La imagen digital
Anuncio

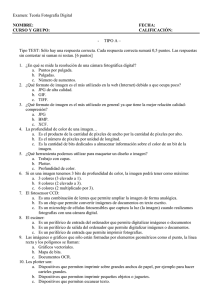
Informática 4ºESO 2012 La imagen digital Una imagen es una representación de la realidad. Una imagen digital es, básicamente, un tipo de imagen que puede ser manipulada mediante un equipo informático. Desde este punto de vista podríamos caracterizar las imágenes digitales porque: • • • • • Pueden proceder de una fuente digital como una cámara o un escáner. Se puede mostrar en una pantalla. Se pueden procesar con ayuda del software específico. Se pueden guardar en cualquier dispositivo de almacenamiento masivo como memorias USB, discoss duros, CD o DVD, etc. Se pueden imprimir. Las imágenes digitales las podemos clasificar en dos grupos: • Mapa de bits Las imágenes de mapas de bits son las formadas por una matriz de puntos o bits. En realidad, la imagen es el resultado de la yuxtaposición ión de puntos o píxeles, cada uno de ellos ellos con su profundidad de color. color Un píxel es, pues, cada uno de los puntos que compone la matriz de una imagen digital. digital Es la unidad mínima de visualización de una imagen digital. • Imágenes vectoriales Las imágenes o gráficos vectoriales o gráficos orientados a objetos están n formados por elementos geométricos como el punto, las líneas neas recta o curva y los polígonos. pol Una imagen vectorial es una imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color. Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 Al modificar una imagen vectorial, no se distorsiona (como se dice comúnmente, no se"pixela"), ya que en realidad no se modifica la imagen sino que se redefinen los objetos que la constituyen. Esto nos permite ampliar el tamaño de una imagen vectorial a voluntad, así como moverla, estirarla o retorcerla de forma relativamente sencilla. Los gráficos vectoriales ofrecen una serie de ventajas frente a los gráficos de mapa de bits (BMP): • • • No pierden calidad al ser ampliados, rotados, deformados, etcétera. Ocupan mucho menos espacio de memoria. Permiten la animación de objetos utilizando menos cálculos del microprocesador. La principal desventaja frente a los BMP es que no pueden almacenar grandes cantidades de información, pues requieren de cálculos por parte del microprocesador. Por este motivo no son adecuados para presentar fotografía digital. Se suele trabajar con imágenes vectoriales para diseño gráfico o técnico (curvas de Bezier) o para tres dimensiones (curvas Nurbs). Una vez finalizado un trabajo con estas características, se puede convertir a mapa de bits, mediante un proceso, generalmente llamado renderización, que transforma imágenes vectoriales en tres dimensiones a mapa de bits. Los ordenadores actuales traducen los gráficos vectoriales a mapas de bits para poder representarlos en las pantallas, ya que éstas están constituidas físicamente por píxeles. Las imágenes vectoriales se usan en el dibujo técnico (con programas de diseño asistido por ordenador), en el diseño gráfico, en el formato PDF (lo cual permite visualizar e imprimir estos documentos sin pérdida de resolución), en videojuegos, etc. En el siguiente vídeo encontrarás una explicación más detallada respecto a las dos clases de imágenes digitales descritas anteriormente. Características de imagen digital Al analizar la calidad de una imagen debemos fijarnos en una serie de parámetros: Profundidad de color. Se trata de la cantidad de bits dedicados a almacenar información sobre el color de un píxel de la imagen. La profundidad de color es el número de bits necesaria para codificar y guardar la información de cada pixel de la imagen. Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 Modos de color Modos de color se denomina al sistema que nos sirve para describir los colores. Los modos más habituales son: RGB (rojo, verde y azul), escala de grises (256 niveles de grises) e indexado (podemos especificar los colores con los que vamos a trabajar con un máximo de 256 colores). Todos estos modos están indicados para imágenes cuyo destino sea una pantalla de ordenador. En el caso de que vaya a ser impresa podemos utilizar el modo CMYK, que es un modo de color utilizado por las impresoras. Un píxel solamente puede ser de un color; cuando decimos que una imagen es de 256 colores, esto indica que un píxel puede tener uno de esos 256 colores. Para que una imagen tenga más de 256 colores tiene que trabajar en modo RGB en el que un píxel puede ser la combinación de uno de los 256 niveles de rojo, 256 niveles de azul y 256 niveles de verde (256 x 256 x 256 = 16.777.216 colores; por esto se dice que una imagen RGB puede tener millones de colores). Obviamente, cuantos