GUÍA 7 CONTENIDOS OBJETIVO ESPECÍFICOS MATERIALES
Anuncio

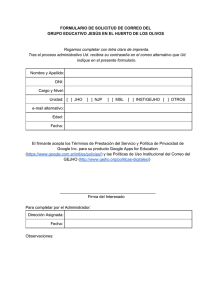
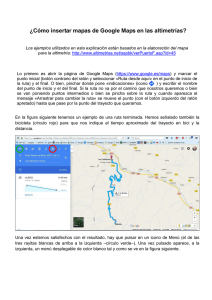
DDV DISEÑO DIGITAL V GUÍA 7 GUÍA 7 Tema: Galería de imágenes, formularios y recursos para desarrolladores: Google fonts y Google maps. CONTENIDOS • Creación de galería de imágenes por medio del panel comportamiento. • Aplicación de formulario con la ayuda del panel Insertar. • Aplicación de recursos para desarrolladores a través de Google Fonts y Google Maps. OBJETIVO ESPECÍFICOS • Demostrar los pasos para la creación y aplicación de elementos multimedia al sitio Simplify. MATERIALES • Leer previamente la Guía Número 7. • Materiales proporcionados por el docente para el desarrollo de la Guía 5: Sitio web Simplify. Galería de imágenes Una galería de fotografías web es una página principal con imágenes en miniatura e imágenes en tamaño completo. En donde se exponen al visitante una serie de imágenes, que se utilizan para muestras o portafolio. Cada imagen tiene un pie de foto donde se realiza una descripción. Comportamientos JavaScript en Dreamweaver Los comportamientos de Adobe® Dreamweaver® colocan código JavaScript en los documentos para que los visitantes puedan cambiar una página Web de diversas formas o iniciar determinadas tareas. Un comportamiento es una combinación de un evento y una acción que desencadena ese evento. En el panel Comportamientos, un comportamiento se añade a una página especificando en primer lugar una acción y, a continuación, el evento que desencadena esa acción. 78 DISEÑO DIGITAL V GUÍA 7 Acceso al panel comportamiento Podemos accesar al panel comportamiento, a través de los siguientes pasos: Ventana//Comportamientos. **Y esta nos sirve para adjuntar comportamientos a los elementos de una página (más concretamente, a las etiquetas) y para modificar parámetros de otros comportamientos adjuntados anteriormente. Añadir comportamiento (+) Muestra un menú de acciones que se pueden adjuntar al elemento seleccionado actualmente. Cuando se selecciona una acción de esta lista, aparece un cuadro de diálogo en el que se pueden especificar los parámetros correspondientes a la acción. Si todas las acciones aparecen atenuadas, significa que el elemento seleccionado no puede generar ningún evento. Quitar comportamientos (–) Elimina la acción y el evento seleccionados de la lista de comportamientos. Botones de flechas arriba y abajo Desplazan la acción seleccionada hacia arriba o hacia abajo en la lista de comportamientos. ........................................ PROCEDIMIENTO DE LABORATORIO 1. Seleccionar la imagen grande de la galería. En el siguiente código: 79 DDV DDV DISEÑO DIGITAL V GUÍA 7 2. A esta imagen le vamos otorgar un ID o nombre y eso lo haremos con la ayuda del panel de Propiedades, de la siguiente manera: 3. Ahora vamos agregarle comportamientos a las imágenes pequeñas, seleccionemos la primera imagen pequeña y activamos el Panel Comportamientos y añadimos el comportamiento Intercambiar imagen. 4. Ahora aparece la siguiente ventana, seleccionamos el ID que le otorgamos a la imagen grande en este caso, se le coloco el nombre de “GRANDE”, pero ese nombre usted mismo lo determina, además esta ventana nos permite examinar la imagen que vamos a llamar para intercambio. 80 DISEÑO DIGITAL V GUÍA 7 DDV 5. Al examinar nos dirigimos a la carpeta galeria, que el docente les va proporcionar (o lo puede descargar desde el sitio web de la UDB en el área de las guías) y seleccionamos la imagen: gale1.jpg 6. Damos click al botón aceptar y puedes notar que ahora en el panel de comportamientos, ya se colocó correctamente el intercambio de imagen, que tiene la opción onMouseOver que indica que cuando el usario ponga encima de las imágenes pequeñas se va generar el intercambio, si no deseas ese efecto sino que cuando el usario le click solo basta seleccionar la opción OnClick y listo. 