Primeros controles - Itsp
Anuncio

Controles básicos de Java Swing
Cree un nuevo proyecto: File/New/JavaProyect
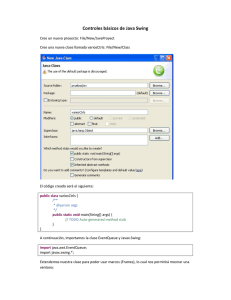
Cree una nueva clase llamada variosCtrls: File/New/Class
El código creado será el siguiente:
public class variosCtrls {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
}
}
A continuación, importamos la clase EventQueue y Javax.Swing:
import java.awt.EventQueue;
import javax.swing.*;
Extendemos nuestra clase para poder usar marcos (Frames), lo cual nos permitirá mostrar una
ventana:
public class variosCtrl extends JFrame{
extends indica que la clase variosCtrl heredará todos los métodos y propiedades de la clase
JFrame.
Y escribimos el siguiente código dentro de las llaves del main:
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
variosCtrls marco = new variosCtrls();
marco.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
¡Ojo!, controlar que estén todas las llaves, puntos y coma y paréntesis en su lugar.
El código agregado crea un hilo de ejecución para nuestro programa.
Dentro del try…catch crea una instancia de nuestra clase y la hace visible.
Debajo de todo el código creado hasta ahora pero antes de la última llave, vamos a
implementar nuestra clase y escribimos lo siguiente dentro de las llaves de la clase al final del
código (antes de la última llave de cierre):
public variosCtrls(){
}
Si ejecutamos nuestro programa en este momento el resultado es el siguiente:
Lo primero que vamos a hacer es asegurarnos que cuando el usuario haga clic en la “X”, el
programa se cierre por completo, escribimos el siguiente código dentro de la implementación
de nuestra clase:
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Le damos un tamaño y posición al frame:
setBounds(100, 100, 450, 300);
Pruebe ahora para ver qué cambios hubo, modifique los valores e indique para qué sirve cada
uno, tome apuntes.
Ahora vamos a crear un panel donde luego colocaremos los controles, lo creamos en la
primera línea y lo agregamos en la segunda línea:
JPanel panel = new JPanel();
setContentPane(panel);
panel.setLayout(null);
setLayout(null) en esta línea le estamos indicando que utilizaremos posicionamiento absoluto
para nuestros controles visuales dentro del JFrame, esto significa que pondremos los controles
donde queramos indicándole específicamente la posición mediante coordenadas.
Si lo ejecuta ahora no verá ninguna diferencia, pero si no lo agrega luego no podrá incorporar
o posicionar los controles.
Agregaremos ahora una etiqueta (JLabel), la etiqueta se puede agregar ya con el texto que
queremos que tenga:
final JLabel lblTexto=new JLabel("Hola");
O la creamos vacía y le agregamos el texto a continuación:
final JLabel lblTexto=new JLabel();
lblTexto.setText("Hola");
Le damos la posición y el tamaño que va a tener con el método setBounds():
lblTexto.setBounds(30,90,100,20);
setBounds los parámetros del método setBounds son, en este orden y en pixeles: x ,y, ancho y
alto.
Y por último, la agregamos al panel:
panel.add(lblTexto);
final permite que luego podamos programar estos objetos para que hagan algo.
A continuación agregamos una caja de Texto:
final JTextField txtNombre=new JTextField();
txtNombre.setBounds(30,20,100,30);
panel.add(txtNombre);
Vamos a hacer que el nombre ingresado por la persona se agregue al texto de la etiqueta, para
ello agregamos un botón:
JButton btnAceptar=new JButton("Aceptar");
btnAceptar.setBounds(30,60,100,30);
panel.add(btnAceptar);
Para que un botón “reaccione” ante un evento (por ejemplo un clic), debemos agregar un
manejador de eventos y un proceso que “escuche” permanentemente para detectar cuando
ocurra el evento:
Importamos las clases MouseAdapter y MouseEvent:
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
btnAceptar.addMouseListener(new MouseAdapter() {
public void mouseClicked(MouseEvent arg0) {
}
});
Dentro del procedimiento mouseClicked escribimos:
lblTexto.setText("Hola " + txtNombre.getText());
setText() coloca el texto que está dentro del paréntesis en un objeto, en este caso, en la
etiqueta “lblTexto”.
getText() obtiene el texto de un objeto, en este caso de la caja de texto “txtNombre”
El código final es el siguiente:
import java.awt.EventQueue;
import javax.swing.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class variosCtrls extends JFrame{
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
variosCtrls marco = new variosCtrls();
marco.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
public variosCtrls(){
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
JPanel panel = new JPanel();
setContentPane(panel);
panel.setLayout(null);
final JLabel lblTexto=new JLabel("Hola");
panel.add(lblTexto);
lblTexto.setBounds(30,90,100,20);
final JTextField txtNombre=new JTextField();
txtNombre.setBounds(30,20,100,30);
panel.add(txtNombre);
JButton btnAceptar=new JButton("Aceptar");
btnAceptar.setBounds(30,60,100,30);
panel.add(btnAceptar);
btnAceptar.addMouseListener(new MouseAdapter() {
public void mouseClicked(MouseEvent arg0) {
lblTexto.setText("Hola " + txtNombre.getText());
}
});
}
}