Descargar pdf
Anuncio

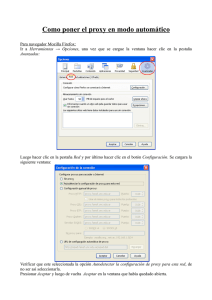
CREIX AMB INTERNET Edición web con DreamWeaver CS4 Edición web con DreamWeaver CS4 La World Wide Web Internet es un conjunto descentralizado de redes de comunicación interconectadas, que utilizan la familia de protocolos TCP/IP, garantizando que las redes físicas heterogéneas que la componen funcionen como una red lógica única, de alcance mundial. Sus orígenes se remontan a 1969, cuando se estableció la primera conexión de computadoras, conocida como Arpanet, entre tres universidades en California y una en Utah, Estados Unidos. Uno de los servicios que más éxito ha tenido en Internet ha sido la World Wide Web (WWW, o "la Web"), hasta tal punto que es habitual la confusión entre ambos términos. La WWW es un conjunto de protocolos que permite, de forma sencilla, la consulta remota de archivos de hipertexto. Ésta fue un desarrollo posterior (1990) y utiliza Internet como medio de transmisión. Existen, por tanto, muchos otros servicios y protocolos en Internet, aparte de la Web: el envío de correo electrónico (SMTP), la transmisión de archivos (FTP y P2P), las conversaciones en línea (IRC), la mensajería instantánea y presencia, la transmisión de contenido y comunicación multimedia -telefonía (VoIP), televisión (IPTV), los boletines electrónicos (NNTP), el acceso remoto a otras máquinas (SSH y Telnet) o los juegos en línea. Aunque Internet, como red de redes telemática, es una idea de mediados del siglo XX y tiene ya mas de 40 años de historia, la popularidad de la World Wide Web es reciente y su uso masivo se sitúa a partir de finales de la década de los 90. Internet es una red por donde circula todo tipo de información desde datos codificados sobre transferencias bancarias internacionales, hasta mensajes de correo electrónico conversaciones por Chat. Para discernir el tipo de información, o tráfico que circula por esta red, se establecieron una serie de protocolos. Cada tipo de información circula siguiendo el protocolo asignado. Para el tipo de información más extendida y popular (la que contiene las páginas Web) se estableció un estándar que fijaba una manera peculiar de presentar textos e imágenes en forma de "páginas": el lenguaje HTML (Hypertext Markup Language), un lenguaje sencillo basado en etiquetas que permitía visualizar documentos formateados de forma básica (con estilos de letra en negrita o cursiva, tamaños diferentes) y donde, además, se podían insertar imágenes y, sobre todo, un método para enlazar contenidos de diferentes fuentes de información (los denominados enlaces o links); textos interactivos que permiten acceder a otras páginas Web sin importar en qué lugar del mundo se encuentren alojadas. 2 La progresiva interconexión de estos documentos HTML es, ni mas ni menos, Io que conforma la World Wide Web (WWW), más comúnmente conocida como "la Web". Vocabulario imprescindible (Font: Wwikipedia) HTML: siglas de HyperText Markup Language (Lenguaje de Marcas de Hipertexto), es el lenguaje de marcado predominante para la construcción de páginas Web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. HTML se escribe en forma de "etiquetas", rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo Javascript), el cual puede afectar el comportamiento de navegadores Web y otros procesadores de HTML. HTML también es usado para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores). Por convención, los archivos de formato HTML usan la extensión .htm o .html. Tag o Etiqueta: Etiqueta Una etiqueta (o tag) es una marca con tipo que delimita una región en los lenguajes basados en XML. Como ocurre en otros casos, a menudo se emplea la palabra inglesa, a pesar de que etiqueta es perfectamente adecuada. Con la llegada de la World Wide Web ha habido una invasión de tags. La Web se basa en el HTML, o "lenguaje de marcado de hipertexto", que está basado en el uso de etiquetas. Las etiquetas (entre otras muchas cosas) le dicen al programa visualizador de páginas Web (o browser) en qué juego de caracteres está la página, de qué tipo es cada uno de los fragmentos de texto que contiene (por ejemplo, encabezamiento, texto normal, etc.), si están alineados a un lado o centrados, en qué tipo de letra está el texto (cursiva, negrita, etc.), si hay tablas, de qué anchura son, etc. Es decir: le dan las instrucciones para que nos presente la página en pantalla. IP: Una dirección IP es un número que identifica de manera lógica y jerárquicamente a una interfaz de un dispositivo (habitualmente una computadora) dentro de una red que utilice el protocolo de Internet (Internet Protocol), DNS: El Domain Name System (DNS) es una base de datos distribuida y jerárquica que almacena información asociada a nombres de dominio en redes como Internet. Aunque como base de datos el DNS es capaz de asociar diferentes tipos de información a cada nombre, los usos más comunes son la asignación de nombres de dominio a direcciones IP y la localización de los servidores de correo electrónico de cada dominio. Dominio de Internet: Internet es un nombre base que agrupa a un conjunto de equipos o dispositivos y que permite proporcionar nombres de equipo más fácilmente 3 recordables en lugar de una dirección IP numérica. Permiten a cualquier servicio (de red) moverse a otro lugar diferente en la topología de Internet, que tendrá una dirección IP diferente. Técnicamente, es un recurso nemotécnico que se asocia a nodos de la red Internet con el objeto de facilitar su identificación, constituido por expresiones alfanuméricas concatenadas en varios niveles organizados de forma jerárquica. FTP: (sigla en inglés de File Transfer Protocol - Protocolo de Transferencia de Archivos) en informática, es un protocolo de red para la transferencia de archivos entre sistemas conectados a una red TCP, basado en la arquitectura clienteservidor. Desde un equipo cliente se puede conectar a un servidor para descargar archivos desde él o para enviarle archivos, independientemente del sistema operativo utilizado en cada equipo. HTTP: El protocolo de transferencia de hipertexto (HTTP, HyperText Transfer Protocol) es el protocolo usado en cada transacción de la Web (WWW). HTTP define la sintaxis y la semántica que utilizan los elementos software de la arquitectura Web (clientes, servidores, proxys) para comunicarse. Es un protocolo orientado a transacciones y sigue el esquema petición-respuesta entre un cliente y un servidor. Al cliente que efectúa la petición (un navegador o un spider) se lo conoce como "user agent" (agente del usuario). A la información transmitida se la llama recurso y se la identifica mediante un URL. Los recursos pueden ser archivos, el resultado de la ejecución de un programa, una consulta a una base de datos, la traducción automática de un documento, etc. URL: significa Uniform Resource Locator, es decir, localizador uniforme de recurso. Es una secuencia de caracteres, de acuerdo a un formato estándar, que se usa para nombrar recursos, como documentos e imágenes en Internet, por su localización. Los URL fueron una innovación fundamental en la historia de la Internet. Fueron usadas por primera vez por Tim Berners-Lee en 1991, para permitir a los autores de documentos establecer hiperenlaces en la World Wide Web (WWW o Web). Desde 1994, en los estándares de la Internet, el concepto de URL ha sido incorporado dentro del más general de URI (Uniform Resource Identifier Identificador Uniforme de Recurso), pero el término URL aún se utiliza ampliamente. Sitio Web: (en inglés: Website) es un conjunto de páginas Web, típicamente comunes a un dominio de Internet o subdominio en la World Wide Web en Internet. Una página Web es un documento HTML/XHTML accesible generalmente mediante el protocolo HTTP de Internet. Todos los sitios Web públicamente accesibles constituyen una gigantesca "World Wide Web" o telaraña mundial de información. A las páginas de un sitio Web se accede desde un URL raíz común llamado portada, que normalmente reside en el mismo servidor físico. Los URL organizan las páginas en una jerarquía, aunque los hiperenlaces entre ellas controlan cómo el lector percibe la estructura general y cómo el tráfico Web fluye entre las diferentes partes de los sitios. 