9 Apéndice
Anuncio

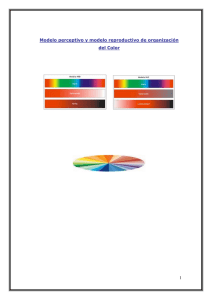
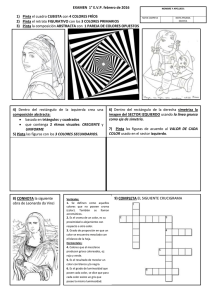
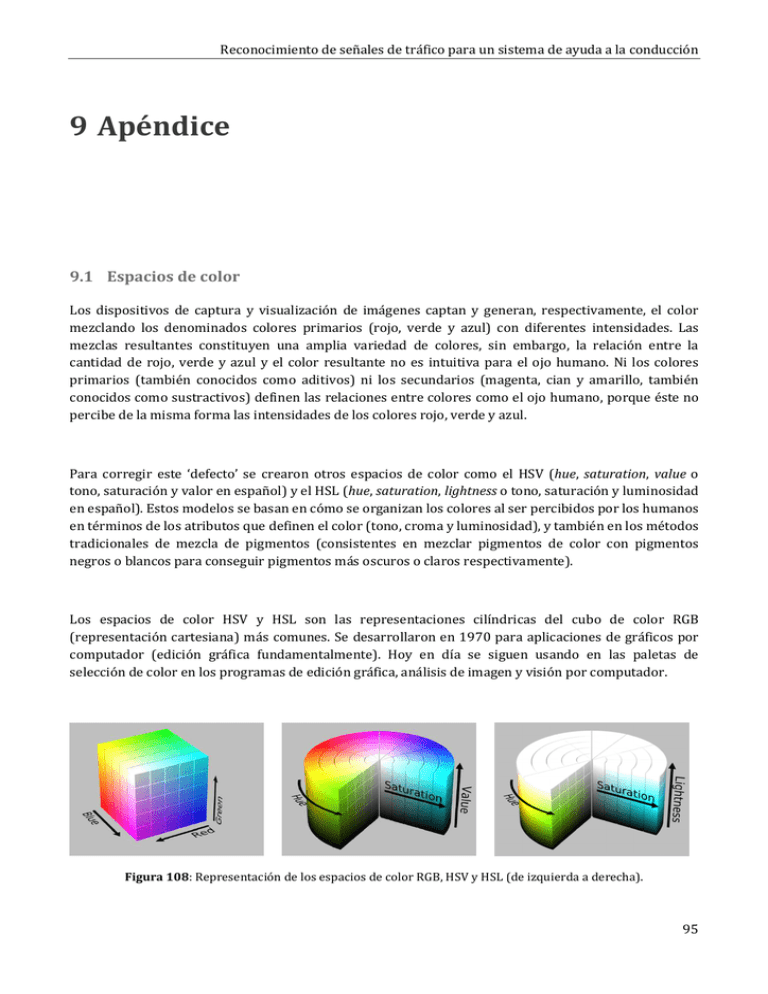
Reconocimiento de señales de tráfico para un sistema de ayuda a la conducción 9 Apéndice 9.1 Espacios de color Los dispositivos de captura y visualización de imágenes captan y generan, respectivamente, el color mezclando los denominados colores primarios (rojo, verde y azul) con diferentes intensidades. Las mezclas resultantes constituyen una amplia variedad de colores, sin embargo, la relación entre la cantidad de rojo, verde y azul y el color resultante no es intuitiva para el ojo humano. Ni los colores primarios (también conocidos como aditivos) ni los secundarios (magenta, cian y amarillo, también conocidos como sustractivos) definen las relaciones entre colores como el ojo humano, porque éste no percibe de la misma forma las intensidades de los colores rojo, verde y azul. Para corregir este ‘defecto’ se crearon otros espacios de color como el HSV (hue, saturation, value o tono, saturación y valor en español) y el HSL (hue, saturation, lightness o tono, saturación y luminosidad en español). Estos modelos se basan en cómo se organizan los colores al ser percibidos por los humanos en términos de los atributos que definen el color (tono, croma y luminosidad), y también en los métodos tradicionales de mezcla de pigmentos (consistentes en mezclar pigmentos de color con pigmentos negros o blancos para conseguir pigmentos más oscuros o claros respectivamente). Los espacios de color HSV y HSL son las representaciones cilíndricas del cubo de color RGB (representación cartesiana) más comunes. Se desarrollaron en 1970 para aplicaciones de gráficos por computador (edición gráfica fundamentalmente). Hoy en día se siguen usando en las paletas de selección de color en los programas de edición gráfica, análisis de imagen y visión por computador. Figura 108: Representación de los espacios de color RGB, HSV y HSL (de izquierda a derecha). 95 Apéndice El modelo HSL se denomina a veces también HLS, y el modelo HSV se denomina a veces HSB (de brillo). Hay otros modelos parecidos como el HSI (de intensidad). En todos estos espacios, el tono corresponde al ángulo alrededor del eje del cilindro, la saturación es la distancia medida perpendicularmente al eje y el valor o intensidad se mide a lo largo del eje. Aunque las definiciones del tono son equivalentes en estos modelos, las definiciones de saturación difieren bastante. En estos espacios, los colores neutrales (grises o acromáticos) se localizan sobre el eje central vertical. Los colores primarios y secundarios se disponen alrededor del contorno exterior del cilindro, es decir, donde la saturación es igual a 1. En el espacio HSV los colores primarios y secundarios tienen valor igual a 1 (V = 1), mientras que en el espacio HSL tienen luminosidad igual a 0,5 (L=0.5). En el modelo HSV, si se mezclan los colores ’puros’ con blanco, se reduce la saturación, mientras que si se mezclan con negro, la saturación se mantiene (igual a 1). En el modelo HSL, ambas mezclas (sólo con negro o sólo con blanco) mantienen el nivel de saturación (igual a 1) y sólo las mezclas de blanco junto con negro hacen disminuir el nivel de saturación. Como estas definiciones de la saturación en las cuales los colores casi neutrales muy oscuros (HSV y HSL) o muy claros (sólo HSL) se consideran totalmente saturados, entran en conflicto con la noción intuitiva de la pureza del color, se suelen representar