TEMA 09. Crear páginas web
Anuncio

Herramientas para crear
páginas.
Herramientas para la creación de páginas Web.
Como hemos visto resulta sencillo pero engorroso escribir
directamente en HTML.
Por ello es más sencillo utilizar un editor HTML, una aplicación
tipo WYSISYG (lo que tu ves es lo que obtienes), que permite
trabajar en modo gráfico o sobre el código HTML
Como siempre tenemos Editores Comerciales
• Dreamweaver (Adobe)
• Frontpage (Microsoft)
Y Editores Software Libre
• Nvu (N-view). (www.nvu.com)
• KompoZer. (www.kompozer.net)
Formas de crear Documentos HTML
1 Escribiendo el
código HTML
2 Utilizando editores HTML
3 Utilizando herramientas
de conversión de formato
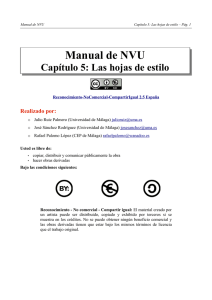
Herramientas para la creación de páginas Web. NVU.
Para nuestras prácticas utilizaremos un editor de HTML gratuito y
de libre distribución. Tiene la ventaja de que aquel que lo desee lo
puede instalar en su casa sin tener que comprar una licencia.
El editor Nvu (N-view) está disponible en varios idiomas y para
Windows, Linux y Mac en su página http://www.nvu.com.
Primero échale un vistazo a este tutorial que te explica clara y
concisamente su utilización:
http://www.didacticatic.educacontic.es/sites/default/files/tree/193/e
s/ver/index.html
Aquí también tienes otro enlace para que compruebes toda su
potencia:
http://tecnologiaedu.uma.es/materiales/nvu/
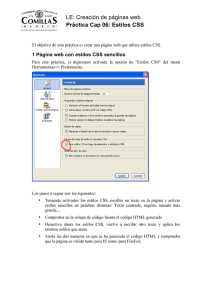
Primeros pasos con el editor.
Después del proceso de instalación debemos arrancar el
programa mediante Inicio/Programas/Nvu/Nvu
Antes de empezar a crear tu página, cambia las opciones para
que el programa genere Atributos HTML en lugar de utilizar
estilos CSS, porque así resulta más sencillo al principio. Este
cambio se hace entrando en Herramientas/Preferencias
Creamos nuestra primera página.
Empieza a escribir en la página, como si estuvieras escribiendo en
Microsoft Word.
Comprueba que en la pestaña de Código Fuente, aparece el código
HTML correspondiente a tu página Web, de acuerdo a las etiquetas
que se ha visto en las diapositivas anteriores de teoría.
Por ejemplo, si en la vista Normal marcas una palabra y la pones
negrita, en la vista de Código Fuente verás que dicha palabra
aparece entre las etiquetas <b> y </b>.
Pruebas los distintos estilos vistos en clase. No intentes insertar
imágenes o tablas por el momento.
Si vas bien de tiempo crea links absolutos y relativos.
De paso guardamos la página en el disco duro, por ejemplo con
nombre mi_pagina.html
Abrir el navegador (IE o FireFox) y desde el navegador abrir la página
con Archivo/Abrir.
En la barra de direcciones aparecerá un nombre del tipo
file:///D:/temp..... en lugar del típico http://... esto quiere decir que no
está publicada todavía en Internet.
Trabajar con Tablas
Crear una página con un título y una tabla de tres celdas, de acuerdo
al ejemplo que figura más abajo.
Utilizando el editor de HTML, crear una tabla de 2x2 y luego juntar las
dos celdas inferiores en una única fila utilizando la opción "Unir
celdas seleccionadas"
Trabajar con Tablas
Escribe algún texto en las tres celdas de la tabla.
Tras crear la tabla, comprueba en la pestaña de código fuente que la
definición de la tabla es equivalente al siguiente código HTML:
<table border="1" width="100%">
<tr>
<td>Texto celda 1</td>
<td>Texto de la segunda celda</td>
</tr>
<tr>
<td colspan="2" rowspan="1">Textoinferior</td>
</tr>
</table>
Y ahora comprueba el resultado en tu navegador:
Trabajar con Tablas, ajustes en los parámetros de anchura
Anchura total de la tabla
Utilizando el editor de HTML, quita el parámetro width="100%".
Anchura de la celda
Utilizando el editor de HTML, probar el parámetro width en las
etiquetas <td> de las dos primeras celdas. Fijar un reparto 20% y
80%.
