TUTORIAL ATUTOPLAY MEDIA STUDIO 7 TEMA: MANEJO DE
Anuncio

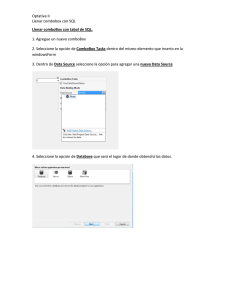
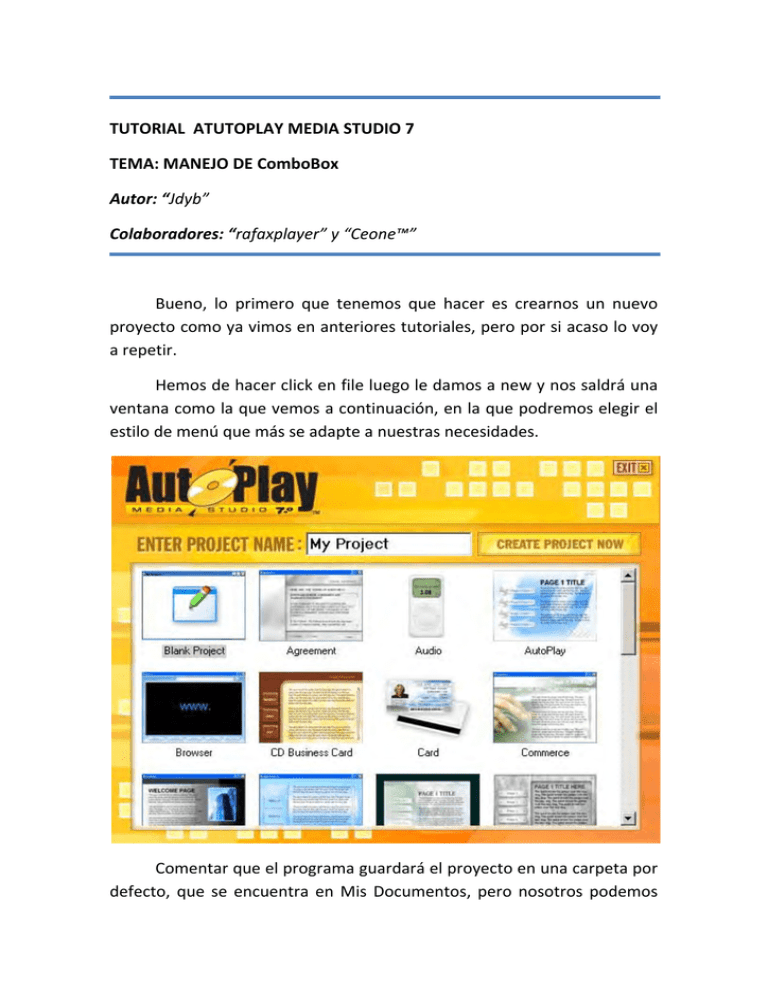
TUTORIAL ATUTOPLAY MEDIA STUDIO 7 TEMA: MANEJO DE ComboBox Autor: “Jdyb” Colaboradores: “rafaxplayer” y “Ceone™” Bueno, lo primero que tenemos que hacer es crearnos un nuevo proyecto como ya vimos en anteriores tutoriales, pero por si acaso lo voy a repetir. Hemos de hacer click en file luego le damos a new y nos saldrá una ventana como la que vemos a continuación, en la que podremos elegir el estilo de menú que más se adapte a nuestras necesidades. Comentar que el programa guardará el proyecto en una carpeta por defecto, que se encuentra en Mis Documentos, pero nosotros podemos guardarlo en la carpeta que queramos haciendo click en file y luego en save as. CARPETA POR DEFECTO DONDE SE GUARDAN LOS PROYECTOS C:\Documents and Settings\Usuario\Mis documentos\AutoPlay Media Studio 7.0\Projects Bueno, ya tenemos el nuevo proyecto creado, como podréis ver de momento el proceso es muy sencillo, pero no se crean que se va a complicar mucho más. Antes de nada definir por encima lo que es un ComboBoxÆ Pues en definitiva es un menú desplegable gracias al cual podremos tener varias opciones en un mismo lugar y nos puede servir para ahorrarnos espacio en nuestro menú y también es una forma de presentación muy elegante. Pues bien, para empezar a “juguetear” con los ComboBox lo primero que hemos de hacer es localizarlo y crearnos uno a nuestro gusto. Aquí les muestro donde se encuentra en la barra de herramientas. ComboBox Bueno, una vez que ya está localizado pues hacemos click en él y nos aparecerá algo de este estilo en nuestro menú. Ahora para empezar a ver sus propiedades y configurarlo a nuestro gusto lo único que hemos de hacer es hacer doble click sobre el objeto; y nos saldrá una ventana como la siguiente. Ahora les explicaré dentro de la ventana lo que es cada cosa por encima para que lo tengan todo claro. Lo que se muestra en el menú Valor interno del dato (puede ser un número o un string) Control del orden de los elementos del ComboBox Color de la fuente y del fondo del menu Ahora que ya conocemos todas las propiedades del objeto lo único que hemos de hacer es rellenar la tabla con las opciones que nos interesen, poniendo las opciones en Item Text, y el valor interno que tomará cada una de ellas en la columna de Item Data, esta columna es muy útil porque nos facilita la escritura del código, ya que es mucho más cómodo poner un 1 por ejemplo que tener que poner el nombre de la opción entera. Una vez que ya tengamos todas las opciones escritas ya podemos continuar creando el código que se va a ejecutar cuando el usuario cambie la opción seleccionada del ComboBox. Ahora sin cerrar la ventana que teníamos abierta nos vamos a la pestaña de scripts, y es ahí donde crearemos nuestro código. Aquí tenemos que poner el código si queremos que se ejecute cuando se seleccione una opción Como ahora veremos este objeto tiene unas posibilidades casi infinitas dependiendo de cómo lo usemos, para qué y si lo combinamos con más ya ni os imaginéis las posibilidades de este componente. Como es obvio yo no les puedo explicar todas sus posibilidades aquí, pero sí les enseñaré algunas de las utilidades mediante