Propuesta de conceptualización, diseño y desarrollo de un portal
Anuncio

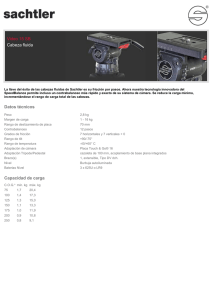
Mayo 15 de 2012 Propuesta de conceptualización, diseño y desarrollo de un portal web para la Compañía de Jesús en Colombia Presentada a César Casas, S.J. www.memoriavisual.com | [email protected] Calle 13 No. 7 - 90 (Oficina 701) | Bogotá, Colombia Teléfono 283 85 21 | Celular 301 336 6265 Propuesta de conceptualización, diseño y desarrollo de sitio web Presentación Un sitio web es más que el espacio en el que se presentan los contenidos y servicios que ofrece una organización, más que su sola presencia en la internet. La misión de un sitio web supera la documentación de las actividades de una organización ó la traducción de piezas de comunicación pensadas para otros medios a un nuevo medio. Un sitio web es un espacio de interacción, un sitio web es un espacio social. Receta El desarrollo con éxito de un sitio web se da gracias a la intervención de varios ingredientes: El concepto, el de mayor importancia, nace de la necesidad de dar solución a un problema o necesidad, no de uno o de la organización que uno representa, mas si de los clientes o usuarios de la organización; de forma que el sitio y sus servicios y contenidos serán pertinentes para ellos. La tecnología, que es la suma de decisiones referentes al desarrollo del sitio; esto incluye escoger plataformas, funcionalidades, herramientas, proveedores, lenguajes de programación, modelos de desarrollo. Cuando estas decisiones son acertadas, cada desarrollo complementa al anterior; cuando no lo son se generan costos adicionales y se hace necesaria una mayor inversión en tiempo. La planeación, no todo puede hacerse en la primera versión del sitio, pero si se tiene una idea clara de como será el sitio web –a nivel de contenido y funcionalidades– en el mediano y largo plazo, se pueden establecer prioridades y etapas de desarrollo que no entren en conflicto entre si y que permitan la adición de nuevos contenidos y servicios en el futuro. La documentación, las reuniones de planeación, las entrevistas a los usuarios, las entregas de avances en el desarrollo, las sesiones en las que se presta atención a usuarios tipo haciendo uso de versiones beta de las aplicaciones en desarrollo. Este ejercicio de documentar el proceso, permitirá al ser analizado facilitar el proceso de decisiones sobre el rumbo y “tono” del desarrollo. La interacción, aún así el proceso de diseño y desarrollo es externo a la organización, la conceptualización del sitio web (investigación, documentación, evaluación de prototipos) tiene lugar en la organización. Así, es importante establecer espacios y momentos en los que el equipo de desarrollo pueda interactuar con los actores de los proyectos y de esta forma buscar solución a las inquietudes que el proceso de desarrollo genera. El seguimiento, una vez el sitio web desarrollado empiece a ser utilizado, se inicia una labor minuciosa de evaluación y ajustes, esto le permite a Memoria Visual prestar atención al nivel del detalle para identificar y hacer los ajustes que se consideren necesarios. Este seguimiento se realiza en dos momentos: primero en la evaluación minuciosa de la versión beta con usuarios finales; y segundo en la garantía del software desarrollado por espacio de seis meses calendario, tiempo en el que Memoria Visual da respuesta los casos de soporte generados por los usuarios del sitio web. La comunicación, el ingrediente clave, presente en todas las etapas y recurrente en todos los procesos, que permite a los usuarios vencer los temores y la resistencia al cambio y entender al sitio web como una creación colectiva, como un producto “natural”, en el que se han tenido en cuenta sus inquietudes, y en el que se están esperando sus aportes. El diseño, que entendemos como integrar todos los anteriores elementos, de forma que el sitio y su funcionalidad sean intuitivos y reconocidos por los usuarios y respondan al propósito de comunicar los mensajes y ofrecer los servicios que se desean. Experiencia En el año 2002 iniciamos el desarrollo del sitio web de Villegas Editores –VillegasEditores.com–, proyecto de gran envergadura que nos obsequió un aprendizaje invaluable. VillegasEditores.com fue nominado al premio Lápiz de Acero 2003 de la revista Proyecto Diseño. En el año 2005 desarrollamos la primera versión de Edith, nuestro manejador de contenido para sitios Web, implementado en 12 proyectos para diversos clientes. En el año 2006 empezamos a explorar nuevas posibilidades en la gestión de bases de datos en proyectos colaborativos desarrollados por nuestros clientes, un