Universidad de Magallanes Facultad de Ingenier´ıa Departamento
Anuncio

Universidad de Magallanes
Facultad de Ingenierı́a
Departamento de Ingenierı́a
en Computación
Herramienta para la Gestión de Sitios Web Dinámicos en PHP
“EDGAWEB”
Silvia Andrea Menichetti Bruera
2006
La presente Memoria de Titulación ha sido aprobada con la siguiente calificación:
Silvia A. Menichetti Bruera
Memoria
:
Examen de Tı́tulo
:
Nota Final
:
Director Departamento
De Ingenierı́a En Computación
13 de Enero de 2006.
Universidad de Magallanes
Facultad de Ingenierı́a
Departamento de Ingenierı́a
en Computación
Herramienta para la Gestión de Sitios Web Dinámicos en PHP
“EDGAWEB”
Proyecto de Aplicación presentado en conformidad a los requisitos para obtener el tı́tulo
Ingeniero de Ejecución en Computación e Informática.
Profesor Guı́a: Dr. Mauricio Marı́n.
Silvia Andrea Menichetti Bruera
2006
i
Agradecimientos
Han sido muchas las personas que siempre me apoyaron e incentivaron a lo largo de mis
estudios y al finalizar con mi trabajo de tesis.
En primer lugar, quisiera agradecer a mi familia y en especial a mi hermana Graciela ya que
su apoyo y consejos siempre me ayudaron a seguir adelante.
También quisiera agradecer a mi compañera y amiga Daniela Turina, por siempre trabajar
conmigo y enfrentar cada problema con una sonrisa.
Además le agradezco a mi profesor guı́a el Sr. Mauricio Marı́n, porque a pesar de ser una
persona muy ocupada siempre respondió mis dudas prontamente.
Finalmente y muy en especial quisiera agradecer a mi novio, por su paciencia y comprensión
a lo largo de estos años de estudios.
Silvia Menichetti.
Punta Arenas, Enero 2006.
ii
Resumen
El desarrollo de sitios web ha crecido y está creciendo a gran velocidad. Son muchos los
sitios en Internet que ofrecen gran cantidad de información y que requieren de actualizarse
constantemente para ser de utilidad, por lo que mantener sitios web de esta clase puede ser
en una tarea poco amena e ineficiente de efectuar.
Este trabajo de tesis corresponde a la implementación de una interfaz gráfica que permite
la administración de sitios web dinámicos basados en una estructura de árbol n-ario creada
sobre un administrador de Base de Datos.
Esta herramienta fue posible de desarrollar gracias a la Librerı́a Graphic Draw de libre distribución, junto con el lenguaje de programación PHP y el Administrador de Base de Datos
MySql.
La interfaz incluye un sin número de herramientas que permiten al usuario administrador del
sitio web; modificar, agregar o eliminar información en las distintas secciones o ”nodos” definidos o por definir. Cada nodo posee funciones que se ejecutarán al momento de seleccionarlo
en el sitio web generado dinámicamente. Estas funciones permiten desde mostrar texto en la
pantalla hasta realizar consultas SQL. También permiten rescatar información dinámicamente
de otras secciones, ejecutar código php, ejecutar otras páginas, etc.
Índice general
I. Introducción
1
1.1. Introducción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
2
1.2. Objetivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3
1.2.1. Objetivo General . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3
1.2.2. Objetivos Especı́ficos . . . . . . . . . . . . . . . . . . . . . . . . . . . .
3
1.3. Organización del Documento . . . . . . . . . . . . . . . . . . . . . . . . . . . .
4
II. Conceptos Teóricos
5
2.1. Librerı́a GD . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
2.1.1. Qué es GD? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
2.1.2. GD y PHP
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
6
2.2. Capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
9
2.3. PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
10
III. Diseño de EDGAWEB
11
3.1. Diseño Base de Datos - Estructura del Árbol . . . . . . . . . . . . . . . . . . .
12
3.2. Algoritmo para la Visualización del Árbol . . . . . . . . . . . . . . . . . . . .
16
3.3. Herramientas de EDGAWEB . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
3.3.1. MOSTRAR NODO . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
3.3.2. MODIFICAR . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
3.3.3. ELIMINAR . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
19
3.3.4. NUEVO HIJO
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
21
3.3.5. NUEVA ACCION . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
23
3.3.6. ELIMINAR ACCION
24
. . . . . . . . . . . . . . . . . . . . . . . . . . .
iii
iv
3.3.7. SUBIR ACCION . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
25
3.3.8. INSERTAR IMAGEN . . . . . . . . . . . . . . . . . . . . . . . . . . .
26
3.3.9. ELIMINAR IMAGEN . . . . . . . . . . . . . . . . . . . . . . . . . . .
27
3.3.10. SUBIR NODO . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
28
3.3.11. EVENTOS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
30
3.3.12. DESCRIPTORES . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
32
3.4. Sitios Web Generados Dinámicamente . . . . . . . . . . . . . . . . . . . . . . .
32
IV. Ejemplos de Aplicación con EDGAWEB
34
4.1. Guı́a de Peces de Agua Dulce . . . . . . . . . . . . . . . . . . . . . . . . . . .
35
4.2. Dirección de Extensión de la Universidad de Magallanes
40
. . . . . . . . . . . .
V. Conclusiones
44
A. Algoritmo Visualización Árbol
48
B. Algoritmo Generación Dinámica de Sitios Web
54
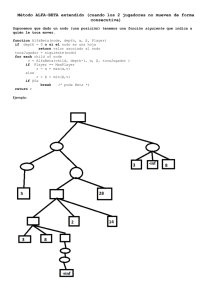
Índice de figuras
2.1. Imagen Generada con GD . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
8
3.1. Imagen Árbol Generado Dinámicamente . . . . . . . . . . . . . . . . . . . . .
17
3.2. Muestra Información Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
18
3.3. Modificación Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
19
3.4. Eliminación Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
21
3.5. Nuevo Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
23
3.6. Nueva Acción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
24
3.7. Eliminación Acción Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
25
3.8. Modificación Orden de Acción de un Nodo . . . . . . . . . . . . . . . . . . . .
26
3.9. Agregar Imagen a un Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
27
3.10. Eliminar Imagen a un Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . .
28
3.11. Modificación posición Nodo . . . . . . . . . . . . . . . . . . . . . . . . . . . .
30
3.12. Nuevo Evento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
31
3.13. Interfaz Acceso Sitios Web Dinámicos . . . . . . . . . . . . . . . . . . . . . . .
32
4.1. Sitio Web Guı́a de Peces . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
35
4.2. Información mostrada para un Pez en Particular . . . . . . . . . . . . . . . . .
36
4.3. Ejemplo Familia “Characiformes” . . . . . . . . . . . . . . . . . . . . . . . . .
37
4.4. Representación de una Familia en EDGAWEB . . . . . . . . . . . . . . . . . .
37
4.5. Nodo “Resumen del Sitio Web” . . . . . . . . . . . . . . . . . . . . . . . . . .
38
4.6. Nodo “Páginas de Interés” . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
39
4.7. Nodo “Guı́a de Páginas” . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
39
4.8. Nodo “Sitios de Ventas” . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
40
v
4.9. Sitio Web Extensión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
42
Capı́tulo I
Introducción
2
1.1.
Introducción
No existe un modelo estandarizado para organizar (estructurar) páginas web. En grandes
proyectos es imposible predecir como interactuarán textos e imágenes a lo largo de todas las
páginas del sitio, ya que estos están en constante cambio. Se hace necesario entonces, buscar
una metodologı́a que permita mantener estas páginas actualizadas de manera simple y rápida
para la o las personas encargadas de mantenerlas.
La actualización en linea de sitios web nace de la necesidad del constante cambio de
información que requiere una página para mantenerse vigente o para ser de utilidad para los
usuarios.
Más allá de la actualización on-line, este proyecto involucra una nueva forma de organizar
la información de un sitio web, logrando un mayor orden y control de ésta y por ende del
sitio. Además, es importante destacar que esta nueva estructura es aplicable a cualquier sitio
web, ya que éste se construye especificando información genérica que es independiente de la
aplicación.
Esta herramienta (EDGAWEB) ayuda aún más a la no-dependencia de tener conocimientos avanzados de computación para manejar un sitio. Aunque también entrega las
herramientas para aquellas personas que programan y desean agregar código PHP, HTML,
JavaScript, entre otros, a sus páginas.
