comportamientos-plantillas-y-etiquetas
Anuncio

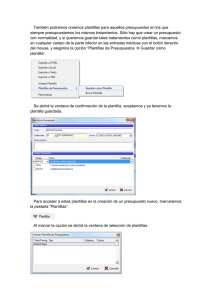
EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ COMPORTAMIENTOS DEFINICIÓN: Acciones que suceden cuando los usuarios realizan algún evento sobre un objeto insertado en la página. Ej. Al Mover el ratón sobre una imagen, se reproduce una canción Acción Objeto Evento Son programados en lenguaje JavaScript y se insertan en el panel de comportamientos. En la pestaña de inspector de etiquetas encontrarán dos sub-pestañas en la segunda nombrada comportamientos se ubicará un que desplegará una lista de todas las acciones posibles parar aplicar al objeto. Como también la elección del navegador que se usará para ejecutar la pagina diseñada. Para activar comportamientos. Menú Ventana Comportamientos o el acceso rápido es activado con MAYUS+F4 Después se despliega el botón “Mostrar evento para” , esto para elegir el navegador. El más reciente que maneja Dreamweaver es IE 6.0. Al objeto se le asociará un evento (cuando realizar), y una acción (que realizar) Para eliminar un comportamiento, se selecciona del panel de comportamientos y se elige el botón Es posible cambiar el orden de los distintos comportamientos que puede realizar un objeto por medio de los botones Los comportamientos que se explicarán son: Mostrar – Ocultar capa, Intercambiar Imagen y Llamar a Java Script. Los cuales son los más básicos y más frecuentemente usados en páginas web. EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ COMO INSERTAR UN COMPORTAMIENTO 1. Insertamos un objeto en la página (imagen, botones, textos) y se selecciona para poder aplicar las propiedades de comportamiento. 2. En la pestaña de comportamiento, debajo del menú donde se encuentra . Aparece en blanco pero al darle clic ,nos aparece un sub-menú para elegir la acción de la imagen que se elegirá para ejecutar un evento sobre ella. 3. Después de esto, aparece otro espacio en blanco al lado de este menú que indicará el comportamiento que tendrá el objeto. En este caso , se hará un ejemplo con el comportamiento de mostrar – ocultar capas. 4. Se inserta una capa y se introduce un texto. 5. Seleccionamos de nuevo la imagen comportamiento desplegando el botón Ocultar Capa. y aplicamos el . Se elige Mostrar- EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ 6. Cuando se dará clic sobre la opción de Mostrar u Ocultar capas , saldrá una ventana donde se elegirá que capa se va a mostrar cuando se ejecute el evento sobre el objeto. 7. Luego en el panel de comportamiento veremos que aparece al lado del evento, la acción que hará la imagen. EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ 8. Por defecto la capa se pondrá como no visible (hidden), al cargar la pagina. 9. Ejecutamos F12 para observar el comportamiento aplicado sobre la capa. 10.Si queremos ocultar la capa, cuando se ejecute el evento sobre la imagen, no se configurará como “hidden” sino “visible” EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ Esto es añadido nuevamente desde el panel de comportamientos Mostrar Ocultar capas pero esta vez, el evento va a ser diferente para que ejecute la acción de ocultar la capa. La imagen tiene dos comportamientos. Uno: Mostrar la capa cuando se mueva el ratón sobre ella y Dos: Ocultar la capa al dar clic sobre ella. Otra Opción que se encuentra en el botón (+) del panel de comportamientos es Llamar a javaScript. Esta será la acción EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ que se ejecutará al producirse un evento sobre la imagen o algún objeto. 1. Agregar objeto y seleccionarlo 2. Ir al panel de comportamientos y elegir Llamar a Java Script 3. Aparecerá una ventana donde se introduce el código 4. Se escribe el código . Un ejemplo de código puede ser 5. Window.close() ó Window.open(http://www.blogger.com) EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ 6. Y luego aceptar. 7. Aparecerá en el panel de comportamientos, y acto seguido se pondrá el evento que se hará para ejecutar la acción del código sobre el objeto. 8. F12 para ejecutar pagina y comprobar. ADJUNTO VAN 2 VIDEOS SOBRE EL COMPORTAMIENTO INTERCAMBIAR IMAGEN APLICADO A LA GALERÍA QUE SE EXPLICO EN CLASE Y OTRO CON LAS PROPIEDADES DE MOSTRAR Y OCULTAR CAPAS DONDE SE BASÓ EL EJEMPLO DE LOS PRODUCTOS OCULTANDO Y MOSTRNDO CAPAS EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ ETIQUETAS Definición: Son códigos “HTML” que se insertan para demarcar propiedades de objetos que se insertan en la página en proceso de diseño. Las etiquetas consisten en poner un mismo comando entre los simbolos “<” y “>”. La primera indicando inicio y la segunda incluyendo el símbolo “/” indicando final (etiqueta de cierre). Ej. <body>Texto</Body> Las etiquetas disponen de atributos para definir características del elemento sobre el cual actúan. Etiquetas Control +E en Dreamweaver Dentro de Dreamweaver se encontrarán gran variedad de etiquetas que se pueden insertar para agregar videos, audio, texto, documentos y otros objetos que normalmente una página necesita para ser diseñada. <html> <head> Informacion no visible <meta></meta> </head> <body> <a href=http://www.google.com /> <img src=”c:/Mis Documemtos/Mis imagenes/img123.jpg /> </body> <!