resultado fue el desarrollo del sistema de información para la Fundación Colombia para la Educación y la Oportunidad, que Memoria Visual + 1 Propuesta de conceptualización, diseño y desarrollo de sitio web equitas.org.co * Al entrar al sitio se cargará un mensaje de introducción realizado en Flash o HTML dinámico (de acuerdo con la configuración de cada equipo). El mensaje de bienvenida podrá ser un aleatorio entre varios mensajes, ó uno particular de acuerdo con los acontecimientos que estén ocurriendo.. El mensaje generará un cookie de forma que no sera visto por personas que ya hayan visitado el sitio. INTRODUCCIÓN* Arquitectura de Información Memoria Visual - Version 1 Julio de 2008 ** Al final del mensaje se le pedirá al visitante escoger un perfil de usuario que permita presentarle los contenidos de mayor pertinencia y destacar los que se considere necesarios. El perfil será guardado en un cookie por equipo y por lo tanto será preguntado una sóla vez. El usuario una vez haya ingresado podrá cambiar de péfil. Los perfiles propuestos son: Escoger perfil ** 1. 2. 3. 4. Actividades que el usuario podrá realizar en cada artículo. Comentarlo Áreas ¿Quiénes somos? Acciones de Equitas Abstract ¿Qué hacemos? Fuente* pueden ser ajenas a Equtias Patronato Vìnculo TEMAS Temas **** Presentación Publicaciones Informes Abstract **** El sistema permitirá la fácil adición de temas, entre ellos se encuentran: 1. Contexto del conflicto colombiano 2. Legislación en Colombia 3. Legislación Internacional 4. Tratados Artículos Sitios de interés (pueden ser al mismo sitio web) Personajes Instituciones Fuente Copyright Buscador Regístrese Créditos FAQ Medio Abstract Lugar (Municipio) –Mapas– Fecha –Timeline– Población afectada Newsletter en HTML Proceso Piezas Abstract Instituciones COOPERACION Y APOYO Formularios****** ****** Ejemplos de las posibles acciones son: 1. Registrar datos 2. Hacer una donación Acción***** Ejemplos Vínculos Descripción de procesos y trámites ante otras instituciones del Estado Herramientas para el ingreso de datos y/o el envío de información Abstract Instituciones NO EXTRANET Hechos (Cifras, Análisis, Mapas) A los que se registren. PROCESOS Galerías Vìnculo SITUACIÓN ACTUAL Contáctenos, datos Créditos de contacto Privacidad MULTIMEDIA Abstract Noticia Cabezote Logos Entidades FInanciadoras Equipo Argentino de Antropología Forense Envíar a un amigo (Postal si son imágenes) NOTICIAS DIARIO DE CAMPO INSTITUCIONAL Pie Vínculos Proyecto Ríonegro Familiares de desaparecidos Funcionarios de ONGs o del EStado Agencias de Cooperación Internacional Público en general interesado en el conflicto colombiano. *** El orden de los módulos presentado a continuación NO representa una jerarquía de los mismos, y es puramente casual al diseño en este espacio reducido. Así mismo los nombres propuestos no son finales y sólo se utilizan para designar una unidad de contenido específica. PRINCIPAL *** INCLUIR en todas las páginas del sitio Error Formularios****** Vínculos SI Agenda Directorio Comunicaciones internas Actas Tareas Documentos Gastos Ejemplo de Arquitectura de Información lleva el nombre de Cuaderno de Notas. En el año 2008 desarrollamos el sistema de información de Proyecto Monitor. desarrollo en internet de acuerdo con sus planes de Comunicación y Mercadeo. Esta información permite redactar una lista de deseos.. En el momento nos encontramos explorando nuevas plataformas (móviles), y trabajando en desarrollos de sistemas de información, y sitios web integrados, que siguen la misma filosofía e integran nuestra experiencia de varios años en gestión de contenidos y un nuevo campo de exploración que por ahora llamamos: espacios de gestión social. Una forma de potenciar los resultados de este ejercicio es identificar y perfilar en detalle a los diferentes públicos del sitio web, y tener en mente en el momento de plantear los deseos sus necesidades particulares. Proceso El proceso de desarrollo está planteado para dos meseses calendario y supone el desarrollo de estas etapas: Lista de deseos En una reunión de información con un comité designado por el cliente se estudian los servicios, contenidos y productos que la organización ofrece, y las expectativas que tiene de un Con esta lista en mente, y para cumplir cada uno de estos deseos, Memoria Visual presentará a el cliente una propuesta de desarrollo por etapas, un listado de funcionalidades, y un listado de requerimientos en contenidos y documentación de procesos para ser integrados al desarrollo. Arquitectura de información Es un documento en el que Memoria Visual presenta una asesoría en comunicación