4 Un navegador, navegador red o navegador Web (del inglés, Web browser) es un programa que permite visualizar la información que contiene una página Web (ya esté esta alojada en un servidor dentro de la World Wide Web o en uno local). El navegador interpreta el código, HTML generalmente, en el que está escrita la página web y lo presenta en pantalla permitiendo al usuario interactuar con su contenido y navegar hacia otros lugares de la red mediante enlaces o hipervínculos. La funcionalidad básica de un navegador Web es permitir la visualización de documentos de texto, posiblemente con recursos multimedia incrustados. Los documentos pueden estar ubicados en la computadora en donde está el usuario, pero también pueden estar en cualquier otro dispositivo que esté conectado a la computadora del usuario o a través de Internet, y que tenga los recursos necesarios para la transmisión de los documentos (un software servidor Web). Tales documentos, comúnmente denominados páginas Web, poseen hipervínculos que enlazan una porción de texto o una imagen a otro documento, normalmente relacionado con el texto o la imagen. Arquitectura Cliente – Servidor, conceptos básicos Internet es una red que permite formar subredes de topología muy diversa. Se pueden conectar dos ordenadores de forma directa, como si un largísimo cable de datos les uniera, o se pueden conectar diversos ordenadores a uno común, que les provee de forma centralizada de los datos necesarios. Esta última modalidad se conoce como arquitectura “cliente-servidor", y es más común para el acceso a información centralizada. La información centralizada consiste en que un gran ordenador central contiene todos los datos que se quieren publicar en la Web (en forma de páginas HTML, por ejemplo), en su disco duro o dispositivo de almacenamiento. Este ordenador central, Llamado "servidor" está, por Io general, conectado a Internet de forma permanente, y está a la espera de que cualquier otro ordenador conectado a Internet solicite poder ver u obtener uno de los documentos que el servidor almacena. Este segundo ordenador sería el "cliente", ya que envía peticiones de información al servidor. El servidor gestiona todas estas peticiones para intentar proporcionar un servicio, lo más eficiente posible, a todos aquellos clientes que lo soliciten. De este modo, los contenidos que se visualizan están centralizados, Io que favorece la unicidad de los datos, imprescindible en muchas actividades. Cuando la función de un ordenador servidor es la de proveer de páginas HTML (páginas Web), se dice que éste es un "servidor Web". Es decir, un ordenador dotado de un software especifico para atender peticiones de visualización de páginas Web provenientes 5 de cualquier ordenador cliente. Virtualmente, cualquier ordenador conectado a Internet puede ser un servidor Web. Solo hace falta tener una dirección de Internet fija (una "dirección de protocolo IP") y equipar el ordenador con el software de servidor Web adecuado y, finalmente, cargar en él el contenido que deseemos publicar. Sin embargo, esto es raro de encontrar en la práctica, ya que la capacidad de almacenamiento y gestión de un ordenador doméstico se vería desbordada si el número de peticiones de clientes superara un cierto umbral. Por eso, existen servidores Web especializados, dotados de un hardware y software robusto, para resistir todo el tráfico de información que requiere poder atender a todos aquellos clientes que Io soliciten. Estos servidores suelen estar en empresas especializadas en dar servicios de Internet, mas conocidos como "ISPs”. A menudo, algunos de estos servidores se colapsan, si el volumen de peticiones que reciben sobrepasa cierto umbral de avalancha. Esto sucede con sitios Web muy visitados en muy poco tiempo). En la práctica, para la publicación doméstica o corporativa (modesta en cuanto a cantidad de contenido), se suelen contratar los servicios de un ISP especializado. En ese caso, si somos nosotros los encargados de realizar el contenido de las páginas Web que queremos publicar, tendremos que proporcionar a este proveedor dicho contenido, para que sea visible en la Web. Este paso suele ser automático, mediante la transferencia de los archivos necesarios (páginas Web, en este caso) por vía telemática (mediante el protocolo de transferencia de ficheros FTP) al servidor, de tal forma que todo el proceso esta altamente automatizado y es, en la practica, como si nosotros tuviéramos nuestro propio servidor virtual. Navegadores y editores de páginas Web Navegadores: Para visualizar páginas Web (documentos HTML, PHP, etc.) es necesario un programa específico que interprete el lenguaje HTML (y que, a ser 6 posible, sea capaz de interpretar todos aquellos lenguajes en que pueda estar codificada una página Web) y que nos muestre el contenido de las páginas. Estos programas reciben el nombre de navegadores. El primer navegador fue el NCSA Mosaic, al que le siguieron el Netscape Navigator (aún vigente) y el Internet Explorer (muy popular, al ser el navegador integrado en el sistema Windows) y otros como Firefox o Opera. Otros sistemas operativos también han optado por diseñar su propio navegador Web (Safari, en el caso de Apple). Lamentablemente, una misma página Web puede que no se visualice de la misma manera en diferentes navegadores, ya que no utilizan los mismos estándares de interpretación al 100%. Además, según lo moderna que sea la versión de dicho navegador, es posible que, para un mismo navegador, una misma pagina se vea distinta o, incluso, puede que no se llegue a visualizar. Este problema se arrastra desde el inicio de la aparición de los navegadores y, a día de hoy, parece no tener solución. Sin embargo, el que un sistema operativo sea claramente mayoritario (como es el caso de Windows) ha ayudado, ligeramente, a que se piense en navegadores “de referencia" (como el Internet Explorer). Editores: AI principio, para poder elaborar una pagina Web, había que recurrir al HTML para escribir su contenido. Este formato es público y esta compuesto físicamente por texto, por lo que cualquier programa sencillo de edición de textos servía para el caso. A medida que la necesidad de aportar contenido a la Web aumentaba, era preciso que el desarrollo de páginas Web fuera accesible a más personas. De ahí que nacieran los editores de páginas Web, programas que ayudaban a elaborar páginas Web de una forma muy similar a como los programas de autoedición diseñaban páginas de una publicación. En un principio, estos editores eran muy rudimentarios (a menudo eran una parte mas del propio navegador). Los tradicionales fabricantes de software de diseño gráfico sacaron al mercado una segunda generación de editores: Macromedia lanzó, en el año 1996, Backstage, y más adelante, ya de forma más definitiva, Dreamweaver. Estos programas permiten maquetar una página Web como si fuera una publicación "en papel". El propio software de edición se encarga de ir construyendo el código HTML equivalente que codifica la página. Además, ofrece toda una serie de utilidades adicionales, como por ejemplo, la posibilidad de, desde el mismo programa, transferir los archivos HTML al servidor Web de publicación, para poder tener lista una página on line en el momento justo. Edición de páginas webs principales lenguajes y usos HTML El lenguaje HTML (mas que un lenguaje de programación, en el sentido clásico de Ia palabra) es, mas bien, una serie de códigos, llamados "etiquetas” (tags, en inglés), que indican al navegador las modificaciones de estilo, del texto o del contenido, que esté escrito entre dos de estas etiquetas HTML. De hecho, un 7 documento de texto simple podría ya ser una pagina Web, en cierto modo, ya que un navegador Web lo sabe interpretar y lo muestra tal como es (un texto). Cuando este documento de texto se enriquece con las etiquetas HTML adecuadas, éste puede