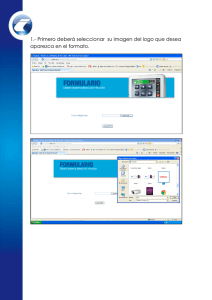
Colores - Grupo ARCO
Anuncio

“ Introducción a Inkscape ” ­ David Villa Alises ­ [email protected] 1 BLOQUE II Índice de contenidos ● Bloque I ● Bloque II – Introducción – Colores y Gradientes – Interfaz gráfica – Rutas – Herramientas básicas – Recortes y Máscaras – Transformaciones – Vectorización – Edición – Mosaicos – Documento – Conectores – Texto 2 1 Colores y gradientes 3 Colores ● El diálogo “Relleno y Borde” ofrece 6 formas de coloreado: Transparente Color uniforme Gradiente lineal Gradiente radial Patrón Sin definir 4 Elección de color 5 Elección de color ● ● Métodos para elección de color: – Arrastrando desde la paleta al objeto. – Arrastrando desde la paleta al indicador de estilo (útil para selecciones). Indicador de estilo (en la barra de estado): – click: Abre el diálogo de Color. – click central: Elimina el color de la selección. – click derecho: Menú contextual. 6 F7 ● ● Pipeta Captura el color seleccionado: – click: Como color de relleno. – Shift-click: Como color de trazo. – Alt-click: Captura el color inverso. Opciones: – Seleccionar Alfa: Captura el nivel de transparencia del color. – Ajustar Alfa: Considera la transparencia. 7 Ctrl-F1 ● ● ● Gradientes Crea esquemas de color como una transición suave entre colores diferentes: – Lineal. – Radial (pueden ser excéntricos). Se puede aplicar tanto al color de borde como al relleno. Es ajustable con manejadores sobre la figura. 8 Ctrl-F1 Gradientes gradiente radial para el relleno y lineal para el borde gradiente radial excéntrico con repetición directa 9 Ejercicio 10 2 Rutas 11 Rutas ● Curvas ● Mano alzada ● Bezier ● Caligrafía ● Edición de nodos ● Operaciones ● Convertir a ruta ● Texto en rutas 12 Curvas (Trazos) ● ● Las rutas se representan como curvas Bezier. Se definen por 4 puntos: – Dos extremos. – Dos puntos de control. Las curvas se pueden unir: unión en esquina unión suave 13 F6 ● ● Pincel (Mano alzada) Para dibujar formas arbitrarias. La figura resultante está formada por muchas curvas Bezier. La línea se puede suavizar y simplificar con la herramienta Trazo->Simplificar. 14 Shift-F6 ● ● ● Líneas y curvas Para dibujar líneas rectas y curvas Bezier con precisión. Con click se dibujan los extremos de las líneas. click+arrastrar genera una curva, al soltar, el ratón manipula el otro extremo. 15 Ctrl-F6 ● ● Crea trazos de grosor variable por medio curvas paralelas. Imita una pluma estilográfica. Muchas variables: – ● Caligrafía Ancho, ángulo, fijación, temblor, oscilación... Sensible a la presión y el ángulo si se usa una tableta digitalizadora. 16 Convertir a ruta ● ● ● Cualquier figura (incluso el texto) se puede convertir en ruta. Trazo -> Objeto a trazo. Para figuras. Trazo -> Borde a trazo. Considera el grosor de la línea como interior del objeto y genera una ruta en su borde. 17 F2 ● ● Edita los nodos de una ruta. Es posible utilizar las mismas herramientas de edición para seleccionar y mover nodos. – ● Edición de nodos Selección de nodos cercanos con la rueda del ratón. Puntos de control: – shift-click: Rotar los dos puntos de control. – Ctrl-click: Rotar en ángulos de 15º u ortogonal al original. – Alt-click: Modificar el ángulo, pero no el tamaño. – Se pueden rotar con '[' y ']' y escalar con '<' y '>'. 18 F2 Edición de nodos Añadir un nodo nuevo (Insert o doble click) Eliminar los nodos seleccionados (Del o backspace) Unir los extremos de una curva Cerrar con un segmento Eliminar un segmento Abrir por un nodo Convertir a “esquina” Suavizar nodo Equilibrar los puntos de control Convertir el segmento en curva Convertir la curva en segmento 19 Texto en ruta ● Se puede colocar texto regular sobre cualquier figura o ruta. – Texto -> Poner en trayecto. 