estos espacios como un cono (HSV) o un cono doble (HSL). Estas representaciones suelen llamar a la dimensión radial erróneamente (o al menos de forma confusa) saturación. En realidad esta dimensión se denomina croma. Figura 109: Representación cónica de los espacios HSV y HSL. Los modelos HSV, HSL y relacionados se pueden obtener geométricamente. Al proyectar el cubo RGB sobre un plano perpendicular a la diagonal del cubo que va desde el negro puro (origen de coordenadas) al blanco puro (coordenadas (1,1,1)), se obtiene un hexágono cuyo vértices corresponden a los colores rojo, amarillo, verde, cian, azul y magenta. El plano de proyección se denomina plano cromático. 96 Reconocimiento de señales de tráfico para un sistema de ayuda a la conducción Figura 110: Proyección del cubo RGB en el plano cromático. El tono viene a ser el ángulo del vector que apunta a un color del cubo una vez proyectado sobre el plano cromático, mientras que el croma viene a ser la distancia desde el punto proyectado al origen del plano. Concretamente, el croma es la relación entre dos distancias: la del origen al borde del hexágono y la del origen al punto proyectado. También se puede definir como la relación entre los radios del hexágono exterior y del hexágono que pasa por el punto. Esta proporción es exactamente la diferencia entre el valor máximo y mínimo de una terna (r,g,b): max , , min , , Cualquier color (r,g,b) con r = g = b se proyecta en el origen del hexágono y tiene croma igual a cero. Si restamos el mismo valor a las tres componentes del color, el nuevo color siempre se encuentra sobre la diagonal del cubo RGB girado, y la proyección no cambia. Entonces los colores (r,g,b) y (r-m, g-m,b-m) proyectan siempre en el mismo punto y tienen por tanto el mismo nivel de croma. El croma de un color que tiene una de sus componentes nula es el máximo de las otras dos componentes (M), mientras que en el caso general es M-m. 97 Apéndice Transformación desde el espacio RGB Tono El tono es la proporción entre la distancia medida alrededor del contorno del hexágono hasta el punto proyectado y el contorno total del hexágono. Originalmente se sus valores se acotaban en el rango [0,1), pero actualmente se mide en el rango [0-360) grados. El tono no está definido para los puntos que proyectan en el origen del plano cromático (grises) y normalmente se les asigna el valor cero. Matemáticamente: ! " " " # % % 0 & 2 6 & 4 0 % ! " ) 60° Con las ecuaciones anteriores se está transformando el hexágono en un círculo de manera que el tono se convierte en el ángulo del vector, y el croma es la distancia al origen, por tanto, el módulo del vector. Figura 111: Representaciones hexagonal y polar de los modelos HSV, HSL y HSI. 98 Reconocimiento de señales de tráfico para un sistema de ayuda a la conducción En aplicaciones de análisis de imagen se suele evitar esta transformación de hexágono a círculo, definiéndose un nuevo tono y croma ( + , + ) mediante una transformación de coordenadas cartesianas a polares: , = 0.5(2% − ! − ") /= + √3 (! − ") 2 = 232 2(/, ,) + = 4, + + / + Notar que, aunque ambas definiciones de H y H2 son casi coincidentes (numéricamente) no sucede lo mismo con C y C2, cuyos valores numéricos pueden diferir bastante para ciertos puntos. Luminosidad Existen varias definiciones: • La más sencilla consiste en considerarla como la media de la terna (r,g,b). Esta es la definición empleada en el modelo HSI. Geométricamente es la proyección del punto sobre el eje vertical (neutral). La ventaja es que junto con el cálculo del tono y el croma con distancias euclídeas, esta representación preserva distancias y ángulos de la geometría del cubo RGB. 1 5 = (% + ! + ") 3 • • • En el espacio de color HSV, se considera la luminosidad como el mayor de los valores de la terna (r,g,b), M. Geométricamente, los tres colores primarios y los tres secundarios quedan en plano con blanco, formando un cono. 7 = 28(%, !, ") = En el espcio de color HSL, se define como la media de la mayor y la menor de las componentes de la terna (r,g,b). Esta definición también coloca los colores primarios y secundarios en un plano, pero en esta ocasión el plano se encuentra a media distancia del blanco puro y el negro puro, formando un doble cono. 1 9= ( + ) 2 Luma: consiste en una corrección gamma del espacio RGB para adecuarlo a la percepción humana. :;<= = 0.3% + 0.59! + 0.11" 99 Apéndice Figura 112: Transformaciones de los espacios HSV (columna izquierda) y HSL (columna derecha). Saturación Si codificamos los colores como tono, luminosidad y croma, sucede que no todas las combinaciones de luminosidad y croma tienen sentido: la mitad de los colores que podemos describir usando variaciones de tono en el rango [0,360) grados, croma y luminosidad en el rango [0,1], están fuera del cubo RGB. Para resolver este problema, los modelos HSL y HSV escalan el croma de manera que siempre esté en el rango [0,1] para cualquier combinación de tono y luminosidad. Este nuevo atributo se denomina saturación. ?@AB ?@AF G 1 0 C D 7 0 |29 0 E0 0 E0 1| El modelo HSI usa H2 como tono y no intenta llenar un cilindro por su definición de saturación (definición psicométrica, croma relativo a la luminosidad): ?@AI 100 C1 0 5 0 E0 Reconocimiento de señales de tráfico para un sistema de ayuda a la conducción Usar el mismo nombre para las tres definiciones de saturación lleva a confusión, porque los tres atributos describen relaciones distintas de los colores. Aun así, estos modelos de color son simples transformaciones del espacio de color RGB que mantienen las simetrías que hacen que no se corresponda exactamente con la percepción humana: en el espacio RGB los vértices correspondientes al rojo, verde y azul puros son equidistantes del eje neutral y están espaciados de la misma forma alrededor de éste. 9.2 Homografías. Una homografía es una transformación proyectiva que determina una correspondencia entre dos figuras geométricas planas. En este tipo de transformación, no se conserva el paralelismo de las rectas, al contrario que en las trasformaciones afines (rotación, traslación, escalado). Las coordenadas homogéneas definen un punto en el espacio proyectivo. En coordenadas homogéneas un punto J 8, K) se define por tres coordenadas: M∙8 J = LM ∙ KO M Con esta definición se transforma el plano euclídeo al plano proyectivo, es decir, se le añaden puntos impropios o del infinito. Los puntos impropios son puntos con M = 0. Los puntos propios tienen infinitas representaciones en coordenadas homogéneas: la representación cambia para cada valor de M elegido. Normalmente se elige la forma normalizada M = 1 para simplificar los cálculos. Las coordenadas homogéneas también se usan a menudo como representación alternativa para trabajar en el espacio euclídeo, sobre todo en computación porque permite agrupar operaciones de transformación y simplificar cálculos. También son importantes en computación para resolver el problema de la limitación de tamaño de las coordenadas, puesto