más colores tenga una imagen más ocupará el archivo que la contiene y más se parecerá a la realidad. En general en GIMP se trabaja en modo RGB, porque se adapta bien a la pantalla. Luego es posible convertir la imagen a escala de grises o al modo indexado, pero hay que tener presente que si una imagen se guarda en escala de grises o indexado ya no se pueden recuperar todos los colores al revertirla al modo RGB. Es aconsejable mantener una copia del trabajo en modo RGB. RGB – Este es el modo predefinido, se usa para imágenes de alta calidad ricas en color. Es el modo que hace que funcionan, sobre la mayoría de las imágenes, el escalado, el recorte y el volteo y da mayor información para trabajar con ellas. Esta información extra hace que el modo RGB sea el más grande para guardar los resultados. Unos pocos detalles: cada píxel o punto en este modo contiene tres componentes diferentes. R->Rojo, G->Verde, B->Azul. Cada uno puede tener una intensidad entre 0 y 255. Así que cada píxel que puede ver es una combinación aditiva de tres componentes. El resultado de todas esas combinaciones representa millones de colores. Indexada – Este modo se usa cuando se tiene que tener en consideración el tamaño del archivo o cuando se trabaja con imágenes con pocos colores. Se utiliza un número fijo de colores, 256 o menos, en cada punto para representar el color en ese punto. Por defecto intenta calcular una paleta óptima para representar mejor su imagen. Se utiliza con imágenes GIF. Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 Escala de grises – En caso de que quiera convertir su imagen en color a blanco y negro (con muchos tonos de grises), esta es una de las formas más fáciles de hacerlo. Algunas fotos parecen más atractivas cuando se muestran en blanco y negro. Modo monocromático- Se corresponde con una profundidad de color de 1 bit. La imagen está formada por píxeles blancos o píxeles negros puros. Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 Tamaño de imagen Las imágenes serán de mayor o menor calidad según su tamaño y la cantidad de píxeles. Se conoce como dimensiones de píxel a las medidas horizontales y verticales de una imagen, expresadas en píxeles. TAMAÑO. Ancho x alto (en píxeles) que tiene la imagen al 100%. Imagen 100X67 Imagen 497X334 La imagen digital consta de millones de celdillas organizadas en forma de retícula. El tamaño de la imagen viene definido por el tamaño de dicha retícula: lo definimos como el producto de la cantidad de píxeles de ancho por la cantidad de píxeles de alto de la imagen. Cuanto mayor es el número de píxeles de la imagen mayor es su calidad. Al visualizar las imágenes a un mismo tamaño se observa la peor calidad de la imagen con menor número de píxeles (la imagen se pixela). Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 No debemos confundir el tamaño o peso de la imagen con las dimensiones físicas, ya que estas las definimos para visionar la imagen. Resolución La resolución representa el grado de detalle o calidad de la imagen digital. Es la densidad de píxeles, los píxeles por pulgada (ppp o dpi) que forman una imagen digital. En la imagen figura anterior observamos que a medida que aumentan el número de píxeles por pulgada la imagen adquiere mayor calidad. Resumiendo: Toda imagen es una sucesión de puntos o píxeles. Un píxel es cada uno de los puntos que compone la matriz de una imagen digital. Cada punto posee un valor tonal. La calidad de una imagen viene dada por el tamaño y la cantidad de píxeles por unidad de superficie. Estudiadas las principales características que definen una imagen digital, podemos establecer la siguiente tabla resumen, en la que se especifica el tamaño máximo de impresión que permiten las actuales cámaras fotográficas. (E) Excelente; (Mb) Muy buena; (B) Buena; (M) Mala Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 Formatos digitales.. Compresión de archivos Los formatos de las imágenes digitales dependen del uso que se les quiera dar y del programa de tratamiento de imágenes utilizado, así como de la calidad requerida. Normalmente, se pueden convertir las imágenes a uno u otro formato, pero esta conversión no siempre es sencilla, y, en todo caso, hay que atender a las especificaciones de cada tipo de imagen. No siempre se puede realizar la conversión de mapa de bits a vectorial, porque los formatos de los dos sistemas, al guardar la información de forma tan diferente, ferente, presentan cierta incompatibilidad. Formatos de imágenes mapa de bits El formato de imagen más ás extendido entre el usuario no profesional es el JPEG, ya que, mediante un