ficasU.. - MC Yolanda Moyao Martínez
Anuncio

Interfaces Gráficas de
Usuario
M . C . Y O L A N D A M O YA O M A R T Í N E Z
GUI(Graphical User Interface)
Conjunto de componentes gráficos que posibilitan la interacción entre el usuario
y la aplicación. Es decir ventanas, botones, combos, listas, cajas de diálogo,
campos de texto, etc
API’S
API: Interfaz de Programación de Aplicaciones
Java provee dos API's con las que podemos trabajar para desarrollar
GUIs
La más básica es AWT (Abstrct Window Toolkit).
Las más desarrolladas se hacen con Swing, las cuales son más
identificables ya que todas comienzan con "J", por ejemplo: JButton,
JTextField, JTextArea, JPanel y JFrame son clases de Swing.
Jerarquía de clases
Terminología
Frame – El marco es la ventana real en la que todos los componentes de su
programa se llevan a la acción.
Los campos de texto, radio buttons, etiquetas y los menús están contenidos
dentro del marco. Todas las aplicaciones Java se ejecuta dentro de una ventana y
cada ventana necesita un marco en el que varios componentes puedan “vivir”.
Panel de Contenido –El panel de contenidos en el que todos los componentes
de programas se colocan.
Se puede pensar en el panel de contenido como un fondo y los diversos
componentes de su programa están pintados en este fondo.
Layout Manager – El gestor de apariencia, alinea los componentes dentro de
panel de contenido con un estilo específico, dependiendo del diseño que usted
elija.
Coordenadas – Cuando no se está utilizando un gestor de apariencia, las
coordenadas se usan para especificar que los componentes se colocan en el
panel de contenido.
Las coordenadas se describen como los gráficos xy de la clase de matemáticas
en la escuela secundaria (X, Y).
Tenga en cuenta que las coordenadas se refieren a la posición de los
componentes en relación a la parte superior izquierda del panel.
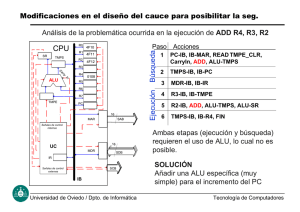
Layouts: Como colocar los componentes
FlowLayout : Distribuye los componentes uno al lado del otro en la parte superior del container.
Por defecto provee una alineación centrada, pero también puede alinear a la izquierda o
derecha.
BorderLayout: Divide el espacio del container en 5 regiones: NORTH, SOUTH, EAST, WEST y
CENTER, admite un único componente por región
GridLayout: Divide el espacio del container en una grilla de n filas por m columnas
GridBagLayout: Divide el espacio del container en una grilla donde cada componente puede
ocupar varias filas y columnas. Además permite distribuir el espacio interno de cada celda.
Ejemplo
import java.awt.*;
public class Ventana1 extends Frame {
// defino 3 botones
private Button b1,b2,b3;
public Ventana1(){
// constructor del padre recibe el título de la ventana
super("Esta es la ventana 1");
//Defino el Layout que va a tener la ventana
setLayout(new FlowLayout());
//Instancio el botón 1 y lo agrego al contenedor
b1=new Button("Boton 1");
add(b1);
//Instancio el botón 2 y lo agrego al contenedor
b2=new Button("Boton 2");
add(b2);
//Instancio el botón 3 y lo agrego al contenedor
b3=new Button("Boton 3");
add(b3);
// defino el size de la ventana y la hago visible
setSize(400,300);
setVisible(true); }
public static void main(String[]args){
Ventana1 v1= new Ventana1(); } }
La clase Frame
Nos presenta la típica ventana de Windows
En el código podemos ver que la clase Ventana1 extiende a Frame
Por lo tanto Ventana1 es un Frame y hereda de ésta clase los
métodos setLayout, add, setSize y setVisible
ATRIBUTOS
static int
EXIT_ON_CLOSE
La salida por defecto al cerrar una ventana.
