text="#f0f0f0"
Anuncio

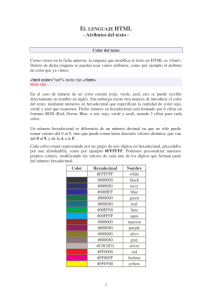
HTML – 2 / Atributos/etiquetas(Tags) ATRIBUTOS <body> </body> bgcolor=#FF0000 Asigna un color en hexadecimal o en RGB a el fondo de todo el body ( la página) FGCOLOR="#00FF00" Asigna un color en hexadecimal O en RGB frontal de todo el body Blanco Rojo Verde Azul = #FFFFFF =#FF0000 =#00FF00 =#0000FF Negro = #000000 TEXT="#F0F0F0" Asigna un color en hexadecimal o en RGB a el texto que hay en todo el body LINK="#FFFF00" Asigna un color en hexadecimal o en RGB a aquellas palabras que hacen de enlace (link) que hay en todo el body VLINK="22AA22" Asigna un color en hexadecimal o en RGB a aquellas palabras que hacen de enlace (link) visitado que hay en todo el body ALINK="#0077FF" Asigna un color en hexadecimal o en RGB a aquellas palabras que hacen de enlace (link) activo que hay en todo el body ATRIBUTOS <body> </body> Asigna una imagen como fondo de la página. Se repite Constantemente por todo el fichero. Blanco Rojo Verde Azul = #FFFFFF =#FF0000 =#00FF00 =#0000FF Para que no se repita necesitamos utilizar CSS Negro = #000000 BACKGROUND=“nombre-image.gif"> Ejemplo: < body bgcolor = “#000000” text=“#FFFFFF” link=“#FF0000” vlink=“#00FF00” alink=“#0000FF” background=“fondo.jpg”> efectos Textos Los efectos en el texto que muestro seguidamente, nos servirán para resaltar el propio texto , en su totalidad o en algunas de sus partes de una manera u otra dependiendo del diseñador del documento . Hola , Hola , Hola, Hola, Hola Estos efectos no funcionan todos en cualquier Navegador algunos de ellos solo funcionan en FireFox y otros sólo en Explorer o Safari Centrar el Texto en la página aisladamente: <center> hola esto esta en el centro </center> Textos Texto en negrita: <B>Texto en negrita</B> Texto realzado: <STRONG>Texto realzado</STRONG> Texto en itálica: <I>Texto en itálica</I> Texto con énfasis: <EM>Texto con énfasis</EM> Texto ejemplo de código: <CODE>Texto ejemplo de código</CODE> Texto teletipo: <TT>Texto teletipo</TT> Texto subrayado: <U>Texto subrayado</U> efectos Textos Texto tachado: <STRIKE>Texto tachado</STRIKE> Texto de dirección: <ADDRESS>Texto de dirección</ADDRESS> Texto intermitente <BLINK>Texto intermitente</BLINK> Texto superíndiceTexto normal <SUP>Texto Superíndice</SUP> Texto subíndiceTexto nomal <SUB>Texto Subíndice</SUB> Texto grande <BIG>Texto grande</BIG> Texto pequeño <SMALL>Texto pequeño</SMALL> efectos Imagen <img> 1 SRC=“dirección de la imagen + formato” (Localización de la imagen) 2 ALT=“texto que aparece” (texto alternativo) 3 WIDTH= número (Ancho de la imagen) > también puede ser en % (width=80%) 4 HEIGHT= número (Alto de la imagen) > también puede ser en % (height=80%) ALIGN= top|middle|bottom|left|right (Alineamiento de la imagen) 5 BORDER=número (Ancho del borde) HSPACE=número (posición horizontal de la imagen ) VSPACE=número (posición vertical de la imagen) Ejemplo: 1 2 3 4 <IMG SRC=“image/gatos.gif" ALT=“hola gatos" WIDTH=90 HEIGHT=90 BORDER=0> 5 Fuente <font> </font> size=6 color=“color en Hexadecimal " (Es posible poner el color en inglés [ Red, Blue, Green] face=“Tipo de Fuente" Ejemplo: <font face="courier" size=10 color="red"> hola</font> <font size=6 color=“#FF0000“ face=“Verdana”> Hola </font> Hola Hola Fuentes de sistema <font> </font> Fuentes de Sistema Fuente / Negrita <font> </font> <strong> ……</strong> <b> ……</b> Utilizaremos estas etiquetas para conseguir el efecto de negrita delante y detrás de la etiqueta <font> Ejemplo: <strong> <font face=“arial" size=10 color="red"> hola</font> </strong> Hola <table> </table> width=“número" Tablas / Celdas <td> </td> Ancho de la tabla background=“nombre imagen+formato" height=“número" Imagen de fondo Alto de la tabla align=“tipo de alineación" Alineación de la tabla bgcolor=“color en hexadecimal" Color de fondo bordercolor=" color en hexadecimal " center left right Color del borde bordercolordark=" color en hexadecimal " Color oscuro del borde de la tabla bordercolorlight=" color en hexadecimal " Color luminosos del borde de la tabla border=“número" Tamaño del borde, su ancho cellspacing=“número" Espacio entre celdas cellpadding=“número" Relleno de celdas <table> </table> <td> </td> width="300" background=“gatitos.jpg" height=“400" align="center" cellpadding="15" border="5" Tablas / Celdas bgcolor="#00CC00" bordercolor="#FF0000" bordercolordark="#00FF00" bordercolorlight="#0000FF" cellspacing="50" Ejemplo: <table width="300" height=“400“ background=“gatitos.jpg" align="center" bgcolor="#00CC00" bordercolor="#000000" bordercolordark="#00FF00" bordercolorlight="#0000FF" cellpadding="15" cellspacing="50" border="5"> <tr> <td width="63"></td> <td width="59"></td> </tr> </table> Tablas <table> </table> Visualización del ejemplo <!-- comentarios --> Los comentarios son código que nos ayuda a aclarar cosas sobre atributos¡, tags, etc…de una página. Este código es invisible para el navegador, por lo tanto no lo lee. <!– Ejemplo de comentario --> :) HTML- 2 Prof: Moisés Mañas [email protected]