Mouse Interactivo - Universidad Tecnológica de Panamá
Anuncio

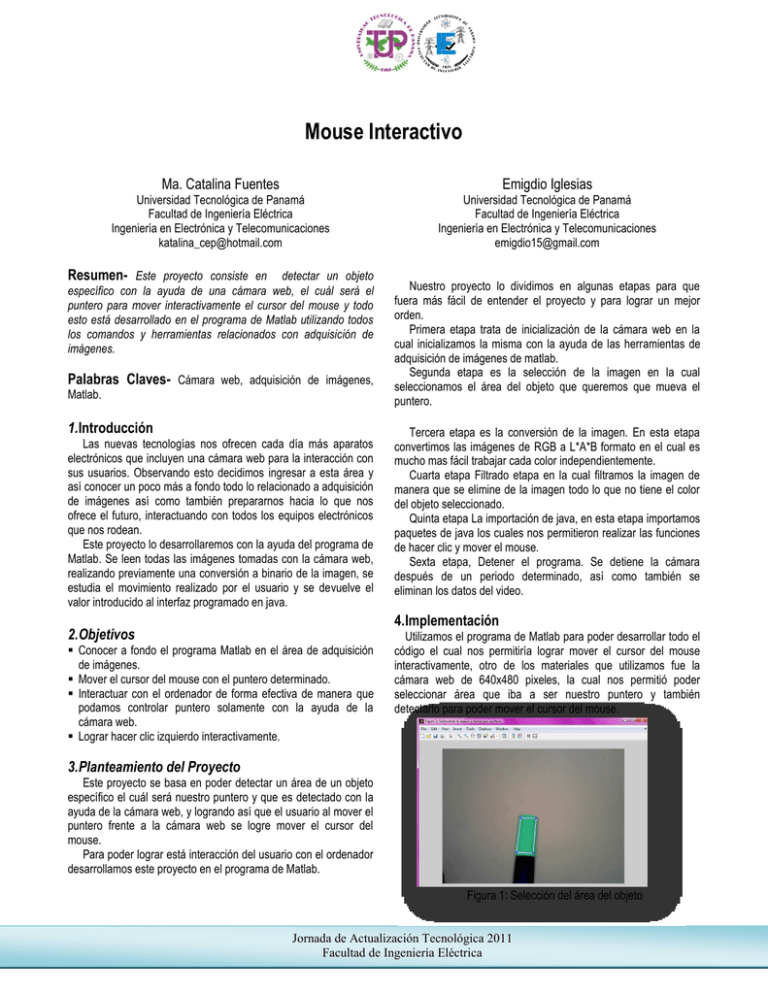
Mouse Interactivo Ma. Catalina Fuentes Emigdio Iglesias Universidad Tecnológica de Panamá Facultad de Ingeniería Eléctrica Ingeniería en Electrónica y Telecomunicaciones [email protected] Universidad Tecnológica de Panamá Facultad de Ingeniería Eléctrica Ingeniería en Electrónica y Telecomunicaciones [email protected] Resumen- Este proyecto consiste en detectar un objeto específico con la ayuda de una cámara web, el cuál será el puntero para mover interactivamente el cursor del mouse y todo esto está desarrollado en el programa de Matlab utilizando todos los comandos y herramientas relacionados con adquisición de imágenes. Palabras Claves- Cámara web, adquisición de imágenes, Matlab. 1.Introducción Las nuevas tecnologías nos ofrecen cada día más aparatos electrónicos que incluyen una cámara web para la interacción con sus usuarios. Observando esto decidimos ingresar a esta área y así conocer un poco más a fondo todo lo relacionado a adquisición de imágenes así como también prepararnos hacia lo que nos ofrece el futuro, interactuando con todos los equipos electrónicos que nos rodean. Este proyecto lo desarrollaremos con la ayuda del programa de Matlab. Se leen todas las imágenes tomadas con la cámara web, realizando previamente una conversión a binario de la imagen, se estudia el movimiento realizado por el usuario y se devuelve el valor introducido al interfaz programado en java. Nuestro proyecto lo dividimos en algunas etapas para que fuera más fácil de entender el proyecto y para lograr un mejor orden. Primera etapa trata de inicialización de la cámara web en la cual inicializamos la misma con la ayuda de las herramientas de adquisición de imágenes de matlab. Segunda etapa es la selección de la imagen en la cual seleccionamos el área del objeto que queremos que mueva el puntero. Tercera etapa es la conversión de la imagen. En esta etapa convertimos las imágenes de RGB a L*A*B formato en el cual es mucho mas fácil trabajar cada color independientemente. Cuarta etapa Filtrado etapa en la cual filtramos la imagen de manera que se elimine de la imagen todo lo que no tiene el color del objeto seleccionado. Quinta etapa La importación de java, en esta etapa importamos paquetes de java los cuales nos permitieron realizar las funciones de hacer clic y mover el mouse. Sexta etapa, Detener el programa. Se detiene la cámara después de un periodo determinado, así como también se eliminan los datos del video. 4.Implementación 2.Objetivos Conocer a fondo el programa Matlab en el área de adquisición de imágenes. Mover el cursor del mouse con el puntero determinado. Interactuar con el ordenador de forma efectiva de manera que podamos controlar puntero solamente con la ayuda de la cámara web. Lograr hacer clic izquierdo interactivamente. Utilizamos el programa de Matlab para poder desarrollar todo el código el cual nos permitiría lograr mover el cursor del mouse interactivamente, otro de los materiales que utilizamos fue la cámara web de 640x480 pixeles, la cual nos permitió poder seleccionar área que iba a ser nuestro puntero y también detectarlo para poder mover el cursor del mouse. 