Ficha 10
Anuncio

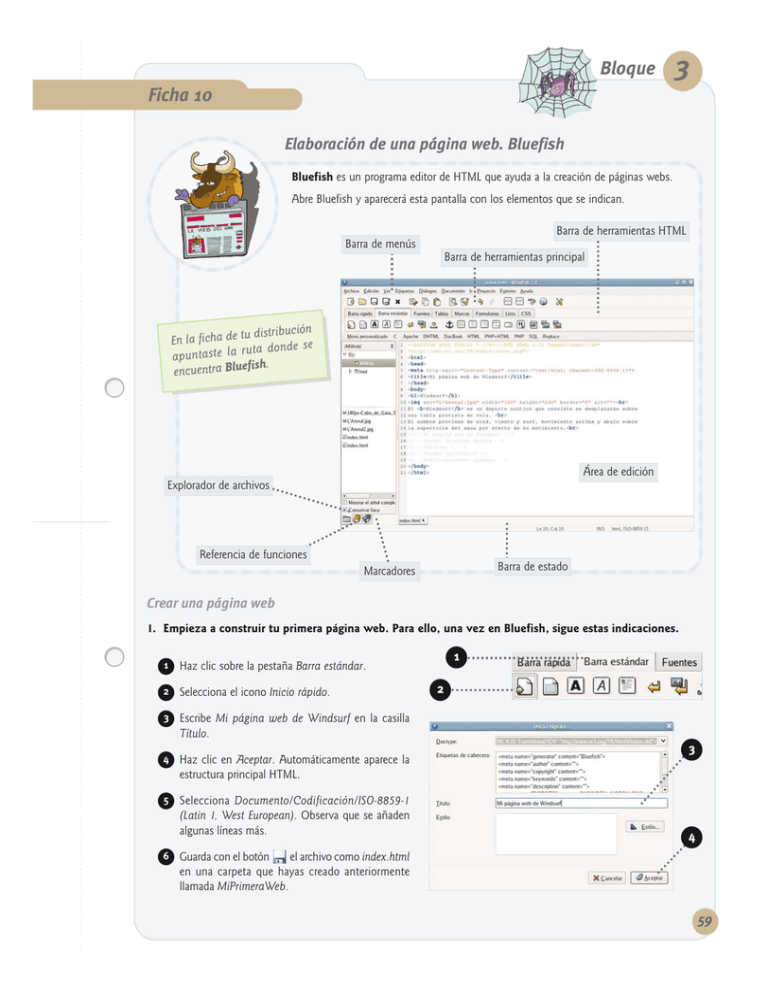
Bloque 3 Ficha 10 Elaboración de una página web. Bluefish Bluefish es un programa editor de HTML que ayuda a la creación de páginas webs. Abre Bluefish y aparecerá esta pantalla con los elementos que se indican. Barra de herramientas HTML Barra de menús Barra de herramientas principal distribución En la ficha de tu ta donde se apuntaste la ru ish. encuentra Bluef Área de edición Explorador de archivos Referencia de funciones Barra de estado Marcadores Crear una página web 1. Empieza a construir tu primera página web. Para ello, una vez en Bluefish, sigue estas indicaciones. 1 Haz clic sobre la pestaña Barra estándar. 2 Selecciona el icono Inicio rápido. 3 Escribe Mi página web de Windsurf en la casilla Título. 4 Haz clic en Aceptar. Automáticamente aparece la estructura principal HTML. 5 Selecciona Documento/Codificación/ISO-8859-1 (Latin 1, West European). Observa que se añaden algunas líneas más. 6 1 2 3 4 Guarda con el botón el archivo como index.html en una carpeta que hayas creado anteriormente llamada MiPrimeraWeb. 59 3 Bloque Ficha 10 2. Identifica y anota los nombres de las funciones de la barra de herramientas estándar. 1 2 Botón Nombre de función Botón Nombre de función 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 Ayuda: si te sitúas con el ratón sobre los distintos botones durante unos segundos, aparecerá su nombre. Modificar páginas webs 3. Vas a añadir texto a la página web que has empezado en la ficha anterior y a probar algunos botones de Bluefish. a) Sigue estos pasos. 7 Continúa con el resto del texto y finaliza con otro 1 Inserta un encabezado y escribe Windsurf entre sus etiquetas. salto de línea, como en la primera pantalla de la página anterior. 2 Añade la imagen L’Arenal.jpg que se encuentra en Tecnología_3ESO/Internet de tu carpeta personal. 8 Añade comentarios con tu nombre y otros datos. Debe 3 Escribe el texto “El”. 4 Añade el texto “windsurf” en negrita. 5 Sigue escribiendo el resto del texto hasta el primer punto, es decir: “es un deporte náutico que consiste en desplazarse sobre una tabla provista de vela.” 6 Añade un salto de línea. quedarte un documento como el que aparece en la imagen superior de la página anterior. b) Anota el nombre de los botones que has utilizado y explica, de manera resumida, qué hace cada uno. Crear un hiperenlace a otra página web 4. Vas a crear un hiperenlace, de manera que al hacer clic sobre una imagen se abra una nueva página web. Sigue estos pasos. 1 Abre la carpeta Tecnología_3ESO/Internet. 4 2 Copia los archivos index2.html y material.jpg a tu carpeta MiPrimeraWeb. Haz clic sobre Examinar y elige el archivo index2.html que acabas de copiar en tu carpeta MiPrimeraWeb. 5 Visualiza el resultado con un clic sobre 3 Selecciona el botón renlace. para insertar un hipe- s permiten ir Los hiperenlace eb a otra con de una página w ratón. un solo clic del 4 60 Nombre: Curso: Ficha 10 Fecha: Número: Ficha nº Valoración: .