al evaluar los contenidos y servicios que el cliente ofrece –o quiere ofrecer a futuro– y propone la estructura del sitio, de forma que los contenidos y servicios Memoria Visual + 2 Propuesta de conceptualización, diseño y desarrollo de sitio web peso nombre_eng descripcion_eng + descriptores técnicos obra_id m obra descripcion m m nombre_eng nombre_esp m presentacion_eng perfil telefono titulo_eng descripcion_eng 1 relación m m presentación 1 relación coleccion coleccion_id url tema_id tema relación nombre 1 nombre_eng presentación_eng presentación relación presentacion_eng 1 relación nombre presentacion m m nombre email direccion fax investigador investigador_id perfil zip telefono nombre celular fax direccion pais url m institucion institucion_id tipo_obra_id tipo_galeria_id m relación pais m relación tipo_obra tipo_galeria relación 1 nombre nombre email 1 relación oferta_id m m titulo 1 relación tipo_investigador tipo_investigador_id tipo_institucion tipo_institucon_id tipo_vinculo tipo_vinculo_id foto foto_id nombre nombre oferta descripcion titulo_eng presentación_eng fecha_publicacion galería galeria_id titulo m 1 relación m presentación relación 1 m relación m relación m 1 titulo aprobado descripcion fecha evento_id 1 doc_identidad telefono direccion_postal zip m relación fecha_publicacion fecha_nacimiento usuario nombres pais apellidos idioma pie_eng pie evento nombre usuario_id nombre titulo_eng 1 1 autor autor_id m relación m 1 relación nombre 1 m relación comentario_id comentario m relación fecha_recibo 1 sexo 1 email apellido perfil email m relación postal postal_id m relación titulo aprobado nombre_remitente email_remitente texto 1 relación texto 1 amigo amigo_id término término_id tipo_pregunta tipo_pregunta_id tipo_evento tipo_evento_id email nombre titulo_eng descripcion_eng texto_pregunta_eng texto_respuesta_eng titulo_eng abstract_eng contenido_eng fecha_publicacion vinculo_id titulo vinculo descripcion pregunta_id pregunta m respuesta artículo_id artículo relación m 1 relación m relación descripcion contenido descripcion_eng 1 1 educolombia.org– proyecto_id nombre nombre_eng aprobado relación m titulo abstract significado nombre m pregunta m relación Entity relationship model– Version 1 - Agosto 1 de 2005 m por desarrollar pedido_id nombre nombre pedido item_id item inventario_id inventario proyecto Ejemplo de Modelo Relacional de Datos sean fácilmente ubicados por el visitante y no se presente información redundante o que no cumpla las expectativas que se plantean al visitante. Se entregará un documento de Arquitectura de Información, que proporciona una idea clara del proyecto a desarrollar y se convierte en una carta de navegación para todos los actores del proceso. Diseño de la base de datos Se diseña el modelo de la base de datos a emplear, y se establecen las diferentes tablas, la información a capturar en cada una y las relaciones que tendrán entre ellas. Para realizar este trabajo se hará una evaluación en detalle de las fuentes de datos actuales, de forma que el modelo a desarrollar integre el mayor porcentaje posible de datos ya existentes. Diseño de interfaz Cada categoría de pantalla será traducida en una interfaz, que es la cara que la página en particular y el sitio web en general va a tener para el usuario. Aquí se propone cómo va a interactuar el usuario con el sitio web, el manejo gráfico general, el tratamiento de los textos, las fotografías, las tablas y las ilustraciones. Este desarrollo gráfico se basará en las certezas conceptuales que arrojen las Ejemplo de Diseño de Interfaz Memoria Visual + 3 Propuesta de conceptualización, diseño y desarrollo de sitio web anteriores etapas de esta propuesta, el interés es “narrar” el sitio web en una interfaz gráfica. Desarrollo de aplicaciones Se traducen los prototipos de página desarrollados en el diseño de la interfaz en páginas HTML y luego en aplicaciones PHP que leerán los datos necesarios en la base de datos. Una segunda aplicación es el motor de búsqueda que consultará el banco de artículos, por los parámetros que se definan en el diseño de la base de datos. Implementación del manejador de contenidos Edith Edith permitirá la entrada de nuevos textos y la edición de los ya ingresados al sitio web, también la publicación de fotografías y documentos anexos; la relación temática de los contenidos y destacar los contenidos de interés en las diferentes interfaces del sitio a los usuarios. Página de Ingreso al manejador de contenido administrador del sitio quiere cambiar un texto, sólo tiene que seleccionarlo y editarlo como en cualquier aplicación de texto, para