visualizarse con formatos y estilos definidos (negrita, cursiva, distintos tamaños de texto, etc.). Las etiquetas HTML están rodeadas de brackets y están listadas en el estándar público HTML (y la versión correspondiente, HTML 1.0, 2.0, etc.). Si se escribe una etiqueta HTML errónea, la página Web se visualizaré igualmente, pero hará caso omiso a esa etiqueta y, por lo tanto, no veremos la página como la habíamos diseñado. Por ejemplo, un archivo de texto simple que consista en la frase: Bienvenidos a la pagina Web de Barcelona Activa que esté en formato HTML y donde se han insertado etiquetas para indicar que algunas palabras están en negrita, y otras en cursiva, se vería así: <B>Bienvenidos</B> a la página Web de <I>Barcelona Activa</I> Y en un navegador, esta frase tendría el siguiente aspecto: Bienvenidos a la pagina Web de Barcelona Activa Es decir, la etiqueta <B> y </B> indican, respectivamente, donde empieza y acaba un bloque de texto que ha de ir en negrita. Del mismo modo, la etiqueta <I> y </I>, indica donde empieza y acaba un bloque de texto en cursiva. Como se ha explicado, HTML es un lenguaje universal, no es necesario pagar a ninguna corporación para poderlo utilizar. Podemos crear una página Web entera en HTML libremente con una herramienta como el bloc de notas. Para el siguiente ejercicio abrimos el blog de notas y escribimos las principales etiquetas para crear un documento HTML. escribe: <html> <head> <title> CIBERNARIUM – BARCELONA ACTIVA </title> </head> <body> <B> Bienvenidos</B> a la página Web de <I> Cibernarium - Barcelona Barcelona Activa</I> 8 </body> </html> Observa que las etiquetas están jerarquizadas, se abren y se cierran al final englobando otras etiquetas y contenidos. guarda tu archivo con el nombre myweb.html Búscalo en la carpeta donde lo has guardado y observa que tiene el icono de un documento Web. Ejecuta el archivo con doble clic para verlo en tu navegador. Observa que en la barra de estado aparece el título y en el cuerpo el mensaje de bienvenida. Para añadir algo de movimiento, recuperamos nuestro bloc de notas e introduciremos una marquesina en el body. Lo expresamos del siguiente modo: <html> <head> <title> CIBERNARIUM – BARCELONA ACTIVA </title> 9 </head> <body> <B> Bienvenidos</B> a la página Web de <I> Cibernarium - Barcelona Activa</I> <marquee> Gracias Gracias por visitar nuestra web </marquee> </body> </html> 6. Guarda cambios, vuelve a ejecutar el documento HTML y observa que el texto “Gracias por visitar nuestra web” se desplaza de izquierda a derecha. XHTML Acrónimo inglés de extensible Hyper Text Markup Language (lenguaje extensible de marcado de hipertexto). Es el lenguaje de marcado pensado para sustituir a HTML como estándar para las páginas Web. XHTML es la versión XML de HTML, por lo que tiene básicamente las mismas funcionalidades, pero cumple las especificaciones más estrictas de XML. Su objetivo es avanzar en el proyecto del World Wide Web Consortium de lograr una Web semántica donde la información y la forma de presentarla están separadas con claridad. En este sentido, XHTML serviría únicamente para transmitir la información que contiene un documento, dejando para hojas de estilo (como las hojas de estilo en cascada o CCS) y Javascript su aspecto y diseño en distintos medios (ordenadores, PDAs, teléfonos móviles, impresoras...). Javascript El HTML consiste, básicamente, en una serie de códigos de etiquetas que sirve para poder dar un formato al contenido de una pagina Web, así como asignar enlaces entre diferentes páginas. Sin embargo, no permite hacer ningún tipo de acción dinámica. Tampoco permite, por ejemplo, hacer cálculos matemáticos. Es posible que, para según qué aplicaciones, para según qué páginas Web, sea preciso hacer uso de algunos elementos de la programación de algoritmos tradicionales de la informática. Por ejemplo, con HTML podemos ser capaces de editar una revista electrónica, pero no programar una calculadora. Para superar este impedimento, Sun Microsystems, los desarrolladores del navegador Netscape, idearon, a partir del lenguaje Java, un lenguaje sencillo de programación, cuyas instrucciones eran directamente interpretadas por el navegador. Este lenguaje no esta basado en etiquetas, pero se puede insertar dentro de un documento HTML entre las etiquetas correspondientes, de tal modo que el navegador sabe que lo que hay entre esas etiquetas no es código o contenido HTML, sino código Javascript. Un sencillo código Javascript, insertado en un documento HTML, tendría el 10 siguiente aspecto <html> <head> <title> CIBERNARIUM – BARCELONA ACTIVA </title> </head> <body> <script> alert("TU alert("TU ERES NUESTRO VISITANTE XXX HAS GANADO PREMIO") </script> <B> Bienvenidos</B> a la página Web de <I> Cibernarium - Barcelona Activa</I> <marquee> Gracias por visitar nuestra web </marquee> </body> </html> Aquí, las etiquetas “script" son código HTML. Lo que hay en medio de estas etiquetas es código Javascript. EI de este ejemplo, en concreto, se encargará de mostrar un mensaje emergente en pantalla con el mensaje "TU ERES NUESTRO VISITANTE XXX HAS GANADO PREMIO”. VBScript De forma análoga al Javascript, Microsoft desarrollé su propio lenguaje de programación para navegadores: el VBScript, basado, a su vez, en el tradicional Visual Basic. EI comportamiento es idéntico al de Javascript. La diferencia está en 11 las instrucciones que utiliza ya que poseen una mejor compatibilidad con Internet Explorer. Actualmente, VBScript se utiliza menos que Javascript para ser insertado entre Ia programación HTML de una pagina Web. En otras aplicaciones, como en las páginas activas de servidor, el uso de VBScript está mucho más extendido. DHTML El HTML Dinámico o DHTML (del inglés Dynamic HTML) designa el conjunto de técnicas que permiten crear sitios Web interactivos utilizando una combinación de lenguaje HTML estático, un lenguaje interpretado en el lado del cliente (como Javascript) y el lenguaje de Hojas de estilo en cascada (CSS). CSS Otro de los lenguajes que se emplea para el diseño de páginas Web es el CSS (Cascade Style Sheets). Este es un lenguaje basado también en etiquetas (como el HTML), pero se utiliza para definir estilos en una página Web, o en un conjunto de páginas Web. Básicamente, es el lenguaje estándar para definir hojas de estilos. La ventaja de CSS, respecto a otros estándares de estilos (el HTML básicamente), es que CSS es un lenguaje potente, capaz de definir todos los componentes de un estilo. El HTML podía definir tamaños limitados (negritas, cursivas...). CSS define tipos de letra, tamaños personalizados, interletraje, interlineado, bordes, colores... Es un lenguaje de definición de hojas de estilo que, además, es compatible con otros programas de diseño gráfico, de tal modo que se puede aprovechar un material gráfico existente (por ejemplo, el diseño de una revista ya maquetada), extraer sus estilos e importarlos a una página Web para que ésta tenga, exactamente, el mismo aspecto. Además, las hojas de estilo CSS pueden existir en un servidor de forma autónoma, de tal modo que cada página HTML, que necesite hacer referencia a esa hoja de estilos, puede crear un vínculo hacia la dirección dónde se encuentre esa hoja e importar dichos estilos. Este hecho representa una gran ventaja, ya que mientras que para estilizar una página con HTML, cada una de éstas debería programarse de acuerdo a ese estilo, con CSS se puede crear una hoja de estilos antes de diseñar el sitio Web y, luego, cada una de las páginas que formen parte de ese sitio Web puede estar enlazada a esa hoja para que tengan un aspecto de diseño homogéneo. Debido a que los estilos CSS sólo son compatibles con navegadores mas modernos (concretamente, a partir de las versiones 4 de Netscape e Internet Explorer), no se había extendido su uso. Sin embargo, en nuestros días, se puede considerar que la práctica totalidad de los navegadores actualizados que se emplean son compatibles, con lo que, paulatinamente, se va desechando el diseño de estilos de una página Web en HTML y se