Y de nuevo comprueba el resultado en el navegador:
Práctica 1: “Página Web con Nvu”
Para mostrar a vuestros compañeros qué son las páginas web, vais a crear vuestra propia Web,
donde debéis desarrollar el tema que nos ocupa de “Creación de páginas web” o podéis realizar el
tema aquí mostrado “Seguridad en Internet” y que nos va a servir como ejemplo para explicar
todos los pasos a seguir en esta práctica. (El que elija la primera opción contará más para nota.)
Lo primero vamos a crear como boceto inicial un esquema que nos ayude a introducir
posteriormente imágenes y videos. Queda al criterio del alumno-diseñador, la elección tanto de
colores / imágenes de fondo y tipos de letra en su Web siempre que estén de acuerdo con el tema
tratado.
La estructura del sitio debe contener 4 páginas, una para cada apartado del tema
(html.html,editorweb.html, accesibilidadweb.html y acercade.html), o en este ejemplo:
seguridad.html
Descripción de la seguridad en Internet, medidas proactivas y reactivas para la protección
de nuestro ordenador.
virus.html
Donde se explican las principales amenenazas (Virus, Troyanos, Gusanos,Hoax..) y los
mecanismos para salvaguardarnos de las mismas.
correoseguro.html
Aparecerá el texto “En Construcción”, a futuro contaremos qué es el (SPAM y Phising)
acercade.html
Donde se mostrará información del objetivo de nuestro site, con un enlace a una cuenta
de correo electrónico genérica para que se pongan en contacto con nosotros. De la misma
forma contendrá enlaces a otros sitios donde se hable de la seguridad.
Práctica 1: “Página Web con Nvu”
Comenzamos creando la primera página, llamada “seguridad.html”, en esta misma página crearemos
el menú de navegación de nuestra Web de la siguiente forma:
1.- Crea la tabla que contendrá el menú de la Web. Con 1 Fila y 4 Columnas. Para ello utiliza la opción
del menú table.
2.- Una vez creada, modifica sus atributos para que la Tabla ocupe el 80% del ancho, width="80%", y
cada columna un 25% (<td width="25%">)
Recuerda que para realizar estas operaciones tienes dos opciones:
Desde el menú table, seleccionando table properties.
Directamente sobre el código HTML seleccionando “la pestaña Código Fuente”
3.- Una vez que hemos creado la tabla y la hemos dimensionado a nuestro gusto, añade el texto en
cada una de las celdas, texto que servirá como enlace las páginas de nuestro menú:
Seguridad, Virus, Correo Seguro, Acerca de
El resultado tiene que ser similar a la siguiente imagen:
Práctica 1: “Página Web con Nvu”
4.- Salva la página con el nombre seguridad.HTML
5.- A continuación crea las tres páginas restantes, virus.html, correoseguro.html y acercade.html,
añade un texto sencillo que permita diferenciarlas por el momento. Por ejemplo virus, correo y
acerca de,… y asegúrate de que las guardas en el mismo directorio.
6.- Volvamos a nuestra primera página, seguridad.html que realizará las labores de página inicial. A
continuación añadiremos un enlace relativo a las páginas que hemos creado en cada uno de los
elementos del menú, para ello:
1.- Selecciona el texto de cada una de las celdas
2.- Selecciona en el menú superior la opción “Enlace”,
3.- En la ventana emergente, gracias a la opción “Elegir Archivo”, seleccionaremos la página
asociada como muestra la siguiente figura.
Práctica 1: “Página Web con Nvu”
7.- A continuación desde la pestaña “Código Fuente”, como muestra la figura posterior, copia el
código de la tabla que contiene el menú el texto entre las etiquetas <Table></Table>, y pégalo
en cada una de las otras tres páginas restantes (justo a continuación de la etiqueta <BODY>).
8.
Comprueba la navegación, para ello desde el Internet Explorer, selecciona desde el menú
“Archivo”, la opción “Abrir” y en la nueva pantalla selecciona el “Botón Examinar”. Si te es más
sencillo arrastra el fichero HTML en el navegador.
Práctica 1: “Página Web con Nvu”
9.- En la página de virus.html vamos a probar las listas enumeradas y sin enumerar: Para
realizar estas acciones, copia primero el siguiente texto, a continuación selecciona el menú
Formato, y la opción “Propiedades de la Lista”. El resultado debe ser idéntico al que muestra
la imagen.
