Descargar paper
Anuncio

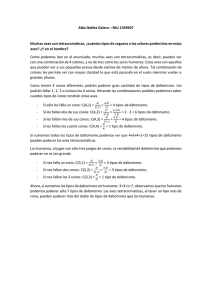
V Congreso Iberoamericano SOCOTE - Soporte del Conocimiento con la Tecnología Universidad de San Martin de Porres, 15-16 de Octubre de 2013 Usabilidad Web para usuarios daltónicos Ana Quispe Rodriguez1 1 Facultad de Ingeniería y Arquitectura. Universidad de San Martín de Porres. Av. La Fontana 1250 La Molina. Lima. [email protected] Resumen En la presente investigación se hace una evaluación de la necesidad de los usuarios con problemas en el reconocimiento de los colores, conocidos como usuarios daltónicos, se propone utilizar interfaces con estructuras personalizadas según las necesidades de los usuarios mencionados, sin que se perjudique la usabilidad del sitio Web . Los métodos que serán presentados posteriormente se centrarán en el usuario. Debido al aumento del uso de los portales Web corporativos como principal punto de acceso tanto para clientes como para los empleados, se necesita que todos los usuarios Web puedan visualizar las páginas de manera adecuada y que en el caso tengan una discapacidad visual, eso no afecte en su percepción e interacción en la Web, se busca por tanto que el tema de usabilidad sea el principal interés para lograr que el usuario se sienta satisfecho utilizando las páginas Web. Palabras clave: Daltónicos, Usabilidad, Páginas Web. Abstract In the present study provides an assessment of the need for users with problems in recognizing colors, called color-blind users, it is proposed to use interfaces with structures tailored to the needs of the users mentioned, without damaging the usability of Website. The methods will be presented later will focus on the user. Due to the increased use of corporate Web sites as the primary point of access for both customers and employees, requires that all users can view Web pages properly and in the case have a visual impairment that does not affect in their perception and interaction on the Web, while you search under the topic of usability is the main concern to make the user feel satisfied using Web pages. Keywords: Colorblind. Usability, Web Pages. 1. Introducción Desde las últimas décadas el mercado se ha vuelto más competitivo, debido principalmente a los grandes cambios en la tecnología y la masificación de su uso. El Perú no es ajeno a tales cambios es por ello que muchas de las instituciones se sienten en la necesidad de estar en la vanguardia de estos. Actualmente los usuarios son más exigentes con los servicios que se les brinda y eso hace que las instituciones busquen desarrollar portales que satisfagan al usuario y su uso perdure en el tiempo, es así que el análisis de las necesidades del usuario resulta ser un aspecto importante para desarrollar sistemas de información a la medida de cada uno y que les permita anticiparse a sus necesidades. La necesidad de sitios Web que se anticipan a las necesidades de los clientes es más evidente que nunca por lo tanto el requisito para la predicción de las necesidades del usuario con el fin de mejorar la usabilidad y la retención de un usuario puede ser abordado por la personalización del sitio Web (Eirinaki, 2003). El objetivo es hacer sitios Web accesibles para todos, pero el principal inconveniente que se va a encontrar es que no todos los usuarios son iguales, tienen diversas necesidades y alguna persona puede tener algún tipo de discapacidad visual que no le permita apreciar ni utilizar la Web adecuadamente. La presente es una contribución a la actual manera como se muestran las páginas Web a las personas con la discapacidad visual de distinguir los colores, conocido como Daltonismo. El objetivo es que el usuario no tenga que cambiar las propiedades del navegador sino directamente recibir una serie de opciones según el tipo de Daltonismo que tenga y que pueda elegir el diseño que mejor se ajuste a él, de esta manera se podrá percibir, entender, navegar e interactuar con la Web sin inconvenientes. 