HTML - RUA - Universidad de Alicante
Anuncio

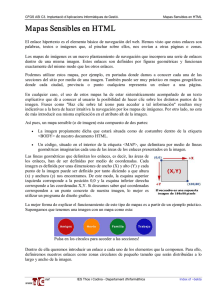
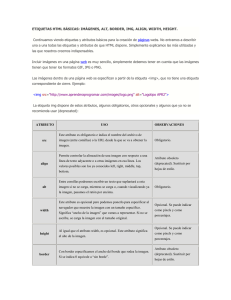
Introducción al desarrollo web HTML http://idesweb.es/ HTML: imágenes Sergio Luján Mora Departamento de Lenguajes y Sistemas Informáticos Universidad de Alicante (España) IDW-HTML-IMG-01 Introducción al desarrollo web http://idesweb.es/ HTML Contacto • • • • • • • http://gplsi.dlsi.ua.es/~slujan/ http://accesibilidadenlaweb.blogspot.com.es/ http://accesibilidadweb.dlsi.ua.es/ http://desarrolloweb.dlsi.ua.es/ http://www.youtube.com/user/sergiolujanmora [email protected] @sergiolujanmora Introducción al desarrollo web HTML http://idesweb.es/ Hipermedia Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ <img> Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web http://idesweb.es/ La etiqueta <img /> HTML • Atributos obligatorios en XHTML 1.0: – src – alt <img src="img/logo.gif" alt="Logo de la empresa" /> • Atributos opcionales: – width y height – longdesc – ismap y usemap • Atributos obsoletos (desaconsejados, utilizar CSS en su lugar): – align, border, hspace, vspace Introducción al desarrollo web http://idesweb.es/ La etiqueta <img /> HTML • Desaconsejado, usar en su lugar CSS: – Imagen de fondo de una página: • <body background=""> – Imagen de fondo de una tabla: • <table background=""> Introducción al desarrollo web http://idesweb.es/ HTML <img src="foto.jpg" alt="Foto del equipo" /> <img src="http://www.w3.org/Icons/w3c_home.png" alt="Logo del W3C" /> Introducción al desarrollo web HTML http://idesweb.es/ ¿Qué formatos gráficos? Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web http://idesweb.es/ Formatos de imagen HTML • GIF (Graphics Interchange Format): – Tipo MIME: image/gif – Compresión sin pérdidas – Profundidad del color: paleta de colores (color indexado) de longitud variable (256 máximo) – Transparencia (1 color) – Entrelazado: sí – Animación: sí – Uso: imágenes sencillas y planas, con pocos colores (logotipos, mapas, diagramas, elementos decorativos) Introducción al desarrollo web http://idesweb.es/ HTML Formatos de imagen 256 colores Introducción al desarrollo web http://idesweb.es/ HTML Formatos de imagen • Dithering: técnica para representar una imagen de color verdadero con sólo 256 colores Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web http://idesweb.es/ Formatos de imagen HTML • JPG/JPEG (Joint Photographic Experts Group): – Tipo MIME: image/jpeg – Compresión con pérdidas Diferentes niveles de compresión – Profundidad del color: 8 bits (escala de grises), 12 y 24 bits (color real) – Transparencia: no – Entrelazado: sí – Animación: no – Uso: imágenes complejas (reales) con muchos colores Introducción al desarrollo web http://idesweb.es/ HTML Formatos de imagen Compresión con pérdidas Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web http://idesweb.es/ Formatos de imagen HTML • PNG (Portable Network Graphics): – Tipo MIME: image/png – Compresión sin pérdidas – Profundidad del color: 1, 2, 4, 8 (color indexado); 16, 24, 32, 48, 64 (color real) – Transparencia: 8 o 16 bits (canal alpha) – Entrelazado: sí – Animación: no (pero existe MNG) – Uso: los mismos que GIF y JPG Introducción al desarrollo web HTML http://idesweb.es/ Introducción al desarrollo web HTML http://idesweb.es/ Mapas de imagen Introducción al desarrollo web http://idesweb.es/ HTML Mapa de imagen • Imagen sensible: una imagen que contiene zonas activas (sensibles, calientes) que son enlaces • Se puede procesar en el cliente (usemap) o en el servidor (ismap) Introducción al desarrollo web http://idesweb.es/ Mapa de imagen HTML • Mapa de imagen en el cliente: <map name=""> <img usemap="" /> Introducción al desarrollo web http://idesweb.es/ HTML Mapa de imagen • Cada zona activa o sensible se define mediante una figura geométrica • Tres tipos de figuras geométricas: – <area shape="" coords="" href="" alt="" /> Introducción al desarrollo web http://idesweb.es/ Mapa de imagen HTML • Tres tipos de figuras geométricas: <area shape="" coords="" href="" alt="" /> – shape="rect" coords="x1,y1,x2,y2" – shape="circle" coords="x,y,r" – shape="poly" coords="x1,y1,x2,y2,..,xn,yn" (x1,y1) (x1,y1) r (x2,y2)(x, y) (x3,y3) (x4,y4) (x2,y2) Introducción al desarrollo web http://idesweb.es/ HTML <img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap" /> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun" /> <area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury" /> <area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus" /> </map> Introducción al desarrollo web http://idesweb.es/ HTML <p>Por favor, selecciona una figura: <img src="shapes.png" usemap="#shapes" alt="Cuatro figuras disponibles: un rectángulo rojo con un hueco, un círculo verde, un triángulo azul, y una estrella amarilla de cuatro puntas."> <map name="shapes"> <!-- El hueco en el rectángulo rojo --> <area shape="rect" coords="50,50,100,100"> <area shape="rect" coords="25,25,125,125" href="red.html" alt="Rectángulo rojo"> <area shape="circle" coords="200,75,50" href="green.html" alt="Círculo verde"> <area shape="poly" coords="325,25,262,125,388,125" href="blue.html" alt="Triángulo azul"> <area shape="poly" coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60" href="yellow.html" alt="Estrella amarilla"> </map> </p> Introducción al desarrollo web HTML http://idesweb.es/ ¿Para qué se usan los mapas de imagen? Introducción al desarrollo web HTML http://idesweb.es/ Imaginación Introducción al desarrollo web http://idesweb.es/ HTML Mapas de imagen • Mapas geográficos • Barra de navegación • Página principal Introducción al desarrollo web http://idesweb.es/ HTML http://idesweb.es/ [email protected] @idesweb Introducción al desarrollo web http://idesweb.es/ HTML Créditos de las imágenes y fotografías http://en.wikipedia.org/wiki/File:Dithering_example_red_blue.png http://en.wikipedia.org/wiki/File:Dithering_example_undithered.png http://en.wikipedia.org/wiki/File:Dithering_example_undithered_web_palette.png http://en.wikipedia.org/wiki/File:Dithering_example_dithered_web_palette.png http://en.wikipedia.org/wiki/File:Dithering_example_dithered_256color.png http://en.wikipedia.org/wiki/File:Comparison_of_JPEG_and_PNG.png http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_areamap http://www.w3.org/TR/html5/image-maps.html