El fin es establecer un modelo consistente y lógico, que permita insertar, eliminar y
modificar la información (texto, imágenes, enlaces, etc.) en cada página, sin necesidad de
detener o de rediseñar el diseño básico en cada nueva página. Además, se requiere que el
usuario pueda ver en forma clara y funcional, gráficamente, los diferentes componentes y
subsecciones del sitio.
3
1.2.
1.2.1.
Objetivos
Objetivo General
El objetivo general consiste en el diseño e implementación de una metodologı́a para la
actualización de sitios web dinámicos basados en árboles n-arios, por medio de herramientas
gráficas de php, procurando facilitar a los usuarios la manipulación de la información y los
datos que se ingresan y se obtienen del sitio web.
1.2.2.
Objetivos Especı́ficos
Diseñar una base de datos que represente la información de un sitio web, procurando
facilitar las operaciones de actualización al usuario administrador del sitio.
Diseñar un esquema que represente el contenido de un sitio web, utilizando un árbol
n-ario, procurando facilitar las operaciones de actualización al usuario administrador
del sitio.
Desarrollar una herramienta gráfica para la actualización de un sitio web dinámico
basado en la estructura del árbol n-ario, utilizando las funciones gráficas del lenguaje
PHP y las funciones del administrador de base de datos MySql, ocultando los detalles
técnicos de su implementación al usuario.
4
1.3.
Organización del Documento
Este documento se divide en 5 capı́tulos que tratan sobre la implementación de una interfaz
gráfica que permite mantener sitios web dinámicos y de cómo es la estructura definida para
estos.
Capı́tulo II Conceptos Teóricos. En este capı́tulo se ve realiza una descripción, muy en
general, de las herramientas más importantes utilizadas como: Librerı́a GD, PHP-MySql,
DHTML.
Capı́tulo III Diseño EDGAWEB. Se describe toda la estructura de la Base de Datos y la
ejecución del árbol en una página web. Además se describen todas las herramientas
disponibles de la Interfaz.
Capı́tulo IV Ejemplos de Aplicación con EDGAWEB. En este capı́tulo se muestran dos
sitios web’s aplicados a la interfáz implementada.
Capı́tulo V Conclusiones. Se presentan las conclusiones y comentarios generales del trabajo
desarrollado.
Capı́tulo II
Conceptos Teóricos
CAPÍTULO II. CONCEPTOS TEÓRICOS
2.1.
6
Librerı́a GD
GD (Graphic Draw) es una librerı́a de “Codigo abierto” para la creación de imágenes
dinámicas.
GD ha sido escrita en C, aunque hay paquetes disponibles que permiten usar GD desde
PERL, PHP y otros lenguajes.
GD crea imágenes png, jpeg y gif, entre otros formatos.
Esta librerı́a es usada comúnmente para generar mapas, planos, gráficos, retratos y prácticamente cualquier cosa. Las aplicaciones más frecuentes de GD involucran el desarrollo de sitios
web.
2.1.1.
Qué es GD?
Graphic Draw es una librerı́a gráfica que permite, por medio de código, dibujar imágenes
rápidamente que se forman de lı́neas, arcos, texto, múltiples colores, cortar y pegar de otras
imágenes, etc. Luego es posible escribir el resultado de esto en un archivo PNG o JPEG, por
ejemplo. Esto es particularmente útil en aplicaciones WWW, en donde los formatos PNG y
JPEG son dos de los más aceptados para imágenes on-line por la mayorı́a de los navegadores.
Los Requerimientos de GD son:
Zlib Librerı́a de compresión.
LibJpeg Librerı́a de Imágenes jpeg.
LibPng Librerı́a de Imágenes png.
LibunGif Librerı́a GIF libre de patentes.
Libttf/libfreetype Librerı́a de fuentes de tipo verdadero (trueType).
2.1.2.
GD y PHP
Una variante de GD 2.x ha sido incluida en PHP 4.3.0. Aunque también es posible parchar
PHP 4.3.2 para usar con GD (versión 2.0.33).
CAPÍTULO II. CONCEPTOS TEÓRICOS
7
En la página de GD, www.boutell.com/gd es posible ver más información sobre el uso de GD
con PHP y otros lenguajes.
Para el trabajo presentado en esta memoria se ha utilizado la versión de GD 2.0.33 con PHP
4.3.10 inicialmente, actualizandose posteriormente a PHP 5.0.4.
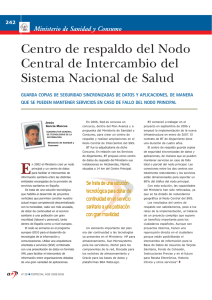
A continuación se muestra un ejemplo de imagen creada utilizando la librerı́a GD con php:
<?php
//cabecera para crear imagen del tipo png
Header("Content-type: image/png");
$height = 480;
$width = 640;
//crea la imagen con las medidas indicadas
$im = ImageCreate($width, $height);
//define los colores
$bck = ImageColorAllocate($im, 10,110,100);
$white = ImageColorAllocate($im, 255, 255, 255);
//rellena el area indicada con el color especificado
ImageFill($im, 10, 100, $bck);
//dibuja una linea
ImageLine($im, 0, 0, $width, $height, $white);
for($i=0;$i<=640;$i=$i+10) {
//image,xbeg,ybeg,xend,yend,color
ImageLine($im, 0, $i, $width, $height, $white);
}
//se crea la imagen
ImagePNG($im);
//se elimina
imagedestroy($imagen);
?>
Lo que da como resultado:
CAPÍTULO II. CONCEPTOS TEÓRICOS
Figura 2.1: Imagen Generada con GD
8
CAPÍTULO II. CONCEPTOS TEÓRICOS
2.2.
9
Capas
Una capa es simplemente un bloque que define el contenido en la página o en una parte de
ella. Su función es la de realizar divisiones en las páginas de manera que sea posible indicar
las propiedades de cada una de estas divisiones por separado.
La idea es definir en estas secciones un tipo de estilo para crear alguna clase de efecto para el
contenido (texto, imágenes, etc), crear un menú desplegable, por ejemplo.
Las capas, como cualquier etiqueta de HTML (DHTML) posee propiedades como por ejemplo;
para alinear, visible (si/no), tamaño (alto y ancho), posicionamiento (x,y) entre otras.
En detalle las propiedades más comunes de esta etiqueta son:
ID: Nombre de la capa.
La propiedad style es la que define el estilo de la capa, ella contiene las siguientes propiedades:
LEFT: Posición X (horizontal) en pixeles para ubicar la capa en la página web.
TOP: Posición Y (vertical) en pixeles para ubicar la capa en la página web.
WIDTH: Ancho de la capa.
HEIGHT: Altura de la capa.
BACKGROUND-IMAGE/LAYER-BACKGROUND-IMAGE: Permite agregar una
imagen de fondo a la capa. La primera funciona para Internet Explorer y la segunda es
para Netscape.
Dentro de una etiqueta DIV es posible introducir cualquier tipo de elemento HTML (imágenes,
listas, párrafos, etc). Incluso es posible trabajar con código PHP y mejor aún con JavaScript,
por lo que en conjunto con todas estas herramientas las capas pueden llegar a ser de gran
utilidad.
CAPÍTULO II. CONCEPTOS TEÓRICOS
2.3.
10
PHP
PHP es un leguaje para la construcción de sitios web con independencia de la Base de
Datos y del servidor Web, válido para cualquier plataforma. El objetivo final es conseguir la
integración de las páginas HTML con aplicaciones que corran en el servidor como procesos
integrados en el mismo, y no como un proceso separado, como ocurrı́a con los CGIs. Igualmente interesa que dichas aplicaciones sean totalmente independientes del navegador (lo que
no ocurrı́a con otros lenguajes basados en scripts, como JavaScript o VisualBasic Script),
independientes de la plataforma y de la Base de Datos.
PHP es un lenguaje de programación soportado por HTML. La sintaxis está heredada de C,
Java y Perl. Este lenguaje está orientado para los constructores de páginas web, permitiéndoles crear páginas dinámicamente generadas de forma rápida.
Para ilustrar esto podemos ver un simple ejemplo:
<html>
<head>
<title>Ejemplo</title>
</head>
<body>
<?php echo "Hola, Esto es un Script PHP";?>
</body>
</html>
Esto es muy parecido a cualquier otro Script escrito en Perl o C. Lo que hace diferente a
PHP es que el código que se deba ejecutar se ejecuta siempre en el servidor. Ası́, al ejecutar
el script anterior, el cliente recibirá sólo los resultados de la ejecución por lo que es imposible
para el cliente acceder al código que generó la página.