2. Diseño de Portales Web. En el mercado actual altamente competitivo las instituciones requieren que sus portales Web no solo funcionen adecuadamente y sean estéticamente agradables a la vista del usuario, sino que también sean usables. Se necesita para esto contar con técnicas y herramientas que permitan obtener información de los usuarios que ingresan a la Web. Para construir portales Web usables debemos contar con técnicas que permitan conocer al usuario, clasificar la información y preferencias según los usuarios, dándole un valor agregado con relación a la competencia. La construcción de sistemas de información Web debe hacerse teniendo en cuenta que existen diversos tipos de usuarios, que tienen diferencias individuales como la edad, educación, ocupación, conocimiento de internet; diferencias geográficas y culturales como el idioma, símbolos, unidades y fechas; discapacidades visuales, auditivas, motrices, cognitivas; diferentes equipos y velocidades de acceso. 3. Daltonismo Es un trastorno de la visión, más frecuente en los varones, en el que hay dificultad para diferenciar los colores. Se debe a un defecto en la retina u otras partes nerviosas del ojo. La primera referencia sobre esta condición se debe al químico británico John Dalton, que padecía la enfermedad. El Dicromatismo es la forma más frecuente de Daltonismo: lo padecen el 7% de los varones y el 1% de las mujeres. Es una alteración que se transmite según un modelo de herencia ligado al sexo. 3.1. Tipos de Daltonismo Los tres tipos de Daltonismo son Protanomalía, Deuteranomalía y Tritanomalía, dependiendo de la deficiencia en los conos L, M o S respectivamente. Dicromalía, es una deficiencia de color más intenso, está presente cuando uno de los tres tipos de conos está ausente. Monocromasia es más severo, pero el tipo más raro de Daltonismo, es la falta de todos los conos y solo la percepción de variación de brillo (Huang, 2009). Figura 1. Imagen original y los resultados de la simulación para varios tipos de Daltonismo. La imagen de la izquierda es la imagen en color original percibida por personas con visión normal, mientras que las seis imágenes de la derecha son los resultados de la simulación (Huang, 2009). Los individuos con visión normal para los colores y aquéllos con Protanomalía, Deuteranomalía y Tritanomalía se denominan Tricómatas, porque todos ellos poseen los tres sistemas de conos, si bien alguno de ellos puede ser débil. Estos individuos pueden imitar artificialmente todos los colores por la mezcla aditiva de tres luces espectrales. Pero los tricrómatas anómalos, de una mezcla de verde (TI 537 nm) y rojo (Li 671 nm), para obtener el amarillo (Na 589 nm), añaden, o un exceso de verde (Deuteranomalía = debilidad para el verde, que es el trastorno más frecuente) o un exceso de rojo (Protanomalía = debilidad para el rojo). Es decir, estos individuos no aceptan las mezclas de colores ajustadas para los Tricrómatas normales (Urtubia, 1999). Tabla 1. Clasificación de las anomalías visuales congénitas (según Hita 1985). Dentro de las acromatopsias se han descrito algunas variantes, fundamentalmente dos, según que la agudeza visual sea reducida o normal, correspondiendo a mecanismos de alteración o reducción respectivamente (Urtubia, 1999). Denominación Comportamiento Colorimétrico Protanomalía Tricrómata anormal Deuteranomalía Tricrómata anormal Tritanomalía Tricrómata anormal Protanopía Dicrómata Deuteranopía Dicrómata Tritanopía Dicrómata Tetralogía Dicrómata Acromatopsia Monocrómata Calidad de Discriminación Tipo Deficiencia Grado Protán Deután Tritán Protán Deután Puntos Negros (rojo-verde) medio alteración 540 ninguno (rojo-verde) medio alteración 560 ninguno (amarilloazul) medio alteración 500 ninguno (rojo-verde) alto alteración 540 493 (rojo-verde) alto reducción 560 479 alto reducción 555 570 alto alteración 560 470, 580 muy alto alteración reducción 510 540 (amarilloazul) (amarilloTritán azul) rojo - verde amarillo - azul Tritán Mecanismo Max todos todos 3.2. Pruebas para evaluar Daltonismo Para evaluar el tipo de Daltonismo que tiene la persona se tiene actualmente la prueba de Ishihara. Esta prueba está compuesta de una serie de láminas en las que se tiene que distinguir el contenido, para que de esta manera se suministre una valoración de la deficiencia que tiene la persona. Se debe probar con luz natural y no con artificial porque se puede alterar la visualización de los colores. La prueba de color de Ishihara es una forma de detectar defectos de la visión del color, está compuesta de 38 paletas de colores, aunque solo es necesario que la persona observe algunas de ellas para detectar la existencia de un defecto visual. En la siguiente figura se muestran algunas de las paletas de colores de la prueba de Ishihara, en la primera paleta una persona con visión normal distingue el número 12 mientras una persona con Daltonismo ve otro número o en su defecto no ve nada. Figura 2. Paletas de colores de Ishihara (Jefferson, 2007). 4. Usabilidad Web Según la Norma ISO 9241-11: Guía de Usabilidad (1998), Usabilidad es el grado en que un producto puede ser utilizado por determinados usuarios para conseguir los objetivos específicos con efectividad, eficiencia y satisfacción en un contexto de uso específico. La interface es fundamental para hacer un sitio usable, seguro satisfactorio, funcional y a la larga más placentero para el usuario. En los últimos años, los proyectos de desarrollo Web se han hecho cada vez más complejos y críticos. Sin embargo, estudios recientes revelan que un alto porcentaje de estos proyectos no alcanzan los parámetros de calidad requeridos por los interesados. La inadecuada consideración de los requisitos y las métricas relacionadas a los atributos de calidad, como la usabilidad, han demostrado ser unas de las principales causas de este fracaso (Molina, 2009). Los usuarios exigen calidad en los sistemas de información Web y si se quiere lograr que estos sistemas cumplan con los objetivos que se han trazado deben cumplir una serie de requerimientos que han sido establecidos por instituciones que miden la calidad de los aplicativos Web. Tom Brinck, Darren Gergle, and Scott D. Wood en su libro “Usability for the Web: Designing Web Sites that Work” indican que las Web usables son intuitivas, transparentes, soportan al usuario y le permiten encontrar la información que buscan rápidamente, eficientemente y de manera fácil (Brinck, 2002). Una Web será intuitiva si cualquier usuario puede utilizarla sin pensar cómo funciona, encuentra rápidamente la información que busca y realiza los procesos, como registros, solicitudes y compras sin tener que aprender a usar el aplicativo Web. La información transparente en toda Web debe mostrarse confiable y oportuna para el usuario. 5. 5.1. Páginas Web para Daltónicos Diseño Web de páginas Web para Daltónicos. Como parte de la inclusión social los desarrolladores Web deben seguir buenas prácticas y en base a guías construir páginas Web que respondan a las necesidades de los diferentes tipos de usuarios con discapacidades visuales. Cada vez es mayor la preocupación para que los usuarios puedan acceder a la información que se encuentra publicada en la Web. Sin embargo la Web no será igualmente accesible hasta que las herramientas de autor y entornos de desarrollo produzcan interfaces accesibles; los navegadores, reproductores multimedia y tecnologías de apoyo proporcionen una experiencia completamente usable y accesible; y el contenido se diseñe para ser accesible (Chisholm, 2005). La W3C propone algunas reglas para diseñar cuyo objetivo es lograr la accesibilidad Web. Dichas reglas se han propuesto en base a una serie de estudios y proyectos de investigación a nivel mundial y sirven como una guía para los diseñadores. Cuando se diseña una página Web, se debe buscar que puedan ser utilizada por los diversos tipos de usuarios sin inconvenientes y sin que los colores puedan afectar la manera en que ubican la información o revisan el contenido. Podemos ver el caso de la página Web de Google que tiene varios colores en su logo que a la vista de una persona Dicromata de verde y rojo se ven colores amarillos. Por lo tanto se deben de considerar patrones de diseño que tomen en consideración las rutinas de navegación de los usuarios y la estructura de las páginas deben ser desarrolladas pensados como una solución general y replicable a un problema de usabilidad. Los aspectos funcionales de los sistemas, la comprensión y el dominio de diseño estético pueden proporcionar a los investigadores y los desarrolladores un medio viable para obtener un mayor control sobre los resultados de páginas Web (Peak, 2011). Cuando se muestra una página Web para daltónicos se debe tomar en cuenta que la interfaz gráfica tendrá un impacto positivo o negativo en los usuarios, asimismo las diferentes opciones deberán de ser presentadas tomando en cuenta