3.Planteamiento del Proyecto Este proyecto se basa en poder detectar un área de un objeto específico el cuál será nuestro puntero y que es detectado con la ayuda de la cámara web, y logrando así que el usuario al mover el puntero frente a la cámara web se logre mover el cursor del mouse. Para poder lograr está interacción del usuario con el ordenador desarrollamos este proyecto en el programa de Matlab. Figura 1: Selección del área del objeto Jornada de Actualización Tecnológica 2011 Facultad de Ingeniería Eléctrica El puntero que utilizamos fue un marcador el cuál tenía una tapa de color verde, utilizamos este marcador como puntero ya que nos ofrecía un contraste, logrando a la hora de filtrar los colores, que pudiéramos hacerlo sin mayor dificultad. El código se desarrollo con el siguiente orden de aparición: Capturar una imagen del objeto, seleccionar el objeto, mover el mouse y hacer clic. Para lograr poder capturar el área del objeto y que a su vez la cámara web la detecte fue necesario que se convirtiera la imagen RGB a una imagen l*a*b. Con la ayuda de los filtros utilizados, podíamos separar el área del puntero seleccionado, logrando así que cuando la cámara web volviera a capturar el video solo detectara el puntero y la otra área de la imagen la eliminara. 6.Agradecimiento Primero que todo queremos agradecer a Dios por permitirnos llegar hasta el día de hoy dándonos la fuerza que nos permite continuar. También queremos agradecerle al Dr. Ing. Fernando Merchan quien siempre estuvo a su disposición con nuestras dudas, y nos brindo algunas ideas fundamentales para la realización y sobre todo solución de los problemas que en nuestro proyecto se nos presentaron. 7.Bibliografía [1] “Herramienta de adquisición de imágenes” [en línea]. Disponible en: http://www.mathworks.com/help/toolbox/ imaq/bq91iu7-1.html [2] “Paquetes de java para controlar el mouse” [en línea]. Disponible en: http://docs.oracle.com/javase/1.4.2/docs/api/ java/awt/Robot.html [3] “Ejemplo de segmentación de imagen” [en línea]. Disponible en: http://www.mathworks.com/products/demos/image /ipexcell/ipexcell.html [4] “Ejemplo de filtros” [en línea]. Disponible en: http://es.scribd.com/doc/66291912/MATLAB-Lab-Project-MtechIIsem Figura 2: Movimiento del mouse Para poder lograr que nuestro mouse no solo pudiera moverse sino que también hiciera clic izquierdo, nos basamos en la idea de que al no detectar el puntero la cámara web, este hiciera clic, es decir, que cuando la cámara web no detectara ningún centroide, este automáticamente empezaría a dar clic, y hasta el momento que la cámara web volviera a detectar el centroide este dejaría de hacer clic. Este programa está desarrollado para utilizarlo en un determinado tiempo, el cuál puede ser cambiado por el usuario. 5.Conclusiones Aumentamos nuestro conocimiento en el programa de Matlab, en el área de procesamiento de imágenes. Logramos interactuar con un ordenador de forma más precisa y fácil para el usuario gracias al programa de Matlab. El hecho de haber logrado mover el mouse y también de hacer clic, sirve para hacer más fácil la comunicación que tenemos con la computadora, y logrando facilitar el uso del ordenador para personas que tienen algún tipo de discapacidad. Jornada de Actualización Tecnológica 2011 Facultad de Ingeniería Eléctrica