emplea, cada vez más el CSS. Trabajar con DreamWeaver CS4, primeros pasos Diseño WYSIWYG vs edición en código y otras herramientas principales 12 Una vez que se haya seleccionado un tipo de documento en blanco (HTML, por ejemplo), aparecerá el entorno de trabajo de Dreamweaver con todos sus paneles activados. Este entorno de trabajo es, por defecto, el que corresponde al estilo "diseñador". Esto quiere decir que la mayor parte del área de la pantalla está ocupada por la página en blanco en vista diseño, es decir, WYSIWYG. Sin embargo, como Dreamweaver se ha pensado para ser una herramienta común a diseñadores y programadores, se puede cambiar esta configuración del entorno de trabajo para adaptarla a las necesidades de cada cual. Esta característica se puede modificar en las preferencias del programa. Para ello, se selecciona la opción "Preferencias" del menú “Edición". Aparece, entonces, una ventana con todas las preferencias que posee Dreamweaver CS4, agrupadas en categorías (columna de la izquierda). En esta lista de categorías, se selecciona la primera de todas ellas: "General". Aparecerán, a la derecha, todas las preferencias genéricas de Dreamweaver susceptibles de ajuste. Dentro de éstas, hay un botón que destaca entre todos: Cambiar espacio de trabajo. trabajo Al hacer clic en él, se abre una nueva ventana, donde es posible escoger (mediante unos botones de opción) entre dos posibles entornos de trabajo: • Diseñador: Diseñador es la opción que aparece por defecto al abrir Dreamweaver. Como se ha explicado anteriormente, es la opción que prima la edición en vista WYSIWYG. Es la idónea para aquellos trabajos que impliquen más diseño y maquetación de la página, que no edición de código HTML, Javascript, CSS, etc. • Codificador: Codificador ésta sería la opción preferida por los programadores. Esta configuración del espacio de trabajo está optimizada para convertir a Dreamweaver en un gestor de ficheros de código. Partiendo del espacio de trabajo para Diseñador, Diseñador se pueden distinguir diversas partes en este espacio de trabajo: • Ventana de edición: edición es la que ocupa un mayor espacio en la pantalla. En ella aparece la página Web que se está editando y, en la vista de diseño, ocupa la parte izquierda de la pantalla. 13 • Paneles: Paneles en la parte derecha de la pantalla, aparecen una serie de paneles que se pueden desplegar a voluntad. Estos están clasificados según su función (Diseño Diseño, Diseño Código, Código Aplicación, Aplicación Inspector de etiquetas, etiquetas etc.). AI haber tantos paneles, y como no será necesario tenerlos todos visibles en todo momento, éstos se pueden plegar o desplegar haciendo clic en el nombre de los mismos. Además, el ancho relativo a la pantalla que ocupan todos estos paneles, se puede ajustar haciendo clic y arrastrando con el cursor en la barra de separación entre estas dos áreas de la pantalla. • Propiedades: Propiedades en la parte inferior de la pantalla, justo debajo de la ventana de edición, está el panel de Propiedades. Propiedades Este panel es quizás el área más importante, ya que mostrará, en cada momento, todas las propiedades que se pueden ajustar de cualquier elemento que se tenga seleccionado en la página. roundTrip: roundTrip Una de las características clave del espacio de trabajo de Dreamweaver consiste en la posibilidad de generar código HTML y ver sus efectos, de forma automática, en la ventana de diseño y viceversa; es decir, edición en HTML de ida y vuelta. Para ver este efecto más claramente, Dreamweaver ha dispuesto tres tipos diferentes de visualización. Estos modos se pueden activar mediante una serie de tres botones que se encuentran justo en la parte superior Izquierda de la 14 ventana de edición: • Código: Código al activar este botón, en la ventana de edición solamente se muestra el código HTML de la página. • Dividir: Dividir con este botón activo, la ventana de edición se divide por la mitad. La mitad superior contiene el código HTML editable de la página, mientras que la inferior muestra la vista del diseño de la página. Esta es la vista idónea si se desea ver el efecto del roundTrip HTML, es decir, que al efectuar algún cambio en el código, éste se ve reflejado en el diseño y viceversa. • Diseño: Diseño solamente muestra el diseño de la pagina, mientras que el código HTML se va generando en un segundo plano, y se puede consultar, siempre que se desee, activando la opción Dividir o Código. Código En la versión 8 de Dreamweaver se incorporaron nuevas herramientas en el área de trabajo, heredadas de programas de diseño, ya que permiten acciones como ampliar el área de trabajo mediante la herramienta Lupa; Lupa desplazarse por el contenido ampliado, mediante la herramienta Mano o trazar guías que faciliten la alineación de elementos de contenido. • Lupa: Lupa Permite acercar cualquier área de contenido, simplemente haciendo clic sobre la zona a aproximar. También se puede seleccionar con el ratón la superficie a acercar pulsando el botón derecho del ratón, marcando una de las esquinas y arrastrando hasta la segunda esquina del cuadro. Al soltar el botón haremos zoom sobre el espacio seleccionado. Haciendo doble clic sobre la lupa, la página volverá a la posición inicial. • Mano: Mano Herramienta que sirve para desplazar el contenido por la pantalla tras haber realizado zoom sobre el mismo. Ello evita tener que usar las barras de 15 scroll. • Zoom: Zoom Se puede introducir un valor en porcentaje, para aplicar zoom sobre la página abierta en pantalla. • Guías: Guías Existe la posibilidad de trazar guías que delimiten espacios en pantalla. Para ello, solo hay que pulsar en las reglas y mantener el botón derecho del ratón pulsado. Luego, se arrastra hasta situarse en el punto de inserción de la guía. Para ajustarla de forma precisa se sitúa el ratón sobre ella y pulsando el botón derecho, es posible modificar su posición. Para eliminar una guía, simplemente habrá que arrastrarla hasta su punto de partida en la regla. El panel de propiedades: La paleta Propiedades es la que se puede desplegar y volver a plegar desde la parte inferior de la pantalla, justo por debajo de la ventana de edición. Para ello, como sucede con los paneles laterales, sólo hay que hacer clic en la flecha de la etiqueta Propiedades de este panel. A diferencia de los paneles laterales, éste solamente se puede mostrar u ocultar, no se puede cambiar su altura relativa a la ventana de edición. EI panel de propiedades, así como cualquier otro panel de Dreamweaver, se puede convertir en una paleta flotante (como en versiones anteriores del programa) de la siguiente forma: 1. Se acerca el cursor a la esquina superior izquierda del panel (justo a la izquierda del título del panel Propiedades Propiedades) opiedades hasta que el cursor cambie su forma a la de una cruz con flechas en todas direcciones. 2. Se aprieta el botón izquierdo del ratón en ese punto y se arrastra todo el panel hasta el punto de la pantalla en el que se desee que "flote". 3. Se deja ir el botón del ratón, y el panel de propiedades se quedará ahí como una paleta flotante. Para devolver la paleta flotante a su situación de panel: 1. Nuevamente se hacer clic con el ratón en el mismo punto de arrastre y se mueve la paleta flotante hasta acercarla a la parte inferior de la pantalla. 