CONSTRUCTORES
JFrame()
Crea un nuevo frame que es inicialmente visible
JFrame(String título)
Crea un nuevo frame con el título indicado como parámetro
MÉTODOS
Tipo de retorno
Método
Descripción
Container
getContentPane()
Retorna el objeto contentPane.
int
getDefaultCloseOperation()
Retorna la operación que ocurre cuando el usuario hace la operación de
cerrar la ventana del frame
JMenuBar
getJMenuBar()
Retorna el menúBar establecido en el frame
void
remove(Component comp)
Remueve el componente indicado como parámetro de éste contenedor
void
setContentPane(Container contentPane)
Establece la propiedad del contentPane
void
setDefaultCloseOperation(int operation)
Establece la operación que sucederá por defecto cuando el usuario cierra la
ventana
void
setJMenuBar(JMenuBar menu)
Establece la barra de menú para el frame
void
setLayout(LayoutManager layout)
Por defecto, la distribución de los paneles de éste componente no debe
cambiarse; en su lugar, debería ser cambiada la distribución de su
contentPane que generalmente es un panel.
Botones a la izquierda
import java.awt.*;
public class Ventana1 extends Frame {
// defino 3 botones
private Button b1,b2,b3;
public Ventana1(){
// constructor del padre recibe el título de la ventana
super("Esta es la ventana 1");
//Defino el Layout que va a tener la ventana
setLayout(new FlowLayout(FlowLayout.LEFT));
//Instancio el botón 1 y lo agrego al contenedor
b1=new Button("Boton 1");
add(b1);
//Instancio el botón 2 y lo agrego al contenedor
b2=new Button("Boton 2");
add(b2);
//Instancio el botón 3 y lo agrego al contenedor
b3=new Button("Boton 3");
add(b3);
// defino el size de la ventana y la hago visible
setSize(400,300);
setVisible(true); }
public static void main(String[]args){
Ventana1 v1= new Ventana1(); } }
Crear una interfaz gráfica de usuario
1. Importación de las bibliotecas de clases necesarias. En este ejemplo, debe
importar javax.swing.JFrame, java.awt.event y java.awt. * .
2. Crear un marco. Su clase Java debe extender la clase JFrame con el fin de
crear el marco de la siguiente manera:
public class RectangleAreaCalculator extends Jframe
3. Además de crear una clase que extiende JFrame, también es necesario definir
algunos atributos de marco como las dimensiones, el título y la visibilidad.
Creación de JFrame
import javax.swing.JFrame;
import java.awt.*;
public class RectangleAreaCalculator extends JFrame
{
private static final int HEIGHT = 300;
private static final int WIDTH = 700;
public RectangleAreaCalculator()
{
setTitle("Cálcula Área de un Rectángulo");
setSize(WIDTH, HEIGHT);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
public static void main(String []args) {
RectangleAreaCalculator v1 = new RectangleAreaCalculator(); }
}
Panel de contenido y gestor de apariencia
4. Crear un panel de contenido. Esto se hace mediante el objeto Contenedor y
esta clase sólo tiene dos métodos (add y setLayout).
5. Usar setLayout para utilizar un gestor de apariencia específico
Container pane = getContentPane();
pane.setLayout(new GridLayout (4, 2));
Agregar componentes
6. Agregar componentes a su programa.
En este ejemplo, sólo se van a utilizar tres componentes conocidos como JLabel,
JTextField y JButton.
Estos deben ser declarados y luego crear instancias
7. Agregar los componentes al panel de contenido utilizando el método
pane.add.
Action Listener
8. Decirle al programa cómo responder cuando un usuario interactúa
con estos componentes. Esto se logra usando el método abstracto
actionPerformed (que requiere registrar un ActionListener).
Elementos
El JFrame crea abajo, en la barra de herramientas de windows (o la de linux) un
botón con el que podemos visualizar, ocultar y cerrar el JFrame, igual que
cualquier otra aplicación
JFrame v = new JFrame ("Ventana hola mundo");
Jlabel: Desplega textos o mensajes estáticos dentro de las formas
JTextField: Permite al operador del programa ingresar una cadena de caracteres
por teclado.
Jbutton: Sirve para crear un botón visible dentro de una aplicación de interfaz
gráfica de usuario.
ActionListener: Es un controlador de eventos que ejecuta una tarea cuando una determinada
acción se lleva a cabo por el usuario.
Esta acción puede ser cualquier cosa que el usuario pueda hacer, como mover el ratón o pulsar
una tecla en el teclado.
setDefaultCloseOperation(): Este método le indica a la ventana qué debe hacer cuando se
cierre pulsando la X.
container
Un Container es un contenedor para los objetos
GUI y, por lo tanto, también para los demás
container.
Se utiliza junto a un Layout Manager y permite
que abarquen más de un GUI (y Contenedores)
Permitiendo que aparezcan varios objetos en
nuestras interfaces.
