Enviar Factura
Anuncio

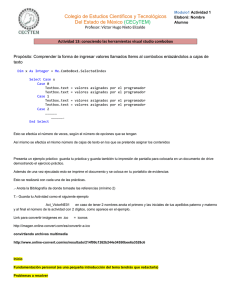
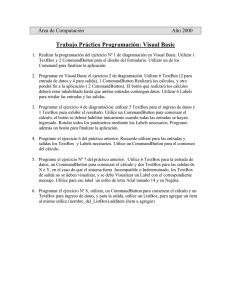
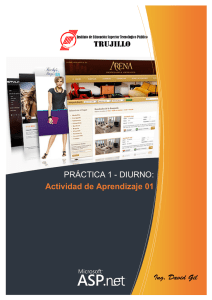
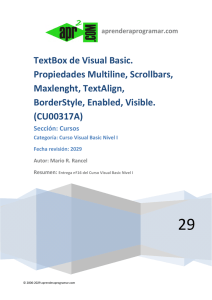
Vamos a hacer una aplicación que combine algunas de las funcionalidades de App Inventor algo más potentes. Nuestro objetivo es generar la factura correspondiente a la recarga de combustible de un cliente, de modo que calcule su importe, el importe del IVA y el total. Adicionalmente, enviaremos dicho importe por e-mail. Para ello usaremos varios componentes interesantes, tales como Listpicker (Listas de selección), Notifier (mensajes emergentes) y ActivityStarter (Arranque de actividades), con el que lanzaremos la aplicación de correo electrónico del teléfono. En un primer momento dispondremos en el diseñador los siguientes componentes, por este orden: 1. Pondremos el título de Screen1 a Factura de combustible. 2. Dispondremos un ListPicker con el texto Seleccione combustible. En su propiedad ElementsFromString pondremos Súper 95, Súper 98, Gasóleo A. Esta es una cadena que contiene los elementos de la lista que aparecerán al pulsar sobre el botón del ListPicker, elementos que se delimitan separándolos por comas. Este componente permitirá al usuario seleccionar el tipo de combustible. 3. Dispondremos un TableArrangement estableciendo sus propiedades Columns (columnas) a 2 y Rows (filas) a 4, En él dispondremos los 4 próximos Textbox y Labels, de modo que queden bien ordenados. 4. En la celda izquierda de la primera fila del TableArrangement colocaremos un TextBox (que renombraremos a litrosTB y fijaremos su anchura a 80 píxeles) y en la celda derecha una Label (a la que pondremos como texto a mostrar Litros). Adicionalmente, al TextBox le quitamos la marca de verificación a su propiedad Enabled, y marcamos su propiedad NumbersOnly. Esta última mostrará, exclusivamente, el teclado numérico, cuando se intente escribir la cantidad (y sólo podremos introducir cantidades enteras). El TextBox lo activaremos luego, desde el editor de bloques. 5. En la celda izquierda de la segunda fila del TableArrangement colocaremos un un TextBox (que renombraremos a preciolitroTB y fijaremos su anchura a 80 píxeles ) y en la celda derecha una Label (a la que pondremos como texto a mostrar € por L). También al TextBox le quitamos la marca de verificación a su propiedad Enabled. 6. En la celda izquierda de la tercera fila del TableArrangement situamos otro TextBox (que renombraremos a subtotalTB y fijaremos su anchura a 80 píxeles) y en la celda derecha una Label (a la que pondremos como texto a mostrar Subtotal). También al TextBox le quitamos la marca de verificación a su propiedad Enabled. 7. En la celda izquierda de la cuarta fila del TableArrangement ponemos un TextBox más (que renombraremos a ivaTB y fijaremos su anchura a 80 píxeles) y en la celda derecha una Label (a la que pondremos como texto a mostrar IVA 18%). Adicionalmente,al TextBox le quitamos la marca de verificación a su propiedad Enabled. 8. Colocamos un HorizontalArrangement1, conteniendo un TextBox (que renombramos como totalTB y fijaremos su anchura a 80 píxeles), una Label (a la que ponemos como texto a mostrar TOTAL) y un Button 1 de 6 (que renombraremos como calcularBT además de ponerle como texto a mostrar Calcular). Quitamos la marca de verificación a la propiedad Enabled tanto al TextBox como al Button. 9. Colocamos un EmailPicker1. Éste actúa de un modo equivalente a un TextBox, pero nos ofrece autocompletar lo que vamos escribiendo con las direcciones de correo almacenadas en los contactos del dispositivo Android. No funciona en todos los dispositivos Android, pero si falla al ejecutarse la aplicación simplemente muestra un mensaje informando que el dispositivo no lo soporta al proceder a escribir algo en el campo, permitiendo la escritura como un TextBox corriente. De todos modos, si queréis evitar dicho mensaje, usar un TextBox aquí en lugar de un EmailPicker. Ahora le quitaremos la marca de verificación a su propiedad Visible, a fin de que sólo se muestre cuando nos interesa, en un momento posterior. 10. Colocamos un HorizontalArrangement2, conteniendo un Button (que renombramos como mailBT y cuyo texto a mostrar sea Enviar mail), que usaremos para que cuando el usuario desee enviar el importe por mail, se le presente el EmailPicker1 donde poder escribir la dirección. Inicialmente, le quitamos la marca de verificación a su propiedad Visible, para que no se muestre. Pondremos otro Button (que renombramos como enviarBT y cuyo texto a mostrar sea Confirmar), que usaremos para remitir definitivamente el importe por mail. A éste también le quitamos la marca de verificación a su propiedad Visible, y tampoco se verá. Ya lo activaremos posteriormente desde el editor de bloques. 