalda.jpg <html> <head> <title>Ejemplos de HTML</title> </head> <body background="mafalda.jpg"> </body> </html> ………………………………………… <html> <head> <title>Ejemplos de HTML</title> </head> <body background="C:\Documents and Settings\mafalda.jpg"> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <img src="cocacola.jpg"> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <img src=" C:\Documents and Settings\cocacola.jpg"> </body> </html> <html> <head> <title>Ejemplos de HTML</title> </head> <body> <h2>Software</h2> <u><div align="justify">Los Programas de computadoras son parte esencial para la solución de problemas a cualquier nivel, estas soluciones son llamadas Aplicaciones y son realizadas por un equipo multidisciplinario donde se encuentran los programadores, diseñadores y analistas de sistemas, entre otros especialistas.</u></div><p> <font face="arial" size="2" color="green"><i>Un Programa le indica a la computadora las funciones que debe realizar, mediante una secuencia o lista de instrucciones adecuadas y ordenadas.<br></i></font><blockquote><div align="right">Los programadores utilizan Lenguajes de Programación para desarrollar las Aplicaciones, estos lenguajes sirven como puente de enlace entre el análisis realizado por el equipo de desarrolladores y la capacidad de cálculo que ofrece la computadora. </blockquote></div> </body> </html> Imágenes en un Documento HTML Para insertar una imagen en un Documento HTML, se utiliza la etiqueta IMG SRC de la siguiente manera: < IMG SRC = “C:\Mis documentos” > Ubicación o nombre de la carpeta donde se encuentra almacenada la imagen Etiqueta que permite la colocación de una imagen en un Documento HTML Color de Fondo de un Documento HTML En la etiqueta BODY se introduce el atributo BGCOLOR < BODY BGCOLOR = “NAVY” > Valor Del Atributo BGCOLOR, el cual puede ser el nombre de un color o su valor hexadecimal Atributo BGCOLOR, que tiene como función colocar un determinado color como fondo de un Documento HTML Imagen de Fondo en un Documento HTML En la etiqueta BODY se introduce el atributo BACKGROUND < BODY BACKGROUND = “C:\Mis documentos” > Atributo BACKGROUND, que tiene como función colocar una imagen como fondo de un Documento HTML Ubicación o nombre de la carpeta donde se encuentra almacenada la imagen