Ejemplo
import javax.swing.*;
import java.awt.event.*;
import java.awt.*;
public class RectangleAreaCalculator extends JFrame
{
private JLabel lengthLabel, widthLabel, areaLabel;
private JTextField lengthText, widthText, areaText;
private JButton calculateButton, exitButton;
private static final int HEIGHT = 400;
private static final int WIDTH = 700;
private CalculateButtonHandler calculateButtonHandler;
private ExitButtonHandler exitButtonHandler;
public RectangleAreaCalculator()
{
lengthLabel = new JLabel("Teclea la longitud: ");
widthLabel = new JLabel("Teclea el ancho: ");
areaLabel = new JLabel("El área es:", SwingConstants.RIGHT);
lengthText = new JTextField(12);
widthText = new JTextField(12);
areaText = new JTextField(12);
//Esta sección específica los controladores para los botones y añade un ActionListener.
calculateButton = new JButton("¿Cuál es el área?");
calculateButtonHandler = new CalculateButtonHandler();
calculateButton.addActionListener(calculateButtonHandler);
exitButton = new JButton("Close");
exitButtonHandler = new ExitButtonHandler();
exitButton.addActionListener(exitButtonHandler);
setTitle("Área de un Rectángulo");
Container pane = getContentPane();
pane.setLayout(new GridLayout(4, 2) /*FlowLayout()*/);
// El diseño de Grid requiere que agregue componentes al panel de contenido, en el orden en que deben
aparecer
pane.add(lengthLabel);
pane.add(lengthText);
pane.add(widthLabel);
pane.add(widthText);
pane.add(areaLabel);
pane.add(areaText);
pane.add(calculateButton);
pane.add(exitButton);
setSize(HEIGHT, WIDTH);
setVisible(true);
setDefaultCloseOperation(EXIT_ON_CLOSE);
}
private class CalculateButtonHandler implements ActionListener
{
public void actionPerformed(ActionEvent e) // método de la interface ActionListener
{
double width, length, area;
length = Double.parseDouble(lengthText.getText());
width = Double.parseDouble(widthText.getText());
area = length * width;
areaText.setText("" + area);
}
}
public class ExitButtonHandler implements ActionListener
{
public void actionPerformed(ActionEvent e) // método de la interface ActionListener
{
System.exit(0);
}
}
public static void main(String[] args)
{
RectangleAreaCalculator rectObj = new RectangleAreaCalculator();
}
}
Práctica 16
Hacer un programa con un frame que lea un numero positivo y que posteriormente calcule el
factorial y lo muestre. Utiliza 2 cuadros de dialogo uno para la lectura y otro para mostrar
resultado.
Hacer un programa con frame que lea una cadena en un cuadro y que posteriormente imprima
en otro cuadro si esta es palíndromo o no lo es.
Hacer un programa con un frame para leer una cadena en un cuadro y posteriormente la
imprima en otro cuadro de forma inversa.
Ejemplo:
bordes
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.border.*;
public class Bordes extends JPanel {
static JPanel creaBorde( Border b ) {
JPanel panel = new JPanel();
String str = b.getClass().toString();
str = str.substring( str.lastIndexOf('.') + 1 );
panel.setLayout( new BorderLayout() );
panel.add(new JLabel( str,JLabel.CENTER ),BorderLayout.CENTER );
panel.setBorder( b );
}
return( panel );
public Bordes() {
setLayout( new GridLayout( 2,4 ) );
add( creaBorde( new TitledBorder("Titulo") ) );
add( creaBorde( new EtchedBorder() ) );
add( creaBorde( new LineBorder(Color.blue) ) );
add( creaBorde( new MatteBorder(5,5,30,30,Color.green) ) );
add( creaBorde( new BevelBorder(BevelBorder.RAISED) ) );
add( creaBorde( new SoftBevelBorder(BevelBorder.LOWERED) ) );
add(creaBorde(new CompoundBorder(
new EtchedBorder(),new LineBorder(Color.red) ) ) );
}
public static void main( String args[] ) {
JFrame frame = new JFrame( "Tutorial de Java, Swing" );
frame.addWindowListener( new WindowAdapter() {
public void windowClosing( WindowEvent evt ){
System.exit( 0 );
}
});
frame.getContentPane().add( new Bordes(),BorderLayout.CENTER );
frame.setSize( 500,300 );
frame.setVisible( true );
}
}