cambiar una foto sólo debe hacer clic sobre ella o el espacio que esta ocupa y seleccionar una foto de la librería que se despliega, cada página del sitio web tiene un menú de opciones de edición disponible, de acuerdo con los contenidos y servicios que presenta. El interés de Memoria Visual es que el uso de Edith sea intuitivo y tan sencillo que no sea necesaria una capacitación formal. Esta aplicación le permite al usuario ejercer control total sobre el sitio web, y, de acuerdo con un sistema de usuarios y privilegios, entrar y editar contenidos y modificar las aplicaciones pertinentes para cada usuario, sin necesidad de conocimientos especializados en Internet o aplicaciones de software diferentes a un navegador. Entre los sitios web que actualmente son administrados utilizando Edith se encuentran: www.fundacolombia.org, www.villegaseditores. com, www.erigaie.org, www.equitas.org.co. El manejador de contenidos de Memoria Visual, Edith, es singular, no utiliza formularios como es habitual en los manejadores de la industria, la entrada y edición de los contenidos se hace directamente sobre la página web, así: si el Se publica en el servidor una versión preliminar, totalmente funcional del sitio web, para su uso a modo de prueba y en especial para hacer sesiones de uso en las que utilizando una metodología diseñada para tal efecto se identifiquen las dificultades e inconsistencias que el desarrollo Publicar versión Beta Edith con menú de edición activo Memoria Visual + 4 Propuesta de conceptualización, diseño y desarrollo de sitio web (aplicación por aplicación) pueda tener con las prácticas de uso, los procesos y las expectativas de los usuarios finales. Ajustes De acuerdo con la documentación resultado de las sesiones de evaluación se realizan los ajustes necesarios. Y se inicia la escritura, documentación y diseño de los manuales de usuario. Publicar versión 1.0 Se publica la versión 1.0 del sitio web y se da por terminado el desarrollo. Soporte Por espacio de 6 meses calendario posterior a la fecha de publicación de la versión 1.0 del sitio web –el mismo periodo de la garantía–, se atenderán los casos de soporte que se generen por incomprensión en el uso de Edith, fallas en el acceso al sitio web, ó fallas en el registro de la información en la base de datos. Productos a entregarse 1. Un documento de lista de deseos. 2. Un mapa final de Arquitectura de Información, que da cuenta de la organización de los servicios y contenidos de la lista de deseos. 3. Un modelo relacional de datos. 4. Interfaces modelo de las instancias tipo del sitio web con los usuarios. 6. Un documento que compendia los resultados de las evaluaciones que se realicen de la versión beta con usuarios tipo. 7. Una lista de ajustes a realizarse a la versión beta. Parámetros técnicos Los archivos gráficos maestros se entregarán en el formato .png de Macromedia Fireworks, o .psd de Adobe Photoshop; tendrán las guías de corte para las imágenes y tablas; y todos sus elementos serán distribuidos en diferentes capas, identificadas de acuerdo con su finalidad. El desarrollo se realizará en PHP 5.2, la base de datos elegida es MySql 4.24, el servidor Web es Apache. Los archivos HTML resultantes estarán debidamente comentados, y seguirán los parámetros y estándares del World Wide Web Consortium. No se usarán tags depreciados y todas las opciones de formato serán dadas por hojas de estilo. Todo el código HTML será escrito a mano sin usar ninguna aplicación de creación de código WYSIWYG. Lo anterior garantiza un código óptimo, limpio y eficiente La eficacia de cada archivo HTML (resultado de las aplicaciones PHP) será probada en el servidor, y se validará su comportamiento en los navegadores mas utilizados en cada sistema operativo (OSX, Linux y Windows). Seguridad El acceso a Edith en el sitio web será limitado a usuarios autorizados con quienes se validará un usuario y una contraseña. Los cookies de los usuarios y contraseñas serán encriptados y en los casos en que se considere necesario el acceso de algunos usuarios puede restringirse a una dirección I.P. previamente registrada en el sistema. Equipo El desarrollo de este propuesta supone la interacción con un equipo responsable por parte del cliente, estas reuniones serán siempre presenciales y tendrán lugar al hacer entrega del producto especificado en cada una de las etapas en que está planteado el desarrollo. Este equipo retroalimentará todas las etapas del proceso, aportará ideas desde el conocimiento de la labor del cliente y de los públicos objetivos. También aprobará cada una de las etapas de desarrollo, vigilando el cumplimiento de