algoritmo, simplifica fica la información de los píxeles píxeles cercanos y de aspecto similar, y apenas se nota en la calidad final reduciendo uciendo notablemente el tamaño de la imagen. Existen numerosos tipos de formatos en los que puede presentarse una imagen de mapa de bits. Los más utilizados son: Formato BMP (Bitmap= Mapa de bits) • Ha sido muy utilizado porque por fue desarrollado para aplicaciones Windows • La imagen se forma mediante una parrilla de píxeles. • El formato BMP no sufre pérdidas de calidad y por tanto resulta adecuado para guardar imágenes que se desean manipular posteriormente. • Ventaja: Guarda gran cantidad de información de la imagen. • Inconveniente: El archivo tiene un tamaño muy grande. Formato GIF (Graphics Interchange Format = Formato de Intercambio Gráfico) • Ha sido diseñado específicamente para comprimir imágenes digitales. • Reduce la paleta de colores olores a 256 colores como máximo (profundidad de color de 8 bits). • Admite gamas de menor número de colores y esto permite optimizar el tamaño del archivo que contiene la imagen. • Ventaja: Es un formato idóneo para publicar dibujos en la web. • Inconveniente: No es recomendable para fotografías de cierta calidad ni originales ya que el color real o verdadero utiliza una paleta de más de 256 colores. JPG-JPEG JPEG (Joint Photographic Experts Group = Grupo de Expertos Fotográficos Unidos) • A diferencia del formato GIF, admite una paleta de hasta 16 millones de colores. • Es el formato más común junto con el GIF para publicar imágenes en la web. • La compresión JPEG puede suponer cierta pérdida de calidad en la imagen. En la mayoría de los casos esta pérdida se puede asumir porque permite reducir el tamaño del archivo y su visualización es aceptable. Es recomendable utilizar una calidad del 60-90 60 90 % del original. • Cada vez que se modifica y guarda un archivo JPEG, se puede perder algo de su calidad si se define cierto factor de compresión. • Las cámaras digitales suelen almacenar directamente las imágenes en formato JPEG con máxima calidad y sin compresión. • Ventaja: Es ideal para publicar fotografías en la web siempre y cuando se configuren adecuadamente dimensiones y compresión. • Inconveniente: Si se define un factor de compresión se pierde calidad. Por este motivo no es recomendable para archivar originales. Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 TIF-TIFF (Tagged Image File Format = Formato de Archivo de Imagen Etiquetada) • Almacena imágenes de una calidad excelente. • Utiliza cualquier profundidad de color de 1 a 32 bits. • Es el formato ideal para editar o imprimir una imagen. • Ventaja: Es ideal para archivar archivos originales. • Inconveniente: Produce archivos muy grandes. PNG (Portable Network Graphic = Gráfico portable para la red) • Es un formato alternativo al GIF. • Tiene una tasa de compresión superior al formato GIF (+10%) • Admite la posibilidad de emplear un número de colores superior a los 256 que impone el GIF. • Permite transparencia XCF( Experimental Computing Facility) • Usado en Gimp. • Permite guardar capas,canales, transparencias,etc.,para posteriormente editarlas. • Permite compresión sin pérdidas. Comparativa entre los formatos de compresión más habituales Para convertir imágenes de un formato a otro debemos utilizar programas especializados, porque si pasamos de un formato con pérdida a otro sin ella, el nuevo formato interpolará los píxeles que no conozca y mostrará imperfecciones en la imagen. Una cámara puede tener tres formatos de archivo: JPEG, TIFF y RAW. Dependiendo de cada formato, la foto ocupará más o menos memoria: • • • El formato JPEG es el más utilizado por las cámaras digitales. El formato RAW solo está disponible en cámaras profesionales, pues ofrecen la imagen tal y como la capta el fotosensor, sin ningún tipo de compresión. El formato TIFF también se utiliza para transmitir imágenes de páginas completas escaneadas. Las cámaras digitales actuales nos permiten ajustar la resolución de captura. Antes de definirla, debemos tener en cuenta el destino final de la imagen que estamos capturando, ya que podemos encontrarnos con fotografías de baja resolución que se van a imprimir o visualizar en grandes pantallas o, por el contrario, con fotos de gran tamaño y peso que van a ser enviadas por Internet. Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 Las cámaras digitales de bajo precio utilizan fundamentalmente la compresión digital con pérdidas para el almacenamiento de sus imágenes, por ejemplo en formato JPEG, y hacen que se pierda información de la captura. No cabe duda de que la compresión sin pérdidas da imágenes de mayor calidad, pero si no se va a utilizar la imagen en grandes formatos ni a realizar un tratamiento digital meticuloso de la misma, la imperfección del ojo humano permite la utilización de la compresión con pérdidas. Formatos de imágenes vectoriales Tienen naturaleza geométrica, de modo que permiten ampliar indefinidamente las imágenes sin que se pierda calidad. Por el contrario, en el caso de ampliación a partir de píxeles, disminuye la percepción de detalles. El primer formato vectorial fue el Adobe PostScript, pero se han desarrollado muchos otros asociados a determinadas aplicaciones, como los de Corel Draw, Macromedia Freehand, Adobe Illustrator, Macromedia Flash, etc. También existen estándares libres basados en formatos vectoriales, como el SVG (Scalable Vector Graphics o gráficos vectoriales escalables). Digitalización de imágenes La digitalización es un proceso por medio del cual determinadas imágenes –una fotografía, cualquier ilustración o un fotograma de una película de vídeo analógico en VHS– se pasan a un soporte digital para ser tratadas y almacenadas. En la mayoría de los casos, el tratamiento de imágenes se realiza mediante un ordenador; otras veces la conversión se hace por otros medios, por ejemplo, un fax envía información mediante el escáner que tiene incorporado. Las imágenes digitales se pueden obtener a través de un instrumento de captura (cámara, escáner) o crearse por medio de un ordenador. Dispositivos de digitalización Existen diferentes dispositivos de digitalización, según el objetivo perseguido y el formato en que se encuentre la información original. Los más comunes son los siguientes: Fax: Sistema que convierte textos e imágenes impresos en papel y los transmite como información digitalizada a través de la línea telefónica hasta otro aparato de fax que imprime la información. Tabla digitalizadora: Instrumento con el que se pueden realizar dibujos y visualizarlos en la pantalla de un ordenador. Consiste en una tablilla sensible a la presión realizada con una pluma o un lápiz especial. Se utiliza, por lo general, asociada a programas de dibujo técnico o artístico. La tablilla procesa digitalmente los puntos señalados por el periférico de entrada (lápiz) e interactúa con el programa de ordenador. Escáner: Dispositivo que transforma la información impresa en un papel en un mapa de bits para poder ser luego almacenadas y retocadas con la ayuda de un programa de tratamiento de imágenes. La conversión se realiza con una resolución determinada, que puede abarcar de 50 ppp (puntos por pulgada) a 4.000 ppp, según el modelo de escáner, aunque la resolución media de los escáneres domésticos va de los 600 a los 1.200 ppp. Un escáner no identifica caracteres impresos, sólo genera un mapa de bits equivalente a la grafía que aparece sobre el papel. Una vez generado el mapa de bits, se puede ejecutar un programa de reconocimiento de caracteres, llamado OCR (Optical Character Recognition), que interpreta el mapa de bits digitalizado y reconoce los caracteres impresos. Cámaras digitales: Cámaras fotográficas o de vídeo que graban directamente en formato digital, es decir, la cámara guarda información ya digitalizada. La conversión de la información analógica Departamento de Tecnología IES La Cabrera Informática 4ºESO 2012 procedente del exterior se realiza en el proceso de grabación de las imágenes, y se puede transmitir luego a un ordenador para su tratamiento. Programas de edición de imágenes. GIMP GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes. Es la alternativa más firme del software libre al popular programa de retoque fotográfico Photoshop. Software libre, como ya sabemos, es la denominación del software que una vez obtenido, puede ser usado, copiado, estudiado, modificado y redistribuido libremente. Manuales En las siguientes direcciones se encuentran manuales y guías del programa (bajo licencia Creative Commons) que servirán de consulta a la hora de comenzar a trabajar con el programa: • Gimp.org El manual más completo y actualizado. • Taller de Gimp. Lucia Álvarez. 2008 Web muy útil elaborada por Lucia Álvarez (profesora de Plástica), bien estructurada y con prácticas guiadas. Manual editado por profesores de la Universidad de Málaga • Capítulo 1: Instalación y arranque • Capítulo 2: Nueva imagen y herramientas • Capítulo 3: Otras operaciones comunes • Capítulo 4: Los textos y las capas • Capítulo 5: Máscaras y selecciones • Capítulo 6: Los colores • Capítulo 7: Los filtros (I) • Capítulo 8: Los filtros (II) • Capítulo 9: Otros filtros y Script-Fu Departamento de Tecnología IES La Cabrera