11. Por último, ponemos dos componentes no visibles. Un ActivitySarter1, para lanzar la aplicación de correo electrónico del dispositivo, y un Notifier1, para mostrar un mensaje de confirmación en pantalla. Por el momento, no modificamos sus propiedades, cosa que haremos más adelante a través del editor de bloques. El diseñador (panel de diseño) nos debe quedar como algo parecido a esto. 2 de 6 ¡Cuidado! Ya quedamos que el EmailPicker1, mailBT y enviarBT deben tener su propiedad visible sin marcar. Por tanto, no deben verse en el panel central. En la imagen sí se observan, ya que, para que veáis donde se colocan momentáneamente, los he configurado a visible, pero recordar dejarlos a no visibles. Por otra parte, en el panel de Components, no llegan a verse ni el ActivityStarter1 ni el Notifier1, simplemente porque la barra de desplazamiento está desplazada hacia arriba, pero realmente ahí están. En todo caso, se observan en el panel central Viewer. Ahora abrimos el editor de bloques. Para empezar definimos las variables que se ven en la imagen siguiente. También establecemos lo que ocurre cuando se selecciona el tipo de combustible en el ListPicker. Básicamente determinamos el precio de la variable precioporlitro, que se ajusta al precio del combustible elegido y lo mostramos en el TextBox precioporlitroTB. Además, capacitamos el TextBox litroTB, para permitir escribir en el mismo y capacitamos el botón Calcular. Tras la ejecución de los anteriores bloques, supuestamente el usuario de la aplicación escribirá los litros repostados en el TexBox litrosTB, y pulsará Calcular. Vamos a establecer ahora lo que ocurre al pulsar Calcular, cuyo componente es el botón calcularBT. Pondremos los siguientes bloques: 3 de 6 Comprobamos si ciertamente el usuario ha introducido algún valor en litrosTB, ya que en caso contrario no debemos hacer nada para evitar errores. Si introdujo algún valor, sólo entonces efectuamos los correspondientes cálculos de subtotal, iva y totalTB. Tal vez os preguntéis porqué definimos las variables precio, subtotal e iva, en lugar de efectuar las operaciones directamente con los TextBox, lo cual, en principio es posible. La causa es que internamente App Inventor trabaja con el punto decimal anglosajón, no admitiendo la coma decimal en el bloque number y obtiene los resultados con dicho punto. Sin embargo, cuando dichos resultados, o simplemente números de punto decimal, se almacenan en un TextBox en una aplicación corriendo en un dispositivo configurado en idioma español (e imagino que también en uno configurado en francés, italiano y la mayor parte de lenguas que no sean el inglés), sustituye el punto decimal anglosajón por la coma decimal, recomendada por el Sistema Internacional de Unidades. Cuando ahora intentemos efectuar una operación aritmética con este TextBox conteniendo una cifra de coma decimal, nos saltará un error, ya que App Inventor no podrá efectuar operaciones con ella. Una solución posible (otra sería efectuar constantes cambios de formato) es operar siempre con variables y usar los TextBox para la presentación final de los resultados. En el caso de totalTB ya no tiene importancia, dado que posteriormente no efectuamos ninguna operación aritmética con su contenido con coma decimal. En resumen, calculamos cada parámetro y lo pasamos a su correspondiente TextBox. Al final, hacemos visible el mailBT, grafiado como Enviar mail, que sugiere al usuario si desea enviar el importe de la factura por mail. Seguidamente, programamos los bloques que determinan lo qué ocurrirá si se pulsa dicho botón mailBT, del siguiente modo: 4 de 6 Por una parte, actuará Notifier1, que mostrará un mensaje emergente preguntando si deseamos enviar el importe por e-mail. El segundo conjunto determina lo que ocurre cuando hemos efectuado la selección ofrecida por Notifier1. Si hemos seleccionado Sí, entonces se hará visible EmailPicker1, para que el usuario pueda introducir el mail del destinatario. Anteriormente hemos descrito un posible problema que se puede presentar con este componente. Además, inactivamos mailBT y hacemos visible enviarBT, para que el usuario pueda Confirmar el envío de email. El último conjunto de bloques es el que debe ejecutarse al pulsar enviarBT, e implica al componente ActivityStarter del siguiente modo: Por si lo veis algo pequeño, aclaro: Adjuntamos un bloque set ActivitySarter1.Action, con la cadena android.intent.action.VIEW. 5 de 6 Adjuntamos un bloque set ActivitySarter1.DataUri, con una cadena en la que anexaremos con join las subcadenas mailto:, el mail del destinatario, contenido en EmailPicker1, (o sea, EmailPicker1.Text), ?subject=Factura&body= (el asunto y la cabecera para el cuerpo del mensaje), importe de su factura (dicha frase) y totalTB.Text (el importe total de la factura). Adjuntamos un bloque de llamada, call ActivitySarter1.StartActivity Adicionalmente, cuando el usuario pulse sobre Confirmar (enviarBT), el dispositivo abrirá la aplicación de correo (si hay más de una primero nos ofrecerá elegir entre las aplicaciones disponibles). Una vez abierta, se presentará la aplicación con los campos de destinatario, asunto y cuerpo del mensaje adecuados, faltando sólo enviar el mensaje, cosa que será posible si nos hallamos conectados a Internet. Contenidos bajo licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0. Buena parte de los contenidos son traducciones y adaptaciones de Learn, publicados bajo licencia de Creative Commons Attribution 3.0 Unported License. 6 de 6