Reglas de estilo o estilos CSS (IV)
Anuncio

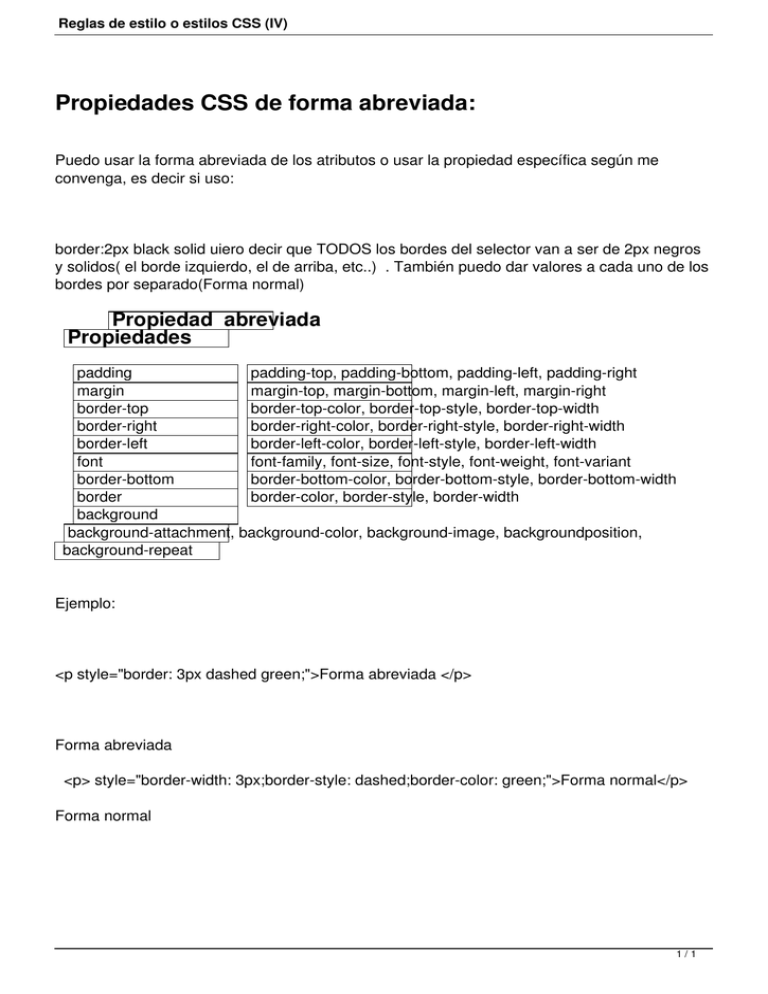
Reglas de estilo o estilos CSS (IV) Propiedades CSS de forma abreviada: Puedo usar la forma abreviada de los atributos o usar la propiedad específica según me convenga, es decir si uso: border:2px black solid uiero decir que TODOS los bordes del selector van a ser de 2px negros y solidos( el borde izquierdo, el de arriba, etc..) . También puedo dar valores a cada uno de los bordes por separado(Forma normal) Propiedad abreviada Propiedades padding padding-top, padding-bottom, padding-left, padding-right margin margin-top, margin-bottom, margin-left, margin-right border-top border-top-color, border-top-style, border-top-width border-right border-right-color, border-right-style, border-right-width border-left border-left-color, border-left-style, border-left-width font font-family, font-size, font-style, font-weight, font-variant border-bottom border-bottom-color, border-bottom-style, border-bottom-width border border-color, border-style, border-width background background-attachment, background-color, background-image, backgroundposition, background-repeat Ejemplo: <p style="border: 3px dashed green;">Forma abreviada </p> Forma abreviada <p> style="border-width: 3px;border-style: dashed;border-color: green;">Forma normal</p> Forma normal 1/1