que los usuarios tendrán inconvenientes para reconocer los colores. Y por lo tanto cuando se elijan los colores no deben de afectar la estética de la página. Cuando se diseña una página se puede recurrir al poyo de iconos que incluidos en los diseños indique al usuario Daltónico que color es el que se está utilizando y de esta manera pueda ver las diferencias en las diferentes secciones de la página Web. Para esto se pueden utilizar los iconos de Color ADD, sistema gráfico creado por la organización CUDO (Color Universal Design Organization) que propone colores que pueden ser utilizados para construir figuras y presentaciones que son amigables con la gente daltónica. Color ADD creado por el investigador Miguel Neira, tiene como objetivo ayudar a personas con Daltonismo a distinguir los colores. Se basa en una serie de iconos que representan los cinco colores básicos junto con el blanco y negro. Con la combinación de esos colores se obtienen una variedad de colores y tonalidades, cuyo uso puede ser en los siguientes campos: educativo, salud, transporte, esparcimiento, decoración, entre otros. Este sistema simboliza el amarillo con una barra diagonal, mientras el rojo y el azul están representados por triángulos que apuntan en sentidos opuestos. Al combinar estos símbolos, la barra y el triángulo hacia la derecha forman el verde, y así sucesivamente en base a las combinaciones de los diversos símbolos se obtienen los siete colores básicos. El uso de Color Add en el entorno de los sitios Web sería muy útil, ya que los usuarios que ingresan a una página Web podrían reconocer en que colores se ha trabajo el sitio. Figura 3. Paleta de colores del Sistema de Identificación de Colores Color Add (Neiva, 2010). 5.2. Resultado de evaluación del impacto de los colores en personas Daltónicas Para comprobar el impacto que tienen los colores en una página Web para los usuarios Daltónicos, se elaboró primero una encuesta para ubicar a los alumnos que sufren de Daltonismo en la Facultad de Ingeniería y Arquitectura de la Universidad de San Martín de Porres. En dicha encuesta tuvieron que completar sus datos personales y responder que números podían visualizar en las paletas de Ishihara. Dicha encuesta se realizó en forma virtual a través de un enlace Web que les fue entregado por intermedio de los docentes de diversos cursos. Luego de esto, el resultado fue comparado con el cuadro de evaluación de Ishihara que permite establecer el tipo de Daltonismo. Como resultado en un total de 203 encuestados se detectó a dos alumnos con Daltonismo (Edsson Erazo y Fernando Valencia), que correspondían al grupo con deficiencia de rojoverde. En la tabla 2 se puede las edades del grupo de encuestados. Tabla 2. Edades de encuestados Edad Menos de 18 18-19 30-39 40-49 50 a más Respuestas recogidas Total de respuestas 36 158 7 2 1 204 En la tabla 3 se puede ver que los dos alumnos con Daltonismo reconocen que tienen un problema de reconocimiento de colores. Para corroborar los datos plasmados en la encuesta se contactó a los dos alumnos con Daltonismo y se hizo una entrevista en la que se corroboró los datos que completaron en la encuesta y se les hizo preguntas relacionadas al problema que presentaron. Se confirmó que efectivamente el problema es genético ya que sus familiares varones de igual manera presentan problemas de Daltonismo. Tabla 3. Total de encuestados que reconocen que tienen un problema de Daltonismo. SI NO Respuestas recogidas Total de respuestas 2 202 204 El alumno Edsson Erazo indicó que desde los 14 años se dio cuenta que sufría de Daltonismo, ya que en su vida diaria el veía los colores y no se percataba de las diferencias. Cuando comenzaron a pedirle que seleccione entre colores fue que tuvo los inconvenientes, pero esto no afecta su desempeño en las clases de la Universidad, solo debe de comentarle a los docentes que sufre de Daltonismo cuando tiene que elegir colores. En la figura 4 podemos ver dos imágenes (a) y (b). La imagen (a) es un diseño que se le entregó para que lo elabore y la imagen (b) es el diseño que el alumno elaboró tratando de copiar lo que veía en la imagen (a), los colores naranjas los cambio por verdes y el botón que tenía un texto no lo pudo ver porque tenía un fondo con colores degradados. (a) (b) Figura 