algunos ejemplos. En los códigos usaré comentarios, que en definitiva son líneas que no se ejecutan, en ActionScript, que es el leguaje que usa los comentarios serán dos guiones, y lo que se escriba a partir de los dos guiones (‐‐) en esa misma línea no será ejecutable. El primer ejemplo que les voy a enseñar va a ser un simple menú en el que seleccionas una opción y se ejecuta una acción. Esto es muy fácil, no hace falta que sepan nada de programación, ya que el programa incorpora una interfaz muy sencilla para que no se tengan que aprender los nombre de las funciones. Para empezar lo único que han de hacer es plantearse lo que quieres que haga tu menú (Primero pensar después programar). Una vez que ya tenemos claro las opciones que hay y que queremos que haga en cada opción empezaremos a escribir el código. Para ello hacemos click en add code y después seleccionamos la categoría de los ComboBox y seleccionamos la que queremos, que en este caso será la de obtener el índice de la opción que está seleccionada para así poder saber lo el dato que hay en un determinado índice. Ayuda La seleccionamos y lo único que habrá que hacer es poner el nombre de la variable donde se guardará. Luego lo que tendremos que saber es el dato que hay en ese índice; entonces ya tendríamos dos líneas de código y ahora dependiendo de las opciones que tengamos tendremos, más líneas de código que harán lo siguiente (“Si opción seleccionada es igual a esto hago esto”), y sería así sucesivamente hasta acabar las opciones. Les pongo una captura de cómo quedaría. Les pongo el código por escrito para que se vea más claro. Index = ComboBox.GetSelected("ComboBox1"); data = ComboBox.GetItemData("ComboBox1", Index); if data=='1' then --Hacer algo end if data=='2' then --Hacer algo end Una vez que ya tenemos nuestro primer código delante toca explicarlo un poco. No os voy a explicar lo que hace porque eso ya lo he explicado sino que os voy a explicar a grandes rasgos que es cada cosa. Lo primero las palabras reservadas, son las que he pintado en azul y negrita (hay más, pero en este código sólo hay esas), son aquellas palabras que como su propio nombre dice están reservadas, es decir, no las podemos usar para otra cosa, no se pueden usar como nombre de variables, etc; pero si las podemos usar en líneas comentadas. Algunos se preguntarán “¿Porqué he puesto el 1 y el 2 entre comillas simples?”, pues bien, la razón es simple; siempre hay que mirar en la ayuda del programa el tipo de dato que devuelve una función (puede ser numérico o un string que es una cadena de caracteres), en función del tipo de dato que devuelva deberemos adaptar el código a ello. Me explico, como la función ComboBox.GetItemData devuelve un string, pues no podemos comparar un número con un string, entonces hemos puesto las comillas simples para indicar que el 1 es un carácter, si tuviéramos una cadena entera sería con comillas dobles; las comillas simples se usan para un solo carácter. Esto es lo que encontraremos en la ayuda. Tipo de dato de retorno Bueno, y ahora por último sólo por si no se han dado cuenta, el if, es igual que en inglés (“Si se cumple esto hago lo otro”), la acción del if se cerrará mediante la palabra reservada end. Otra cosa importante es como habeis visto en el ejemplo toda línea de código termina en punto y coma, exceptuando los if y demás estructuras condicionales. Bueno, ya tenemos nuestro primer ejemplo completo y explicado, “¿A que ha sido fácil?”