PHP incluye funciones para acceder a administradores de Base de Datos Relacionales tales
como MySql.
Capı́tulo III
Diseño de EDGAWEB
CAPÍTULO III. DISEÑO DE EDGAWEB
3.1.
12
Diseño Base de Datos - Estructura del Árbol
El concepto clave detrás del diseño de cualquier sitio web desarrollado con la Herramienta
que se propone en este trabajo, es el de ver, cualquier sitio web como un árbol n-ario. Los
nodos del árbol representan páginas o acciones (ej. consultas SQL). La estructura para formar
el árbol es, esencialmente, una tabla que enlaza al nodo padre con sus hijos. Los nodos hijos
de la raı́z se identifican por medio de la palabra “root” insertada en el campo del hijo y los
hijos se insertan junto a su nodo padre, cada uno, una tupla distinta.
La tabla contiene los siguientes campos:
Tabla Arbol{
nodo varchar(40)
hijo varchar(40)
}
Un ejemplo de esto es:
NODO
HIJO
0.01
ROOT
0.02
ROOT
0.01
0.01.01
0.01
0.01.02
Lo que significa que:
El nodo hijo de la raı́z, 0.01 tiene 2 hijos que son 0.01.01 y 0.01.02 y el nodo hijo de la raı́z
0.02 no posee hijos.
Luego en otra tabla llamada “Nodo” se almacena toda la información referente al nodo
como tal. Estos datos corresponden al nombre o tı́tulo del nodo y un campo destinado para
especificar la información que contendrá el nodo.
CAPÍTULO III. DISEÑO DE EDGAWEB
13
Tabla Nodo{
nodo varchar(40)
titulo varchar(255)
resumen text
}
La tabla Eventos permite almacenar actividades o eventos, para luego incluirlos dentro
de la información mostrada por algún nodo.
Aunque es posible utilizar esta tabla con otros fines, como se verá más adelante. Todo depende
del tipo de información que se almacene y de lo que se desee realizar.
La tabla Eventos contiene los siguientes campos:
Tabla Eventos{
llave int(10) llave auto_incrementable
descriptor text
titulo varchar(255)
resumen text
fecha varchar(40)
pagina text
}
La “llave” es simplemente un identificador del evento.
En el campo “descriptor” se almacena el o los descriptores que identifican al evento.
El campo “tı́tulo” corresponde al nombre del evento.
“Resumen” es un campo en donde es posible indicar cualquier información sobre el
evento.
El campo “fecha” es para indicar la fecha del evento, si la hubiese.
Y por último, el campo “pagina” que permite guardar alguna url asociada al evento, si
la hubiese.
CAPÍTULO III. DISEÑO DE EDGAWEB
14
Los descriptores son palabras claves creadas por el usuario (administrador del Sitio) para
identificar el tipo de información almacenada en la tabla de los Eventos.
Por medio de los descriptores es posible agrupar tipos de nodos o tipos de eventos. Esto con
el objetivo de hacer clasificaciones, mostrar listados, efectuar búsquedas, estadı́sticas, etc.
Para almacenar los descriptores no se requiere más que:
Tabla Descriptores{
descriptor varchar(80)
}
Cada nodo posee una o más Acciones. Una acción es la manera que se tiene para indicarle
al nodo cuál será su función o forma en que se ejecutará en el sitio web.
Las acciones definidas hasta el momento son:
MOSTRAR NODOS Cuando un nodo posee esta acción lo que hace es mostrar todos los
hijos que posee. Muestra el nombre y el resumen de sus hijos, e imágenes si las hubiese,
permitiendo acceder a ellos también.
MOSTRAR TEXTO Al ejecutarse esta acción, muestra la información e imágenes almacenada del nodo (texto e imágenes).
QRY RESUMIDA Muestra una lista de Eventos de acuerdo a el o los descriptores asociados al nodo.
QRY PAGINA Ejecuta la o las páginas de la lista de Eventos de acuerdo a el o los descritores asociados al nodo.
QRY CODIGO Los nodos de este tipo permiten ejecutar código PHP implementado por el
usuario. Este tipo de acción es sumamente relevante, ya que, por medio de un nodo del
tipo QRY CODIGO es posible crear una página que acceda a otras tablas de la Base de
Datos, ya sea para mostrar o guardar otros datos o simplemente para acceder de distina
manera a la información guardada de los nodos.
La tabla para almacenar los tipos de acciones que permite EDGAWEB es la siguiente:
CAPÍTULO III. DISEÑO DE EDGAWEB
15
Tabla TiposAcciones{
tipo varchar(40)
}
Luego se tiene una tabla donde se almacenan las acciones de los nodos y su acción (lo
que se va a ejecutar). En detalle esta tabla contiene una tupla para cada acción (tipo) del
nodo. Es importante señalar que, un nodo puede tener cuantas acciones desee, éstas se van
ejecutando de acuerdo al orden asignado en el campo “orden” de la tabla y simplemente lo
que hace es ejecutar lo almacenado en el campo texto de la Acción del nodo. Los campos de
esta tabla son:
Tabla Acciones{
nodo varchar(40)
orden int(10)
tipo varchar(40)
texto text
}
Finalmente se tiene una tabla para almacenar imágenes asociadas a un nodo:
Tabla Imagenes{
nodo varchar(40)
imagen varchar(80)
}
Lo que hace esta tabla es guardar la dirección en donde se encuentra la imagen del nodo,
siendo posible insertar cuantas tuplas se deseen para un mismo nodo, lo que implica que un
nodo puede tener cuantas imagénes se deseen. La ubicación de las imágenes se determina de
acuerdo a lo definido en la Interfáz del Administrador del Sitio Web.
CAPÍTULO III. DISEÑO DE EDGAWEB
3.2.
16
Algoritmo para la Visualización del Árbol
Este algoritmo permite mostrar gráficamenre en una página web el árbol n-ario almacenado en la Base de Datos. Siendo posible acceder a cada uno de los nodos existentes, ya sea
para modificar, eliminar, agregar nuevos hijos, nuevas acciones, etc.
Para mostrar el árbol ordenado se van tomando las ramas de cada una de las raı́ces del árbol.
Las raı́ces ordenadas se obtienen por medio de la consulta sql;
select distinct nodo from Arbol where hijo=“ROOT” order by nodo;
Al indicar la condición “order by nodo”, permite mostrar las raı́ces de acuerdo a su orden de
prioridad. Esto es, por ejemplo, 0.01, 0.02, 0.06, .. .
Luego para mostrar los nodos de la(s) rama(s) se utiliza la consulta;
select distinct hijo from Arbol where hijo!=“ROOT” and nodo like “variableNodoRaiz %” order by hijo;
Del mismo modo que el caso anterior, la condición “order by hijo” nos entrega los nodos
ordenados de acuerdo a su prioridad. Por ejemplo, para la raiz 0.01 , esta consulta entregarı́a
los nodos; 0.01.01, 0.01.01.01, 0.01.01.02, 0.01.02, 0.01.02.01, etc.
Luego para cada ciclo se dibujan las lı́neas y los nodos utilizando la estrategia presentada en
el Apéndice A.
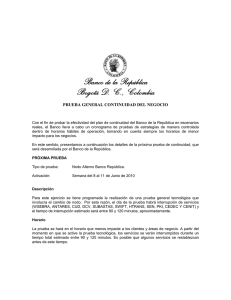
La Ejecución de este algoritmo genera el árbol n-ario almacenado en la Base de Datos, para
luego con la ayuda de PHP permitir acceder a ellos. Ver por ejemplo la figura 3.1.
CAPÍTULO III. DISEÑO DE EDGAWEB
Figura 3.1: Imagen Árbol Generado Dinámicamente
17
CAPÍTULO III. DISEÑO DE EDGAWEB
3.3.
3.3.1.
18
Herramientas de EDGAWEB
MOSTRAR NODO
Muestra toda la información almacenada del nodo; tı́tulo, resumen y la o las acciones del
nodo; tipo de acción y su descripción. Además muestra las fotos (imágenes) asociadas al nodo.
Figura 3.2: Muestra Información Nodo
3.3.2.
MODIFICAR
Permite modificar el tı́tulo del nodo, su resumen y el texto de la o las acciones del nodo.