4. Diseño original (a) y diseño elaborado por el alumno Edsson Erazo (b). Asimismo durante la entrevista, cuando se le pregunto si en el momento de utilizar páginas Web tienes inconvenientes, indicó que solo los tiene cuando ingresa a páginas que tienen diversos colores y contrastes que hace que no pueda ver los textos o botones, esto a causa que hay colores que son parecidos y los confunde. El alumno Fernando Valencia indicó que cuando le preguntaban por algún color, en caso no lo diferenciaba adivinaba cual era, ya que por lo general las tonalidades son difíciles de distinguir por él. Asimismo cuando utiliza la Web hay ocasiones que no diferencia las opciones con enlace y esto hace que no ingrese a las mismas. En la figura 5 podemos ver dos imágenes (a) y (b). La imagen (a) es un diseño que se le entregó para que lo elabore y la imagen (b) es el diseño que el alumno elaboró tratando de copiar lo que veía en la imagen (a), el celeste los cambio por fucsia y el texto naranja por amarillo. (a) (b) Figura 5. Diseño original (a) y diseño elaborado por el alumno Fernando Valencia (b). 5.3. Construyendo interfaces usables para daltónicos En el diseño de una interfaz se debe considerar antes que todo la usabilidad, es decir tener en cuenta que el aplicativo será usable para el usuario. Tareas como la navegación y búsqueda, e incluso juzgar la relevancia de la información, requieren un nivel de actividades cognitivas mayor que el de la identificación y decodificación de objetos visualizados (Chen, 2005). Actualmente cuando un usuario ingresa a una página puede cambiar las características de la página directamente desde su navegador, pero las opciones no son muy conocidas por los usuarios sin experiencia computacional. El objetivo es lograr sitios Web que permitan mostrar un diseño según las necesidades del usuario, y sin que este cambio en las características de la Web afecte a los contenidos y la programación de la página. Si un usuario cambia las propiedades del navegador, esto va a afectar la visualización de todas las páginas, por lo que los colores y el diseño de la misma se podría verse afectado. El cambio en las propiedades de los textos podría afectar la accesibilidad y lo que se busca en este estudio es que los usuarios Daltónicos puedan acceder a una página Web a través de un navegador que seleccione la página que mejor se adecue al problema de Daltonismo que tenga y que al mismo tiempo muestre una serie de opciones para que el usuario seleccione la que mejor pueda visualizar. Esto facilitaría al usuario el utilizar un navegador y ver una página Web y al mismo tiempo le ahorraría el tiempo que usualmente le tomaba cambiar las diversas propiedades del navegador Web. Las herramientas de software son útiles para encontrar excepciones a las reglas de usabilidad Web. Los profesionales de software pueden encontrar esas herramientas útiles cuando se debe decidir si se va a cambiar el contenido o la estructura de las páginas con el fin de mejorar las experiencias de las personas que visitan los sitios (Davis, 2011). Es importante el analizar el comportamiento del usuario para proponer soluciones que cumplan con las expectativas que se tiene del sitio y que de la misma manera proporcione una facilidad de acceso según cada necesidad del usuario. Si bien es cierto se dice muchas veces que el diseño tiene que ser único para que todos los usuarios puedan acceder, la necesidad que se presenta en un grupo determinado de usuarios puede ser diferente. Es así que cada usuario puede tener formas independientes de navegar, buscar información y visualizar la página, por lo que es importante conocer y analizar este comportamiento. La recuperación y presentación de información relevante (por ejemplo, los resultados de búsqueda), así como cualquier comportamiento dinámico del sistema depende de la estimación de la intención del usuario. Por lo tanto, es fundamental utilizar toda la información disponible sobre el comportamiento de los usuarios (Punera, 2010). Cuando el usuario ingresa a un sitio Web es importante brindarle una imagen adecuada, que acceda a un lugar con buen aspecto visual y que le permita navegar sin ningún inconveniente por las diversas opciones. Estudios muestran la importancia de la percepción visual y la estética en las reacciones emocionales de los usuarios y la experiencia del usuario. Las propiedades que se asocian con la presentación de la información tienen un impacto en la percepción de la usabilidad (Mahlke, 2008). Es así que debemos analizar primero a que usuarios nos estamos dirigiendo ya que cada uno puede tener diversas apreciaciones sobre el sitio Web, analizar el comportamiento del usuario es el primer paso, apoyándonos de herramientas que permitan analizar la calidad del sitio Web y con esto proponer soluciones a la medida del cliente. 