20 Ejercicio 21 Operaciones ● Unión ● Diferencia ● Intersección 22 Operaciones ● Exclusión ● División ● Cortar ruta 23 Ejercicios 24 3 Recortes y Máscaras 25 Recorte (Clipping) ● Permite recortar un objeto o grupo usando una figura como molde. – ● Objeto->Clip->Aplicar. Es posible editar cualquier objeto recortado o “deshacer” el recorte: – Objeto->Clip->Liberar. 26 Máscaras (Mask) ● Modifica un objeto (o grupo) utilizando la luminosidad o transparencia de otro. – ● Objeto->Máscara->Aplicar. También se puede “Liberar”. 27 Máscaras (Mask) ● Reglas para las máscaras: – Las zonas oscuras y con menos alfa aparecen transparentes. – El área fuera de la máscara se muestra completamente transparente (desaparece). – El objeto que se utiliza como máscara debe estar en primer plano. 28 4 Vectorización 29 Trazado de bitmaps ● El trazado o vectorización obtiene una representación vectorial del bitmap “equivalente”. – Trazo -> Vectorizar mapa de bits. 30 Trazado de bitmaps Escaneado simple ● Corte de luminosidad (“binarizar”) – ● Detección de bordes – ● Crea una ruta que contiene todas las zonas con un valor por debajo del umbral. Las diferencias abruptas de luminosidad se consideran bordes. Se crea una ruta entre esas regiones. Reducción de colores – Depende de los cambios de color entre píxeles cercanos. 31 Trazado de bitmaps Escaneado múltiple ● ● Realiza varias pasadas, con cada una se crea una nueva ruta. Todas forman un grupo. – Pasos de luminosidad. – Colores. – Grises. Opciones: – Suavizado. – Apilar pasadas. – Eliminar color de fondo. 32 Ejercicio ● Crea una versión vectorial de las siguientes imágenes: (evita la sombra) 33 5 Mosaicos 34 Mosaicos ● ● La generación de mosaicos es una herramienta muy potente para la creación de diseños regulares. A partir de una figura original, crea una matriz de clones cuyas propiedades se pueden modificar en cada copia: – – – – – – ● Simetría Desplazamiento Escala Rotación Desenfoque y Opacidad Color Se define por: – una matriz N x M, o – una superficie a cubrir 35 Mosaicos ● Simetría – ● Desplazamiento – ● Introduce un desplazamiento horizontal y/o vertical para cada fila y columna. Escala – ● Tiene esquemas de replicación prefijados para cuadrados, triángulos y hexágonos. Introduce un factor de escala por cada fila/columna respecto al clon anterior. Rotación – Rota cada nuevo clon el ángulo indicado. 36 Mosaicos ● Desenfoque y opacidad (Transparencia). ● Color: ● – Modifica el tono, saturación y claridad. – Requiere que la figura original no tenga color asignado (unset). Vectorizar: – Modifica valores de color, opacidad, brillo, tamaño y presencia dependiendo de la imagen que haya debajo. 37 Ejercicios 38 Ejercicios 39 Ctrl-F2 ● ● Conectores Son líneas para conectar figuras uniendo sus centros. Son editables y permiten rutado automático para evitar solapes. 40 Logo del CESLCAM ● Haremos una versión vectorial a partir de esta versión raster de baja calidad (una excusa como otra cualquiera) 41 Logo del CESLCAM ● Crea de una rejilla de 5x5 y activa el ajuste. ● Crea un circulo de radio 1 (según la rejilla) 42 Logo del CESLCAM ● Crea 4 círculos concéntricos aumentando el radio 3 unidades cada vez. Aquí aparecen translúcidos por “legibilidad”. 43 Logo del CESLCAM ● Para el borde exterior. Copia (Ctrl-D) el círculo mayor y escala en horizontal aumenta su radio 1,5 unidades (desactiva ajuste). 44 Logo del CESLCAM ● ● Utiliza un rectángulo para cortar por la mitad los dos círculos más grandes (re-activa el ajuste) Trayecto->División 45 Logo del CESLCAM ● En este punto deberías tener algo así: 46 Logo del CESLCAM ● Asigna colores tal como indica la figura: 47 Logo del CESLCAM ● Elimina el círculo más pequeño y dibuja un rectángulo con bordes redondeados. Coloca otro rectángulo blanco el doble de ancho debajo. 48 Logo del CESLCAM ● ● Asigna blanco como color de trazo al 2º círculo más grande. Elimina el de todos los demás. Agrupa todo, coloca el centro de rotación concéntrico con todos los círculos y rota 45º. 49