. Ahora se me ocurre que podemos ver un ejemplo más sencillo todavía; vamos a hacer un ComboBox que según se seleccione una opción cambia de página del menú. Vamos a ello, para empezar tendríamos que hacer lo mismo que antes, crearnos el ComboBox y rellenarlo con las opciones y en el Item Data ponemos los nombres de las páginas. Una vez lo tengamos listo añadimos el código igual que antes, y lo único que cambiaría será lo que hay debajo de las dos primeras líneas. Para añadir la función de Page.Jump haremos lo mismo que antes, le damos a add code y nos vamos a la categoría Page, ahora lo verán en la captura. Le dan a siguiente y lo único que habrá que poner será el nombre de la página a la que nos queremos mover, como no siempre va a ser la misma página no podemos poner el nombre de una página (entre comillas dobles por ser un string), sino que pondremos el nombre de la variable donde se almacena la opción seleccionada del ComboBox (Lo tendremos que poner sin comillas, ya que si no intentaría ir a la página que se llama como la variable). Aquí les muestro una captura de la pantalla que les saldrá cuando le den a siguiente. Así quedaría finalmente la pantalla del código. Les muestro el código por separado para que lo vean mejor. Index = ComboBox.GetSelected("ComboBox1"); data = ComboBox.GetItemData("ComboBox1", Index); Page.Jump(data); Bueno, ahora que ya han visto varios ejemplos de lo que se puede hacer con un solo ComboBox, ya se imaginaran lo que se puede hacer con varios de ellos, la posibilidades son muchísimas, como ya les dije yo no les puedo mostrar todas las posibilidades. Si queremos ir más lejos sólo hay que investigar y jugar un poco con el tema. Por ejemplo, yo hace poco hice un trabajo para demostrar el funcionamiento de un circuito en el que había cuatro de ellos, cada uno con dos posiciones (Encendido y apagado) y siguiendo una tabla de verdad en función de cómo estuvieran los cuatro “Interruptores” se encendían las luces de una habitación con más o menos intensidad. Para que ustedes puedan investigar un poco sobre ello les voy a poner las funciones más usadas o más útiles de todas las que hay para que las sepan usar correctamente en el código. Primero una lista de todas ellas. ComboBox.GetItemTextÆEsta haría lo mismo que la que ya hemos usado anteriormente, sólo que en vez de devolver el dato devuelve el texto de un determinado Item, su uso sería el mismo que la que ya hemos visto y también devuelve un tipo de dato string. ComboBox.SetSelectedÆEsta es muy útil para poder seleccionar una determinada opción, me explico, por defecto el autoplay muestra en pantalla la primera de las opciones, pero con esta función podremos poner la que nosotros queramos. Para usarla sólo tenemos que conocer el índice de la opción que queremos seleccionar. Con estas ya se puede hacer la mayoría de las cosas, pero como ya he repetido hay que investigar por uno mismo y se van consiguiendo muchas más cosas. Sin más me despido, espero que les haya sido de utilidad este tutorial, y espero poder hacer más como este. Reciban un cordial saludo de Jdyb.