Modulos
Anuncio

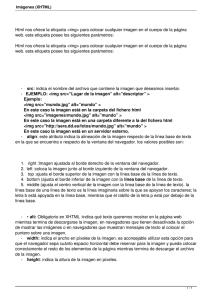
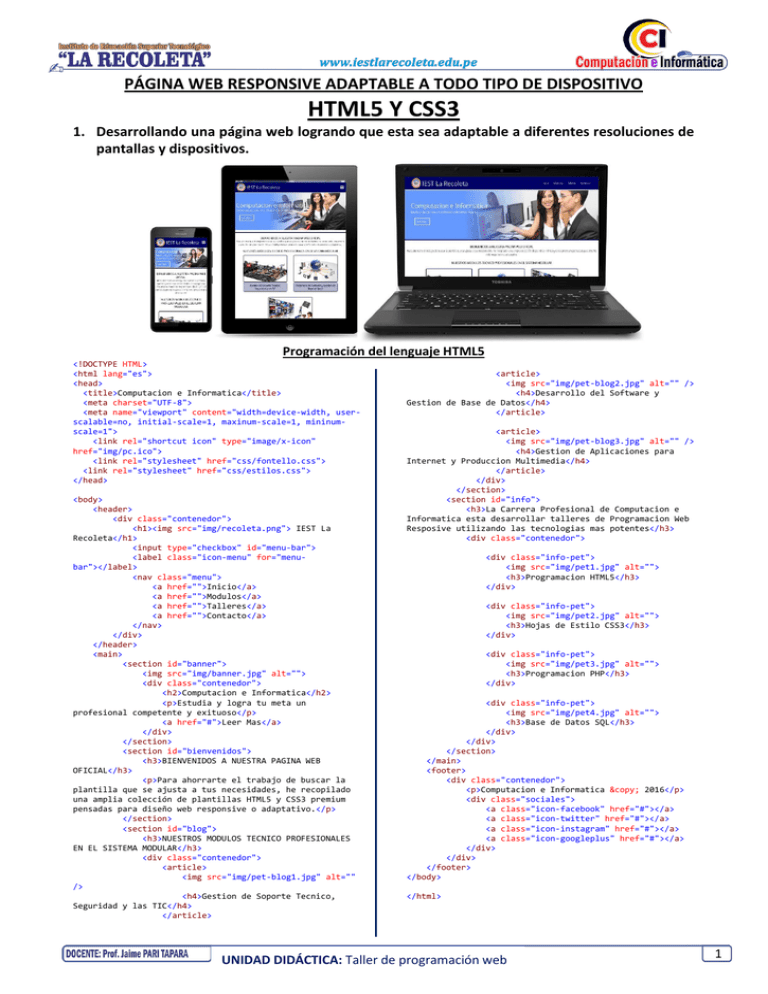
PÁGINA WEB RESPONSIVE ADAPTABLE A TODO TIPO DE DISPOSITIVO HTML5 Y CSS3 1. Desarrollando una página web logrando que esta sea adaptable a diferentes resoluciones de pantallas y dispositivos. Programación del lenguaje HTML5 <!DOCTYPE HTML> <html lang="es"> <head> <title>Computacion e Informatica</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, userscalable=no, initial-scale=1, maxinum-scale=1, mininumscale=1"> <link rel="shortcut icon" type="image/x-icon" href="img/pc.ico"> <link rel="stylesheet" href="css/fontello.css"> <link rel="stylesheet" href="css/estilos.css"> </head> <body> <header> <div class="contenedor"> <h1><img src="img/recoleta.png"> IEST La Recoleta</h1> <input type="checkbox" id="menu-bar"> <label class="icon-menu" for="menubar"></label> <nav class="menu"> <a href="">Inicio</a> <a href="">Modulos</a> <a href="">Talleres</a> <a href="">Contacto</a> </nav> </div> </header> <main> <section id="banner"> <img src="img/banner.jpg" alt=""> <div class="contenedor"> <h2>Computacion e Informatica</h2> <p>Estudia y logra tu meta un profesional competente y exituoso</p> <a href="#">Leer Mas</a> </div> </section> <section id="bienvenidos"> <h3>BIENVENIDOS A NUESTRA PAGINA WEB OFICIAL</h3> <p>Para ahorrarte el trabajo de buscar la plantilla que se ajusta a tus necesidades, he recopilado una amplia colección de plantillas HTML5 y CSS3 premium pensadas para diseño web responsive o adaptativo.</p> </section> <section id="blog"> <h3>NUESTROS MODULOS TECNICO PROFESIONALES EN EL SISTEMA MODULAR</h3> <div class="contenedor"> <article> <img src="img/pet-blog1.jpg" alt="" /> <h4>Gestion de Soporte Tecnico, Seguridad y las TIC</h4> </article> <article> <img src="img/pet-blog2.jpg" alt="" /> <h4>Desarrollo del Software y Gestion de Base de Datos</h4> </article> <article> <img src="img/pet-blog3.jpg" alt="" /> <h4>Gestion de Aplicaciones para Internet y Produccion Multimedia</h4> </article> </div> </section> <section id="info"> <h3>La Carrera Profesional de Computacion e Informatica esta desarrollar talleres de Programacion Web Resposive utilizando las tecnologias mas potentes</h3> <div class="contenedor"> <div class="info-pet"> <img src="img/pet1.jpg" alt=""> <h3>Programacion HTML5</h3> </div> <div class="info-pet"> <img src="img/pet2.jpg" alt=""> <h3>Hojas de Estilo CSS3</h3> </div> <div class="info-pet"> <img src="img/pet3.jpg" alt=""> <h3>Programacion PHP</h3> </div> <div class="info-pet"> <img src="img/pet4.jpg" alt=""> <h3>Base de Datos SQL</h3> </div> </div> </section> </main> <footer> <div class="contenedor"> <p>Computacion e Informatica &copy; 2016</p> <div class="sociales"> <a class="icon-facebook" href="#"></a> <a class="icon-twitter" href="#"></a> <a class="icon-instagram" href="#"></a> <a class="icon-googleplus" href="#"></a> </div> </div> </footer> </body> </html> UNIDAD DIDÁCTICA: Taller de programación web 1