los objetivos planteados. Es importante que este equipo no esté integrado por más de tres personas, quienes tendrán toda la autoridad para hacer las aprobaciones y solicitar las correcciones que se consideren necesarias. Memoria Visual a su vez asignará dos personas en dedicación no exclusiva al proyecto. Documentación Las entregas serán publicadas en el servidor de pruebas de Memoria Visual, serán evaluadas por el equipo asesor y comentadas y aprobadas en reunión con el equipo de Memoria Visual. Memoria Visual elaborará actas de las reuniones en la que se consignarán los acuerdos y correcciones solicitadas. Las decisiones tomadas en estas reuniones serán siempre finales. Memoria Visual + 5 Propuesta de conceptualización, diseño y desarrollo de sitio web Confidencialidad Es claro que toda la información que se recopile es propiedad exclusiva del cliente y será entregada a él a la finalización del mismo. Memoria Visual se compromete a no exponer esta información a terceros. Derechos de autor Los desarrollos específicos contratados por el cliente serán de su propiedad (Asesoría), excepto los desarrollos técnicos y los códigos fuentes (aplicaciones y manejador de contenido –Edith– de la aplicación web) que son propiedad intelectual de Memoria Visual. El cliente reconocerá los derechos morales que Memoria Visual tendrá sobre el desarrollo final. Alcance de la propuesta tiempo al aire de 99.9%. Aplicación Webmail Horde, Administración del dominio utilizando Plesk versión 8.6. Espacio en disco 1 GB. $USD 240 anuales (a partir del segundo año) + IVA (16%**) Este costo se genera sólo cuando el sitio sea oficial y será facturado por semestre anticipado de acuerdo con la TRM del día de la factura. Nuestro manejador de contenido, Edith, no tiene costo de licencia, es un beneficio adicional al contratar este desarrollo con Memoria Visual. Costos Conceptualización y diseño $ 12´000.000 + IVA (16%**) A ser facturados así: 1. Un anticipo de de $5´000.000 + IVA (16%) al formalizarse el contrato e iniciarse el proyecto. 2. Un pago de $5´000.000 + IVA (16%) al publicarse la versión 1.0 del sitio web. 3. Un pago final de $2´000.000 + IVA (16%) al finalizar el periodo de soporte. Esta propuesta no supone el desarrollo de aplicaciones de comercio electrónico –y los modelos de seguridad necesarios en ese caso–, la realización de ilustraciones, la redacción de textos, o la producción de fotografías, animaciones o videos. El contenido del sitio web es responsabilidad total del cliente, la labor de Memoria Visual en este aspecto es, aparte de su asesoría en el alcance del medio, el desarrollo de una plataforma para la gestión de los procesos y la inclusión de la información entregada por el cliente. A partir de esa entrega la edición e ingreso de nueva información la hará el cliente utilizando el manejador de contenido Edith. Inicio del proyecto Se iniciará el desarrollo del proyecto una vez se haya recibido una carta de aceptación formal de esta propuesta ó se realice la firma de un contrato de servicios, y se haya recibido el pago del anticipo estipulado. Hospedaje Esta propuesta supone el hospedaje del sitio web en el servidor actual del cliente ó en el servidor dedicado de Memoria Visual (por espacio de un año), lo que se considere más adecuado, El servidor a utilizarse debe contar con estas especificaciones: ha sido contratado con Peer1.com, con sistema operativo RedHat Enterprise Linux, Servidor Apache 2.2.1.9, PHP 5.2.6 y bases de Datos en MySQL 4.2.54. Estadísticas en línea AW stats, backup semanal de la base de datos, garantía de Garantía y Soporte La garantía es de seis meses a partir de la fecha de entrega del desarrollo. Incluye modificaciones por eventuales imperfectos que hagan el material desarrollado no funcional y por incumplimiento de la especificación a acordarse en la lista de deseos. La garantía supone la atención de casos de soporte que se generen por fallas, inconsistencias en la funcionalidad del software desarrollado. Una vez terminada la garantía, los desarrollos, los casos de soporte, y las modificaciones a los productos serán considerados como un nuevo desarrollo, y serán cotizados en una nueva propuesta. Al terminar este periodo de soporte, este puede extenderse por semestre con un costo de 2´400.000 por semestre. Modificaciones y nuevas especificaciones Las modificaciones posteriores a las aprobaciones parciales por parte del cliente y las nuevas especificaciones generarán costos adicionales que serán cotizados y facturados de acuerdo con la complejidad de los mismos, previo acuerdo con el cliente. Validez de la oferta: 2012. Memoria Visual + 6