6. Conclusiones y trabajo futuro Este estudio presenta un enfoque que cambiara la forma como se diseña páginas Web tomando en cuenta a las personas Daltónicas, que por son un grupo importante de usuarios, que muchas veces no son conscientes de su problema hasta que tiene que seleccionar colores o tomar decisiones en relación a los colores que ven. Internet, como parte de las TI, continúa cambiando la forma en que las personas trabajan, debido, entre otras cosas a la facilidad de obtener información de los usuarios en general. Es así que es necesario contar un sistema integrado que permita obtener información sobre los usuarios, que contribuya a un mejor análisis de los datos y a tomar decisiones oportunas en el momento adecuado. En futuros estudios se pueden utilizar dispositivos externos que permitan detectar el problema de Daltonismo, de tal manera que a través de una cámara externa a la pc o incorporada en unos lentes, se pueda analizar la pupila del usuario y en base a la reacción que esta tenga detectar el problema de Daltonismo. Luego de ello el sistema envía un mensaje e inmediatamente se realiza el cambio en las propiedades del navegador y se muestran diversas opciones de cómo se visualiza la página Web. Agradecimientos Mi agradecimiento a los estudiantes que participaron en la entrevista y encuesta, que fueron de gran ayuda para entender el comportamiento de los usuarios con Daltonismo. Asimismo al Dr. Silverio Bustos por su invaluable ayuda y sugerencias para llevar a cabo este estudio. Referencias Brinck, T.; Gergle, D.; Wood, S. (2002). Usability for the Web. Designing Web Sites that Work. 1th ed. / Kaufmann Publishers. Chen, C. (2005). Top 10 Unsolved Information Visualization Problems. Computer Graphics and Applications, IEEE, Vol. 25, No. 4, pp. 12-16. Chisholm, W.; Lawton, S. (2005). Interdependent Components of Web Accessibility. Proceedings of the 2005 International Cross-Disciplinary Workshop on Web Accessibility (W4A), Vol. 1, No. 1, pp. 31 - 37 Davis, P.; Shipman, F. (2011). Learning Usability Assessment Models for Web Sites. Proceedings of the 16th international conference on Intelligent user interfaces, Vol. 1, No. 1, pp. 195 – 204. Eirinaki, M.; Vazirgiannis, M. (2003). Web Mining for Web Personalization. ACM Transactions on Internet Technology (TOIT), Vol. 3, No. 1, pp. 1 – 27. Huang, J. T. (2009). Image recolorization for the colorblind. IEEE International Conference on Acoustics, Speech and Signal Processing, Vol. 1, No. 1, pp. 1161 – 1164. Jefferson, L.; Harvey, R. (2007). An Interface to Support Color Blind Computer Users. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Vol. 1, No. 1, pp. 1535 – 1538. Mahlke, S. (2008). Visual aesthetics and the user experience. The Study of Visual Aesthetics in Human-Computer Interaction, Vol. 1, No. 1. Molina, F.; Toval, A. (19 de Enero de 2009). Integrating usability requirements that can be evaluated in design time into Model Driven Engineering of Web Information Systems. Advances in Engineering Software, Vol. 40, No. 12, pp. 1306 – 1317. Neiva, M. (2010). Color ADD project brings color identification to the color-blind. Recuperado el Mayo de 2013, de http://bestinportugal.com/color-add-project-brings-coloridentification-to-the-color-blind. Peak, D.; Prybutok, V. (2011). Integrating the Visual Design Discipline with Information Systems Research and Practice. The International Journal of an Emerging Transdiscipline, Vol. 14, pp. 161 – 181. Punera, K.; Merugu, S. (2010). The Anatomy of a Click: Modeling User Behavior on Web. 19th ACM international conference on Information and knowledge management, Vol. 1, pp. 989-998. Urtubia, C. (1999). Neurobiología de la visión. 2nd ed. / Universidad Politécnica de Catalunya.