No es posible cambiar una acción, para esto se debe utilizar la opción “Eliminar Acción”,
eliminando dicha acción para después crear una nueva utilizando la opción “Nueva Acción”.
CAPÍTULO III. DISEÑO DE EDGAWEB
19
Figura 3.3: Modificación Nodo
3.3.3.
ELIMINAR
La opción eliminar, borra toda la información del nodo (texto, acciones, imágenes) y la
de sus hijos. Es decir, elimina toda la rama del árbol y además lo re-ordena.
El algoritmo para esto es:
Primero se borran los hijos del nodo (rama).
Para eliminar un nodo se debe eliminar el nodo (enlace) en la tabla Arbol, la información del
nodo en la tabla Nodo, las acciones e información de éstas que están en la tabla Acciones y
finalmente las imágenes del nodo en la tabla Imagenes.
Entonces para eliminar a los hijos se utilizan las consultas SQL:
delete from Arbol where nodo like ”varNodo. %”;.
delete from Nodo where nodo like ”varNodo. %”;.
delete from Acciones where nodo like ”varNodo. %”;.
Se tuviera algún archivo asociado también se elimina, para esto se llama a una función que
rescata del texto de la Acción del nodo el nombre y ubicación del archivo almacenados en la
CAPÍTULO III. DISEÑO DE EDGAWEB
20
Base de Datos y lo elimina por medio del comando de sistema “system”.
Y por último se eliminan las imágenes de los nodos:
delete from Imagenes where nodo like ”varNodo. %”;.
A continuación se elimina el nodo, para esto se utilizan las consultas:
delete from Arbol where nodo like “varNodo”;.
delete from Nodo where nodo like “varNodo”;.
delete from Acciones where nodo like “varNodo”;.
delete from Imagenes where nodo like “varNodo”;.
Además si posee algún archivo asociado se elimina utilizando el mismo procedimiento
señalado en el caso anterior.
Si el nodo fuese una hoja además se debe realizar la siguiente consulta:
delete from Arbol where hijo like ”varNodo”;.
Eliminada la rama, se debe re-ordenar el árbol.
Para ordenar la estructura, se deben actualizar todos los hermanos mayores con sus hijos:
Se obtiene la raı́z del nodo eliminando para crear el enlace en la tabla árbol.
insert into Arbol values(’varRaizNodo’,’varNodo’);
Se Obtiene el primer hermano mayor para luego actualizar todos los hermanos mayores
por medio del siguiente ciclo:
varNuevoNodo=actualiza(varHermanoMayor,varRaiz) Esta función quita un nivel al nodo
pasado por parámetro. Por ejemplo, el nodo 0.02.01 quedarı́a como 0.01.01.
Una vez obtenido el nuevo id del nodo se actualizan todos los datos de el y su rama. Se
actualiza el nodo por medio de las siguientes consultas sql:
update Arbol set nodo=“varNuevoNodo” where nodo=“varHermMayor”;
update Nodo set nodo=“varNuevoNodo” where nodo=“varHermMayor”;
update Acciones set nodo=“varNuevoNodo” where nodo=“varHermMayor”;
CAPÍTULO III. DISEÑO DE EDGAWEB
21
update Imagenes set nodo=“varNuevoNodo” where nodo=“varHermMayor”;
Si el nodo fuese una hoja se debe hacer:
update Arbol set hijo=“varNuevoNodo” where hijo=“varHermMayor”;.
Luego se actualiza la rama del nuevo nodo. Estos nodos se obtienen por medio de la
consulta:
Select nodo from Arbol where nodo like “varNuevoNodo. %”;
Y se actualizan los nodos rescatados por la consulta, del mismo modo señalado en el paso
anterior.
Finalmente se actualizan las hojas del nodo. Estas se rescatan por medio de la consulta:
select hijo from Arbol where hijo like “varHermMayor. %”;
Luego se actualizan los nodos entregados por la consulta.
Un ejemplo gráfico de elimación es:
Figura 3.4: Eliminación Nodo
3.3.4.
NUEVO HIJO
Al crear un nuevo nodo, este siempre es hijo de algún nodo por lo que siempre se crean
hijos.
CAPÍTULO III. DISEÑO DE EDGAWEB
22
Para crear un nuevo hijo se debe seleccionar al padre de éste, lo que indicará automáticamente
cual será la posición y nivel del nuevo nodo.
El nuevo nodo constará de un tı́tulo y resumen (aunque nada de esto es requisito), una acción
y la descripción (texto a ejecutar) de ésta.
En el caso de la acción QRY CODIGO se genera un archivo con la descripción escrita por
el usuario, esto para que luego sea posible ejecutar el código PHP ingresado. El nombre y
ubicación de este archivo es almacenado en el texto de la acción del nodo en la Base de Datos.
Para la generación dinámica del archivo se debió utilizar CGI. Los nombres de los archivos
se crean de acuerdo a números consecutivos. Es decir, para asignarle un nombre a un archivo
se rescata el último número (archivo) almacenado, o si es que hubiese alguno vacı́o debido a
alguna eliminación de un nodo del mismo tipo. Luego por medio de la instrucción PERL:
‘ls var_directorio/ | awk ’{ print \$1;}’‘;
se obtienen los archivos existentes y a través de un simple algoritmo se obtiene el primer
número que no tenga un archivo asociado.
Una vez encontrado el nombre se crea el archivo y se almacena en la descripción de la acción.
Luego se debe actualizar la Base de Datos con el nombre del archivo creado para el nodo.
Para ello se debe utilizar el módulo DBI de perl que permite realizar consultas sql en archivos
cgi’s.
Basta con llamar al módulo al comienzo del script cgi para poder utilizarlo. Una visión general
de este script es:
#!/usr/bin/perl
print "Content-type: text/html";
#llamada al modulo que conecta a mysql
use DBI;
...
# Se actualiza la Base de Datos con el nombre del archivo del nodo.
my $db_registro_ref;
my $dbh = DBI->connect("dbi:$maquina:$dataBase",$usuario,$password)
|| &error(’coneccion’,’Base de datos’);
my $sth = $dbh->prepare("update Acciones set texto=’$rutaArchivo’
CAPÍTULO III. DISEÑO DE EDGAWEB
23
where nodo=’$nodo’ and tipo=’QRY_CODIGO’") ||
&error(’preparar’,’sql querry’);
$sth->execute() || &error(’execute’,$dbh->errstr);
$sth->finish() || &error(’finalizacion’,’consulta sql’);
$dbh->disconnect || &error(’desconectar’,’base de datos’);
..
En el caso de las acciones QRY RESUMIDA y QRY PAGINA se deben indicar (seleccionar) los descriptores para el nodo que permitirán posteriormente rescatar dinámicamente los
eventos existentes.
Luego para el resto de las acciones disponibles sólo se debe indicar lo que se desee ejecutar al
llamarse el nodo (texto, imágenes, código HTML, etc.).
Figura 3.5: Nuevo Nodo
3.3.5.
NUEVA ACCION
Esta opción permite agregar una nueva acción para un nodo existente. Es posible agregar
cuantas acciones se deseen a los nodos. Sólo se debe seleccionar la nueva acción deseada y
escribir la descripción o el texto que se ejecutará al llamarse a dicha acción. Aunque no es
posible ingresar más de una acción del mismo tipo para un nodo.
CAPÍTULO III. DISEÑO DE EDGAWEB
24
En el caso de la acción QRY CODIGO el procedimiento es el mismo explicado en la sección
anterior, se crea un archivo con el código escrito por el usuario, dejando la ubicación de éste
en el texto de la acción del nodo en la Base de Datos.
Figura 3.6: Nueva Acción
3.3.6.
ELIMINAR ACCION
Lista las acciones del nodo seleccionado con su descripción, permitiendo eliminar todas o
alguna de ellas.
Un nodo puede no tener acción alguna pero esto hará que no se muestre al ejecutar el sitio
web.
CAPÍTULO III. DISEÑO DE EDGAWEB
25
Figura 3.7: Eliminación Acción Nodo
3.3.7.
SUBIR ACCION
Las acciones de cada nodo poseen prioridades, lo que indica el orden en que se ejecutarán.
Por defecto el orden de las acciones de un nodo se va asignando de acuerdo al orden en que
se van ingresando las acciones. Lo que es posible cambiar por medio de esta opción.
Lo que hace es mostrar las acciones del nodo con su correspondiente orden, entregando la
posibilidad de cambiar (subir) las acciones del nodo.
CAPÍTULO III. DISEÑO DE EDGAWEB
26
Figura 3.8: Modificación Orden de Acción de un Nodo
3.3.8.
INSERTAR IMAGEN
Un nodo puede tener una o más imágenes asociadas. Estas se mostrarán al ejecutar el
sitio, al momento de ejecutarse el nodo, ya sea al listarse un conjunto de nodos como cuando
se selecciona al nodo como tal.
La ubicación, tamaño, entre otras cosas es posible modificarlas por el administrador del sitio
web, utilizando la opción “Estructura del Sitio” para ası́ ajustarse de mejor forma a los
requerimientos del sitio web. Por defecto se muestra una imagen pequeña del nodo junto
con su resumen cuando se listan los nodos y luego al seleccionar alguno muestra todas sus
imágenes alineadas al borde derecho, sin interferir con la información del nodo.
CAPÍTULO III. DISEÑO DE EDGAWEB
27
Figura 3.9: Agregar Imagen a un Nodo
3.3.9.
ELIMINAR IMAGEN
Esta opción muestra todas las imágenes asociadas al nodo, permitiendo eliminar todas o
alguna de ellas.
CAPÍTULO III. DISEÑO DE EDGAWEB
28
Figura 3.10: Eliminar Imagen a un Nodo
3.3.10.
SUBIR NODO
Esta opción permite cambiar la posición en que originalmente, por defecto, fue creado un
nodo y por ende sus hijos.
Del mismo modo que al eliminar un nodo, el árbol se re-ordena, tomando la rama seleccionada
y ubicándola un nivel anterior (suben un nivel), mientras que el hermano menor de éste y
sus hijos bajan al nivel del nodo cambiado. Estos cambios se realizan modificando los nodos
como tal, por lo que una vez realizada la operación, no quedará rastro del cambio efectuado.
El algoritmo para subir un nodo es el siguiente:
Primero se rescata el nodo y sus hijos, guardando sus datos en tablas temporales, ellas corresponden a las tablas; Arbol, Nodo, Acciones e Imagenes (Ti).
El nodo,
create temporary table tempTi select * from Ti where nodo=’varNodo’;
Luego se guardan sus hijos,
CAPÍTULO III. DISEÑO DE EDGAWEB
29
insert into tempTi select * from Ti where nodo like ’varNodo. %’;
El nodo siempre es hijo de alguien por lo que debe guardarse este enlace en la tabla
temporal Arbol,
insert into tempArbol select * from tArbol where hijo=’varNodo’;
Una vez guardada toda la información del nodo y de toda la rama se procede a eliminar
el nodo y sus hijos;
delete from Ti where nodo=’varNodo’;
delete from Ti where nodo like ’varNodo. %’;
delete from tArbol where hijo=’varNodo’;
Ahora se debe actualizar al hermano menor (debe ocupar el puesto del nodo movido). Para
ello se implementó una función que disminuye un nivel al nodo entregado por parámetro.
Entonces, primero se actualiza al hermano;
update Ti set nodo=“NuevoNodo” where nodo=“hermanoMenor”;
Si es que el nodo fuese una hoja;
update tArbol set hijo=“NuevoNodo” where hijo=“hermanoMenor”;
Luego se buscan cuáles son el resto de los hijos para actualizarlos;
select nodo from tArbol where nodo like ’hermanoMenor. %’; −→ nodoEncontrado
Por cada nodo encontrado (entregado por la consulta) se actualizan las tablas;
update Ti set nodo=“NuevoNodo” where hijo=“NodoEncontrado”;
Luego se realiza el mismo proceso pero para;
select hijo from tArbol where hijo like “hermanoMenor. %”;
CAPÍTULO III. DISEÑO DE EDGAWEB
30
Finalmente se sube el nodo deseado;
select * from tempArbol
Por cada tupla entregada se actualiza (retrocede un nivel) al nodo e hijos encontrados,
siempre que no se trate de una raı́z. En aquel caso, sólo se actualiza el nodo, puesto que el
hijo es “ROOT”.
Luego la consulta simplemente es;
insert into tArbol values(nodoActualizado,hijoActualizado).
Finalmente se realiza el mismo procedimiento para el resto de las tablas.
NuevoNodo y nodoActualizado son el resultado entregado por la función que modifica el
nivel del nodo.
Figura 3.11: Modificación posición Nodo
3.3.11.
EVENTOS
Para la administración de los eventos se ha implementado una pequeña interfaz que permite
ver los eventos existentes, modificarlos, eliminarlos y crear nuevos eventos.
Un evento posee los siguientes elementos:
CAPÍTULO III. DISEÑO DE EDGAWEB
31
Tı́tulo: Nombre general del evento.
Resumen: Espacio entregado para ingresar alguna descripción del evento.
Fecha: Fecha, hora del evento (si la tuviese).
Clasificación: Palabras claves (descriptores) destinadas a definir el tipo de actividad o clasificación del evento.
Página: Sitio web del evento (si lo tuviese).
La idea de los eventos es la de tener una forma ordenada para clasificar o agrupar actividades de un tipo (o varios) para luego ser tomados por algún nodo que incluya el tipo del
evento.
De esta manera, cuando se agrega un nuevo evento no es necesario hacer ninguna actualización para que éste se incluya en la lista de el o los nodos al que corresponda según su(s)
tipo(s), puesto que este proceso es dinámico; al momento de ejecutarse el nodo (del tipo
QRY RESUMIDA o QRY PAGINA) éste busca todos los eventos correspondientes a sus descriptores y los muestra según corresponda la acción.
Figura 3.12: Nuevo Evento
CAPÍTULO III. DISEÑO DE EDGAWEB
3.3.12.
32
DESCRIPTORES
Los descriptores son palabras claves que permiten clasificar a los eventos y a los nodos.
EDGAWEB permite crear nuevos descriptores y eliminar descriptores existentes. Para crear
un nuevo descriptor sólo se necesita un nombre.
3.4.
Sitios Web Generados Dinámicamente
El sitio web en donde se ejecuta el árbol creado por medio de EDGAWEB se divide en
secciones, donde cada una de estas es un archivo que es posible modificar.
Figura 3.13: Interfaz Acceso Sitios Web Dinámicos
Conexión Esta sección permite modificar la conexión a la base de datos; nombre base de
datos, usuario, etc. Además contiene todas las constantes utilizadas en el sitio.
Portada Este archivo es el que se muestra al cargar la página, es el archivo de inicio cuando
todavı́a no se ha ingresado a alguna parte del sitio.
CAPÍTULO III. DISEÑO DE EDGAWEB
33
Cabecera Contiene la cabecera, código html o php que se muestra al comienzo de la ejecución
de cada nodo.
Pie Contiene el código que se muestra al final de la ejecución de cada nodo.
Frame Superior Este archivo o sección permite al administrador del sitio agregar algún
tipo de información en la parte superior de la página como algún titulo, logo, fotos o
cualquier clase de información que se requiera mostrar.
Frame Derecho Permite mostrar alguna información adicional en el borde derecho del sitio
web; fotos, texto, alguna consulta sql, etc.
Frame Izquierdo En esta sección se muestran los nodos raı́ces del árbol, ellos permiten
acceder a cada una de las ramas. Estos nodos se van ejecutando en el archivo principal
ubicado en el centro de la página.
Sección Principal Esta es la sección (archivo) principal del sitio web puesto que aquı́ se
ejecutan las acciones de los nodos.
Es posible modificar lo que realiza alguna acción, modificar la forma en que se muestra
algún elemento, etc, etc. Incluso es posible agregar el código para alguna nueva acción
definida.
El detalle del algoritmo principal sobre el cual se genera dinámicamente el sitio web a partir
de lo almacenado en la Base de Datos se muestra en el Apéndice B.
Capı́tulo IV
Ejemplos de Aplicación con
EDGAWEB
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
4.1.
35
Guı́a de Peces de Agua Dulce
Este sitio web contiene un resumen de las distintas variedades de peces de agua dulce
encontradas alrededor del mundo.
El menú principal consta de 4 familias (clasificaciones) de peces de agua dulce, de las cuales
se van desglozando en muchas familias más hasta llegar al detalle de algún pez en particular.