2. Cuando aparezca un recuadro negro de trazo grueso (con el tamaño del panel de propiedades) se suelta el botón del ratón para dejar fija la paleta. Configuración FTP y gestión de sitios Web con Dreamweaver Un sitio Web es el conjunto de páginas Web (y documentos relacionados) que conforman nuestro proyecto de publicación de una Web. El proceso de creación de 16 un sitio Web es algo complejo, ya que va más allá de ir generando documentos en blanco para llenarlos de contenido posteriormente e ir guardándolos sin más. Dreamweaver tiene una serie de funcionalidades y paneles que ayudan a gestionar un sitio Web: desde la organización en carpetas locales, hasta la gestión de los archivos en el servidor Web. Esto es vital, puesto que, como en la mayoría de los casos, el servidor Web será un ordenador remoto diferente al nuestro y es importantísimo llevar un control de qué archivos están cargados en el servidor Web y cuales todavía se están construyendo en nuestro disco duro. El control de versiones (determinar qué versión de un documento es la última y, por lo tanto, cargada en el servidor) es un tema delicado que, a menudo, lleva a confusiones y hace que el resultado de nuestro trabajo (el que está online), no sea el esperado. Con Dreamweaver es posible, dentro de un mismo panel, controlar los archivos de nuestro sitio Web, así como los archivos que están cargados en el servidor Web remoto. El Sitio Web local y Sitio remoto: Si se generan una serie de páginas (con sus archivos relacionados) y se van guardando en el disco duro (o cualquier otra unidad de almacenamiento de nuestro ordenador), éstas, luego, se podrán visualizar desde un navegador, simplemente abriendo en él los documentos HTML. Si los enlaces entre las páginas están bien hechos, también se puede llegar a navegar, incluso entre las diferentes páginas Web de nuestro sitio Web, sin necesidad de estar conectados a Internet. Se dice, entonces, que se está navegando localmente a través del sitio Web local. Sin embargo, está claro que solamente nosotros, o aquellas personas que tuvieran acceso a nuestro disco duro local (a través de una red, por ejemplo), podrían visualizar las páginas Web que acabamos de diseñar. Pero, como el objetivo es hacer que este sitio Web esté disponible en la Web a través de Internet, todos estos documentos (que conforman nuestro sitio Web) tienen que estar albergados en un servidor Web que esté permanentemente conectado a Internet. Para ello, como se ha mencionado anteriormente, se utiliza un programa de transferencia de archivos (o mejor, el propio gestor de sitios Web de Dreamweaver), para pasar los archivos de nuestro disco duro al disco duro del servidor Web remoto. Una vez que estos archivos se encuentran ahí, cualquier internauta que conozca la dirección URL de esas páginas puede visualizarlas. Así, el conjunto de archivos (páginas HTML, imágenes, etc.) que están cargados en el servidor Web y, por lo tanto, pueden verse a través de Internet, se denomina "sitio Web remoto"; mientras que la misma estructura de archivos que está en nuestro ordenador se denomina "sitio Web local". En el sitio Web remoto no tienen porqué estar todos los archivos que formen nuestro sitio Web local, sino solamente aquellos que queramos que aparezcan (porque ya están completados al 100%). También es posible que en el sitio Web local queden almacenados documentos "fuente” cuyo resultado será publicado en el sitio remoto (por ejemplo, un archivo nativo de Flash, cuya publicación en formato SWF es lo único que hace falta que esté en el servidor Web). Así pues, aunque la estructura de archivos sea la misma (en el sitio remoto que en el local), 17 siempre habrá diferencias que habrá que tener en cuenta (sobre todo las versiones). Para ello, por Io general, se guarda la información de la fecha y la hora en la que los archivos fueron guardados (sitio local) o cargados al servidor (sitio remoto). Para configurar un sitio, obtenemos la acción del menú Sitio > Nuevo Sitio. Sitio Rellenamos los campos que pertenecen a la pestaña de sitio local: A continuación la configuración de datos del sitio remoto. Seleccionamos del desplegable la opción FTP. Estos datos de servidor nos los tiene que proporcionar la empresa con la que hemos contratado el servicio de alojamiento. Una vez que se ha definido un sitio, en el panel lateral Archivos de Dreamweaver, aparecerá seleccionado, por defecto, el nombre del sitio Web que acabamos de definir en la lista desplegable de sitios. En este panel, se pueden distinguir los siguientes componentes: Lista Lista desplegable de vistas A la derecha de la lista desplegable de sitios Web, se encuentra otra lista con las diferentes opciones de vista que se pueden tener en este panel: • Vista local: local seleccionando esta opción, el contenido del panel Archivos muestra los archivos y subcarpetas que están en la ubicación especificada en la definición 18 de sitio Web como "carpeta local". • Vista remota: remota en el panel Archivos se visualizarán solamente aquellos archivos y subcarpetas del sitio que se encuentren cargados ya en el servidor remoto. • Servidor de prueba: prueba esta opción sirve para ver el contenido del servidor de prueba, en caso de que se empleen páginas activas con tecnologías de servidor. • Mapa del sitio: sitio seleccionando esta opción de la lista, en lugar de una lista de archivos, aparecerá un diagrama jerárquico con la estructura "de árbol" que tenga el sitio local. Para que este diagrama aparezca, hay que seguir las especificaciones que se indican en el siguiente apartado de este capítulo (Mapa Mapa del sitio). sitio vista sitio local y remoto Botones de función Justo al lado derecho del desplegable, hay una serie de botones. Son los siguientes de izquierda a derecha: • Conectar al servidor remoto: remoto al hacer clic sobre este botón, Dreamweaver se 19 conecta (o se desconecta) al servidor remoto en caso de que se haya elegido la opción de conexión mediante FTP. • Actualizar (F5): actualiza la lista de archivos que aparecen en la vista (ya sea remota o local). • Obtener archivos: archivos este botón en forma de flecha que apunta hacia abajo, sirve para transferir, del sitio remoto al sitio local, uno o varios archivos. Esto puede ser útil en caso de que se hayan perdido algunos archivos del sitio local. Los archivos se pueden recuperar siempre del sitio remoto, del mismo modo que se puede descargar un fichero de un servidor FTP. • Colocar archivos: archivos este botón en forma de flecha que apunta hacia arriba, sirve para transferir, del sitio local al remoto, los archivos que se hayan seleccionado en la lista del sitio local. Esta es la forma de publicar las páginas Web que se hayan acabado de diseñar en modo local. • Proteger archivos: archivos protege el archivo seleccionado de tal forma que, si cualquier otro usuario (en caso de que se trabaje en equipo) quiere obtener este archivo para trabajar con él, reciba la información de que éste se encuentra protegido por otra persona; se ofrece así la posibilidad de que pueda enviar un mensaje de correo electrónico avisando de la operación. Sin embargo, esto no evita que dicho usuario pueda, efectivamente, abrir y modificar este archivo protegido. • Desproteger: Desproteger efectúa la operación inversa a la anterior, es decir, elimina la protección que tuviera el archivo seleccionado de la lista; de tal modo que, ahora, cualquier otro usuario podría acceder libremente a ese archivo. • Expandir/contraer: Expandir/contraer debido al limitado tamaño de la pantalla, toda esta información sobre los archivos del sitio tiene que aparecer comprimida en uno de los paneles laterales. Para poder gestionar bien el sitio Web, Io mejor es poder disponer de este panel de archivos a modo de ventana completa. Esto se puede realizar haciendo clic en este botón. Si el panel esta integrado en el sistema de paneles, lo convierte en una ventana que ocupa toda la pantalla. Si está expandido, hacer clic en este botón provoca que la ventana se vuelva a integrar (comprimida) dentro del sistema de paneles laterales. Para poder ver toda la funcionalidad del panel Archivos, Archivos es recomendable expandirlo a pantalla completa. Cuando el panel Archivos se encuentra expandido en forma de ventana a pantalla completa, en éste se pueden diferenciar claramente dos regiones (a derecha e izquierda) separadas por una barra central. Por defecto, a la izquierda aparece la lista de archivos del sitio remoto, mientras que, en la parte de la derecha, aparece la lista de archivos del sitio local. Cada una de estas partes esta dividida en columnas de información: 20 • Archivos locales: locales en esta columna aparecerán los nombres de los archivos y de las subcarpetas del sitio local. • Tamaño: Tamaño tamaño en kilobytes de cada archivo local. • Tipo: Tipo especifica el tipo de archivo de que se trata (HTML, Imagen) o carpeta. • Modificado: Modificado indica la fecha y hora de la última vez que se guardaron cambios en ese archivo. • Protegido por: por en caso de que un archivo se haya protegido, en esta columna aparecerá el nombre del usuario que lo hizo. Para crear un archivo nuevo en blanco (una página HTML, por ejemplo) directamente desde esta ventana, se siguen los siguientes pasos: 1. Con el cursor situado en la parte derecha de la ventana (en el área de archivos locales), se hace un clic con el botón derecho (Windows) o Ctrl + clic (Macintosh) para que aparezca el menú contextual. 