diseño web - Instituto ICR
Anuncio

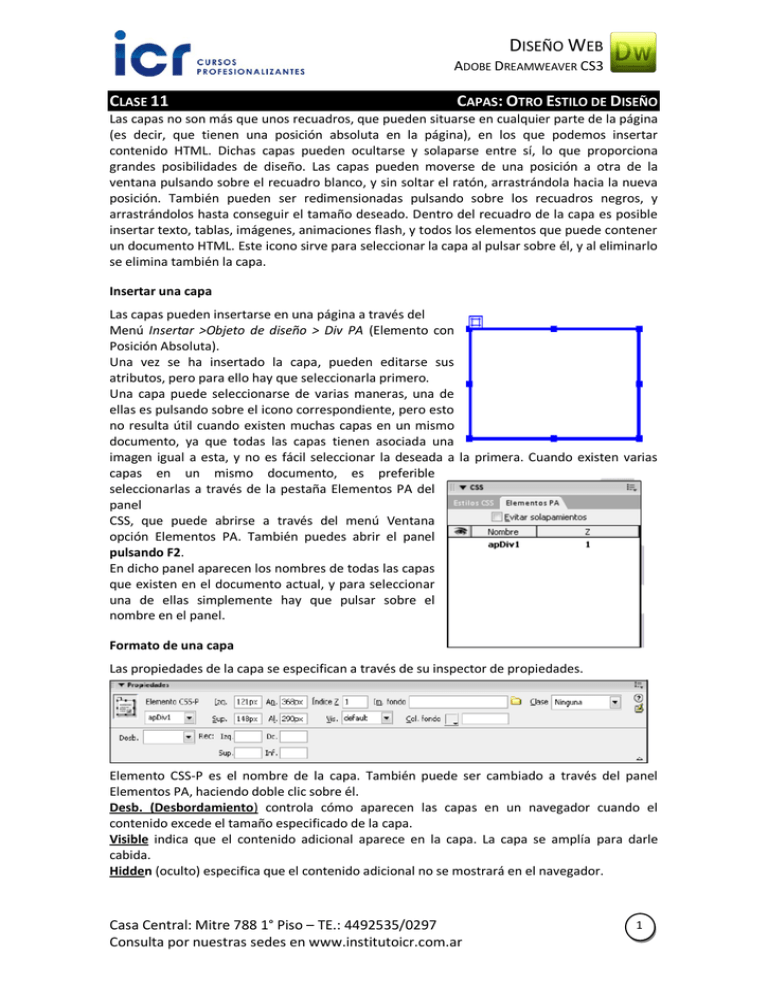
DISEÑO WEB ADOBE DREAMWEAVER CS3 CLASE 11 CAPAS: OTRO ESTILO DE DISEÑO Las capas no son más que unos recuadros, que pueden situarse en cualquier parte de la página (es decir, que tienen una posición absoluta en la página), en los que podemos insertar contenido HTML. Dichas capas pueden ocultarse y solaparse entre sí, lo que proporciona grandes posibilidades de diseño. Las capas pueden moverse de una posición a otra de la ventana pulsando sobre el recuadro blanco, y sin soltar el ratón, arrastrándola hacia la nueva posición. También pueden ser redimensionadas pulsando sobre los recuadros negros, y arrastrándolos hasta conseguir el tamaño deseado. Dentro del recuadro de la capa es posible insertar texto, tablas, imágenes, animaciones flash, y todos los elementos que puede contener un documento HTML. Este icono sirve para seleccionar la capa al pulsar sobre él, y al eliminarlo se elimina también la capa. Insertar una capa Las capas pueden insertarse en una página a través del Menú Insertar >Objeto de diseño > Div PA (Elemento con Posición Absoluta). Una vez se ha insertado la capa, pueden editarse sus atributos, pero para ello hay que seleccionarla primero. Una capa puede seleccionarse de varias maneras, una de ellas es pulsando sobre el icono correspondiente, pero esto no resulta útil cuando existen muchas capas en un mismo documento, ya que todas las capas tienen asociada una imagen igual a esta, y no es fácil seleccionar la deseada a la primera. Cuando existen varias capas en un mismo documento, es preferible seleccionarlas a través de la pestaña Elementos PA del panel CSS, que puede abrirse a través del menú Ventana opción Elementos PA. También puedes abrir el panel pulsando F2. En dicho panel aparecen los nombres de todas las capas que existen en el documento actual, y para seleccionar una de ellas simplemente hay que pulsar sobre el nombre en el panel. Formato de una capa Las propiedades de la capa se especifican a través de su inspector de propiedades. Elemento CSS-P es el nombre de la capa. También puede ser cambiado a través del panel Elementos PA, haciendo doble clic sobre él. Desb. (Desbordamiento) controla cómo aparecen las capas en un navegador cuando el contenido excede el tamaño especificado de la capa. Visible indica que el contenido adicional aparece en la capa. La capa se amplía para darle cabida. Hidden (oculto) especifica que el contenido adicional no se mostrará en el navegador. Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar 1 DISEÑO WEB ADOBE DREAMWEAVER CS3 Scroll (desplazamiento) especifica que el navegador deberá añadir barras de desplazamiento a la capa tanto si se necesitan como si no. Auto (automático) hace que el navegador muestre barras de desplazamiento para la capa cuando sean necesarias (es decir, cuando el contenido de la capa supere sus límites). Vis indica la visibilidad inicial de la capa. La visibilidad puede ser de cuatro tipos: Default (visibilidad según el navegador), Inherit (se muestra la capa mientras la página a la que pertenece también se esté mostrando), Visible (muestra la capa, aunque la página no se esté viendo) y Hidden (la capa está oculta). La visibilidad también puede cambiarse a través del panel Elementos PA, pulsando sobre la imagen del ojo. El ojo abierto indica Visible, y el ojo cerrado indica Hidden. A través de Im. Fondo y Col puede indicarse una imagen o un color de fondo para la capa. izq. y sup. Indican la distancia en píxeles que hay entre los límites izquierdo y superior del documento y la capa. An. Y Al indican la anchura y la altura de la capa. Índice Z es el número de orden de colocación de las capas. Este valor también puede cambiarse a través del panel Elementos PA. Una capa será solapada por aquellas capas cuyo índice Z sea mayor que el suyo. Comportamientos En este tema vamos a ver las características básicas de los comportamientos, así como un par de ejemplos de entre sus posibles aplicaciones. Introducción Los comportamientos son acciones que suceden cuando los usuarios realizan algún evento sobre un objeto, como puede ser mover el ratón sobre una imagen, pulsar sobre un texto, hacer doble clic sobre un mapa de imagen, etc. Los comportamientos no existen como código HTML, se programan en Java Script. Dreamweaver permite insertarlos a través del panel Comportamientos, por lo que no es