Figura 4.1: Sitio Web Guı́a de Peces
Cada una de las familias es representada por medio de la acción MOSTRAR TEXTO que
permite mostrar la información de la familia o clasificación, y la acción MOSTRAR NODOS
que permite listar las sub-familias o peces pertenecientes a la familia.
Al momento de detallar la información en especı́fico de algún pez, se crea un nodo del tipo
MOSTRAR TEXTO, el cual permite mostrar todos los datos del pez, ordenado en secciones
como forma, tamaño, alimentación, comportamiento, etc.
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
36
Figura 4.2: Información mostrada para un Pez en Particular
Cada nodo posee al menos una imagen (fotografı́a), ya sea alguna familia o por supuesto,
algún pez.
Un ejemplo de una familia es, tomando el nodo raı́z, “Characiformes” esta clasificación incluye
la familia del tipo “carácidos” que posee los peces; tetra azul, tetra ciego, tetra negro.
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
Figura 4.3: Ejemplo Familia “Characiformes”
Lo que en EDGAWEB se ve representado de la siguiente forma;
Figura 4.4: Representación de una Familia en EDGAWEB
37
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
38
Paralelamente el sitio web, posee otras opciones (enlaces) en su menú, igualmente incluidos
como nodos:
Resumen del Sitio Muestra todas las clasificaciones de los peces incluidas en el sitio web.
Para ello se creó un nodo del tipo QRY CODIGO que contiene una consulta sql y el
código php/html necesario para mostrar la información requerida, permitiendo además
acceder a la información almacenda de las familias mostradas. Lo cual simplemente es
un enlace a cada uno de los nodos mostrados.
Figura 4.5: Nodo “Resumen del Sitio Web”
Páginas de Interés Este nodo sólo posee la acción MOSTRAR TEXTO, la cual contiene
código HTML para mostrar algunos enlaces a sitios web relacionados con la temática
de la página.
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
39
Figura 4.6: Nodo “Páginas de Interés”
Guı́a de Páginas Contiene una selección de temas relacionados con el sitio. Como por ejemplo, el hijo “Plantas” que contiene sitios web que tratan sobre plantas para acuarios,
tipos de plantas, mantenimiento, entre otras.
Figura 4.7: Nodo “Guı́a de Páginas”
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
40
Otro ejemplo es el nodo “Sitios de Ventas” que presenta un resumen de las páginas
más importantes en donde es posible comprar tantos peces como todos los productos
relacionados con ellos. Pudiendo acceder directamente desde el sitio web a sus respectivas
páginas.
Figura 4.8: Nodo “Sitios de Ventas”
Los dos últimos nodos son del tipo QRY RESUMIDA o QRY PAGINA, lo que implica que sólo
poseen descriptores para rescatar su contenido y dicha información se encuentra almacenada
como eventos, los cuales poseen sus correspondientes descriptores y son ellos los que contienen
toda la información referente a los sitios web rescatados.
De esta forma es posible al ingresar un nuevo sitio web que este aparezca automáticamente
dentro de las secciones a la que le corresponda.
4.2.
Dirección de Extensión de la Universidad de Magallanes
La Dirección de Extensión de esta universidad realiza diversas actividades culturales y
académicas que complementan las actividades de extensión de las Facultades, Institutos, Centros y Departamentos Académicos de la Universidad, las cuales están orientadas a potenciar
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
41
los vı́nculos que mantiene la Universidad con la comunidad. Al mismo tiempo busca contribuir
a la formación integral de los propios estudiantes de la Universidad por la vı́a de llevar las
diferentes manifestaciones culturales de la región y el paı́s hacia el interior de la Universidad.
Una manera de fomentar los programas de actividades organizados por la Dirección de Extensión es por medio de su sitio web http://www.umag.cl/extension. Bajo este sitio web se
fusionan todas las ramas extra académicas que representan a la universidad en sus distintas
áreas y eventos.
Realizar la mantención de este sitio web por medio de la Herramienta implementada permite
un flujo de la información más transparente y que además, el alcance que éste pueda tener
sea el mayor posible, no sólo al ámbito universitario sino también para toda la comunidad en
general.
Por otra parte, permite a cada responsable o delegado de las distintas áreas que forman extensión, actualizar su página web sin necesidad de tener algún conocimiento previo de HTML
o el lenguaje en que este implementado la página.
A continuación se describe el sitio web señalado:
Los nodos raı́ces representan los distintos ámbitos de los programas anuales de la dirección
de extensión.
Cada una de estas raı́ces posee hijos que representan las actividades asociadas al nodo padre.
Dentro de estos se incluyen los Eventos Culturales de la Universidad de Magallanes, distinguidos entre varios tipos como por ejemplo; Eventos del tipo Conferencia, Eventos de la la
Universidad, Eventos para la comunidad, teatro, folclore, etc.
Los programas por el momento son:
Extendiendo Aulas Este nodo agrupa todos los eventos relacionados con los establecimientos de enseñanza media. Por lo que la mayorı́a de sus hijos son QRY RESUMIDA
con un tipo determinado de descriptor. Por ejemplo, AULAS WEB CULTURAL, AULAS CONFERENCIA, etc. De manera de clasificar los distintos eventos de los establecimientos realizados o por realizar.
Coloquios, Foros, Conferencias y Cursos Este nodo no posee hijos, pero si posee una
QRY RESUMIDA para cada uno de sus ámbitos, agrupando por medio de los descriptores; COMUNIDAD COLOQUIO, COMUNIDAD CONFERENCIA, COMUNIDAD PA-
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
42
NEL y finalmente COMUNIDAD CURSO a las actividades de cada una de estas secciones que conforman el nodo.
Eventos Artı́sticos y Culturales Este nodo es también del tipo
QRY RESUMIDA y no posee hijos. Por medio del descriptor COMUNIDAD EVENTO
permite mostrar todos los eventos realizados para la región.
Comunidad El nodo “Comunidad” sólo posee la acción MOSTRAR NODOS que al seleccionarlo muestra un listado, resumen de todos sus hijos. Estos hijos, son del tipo
QRY RESUMIDA, los cuales poseen un sólo descriptor para clasificar las actividades
relacionadas como por ejemplo, con los eventos de la Universidad Abierta, el Carnaval
de Invierno, trabajos solidarios, etc.
Universitarios Este nodo también posee la acción MOSTRAR NODOS, por lo que toda la
importancia recae en sus hijos que clasifican las distintas actividades de los alumnos de
la Universidad, como por ejemplo; conferencias, seminarios y talleres, etc.
Grupos Artı́sticos Enumera las presentaciones que han realizado, o realizarán grupos dependientes de la Dirección de Extensión o grupos Universitarios. Por ejemplo, el Conservatorio de Música de la Universidad de Magallanes o grupos formados por estudiantes
de la misma que colaboran con Extensión en distintos eventos de la región.
Figura 4.9: Sitio Web Extensión
CAPÍTULO IV. EJEMPLOS DE APLICACIÓN CON EDGAWEB
43
Se ha mostrado una descripción muy en general del sitio web de la dirección de Extensión
de esta casa de estudios.
De acuerdo a lo exhibido la información de este sitio web está estructurada y almacenada en
forma de un árbol n-ario, por lo que su mantención es sumamente sencilla y útil de realizar
por medio de EDGAWEB.
Capı́tulo V
Conclusiones
CAPÍTULO V. CONCLUSIONES
45
El enfoque de los dos sitios web mostrados como ejemplo para el uso de esta herramienta,
es sumamente distinto aunque se trate de la misma estructura. Incluso, explotan distintas
áreas de las herramientas entregadas y utilizan de distinta forma las mismas herramientas.
Por ejemplo, en el caso de los Eventos; el sitio web de la Dirección de Extensión utiliza esta
herramienta para almacenar las distintas actividades realizadas por la universidad, mientras
que el otro sitio web la utiliza para almacenar la información de sitios web relacionados con
su área.
Esta es la finalidad de EDGAWEB, el poder generar sitios web, cualquiera sea la información con la que trate, y optimizar su estructura y mantenimiento. Esto conlleva a muchas
ventajas para la administración del sitio web; información más ordenada, lo que permite que
sea más rápido y menos engorroso al querer agregar o modificar alguna sección, no hay que
recordar ubicaciones y nombres de archivos donde está guardada la información, no es necesario (en la mayorı́a de lo casos) tener conocimientos de computación para manejar el sitio y
además lo más importante, al ingresar nueva información ésta se actualiza automáticamente
en todas las secciones del sitio web que le competen.
La implementación de EDGAWEB ha sido pensada no sólo para ayudar a un usuario
administrador de sitios web a que su labor sea más sencilla y rápida sino también para
optimizar la estructura de estas páginas.
La ventaja del modelo desarrollado para estructurar la información de sitios web es
que no se limita a un tipo exclusivo de información. Además ha sido pensada para entregar
muchas herramientas para que el administrador no tenga limitaciones en el desarrollo de su
sitio web.
El hecho de mostrarle gráficamente al administrador la información de su sitio web en la
forma original como está almacenada (estructura del árbol), le permite visualizar rápidamente
todos los puntos importantes de su sitio e identificar la función que cumple cada una de estas
partes. Además, le permite acceder rápidamente a alguna sección en particular que desee
modificar, eliminar o para crear una nueva.
CAPÍTULO V. CONCLUSIONES
46
Finalmente, tanto la estructura como la interfaz han sido diseñadas para no limitar los
sitios web a una clase o tipo especı́fico de información y de visualización. Lo que hace de esta
herramienta algo muy poderoso y que bajo buenas manos puede llegar a ser de gran utilidad.
Bibliografı́a
[1] Sitio Web de Boutell, http://www.boutell.com/gd. Este sitio web incluye toda la información oficial de la Librerı́a GD. Última actualización, no especificada.
[2] Sitio Web de PHP para programadores, http://www.php.net.Incluye información sobre
las funciones para imágenes de la Librerı́a GD junto con PHP en su sección ubicada en
http://cl2.php.net/image. Última actualización, 20 Sep., de 2005.
[3] Pagina Web de la Dirección de Extensión de la Universidad de Magallanes,
http://sid.umag.cl/extension. Última actualización, Enero de 2005.
[4] Pagina Web del Dr. Mauricio Marı́n, http://ona.fi.umag.cl/∼mmarin. Última actualización, no especificada.
[5] Geneura (Equipo de Investigación) Página Web de Marı́a Isabel Garcı́a Arenas,
http://geneura.ugr.es/ maribel/php/index.html. Informacı́on referente a las caracterı́sticas de PHP y su uso junto con Mysql (variables, funciones, etc). Última actualización,
no especificada.
47
Apéndice A
Algoritmo Visualización Árbol
Para dibujar las lı́neas, lo primero es obtener la altura del nodo, esto se hace por medio
de una función que entrega el nivel al que pertenece el nodo.
AlturaNodo=funcion obtiene altura(variableNodo)
Ello permite calcular que:
PosicionX=AlturaNodo * Constante
PosicionY=PosicionY + ConstanteY
Para trazar las lı́neas verticales que unen los nodos del árbol es necesario conocer la cantidad de hijos que posee el hermano menor del nodo que se está dibujando, para ası́ poder
trazar la unión entre los dos hermanos.
ctdadHijosHerm=funcion obtiene ctdad(variableNodo);
En el caso de las lı́neas horizontales, no existe mayor complejidad puesto que basta con
las posiciones obtenidas anteriormete y una constante para trazar las lı́neas.
Posteriormente se calculan las coordenadas para trazar las lı́neas verticales y horizontales:
XInicialLineaHoriz=PosicionX
XFinalLineaHoriz=PosicionX + constante
YInicialLineaHoriz=PosicionY
YFinalLineaHoriz=PosicionY
XInicialLineaVertical=XInicialLineaHoriz
XFinalLineaVertical=XInicialLineaHoriz
48
YInicialLineaVertical=PosicionY - ( ConstanteY * ctdadHijosHerm )
YFinalLineaVertical=PosicionY
Luego para posicionar los elementos del árbol (lı́neas y nodos) se utilizan capas;
LÍNEAS HORIZONTALES
Para trazar estas lı́neas simplemente se define una capa con altura=1 y un ancho equivalente
a la resta de las absizas horizontales. Luego se posiciona la recta de acuerdo a los valores
obtenidos anteriormente.
<div id="LHoriz" style="position: absolute; height: 1;
width: anchoH; top: yInicialLineaHoriz px;
left: xInicialLineaHoriz px">
donde anchoH=xFinalLineaHoriz-xInicialLineaHoriz.
Luego dentro de la capa se genera la imagen, llamada simplemente por medio de una etiqueta de imagen HTML. Esta etiqueta envı́a al archivo que genera la imagen todos los datos
necesarios para crear la lı́nea.
<input type="image" src="images.php?tipo=LineaH&...">
...
</div>
LINEAS VERTICALES
El procedimiento para crear las lı́neas verticales es el mismo aplicado a las lı́neas horizontales,
con la diferencia que el ancho de la capa es ahora la resta de las absizas verticales.
<div id="LVertical" style="position: absolute; height: 1;
width: anchoV; top: yInicialLineaV px; left: xInicialLineaV
px ">
donde anchoV=xFinalLineaVertical-xInicialLineaVertical.
Y luego se genera la imagen del mismo modo,
<input type="image" src="images.php?tipo=LineaV&...">
...
</div>
NODOS
Para generar el nodo se crea la capa con un ancho y alto pre-definidos y se aplica el mismo
procedimiento. Además se genera, por medio de javascript, otra capa con el menú de cada
nodo.
<div id="idNodo" style="position: absolute; height: cteH;
width: cteW ;top: PosicionY px;left: PosicionX px"
onClick="cargaMenu(PosicionX,PosicionY,idNodo);"
onBlur="retardo();" >
La función cargaMenu, crea una capa con el menú del nodo en la posición que se le indica
y la función retardo permite que el menú se mantenga visible por un tiempo pre-determindo
una vez que se hace click en el nodo.
Luego se genera la imagen del nodo:
<INPUT TYPE="image" SRC="imagesC.php?tipo=nodo&id=idNodo"
name=id title="varTituloNodo">
</div>
Todo esto se ejecuta por cada ciclo dado de acuerdo a las consultas SQL definidas en un
comienzo, que dependerán de los nodos almacenados en la Base de Datos.
Creación de Imágenes
El archivo imageC.php es el que crea las imágenes del árbol. Este recibe todos los datos
necesarios para crear cada imagen.
<?
header(’Content-type: image/jpeg’);
include("functions.php");
//se recibe el tipo de imagen y los datos para crearla
$tipo=$_GET[’tipo’];
switch($tipo){
case "nodo":
$id=$_GET[’id’];
$image = imagecreate(80,50);
creaNodo($image,37,20,$id);
break;
case "lineaV":
$yInicialLineaV=$_GET[’yInicialLineaV’];
$yFinalLineaV=$_GET[’yFinalLineaV’];
$sizeV=$yFinalLineaV-$yInicialLineaV;
$image = imagecreate(1,$sizeV);
$color = imagecolorallocate($image, 100, 100, 200);
imageLine($image,1,1,1,$sizeV,$color);
break;
case "lineaH":
$xInicialLineaH=$_GET[’xInicialLineaH’];
$xFinalLineaH=$_GET[’xFinalLineaH’];
$sizeH=$xFinalLineaH-$xInicialLineaH;
$image = imagecreate($sizeH,1);
$color = imagecolorallocate($image, 100, 100, 200);
imageLine($image,1,1,$sizeH,1,$color);
break;
}
imageJpeg($image);
imagedestroy($image);
?>
creanodo es una función que utiliza varias funciones de la librerı́a GD para formar el
nodo. Parte del código para crear el nodo es:
function creaNodo($im,$posX,$posY,$nroNodo)
{
//color fondo
$white = imagecolorallocate($im, 255, 255, 255);
imagefill($im , 0,0 , $white);
$colorTexto = imagecolorallocate($im, 100, 100, 200);
//de acuerdo a la accion del nodo entrega un color para el
$colores=getColor($nroNodo);
$colors=split(",",$colores);
$color1 = imagecolorallocate($im, $colors[0],$colors[1],$colors[2]);
$color2 = imagecolorallocate($im,$colors[3],$colors[4],$colors[5]);
// Se crea un efecto 3D
$cont=0;
$i=$posX;
for ($i; $i > $posX; $i--) {
//image,int cx,int cy,int w,int h,int s,int e,color,idImage
imagefilledarc($im,$posX,$posY+$cont,75,37,0,45,$color2,3D);
imagefilledarc($im,$posX,$posY+$cont,75,37,45,75,$color2,3D);
imagefilledarc($im,$posX,$posY+$cont,75,37,75,350,$color2,3D);
$cont++;
}
//Luego se dibuja el circulo
$i=37;
while($i--){
imagefilledarc($im,$posX,$posY,$i*2,$i,0,360,$color1,ARC);
}
//Luego se escribe el id del nodo
//Se Eliminan los ceros del identificador
$nroNodo=sacaCeros($nroNodo);
//se obtiene la altura del nodo, lo que permite conocer el largo
//del string del id del nodo. Si este fuese mayor al ancho de la
// imagen se debe dividir
$h=getAltura($nroNodo);
if($h<$cteGlobalSizeImg){
//im,size,x,y,string,color
imagestring($im,1.8,$posX-($h*5),$posY-4,$nroNodo,$colorTexto);
}
else{
//En el caso que el id del nodo sobrepase el ancho del nodo
//se debe dividir en 2 lineas
$hAux=$h/2;
$nodito=split(’[.]’,$nroNodo);
for($j=0;$j<$hAux;$j++)
if($half1!="")
$half1=$half1.".".$nodito[$j];
else
$half1=$nodito[$j];
$half1=$half1.".";
for($j=$j;$j<=$h;$j++)
if($half2!="")
$half2=$half2.".".$nodito[$j];
else
$half2=$nodito[$j];
imagestring($im,1.5,$posX-($hAux*5),$posY-8,$half1,$colorTexto);
imagestring($im,1.5,$posX-($hAux*5),$posY+1,$half2,$colorTexto);
}
}
Apéndice B
Algoritmo Generación Dinámica de
Sitios Web
<?
require("include/head_1.php");
$nodo
= $_GET["nodo"];
$titulo = $_GET["titulo"];
$titulo = str_replace("_"," ",$titulo);
echo"<center>";
echo "<h3>".$titulo."</h3>";
echo"</center>";
require("include/const.php");
$cn = mysql_connect($DBHOST,$DBUSER,$DBPASS);
mysql_select_db($DB);
// Obtiene lista de acciones para el nodo.
$qry = " SELECT tipo, texto
FROM $tAcciones
WHERE nodo=’$nodo’
ORDER BY orden
";
$rs = mysql_query($qry,$cn);
//---------------------------------------------// Chequea acciones vacias
if ($rs=="")
54
{
mysql_close($cn);
require("include/tail_1.php");
exit;
}
$total = mysql_num_rows($rs);
if ($total==0)
{
mysql_close($cn);
require("include/tail_1.php");
exit;
}
//---------------------------------------------// Ejecuta acciones encontradas una a una.
while( $fila = mysql_fetch_array($rs) )
{
$tipo
= $fila["tipo"];
$texto
= $fila["texto"];
// Discrimina entre distintos tipos de acciones.
//---------------------------------------------// --- ACCION: muestra texto html en orden.
if (strcmp($tipo,$TXT)==0) // accion mostrar Texto
{
//muestra las fotos del nodo
$qry_img = "SELECT imagen FROM imagenes WHERE nodo=’$hijo’";
$resultado = mysql_query($qry_img,$cn);
$numfotos=mysql_num_rows($resultado);
if($numfotos>0)
{
echo "<TABLE BORDER=’0’ ALIGN=right><TR>";
while($row=mysql_fetch_row($resultado))
{
$foto=$row[0];
echo "<tr><TD><IMG SRC=’http://$foto’ width=100 height=100
onclick=\"cargaImagen(’$foto’);\"></td>";
$conta++;
}
echo "</tr></table>";
}
echo "<p align=’justify’>".$texto."</p>";
}
//---------------------------------------------// ---ACCION: muestra los hijos del nodo.
if (strcmp($tipo,$NODOS)==0)
{
// --- muestra los hijos del nodo.
$qry ="SELECT $tArbol.hijo, titulo, resumen
FROM $tArbol,$tNodo
WHERE $tArbol.nodo=’$nodo’ and $tArbol.hijo=$tNodo.nodo
ORDER BY $tArbol.hijo
";
$rs2 = mysql_query($qry,$cn);
$total = mysql_num_rows($rs2);
if ($total>0) echo "<UL>";
// Recorre cada hijo encontrado uno a uno.
while( $fila2 = mysql_fetch_array($rs2) )
{
$hijo
= $fila2["hijo"];
$titulo = $fila2["titulo"];
$resumen = $fila2["resumen"];
$qry_img = "SELECT imagen FROM imagenes WHERE nodo=’$hijo’";
$resultado = mysql_query($qry_img,$cn);
$foto=mysql_fetch_array($resultado);
$foto=$foto[0];
echo "<li>";
$param="nodo=".$hijo."&"."titulo=".$titulo;
$param= str_replace(" ","_",$param);
echo "<a href=\"comando.php?".$param."\">";
echo $titulo.".</a>";
if($foto!=""){
echo "<br><table border=0>
<TD><IMG SRC=’http://$foto’ width=60 height=60
onclick=\"cargaImagen(’$foto’);\">
<td><p align=’justify’>".$resumen.
"</p></td></table>";
}
else if ($resumen!="")
{
echo " ".$resumen;
}
echo "<p>";
} // while
if ($total>0) echo "</ul>";
} // while mostrar hijos del nodo.
//---------------------------------------------// ACCION: Consulta de Pagina Completa
if (strcmp($tipo,$QRY2)==0)
{
$descriptor= $texto; // aqui hay una condicion con OR AND
if ($descriptor=="") continue;
$qry = " SELECT titulo, resumen, fecha, pagina
FROM $tEventos
WHERE ";
$condicion = "";
$token = strtok($descriptor,";");
if ( substr_count("-(-)-AND-OR-", "-$token-") > 0 )
$condicion = $condicion." ".$token;
else
$condicion = $condicion." "."(descriptor LIKE \"\%$token\%\")";
$token = strtok(";");
}
$condicion=$condicion." AND titulo NOT LIKE \"ELIMINADO:\%\"";
$qry= $qry.$condicion." ORDER BY fecha DESC";
$rs2 = mysql_query($qry,$cn);
if ($rs2=="") continue;
while( $fila2 = mysql_fetch_array($rs2) )
{
$fecha
= $fila2["fecha"];
$titulo = $fila2["titulo"];
$pagina = $fila2["pagina"];
echo "<hr><b>".$titulo."</b> [".$fecha."] <hr>";
require($pagina);
}
}
//---------------------------------------------------------------// ACCION: Consulta Codigo
if (strcmp($tipo,"QRY_CODIGO")==0) // accion mostrar Codigo php
{
require($texto);
}
//---------------------------------------------------------------// ACCION: Consulta resumida
if (strcmp($tipo,$QRY1)==0) // accion mostrar Evento Resumido
{
$descriptor= $texto; // aqui hay una condicion con OR AND parentesis
if ($descriptor=="") continue;
$qry = " SELECT titulo, resumen, fecha, pagina
FROM $tEventos
WHERE ";
$condicion = "( ";
$token = strtok($descriptor,";");
while($token)
{
if ( substr_count("-(-)-AND-OR-", "-$token-") > 0 )
$condicion = $condicion." ".$token;
else
$condicion = $condicion." "."(descriptor LIKE \"\%$token\%\")";
$token = strtok(";");
}
$condicion=$condicion." ) AND titulo NOT LIKE \"ELIMINADO:\%\"";
$qry= $qry.$condicion." ORDER BY fecha DESC";
$rs2 = mysql_query($qry,$cn);
if ($rs2=="") continue;
$total = mysql_num_rows($rs2);
if ($total>0) echo "<OL>";
// Recorre cada tupla del resultado.
while( $fila2 = mysql_fetch_array($rs2) )
{
$fecha
= $fila2["fecha"];
$titulo = $fila2["titulo"];
$resumen = $fila2["resumen"];
$pagina = $fila2["pagina"];
$registro= $fila2["llave"];
echo "<li>";
if (strcmp($pagina,"vacio")!=0)
{
echo "<a href=\"$pagina\">";
echo $titulo.".</a>";
}
else
{
echo "<b>".$titulo."</b> : ";
}
if ($resumen!="")
{
echo "&nbsp;&nbsp;".$resumen;
}
echo "&nbsp;&nbsp;&nbsp;&nbsp;[".$fecha."] (Reg. ".$registro.")";
echo "<p>";
}
if ($total>0) echo "</ol>";
}
//---------------------------------------------------------------} // FIN while recorre acciones.
mysql_close($cn);
require("include/tail_1.php");
?>