8. Damos un salto de línea (enter) al final de la línea de botones
Anuncio

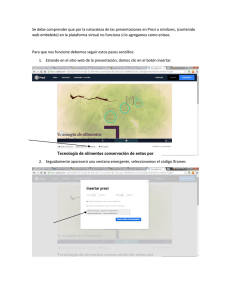
8. Damos un salto de línea (enter) al final de la línea de botones, para pasar a un nuevo párrafo, nos vamos al menú y seleccionamos la opción “Insertar”, luego damos clic en “Formulario” y seleccionamos la opción “Botón” También podemos realizar esta misma acción dando clic en la flecha que apunta hacia abajo del icono ubicado en la barra de herramientas como muestra la siguiente figura: A continuación aparecerá una ventana en donde debe especificar las configuraciones del botón y deberá poner un nombre “Unidad I” y en tipo seleccione la opción “Botón” de la siguiente manera: Luego observara que aparece un pequeño botón en el área de trabajo especificada, y lo editamos dando clic sobre él, escribimos el texto “Unidad I”. Deberá observarse de la siguiente manera: Para darle mayor realce a nuestro Botón le pondremos letra negrita siguiendo estos pasos: Seleccionamos el botón dando un clic sobre él y en el Panel de Propiedades de Estilo, debemos seleccionar que la propiedad que utilizaremos sea aplicada a los elementos del mismo tipo, tal como muestra la figura: Luego desplegamos la sección “General” y damos clic en la opción “Negrita”. (Si le pide ingresar un id único y escribimos el texto “botonnegrita”). Deberá observarse de la siguiente forma: Luego crearemos cuatro botones mas con los textos Unidad II, Unidad III, Unidad IV, Unidad V; Al final deberá observarse tal como muestra la figura: 9. Ahora procederemos a colocar una imagen .gif a nuestra pagina. Para ello debemos descargar una imagen .gif* y colocarla en una nueva carpeta en nuestro sitio, la cual crearemos y la llamaremos “imagenes”. Luego en la aplicación BlueGriffon damos clic en el menu “Insertar” y luego seleccionamos la opcion “Imagen”como se muestra en la figura: Luego aparecerá una ventana en la cual seleccionaremos la imagen que deseamos insertar en nuestra área de trabajo, para ello damos clic en el icono de la sección “Seleccionar imagen”, tal como se muestra en la figura: *link de la imagen http://aula.fia.ues.edu.sv/materialpublico/msm1152012/instaladores/einstein.rar Buscamos la imagen .gif que guardamos en nuestra carpeta “Prac06\imagenes”, la seleccionamos y damos clic en abrir. Luego en el campo “Título” escribimos el texto “Imagen Pagina Principal” y en el campo “Texto alternativo” (texto que aparecerá como un substituto a la imagen en caso de presentarse problemas con la misma o no cargarse.) escribimos el texto “Imagen no Disponible”: http://aula.fia.ues.edu.sv/materialpublico/msm1152012/instaladores/einstein. rar Damos clic en aceptar y podremos volver a presionar el icono de vista previa en el navegador, se verá como muestra la figura: III-Crear Nuevas Páginas secundarias 1. Insertar una página nueva en blanco, para ello damos clic sobre icono abrirá una nueva página en blanco. Como lo muestra la siguiente figura: y se nos 2. La debemos guardar con el nombre de “UnidadI” con el título “Unidad I”. Se debe de diseñar la página de la siguiente manera según como se explicó en las partes anteriores de esta guía. 3. Ahora procederemos a insertar una tabla, para ello nos vamos al menú y damos clic en “Tabla”, luego en “Insertar” y nuevamente damos clic en “Tabla”: 4. Aparecerá un recuadro en donde seleccionaremos el número de filas por el número de columnas (3x4), que se representa por los cuadros: Observara que aparece una tabla con las filas y columnas especificadas: 5. Deberemos de diseñar la siguiente tabla: Objetivo Contenido Aprender el funcionamiento de los procesadores de texto en software de tipo propietario y código abierto 1. 2. 3. 4. 5. 6. 7. Conceptos generales Manipular documentos Manejo de tablas Inserción de imágenes y archivos Hipervínculos Combinación de correspondencia Índices y tablas de contenido Duración Teórico Laboratorio 2 semanas 1 semana Se puede auxiliar de la opción “Unir celdas”. Esta se aplica seleccionando dos o más celdas, luego damos clic derecho sobre las celdas seleccionadas y en el submenú que aparece seleccionamos la opción “Unir Celdas”, tal como muestra la siguiente figura:. Al final su diseño deberá quedar de la siguiente manera: 6. Deberemos crear los enlaces de los botones diseñados anteriormente. Para ello debemos retornar a la “PaginaPrincipal” y seleccionar todo el botón luego dar clic derecho sobre el botón al cual le asignaremos la página, en este caso será el botón “Unidad I”, y luego dar clic en la opción “Insertar o editar un enlace” como se muestra en la figura (note la forma de selección del botón, dando clic y mantener presionado para seleccionarlo): En la ventana que aparecerá, presione clic en el icono de la sección “Destino”, tal como muestra la figura: A continuación aparecerá el directorio de nuestro sitio web, y seleccionamos la página a la cual el enlace hará referencia, es decir, a la que queremos que se direccione. Seleccionamos entonces “UnidadI.html” y damos clic en Abrir: Es de suma importancia que seleccione la opción “La URL es relativa a la ubicación de la pagina”, nunca olvide chequear esta opción: El botón se vera de la siguiente forma en nuestra área de trabajo: Ahora ejecute su página web en el navegador (paso 7 de la sección anterior) y de clic en el botón. Deberá ser re-direccionado a la página “Unidad I”. 7. Ahora procedemos a crear un botón (como se mostro en los numerales anteriores) en la página UnidadI para poder regresar a la pagina principal. 8. Finalmente Deberemos de crear todas las páginas asociadas a los botones.