2. Se selecciona la primera opción de dicho menú: Nuevo Archivo. Archivo 3. Aparece entonces un icono en forma de página con un nombre por defecto ("untitled.htm untitled.htm”). htm". untitled.htm Este archivo tendrá la extensión ".htm htm Si no es un archivo HTML el que se quiere crear (o si se quiere cambiar la extensión a ".htmI .htmI"), .htmI se hace clic sobre el nombre del archivo (no sobre el icono) y se teclea el nuevo nombre. Es importante no olvidarse de escribir también la extensión del archivo, ya que Dreamweaver es capaz de detectar tipos de archivo a partir de esta extensión, para así, al hacer doble clic sobre éste, arrancar el programa destinado a la edición de ese archivo, en caso de que no sea directamente editable desde Dreamweaver. Este proceso también se puede realizar a partir de la opción Nuevo Archivo, Archivo de la opción de menú Archivo. Creación de una estructura de archivos locales Como ya sabemos como se define un sitio Web y como crear documentos vacíos en él, ahora es necesario definir su estructura. Para ello, un concepto fundamental es el de la página principal. La página principal de un sitio Web es la que, por defecto, aparece en el navegador cuando se teclea la dirección URL de ese sitio. De todas las páginas Web que pueda tener un sitio Web (1, 2, 5, 500...) hay que designar que una de ellas sea la página de inicio, la página que dé entrada a las demás mediante enlaces. Se establece entonces una estructura jerárquica. Mientras esté definida cual es la página principal, el resto puede colocarse en cualquier otra ubicación (siempre en el mismo nivel o en un nivel inferior de directorios respecto al principal). La página principal se puede designar con uno de los siguientes nombres: "index.htm index.htm”, indice.html", index.html”, main.htm", default.htm”, index.htm "indice.html indice.html "index.html index.html "main.htm main.htm "default.htm default.htm etc. Aunque éstos son los nombres más comunes (que funcionaran en la inmensa mayoría de servidores), éste es un ajuste que hay que consultar previamente con los 21 administradores del servidor Web en cuestión. Transferencia de archivos Una vez que se ha creado una estructura básica del sitio Web local (creando los archivos locales que sean necesarios), para transferir un archivo del sitio local al remoto, se pueden seguir dos caminos: 1. Hacer clic sobre el archivo local que se desee transferir al sitio remoto, y arrastrarlo hasta la región izquierda de la pantalla (el área correspondiente al sitio remoto) y, una vez ahí, soltar el archivo. Esta acción iniciará el proceso de transferencia: Dreamweaver se conectará al servidor FTP, si esta conexión no estuviera ya establecida. Hay que tener en cuenta que este proceso de conexión puede durar unos segundos, dependiendo de la velocidad de nuestra conexión a Internet. 2. Seleccionar el archivo que se desea transferir, haciendo clic una vez sobre él, y, posteriormente, hacer clic sobre el botón de Colocar archivos (botón con una flecha azul apuntando hacia arriba). Una vez transferidos los archivos, se actualizará la parte remota de la ventana de archivos, permitiendo así tener una visión global de ambos sitios. Además, si los archivos se protegen, al ser colocados en el sitio remoto, aparecerá el nombre del usuario que los protege en forma de enlace. Si se hace clic en este enlace, se abrirá una ventana del programa de correo electrónico que tengamos por defecto, con un nuevo mensaje dirigido a esa persona. Para eliminar un archivo del sitio local, solo hay que seleccionarlo haciendo un clic sobre él en la lista de archivos, y pulsar la tecla que se utiliza para suprimir desde el teclado. Esta operación requiere confirmación. Mapa del sitio Como ya se ha definido una página principal para el sitio local, es posible visualizar nuestro sitio Web en forma de diagrama jerárquico. Es decir, se muestra, de forma gráfica, como las diferentes páginas Web, y archivos dependientes, están relacionados entre sí. Para poder ver este diagrama, solo hay que hacer clic sobre el botón Mapa del sitio, sitio que está situado en la barra superior de botones del panel de archivos, en modo expandido. Este botón tiene dos opciones: • Sólo mapa • Mapa y archivos Si se escoge la primera opción, aparecerá solamente el diagrama que relaciona los diferentes archivos. Si se escoge la segunda aparecerá, además, una lista con los archivos locales. Al activar este botón, aparece una representación esquemática del sitio local. Cada página Web esta representada por un icono en forma de página, junto con el nombre del archivo. En el nivel superior, aparece el documento que tiene el nombre de página principal. Por defecto, Dreamweaver asume que éste es "index.htm index.htm". index.htm A partir de este diagrama, existe un método sencillo, y muy intuitivo, de establecer enlaces entre páginas. Como cuando se 22 acaban de crear documentos en blanco que conforman un sitio Web, éstos todavía están vacíos de contenido, no pueden tener enlaces. Sin embargo, a partir de la vista del mapa del sitio, es posible establecer enlaces entre páginas sin necesidad de editar el contenido de cada una de ellas. Para ello, hay que seguir los siguientes pasos: 1. Activar la vista del sitio Mapa y archivos. archivos 2. Junto al icono de la página principal, hacer clic sobre un pequeño símbolo en forma de punta de mira, 3. Sin soltar el botón del ratón, arrastrar dicho símbolo hacia la parte derecha de la ventana, donde esta la lista de archivos del sitio local. AI arrastrar el signo, aparecerá una flecha que apuntará en la dirección en la que arrastremos el punto de mira. 4. Cuando el punto de mira esté encima del archivo del sitio local al cual se desea enlazar la página principal (éste aparecerá recuadrado), soltar el botón del ratón. 5. Se acaba de crear un enlace entre estas dos páginas. Este enlace se puede ver gráficamente en la parte de vista del mapa del sitio, en forma de una flecha que va desde la página principal hasta la enlazada. A partir de ahora, este proceso se puede repetir tantas veces como se desee, para ir generando los enlaces. AI final, se obtiene una estructura visual de páginas enlazadas de forma jerárquica. En la misma fila horizontal aparecerán aquellos documentos que estén enlazados a la misma "distancia" de la página principal (distancia en cuanto a número de enlaces). Estos enlaces son algo mas que enlaces conceptuales, ya que, en la página que se enlaza a otra automáticamente, se genera un enlace, un texto interactivo que, al hacer clic sobre él dentro del navegador, permite saltar a la página de destino. Sincronizar sitio Aunque, en principio, es posible mantener actualizado un sitio Web remoto mediante la colocación y obtención de archivos desde el panel de archivos, a la larga (y, sobre todo, si el sitio Web es de tamaño considerable en cuanto a número de archivos), es posible que se desechen archivos que, más adelante, se dejen cargados en el servidor remoto, o no coincidan las versiones de los documentos, etc. Para facilitar el mantenimiento del sitio remoto, Dreamweaver tiene una opción que permite sincronizar ambos sitios (el local y el remoto). De esta forma, cada vez que Dreamweaver se conecta al sitio remoto, comprueba, mediante la fecha y la hora de la modificación/colocación de los archivos en ambos sitios, cual es el más actual. También comprueba si hay archivos en el sitio remoto que no tienen correspondencia con el sitio local (archivos que no se utilizan y que no han sido borrados del sitio remoto). Para sincronizar los sitios local y remoto, es preciso seguir los siguientes pasos: 1. Dentro de la ventana expandida de archivos, en la opción de la barra de menú 23 Sitio, Sitio seleccionar Sincronizar. Sincronizar 2. Aparecerá un pequeño cuadro de diálogo con una serie de opciones que hay que ajustar. En la primera lista desplegable que aparece, se puede elegir entre sincronizar todos los archivos del sitio local, o solamente aquéllos que se hayan seleccionado previamente. 