7. Ahora este mismo procedimiento lo aplicamos en los otras 2 imágenes restantes y listo. 81 DDV DISEÑO DIGITAL V GUÍA 7 Creación de formularios web Un formulario web dentro de una página web permite al usuario introducir datos los cuales son enviados a un servidor para ser procesados. Los formularios poseen elementos como casillas de selección, botones de opción, campos de texto, introducir datos de envío o datos de una tarjeta de crédito con el objetivo de solicitar un producto. Como parte de la compatibilidad con HTML5, se han añadido nuevos atributos al panel de propiedades de los elementos de formulario. Además, cuatro nuevos elementos de formulario (correo electrónico, buscar, teléfono y URL) se han añadido a la sección Formularios del panel Insertar. Para obtener más información, consulte Compatibilidad mejorada con HTML5 para elementos de formulario. Para agregar datos de un formulario seguimos siguientes pasos: 1. Seleccionamos la opción de la barra de menú Insertar > Formulario 2. Dentro de las opciones están cada una de los elementos que puede agregar a su formulario. o 1. Seleccionamos la opción de la barra de menú Ventana > Insertar 2. Dentro de las opciones del panel Insertar opción formulario, están todos los elementos que puede agregar a su formulario. 82 DISEÑO DIGITAL V GUÍA 7 DDV Estructura de formulario HTML La estructura para poder crear un formulario es ayudarnos de la etiqueta <form></form> Luego para agregarle datos a los elementos agregamos la etiqueta <label>”Acá ponemos nombre del elemento”</label> 83 DDV DISEÑO DIGITAL V GUÍA 7 Google fonts o Webfonts Hace años, la web solo podía contar con tipografías que estuvieran instaladas en el sistema operativo, y eso al final se reducía a 3 o 4 opciones que estuvieran presentes en todos los sistemas: Arial, Times New Roman,... por suerte, ahora tenemos un montón de tipografías disponibles, tanto gratuitas como por un pequeño pago, y cada vez más casas tipográficas están ofreciendo estos servicios. Vamos a ver cómo funcionan las webfonts y qué servicios tenemos disponibles. Para agregar un tipografía a partir de Google fonts, seleccionamos la tipografía y nos dirigimos a la opción Add to collection: Dentro de sus colecciones les va agregar la tipografía y le damo click al botón Use: La aplicación nos va proporcionar el código que van dentro Código fuente, luego copiamos y pegamos dentro de la etiqueta <head></head> 84 DISEÑO DIGITAL V GUÍA 7 DDV Y el paso 4, que nos proporciona Google fonts lo agregamos dentro del CSS, en la etiqueta que estemos trabajando textos: Google maps Es un servidor de aplicaciones de mapas en la web que pertenece a Alphabet Inc. Ofrece imágenes de mapas desplazables, así como fotografías por satélite del mundo e incluso la ruta entre diferentes ubicaciones o imágenes a pie de calle con Google Street View. 1. Dentro de la página de Google Maps seleccionamos la ubicación que necesitamos. 2. Luego nos vamos a la opción Compartir y en la opción Insertar mapa. 3. Copia el código <iframe></iframe> 4. Y pegamos dentro de etiqueta <div class=”mapa”></div> 5. Otogamos las medidas del mapa en este caso son: width:1401px y height:563px 85 DDV DISEÑO DIGITAL V GUÍA 7 ........................................ PROCEDIMIENTO DE LABORATORIO 1- Aplicar lo aprendido en clases sobre Galería de imágenes, formularios, Google fonts y maps al sitio que estamos trabajando de la Guía 5 Simplify. 2-Guardar los que se trabajo, dentro de su carpeta personal y si es necesario hacer una copia de sus documentos. REFERENCIAS BIBLIOGRÁFICAS • Aprender Dreamweaver CS6 con 100 ejercicios prácticos. MediaActive. 2011. •https://helpx.adobe.com/es/dreamweaver/using/creating-web-forms. html • http://enlacabezadecesar.com/blog/crear-formulario-en-dreamweaver/ 86