¿QUÉ SON LOS FRAMES? Cómo ya hemos dicho, los frames nos
Anuncio

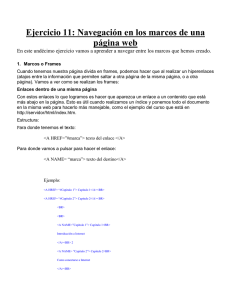
¿QUÉ SON LOS FRAMES? Cómo ya hemos dicho, los frames nos permiten dividir la ventana del navegador en varias zonas o subventanas completamente independientes entre sí, como si fueran páginas diferentes, incluso cada una de ellas con sus propias barras de scroll. Quizá el secreto de su tremendo éxito (hoy en franca decadencia), es que pulsando un enlace en una de las zonas podemos cargar un documento en otra de las zonas de la página. Para entender esto, lo mejor es que veáis un ejemplo, webmaestro. En esta página, el menú se sitúa a la izquierda y si pulsas en las distintas opciones, el contenido que cambia es el de la zona de la derecha. Esto permitía a los programadores controlar los menús de un sitio web grande en un solo documento, lo ahorra mucho trabajo. Vamos a explicar siguiendo el ejemplo de Francisco arocena en su "webmaestro". Así crearemos una página con dos frames. El marco de la izquierda será nuestro índice. Al acceder por primera vez veremos una página de presentación. Y al ir pulsando en los enlaces de nuestro índice irá cambiando el contenido de la derecha. DOCUMENTO DE DEFINICIÓN DE LOS MARCOS Para crear un documento con 2 marcos necesitamos un mínimo de 3 documentos HTML 1.- El llamado "documento de definición" 2.- El documento que tiene el contenido del marco izquierdo 3.- El documento con el contenido que aparecerá en el marco derecho. Qué es el documento de definición de marcos Es el documento en el que le decimos al navegador: "hola navegador, soy un documento dividido en trozos, reserva un espacio vertical a la izquierda que ocupe un 20% de la pantalla. En este espacio vertical vas a cargar este documento. En el espacio restante que queda a la derecha pues me pones este otro documento" Es decir, en el documento de definición definimos: Cuantas zonas a haber en el documento. Cómo están distribuidas las zonas dentro del documento. Qué tamaño tiene cada zona Qué contenido hay en cada zona En nuestro ejemplo vamos a tener dos marcos distribuidos en columnas, el de la izquierda ocupará el 20% del ancho de la pantalla y el de la derecha el 80 restante. En el marco de la izquierda pondremos el documento "menu.html" y en el marco de la derecha pondremos el documento "presentación.html" Además, como muchos navegadores no soportan "frames", añadiremos un contenido específico dirigido a estas personas para que no se encuentren con una página en blanco al llegar a nuestra página. RECUERDA: Al utilizar marcos hay que acordarse de cambiar la DTD del documento, utilizando la específica para marcos tal y como se muestra en el ejemplo. CODIGO index.html <html> <head> <title>mi pagina con frames</title> </head> <frameset cols="20%, 80%"> <frame src="menu.html" name="menu"> <frame src="presentacion.html" name="principal"> </frameset> <noframes> Nuestra página no puede verse con el navegador que usted está utilizando, póngase en contacto con nuestro servicio de atención al cliente en [email protected] y le daremos toda la información que precise. </noframes> </html> NOTA: los documentos de definición de marcos, no utilizan la etiqueta BODY, se sustituye por FRAMESET. <frameset> indicamos el tamaño y la colocación de nuestros marcos. <frame> indicamos el contenido y el nombre de cada marco <noframes> proporcionamos un contenido alternativo para todos aquellos navegadores que no soporten frames. Aquí hemos definido los marcos en columnas pero también podríamos haberlo hecho en filas: CODIGO menu.html html> <head> <title>Margenes</title> <meta http-equiv="Content-Type" content="text/html" charset=iso-8859-1"> </head> <body bgcolor="#FFCCcc" text="#CC3300" link="#666633" vlink="#669999" alink="#FF6600"> <h2>Menu</h2> <p><a href="http://www.biografiasyvidas.com/biografia/c/cervantes.htm" target="principal">Cervantes</a></p> <p><a href="http://www.biografiasyvidas.com/biografia/a/azorin.htm" target="principal">Azorín</a> </p> <p><a href="http://www.biografiasyvidas.com/biografia/u/unamuno.htm" target="principal">Unamuno</a> </p> <p><a href="http://www.coopvgg.com.ar/selva/espronceda/biografia.htm" target="principal">Espronceda</a> </p> <p><a href="http://www.biografiasyvidas.com/biografia/d/dario_ruben.htm" target="principal">Rubén Darío</a> </p> <p><a href="http://www.biografiasyvidas.com/biografia/c/castro_rosalia.htm" target="principal">Rosalía de castro</a> </p> </body> </html> CODIGO presentacion.html <html> <head> <title>Margenes</title> </head> <body bgcolor="#FFCC99" text="#CC3300" link="#666633" vlink="#669999" alink="#FF6600"> <h1>Biblioteca Virtual</h1> <img src="libros.jpg" align="right" height="180" width="156"> <br><br> <p>Bienvenido a nuestra maravillosa biblioteca virtual de autores de todos los tiempos en lengua castellana</P> <p>Encontrarás textos, enlaces e información sobre los autores más famosos de la literatura en lengua castellana. </P> <p>Esperamos que disfrutes con nuestra pequeña selección</P> <p>Si tienes cualquier problema escribenos a <a href="mailto:[email protected]">[email protected]</a> </P> </body> </html> NOTA: LA PAGINA QUE DEBEN EJECUTAR SE LLAMA INDEX. HTML, OBVIAMENTE PRIMERO DEBEN CREAR LAS PAGINAS menu.html y principal.html