3. En la segunda lista desplegable, hay que definir en qué dirección va la sincronización: • La primera opción, Colocar archivos más nuevos en remoto, solamente actualiza el sitio remoto, colocando los archivos del local que tengan una fecha de modificación mas reciente que la fecha de colocación del remoto. • La segunda opción, Obtener archivos más nuevos de remoto, remoto realiza la sincronización en sentido contrario, obteniendo los archivos del sitio remoto que tengan una fecha de modificación más reciente que los archivos del local, y reemplazándolos. La casilla Eliminar archivos remotos no existentes en la unidad local, local cuando se activa, borra del sitio remoto aquellos archivos que no tengan su correspondiente en el local (la comprobación se hace por nombre de archivo). 4. Una vez que se han ajustado las opciones, se hace clic sobre el botón Vista previa. previa Comienza un proceso de comprobación, archivo por archivo, que puede tardar unos segundos. Al final, aparece un cuadro resumen con la lista de todos aquellos archivos que se sincronizaran. Si se desea que alguno de ellos no se actualice (en cualquiera de las direcciones), solo hay que desactivar la casilla adjunta al nombre de cada archivo. 5. Para validar la sincronización se hace clic sobre el botón Aceptar. Aceptar Configuración general del documento HTML Si partimos de un nuevo documento HTML en blanco, lo que vemos es una ventana de edición nueva (en blanco, claro esta) a la que hay que empezar a dar forma y contenido. Antes de empezar, sin embargo, vale la pena invertir una pequeña parte de nuestro tiempo en ver qué características "extras” tiene esta ventana de edición y, a continuación, asignar las propiedades generales de la pagina Web. Características de la ventana de edición Por ventana de edición se entiende la región de la pantalla de Dreamweaver que no pertenece ni a los paneles laterales, ni al panel de propiedades, ni a los menús del programa. Ocupa la parte principal central de la pantalla, y es donde aparecen los contenidos de las páginas Web que se diseñan. Cuando no hay ninguna ventana de edición abierta (no se esta diseñando ninguna pagina Web), en su 24 lugar, aparece el panel de bienvenida. Existen varias partes, en esta ventana, que conviene resaltar: • Área de edición: edición es la región donde esta el contenido propiamente dicho. Como Dreamweaver es un programa de edición WYSIWYG, por defecto, esta región está destinada al diseño de la página. Sin embargo, es posible intercambiar esta vista con una vista en la que solamente se vea el código HTML de la página, o una tercera vista donde se vean ambas combinadas (para ver el efecto roundTrip del código HTML en Dreamweaver). • Barra de estado: estado el borde inferior de la ventana de edición contiene información adicional sobre ésta. En concreto, en la parte izquierda de esta barra de estado, irán apareciendo los nombres de las etiquetas HTML que estén involucradas, en cada momento, en el proceso de edición; más exactamente, aquellas etiquetas correspondientes a los elementos que hayamos seleccionado en la ventana de edición. De este modo, es más fácil seleccionar elementos que son difíciles de marcar de forma visual (como es el caso de los formularios, que, en sí mismos, son invisibles). En la parte derecha de esta barra, aparece el tamaño efectivo que tendrá esta página en la pantalla (teniendo en cuenta que una pagina Web no ocupa toda la pantalla completa, sino que una parte esta reservada a las diferentes barras de navegación y menús del propio navegador). Así, por ejemplo, en una resolución de pantalla de 800 x 600 píxeles, el tamaño efectivo que ocupa una pagina Web es de 760 x 420 píxeles. • Guías: Guías en la vista de diseño (y como en cualquier otro programa de diseño grafico), aparecen, en los márgenes superior e izquierdo, unas guías cuyas unidades, por defecto, están establecidas en píxeles, para darnos una idea del tamaño de los objetos en pantalla. Las unidades de estas guías se pueden modificar a través de Reglas, Reglas dentro de la opción Ver del menú superior. También es posible asociar una cuadrícula visible a estas reglas, a través de Cuadricula. Cuadricula • Barra de título: título cada ventana de edición tiene asociada una pestaña con el nombre del archivo que representa, en el extremo izquierdo superior de la ventana. En el extremo derecho de la misma están los tres controles típicos para minimizar, maximizar o cerrar la ventana. A medida que se abren ventanas de edición para las diferentes páginas que se vayan diseñando, éstas se apilan. Para acceder a ellas, se debe hacer clic en la pestaña con el nombre correspondiente. Justo debajo de dicha pestaña hay una serie de botones con diferentes funciones. Los tres primeros (Código Código, Código Dividir y Diseño) Diseño son los que permiten visualizar de diferente modo la misma pagina (solamente código, vista mixta entre código y diseño, y solamente diseño). Más a la derecha aparece un campo destinado al título de la página (que se puede configurar a parte), y una serie de controles adicionales destinados a ayudas visuales. Para configurar aspectos fijos de la página Web (como es el propio título, el color de fondo, etc.), hay que acceder al cuadro de diálogo que recoge las propiedades de la página. Se accede a él mediante el comando de menú Propiedades de la página de la opción de menú Molificar. Molificar Este cuadro de dialogo nos permite configurar gran cantidad de opciones, por eso están clasificadas en categorías. 25 Veamos cuales son las opciones más usuales de configuración. Título Si se selecciona, dentro de la lista de categorías del cuadro de dialogo de Propiedades de la pagina, pagina la categoría Titulo/Codificación, Titulo/Codificación aparece, en la parte derecha, un campo de texto destinado a introducir el título de la página, así como un menú desplegable con el tipo de codificación. Por defecto, esta codificación está ajustada como Europeo Occidental (aquí asumimos que tenemos una copia de Dreamweaver adquirida en el mercado occidental, es decir Europa occidental o América), que es válida para los idiomas usuales, en los cuales se supone que desarrollaremos nuestras páginas (español, inglés, catalán, eusquera, etc.). Sin embargo, si tenemos previsto emplear algún otro idioma que usa caracteres diferentes al estándar occidental (como es el caso del ruso o el coreano) habría que cambiar esta codificación. Colores de texto y de fondo Para ajustar otras características de la página que se va a editar (como el color de fondo o la imagen de fondo) hay que activar la categoría Aspecto dentro del mismo cuadro de dialogo de Propiedades de la página. página 26 En esta categoría se pueden ajustar los siguientes elementos (por orden, de arriba a abajo): • Fuente de página: página en esta lista desplegable aparecerán una serie de fuentes dispuestas en grupos. La fuente que se seleccione aquí será la que aparecerá, por defecto, aplicada al texto que se escriba en la página. • Tamaño: Tamaño igual que se define una fuente por defecto, también se define un tamaño de letra por defecto. Este se puede definir en puntos (como es usual en programas de tratamiento de textos), o en cualquier otra unidad (píxeles, por ejemplo) disponible en la lista desplegable, adjunta al tamaño de texto. También es posible ajustar este tamaño de acuerdo con unos estilos estándar