Práctica 1: “Página Web con Nvu”
10.- Ahora añadiremos el contenido de la página correoseguro.html, de momento aparecerá un
cartel indicativo de que esa sección está en obras.
“Página en construcción, disculpen las molestias”.
Una vez que has escrito el literal, le indicaremos que es un encabezado <h3>. Para ello, una vez
seleccionado el texto, como muestra la imagen, seleccionaremos el menú “Formato”, Submenú
“Párrafo”, opción “Título 3”
Práctica 1: “Página Web con Nvu”
11.-Por último le daremos forma a la página acercade.html, como muestra la captura de pantalla
posterior.
Práctica 1: “Página Web con Nvu”
12.- Una vez que hemos insertado el texto, añadiremos los enlaces. Para ello:
1.- Seleccionar el texto deseado.
2.- Marcar la “Opción Enlace” del menú.
3.- Insertar la URL.
4.- Aceptar las modificaciones.
Práctica 1: “Página Web con Nvu”
13.- Si deseamos que nuestro enlace permita enviar un correo electrónico, la operativa es igual a
la anterior, pero como muestra la imagen esta vez debemos:
1.- Incluir la dirección de correo.
2.- Marcar que el enlace anterior es una dirección.
Práctica 1: “Página Web con Nvu”
14.- Una vez que hemos diseñado el boceto de nuestra web, a continuación vamos a mostrar como
insertar imágenes y videos, para ello vamos a utilizar por ejemplo la página virus.html.
Como primer paso insertaremos una tabla de 4 filas y 3 columnas justo detrás del literal “Tipos de
Virús”
Práctica 1: “Página Web con Nvu”
15.- Posteriormente seleccionaremos la tabla desde el menú tabla seleccionar tabla
Práctica 1: “Página Web con Nvu”
16.- Una vez seleccionada desde el menú tabla >> Propiedades de la tabla. Le indicaremos que la
tabla ocupe el 80% de la ventana y que esté alineada al centro.
Si el resultado no es esperado realízalo por código:
<table style="width: 80%; text-align: left; margin-left: auto; margin-right: auto;“ aling="center"
border="1" cellpadding="2“ cellspacing="2">
Práctica 1: “Página Web con Nvu”
17.- Ahora desde el editor, vista normal, cortaremos y pegaremos a partir de la segunda columna la
definición de los tipos de virus, el resultado tiene que ser similar a la siguiente imagen:
Práctica 1: “Página Web con Nvu”
18.- Por fin añadiremos las imágenes, descárgalas desde la página de Catedu. Déjalas en tu directorio
en una carpeta denominada imágenes o si lo prefieres en los enlaces posteriores añade las referencias
absolutas siguientes:
http://catedu.es/infolga4eso/Imagenes/Antivirus.png
http://catedu.es/infolga4eso/Imagenes/Bombas Lógicas.png
http://catedu.es/infolga4eso/Imagenes/Ejemplo%20Fiising.png
http://catedu.es/infolga4eso/Imagenes/Gusanos.png
http://catedu.es/infolga4eso/Imagenes/Hoax.png
http://catedu.es/infolga4eso/Imagenes/Phising.png
http://catedu.es/infolga4eso/Imagenes/SPAM.png
http://catedu.es/infolga4eso/Imagenes/Troyanos.png
http://catedu.es/infolga4eso/Imagenes/Varios.png
http://catedu.es/infolga4eso/Imagenes/Virus1.png
Práctica 1: “Página Web con Nvu”
19.- Para insertar la primera imágen sitúate en el interior de la primera celda (fila 1, columa1) y pulsa la
opción imagen:
A continuación selecciona la opción Elegir archivo, y selecciona el archivo virus.png que te facilitamos
para la realización de la práctica, si lo prefieres desmarca la opción que indica que la Url es relativa e
introduce las url que se han indicado en el paso anterior.
Práctica 1: “Página Web con Nvu”
20.- Recuerda modificar las dimensiones de la imagen en la pestaña dimensiones:
1.- Si ya has aceptado, para que aparezca de nuevo la ventana haz doble clic sobre la imagen.
2.- Selecciona la pestaña dimensiones
3.- Indícale que el tamaño es personalizado y no olvides indicarle la opción “Mantener
proporciones”
Práctica 1: “Página Web con Nvu”
21.- Añade el resto de imágenes, recuerda que el resultado final debe ser similar al siguiente:
Práctica 1: “Página Web con Nvu”
22.- Por último acaba el contenido a las páginas creadas, recordando que la finalidad de cada una
de ellas era:
seguridad.html
Descripción de la seguridad en Internet, medidas proactivas y reactivas para la protección
de nuestro ordenador.
virus.html
Donde se explique las principales amanenazas (Virus, Troyanos, Gusanos,Hoax..) y los
mecanismos para salvaguardanos de las mismas.
correoseguro.html
Aparecerá el texto “En Construcción”, a futuro contaremos qué es el (SPAM y Phising)
acercade.html
Donde mostraremos información del objetivo de nuestro site, con un enlace a una cuenta
de correo electrónico genérica para que se pongan en contacto con nosotros. De la misma
forma contendrá enlaces a otros sitios donde se hable de la seguridad.
Hojas de Estilo. CSS
Formatos vs Estilos
Como hemos visto disponemos de etiquetas HTML que nos permiten dar
formato al texto de una página Web:
Una palabra en <b>negrita</b>
De igual forma las etiquetas HTML pueden ir acompañadas de atributos
para dar formato, “mejorar el aspecto” del contenido de un elemento
concreto:
<p align="right">Párrafo alineado a la derecha</p>
Pero afortunadamente los navegadores modernos soportan hojas de
estilos, el estándar CSS (Cascading Style Sheet).
De esta forma, si definimos una hoja de estilo (archivo .css),
centralizaremos la definición de los formatos de nuestra Web
en un único punto.
Con la gran ventaja de que si cambiamos la definición de ese archivo
de estilos, cambiará automáticamente el aspecto de todas las páginas
que comparten el mismo CSS.
Así, las personas que desarrollan las páginas HTML sólo deben
preocuparse del contenido, no del aspecto
Estilos CSS
La referencia a nuestra hoja de estilos la realizaremos desde el <HEAD>
<HTML>
<HEAD>
<TITLE>Mi Pagina de Ejemplo CSS</TITLE>
<LINK href=“mis_estilos.css" type="text/css" rel="stylesheet">
</HEAD>
<BODY>
<P>Párrafo en el estilo por defecto definido en el fichero
mis_estilos.css a la que hace referencia esta página html.</P>
</BODY>
</HTML>
En cuanto al fichero *.css indicar que es un fichero plano, a
continuación ponemos un ejemplo donde le indicamos:
Estilo del body (aplica por defecto a toda la página)
Estilo del párrafo (aplica por defecto a todos los párrafos <p>)
/* Ejemplo de definición de reglas */
body {
margin-left: 10%;
margin-right: 10%;
color: blue; background: white;
}
P { text-indent: 2em; }
Práctica 2: Definiciones CSS
23.- Para probar la potencia de las hojas de estilo, ahora abre de nuevo una de las páginas
creadas como por ejemplo la de virus.html y deja activada la opción de "Estilos CSS" del
menú virus-css.
Práctica 2: Definiciones CSS
24.- Copia en el directorio la hoja de estilos que se facilita, mis_estilos.css, en la página
principal del catedu o utiliza la siguiente URL:
http://catedu.es/infolga4eso/Estilos/mis_estilos.css
Ahora en Virus-css.html vamos a asóciarle la página de estilos, para ello ve al menú
Herramientas, Selecciona Editor CSS y Link:
Práctica 2: Definiciones CSS
26.- El dato fundamental es la URL del archivo de estilos,
donde seleccionaremos el archivo mis_estilos.css,
opción “Elegir archivo”, como siempre será una
referencia relativa a nuestra página html.
27.- Finalmente pulsar el botón “Crear Hoja de estilo” y
como muestra la ayuda posteriormente selecciona
“Recargar”.
28.- Al volver al editor normal comprobar que en la sección
<head> aparece el enlace a la página de estilos
(etiqueta LINK)
29.- A continuación realiza la misma operación con el resto
de páginas, recuerda que también puedes hacerlo
desde la opción “Código Fuente” cortando y pegando la
etiqueta <link> de la cabecera <head>
Recuerda que es importante que compruebes el archivo css
de ejemplo.
Práctica 2: Definiciones CSS
30.- Veamos ahora como cambiando el estilo automáticamente nos modificará todas las
páginas de forma automática, para ello ve de nuevo al menú Herramientas, Selecciona
Editor CSS, una vez que se despliega la ventana selecciona file, y a continuación el estilo
del body (pasos 1 y 2 de la figura)
Práctica 2: Definiciones CSS
31.- Ya sólo nos queda modificar los parámetros, por ejemplo como muestra la figura el color
del texto de la página. Pestaña Texto, Opción Color, Seleccionamos y aceptamos.