que M es una escala. Una transformación entre dos puntos en el plano proyectivo se representa por una matriz de 3x3 elementos: ℎ== 8= LK= O = Pℎ+= 1 ℎR= ℎ=+ ℎ++ ℎ+R ℎ=R 8+ ℎ+R S LK+ O ℎRR 1 Esta ecuación se puede rescribir de la siguiente forma: 101 Apéndice T 8+ 0 K+ 0 1 0 0 8+ 0 K+ 0 −8= 8+ 1 −K= 8+ ℎ== Xℎ [ W =+ Z Wℎ=R Z ℎ −8= WW += ZZ U ℎ++ = 0 −K= W Z ℎ W +R Z WℎR= Z WℎR+ Z VℎRR Y −8= K+ −K= K+ Esto equivale a un sistema de ecuaciones: \′ ∙ ℎ = 0 El sistema anterior es sólo para un punto. Son necesarios cuatro puntos para determinar completamente el sistema de ecuaciones: \∙ℎ =0 Una forma de resolver el sistema es encontrar el autovector asociado al menor autovalor de " = \^ \. Si usamos más de cuatro puntos para calcular una homografía, el sistema estará sobredeterminado y se puede calcular una solución óptima en sentido de mínimos cuadrados: \^ \ ∙ ℎ = 0 9.3 Umbralización dinámica La umbralización dinámica o adaptativa usa un umbral local (a nivel de pixel) en lugar de un umbral global basado en histograma. Sea 5_ la imagen original e 5` una imagen de umbralización. Se trata de seleccionar los pixeles de 5_ que cumplan una determinada condición: • Si buscamos las regiones claras: 5_ (8, K) ≥ 5` (8, K) + • 3 Si buscamos las regiones oscuras: 5_ (8, K) ≤ 5` (8, K) − 3 La imagen de umbralización suele ser una versión suavizada de la imagen original como por ejemplo la imagen de media o de mediana, o la imagen resultante de la aplicación de un filtro gaussiano. El tamaño de la máscara de convolución para el filtro debe elegirse de manera que en la imagen suavizada el objeto (zona clara u oscura, dependiendo de qué queramos poner de manifiesto) aparezca muy difuminado con el fondo o incluso no aparezca en absoluto, como se puede observar en las figuras 45 y 48. La Figura 113 muestra más ejemplos de umbralización dinámica. 102 Reconocimiento de señales de tráfico para un sistema de ayuda a la conducción Imagen original y resultado de la binarización dinámica. Imagen de umbralización (media de la imagen original). Imagen original y resultado de la binarización dinámica. . Imagen de umbralización (media de la imagen original). Figura 113: Ejemplos de umbralización dinámica. 9.4 Look Up Tables para segmentación de imágenes Las Look Up Tables (LUT) permiten acelerar el proceso de segmentación de imágenes mediante clasificadores, almacenando en memoria todos los posibles resultados de todas las posibles entradas al clasificador ya entrenado. Pero almacenar toda esta información consume mucha memoria y por tanto su uso está restringido a espacios de características de hasta tres dimensiones (normalmente segmentación por color). Para crear la tabla hay que especificar un umbral de rechazo para la salida del clasificador. En Halcon también es posible elegir la profundidad del color, es decir, el número de bits usado para codificar cada componente del color. Esto permite reducir la memoria necesaria para almacenar la tabla, pero también disminuye la precisión del clasificador basado en LUT frente al clasificador original. En Halcon, los clasificadores basados en LUT no se pueden almacenar en un archivo para uso posterior, hay que recalcular la tabla en cada ejecución del programa a partir del clasificador original (que sí se puede guardar en un archivo). Número de clases Profundidad del color (campos x bits) Memoria (MB) 256 1 10 3x8 3x8 3x6 32 2 0.125 Tabla 5: Requerimientos de memoria en función del número de clases y de la profundidad del color. 103