necesario escribir ninguna línea de código JavaScript para programarlos. A través del menú ventana, comportamientos nos aparece enel panel de inspector de propiedades donde nos dirigiremos a la pestaña comportamiento, en esta pestaña nos dirigimos a un icono + todos los comportamientos. Mostrar-Ocultar capas Uno de los comportamientos más habitual e interesante es el de Mostrar-Ocultar capas. Resulta obvio que para poder aplicar este comportamiento han de existir capas en el documento. Ejemplo 1) Insertar una capa. 2) Insertar una Imagen dentro de la capa (imagen1) 3) Insertar una segunda capa. 4) Insertar una segunda imagen dentro de la capa 2 (imagen2) Vamos a ver qué eventos y acciones hay que establecer para que se produzca dicho comportamiento. 4) Seleccionar la 1º capa 5) En el panel de comportamiento insertar el comportamiento MostrarOcultar objeto 2 Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar DISEÑO WEB ADOBE DREAMWEAVER CS3 6) En la ventana que aparece hay que seleccionar el comportamiento de la capa, en esta ventana se detallan las capas que tenemos actualmente en la pagina Web. Haremos clic en el nombre de la capa1 y luego en el botón Mostra. 7) Hacer clic en la 2º capa y luego en el botón ocultar. 8) Por ultimo en el botón aceptar. A partir de este momento quedan asignados los comportamientos en el panel de comportamientos, lo que haremos a continuación es configurarlos para que sean como nosotros deseamos. Para ello hay que pulsar dos veces sobre la acción, en el panel Comportamientos. Entonces aparece una nueva ventana, con la lista de todas las capas que hay en la página, en la que puede indicarse la variación que se va a producir sobre la visibilidad de cada una de las capas. 1) En el panel de comportamientos haremos clic donde dice on Focus y seleccionamos On Mouse Over, luego tendremos que hacer doble clic en la siguiente columna y asegurarnos que este de la siguiente forma: Capa1 (ocultar), Capa 2 (Mostrar). 2) En este punto haremos algo similar, hacemos clic en el renglón en blanco que esta debajo y seleccionamos la opción on Mouse Out. En la columna que sigue haremos doble clic y completaremos de la siguiente forma: Capa1 (Mostrar), Capa 2 (Ocultar). 3) Guardamos los cambios y hacemos una vista previa para ver como se comportan las imágenes al poner el puntero encima de las mismas. Nota: Si en el 2º renglón no aparecerá en la segunda columna, solo debemos agregar nuevamente el evento Mostrar - Ocultar. Otros comportamientos: Colocar una capa y una imagen dentro de ella y aplicar estos comportamientos con el evento on clic, y una capa con texto y probar el efecto resaltado. Texto En La Barra De Estado Se establece el texto en la barra de estado y el evento es on load. Llamar JavaScript Otro de los comportamientos que puede aplicarse sobre algún objeto es el de Llamar Java script. Este comportamiento permite insertar código JavaScript dentro del código del documento. Por ejemplo, es posible hacer que se cierre la ventana del navegador al pulsar sobre un objeto. Para ello hay que insertar la línea JavaScript "window.close ();". Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar 3 DISEÑO WEB ADOBE DREAMWEAVER CS3 Al igual que para el ejemplo de las capas, lo primero que hay que hacer es seleccionar el objeto sobre el que se desea aplicar el comportamiento. Una vez insertado el comportamiento, en el panel Comportamientos hay que establecer el evento onclick (al hacer clic) para que la llamada a JavaScript se produzca al pulsar una vez sobre el objeto. Pulsando dos veces sobre la acción vuelve a abrirse la ventana anterior, y es posible modificar la línea de código PRACTICAS: 1. Insertar un comportamiento que oculte la capa al hacer clic sobre el texto Cerrar [x], la capa debe contener texto que publicite una promoción. 2. Insertar un comportamiento que al hacer clic en una capa con imagen haga que aparezca una nueva capa con un texto descriptivo, buscar en internet imagen y texto Ejemplo: 3. Galería de imágenes Realizar una galería de imagen de un sitio web. Tabla de 1 fila x 3 columnas Ancho 60% Grosor del borde 5px Relleno de celda 0px Espacio entre celdas 10 Tabla centrada-cada una de las celdas son de 200 ancho y 150 del alto Comportamientos (aumentar y reducir) 4. Realizar un sitio web que contenga capas y galería de imagen con comportamient os 4 Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar