Tutorial de Accesibilidad y el futuro
de los elementos en HTML5
Tablas
1er Evento Internacional de
Gobierno Electrónico 2011 en Uruguay
4 de mayo de 2011
Reinaldo Ferraz – NIC.br
¿Quién se beneficia con la
accesibilidad en la web?
Web para todos
Todos mismo!
Tablas para
layout
Deje de usar tablas para diseño de página!
Las tablas no deben utilizarse para el diseño de página.
Históricamente, algunos autores han hecho mal uso tablas web en
HTML como una manera de controlar su diseño de página. Este uso
no es correcto, porque las herramientas que intentan extraer datos
tabulares a partir de dichos documentos obtienen resultados muy
confusos.
En particular, los usuarios de herramientas de accesibilidad como
lectores de pantalla es probable que les resulta muy difícil navegar por
las páginas con tablas utilizadas para diseño de página.
http://www.w3.org/TR/html5/tabular-data.html#the-table-element
Atajos de teclado para navegación en las tablas - JAWS
Fonte: Webaim
Usar CSS!
• La página se carga más rápido
• Modifica varias páginas al realizar
cambios en un solo archivo
•Se separa la presentación de los
contenidos
Estructura básica de una tabla
<table>
<tr>
<td>
Minha tabela
</td>
</tr>
</table>
Estructura básica de una tabla
<table>
<tr>
<th>Minha tabela</th>
</tr>
<tr>
<td>Simples</td>
</tr>
</table>
Estructura básica de una tabla
<table> - Tabla
<th> - Table Header
<tr> - Table Rows
<td> - Table Data
Estructura básica de una tabla
<table>
<tr>
<td> </td>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
</tr>
<tr>
<th>8:00-9:00</th>
<td>Meet with Sam</td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>9:00-10:00</th>
<td> </td>
<td> </td>
<td>Doctor Williams</td>
</tr>
</table>
Información acerca de la tabla
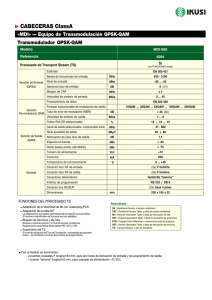
A5 - TIPO DE CONEXÃO PARA ACESSO À INTERNET NO
DOMICÍLIO Percentual sobre o total de domicílios com acesso à
Internet 1 Percentual (%) Modem Tradicional (acesso discado linha
telefônica) Banda Larga 2 Outros NS/NR 3 TOTAL Banda Larga
Modem digital via linha telefônica (tecnologia DSL) Modem via cabo
Conexão via rádio Conexão via satélite TOTAL BRASIL 20 66 23 25 14
3 6 10 ÁREA URBANA 19 66 24 26 14 3 6 9 RURAL 21 55 17 14 20 5 8
16 REGIÕES DO PAÍS SUDESTE 22 65 21 30 11 3 4 10 NORDESTE
19 64 12 32 18 1 10 9 SUL 13 71 34 12 22 3 8 10 NORTE 31 49 23 11
11 5 14 7 CENTRO-OESTE 13 67 34 18 13 2 8 13 RENDA FAMILIAR
Até R$465 16 51 14 20 14 3 12 21 R$466-R$930 22 61 18 24 15 4 4 14
R$931-R$1395 23 62 22 24 13 2 6 9 R$1396-R$2325 23 63 23 22 15 3
6 8 R$2326-R$4650 16 75 32 28 11 4 7 4 R$4651 ou mais 12 78 27 34
16 1 6 5 CLASSE SOCIAL 4 A 11 81 24 41 14 3 9 3 B 18 71 28 26 13 3
6 7 C 22 61 19 24 15 3 5 12 DE 26 41 10 15 15 2 3 29
<table summary=" Las dos primeras columnas de la
tabla son las variables de cruce (por ejemplo, las
regiones del país) y las subdivisiones de cada
bloque (por ejemplo, en el sureste, sur, etc) .. Las
otras columnas son los porcentajes de cada
indicador. Información adicional para la mejor lectura
de los datos se encuentra en la parte inferior de
cada cuadro. ">
<table cellspacing="0" cellpadding="0" summary=" Las dos primeras
columnas de la tabla son las variables de cruce (por ejemplo,
las regiones del país) y las subdivisiones de cada bloque (por
ejemplo, en el sureste, sur, etc) .. Las otras columnas son los
porcentajes de cada indicador. Información adicional para la
mejor lectura de los datos se encuentram en la parte inferior
de cada cuadro.">
<caption>A1 - PROPORÇÃO DE DOMICÍLIOS COM
COMPUTADOR</caption>
…
</table>
Todo el modo visual se puede
cambiar a través de CSS
Bloques de contenido
<TABLE>
<THEAD> <TR> ...header information..</THEAD>
<TFOOT> <TR> ...footer information…</TFOOT>
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
</TBODY>
</TABLE>
<TABLE>
<THEAD> <TR> ...header information..</THEAD>
<TFOOT> <TR> ...footer information…</TFOOT>
<TBODY>
<TR> ...first row of block one data...
