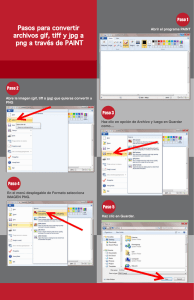
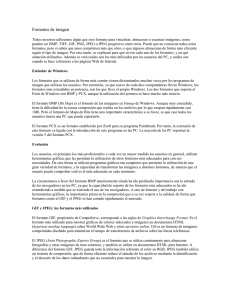
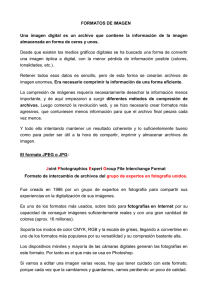
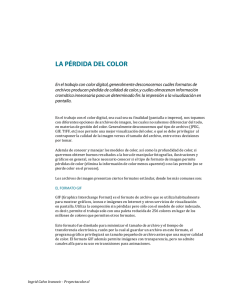
Formatos Gráficos en HTML
Anuncio

Formatos Gráficos en HTML GIF,JPEG,PNG Ramón Muñiz Sánchez 1 Formatos Gráficos en HTML Formatos Gráficos en HTML Índice – – – – – – – 2 GIF. JPEG. PNG. Diferencias. Conclusiones Referencias. Preguntas. Formatos Gráficos en HTML GIF. Índice 3 Presentación. Características. Usos Formatos Gráficos en HTML GIF. Presentación 4 GIF (Graphics Interchange Format). Creado por CompuServe en 1987. Formato soportado por la mayoría de navegadores Web. Formatos Gráficos en HTML GIF. Características 5 8 bits de profundidad(256 colores). Transparencias de 1 bit. Creación de animaciones. Uso de entrelazado para mostrar imágenes más rápido. Compresión sin perdida de información. Extensión: .gif Formatos Gráficos en HTML GIF. Usos 6 Botones. Logotipos. Anuncios. Iconos. Actualmente, formato desaconsejado por la W3C(World Wide Web Consortium). Formatos Gráficos en HTML JPEG. Índice 7 Presentación. Características. Usos. Formatos Gráficos en HTML JPEG. Presentación. 8 JPEG (Joint Photographic Experts Group). Aparecido a mediados de los 80. Formato soportado por la mayoría de navegadores Web. Formatos Gráficos en HTML JPEG. Características 9 24 bits de profundidad(16.7M colores). Formato de compresión con pérdida. Posibilidad de seleccionar nivel de compresión. No soporta transparencias. No soporta animaciones. Extensión: .jpeg, .jpg Formatos Gráficos en HTML JPEG. Usos 10 Imágenes reales (fotos). Imágenes con degradados. Estándar de facto para la web en cuestión de fotografías. Formatos Gráficos en HTML PNG. Índice 11 Presentación. Características. Usos. Formatos Gráficos en HTML PNG. Presentación 12 PNG (Portable Network Graphics) Apareció en 1996. Creado para sustituir al formato GIF. Soportado por los navegadores más actuales. Formatos Gráficos en HTML PNG. Características (I) Formato sin perdida de datos. Bits de profundidad variable según el tipo de imagen. – – – 13 8/16 bits en escala de grises. 8 bits en color indexado. 24/48 bits en color verdadero. Formatos Gráficos en HTML PNG. Características (II) Transparencias. – – 14 Color indexado. Color verdadero y escala de grises. Entrelazado. No soporta animación. Formatos Gráficos en HTML PNG. Usos Bitmaps – – – – 15 Botones. Anuncios estáticos. Logotipos. Iconos. Imágenes reales (fotos). Formatos Gráficos en HTML Diferencias (I) 16 GIF JPEG PNG Bits de profundidad 8 (256 colores) 24 (16.7M colores) Variable. Compresión Sin perdida Con perdida Sin perdida Transparencia Sí No Sí Formatos Gráficos en HTML Diferencias (II) 17 GIF JPEG PNG Entrelazado Si, 4 líneas No Si, 7 líneas Animación Si No No Soporte en Navegadores Todos Todos Actuales Diferencias (III) Niveles de compresión. – – 18 Imagen de 24 bits y a 300 dpi, de un mapa a color de 8,45 x 12,75 pulgadas. Tamaño en formato TIFF: 28,4 Mb. GIF JPEG PNG Tamaño 4,0 Mb 10,4/1,2 Mb 20,8 Mb Ratio 1:6 1:2,7/1:24 1:1,37 Conclusiones 19 Uso de GIF/PNG para imágenes pequeñas como iconos, botones, etc. Uso de JPEG para imágenes grandes o con resoluciones de color grandes. Formatos Gráficos en HTML Referencias 20 Wikipedia en Español. (es.wikipedia.org) VitaminaWeb. (www.vitaminaweb.com) W3C (www.w3c.org) JPEG (www.jpeg.org) PNG (www.libpng.org) Formatos Gráficos en HTML Preguntas ¿Preguntas? 21