CSS que vienen en la misma lista desplegable (como es el caso de mayor, mayor menor, menor etc.) • Color del texto: texto en este campo se ajusta el color por defecto del texto. Este color se puede elegir de la paleta de colores del sistema (que sale al hacer clic sobre el recuadro del color), o bien, se puede escribir directamente su código hexadecimal en el campo adjunto. • Color de fondo: fondo del mismo modo que se define un color por defecto para el texto, se define también un color de fondo para toda la página. • Imagen de fondo: fondo En la misma categoría de Propiedades de la página, página se puede definir una imagen de fondo. La imagen de fondo puede ser un archivo de tipo GIF o JPEG, que se selecciona con la ayuda de un explorador de directorios (haciendo clic sobre el botón). • Examinar (al lado del campo Imagen de fondo). fondo Esta imagen puede tener cualquier tamaño, ya que aparecerá en forma de tapiz, repitiéndose periódicamente. Por defecto, esta imagen se deslizará de forma solidaria con el 27 contenido de la página, a medida que se realice un scroll. • Márgenes: Márgenes Todavía en la misma categoría Propiedades de la página, página aparecen campos en los que hay que hacer una serie de ajustes; éstos aparecen en la parte inferior del cuadro de diálogo, y hacen referencia a los márgenes de la página. Por defecto, todo el contenido de una página Web se edita con unos márgenes de 2 píxeles a cada lado de la página, respecto al borde interior de la ventana del navegador. Estos márgenes se pueden ajustar en este cuadro de dialogo, rellenando los campos Margen Izquierdo, Izquierdo Derecho, Derecho Superior e Inferior, Inferior y ajustando las unidades (píxeles, centímetros...) de la lista desplegable adjunta. Colores de los vínculos: Del mismo modo que se han ajustado las propiedades de color del texto por defecto, hay que hacer lo propio con aquel texto que esta vinculado, es decir, que forma parte de un enlace (link). En un navegador, el texto de los vínculos se resalta del resto en que éste aparecía de color azul y subrayado, fuera cual fuera la combinación de color del resto de texto. Ahora, con Dreamweaver, y gracias a la flexibilidad de los estilos CSS, es posible definir, desde el principio, no solamente la combinación de colores del texto con vínculos, sino, además, una serie de efectos especiales para éstos, en las propiedades de cada página. Para ello, en el cuadro de diálogo de propiedades de la página, hay que hacer clic sobre la categoría Vínculos, Vínculos y ajustar los siguientes campos de propiedades: • Fuente de vínculo: vínculo como en el caso de la fuente por defecto de la página, hay que seleccionar una de las fuentes de la lista desplegable, así como algún efecto (negrita, cursiva) con la ayuda de los botones de la derecha de la lista. 28 • Tamaño: Tamaño Aquí se ajusta el tamaño del texto que tendrá un vínculo. Lo ideal es que éste sea el mismo que el del texto que acompaña. • Color de vínculo: vínculo es el color que, por defecto, tendrá el texto vinculado. • Vínculos de sustitución: sustitución es el color al que cambiará el texto de un vínculo cuando se sitúe el cursor del ratón encima de él. • Vínculos visitados: visitados cuando en una página hay vínculos que ya se han seleccionado (se ha hecho clic sobre ellos alguna vez), éstos aparecen de un color distinto, para indicar que, precisamente las páginas a las cuales apuntan esos enlaces, ya se han "visitado” anteriormente. Por lo general, se suele emplear un color más pálido (o que destaque menos que el color de los vínculos), para indicar que esos enlaces ya no tienen tanto interés (en principio). • Vínculos activos: activos en el caso de vínculos que enlacen con páginas que se abren en una ventana nueva del navegador, mientras esta última página esté activa el color del vínculo no es el establecido por defecto, pero tampoco es un vínculo visitado. Es Io que se llama un "vínculo activo”, y tiene un color distinto. Al cerrar la página de destino de ese vínculo, éste pasa, ahora si, a tener el color de un vínculo activo. • Estilo subrayado: subrayado por defecto, los textos con vínculos aparecen subrayados, tengan el color que tengan. Sin embargo, este estilo de subrayar los enlaces se puede suprimir, o sustituir por un efecto similar, que consiste en subrayar los vínculos solamente cuando se sitúa el cursor por encima de ellos (un efecto vistoso muy popular). Una vez que se ha acabado de ajustar las propiedades de la página, se hace clic en el botón Aceptar del cuadro de diálogo, para validar los cambios y regresar a la ventana de edición de Dreamweaver y poder comenzar a editar el contenido de la página. Texto, propiedades de texto Inspector de propiedades: propiedades La mayoría de los atributos de texto más comunes (negrita, cursiva, fuente, tamaño de fuente, etc.) se pueden controlar desde el inspector de propiedades. En DreamWeaver CS4 disponemos de dos paneles para aplicar las propiedades al texto: HTML y CSS. Podemos pasar fácilmente de uno a otro solo pulsando los selectores de la izquierda. Éste muestra inicialmente las propiedades utilizadas con mayor frecuencia. Para ver todas las propiedades haz clic en la flecha de ampliación, situada en el ángulo inferior derecho. 29 • Regla de destino: destino Elige una opción del menú emergente si quieres aplicar un estilo de bloque predeterminado al texto que está seleccionado. Los estilos de encabezado se utilizan para aplicar una estructura jerárquica al texto. Cuanto menor sea el número del encabezado, mayor será el tamaño del encabezado. Es decir, Encabezado 1 hace referencia al encabezado más importante. • Fuente: Fuente Las fuentes no se muestran en solitario sino en combinación con otras. Esto es así porque el explorador podría encontrarse con el caso de que en el ordenador del internauta no se encontrara instalada la fuente que nosotros hemos decidido aplicar. Gracias a la combinación de fuentes, el explorador busca en ordenador del usuario la primera fuente que tenga instalada de la serie de fuentes y convierte el texto a esa fuente. Por ejemplo, si el internauta no tiene instalada la fuente Verdana, buscará la fuente Arial, y luego la Helvética... hasta encontrar una sí instalada. • Tamaño: Tamaño Aplica un tamaño de fuente específico (de 1 a 7) o un tamaño de fuente (de –7 a + 7) relativo al tamaño BASEFONT (el valor predeterminado es 3). Debes saber que es imposible especificar un tamaño concreto en puntos, al menos mediante una etiqueta HTML. • Color de texto, negrita y cursiva. • Aplicar estilo correspondiente. • Alinear a la izquierda, al centro o a la derecha. • Aplicación al texto alineación correspondiente. • Vínculo: Vínculo Con esta opción podemos convertir el texto seleccionado en un hipervínculo. Para ello deberemos especificar una URL haciendo clic en el icono de carpeta para localizar una página del sitio o escribiendo directamente la URL. •Destino Destino: Destino Este campo especifica el marco o la ventana donde se cargará la página vinculada. En la lista figuran los nombres de todos los marcos del documento actual si los tuviera y las opciones básicas que ya vimos en una lección anterior (_blank, _parent, _self y _top). • Lista ordenada o numerada. • Convertir el párrafo o los párrafos seleccionados en un elemento de una lista 30 numerada. • Sangría y anular sangría (botón de la izquierda anula y el de la derecha inserta sangría en el texto seleccionado). Crear un vínculo de texto Crear un vínculo de texto en Dreamweaver es muy sencillo, basta con escribir el texto que queremos convertir en link, lo seleccionamos y escribimos la dirección con el protocolo completo en el campo de vínculo del panel de propiedades: http://www.barcelonactiva.cat. Se llama vínculo interno si lo que estamos vinculando es un documento de nuestro propio sitio. Es externo si estamos vinculando una URL externa a nuestra página Web. Para realizar un enlace al editor de correo, Solo tenemos que presionar el botón con el icono de sobre de correo del menú de herramientas. 31