<TR> ...second row of block one data...
</TBODY>
</TABLE>
TFOOT must appear before TBODY within a
TABLE definition so that user agents can render
the foot before receiving all of the (potentially
numerous) rows of data.
http://www.w3.org/TR/html401/struct/tables.html#e
def-THEAD
<table>
<thead>
<tr><th>Minha tabela</th>
<th>Percentuais</th></tr>
</thead>
<tfoot>
<tr><th>Total</th>
<td>10%</td></tr>
</tfoot>
<tbody>
…
</tbody>
</table>
Las referencias entre las celdas
Usar el atributo scope para
asociar celdas de
encabezado y celdas de
datos en tablas de datos.
<table border="1">
<caption>Contact
Information</caption>
<tr>
<td></td>
<td scope="col">Name</td>
<td scope="col">Phone#</td>
<td scope="col">City</td>
</tr><tr>
<td>1.</td>
<td scope="row">Joel Garner</td>
<td>412-212-5421</td>
<td>Pittsburgh</td>
</tr><tr>
<td>2.</td>
<td scope="row">Clive Lloyd</td>
<td>410-306-5400</td>
<td>Baltimore</td>
</tr>
</table>
Uso de los atributos ID y
headers para asociar celdas
de encabezado y celdas de
datos en tablas de datos.
<table>
<tr>
<th rowspan="2" id="h">Homework</th>
<th colspan="3" id="e">Exams</th>
<th colspan="3" id="p">Projects</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">Final</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">Final</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e e1">15%</td>
<td headers="e e2">15%</td>
<td headers="e ef">20%</td>
<td headers="p p1">10%</td>
<td headers="p p2">10%</td>
<td headers="p pf">15%</td>
</tr>
</table>
Creación de una tabla accesible
HTML5 - Atributos obsoletos – Elemento TABLE
align
bgcolor
border
cellpadding
cellspacing
frame
rules
width
background
HTML5 - Atributos obsoletos – Elemento TABLE
Atributo summary - Elemento details
<table>
<caption> <strong>Characteristics with positive and
negative sides.</strong>
<details> <summary>Help</summary> <p>Characteristics
are given in the second column, with the negative side in
the left column and the positive side in the right
column.</p>
</details>
</caption>
HTML5 - Atributos obsoletos em TH, TR e TD
align en los elementos td y th
bgcolor en los elementos td y th
char en los elementos td y th
charoff en los elementos td y th
height en los elementos td y th
nowrap en los elementos td y th
valign en los elementos td y th
width en los elementos td y th
align en el elemento tr
bgcolor en el elemento tr
char en el elemento tr
charoff en el elemento tr
valign en el elemento tr
Probar y validar!
En resumen:
•Utilice el atributo de summary para una
breve explicación acerca de la tabla;
•Utilice el elemento CAPTION por el título de
la tabla;
•Utilice THEAD, TFOOT y TBODY para
separar y contener los bloques de las tablas;
• Utilice el atributo scope para asociar las
columnas y filas de una tabla sencilla;
En resumen:
• Para tablas complejas, utilice el atributo headers y
ID para asociar columnas y filas;
• Utilice CSS para el formato visual de la tabla;
• Pruebe los resultados en varios navegadores y
tecnologías de apoyo (tales como lectores de
pantalla)
•Validar el código en el W3C;
• Y, por último …
En resumen:
No utilice tablas para layout
Ellos no fueron creados para esta función
Gracias!
Reinaldo Ferraz
NIC.br
[email protected]
Twitter: @reinaldoferraz