- -Comentarios - -!> Inicio del código html que indicará el uso de todas las etiquetas compatibles para inserción de objetos y sus propiedades La etiqueta Head indicará la identificación de la página en el navegador e incluirá una etiqueta adicional que indica una información para buscadores y el titulo de la página Dentro de esta etiqueta se incluirán todos los elementos y objetos que serán visibles en la página tales como imágenes ,textos ,videos canciones, etc. Fin del código html , es el límite que cierra el uso de las propiedades de html EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ Las etiquetas también permiten que dentro de ella se inserten otras etiquetas y así sucesivamente con el fin de darle formato al objeto y hacerlo más atractivo y con más diseño a la hora de ejecutar la página. Ejemplo de inserción de elementos dentro de la etiqueta <body></body> Insertar imagen. EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ <img src=”Ruta de la imagen” height=234 width”234 border=3</img> Al escribir src=” aparecerá examinar y allí se buscará la imagen luego aceptar´… las otras propiedades se especifican para altura , anchura y borde respectivamente. Para insertar un video o archivo de audio EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ <embed src=”Ruta del archivo” height=400 width=400 autostart=true /embed> <embed src=” Examinar donde está el archivo y luego arreglar propiedades del objeto.. Inicio, altura, anchura. En el archivo adjunto PDF encontrarán la gran variedad de etiquetas básicas que se usan para editar la página en blanco con colores, animaciones, imágenes y textos. EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ PLANTILLAS ARCHIVO NUEVO HTML Insertar las tablas Colocamos una de 3 filas por 1 columna Guardar como... Le damos el nombre de :”Plantilla básica” Cambiamos colores EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ Luego ajustamos el tamaño de la celda y damos en propiedad horizontal: centro Vertical: superior Luego escribimos algo dentro de la celda Ahora podemos decir que esta es la estructura que seleccionamos el Área que consideremos que va a cambiar (en este caso el texto) EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ Seleccionamos el texto de la celda central (blanca) Luego Insertar Objetos de plantila Crear Zona Editable Guardar como plantilla… EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ De ahí tenemos que crear un sitio nos vamos a crear sitio DAMOS UNA URL QUE QUERAMOS Y SEGUIMOS LOS PASOS HASTA FINALIZAR Y AL FINAL SE LE DA LISTO. ELEGIMOS EL SITIO CREADO Y LE DAMOS GUARDAR EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ PARA SABER QUE NOS QUEDO BIEN CREADA DEBE CAMBIAR LA EXTENSIÓN A .DWT AHORA VEMOS QUE EN EL PANEL DERECHO APARECE UNA PESTAÑA QUE SE LLAMA ARCHIVOS Y DENTRO DE ELLA SE CREA AUTOMATICAMENTE UNA CARPETA CON EL NOMBRE DE TEMPLATES Y EN ELLA ESTA GUARDADA LA PLANTILLA BASE. AHORA VAMOS A CREAR OTRA PAGINA A PARTIR DE NUESTRA PLANTILLA ARCHIVO … NUEVO … (EN VEZ DE GENERAL ESCOGEMOS LA PESTAÑA PLANTILLAS) BUSCAMOS LA PLANTILLA CREADA ANTERIORMENTE Y LE DAMOS CREAR EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ SI VEN TODA LA PLANTILLA ESTA PROHIBIDA PARA EDITAR MENOS LA PARTE QUE ESCOGIMOS QUE FUERA EDITABLE (REGION EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ OPCIONAL EDITABLE) CON ESTO PODEMOS CREAR VARIAS PAGINAS TENIENDO COMO BASE NUESTRA PLANTILLA MODIFICAR PARA MODIFICAR LA PLANTILLA BASE VAMOS A ARCHIVOS Y EN LA CARPETA TEMPLATES BUSCAMOS NUESTRA PLANTILLA BASE… LA ABRIMOS CON DOBLE CLIC AHÍ PODEMOS COLOCAR LOS DIFERENTES OBJETOS QUE NECESITEMOS QUE ESTEN EN TODAS NUESTRAS PLANTILLAS POR EJEMPLO EN ESTE CASO COLOCARLE UN LOGO AL TITULO. NOS APARECE LA IMAGEN EN LA PLANTILLA EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ ARCHIVO GUARDAR .. Y APARECE UNA VENTANA CON LA OPCION DE ACTUALIZAR TODAS LOS DOCUMENTOS CREADOS A PARTIR DE ESTA PLANTILLA. LE DAMOS ACTUALIZAR Y CERRAR. PODEMOS VER QUE TODAS LOS DOCUMENTOS AHORA TIENEN EL LOGO. EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ EXPOSICIÓN DE COMPORTAMIENTOS, PLANTILLAS Y ETIQUETAS JULIETH STEFANY CRISTANCHO – DIANA CAROLINA HERNÁNDEZ TALLER 1. CREAR UNA GALERÍA DINÁMICA CON EL COMPORTAMIENTO DE INTERCAMBIAR IMAGEN (VER VIDEO ADJUNTO PARA GUIA) 2. CREAR UNA PLANTILLA CON REGION EDITABLE Y HACER DOS PLANTILLAS MÁS DONDE SE EDITE ESA REGION. 3. INSERTAR EN UNA PÁGINA POR MEDIO DE CODIGO 10 ETIQUETAS CON PROPIEDADES DE FONDO , TEXTO, IMAGEN Y AUDIO.(VER ARCHIVO ADJUNTO ETIQUETAS)