UNIDAD I.- Elementos de Interfaces Gráficas
Anuncio

Tópicos Selectos de Programación
UNIDAD I.- Elementos de Interfaces Gráficas
___________________________________________________________________
LECCIÓN 1.3.- Componentes AWT
___________________________________________________________________
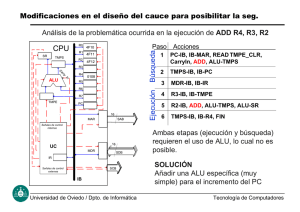
1.3.1.- Manejo de Menús en AWT
Los menús solo se pueden asociar a objetos derivados de Frame.
Se requieren tres clases para el diseño de menús en una interfaz gráfica:
–
MenuBar: Define la barra de menú para la ventana
–
Menu: Define el menú incluido en la barra de menú.
–
MenuItem: Define la opción de un menú
Métodos asociados al manejo de menús:
–
setMenuBar(MenuBar x): Asocia una barra de menú a una ventana.
–
addSeparator(): Adiciona un separador a las opciones de menú
package layouts;
import java.awt.*;
import java.awt.event.*;
public class FrameConMenu extends Frame{
public FrameConMenu(){
super("Frame con Menú");
setSize(400,300);
setBackground(Color.cyan);
setLocation(100,100);
Rafael Rivera López
1
Tópicos Selectos de Programación
}
addMenu();
setVisible(true);
public void addMenu(){
MenuBar barra = new MenuBar();
Menu archivo = new Menu("Archivo");
Menu propiedades = new Menu("Propiedades");
barra.add(archivo);
barra.add(new Menu("Editar"));
barra.add(new Menu("Ayuda"));
archivo.add(new MenuItem("Abrir"));
archivo.add(new MenuItem("Guardar"));
archivo.add(new MenuItem("Cerrar"));
archivo.addSeparator();
archivo.add(propiedades);
archivo.addSeparator();
archivo.add(new MenuItem("Salir"));
propiedades.add(new MenuItem("Propiedad 1"));
propiedades.add(new MenuItem("Propiedad 2"));
propiedades.add(new MenuItem("Propiedad 3"));
setMenuBar(barra);
}
}
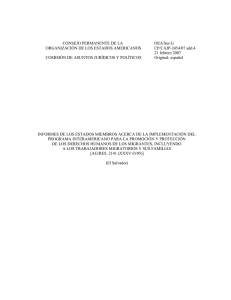
1.3.2.- Uso de Componentes AWT
La siguiente tabla muesta los componentes más representativos de AWT.
Componente
Descripción
Button
Hacer click en el botón
Checkbox
Casilla para marcar opciones, incluye una etiqueta.
CheckBoxGroup Agrupa varias casillas permitiendo solamente mantener seleccionada una
Choice
Permite elegir un valor entre varios de una lista.
List
Permite elegir uno o varios valores de una lista.
TextField
Texto modificable presentado en una línea.
TextArea
Texto modificable presentado en varias líneas.
Label
Texto que el usuario no puede cambiar
Rafael Rivera López
2
Tópicos Selectos de Programación
package layouts;
import java.awt.*;
public class Componentes extends Frame{
public Componentes(){
super("Componentes AWT");
setSize(400,400);
setLocation(100,100);
setBackground(Color.gray);
addComponentes();
setVisible(true);
}
public void addComponentes(){
setLayout(null);
Button boton = new Button();
boton.setBackground(Color.white);
boton.setLabel("Mi botón");
boton.setBounds(50,50,150,40);
add(boton);
Label etiqueta = new Label("Este es un mensaje:");
etiqueta.setBounds(50,80,200,40);
add(etiqueta);
TextField campo = new TextField(30);
campo.setBackground(Color.cyan);
campo.setText("Valor de entrada");
campo.setBounds(50,120,200,40);
add(campo);
TextArea area = new TextArea(30,3);
area.setBackground(Color.lightGray);
area.setText("Captura de texto en varias lineas");
area.setBounds(50,170,200,80);
add(area);
Checkbox ch1 = new Checkbox("Uno",true);
Checkbox ch2 = new Checkbox();
ch1.setBounds(50,260,100,30);
add(ch1);
ch2.setLabel("Dos");
Rafael Rivera López
3
Tópicos Selectos de Programación
ch2.setBounds(50,280,100,30);
add(ch2);
CheckboxGroup grupo = new CheckboxGroup();
Checkbox chA = new Checkbox("Azul",grupo,true);
Checkbox chB = new Checkbox("Verde",grupo,false);
Checkbox chC = new Checkbox("Amarillo",grupo,false);
chA.setBounds( 50,310,80,30);
chB.setBounds(130,310,80,30);
chC.setBounds(210,310,80,30);
add(chA);
add(chB);
add(chC);
Choice sel = new Choice();
sel.addItem("Azul");
sel.addItem("Verde");
sel.addItem("Amarillo");
sel.select(1);
sel.setBounds(50,340,100,30);
add(sel);
}
List lista = new List(5);
lista.add("Opción 1");
lista.add("Opción 2");
lista.add("Opción 3");
lista.add("Opción 4");
lista.add("Opción 5");
lista.setBounds(260,50,100,40);
add(lista);
}
Rafael Rivera López
4